Комбинация шрифтов: руководство по сочетанию шрифтов для ваших дизайнов
Опубликовано: 2022-03-29Комбинация шрифтов: руководство по сочетанию шрифтов для ваших дизайнов
Когда вы смотрите на логотип, что вы в первую очередь замечаете в его дизайне? Наверное, цвет и стиль шрифта.
И насколько хорошо читается название бренда, насколько красиво текст дополняет символ в логотипе, все зависит от стиля шрифта, использованного в логотипе.

Короче говоря, все, от первого впечатления, которое создает дизайн, до того, насколько запоминающимся остается дизайн, зависит от выбранного стиля шрифта.
Но вот загвоздка. Каждый стиль шрифта имеет свой характер. Поэтому, когда вам нужно выбрать комбинацию из двух или более шрифтов, вы должны быть осторожны, чтобы общее впечатление было таким, как задумано.
Это подводит нас к животрепещущему вопросу в мире графического дизайна: «Как вы комбинируете шрифты для дизайн-проекта?»
Но перед этим давайте разберемся с терминологией.
- Гарнитуры, шрифты и типографика
- Шрифт
- 1. Шрифты с засечками
- 2. Шрифты без засечек
- 3. Рукописные шрифты
- 4. Декоративные шрифты
- Комбинация шрифтов: почему вы должны комбинировать шрифты
- Советы по сочетанию шрифтов для недизайнеров
- 1. Обозначьте цель и определите визуальную иерархию
- 2. Используйте классический контраст с засечками и без засечек
- 3. Установите контраст без двусмысленности
- 4. Правильный расчет числа
- 5. Для беспроблемного дизайна придерживайтесь одного шрифта
- 6. Используйте размер для определения порядка чтения
- 7. Не игнорируйте настроение вашего сообщения
- 8. Покажите контраст с помощью настроек кернинга
- 9. Используйте экранные шрифты, чтобы добавить новое измерение
- 10. Покажите четкие различия в размерах
- Вдохновение дизайна для комбинации шрифтов
- Комбинируйте идеальные шрифты для своих проектов с Kimp Graphics
Гарнитуры, шрифты и типографика

