Лучшие кнопки обратной связи для сбора мнений клиентов на любом веб-сайте
Опубликовано: 2021-06-25Если вы ищете быстрый и простой способ услышать мнение своих пользователей и узнать больше об их опыте работы с клиентами, кнопки обратной связи — идеальное решение.
Кнопки обратной связи обычно прикрепляются сбоку, внизу или вверху веб-сайта, и при нажатии кнопки всплывающее окно формы обратной связи перекрывает экран или появляется в виде выдвижной формы обратной связи.
Посетители могут использовать кнопки обратной связи для решения различных вопросов, таких как сообщение об ошибках, проблемы с удобством использования, отзывы клиентов, предложение новых функций и даже заполнение опросов о том, что работает хорошо (и не очень хорошо) при посещении вашего веб-сайта.
Смысл кнопок обратной связи в том, чтобы максимально упростить процесс для людей, которые хотят оставить отзыв о своем веб-сайте.
Ниже мы перечислили несколько инструментов обратной связи, которые помогут вам легко встроить различные форматы кнопок обратной связи на любой веб-сайт.
Просто следуйте скриншотам, чтобы узнать, как начать.
Нужны формы обратной связи для вашего сайта?
Встраивайте виджеты форм на свой веб-сайт всего за 4,99 доллара США в месяц !
1. Триггеры обратной связи от EmbedForms
С помощью инструмента обратной связи, такого как EmbedForms, вы можете встроить форму в виде кнопки, всплывающего окна или баннера без необходимости устанавливать какие-либо дополнительные плагины или обращаться в службу поддержки клиентов.
EmbedForms подходит и предлагает высокофункциональные виджеты для веб-сайтов, разработанных с помощью различных веб-конструкторов, таких как WordPress или Wix.
Чтобы начать с EmbedForms, создайте учетную запись, а затем выберите, в какой форме вы хотите, чтобы кнопка обратной связи отображалась, выполнив следующие шаги.
Фиксированная кнопка веб-сайта

Один из способов применить форму обратной связи на вашем веб-сайте — это кнопка. Это небольшие вкладки, которые видны с левого или правого края веб-сайта. Одним щелчком мыши открывается вкладка, и посетители могут оставить вам свой отзыв.
Вот шаги для встраивания фиксированной кнопки вкладки:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите кнопку, выберите цвет, нажмите «Сохранить» и опубликуйте
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.
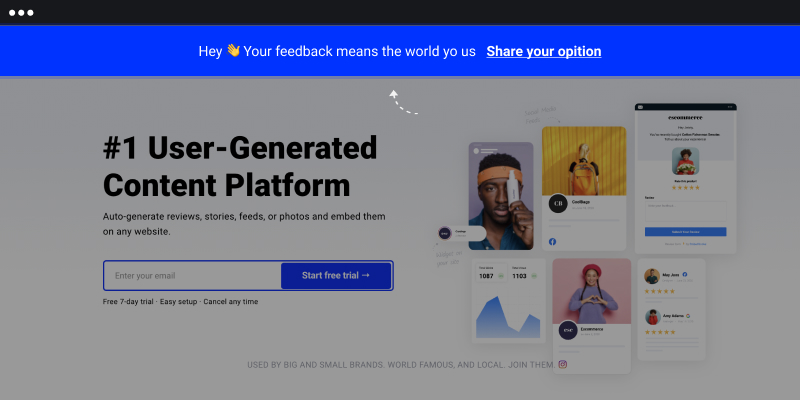
Баннер обратной связи

