Интерфейс Figma – основная информация | Фигма для начинающих #2
Опубликовано: 2022-08-16В этой статье мы обсудим элементы интерфейса Figma. Знакомство с интерфейсом в начале значительно облегчит вашу дальнейшую работу. Мы обсудим файловый браузер и интерфейс приложения при редактировании файла. Читай дальше, чтобы узнать больше.
Интерфейс Figma – оглавление:
- Интерфейс файлового браузера
- Файловый интерфейс
Интерфейс файлового браузера в интерфейсе Figma
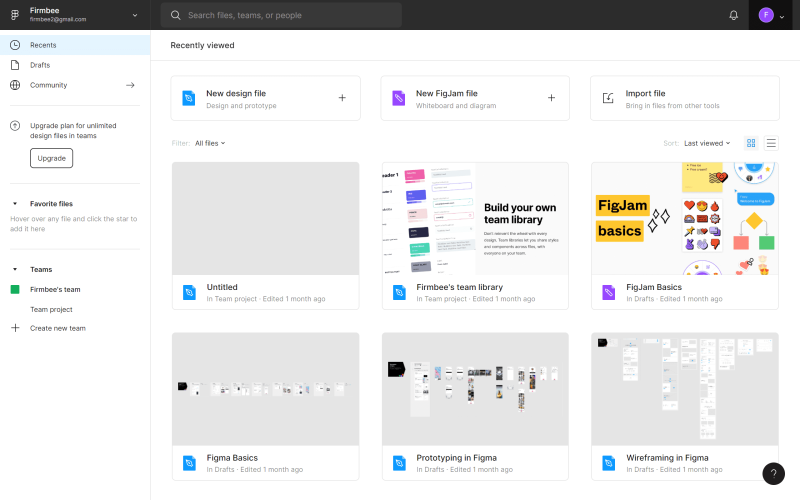
Первое, что вы увидите после входа в Figma, — это файловый браузер , который позволит вам перемещаться по вашей учетной записи. Отсюда вы можете получить доступ к своим проектам, командам и ресурсам. Интерфейс файлового браузера состоит из 3 разделов: Панель навигации , Боковая панель и Файлы .

1. Панель навигации расположена в верхней части экрана и позволяет выполнять определенные действия на уровне учетной записи.

A) Имя пользователя – здесь отображается имя активного пользователя. При нажатии вы можете переключаться между учетными записями, в которые вы вошли на определенном устройстве.
Б) Панель поиска — в этом разделе вы можете быстро искать проекты, коллег и файлы по имени.
В) Уведомления — здесь будут появляться уведомления обо всем, что будет происходить с вашей учетной записью.
D) Меню учетной записи — здесь вы можете управлять настройками своей учетной записи и установленными плагинами.
Полезный совет: если вы используете настольное приложение Figma, вы можете легко переключаться между проектами и браузером файлов. Проекты открываются в виде новых вкладок, а браузер файлов помечается значком «Домой».
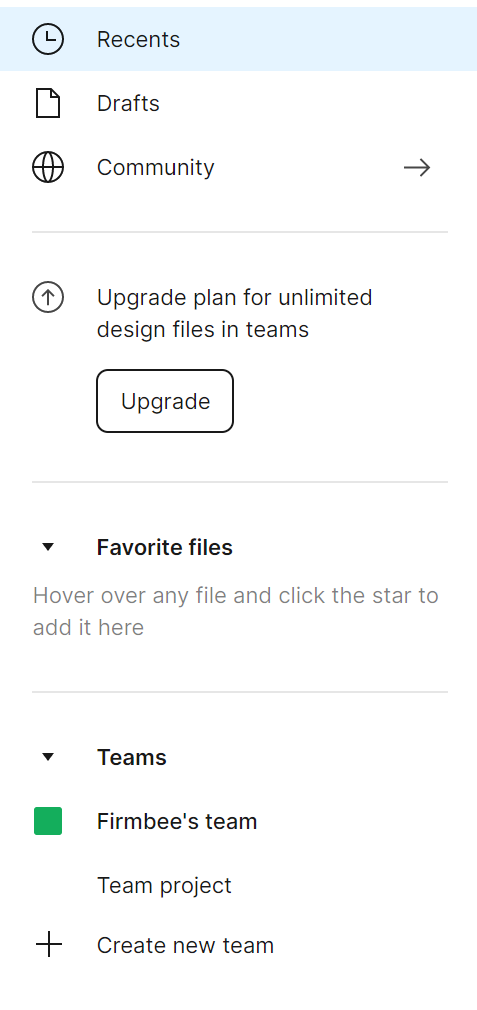
2. Боковая панель – это область интерфейса, расположенная в левой части экрана. Это позволяет вам перемещаться по файлам и прототипам.

