Что такое плоский дизайн и как его можно использовать в маркетинге
Опубликовано: 2021-01-16Что такое плоский дизайн и как его можно использовать в маркетинге
Если вы исследовали стили дизайна, чтобы получить вдохновение, вы, вероятно, сталкивались с плоским дизайном. И вам может быть интересно, что такое плоский дизайн? Из-за того, насколько минималистичным является этот стиль дизайна, он стал основным продуктом для большинства веб-дизайнеров или графических дизайнеров, а также разработчиков.

Как малые, так и крупные бренды, кажется, предпочитают их чистые, яркие и четкие 2D-функции. Плоский дизайн также выделяется тем, что вместо использования строгих принципов, техника заключается в использовании простых опций. Эти опции естественным образом повышают удобство использования.
Как малые, так и крупные бренды, кажется, предпочитают их чистые, яркие и четкие 2D-функции. Плоский дизайн также выделяется тем, что вместо использования строгих принципов, техника заключается в использовании простых опций. Эти опции естественным образом повышают удобство использования.
Простота этих дизайнов может заставить вас думать, что плоский дизайн скучен, но это далеко не так. Плоский дизайн может помочь вам избавиться от ненужного беспорядка в вашем маркетинговом дизайне, а также в передней и задней части вашего веб-сайта.

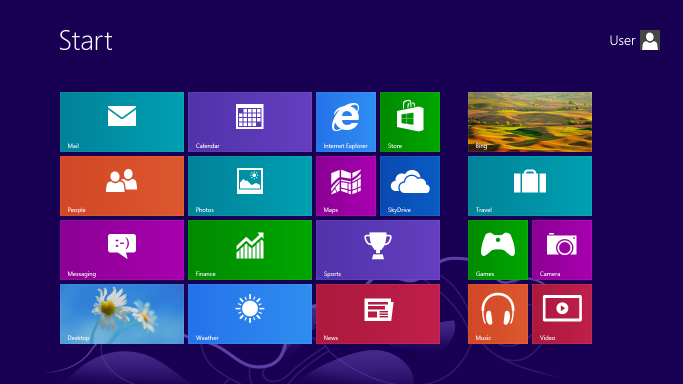
Одним из лучших примеров новаторского использования плоского дизайна является стиль дизайна Microsoft. Они использовали плоский дизайн в своем интерфейсе Windows 8. Это было серьезное возвращение интерфейса Apple iOS. Так как многие бренды широко используют плоский дизайн, вот что вам нужно знать об этой технике, чтобы сделать то же самое!
Плоский дизайн и полуплоский дизайн
Плоский дизайн является двухмерным, как следует из названия. Нет затенения, бликов или дополнительных бликов, которые придают дизайну, созданному в этом стиле, трехмерный вид. Вместо этого этот тип дизайна полностью охватывает свой 2D-вид и, как результат, может передавать информацию четко и быстро.
Поскольку плоский дизайн не бросается в глаза в том, как он сочетается, он сочетает в себе множество элементов дизайна, которые могут быть неразличимы и не видны. Даже если ваша целевая аудитория будет взаимодействовать с ними. Вот несколько примеров:
- Значок корзины сообщает клиентам, что именно так они могут завершить процесс оформления заказа. Хотя они видят значок и автоматически нажимают на него, CTA «нажмите здесь» отсутствует.
- Разные наборы информации выглядят различно, используя разные цвета фона на странице. Это позволяет сделать отдельные фрагменты информации легко идентифицируемыми и дает возможность добавить визуальный акцент.
- Использование цветовых комбинаций, чтобы дать пользователю понять, как он должен реагировать или относиться к различным изображениям или фрагментам информации, является еще одним применением плоского дизайна. Например, вы можете использовать красный цвет, чтобы вызвать у клиента чувство срочности. Или синий и зеленый указывали бы на спокойствие и спокойствие.