Виджеты обратной связи, встроенные в верхнюю часть веб-сайта, называются баннерами. Как и любые другие кнопки обратной связи, когда посетители взаимодействуют с баннером, им будет представлена форма обратной связи.
Вот шаги для встраивания кнопки обратной связи в баннер:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите баннер, выберите цвет, нажмите «Сохранить» и опубликуйте
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.
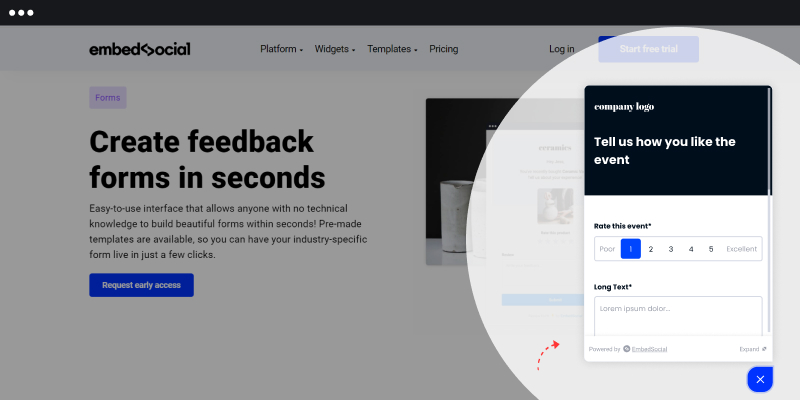
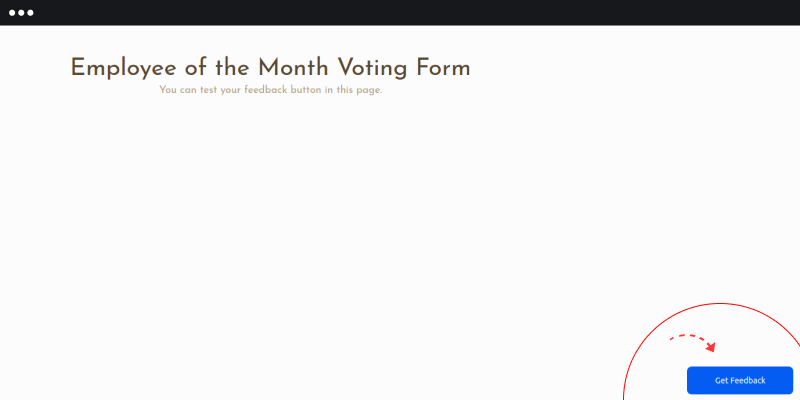
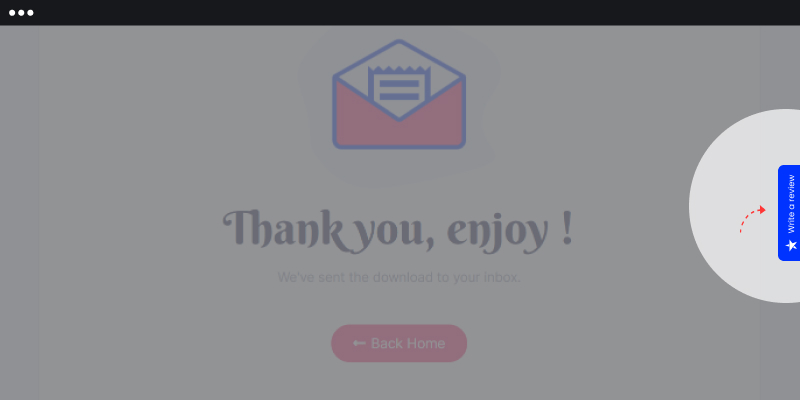
Плавающее всплывающее окно

Поплавки на первый взгляд напоминают чаты. Обычно они размещаются внизу, слева или справа от веб-страниц.

Вот шаги для встраивания всплывающей кнопки обратной связи:
- Выберите шаблон из библиотеки или начните с нуля
- Выберите всплывающее окно, цвет, нажмите «Сохранить» и опубликуйте.
- Скопируйте код виджета и вставьте его в HTML-код веб-сайта, где вы хотите, чтобы он отображался.
Пользовательский триггер формы обратной связи JavaScript
С помощью триггера JavaScript вы можете превратить любой объект на своем веб-сайте в кнопку обратной связи, будь то изображение или другой элемент.
Вот шаги по созданию пользовательского триггера для формы обратной связи:
- Выберите триггерную кнопку JS
- Введите идентификатор в окно определения идентификатора триггера.
- Добавьте этот идентификатор в ссылку, изображение или другой элемент div в HTML-коде вашего веб-сайта.
- Вставьте javascript также в этот раздел тела html.
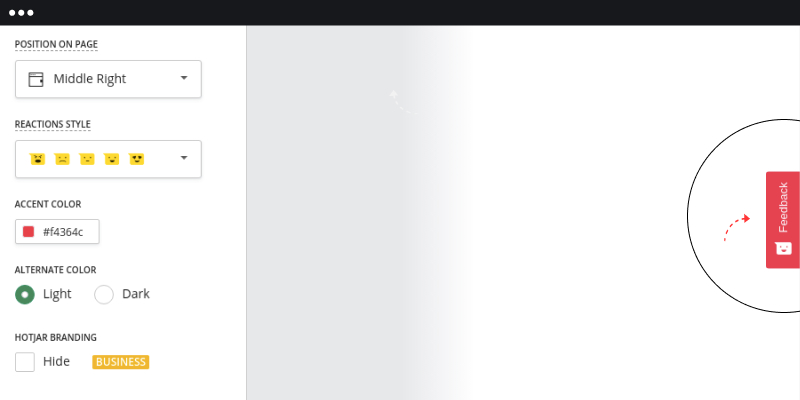
2. Виджет обратной связи от HotJar