Недавние — на этой вкладке первыми отображаются файлы и прототипы, которые вы недавно просматривали или редактировали.
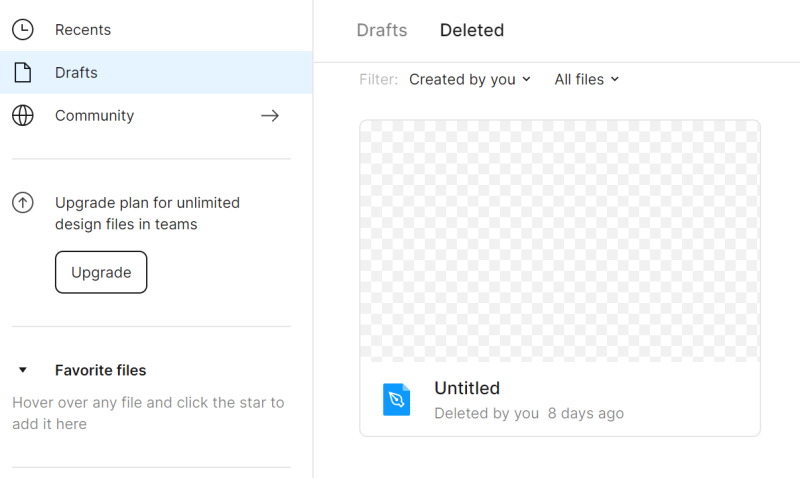
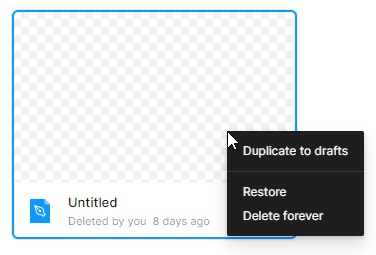
Черновики — здесь вы увидите все созданные вами черновики. Кроме того, вы найдете вкладку «Удаленные», где вы можете просмотреть архивные файлы.

Вы можете восстановить или безвозвратно удалить уже удаленные файлы — щелкните файл правой кнопкой мыши, чтобы увидеть эти параметры.

Сообщество — это место, где вы можете просматривать файлы и плагины, которыми поделились другие пользователи Figma. Мы вернемся к этому разделу в следующем посте нашего блога.
Команды — здесь вы увидите все команды, к которым вы принадлежите.
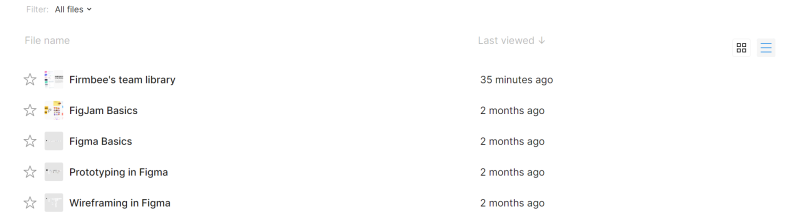
3. Файлы — в этом разделе будут отображаться все ваши файлы.
Для каждой страницы в Браузере файлов вы можете выбрать способ отображения файлов: Показать как сетку или Показать как список . По умолчанию установлен вид сетки.

