Полное руководство по дизайну форм
Опубликовано: 2022-09-08Вы когда-нибудь назначали встречу, планировали звонок, добавляли товары в корзину и регистрировались в Spotify или Netflix?
Тогда вы знакомы с онлайн-формами. И вы знаете, что они нужны вам для выполнения всех этих и подобных действий.
Тем не менее, онлайн-формы существуют примерно столько же, сколько и Интернет. И сами того не подозревая, интернет-пользователи попали в зависимость от них.
Хотите разработать лучшие онлайн-формы? Тогда это руководство для вас. Мы проведем вас через процесс создания красивых форм, которые помогут выполнить работу.
Понимание психологии форм
Люди используют онлайн-формы практически каждый день. И в концепции онлайн-формы кажутся достаточно простыми. Но если вы углубитесь и внимательно изучите науку, стоящую за онлайн-формами, вы узнаете правду: разработка эффективных форм — непростая задача.
Если доверие является частью картины, могут произойти многообещающие вещи. То же самое можно сказать и о том, как люди захотят заполнять и заполнять формы, если сочтут бренд заслуживающим доверия.
Поэтому при разработке форм обратите внимание на уровень доверия, который вы можете установить с респондентами. Как отреагирует их разум, когда они наткнутся на вашу форму?
Как только вы сможете понять различные психологические факторы, которые вступают в игру, это будет ваша подсказка. Именно тогда вы можете поощрять людей открыто отвечать на вашу форму.
Вот другие соответствующие обсуждения:
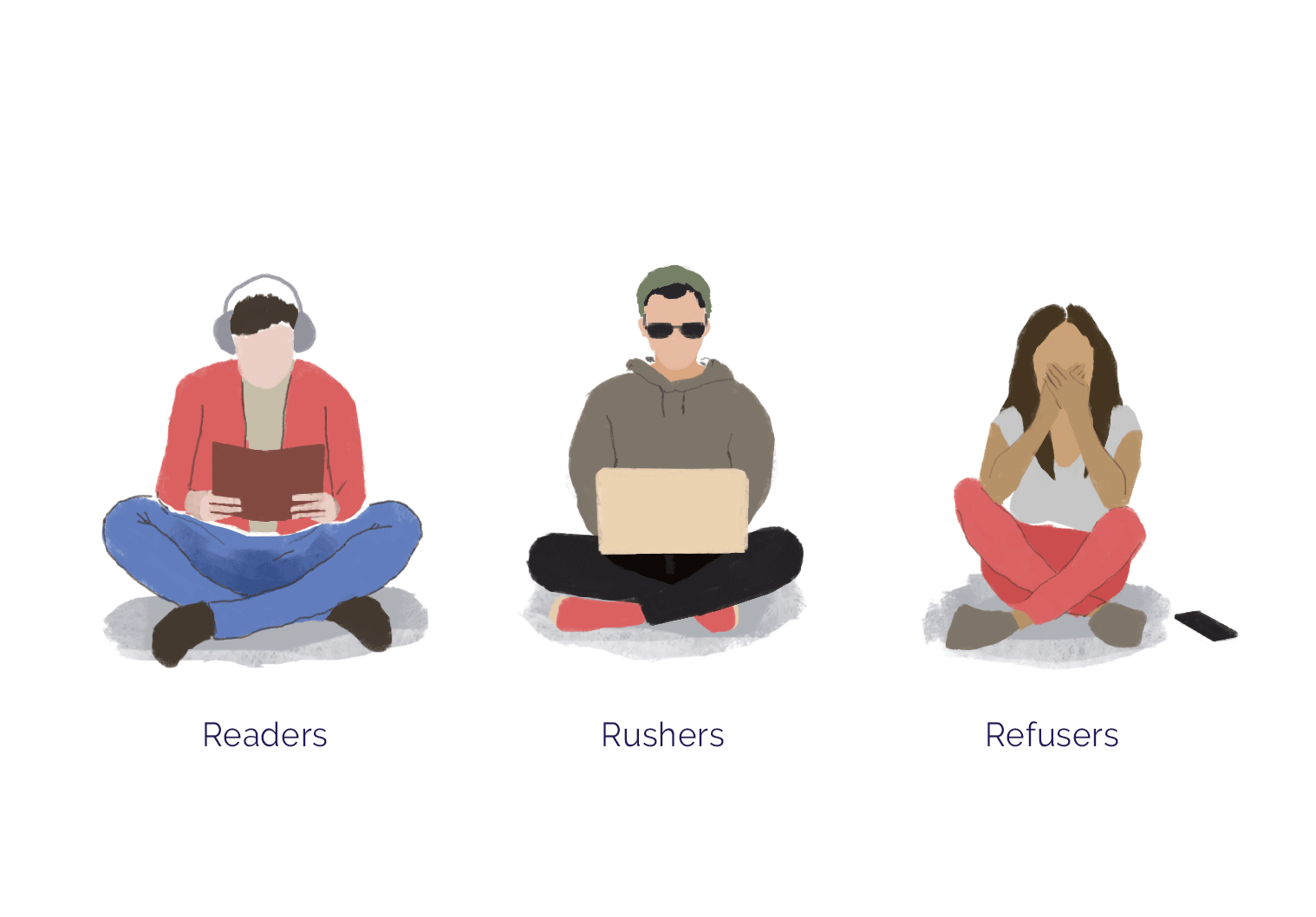
- Думайте, как респонденты. Читатели (или люди, которые внимательно читают формы), спешащие (или люди, которые хотят заполнить формы как можно быстрее) и отказники (или люди, которые не хотят заполнять Ваша цель - разместить всех этих людей и уменьшить количество отказников.
- Используйте стратегический подход к длине формы . Чем больше полей формы вы добавите, тем больше когнитивного трения вы внесете в свою форму. Это может снизить скорость заполнения формы на целых 23,93% . Поэтому, если поле формы не требуется, не помещайте его в форму.