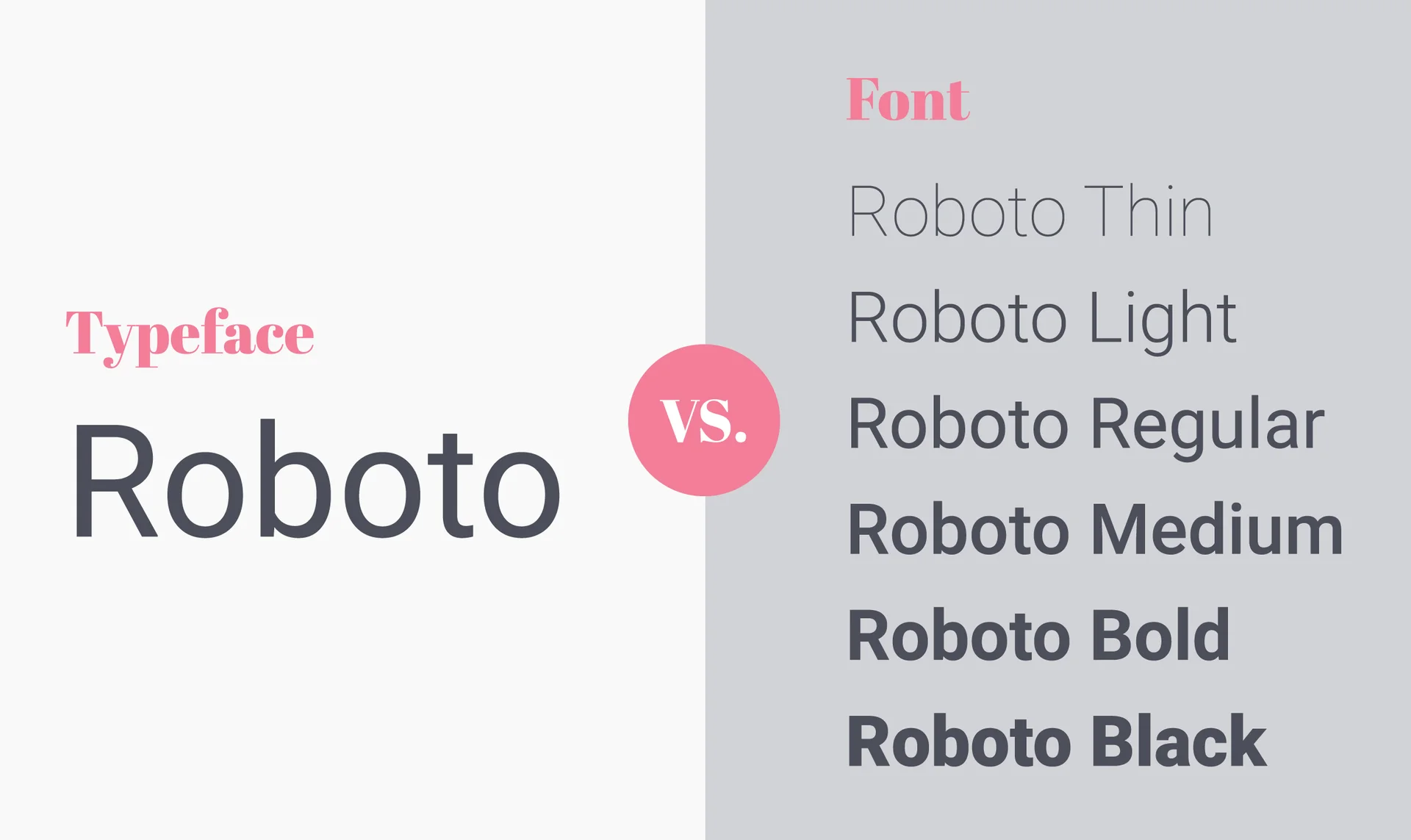
Мы могли бы в конечном итоге использовать термины «шрифт», «шрифт» и «типографика» взаимозаменяемо, но они означают совершенно разные вещи. А понимание различий облегчает общение недизайнеров с дизайнерами.
Добавьте к этому, что 74% маркетологов используют визуальные эффекты более чем в 70% контента, который они используют для маркетинга. И эти визуальные эффекты часто содержат как текст, так и изображения. В то время как образы используются для привлечения внимания и создания эмоциональной связи, текст поддерживает образы и обеспечивает четкую передачу сообщений.
Итак, чтобы быть уверенным, что вы выбираете правильные шрифты и комбинации шрифтов для создания сообщения вашего дизайна, давайте поговорим о некоторых основных терминах.
Шрифт

«Начертание шрифта» относится к формам и стилям каждого буквенно-цифрового символа. А внутри шрифтов у вас могут быть такие классификации, как с засечками, без засечек, рукописные и декоративные.
1. Шрифты с засечками
У них есть засечка или небольшой штрих, выходящий за пределы буквы. Например, Times New Roman — это шрифт с засечками. Среди шрифтов с засечками есть старый стиль, переходный, современный и плиточный шрифт с засечками.
В шрифтах с засечками старого стиля все штрихи букв почти одинаковой толщины, но засечки тонкие и заостренные. В переходном стиле есть небольшая разница между тонкими и толстыми штрихами букв и засечек. Современный шрифт с засечками демонстрирует наибольшую разницу между вариантами тонкого и толстого штриха. И хотя в этих трех стилях используются тонкие засечки, в стиле плиточных засечек засечки такие же толстые, как и штрихи.
2. Шрифты без засечек
В этом шрифте нет засечек в буквах. Вместо этого буквы кажутся чистыми и минимальными. Arial и Helvetica — популярные шрифты без засечек.
В шрифтах без засечек различия, основанные на ширине штриха и форме букв, приводят к четырем основным классификациям: геометрический, гротескный, неогротескный и гуманистический.
Геометрические шрифты без засечек кажутся более округлыми и симметричными. Гротескные шрифты были одними из первых типов шрифтов без засечек, которые стали популярными. Название отражает характер этих шрифтов, поскольку некоторые считают их своеобразными, учитывая неравномерный выбор ширины штриха для букв.
Неогротескные шрифты без засечек очень похожи на переходные стили шрифта с засечками. И, наконец, гуманистический стиль в шрифте без засечек напоминает каллиграфические штрихи. Они наиболее известны своей удобочитаемостью.
3. Рукописные шрифты
Они выглядят как рукописный текст, как Lucida Handwriting, например. Формы букв получаются из штрихов пером или кистью. Вариации здесь в основном видны в зависимости от наклона штрихов, вариаций высоты и ширины, а также наличия или отсутствия завитушек, как это видно в каллиграфических стилях.
4. Декоративные шрифты