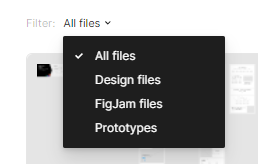
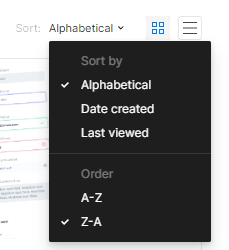
Файлы могут быть отфильтрованы и отсортированы в соответствии с вашими потребностями.


Над списком файлов во вкладках «Недавние» и «Черновики» есть кнопки для добавления файлов: «Новый файл дизайна» или «Новый файл FigJam». Каждый тип файла имеет свой собственный набор функций и инструментов.
Файлы дизайна позволят вам создать свой дизайн интерфейса.
Файлы FigJam — это цифровые доски, используемые, среди прочего, для онлайн-совещаний и семинаров.

Задача 2.1. Познакомьтесь с интерфейсом файлового браузера в Figma и откройте свой первый проект. Используйте кнопку Новый файл проекта .
Файловый интерфейс
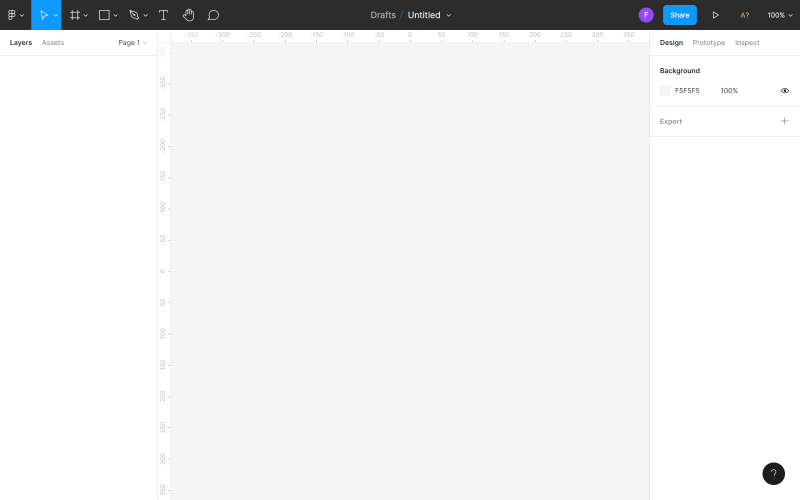
Ваш пользовательский интерфейс при редактировании файла в Figma состоит из четырех разделов: Canvas , Toolbar, Layers panel, Properties.

1. Холст — основная область, расположенная в центре экрана. Это пространство, где вы будете работать.
2. Панель инструментов — это панель, расположенная в верхней части экрана. Здесь вы найдете необходимые инструменты и функции, необходимые для разработки интерфейсов.

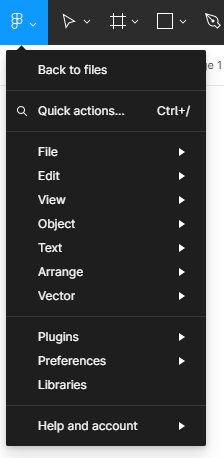
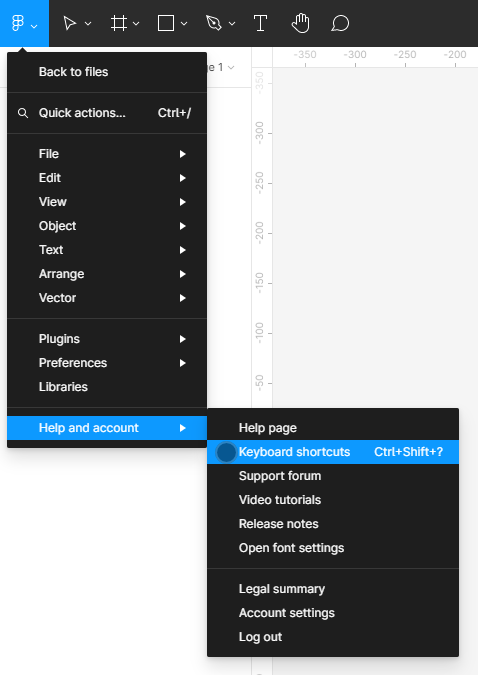
а) Главное меню — в этом месте вам доступен список всех функций в Figma. Сочетания клавиш также отображаются в списке.

