Как увеличить продажи на Shopify с помощью баров бесплатной доставки
Опубликовано: 2021-12-14Интернет-покупатели привыкли к бесплатной доставке. Годы конкуренции в индустрии электронной коммерции неуклонно снижают стоимость доставки. Сегодня бесплатная доставка — один из лучших способов увеличить продажи.
Панель бесплатной доставки побуждает покупателей добавлять товары в корзину, чтобы набрать определенную сумму и получить право на бесплатную доставку.
В этой статье мы рассмотрим:
- Что такое бар бесплатной доставки
- Почему это так эффективно
- Несколько отличных примеров из интернет-магазинов, которые их успешно использовали
- Усовершенствованный способ увеличить продажи на Shopify с помощью слитков с бесплатной доставкой.
Давайте начнем!
Что такое бар бесплатной доставки?
Панель бесплатной доставки — это небольшой баннер, который прикрепляется к верхней или нижней части вашей веб-страницы и информирует посетителей о том, что бесплатная доставка начинается после достижения определенной цены.
Они отлично подходят для повышения видимости вашего предложения и выглядят примерно так:

Зачем использовать слитки с бесплатной доставкой?
Теперь, когда вы знаете, что такое планка бесплатной доставки, давайте рассмотрим две основные причины ее использования.
1. Уменьшите количество отказов от корзины
Во- первых, они помогают решить проблему отказа от корзины из-за высоких и неожиданных затрат на доставку. Покупатели, как правило, отказываются от покупки, которая им нравится, потому что они «не учли» дополнительные затраты.
Однако, когда клиенты знают о стоимости доставки с самого начала, они могут учитывать эти цифры в процессе принятия решений.
Таким образом, даже если покупатель не достигает порога бесплатной доставки, ваша панель бесплатной доставки все равно выполняет свою работу, гарантируя, что стоимость доставки не станет неприятным сюрпризом при оформлении заказа.
2. Увеличьте среднюю стоимость заказа
Во-вторых, бары с бесплатной доставкой побуждают клиентов тратить больше на каждый заказ.
Согласно статистике, 9 из 10 потребителей говорят, что бесплатная доставка является главным стимулом для совершения покупок в Интернете. А заказы с бесплатной доставкой в среднем примерно на 30% дороже.
Это не удивительно. Люди хотят получить хорошие предложения. Таким образом, они будут активно пытаться найти больше товаров, чтобы добавить их в свою корзину, чтобы претендовать на бесплатную доставку.
Это означает, что вы можете увеличить среднюю стоимость заказа примерно на 30%, если потратите всего 5 минут на настройку панели бесплатной доставки. Насколько это здорово?

Источник: Инвест
10 примеров баров с бесплатной доставкой
Теперь давайте посмотрим на несколько примеров баров бесплатной доставки из успешных магазинов Shopify. Надеюсь, они помогут вдохновить вас!
1. Принимайте пищу
Этот пример с сайта partakefoods.com показывает, как бар бесплатной доставки может дополнить дизайн и цветовую схему вашего сайта.

2. Бесплатный магазин пакетов
В этом примере Package Free Shop делает свою копию короткой. Когда вы выбираете стикеры (в том числе бары с бесплатной доставкой), чем меньше слов, тем лучше.

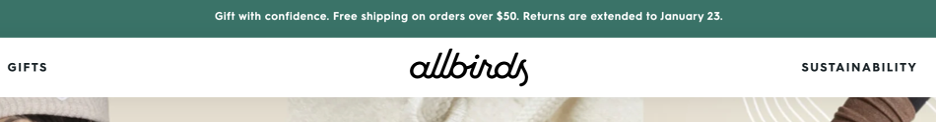
3. Все птицы
Allbirds использует более длинную копию на своей липкой панели, потому что у них есть много информации для передачи. Они продвигают свое предложение о бесплатной доставке, удобную политику возврата и слоган «Подарок с уверенностью».