- «Время решает все» — идеально представить свой бренд в самом начале. Не забудьте сначала спросить о своих респондентах только общую информацию, а затем мягко завоевать их доверие, прежде чем задавать личные вопросы.

Источник: Бумажная форма
Хорошо структурируйте свои формы
То, как вы структурируете свою онлайн-форму, действительно зависит от вас. Не существует жесткого свода правил или пошагового руководства для достижения этой цели.
Но есть факторы, влияющие на результат. И наиболее важными из них являются то, как вы сопереживаете своим респондентам и каковы желаемые результаты.
Если вы создаете форму, которая проливает свет на эти факторы, процесс создания формы может помочь вам достичь лучших результатов.
Вот другие соответствующие обсуждения:
- Сгруппируйте свой контент . Длинные формы обычно сбивают с толку. Но вы можете устранить путаницу и подсознательно поощрять заполнение форм, организовав их — разделив, а затем категоризировав каждый элемент.
- Обеспечьте ясность . Это особенно верно, если вы даете инструкции. Будьте прямолинейны и понятны.
- Используйте правильные слова . Придерживайтесь настроения, которое пытается предложить ваша форма. Не используйте негативные, напористые и требовательные термины. Если ваши формы ориентированы на конверсию, рассмотрите возможность использования некоторых триггерных слов из этого списка .
Дизайн красивых форм
Куча исследований (в том числе исследования, возглавляемые нейробиологом Антонио Дамасио ) могут подтвердить, как эмоции управляют процессом принятия решений.
И мы не хотим драматизировать, но непривлекательный веб-дизайн — проклятие существования многих людей. Примечательно, что наиболее распространенными факторами, которые способствуют непривлекательности формы, являются ужасно выровненные шрифты, невидимая навигация, отсутствие иконок и переполненный текст.
Поэтому, когда люди сталкиваются с непривлекательной онлайн-формой, вы можете понять, почему они расстраиваются. И поскольку они не испытывают к этому положительного отношения, у них нет никаких намерений заполнять его.
Вот другие соответствующие обсуждения:
- Используйте контрастные цвета . Например, обратитесь к цветовому кругу RGB . Это поможет вам выбрать сочетания цветов, которые хорошо сочетаются друг с другом.