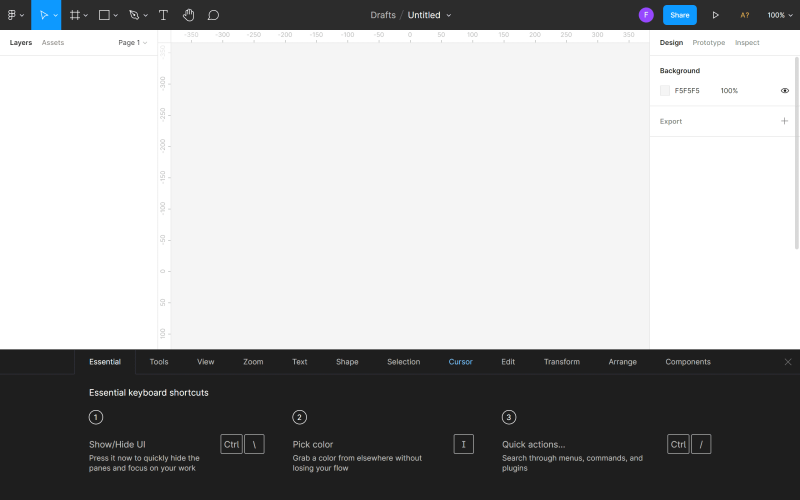
Полезный совет: Вы можете просмотреть все сочетания клавиш на специальной панели. Чтобы включить его, нажмите Главное меню > Справка и учетная запись > Сочетания клавиш.


Главное меню содержит следующие опции:
- Вернуться к файлам — вы перейдете в браузер файлов.
- Быстрое действие — здесь можно искать нужные функции по названию.
- Файл — позволяет сохранять и экспортировать файлы.
- Редактировать — здесь вы найдете основные функции для редактирования файлов, такие как Отменить, Повторить, Копировать, Вставить и расширенные функции для выбора объектов.
- Вид — позволяет управлять настройками вида «Сетки» и «Линейки», а также содержит функции масштабирования и навигации по файлу.
- Объект – здесь вы найдете все функции, необходимые для работы с объектами.
- Текст — позволяет форматировать текст (жирный, курсив, выравнивание) и создавать маркированные и нумерованные списки.
- Упорядочить — позволяет упорядочивать объекты, используя множество вариантов функций «Выровнять» и «Распределить».
- Плагины — здесь вы можете управлять установленными плагинами. Плагины расширяют функциональность Figma и упрощают процесс проектирования.
- Интеграция — с помощью этой функции вы можете поделиться своими проектами в подключенных приложениях.
- Настройки — здесь вы можете настроить параметры Figma, когда дело доходит до перетаскивания объектов и видимости выбранных элементов.
- Библиотеки — этот модуль будет содержать компоненты и стили, которые вы можете использовать в своем файле.
б) Инструменты перемещения и масштабирования
- Инструмент «Перемещение» позволяет перемещать объекты на холсте и изменять порядок слоев на панели «Слои».
- Инструмент Масштаб позволяет изменять размеры слоев, не искажая их.

