A/B-тестирование для копирайтеров: настройка Google Optimize
Опубликовано: 2020-05-07В этом руководстве я покажу вам, как настроить Google Optimize — бесплатный инструмент Google A/B-тестирования — для сплит-тестирования копии веб-сайта, контента и элементов, таких как призывы к действию , — практически всего, что находится на странице .
(Не знаете, какие элементы на странице нужно протестировать? Посмотрите наш видеоаудит CRO.)
Почему A/B-тестирование текста жизненно важно для успеха вашей карьеры копирайтера (особенно в 2020 году) — это тема для другого видео и другого поста.
(TL;DR — это объективный альтернативный способ продемонстрировать вашу эффективность, а не просто список прошлых клиентов — и надежная метрика, на которой основывается ваша оценка.)
Почему Google Оптимизация?
Существует множество платных и бесплатных вариантов — однако Google Optimize на 100 % бесплатен и конкурирует с лучшими из них.
Его также довольно просто настроить, если вы можете вставить немного кода JavaScript в заголовок веб-сайта.
Шаг 1. Установите Google Analytics
Я использую WordPress, большинство клиентов, с которыми я работал, используют WordPress. Мои коллеги по копирайтингу используют и работают для людей, использующих WordPress.
Он вездесущ, поэтому вот руководство для начинающих по установке Google Analytics для WordPress.
(Вот руководство по настройке Google Analytics и Google Optimize на Shopify.)
Google Optimize не будет работать без Google Analytics , поэтому это обязательный шаг.
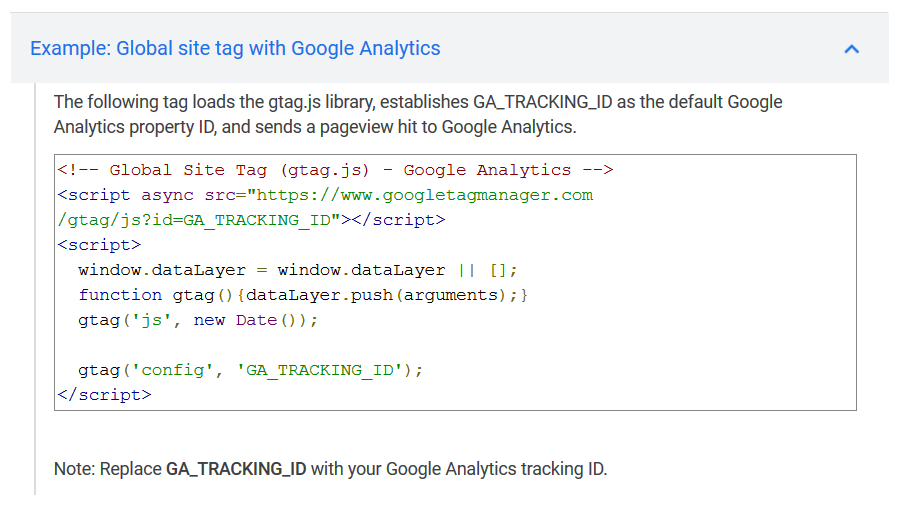
Вот как выглядит фрагмент кода Google Analytics (он же Global Site Tag ):  Если это выглядит пугающе, не беспокойтесь, вам просто нужно скопировать/вставить страшную вещь в элемент <head> сайта — см. руководства по WordPress или Shopify, на которые я ссылался выше.
Если это выглядит пугающе, не беспокойтесь, вам просто нужно скопировать/вставить страшную вещь в элемент <head> сайта — см. руководства по WordPress или Shopify, на которые я ссылался выше.
И если вам интересно, где вы можете найти глобальный тег сайта в своей учетной записи Google Analytics, посмотрите начало этого видео.