Если вы хотите обойти правила и сойти с ума со своей типографикой, экранные шрифты могут подойти. У них есть тонкие или выразительные детали, которые добавляют изысканный штрих. Они могут отклоняться от всех правил, которым вы следуете с тремя другими классификациями шрифтов. Некоторые штрихи могут не касаться базовой линии, а иногда меняется высота x. Но разве они когда-нибудь оказывают влияние!
Шрифты
Шрифты являются подмножествами шрифтов. Каждая из возможных вариаций шрифта является шрифтом. Различия могут заключаться в весе или толщине штрихов, составляющих буквы. Они варьируются от средних до тонких, наклонных или жирных, и они также могут включать другие визуальные различия, применяемые к каждому штриху и каждому изгибу каждой буквы.
Типография
Типографика определяет, как вы размещаете различные шрифты или какие типы шрифтов вы комбинируете для создания общей композиции. Интервал между каждой буквой, вариации размера и другие аспекты комбинируются таким образом, чтобы удобочитаемость и внешний вид текста были сбалансированы.
Итак, когда мы сегодня поговорим о комбинировании шрифтов, мы расскажем вам, как разместить разные начертания в одном фрейме, а также как отобразить вариации в одном и том же начертании.
Комбинация шрифтов: почему вы должны комбинировать шрифты
Возможно, вы либо купили шрифт, либо выбрали бесплатный, который выглядит действительно хорошо. И все готово для оформления вашей рекламы или постов в социальных сетях. Разве недостаточно просто использовать один и тот же шрифт в разных размерах и цветовых вариациях? Хотя кажется, что работать с одним шрифтом легко, есть две причины, по которым этого делать не следует:
- Отсутствие разницы в стилях шрифта может сделать дизайн монотонным.
- Не все шрифты разборчивы при уменьшении
Точно так же, как музыкальные ноты звучат лучше с подъемами и спадами, дизайн выглядит лучше с небольшими вариациями стилей шрифта.
Советы по сочетанию шрифтов для недизайнеров
Итак, как сделать так, чтобы эти шрифты и гарнитуры работали гармонично, чтобы четко передать предполагаемое сообщение? Давай выясним.
1. Обозначьте цель и определите визуальную иерархию
Прежде чем вы даже начнете выбирать шрифты и варианты шрифтов в них, разделите свой текст для дизайна на разумные разделы. Например, заголовок, основной текст, ключевые слова, призыв к действию, дополнительные сведения и подзаголовки для поддержания потока.
Определив цель каждого текстового раздела, вы устанавливаете визуальную иерархию для своего дизайна. Какая часть текста привлекает внимание в первую очередь и какой текст клиенты будут читать ближе к концу, зависит от того, насколько хорошо вы определите визуальную иерархию.
Здесь заголовок должен быть шрифтом с сильным характером, привлекающим внимание. Для основного текста вам нужно что-то разборчивое, даже если вам нужно уменьшить масштаб. Подзаголовки могут быть просто жирным или наклонным вариантом основного текста, но с заметно большим размером шрифта. А для ключевых слов вы можете использовать жирный шрифт в пределах выбранного шрифта.
2. Используйте классический контраст с засечками и без засечек
Одним из наиболее распространенных вариантов, который любят использовать дизайнеры, является выделение контраста путем комбинирования шрифтов с засечками и без засечек.