- Примените соответствующую тему — избегайте общих тем. Вместо этого выберите тему, которая отражает цвета , сообщения и индивидуальность вашего бренда .
- Вдохновляйте визуальными эффектами — используйте изображения и видео, чтобы усилить свои позиции. И соблюдайте их размеры, стили и непрозрачность.
5 лучших примеров онлайн-форм
Давайте рассмотрим пять онлайн-форм. Из миллионов существующих форм они одни из лучших. И мы сообщим вам, почему.
Мы также расскажем, какая компания сделала их и какие функции делают их такими эффективными.
Бумажная форма

Красота в простоте. И Paperform , компания, которая помогает людям создавать красивые онлайн-формы, знает это.
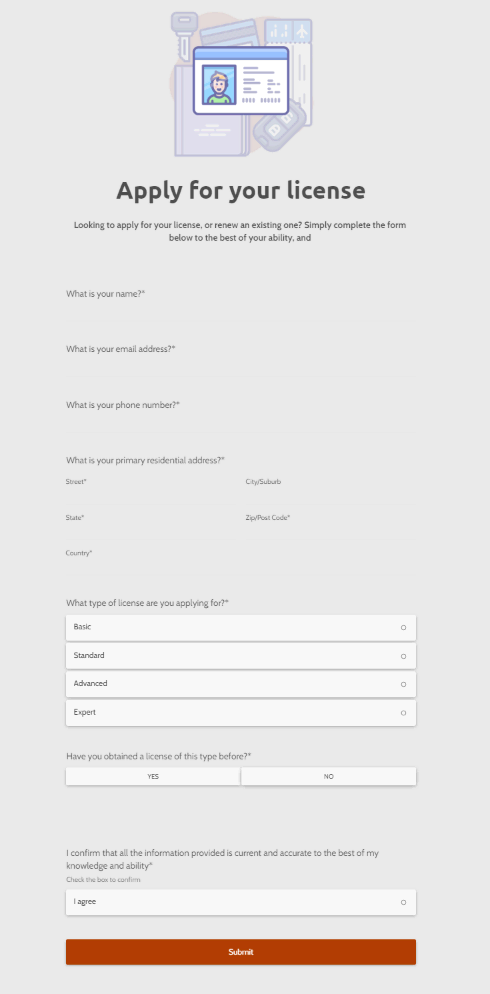
Из-за своего присутствия в индустрии создания форм понятно, почему на его веб -сайте есть море шаблонов онлайн-форм . Из многих потрясающих дизайнов его форма, которая помогает при подаче водительских прав, впечатляет.
Другие особенности формы, делающие ее эффективной:
- Запрашивает соответствующие детали . По сравнению с процессами с двумя полями и другими базовыми онлайн-формами требуется больше информации. Но это никоим образом не задерживает процесс подачи заявки. В конце концов, он не запрашивает больше информации, чем необходимо.
- Простой и элегантный . Его интерфейс понятен и не отвлекает от веб-текста. В то же время, он не излучает пресной атмосферы.
- Забавный дизайн . Хотя это важный процесс, подача заявления на получение водительских прав — скучная задача. И благодаря тому, что Paperform добавляет немного причудливости к тому, что ему предшествует, шансы людей завершить процесс выше.
Софтр

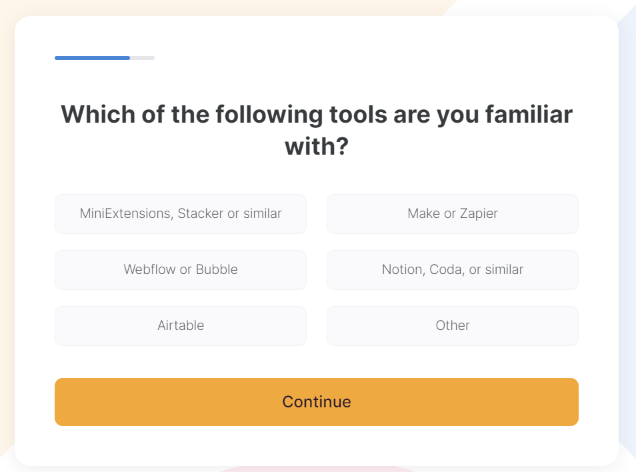
Softr , профессиональный разработчик веб-приложений без кода, имеет достойный похвалы многоэтапный онлайн-процесс регистрации клиента с косой чертой. Поскольку его форма хорошо разработана, конечно, новые пользователи Softr захотят ее заполнить.