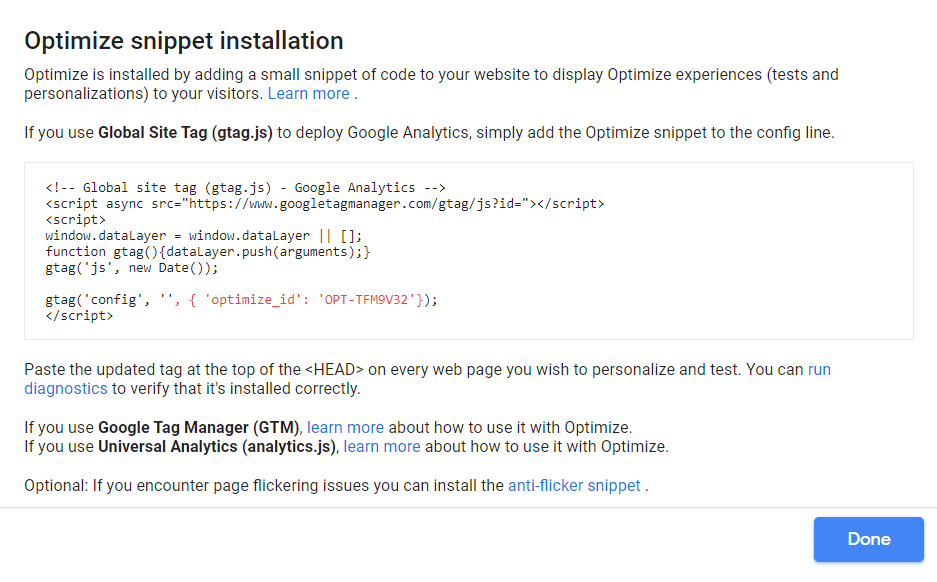
После вставки фрагмента для установки Google Optimize достаточно добавить строку кода в этот фрагмент.
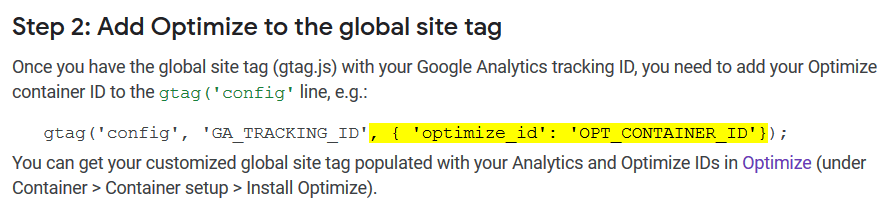
Google выделяет эту строку для вас в своем руководстве по установке Optimize: 
Итак, все, что вам нужно сделать, это вставить ту строку, которую показывает вам Google, и заменить OPT_CONTAINER_ID идентификатором контейнера , который вы увидите на странице оптимизации учетных записей.
Я покажу вам, где это находится через некоторое время.
Шаг 2. Установите расширение Google Optimize Chrome.
Я бы рекомендовал использовать Google Optimize в браузере Chrome, так как Chrome на 100% поддерживается Optimize и его необходимым расширением Chrome.
Ах да, вам также нужно расширение для Chrome, чтобы Оптимизация работала!
Это просто установить. Просто перейдите на страницу расширения и нажмите « Добавить в Chrome ». 