c) Инструменты «Рамка» и «Срез»
- Инструмент «Рамка » позволяет выбрать размер экрана устройства, на котором вы будете работать.
- Инструмент «Срез» позволяет экспортировать определенную часть экрана в новый слой.
г) Инструменты формы — здесь вы найдете основные геометрические фигуры и функцию « Поместить изображение ».
e) Инструменты «Перо» и «Карандаш»
- Инструмент «Перо» используется для создания пользовательских фигур.
- Инструмент «Карандаш» позволяет добавлять нарисованные от руки изображения.
f) Инструмент «Текст» — создает текстовые слои.
g) Инструмент «Рука» — позволяет перемещаться по проекту и щелкать внутри файла без случайного выбора и перемещения объектов.
h) Инструмент комментирования — позволяет быстро обмениваться идеями с членами команды.
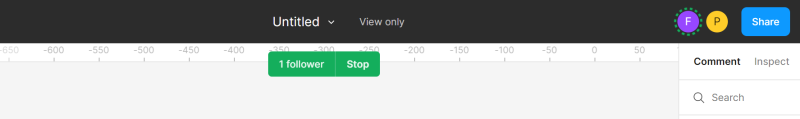
i) Имя файла – здесь вы можете увидеть и изменить расположение файла или его имя.
j) Пользователи — здесь вы увидите людей, которые в данный момент просматривают или редактируют файл.
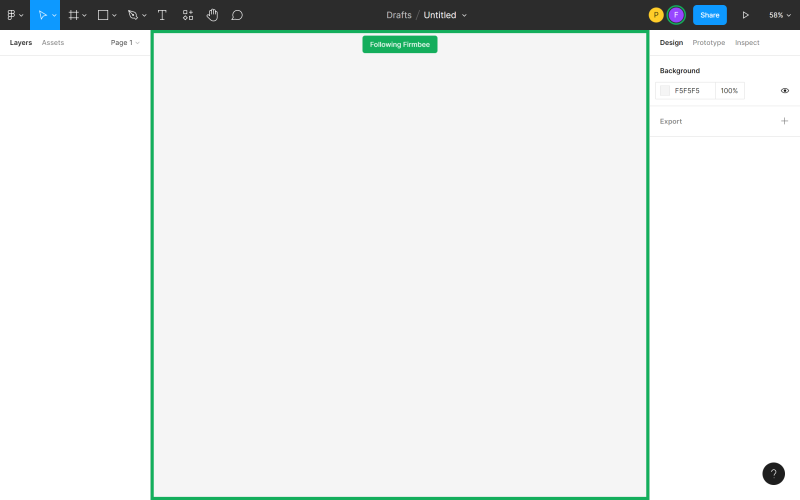
Полезный совет: когда вы работаете в команде, вы можете нажать на аватар другого пользователя, чтобы включить режим наблюдения и отслеживать его действия в режиме реального времени. Холст и аватар отслеживаемого пользователя будут отмечены цветной рамкой при включенном режиме наблюдения.

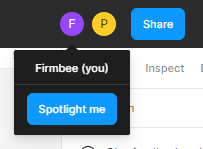
Вы также можете сделать себя более заметным, чтобы другие члены команды могли легко отслеживать ваши действия. Нажмите на свой аватар и выберите Spotlight me.


л) Настройки общего доступа – здесь вы можете управлять доступом других пользователей к файлу.
м) Присутствовать — эта опция позволяет предварительно просматривать файл и взаимодействовать с созданными прототипами.
m) Параметры масштабирования/просмотра — здесь вы можете быстро настроить параметры просмотра файла.
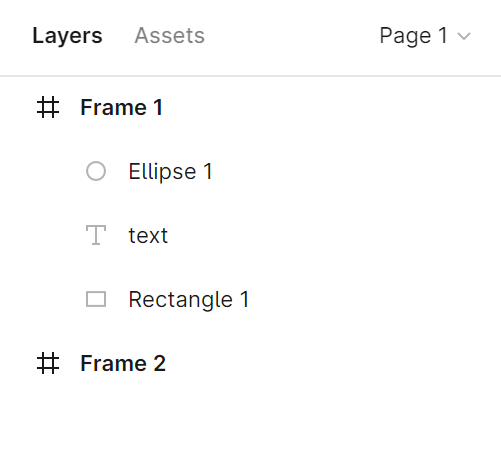
3. Панель слоев — это область в левой части экрана. He4re будут отображаться все компоненты и слои файла.
а) Слои — здесь вы увидите все объекты, добавленные на холст. Каждый объект представляет собой отдельный слой. Рядом с каждым слоем вы увидите значок, указывающий на его тип.