Один из его ярких аспектов? Его визуальный контент — наборы цветов, типографика и пустое пространство — разработан стратегически.
Другие особенности формы, делающие ее эффективной:
- Индикатор выполнения — помогает узнать, на каком этапе заполнения формы находятся люди и сколько времени им еще предстоит пройти. Не всем нравится заполнять многоэтапные формы, но большинство людей будут заполнять их, если это обеспечивает ощущение прозрачности.
- Кликабельные и описательные параметры — форму Softr несложно заполнить. Мало того, что варианты или ответы требуют миллисекунды, чтобы щелкнуть, они также богаты информацией.
- Объяснительное видео после завершения — Softr аккуратно завершает процесс адаптации клиента. И это из-за объясняющего видео, которое служит приветствием, как только клиенты хотят уже начать использовать продукт компании.
Реферальный рок

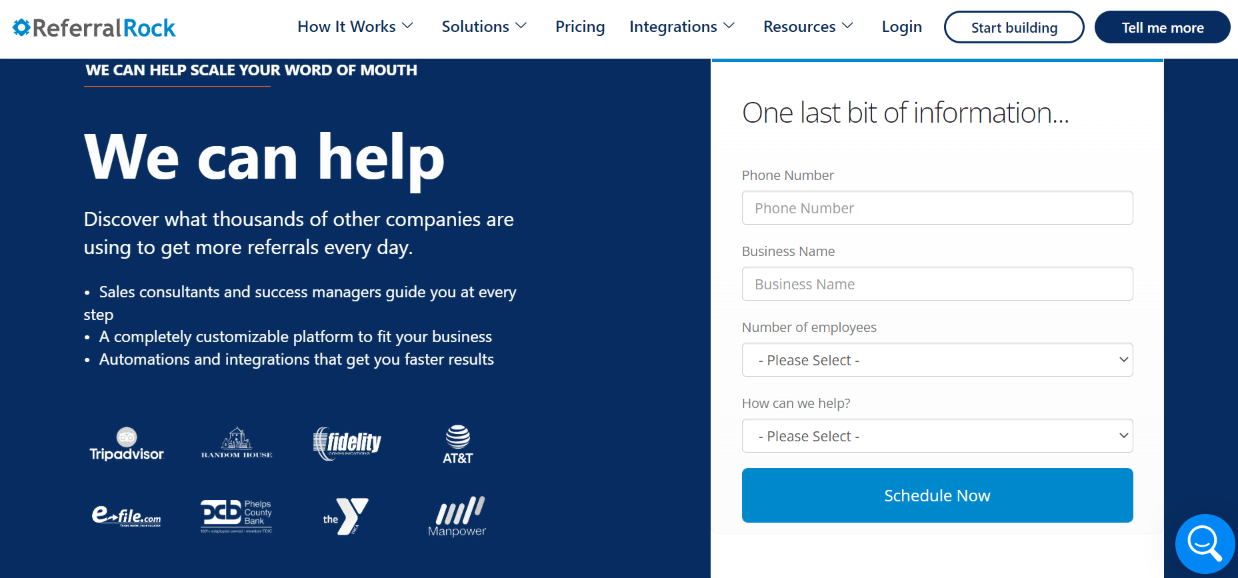
Процесс регистрации клиентов в Referral Rock , компании, которая разработала маркетинговое программное обеспечение для рефералов для всех видов бизнеса по всему миру, заслуживает внимания. Процесс приводит к онлайн-приложению для планирования мероприятий.