Шаг 3. Начало работы с Оптимизацией
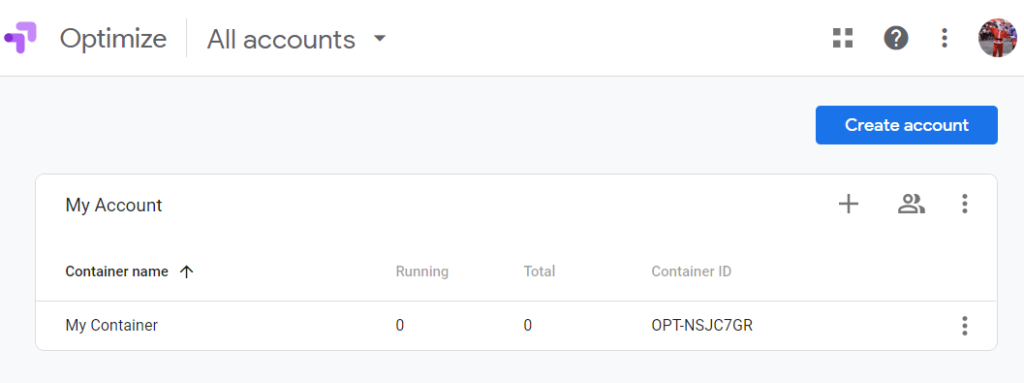
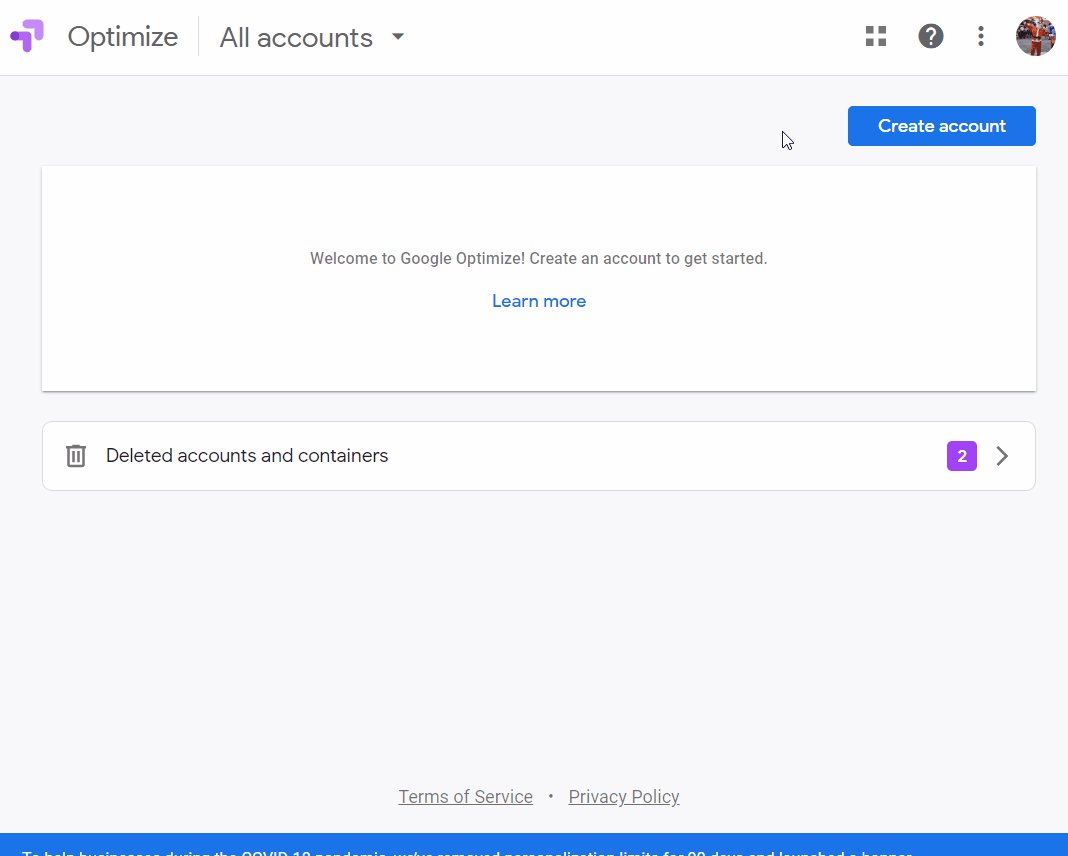
После установки расширения вы готовы перейти на страницу «Оптимизация учетных записей»:  Короче говоря, Оптимизация состоит из Аккаунтов , и каждый из этих Аккаунтов имеет один или несколько Контейнеров , каждый из которых содержит один или несколько Опытов .
Короче говоря, Оптимизация состоит из Аккаунтов , и каждый из этих Аккаунтов имеет один или несколько Контейнеров , каждый из которых содержит один или несколько Опытов .