HotJar предлагает привлекательный способ запроса отзывов. Например, с помощью HotJar вы можете использовать смайлики, чтобы попросить своих клиентов оценить их опыт работы с вами.

Выбрав положение кнопки обратной связи, вы также можете выбрать, будет ли кнопка отображаться в виде фиксированной вкладки на полях веб-сайта или в виде плавающего всплывающего окна.
Вот шаги, чтобы встроить кнопку обратной связи с HotJar:
- Завести аккаунт
- Настройте дизайн виджета
- Настроить сообщение
- Выберите конкретную страницу, на которой вы хотите, чтобы виджет отображался
3. Кнопка обратной связи от JotForm

JotForm также предлагает простой способ встраивания кнопок обратной связи на ваш веб-сайт, просто следуйте инструкциям ниже.
- Завести аккаунт
- Создать форму
- Нажмите «Опубликовать», а затем нажмите «Встроить».
- Скопируйте виджет кода и вставьте его на свой веб-сайт, где вы хотите, чтобы кнопка отображалась.
Позиции встраивания кнопок обратной связи

Большинство кнопок обратной связи встроены на страницы, где ожидается действие клиента.
Например, на некоторых веб-сайтах электронной коммерции, таких как Shopify, эти кнопки встроены в страницу оформления заказа, чтобы владельцы могли собирать отзывы о впечатлении, полученном посетителями от пути клиента.
Кроме того, с точки зрения взаимодействия с пользователем нет большой разницы, с какой стороны должна быть встроена форма. В основном это зависит от дизайна вашего сайта.
Хорошо, что вы можете применить любую онлайн-форму или опрос обратной связи в виде виджета обратной связи. Итак, хотите ли вы встроить опрос об удовлетворенности клиентов, опрос NPS (оценка сетевого промоутера) или даже контактную форму для клиентов, чтобы связаться с вашей службой поддержки, все это можно прикрепить к вашему веб-сайту в виде кнопки обратной связи.
Суть в том, что любой тип обратной связи может быть собран с помощью кнопок обратной связи.
Преимущества и варианты использования кнопок обратной связи
- Кнопки обратной связи — это индикаторы того, что отзывы клиентов приветствуются на вашем веб-сайте.
- Пользователи могут легко найти форму на вашей веб-странице.
- Они не навязчивы и не мешают активности пользователя на вашем сайте. Ваши посетители могут использовать формы только тогда, когда форма запущена.
- Вы можете получать отзывы об уровне удовлетворенности клиентов в режиме реального времени напрямую и в частном порядке, отправляя их по электронной почте или в стороннее приложение, не беспокоясь о том, что они будут опубликованы в социальных сетях.
- Полезно, когда у клиентов есть вопросы, им нужна помощь или они хотят дать полезный отзыв.
- Вы можете использовать кнопки обратной связи, чтобы собирать оценки клиентов о вашем продукте или услуге.
- Узнавая больше о своих клиентах из их отзывов, вы можете повысить коэффициент конверсии и удержание клиентов.
- Многие мобильные приложения используют кнопки обратной связи для обратной связи с пользователями.
Мы подготовили 100 вопросов для обратной связи с клиентами, которые вы можете использовать в своих новых формах обратной связи прямо сейчас.
Последние мысли
Кнопки обратной связи могут быть ценным активом для сбора отзывов клиентов и могут принести большую пользу любому бизнесу.
Встроить кнопки обратной связи теперь намного проще с помощью конструкторов форм. В результате любой может вставить кнопку менее чем за минуту и получить ценные отзывы клиентов.
Если вы ищете сдержанный, но приятный способ показать своим клиентам, что их мнение ценно, кнопки обратной связи — это способ сделать это.