Компания заслуживает похвалы за то, что так легко провела адаптацию, а затем и планирование процессов. После того, как вы заполните данные онлайн-формы, а затем подтвердите их, нажав кнопку « Запланировать мероприятие », вы попадете на страницу, где сможете получить информацию о запланированном мероприятии (или о встрече с одним из представителей Referral Rock).
Другие особенности формы, делающие ее эффективной:
- Исключительный пользовательский опыт (UX) . Форма расписания имеет минималистичный дизайн. Это дает положительный UX, потому что в нем нет отвлекающих элементов.
- Отличный выбор цветов - цвета идеально сочетаются. И в нем нет ничего, кроме фирменных цветов. Частично из-за этого путь к планированию не сбивает с толку.
- Излагает цель формы – веб-копия четкая и краткая. И помимо описания назначения онлайн-формы, она не запрашивает ничего, кроме необходимой информации.
Веб-сайт Планета

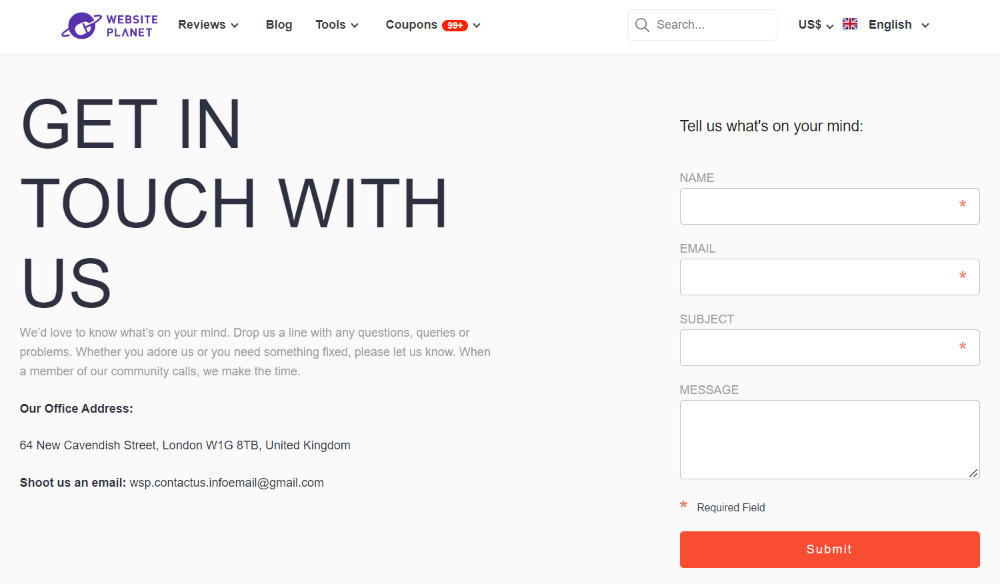
Website Planet , поставщик контента, который делится ценной информацией о создании веб-сайтов, имеет простую контактную форму. Люди заходят на страницу контактов сайта, чтобы связаться с веб-мастером — просто и понятно. И Website Planet четко передает это сообщение.
Верно — на большинстве веб-сайтов есть контактные формы. Что делает его форму на голову выше остальных, так это его простой, но выдающийся дизайн. Его контактная форма является свидетельством того, что он делает: предоставляет ценную информацию.
Другие особенности формы, делающие ее эффективной:
- Последовательный дизайн, который помогает выполнить цель страницы. С одной стороны, можно сказать, что она дает средний UX и имеет обычный дизайн. И с другой точки зрения, трудно не заметить, как его базовый дизайн соответствует атмосфере, которую излучает бренд.
- Поддерживается информативной копией . Форма сочетается с чистой веб-копией, которая включает офис Website Planet и адреса электронной почты. И, без сомнения, это передает сообщение.
- Указывает необходимую информацию о пользователе . Поля, отмеченные звездочкой, служат инструкциями. Они избавляют людей от вопросов, почему их заявки не проходят.