Сейчас все становится немного запутанным, так что давайте идти шаг за шагом.
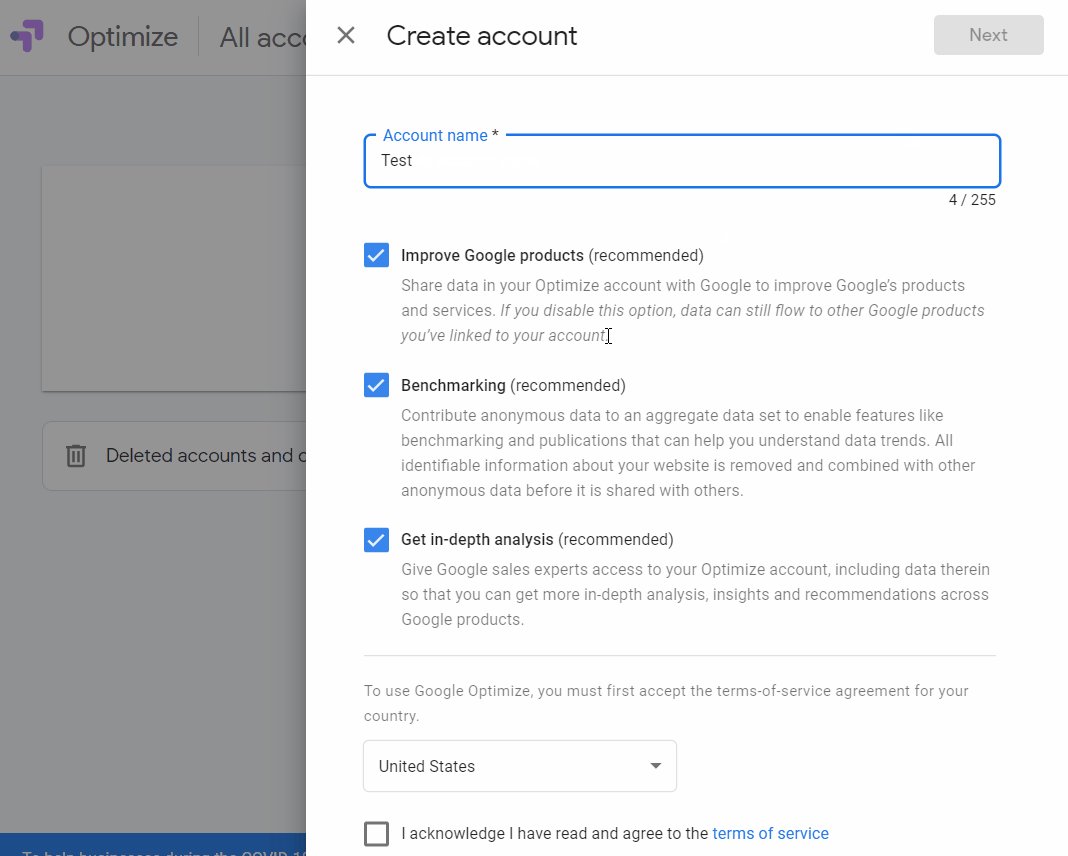
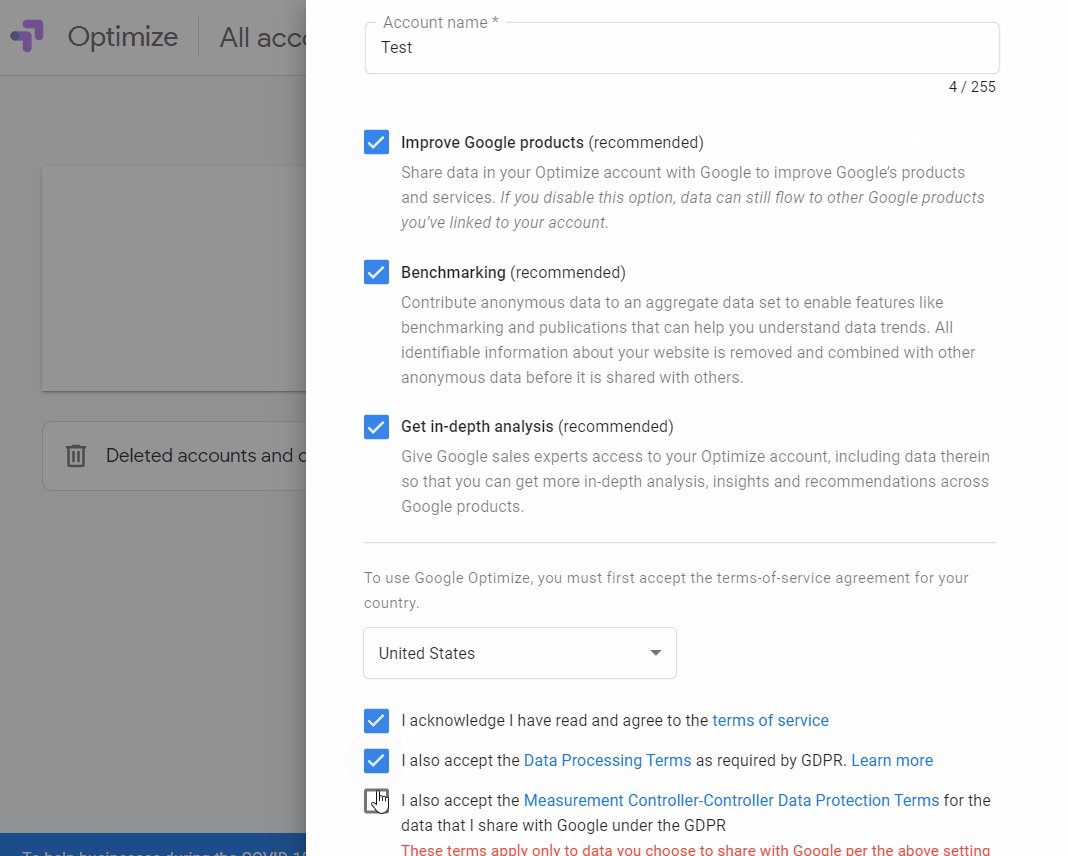
Начнем с создания тестовой учетной записи:  Вам не нужно отмечать первые три поля (и последнее поле « Принять »), если вы не хотите делиться своими данными с Google.
Вам не нужно отмечать первые три поля (и последнее поле « Принять »), если вы не хотите делиться своими данными с Google.