Вы можете изменить имя слоя, дважды щелкнув выбранный слой на панели «Слои».
Полезный совет: непросто запомнить изменение имен слоев по умолчанию, но постарайтесь помнить об этом. Это сохранит ваш файл в порядке и облегчит поиск определенного элемента, когда вы захотите его отредактировать. Однако, если вы все же забудете об этом, ничего не потеряно. Существуют плагины, такие как «Чистый документ», которые помогут вам навести порядок.
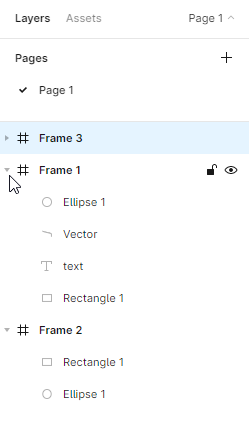
Новые слои объектов помещаются в родительский фрейм или группу. Это позволяет сворачивать и расширять вид кадров и групповых слоев.

Вы можете заблокировать и разблокировать каждый слой. Для этого щелкните значок замка, который появляется рядом с именем слоя при наведении курсора на слой. Вы сможете очень легко отличить заблокированные или невидимые слои от других слоев, так как они будут отмечены подходящим значком.
Полезный совет: возможность блокировки слоев очень полезна, особенно когда некоторые из них находятся в фоновом режиме. Это поможет вам избежать случайного перемещения элементов.
Здесь вы также можете отключить и включить видимость выбранных слоев. Для этого нажмите на значок глаза. Вы можете очень легко отличить заблокированные и отключенные слои в списке слоев — они отмечены соответствующими значками.

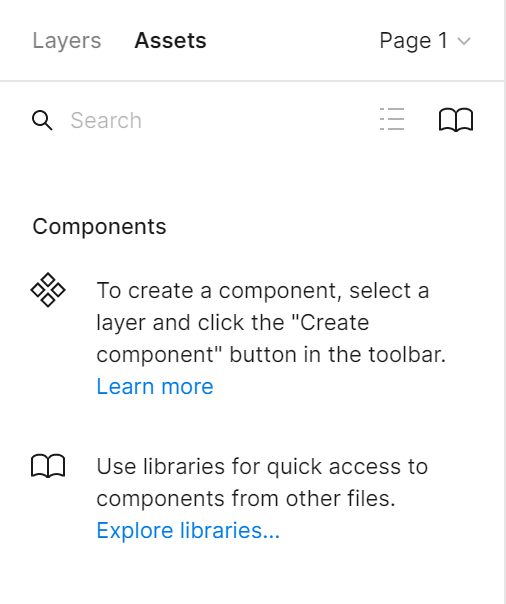
б) Активы — на этой вкладке вы увидите компоненты, которые вы можете использовать в своем файле. Это могут быть значки, кнопки или другие более сложные элементы пользовательского интерфейса. Чтобы найти конкретный компонент, используйте окно поиска. Компоненты можно искать в текущем файле и библиотеках, к которым у вас есть доступ.

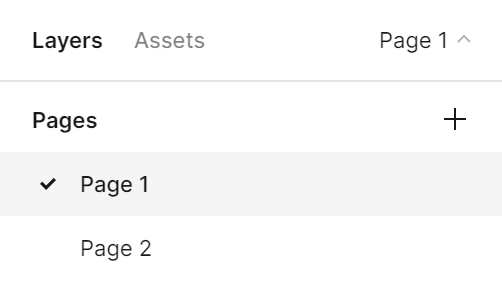
c) Страница – Вы можете добавить неограниченное количество страниц в каждый файл. Каждая страница имеет свой фон Canvas, поэтому вы можете создавать отдельные прототипы в одном файле.