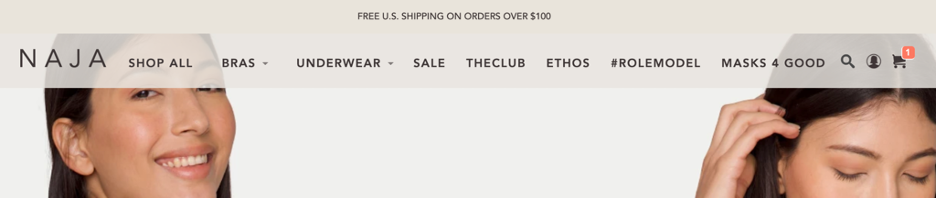
4. Наджа
Бар бесплатной доставки Naja очень утонченный и сохраняет естественный вид сайта. Он передает свое сообщение, не отвлекаясь.

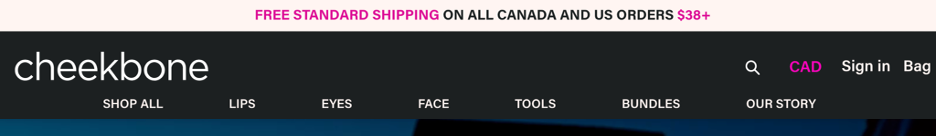
5. Красота скул
Cheekbone Beauty использует другой подход к дизайну. Их панель бесплатной доставки появляется на экране ярко-розовым цветом, который выделяет наиболее важные части их сообщения: «Бесплатная стандартная доставка» и «38 долларов США+».

6. Мяу-мяу твит
Meow Meow Tweet сообщает множество подробностей об их политике доставки на своей липкой панели. Они устанавливают ожидания по стоимости доставки как для покупателей из США, так и для международных покупателей.

7. Косметика MFMG
MFMG Cosmetics использует четкие и эффективные формулировки на своей липкой панели, которая привлекает внимание к их «БЕСПЛАТНОЙ» доставке « всех заказов на сумму более 50 долларов США».

8. Сута
Бар бесплатной доставки Suta использует минималистичный дизайн, чтобы легко интегрироваться с остальной частью их веб-сайта. Если ваш веб-сайт простой, ваши липкие панели также должны быть простыми. Визуальная согласованность является ключевым моментом в веб-дизайне.

9. Тентри
Нет ничего плохого в том, чтобы приложить немного энтузиазма к бару бесплатной доставки. Tentree добавляет восклицательный знак в конце своего предложения, что является небольшой деталью, которая имеет большое значение.

10. Пекарня красоты
Beauty Bakerie использует тот же цвет шрифта на панели бесплатной доставки и на домашней странице . В то же время мягкий голубой цвет их липкой панели привлекает внимание посетителей, но не слишком отвлекает.

Теперь, когда мы рассмотрели несколько отличных примеров панели бесплатной доставки, пришло время показать вам более продвинутую форму панели бесплатной доставки. Это называется «Динамическая полоса бесплатной доставки». Это поможет вам еще больше увеличить продажи.
Что такое динамическая полоса бесплатной доставки?
Если в вашем магазине Shopify есть такие предложения, как «Бесплатная доставка для заказов на сумму более X долларов», Динамическая панель бесплатной доставки сделает их более заметными, привлекательными и, в конечном счете, более эффективными.