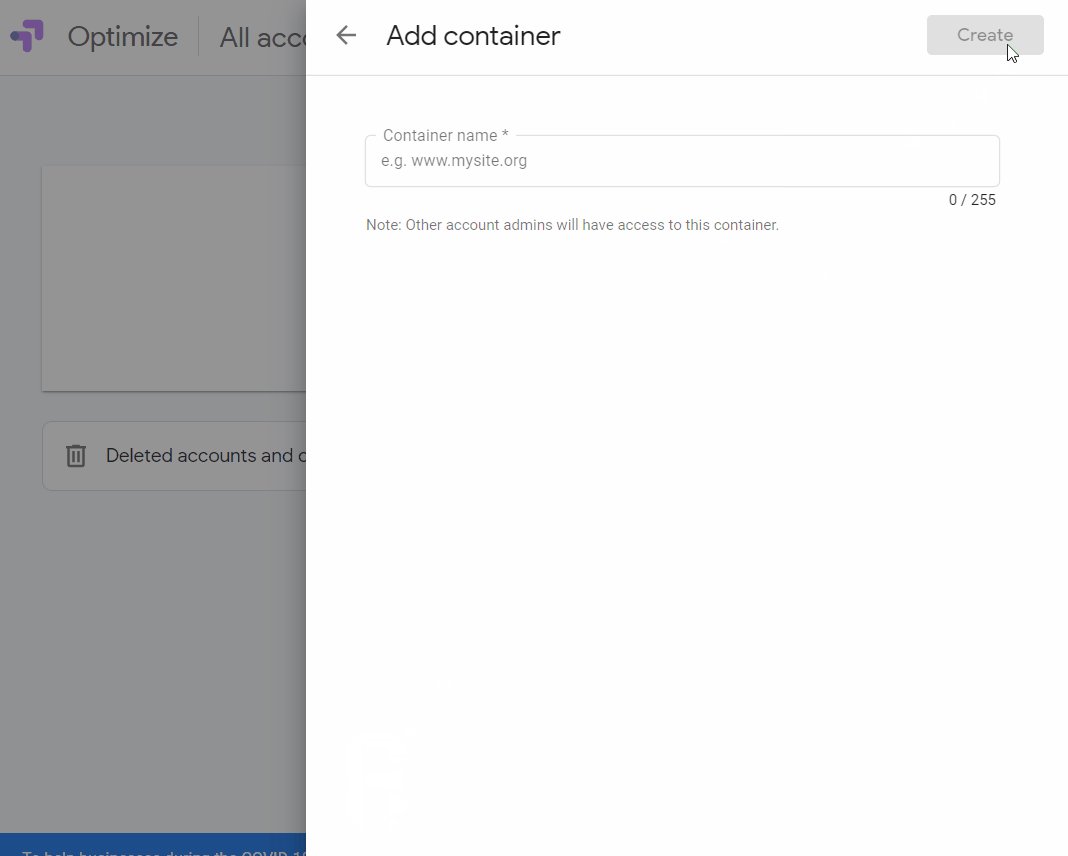
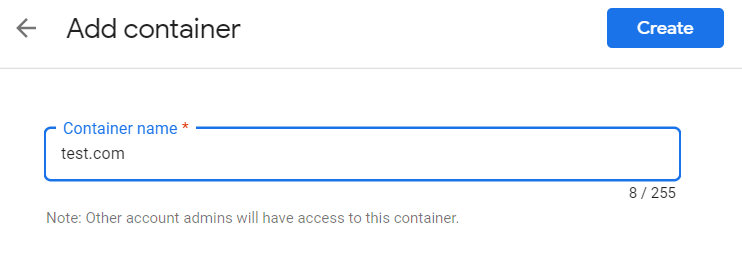
Когда вы нажмете « Далее », вы попадете в раздел «Добавить контейнер», где вы можете назвать свой контейнер (обычно после сайта, на котором вы будете проводить свои эксперименты):  Нажмите « Создать », и вы сможете увидеть свою учетную запись и свой контейнер… и свой идентификатор контейнера , о котором мы упоминали ранее!
Нажмите « Создать », и вы сможете увидеть свою учетную запись и свой контейнер… и свой идентификатор контейнера , о котором мы упоминали ранее!
Это идентификатор, который вам нужно будет вставить в строку Google Optimize внутри фрагмента JavaScript Google Analytics, но пока отложите.
(Если после создания Контейнера вы были перенаправлены на другую страницу, вы можете щелкнуть стрелку «Назад» в верхнем левом углу, чтобы вернуться в раздел «Учетные записи» и рассмотреть его поближе.)
