5 быстрых идей о том, как использовать встроенный контент для персонализации вашего сайта
Опубликовано: 2022-12-19Если вы боитесь раздражать своих посетителей всплывающими окнами, но все же хотите раскрыть потенциал персонализации, вот ваш лучший выбор: встроенный контент.
Встроенный контент может повысить ценность вашего веб-сайта. Вы сможете молниеносно добавлять персонализированные разделы на свой веб-сайт без участия разработчиков.
В этом посте мы обсудим преимущества встроенного контента и поделимся 5 идеями о том, как его использовать!
Ярлыки ✂️
- Что такое встроенный контент?
- Почему вы должны использовать встроенный контент?
- 5 идей для использования встроенного контента
Что такое встроенный контент?
Функция встроенного контента OptiMonk позволяет добавлять персонализированные разделы на ваш веб-сайт.
Это наименее навязчивая форма веб-персонализации, поскольку посетители просто просматривают сайт и переваривают персонализированный контент по мере их посещения, даже не обязательно замечая, что они видят персонализированный контент.

Почему вы должны использовать встроенный контент?
Всплывающие окна и другие наложения (такие как стикеры и боковые сообщения) более эффективно привлекают внимание людей, чем встроенный контент, поэтому они, как правило, имеют более высокий коэффициент конверсии. При этом вам может быть интересно, стоит ли вообще использовать встроенный контент.
Учтите это: всплывающие окна гораздо более навязчивы, и они могут легко раздражать вашего посетителя, если вы переусердствуете с ними, что может привести к плохому взаимодействию с пользователем и снижению конверсий.
С другой стороны, встроенный контент не будет раздражать ваших посетителей, потому что он просто будет выглядеть как естественная часть вашего сайта. Это означает, что вы можете запускать столько кампаний со встроенным контентом, сколько пожелаете — ограничений нет. Не говоря уже о том, что встроенный контент — это самый простой способ персонализировать ваш сайт.
Хитрость заключается в том, чтобы найти правильный баланс между встроенным контентом и наложениями. Мы предлагаем использовать всплывающие окна и оверлеи для наиболее важных сообщений (например, сообщений, направленных на спасение пользователей, бросивших корзину), а для остальных использовать персонализированный встроенный контент.
💡 Если вы используете только встроенные сообщения, вы оставите много денег на столе, но использование только оверлеев быстро станет раздражать ваших посетителей.
5 идей для использования встроенного контента
Теперь давайте рассмотрим 5 идей, как использовать встроенный контент.
1. Рекомендуйте актуальные/самые популярные товары
Встроенный контент — один из лучших способов размещения рекомендаций по продуктам на вашем веб-сайте.
Например, если одна из ваших статей в блоге содержит информацию о некоторых ваших продуктах, вы обязательно должны немного оживить ее, внедрив рекомендации по продуктам. Это может помочь повысить конверсию, вовлеченность и ценность корзины.
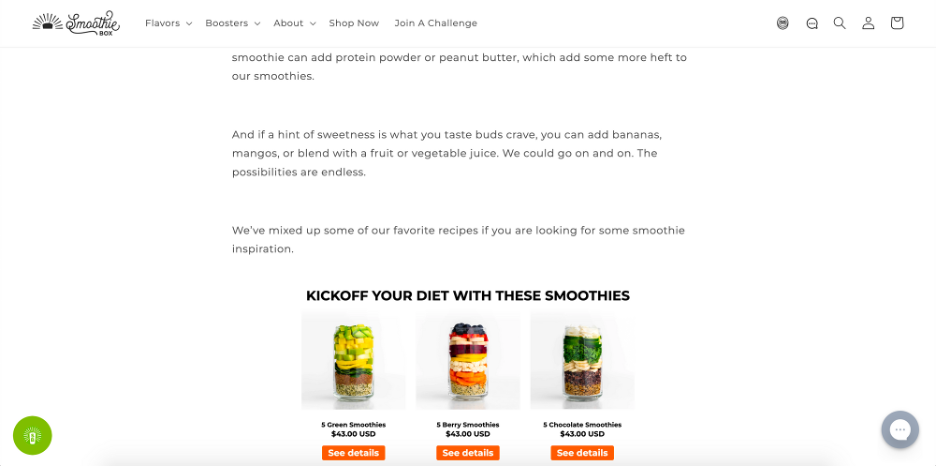
Посмотрите этот пример из блога SmoothieBox:

Когда вы добавляете встроенные рекомендации по продуктам в сообщения блога, вы можете продвигать продукты, которые имеют отношение к тому, о чем сообщение. Например, сообщение в блоге о том, как получить больше энергии, может порекомендовать повышающие энергию смузи.
Конечно, вы можете использовать встроенные рекомендации по продуктам не только в своем блоге, но и на страницах категорий или страницах продуктов.
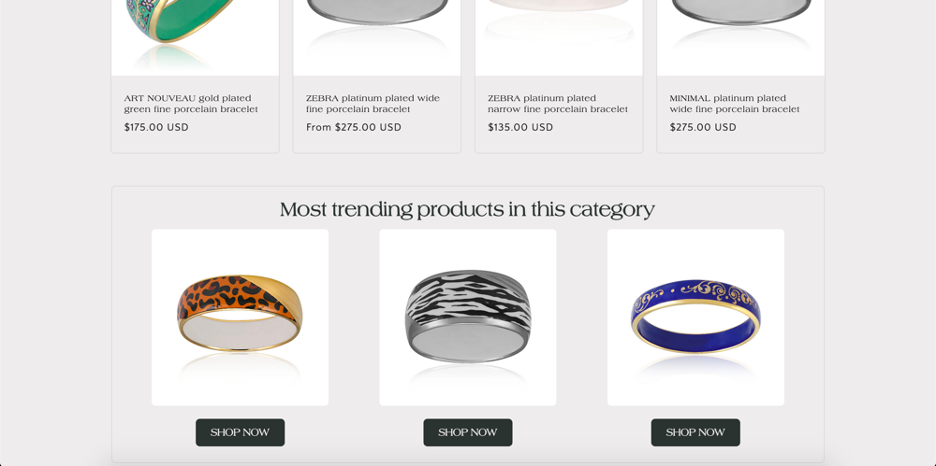
Например, вы можете помочь посетителям принять решение, демонстрируя самые популярные продукты в каждой категории.

Персонализация действительно повышает эффективность товарных рекомендаций. Если у вас есть данные о том, какие типы продуктов интересуют или обычно покупают покупатели, то именно их вы и должны рекомендовать.
Если вы хотите использовать эту стратегию, вы можете начать с одного из этих шаблонов:
2. Попросите оставить отзыв на странице благодарности
Когда ваши клиенты совершат покупку, самое время попросить их оставить отзыв. Поскольку на данный момент они находятся на высокой стадии осведомленности о клиентах, они с большей вероятностью ответят на ваши вопросы.
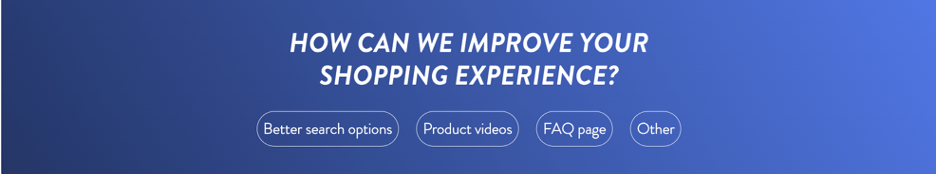
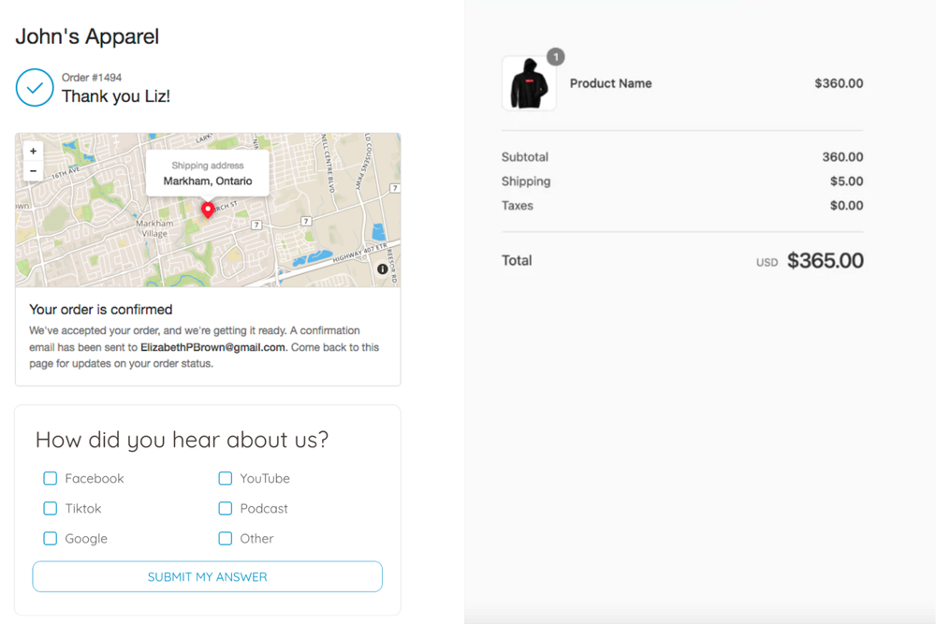
Вы можете спросить их, как улучшить опыт покупок, как в примере ниже:

Обратная связь не только помогает улучшить ваши продукты и услуги, которые вы предоставляете своим клиентам, но и заставляет ваших клиентов чувствовать, что вы цените их мнение. Это повышает вероятность того, что они станут лояльными постоянными клиентами.
Вот несколько готовых шаблонов, которые можно использовать для сбора отзывов:
3. Внедрите опросы маркетинговых исследований на свой веб-сайт
Если вы не знаете, откуда приходят ваши клиенты, вы можете спросить их, откуда они узнали о вашем бренде.
Вы можете встроить этот контент на свою страницу благодарности после покупки. Таким образом, вы можете узнать, какие из ваших маркетинговых усилий приносят больше всего конверсий.

Вы можете использовать аналогичный элемент веб-сайта, чтобы запросить любую информацию, которая будет наиболее полезной для вас. Это может быть вопрос о том, какие продукты они хотели бы видеть в будущем или что-то еще.

Используйте этот шаблон для запуска опроса по исследованию рынка на своем веб-сайте:
4. Внедряйте временные и сезонные специальные предложения
Большинство сайтов электронной коммерции имеют несколько сезонных предложений в течение года. Сообщение об этих сезонных предложениях во встроенных сообщениях на вашем веб-сайте может создать эффект FOMO, который фактически может увеличить ваш доход на 20%.
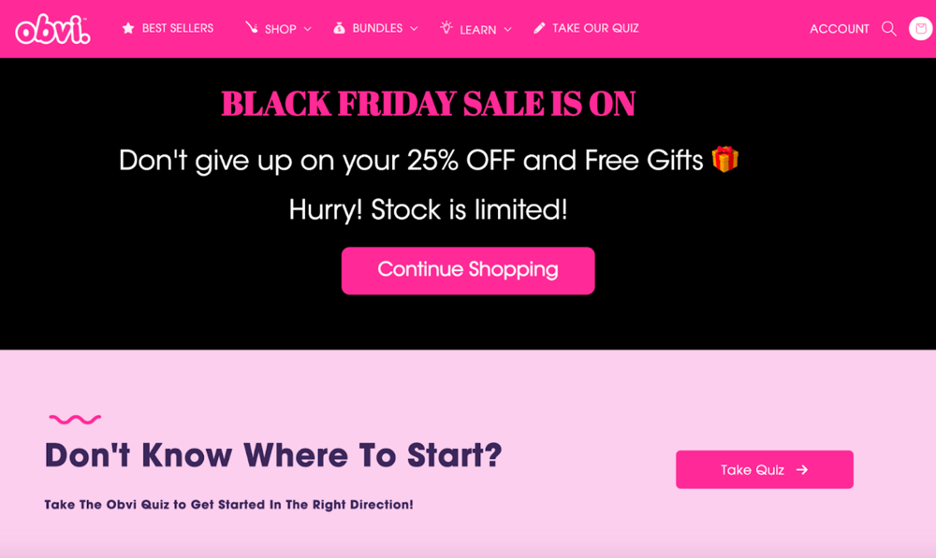
Это сообщение будет действовать как баннер на вашей домашней странице и страницах категорий. Посмотрите, как Obvi продвигала распродажу в Черную пятницу с помощью встроенного контента:

Сезонные предложения имеют решающее значение для поддержания актуальности вашего сайта в течение всего года. Вашим клиентам будет скучно, если они будут видеть одно и то же каждый раз, когда посещают ваш сайт, поэтому делайте сезонные предложения интересными.
Чтобы начать работу, выберите один из этих встроенных шаблонов сообщений:
5. Встраивайте формы для создания списков
Хотя всплывающие окна будут иметь более высокие коэффициенты конверсии, когда речь идет о форме для создания списка адресов электронной почты, могут быть случаи, когда вы не хотите беспокоить своих посетителей всплывающим окном.
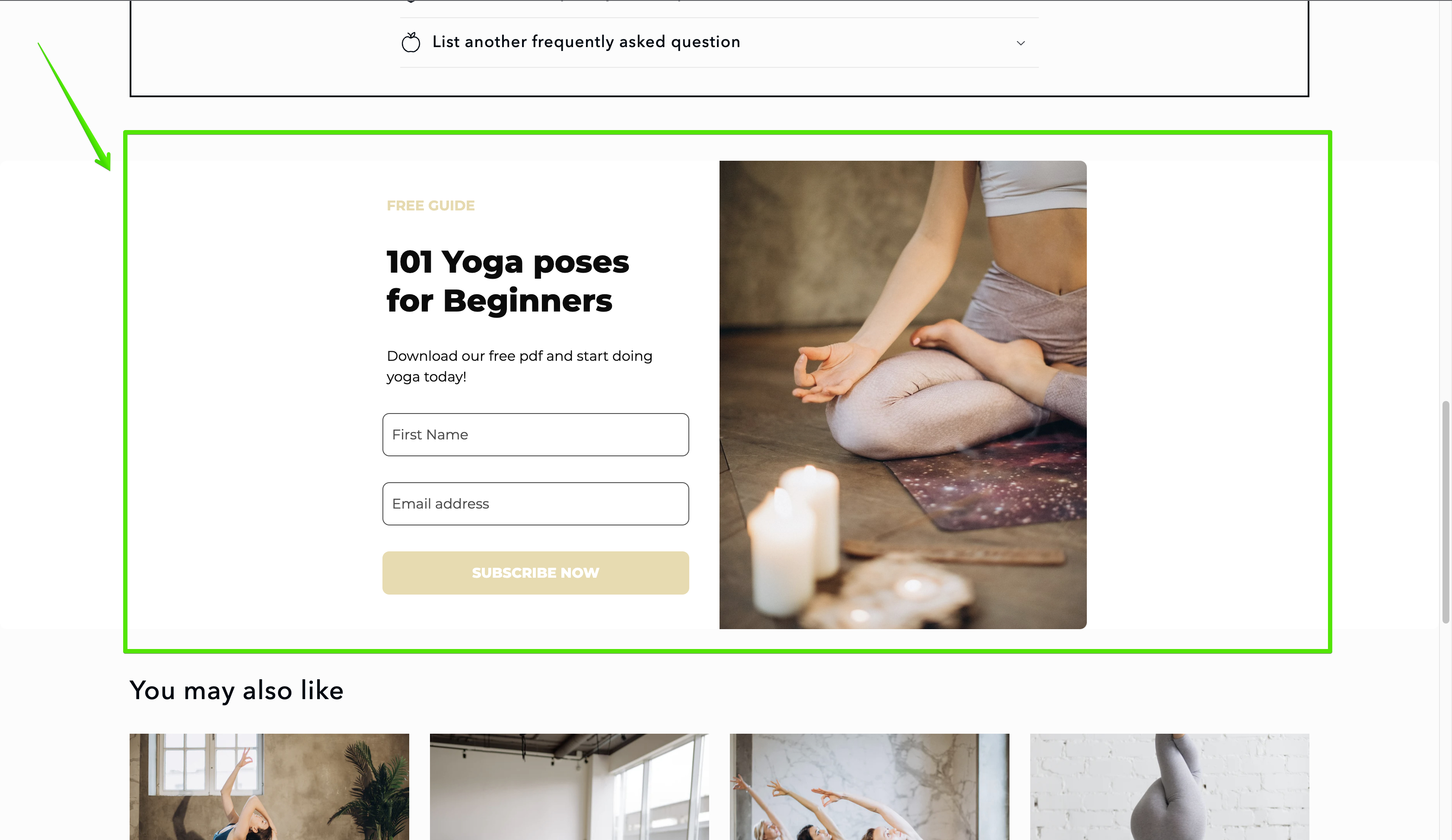
Хорошим примером может быть, когда они читают статью. Встраивание формы для создания списка в свой блог и в каждую статью — отличная тактика. И что еще лучше, вы можете персонализировать копию в зависимости от темы, о которой читает посетитель.
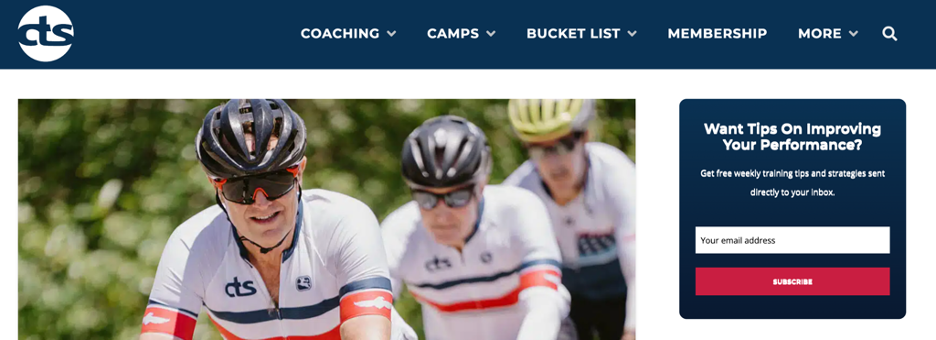
Train Right использует эту стратегию в своем блоге. Во-первых, они используют встроенную форму на боковой панели своего блога, которая видна на всех страницах:

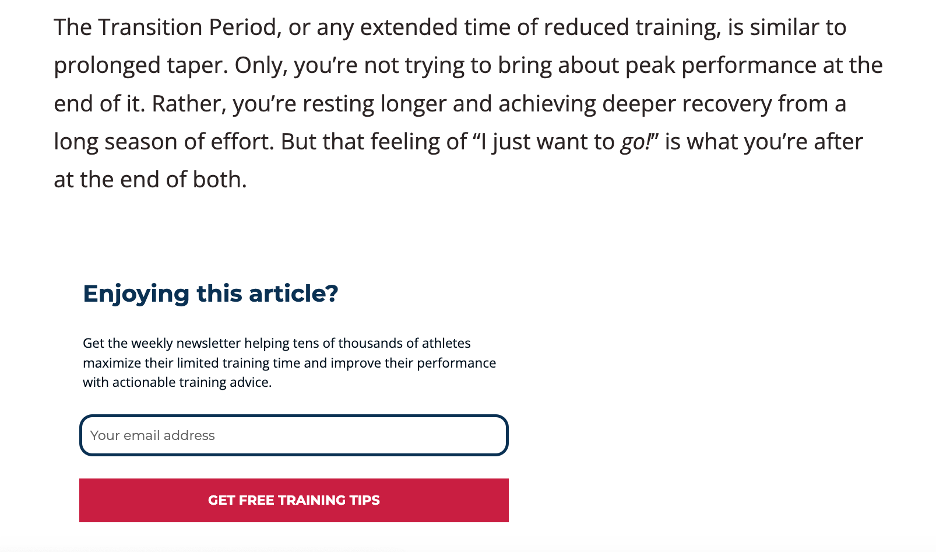
Но они также размещают формы для создания списков в сообщениях блога с соответствующим содержанием:

Если вы хотите запустить форму для построения списка, вы можете начать с одного из этих шаблонов:
Подведение итогов
Если вы уже используете всплывающие окна, но хотите погрузиться в мир встроенного контента, надеюсь, эта статья была вам полезна!
Мы предлагаем использовать встроенный контент для каждого интернет-магазина, потому что всплывающие окна и встроенный контент идеально дополняют друг друга и создают наиболее эффективный путь пользователя. Используя оба типа сообщений вместе, вы получите наилучшие результаты.
Какую из 5 вышеперечисленных идей вы планируете попробовать в первую очередь? Дайте нам знать об этом в комментариях!
Поделись этим
Написано
Николетт Лоринц
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

5 быстрых идей о том, как использовать встроенный контент для персонализации вашего сайта
Посмотреть сообщение
Что такое конверсионный маркетинг? + 5 практических советов по увеличению коэффициента конверсии
Посмотреть сообщение