Полезный совет: вы можете настроить ширину панели «Слои». Для этого возьмитесь за правый край этой панели — ваш курсор превратится в белую двойную стрелку. Затем перетащите край, пока не получите желаемую ширину.
4. Панель свойств — это область в правой части экрана, состоящая из трех вкладок: Дизайн, Прототип, Проверка . 
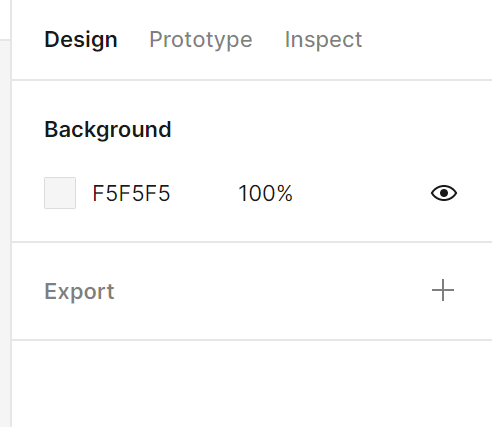
а) Дизайн — здесь вы можете просматривать и настраивать свойства всех слоев: рамки, формы и тексты.
б) Прототип — здесь вы найдете настройки прототипа и связи между элементами в файле.
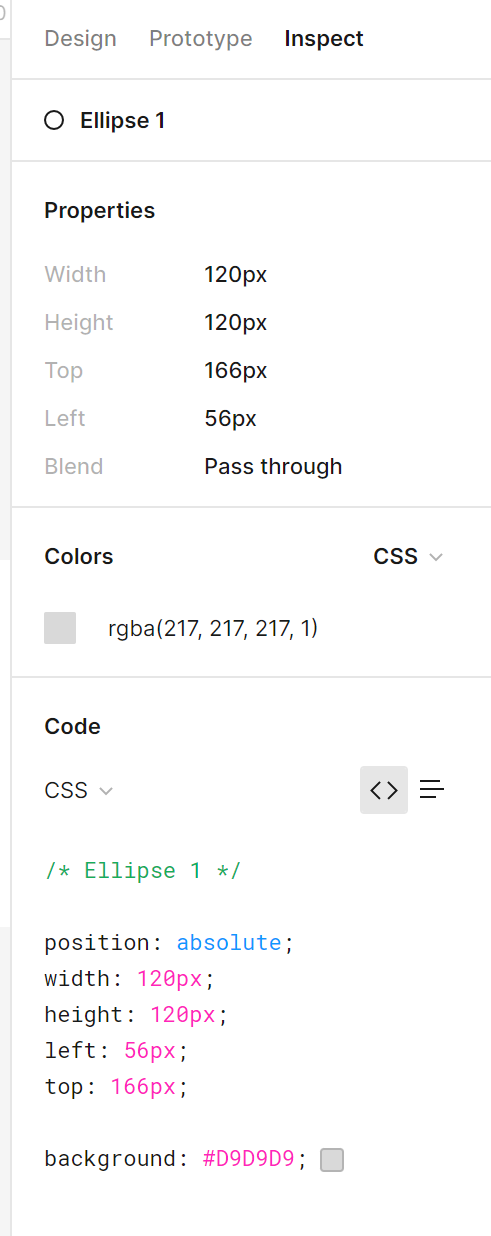
c) Inspect — в этой вкладке вы можете увидеть, как поместить отдельные объекты вашего проекта в код. Доступные форматы: CSS, Android и iOS.

Задача 2.2. Ознакомьтесь с файловым интерфейсом в Figma. Убедитесь, что вы уже знаете названия основных элементов интерфейса, чтобы вам было проще ориентироваться в файле при выполнении практических заданий.
Это все, что вам нужно знать об интерфейсе Figma. Ознакомьтесь с другими нашими статьями: Масштабирование Scrum.
Если вам нравится наш контент, присоединяйтесь к нашему сообществу занятых пчел в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который передает в дизайне то, что невозможно передать словами. Для него каждый использованный цвет, линия или шрифт имеют значение. Увлекается графическим и веб-дизайном.
Фигма для начинающих:
- Введение в Фигму
- Интерфейс Figma — основная информация
- Основные настройки проекта в Figma
- Как создавать фигуры в Figma?
- Типографика в Фигме
- Библиотеки в Figma
- Прототипирование в Figma
- Инструменты для совместной работы в Figma
- Лучшие плагины Figma
- Как пользоваться Фигмой? 3 необычных способа