Теперь поговорим о полуплоском дизайне.
Это также известно как flat 2.0 и похоже на плоский дизайн, но с добавлением некоторых реалистичных бликов, таких как тени. Является посредником между 2D и 3D дизайном. Вы можете выбрать эту опцию, если хотите работать с плоским дизайном, но также чувствуете, что вам нужно что-то дополнительное, чтобы сделать дизайн действительно привлекательным.
Одна из основных причин, по которой дизайнеры выбирают этот вариант, заключается в том, чтобы уменьшить ограничения плоского дизайна. В плоском дизайне вам придется уменьшить количество передаваемой информации, потому что сам дизайн не позволяет слишком многого. Вы не хотите рисковать тем, что пользователи не поймут, где им нужно щелкнуть или прокрутить. И, как мы уже говорили ранее, полуплоский дизайн также придает изображению более интересный характер. В то время как плоский дизайн эффективен, полуплоский дизайн будет делать то же самое, но с пространством для вас, чтобы добавить больше стиля дизайну. Например, вы можете более эффективно использовать цветовые переходы в полуплоских дизайнах.

Плюсы и минусы плоского дизайна
Если вы заинтересованы в использовании плоского дизайна для своего бренда, знание его плюсов и минусов поможет вам максимально использовать их. Ниже мы перечислили некоторые из основных преимуществ и недостатков нескольких аспектов плоского дизайна:
Плоский дизайн в тренде
Плюсы – это, безусловно, один из популярных трендов сегодня. Страницы и приложения, использующие плоский дизайн, довольно популярны. На самом деле, плоский дизайн очень быстро привлек внимание графических дизайнеров своей эффективностью.
Минусы — поскольку это тенденция, вы не можете гарантировать, что плоский дизайн будет постоянно оставаться таким же популярным. Всегда появляются новые обновления и функции, а в мире дизайна изменения происходят быстро. Таким образом, вы можете захотеть использовать плоский дизайн для своих маркетинговых кампаний, а не для основы вашего бренда.

Он предлагает более простой интерфейс
Плюсы: плоский дизайн облегчает пользователям навигацию по вашему дизайну. Элементы размещены довольно близко друг к другу, что добавляет к этому удобства. Ссылки размещены в виде плоских кнопок, а иногда и со стрелками, облегчающими навигацию.
Минусы — отсутствие четкости в иконках плоского дизайна может сбить людей с толку. Они могут быть не в состоянии решить, какие значки используются для какой цели. Например, когда вышла Windows 8, людям потребовалось немало времени, чтобы привыкнуть к новому интерфейсу.
Использование ярких цветов
Плюсы — более яркие цвета обычно говорят о позитивном и приподнятом настроении. Плоские дизайны воспринимаются положительно из-за ярких цветов, которые в них используются.
Минусы — это также может означать, что дизайнерам будет сложно найти дополнительные цвета. Когда в заданном дизайне так много цветов, и все они ярче, определить правильную комбинацию может стать довольно сложно.

Типография
Плюсы — плоский дизайн прост. Это означает, что выбор правильной типографики и стиля шрифтов имеет решающее значение. Простые шрифты лучше подходят для плоского дизайна, чем для декоративного.
Минусы — из-за того, что типографика так важна, одна маленькая ошибка в выборе шрифта может испортить дизайн. В плоском дизайне все взаимосвязано, поэтому выбор типографики имеет большое значение, и может быть меньше места для экспериментов.
Визуальные элементы в плоском дизайне
Плюсы — чистый дизайн — вот что делает этот стиль действительно привлекательным. Простота плоского дизайна — это то, что выделяется больше всего, потому что все значки, линии, элементы, шрифты и цвета очень просты.
Минусы — даже несмотря на то, что простота может быть привлекательной, некоторые эксперты считают плоский дизайн слишком простым. Они считают, что сама эта простота снижает уровень сообщений, которые вы можете передать. Другими словами, сложные концепции не могут быть так легко переданы с помощью плоского дизайна.
Когда использовать плоский дизайн
Имея в виду плюсы и минусы, вы также должны посмотреть, где вы можете наиболее эффективно реализовать плоский дизайн. Таким образом, вы увеличите шансы на то, что этот стиль будет хорошо работать для вашего бренда. В общем, вы можете использовать плоский дизайн, когда у вас есть какие-либо сообщения, которые вы хотите эффективно передать. Вот некоторые примеры сообщений, которые хорошо передает плоский дизайн: «нажмите здесь», «как работает продукт» и «проведите пальцем сюда».