Важнейшей особенностью динамических баров бесплатной доставки является то, что они показывают вашим клиентам, сколько им нужно потратить, чтобы претендовать на бесплатную доставку.
Всякий раз, когда ваши клиенты добавляют товар в свою корзину, ваша липкая панель будет реагировать динамически. Таким образом, клиент, который добавляет в свой автомобиль предмет стоимостью 20 долларов, увидит обновление панели динамической бесплатной доставки, чтобы сказать что-то вроде «Только 10 долларов (или 20 долларов, или любая другая сумма) для бесплатной доставки».
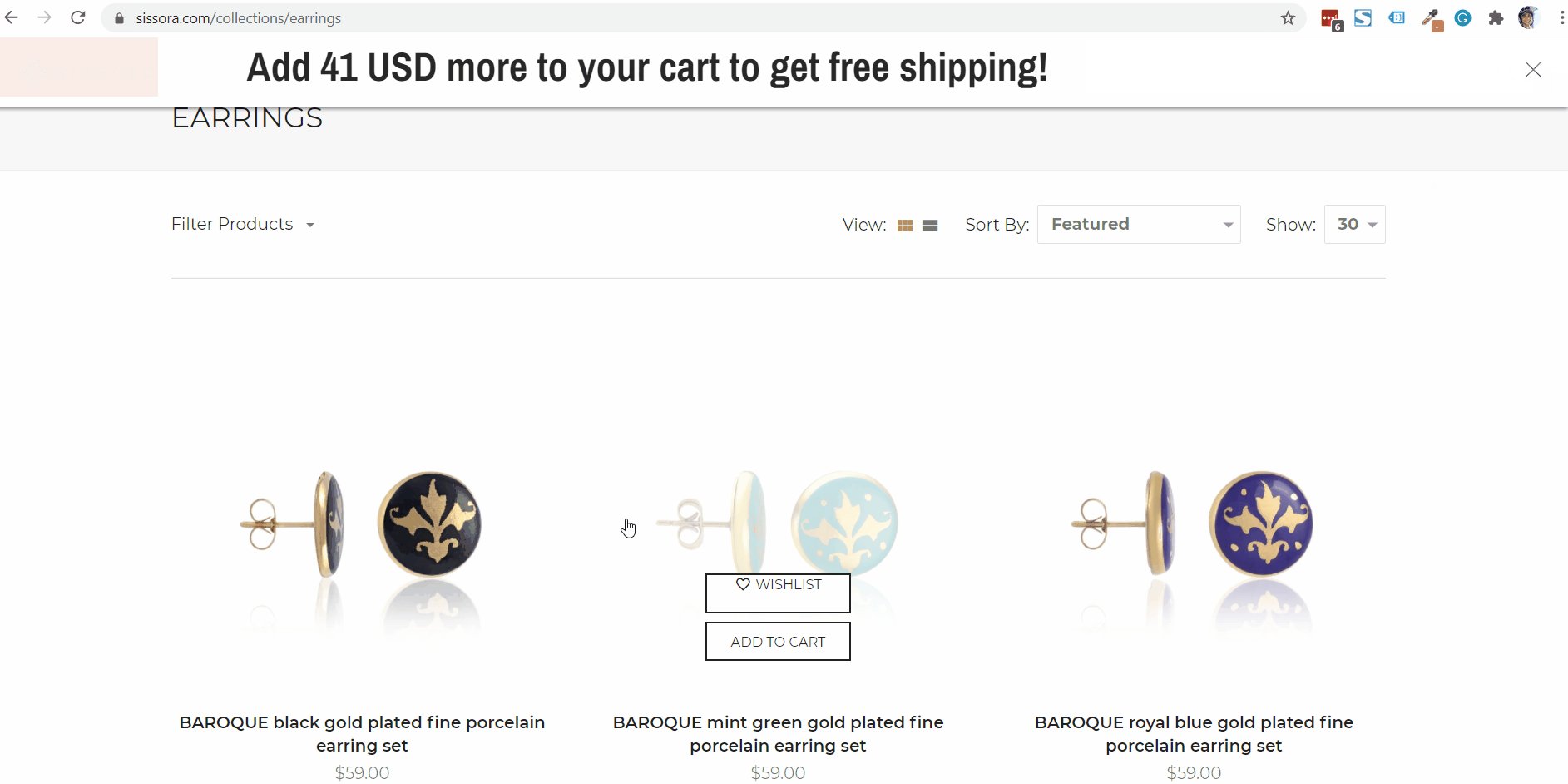
Давайте посмотрим на пример от BLK & Bold. Когда вы заходите на их сайт, вы видите следующее:

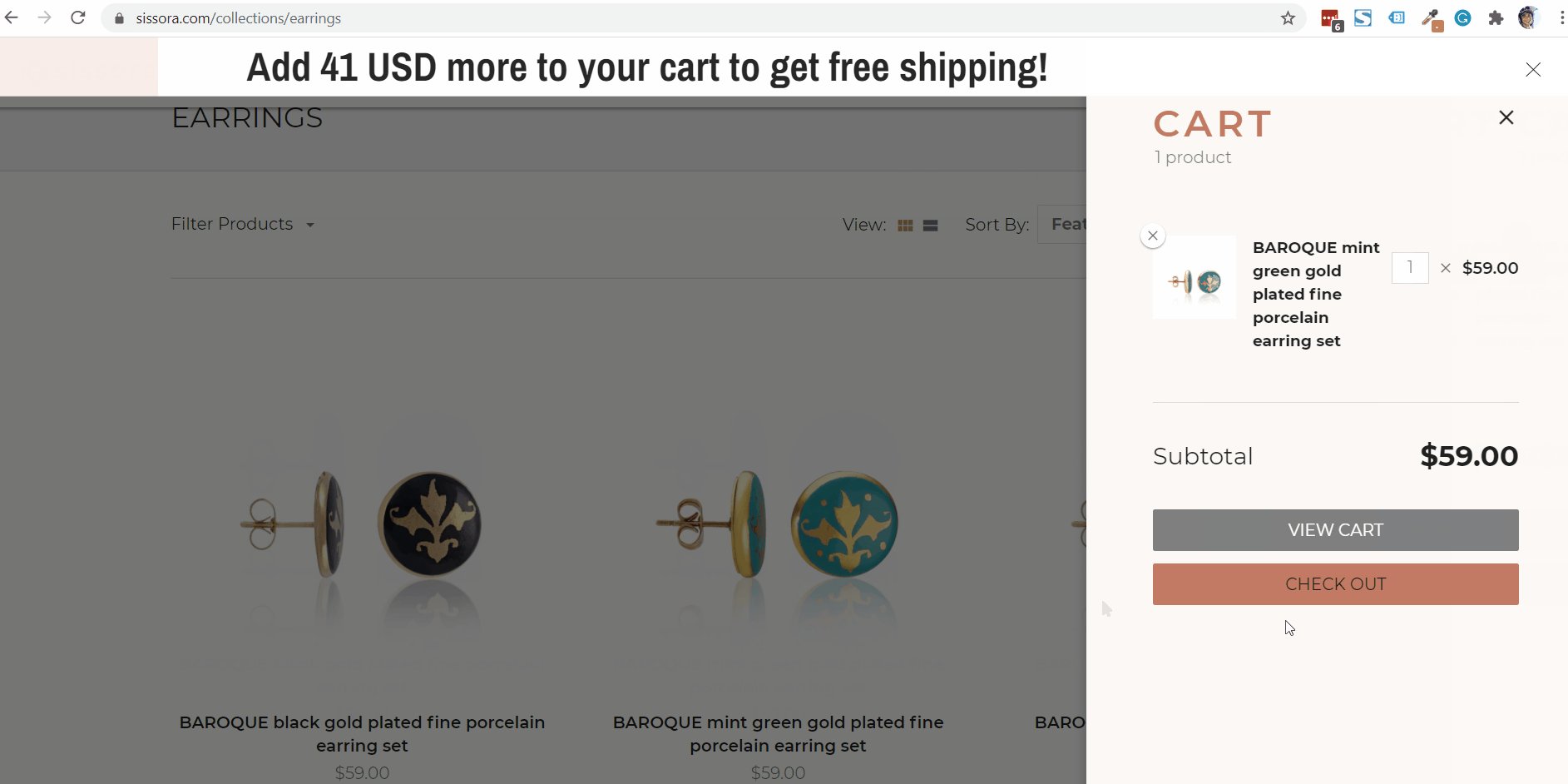
Когда их клиенты добавляют что-то в свою корзину, текст на панели доставки автоматически меняется:

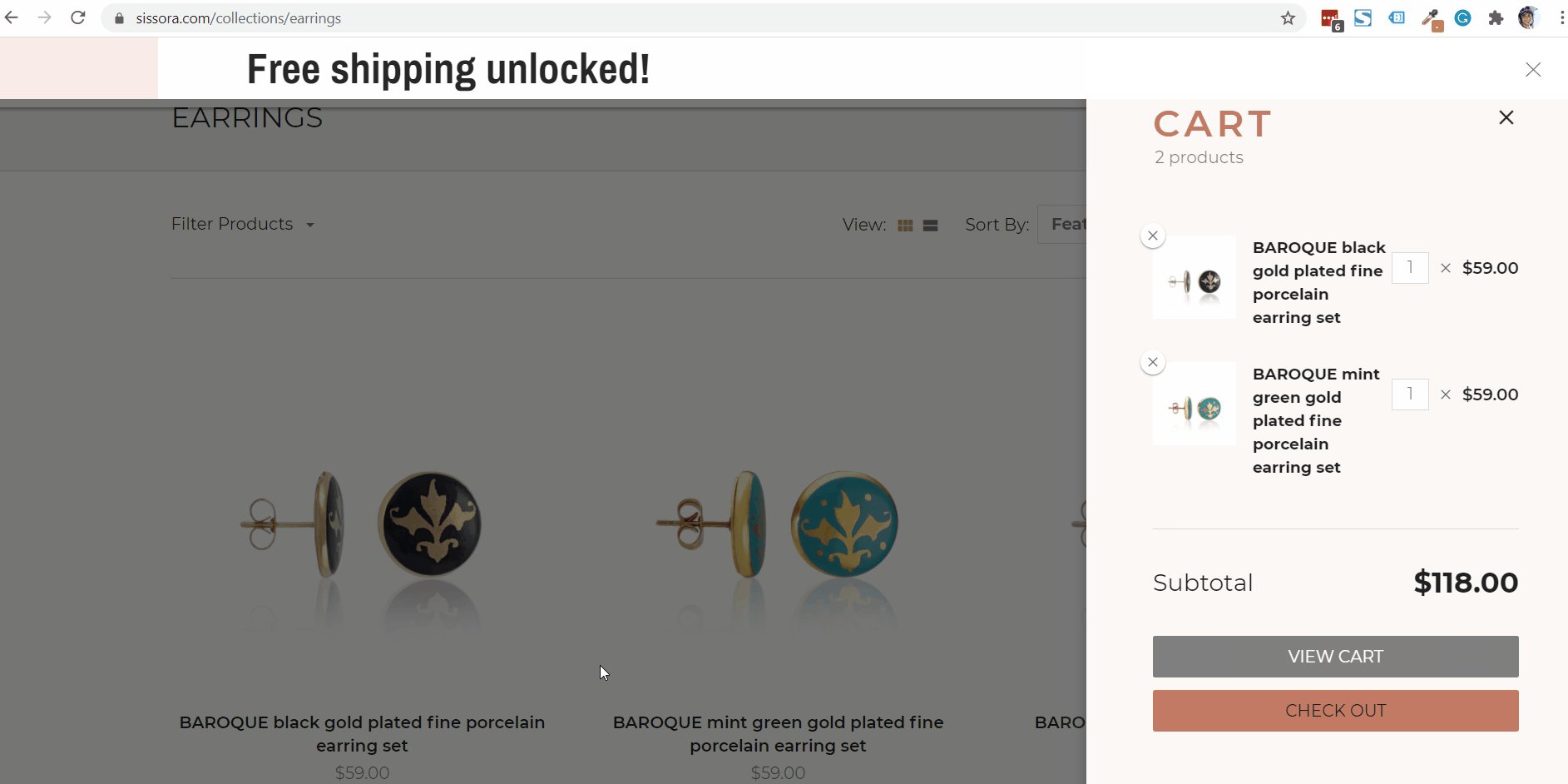
И как только стоимость их корзины достигает порога бесплатной доставки, копия снова меняется:

Как создать динамическую панель бесплатной доставки для вашего магазина Shopify
Теперь давайте посмотрим, как можно создать динамическую панель бесплатной доставки за 5 минут с помощью всплывающего редактора OptiMonk. Как вы увидите, это довольно простой процесс.
Шаг 1. Выберите шаблон
В библиотеке шаблонов OptiMonk есть множество бесплатных баров доставки на выбор. Мы рекомендуем выбрать тот, который соответствует внешнему виду вашего веб-сайта. Вот несколько примеров.
Шаг 2: Настройте дизайн
После того, как вы выбрали шаблон, вы можете редактировать такие элементы дизайна, как цвет, размер и шрифт. На некоторые из них можно даже добавлять собственные изображения.
Внесение этих изменений поможет вашей липкой панели естественным образом разместиться на вашем веб-сайте.
Шаг 3: Напишите свою копию
Следующим шагом является настройка копии на вашей липкой панели, в том числе установка минимальной стоимости заказа, которая дает право на бесплатную доставку.
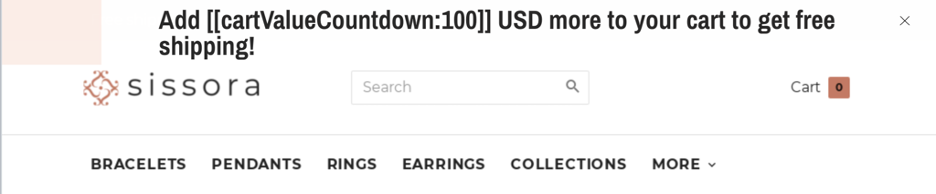
Например, вы можете предложить бесплатную доставку для заказов на сумму более 100 долларов. В этом случае вам нужно будет написать следующий текст в текстовом элементе вашего шаблона: «Добавьте в корзину еще [[cartValueCountdown:100]] долларов США, чтобы получить бесплатную доставку!» Вы должны разместить эту строку там, где вы хотите, чтобы отображался динамический текст.
Часть в двойных скобках сообщает вашей динамической липкой панели, от какой суммы следует отсчитывать.

Важно иметь в виду, что валюты не обнаруживаются, поэтому вам нужно будет ввести выбранную валюту после скобок, как в примере выше.
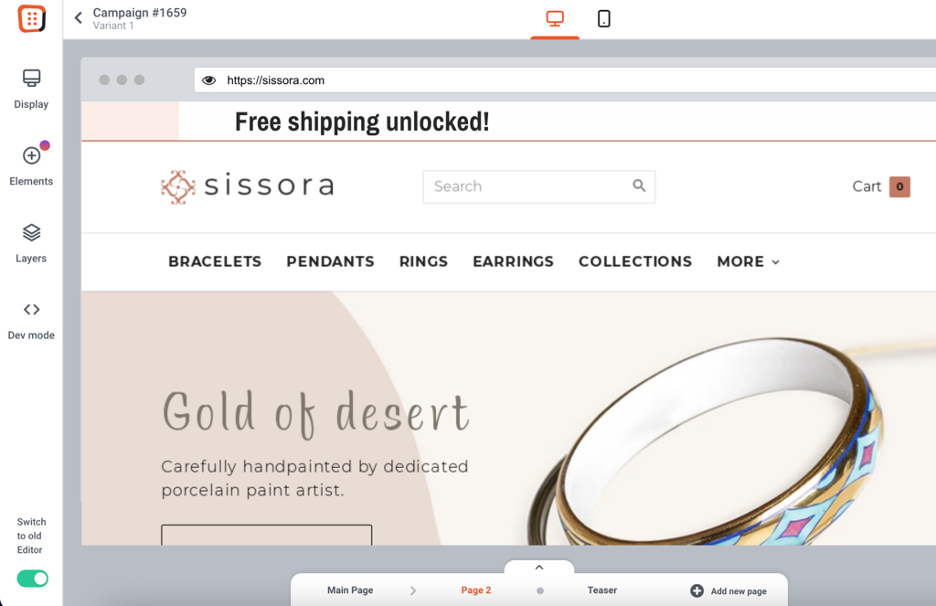
Шаг 4: Добавьте вторую страницу
В дополнение к информированию ваших клиентов о том, сколько им нужно потратить, чтобы претендовать на бесплатную доставку, вы также должны сообщить им, когда они достигли порога.
Лучше всего настроить другую страницу, на которой будет отображаться сообщение типа «Вы разблокировали бесплатную доставку», когда стоимость их корзины превышает необходимую сумму в долларах.
Ваша липкая панель автоматически обновится, как только посетители достигнут порога.