Разработано Кимпом
Когда вы хорошо разбираетесь в деталях, вы можете легко выбрать правильные шрифты в каждой классификации, сравнив формы букв. Гарнитуры, формы букв которых кажутся более или менее похожими, в сочетании выглядят гармонично.
Если у вас есть длинная копия, вы можете использовать что-то полужирное, например, с засечками для заголовка. А так как строк текста будет много нужно ориентироваться на удобочитаемость. Итак, вы можете использовать что-то более чистое, например, нео-гротескный шрифт без засечек. Этот контраст особенно хорошо работает с цифровым дизайном, таким как сообщения в социальных сетях или даже цифровая реклама и информационные бюллетени по электронной почте.
Однако для печатного дизайна разборчивые шрифты с засечками в основном выбираются для основного текста, а шрифты без засечек зарезервированы для заголовков. В этом случае смелый гротескный шрифт без засечек станет отличным выбором для заголовков. Шрифты с засечками в старом стиле с их плавными формами букв хорошо смотрятся в основном тексте.
Совет Кимпа: одно из наиболее распространенных мест, где вы найдете эту комбинацию шрифтов с засечками и без засечек, — это дизайн логотипа. Название вашего бренда и слоган или текст, в котором говорится о том, чем занимается ваш бренд, могут быть выполнены контрастным шрифтом, чтобы выделялись детали каждого из них. Просто убедитесь, что индивидуальность выбранного шрифта соответствует индивидуальности вашего бренда.
Вам сложно подобрать правильную комбинацию шрифтов для вашего логотипа? Свяжитесь с командой Kimp сегодня, чтобы узнать, как неограниченная подписка на дизайн может помочь вам создать потрясающий логотип для вашего бренда .
3. Установите контраст без двусмысленности
Конфликты в дизайне могут возникнуть, когда все выбранные вами шрифты слишком сильны или слишком слабы по своей индивидуальности, чтобы создать эффективный контраст. Например, вы знаете, что гротескные шрифты без засечек и плоские засечки являются жирными и крупными. Использование одного из них для заголовка, а другого для основного текста вызовет слишком большую нагрузку на глаза читателя.
Оба этих шрифта соревнуются за внимание, и сообщение, которое нужно передать, теряется в битве. Даже если вы измените размер шрифта или добавите жирный вариант к одному из них, это все равно не будет иметь большого значения.
Объединение шрифтов в пределах одного семейства — еще один популярный вариант. Но опять же, вы не можете комбинировать два или более шрифта с засечками, поскольку все они в конечном итоге нарушают иерархию, которую вы пытаетесь установить.

4. Правильный расчет числа
Итак, сколько шрифтов вы действительно должны комбинировать? Можно быть слишком простым. Три — это подавляющее. Два в самый раз. Существует поразительная разница во внешнем виде каждого семейства шрифтов. Таким образом, когда вы пытаетесь объединить три или более из них, это может привести к визуальному беспорядку.

Разработано Кимпом
Совет Кимпа: объедините всего два шрифта, а затем выберите похожие семейства шрифтов в каждом для достижения наилучших результатов.
5. Для беспроблемного дизайна придерживайтесь одного шрифта
Если вам сложно сочетать два шрифта для своего дизайна, можно работать только с одним шрифтом. Вы можете использовать изменение веса штриха для достижения желаемого эффекта.

Разработано Кимпом
В приведенном выше примере сообщение четкое и разборчивое благодаря использованию шрифта без засечек. И чтобы подчеркнуть ключевое слово, был использован верхний регистр. Вариации цвета и толщины обводки используются для привлечения внимания к призыву к действию. Общий дизайн выглядит последовательным, в то время как разные разделы или разные роли текстовых фрагментов четко определены.
6. Используйте размер для определения порядка чтения
При создании контрастов одной из основных задач является четкое установление порядка чтения различных частей текста. Если есть определенный раздел, который вы хотите, чтобы читатели читали в последнюю очередь, используйте для него меньший размер шрифта. Это не означает, что это текстовые разделы с наименьшей важностью. В большинстве случаев это, как правило, информация, которая должна оставаться в сознании читателя.

Разработано Кимпом
Большинство дизайнеров используют эту тактику для CTA или контактной информации в печатной рекламе. Например, в приведенной выше визитной карточке, когда последним текстом, который увидит читатель, будут кнопки социальных сетей, он, скорее всего, останется в его памяти. В результате они могут искать компанию в социальных сетях и следить за ней.
Вы всегда можете добавить кнопку с акцентом или выбрать другой цвет, чтобы самый маленький фрагмент текста не остался незамеченным.
7. Не игнорируйте настроение вашего сообщения
Пока вы сосредоточены на аспектах контраста и разборчивости, вы не можете игнорировать настроение или эмоциональную индивидуальность, которую вам нужно создать для своего дизайна. Взгляните на пример ниже.

Разработано Кимпом
Для этой инфографики заголовок мог быть напечатан крупным шрифтом с засечками, чтобы привлечь внимание. Но использование элегантного шрифта делает дизайн законченным. Заголовок должен в основном сообщать зрителю, о чем изображение.
В данном случае это инфографика с большим количеством текста. Таким образом, если заголовку удается мгновенно вызвать предполагаемую эмоциональную реакцию, у зрителя больше шансов обратить внимание на остальную часть текста.
8. Покажите контраст с помощью настроек кернинга
Когда вы не можете показать слишком большой контраст в размере шрифта или весе, вы всегда можете поиграть с кернингом. Когда вы увеличиваете расстояние между буквами, текстовая часть привлекает внимание, даже если вы используете нейтральные шрифты и более тонкие начертания.