- Вы можете использовать плоский дизайн в инфографике, где сложная информация разбита на простые для понимания фрагменты. Это значительно улучшает читаемость.
- Руководства или страницы с инструкциями, с помощью которых вы хотите предоставить клиентам подробную, простую и пошаговую разбивку, могут выиграть от плоского дизайна.
- Вы также можете использовать это в рекламных объявлениях, чтобы ваша аудитория могла легко определить ваши ключевые сообщения и ценностные предложения.
- Дизайн логотипов и брендинг также могут выиграть от плоского дизайна. Этот стиль дизайна поможет вам передать это с ясностью.
- Плоский дизайн удобен для использования в значках приложений и других подобных проектах, где вы не можете иметь слишком много деталей.
- Они также используются в мобильных играх, где люди играют в развлекательных целях. Они не ищут сложную симуляцию.
- Если у вас есть интерфейс, через который вы хотите, чтобы пользователи знали, что им делать дальше, плоский дизайн идеален. Этот подход может не сработать для вас, если у вас большой веб-сайт с большим количеством страниц. Но если у вас простой веб-сайт, это то, что вам нужно.

Когда не следует использовать плоский дизайн
Несмотря на все свои удивительные преимущества, плоский дизайн подойдет не для всех видов дизайна. Вот некоторые из областей, где этот стиль может просто не соответствовать.
- Если вы хотите разработать дизайн обложки для книги, вам может понадобиться более реалистичное оформление, особенно если это художественная литература. Тем не менее, обложки книг для самопомощи или предпринимательства могут выиграть от использования плоского дизайна.
- Не используйте плоские рисунки на полноцветных футболках или любой другой одежде, где покупатели предпочли бы что-то очень детализированное.
- Если вы разрабатываете талисман или персонажа для своего бренда, не выбирайте плоский дизайн. Такие персонажи часто нуждаются в более сложной детализации, чтобы придать им индивидуальность.
- Упаковка продукта требует большей детализации. Так они могут конкурировать на полках с другими аналогичными товарами.
- Если вы создаете контент с социальными сообщениями и общественной информацией, элемент разнообразия и человечности жизненно важен. Плоские дизайны не смогут влить жизнь в ваши изображения.

Лучшие практики для привлекательных плоских дизайнов
Имея солидный опыт плоского дизайна, пришло время взглянуть на различные элементы, которые можно использовать в этом стиле, и на лучшие практики. Интересно, что исследования показывают, что правильное использование плоского дизайна может повысить коэффициент конверсии, улучшить пользовательский опыт и даже сформировать поведение пользователей. В то же время плохой плоский дизайн может снизить узнаваемость вашего бренда и уменьшить количество взаимодействий на странице. Итак, вот ключевые принципы плоского дизайна и способы их эффективного использования.
Сетки
Использование сетки является неотъемлемой частью повышения удобства использования и успеха этой тенденции. Сетки могут и должны использоваться, чтобы пользователи могли легко потреблять контент. При правильном использовании сетки дизайнер может создать простую, но мощную иерархию с помощью интервалов и выравнивания. Это может даже поддерживать некоторые сложные структуры. Из-за минималистического характера плоского дизайна для передачи больших объемов контента можно использовать более плотные сетки. В отличие от более хаотичных или загроможденных традиционных макетов, сетки позволяют легко понять дизайн.
В приведенном ниже примере Bootstrap предлагает простую систему сетки, которая также оптимизирована для мобильных устройств.