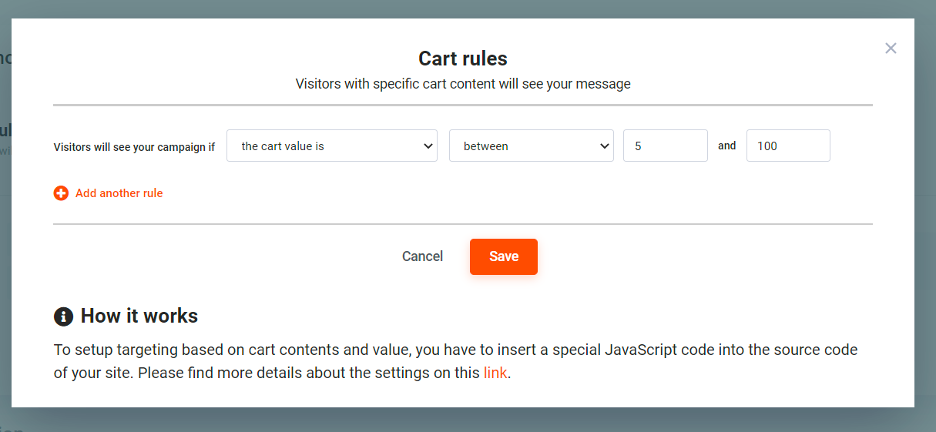
Шаг 5. Настройте таргетинг и триггеры
Параметры таргетинга и срабатывания OptiMonk определяют, каким сегментам посетителей будет отображаться ваше всплывающее окно (и когда).
Когда вы настраиваете Динамическую панель бесплатной доставки, мы рекомендуем настроить правила корзины, чтобы управлять появлением липкой панели. Минимальная стоимость корзины должна быть больше нуля, а максимальная сумма в долларах не должна превышать порог бесплатной доставки.
Это гарантирует, что ваша кампания будет показана только тем посетителям, которые что-то добавили в свою корзину, но недостаточно для бесплатной доставки.

Шаг 6: Активируйте его
После этого вам нужно только активировать вашу кампанию.
Давайте посмотрим, как получился наш практический пример:

Подведение итогов
Добавление панели бесплатной доставки или, что еще лучше, динамической панели бесплатной доставки на ваш веб-сайт поможет вашим клиентам получать бесплатную доставку своих заказов. И это делает вашу политику доставки кристально понятной для всех ваших посетителей, а это значит, что никто не получит неприятный сюрприз на кассе.
Самое замечательное то, что с OptiMonk легко установить панель бесплатной доставки для вашего магазина Shopify. Начните сегодня!

Поделись этим
Написано
Николетт Лоринц
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

Как компания Turmeric Co. собрала более 10 000 новых адресов электронной почты?
Посмотреть сообщение
Будущее текстового маркетинга: прогнозы и лучшие практики
Посмотреть сообщение