Разработано Кимпом
На приведенном выше изображении для имен жениха и невесты размер текста был увеличен, чтобы привлечь внимание к разделу. Но это не ломает минималистичный подход к дизайну из-за мудрого использования кернинга.
Совет Кимпа: когда вы пытаетесь расширить или соединить буквы в тексте, убедитесь, что нет компромисса в отношении разборчивости. Слишком большой интервал между буквами, когда размер шрифта уже слишком мал, может ослабить воздействие или иногда затруднить различие между интервалом между словами и интервалом между буквами.
Хотите максимально использовать вариации кернинга для создания ярких дизайнов для социальных сетей или печатной рекламы? Работайте с командой Kimp и выполняйте все свои проекты с помощью фиксированной и неограниченной подписки на дизайн.
9. Используйте экранные шрифты, чтобы добавить новое измерение

Разработано Кимпом
Если вам нужен простой дизайн логотипа или профессиональная реклама LinkedIn, вы всегда можете комбинировать шрифты с засечками и без засечек, чтобы добиться желаемого результата. Но сталкивались ли вы когда-нибудь с ситуацией, когда вы использовали все правильные приемы, но в дизайне по-прежнему чувствуется, что ему не хватает персонажа, который вы изобразили? Ты не одинок.
Когда вам нужно добавить немного волнения в свой дизайн или когда вам нужно создать яркие личности, такие как ретро-эффекты или эклектичная атмосфера, вы всегда можете выбрать экранные шрифты. Они бывают всех форм и размеров. У некоторых есть только контуры, поэтому они позволяют фону доминировать над дизайном. И некоторые могут быть добавлены, чтобы сделать заявление.
10. Покажите четкие различия в размерах

Разработано Кимпом
Когда вы выбираете семейства шрифтов, которые выглядят очень похожими, вам нужно изменить насыщенность и размер шрифта, чтобы эффективно показать контраст. Изменение размера всего на два или три пункта не будет иметь большого значения. Это работает для выделения ключевых слов, но не для различения заголовка и основного текста. Вам нужно это различие, чтобы создать визуальный крючок, который привлекает внимание и заставляет людей остановиться и посмотреть на ваш дизайн.
Вдохновение дизайна для комбинации шрифтов
Чтобы лучше понять правила, которые мы упомянули выше, и знать, где их использовать, вот несколько идей для вдохновения:

Источник: Действительно хорошие электронные письма
В приведенном выше электронном письме от Cracker Barrel красивый шрифт идеально сочетается с темой письма, посвященной подаркам ко Дню Святого Валентина. Большой размер шрифта привлекает внимание, когда вы открываете письмо. А для фактического сообщения был использован простой шрифт без засечек, чтобы весь текст было легко читать.

Источник: Викимедиа
Самый популярный пример сочетания шрифтов с засечками и без засечек для визуального баланса — логотип Louis Vuitton. Шрифт с засечками отражает наследие бренда, а шрифт без засечек придает ему современный оттенок, чтобы показать, как развивался бренд.

Источник: Библиотека объявлений Facebook.
Вышеупомянутое объявление является примером выбора стилей шрифта для сохранения единообразия бренда. Когда вы выбираете шрифты для своих объявлений, один из шрифтов может быть тем же шрифтом, что и ваш логотип.

Разработано Кимпом
Комбинируйте идеальные шрифты для своих проектов с Kimp Graphics
Выбранные вами комбинации шрифтов могут создать или разрушить ваш дизайн. Вы должны быть уверены, что они создают контраст, не вызывая слишком большого конфликта в визуальном виде текста в дизайне. Объединение стилей шрифтов может показаться самой сложной частью дизайна. Вот почему выгодно оставить эту работу дизайнерам. А когда вы работаете с неограниченной службой графического дизайна, такой как Kimp, вы всегда можете оставить отзыв о дизайне и запросить изменения, если вас не устраивает выбранная комбинация шрифтов для вашего дизайна.
Зарегистрируйтесь для получения бесплатной пробной версии , чтобы начать.