Цвет
Плоский дизайн — правило, когда дело доходит до яркого представления вашего бренда. Цвет является очень важным компонентом минималистичных интерфейсов, и с возможностью выбора более широкой цветовой палитры дизайнеры могут проявить творческий подход. Они могут использовать цвета, чтобы создать живой клиентский опыт, а также четко определить содержание. Обязательно попросите своих дизайнеров протестировать весь спектр цветов, чтобы разработать связную и привлекательную цветовую схему. Посмотрите, как цвета ведут себя на свету и в темноте, и поэкспериментируйте с яркими цветами, а также с цветами тон в тон.
Типография
San Serifs — предпочтительный стиль типографики для плоского дизайна. Но есть также большое разнообразие семейств шрифтов, которые вы можете использовать с различными весами и стилями, которые будут хорошо работать. Вам не нужно ограничиваться только одним стилем, потому что простота плоского дизайна может поддерживать большее разнообразие. Чтобы увидеть, как много вы можете экспериментировать и раздвигать границы, попросите вашего дизайнера протестировать шрифты, чтобы увидеть, какие из них наиболее удобочитаемы и чувствуют себя связанными с темой плоского дизайна.
Взаимодействия
Одна из проблем, которая, кажется, сохраняется с момента появления плоского дизайна до настоящего времени, — это взаимодействие между интерфейсом и пользователем. Тем не менее, эта тенденция по-прежнему популярна, и есть несколько шагов, которые вы можете предпринять, чтобы улучшить взаимодействие. Дизайнеры могут контрастировать цвета с обычными тенями, падающими тенями, градиентами и скосами. Они могут менять размеры шрифта и делать стратегический выбор цвета. Плоские конструкции также требуют более традиционного размещения. Цель дизайна должна заключаться в том, чтобы сделать веб-сайт или дизайн максимально интуитивно понятным, не теряя простой макет.
Иллюстрации
Использование иллюстраций может быть не тем, чем ваш бренд занимается регулярно. Но плоские дизайны улучшаются за счет использования векторных рисунков. Это произведение искусства имеет плоские формы и области цвета, которые очень отличаются друг от друга. В совокупности они подчеркивают простоту и привлекательные черты плоского дизайна. Еще одним дополнением к плоскому дизайну является использование иконочных шрифтов. В вашем дизайне не обязательно должны быть изображения для иконок. Пока конечный результат выглядит более четким даже в разных разрешениях, все готово.
Движение
Если вы хотите сделать свой плоский дизайн более ориентированным на пользователя, вам следует добавить в него движение. Простота плоского дизайна хорошо сочетается с движением. Чтобы выяснить, где добавить движение, подумайте о некоторых вопросах, которые могут возникнуть у ваших клиентов, когда они просматривают ваш сайт или смотрят на ваш дизайн. Они могут задаваться вопросом о точке фокусировки и о том, как им следует ориентироваться.
Вы можете использовать движение, чтобы улучшить качество обслуживания клиентов. Вы можете использовать движение, чтобы:
- Привлекайте внимание клиентов и намекайте на то, что происходит, когда они на что-то нажимают или завершают процесс.
- Предлагайте клиентам управляемую фокусировку между представлениями.
- Помогите пользователям лучше ориентироваться в интерфейсе.
- Дайте клиентам визуальную обратную связь.
Вы можете увидеть элементы дизайна, основанные на движении, во многих различных формах, таких как анимация, переходы и текстуры, которые имитируют глубину 3D-дизайна. Взгляните на этот пример ниже и на то, как движение улучшает его.

Идти плоско?
Плоские дизайны обманчиво просты, но они действительно могут быть красочными. У них может быть много индивидуальности, и есть множество вдохновляющих примеров, на которые вы можете опираться. Но прежде чем перейти к полноценному плоскому дизайну для проекта, попробуйте немного поэкспериментировать с неограниченным сервисом дизайна Kimp, чтобы увидеть, подходит ли он для вашего бренда! Обязательно сосредоточьтесь на сохранении подлинной простоты плоского дизайна, добавляя при этом цвет и эффекты, которые подчеркнут индивидуальность вашего бренда.