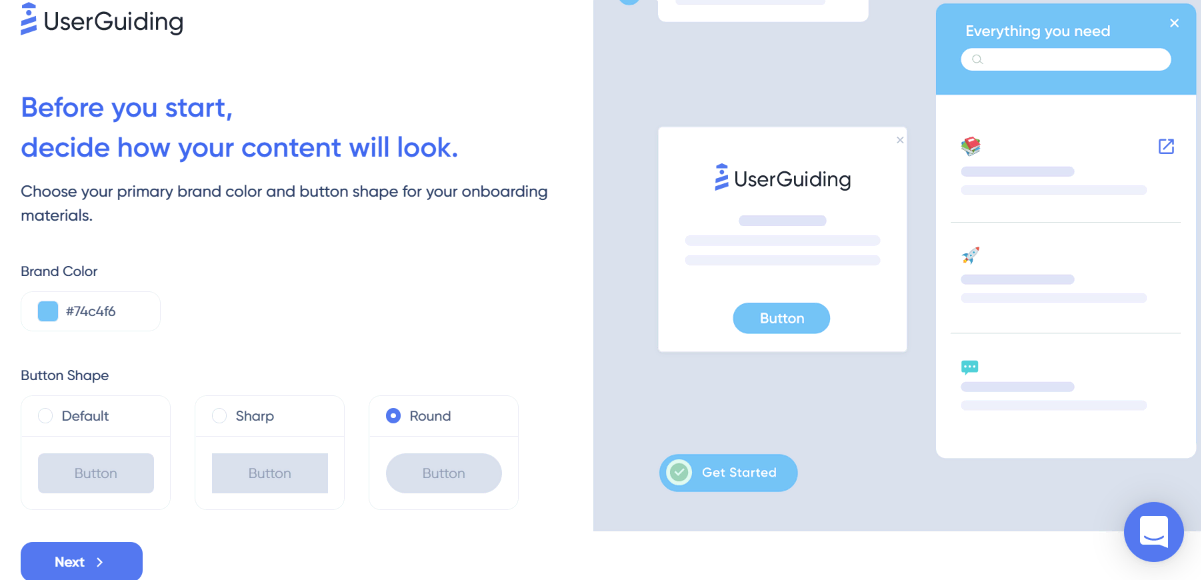
Руководство пользователя

User Guiding — это программное обеспечение для создания красивых пошаговых руководств и знакомства с продуктом .
Процесс создания пошагового руководства по продукту прост как 1, 2, 3. И это во многом связано с тем, как компания предоставляет описательные инструкции на каждом этапе пути.
Если вы допустили ошибку по пути, не нужно паниковать. Появится всплывающее окно, чтобы помочь вам. Возьмем, к примеру, всплывающее окно ниже.
Как видно из изображения выше, оно демонстрирует сочувствие к пользователям, которые допускают ошибки или забывают что-то в процессе адаптации. Руководство пользователя не только предоставляет соответствующий контрольный список, но также обращает внимание пользователя на его ошибки.
Другие особенности формы, делающие ее эффективной:
- Параметры и модификации, доступные по щелчку — пользователи могут легко выбрать вариант. Он также признает, что создание пошаговых руководств по продуктам — это процесс, а не разовая сделка.
- Подходит для начинающих создателей пошаговых руководств по продуктам. Создание пошаговых руководств по продукту может ошеломить новичков. Поэтому, если они забудут какие-то шаги, они смогут легко получить доступ к контрольному списку и получать уведомления о любых ошибках.
- Визуально приятный — как упоминалось ранее, людям не нравится непривлекательный веб-дизайн — и руководство пользователя приняло это во внимание. Он имеет удивительный выбор цветов, его тема имеет отношение к бренду, он использует простые и лаконичные слова и многое другое.
Вывод
Это правда — вы и ваша команда можете контролировать дизайн форм. Но то, как люди реагируют и реагируют на вашу онлайн-форму, — это уже другая история.
Вот практический способ приблизиться к этому: A/B-тестирование вашей формы. Создайте два его варианта, чтобы представить их целевой аудитории. Затем проанализируйте результаты, чтобы увидеть, какой вариант привлекает больше людей.