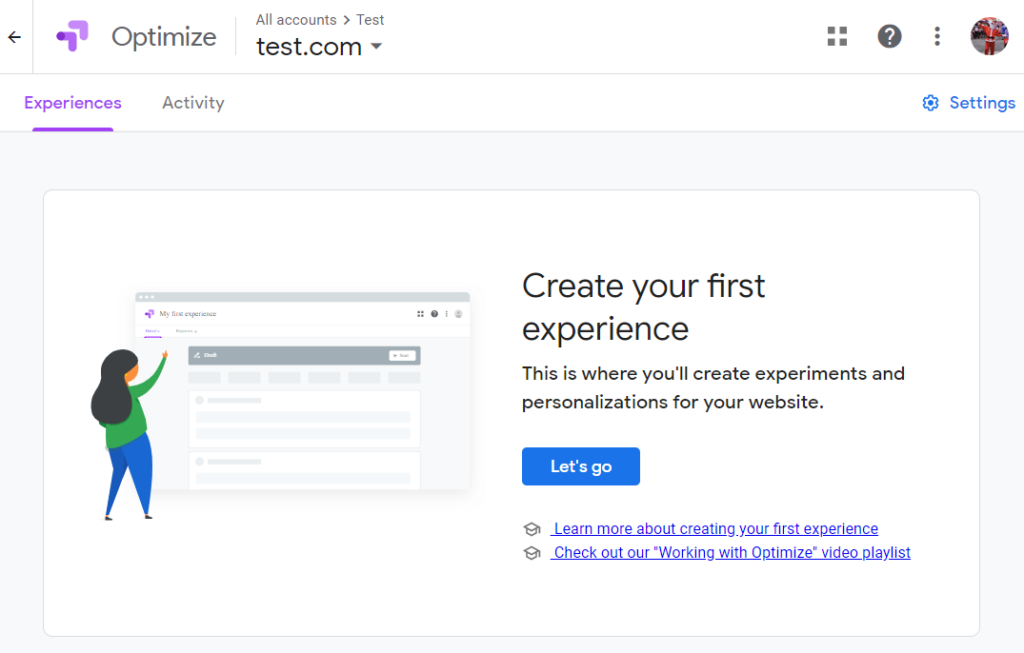
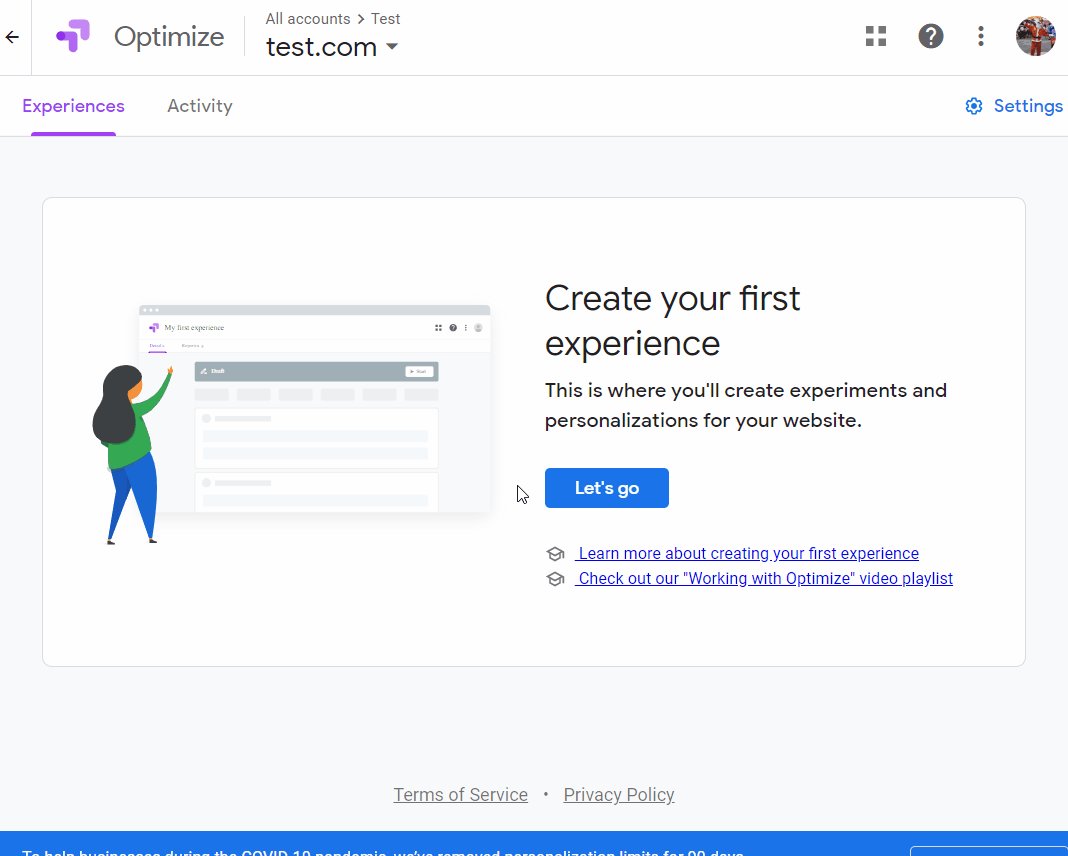
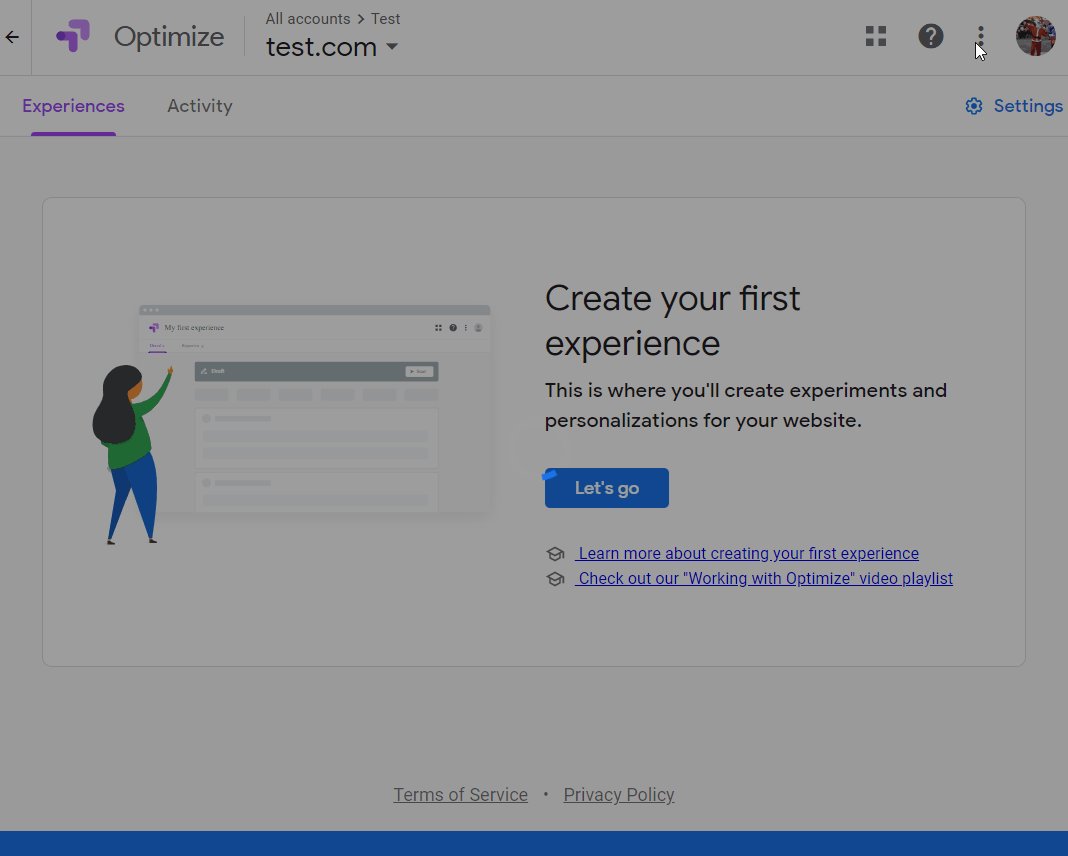
Идите вперед и нажмите на свой контейнер. Вы будете перенаправлены на страницу Впечатления : 
Шаг 4: Создание вашего первого опыта
Опыт является синонимом эксперимента, испытания и так далее. Google Optimize любит называть их Впечатлениями, поэтому мы будем называть их так.
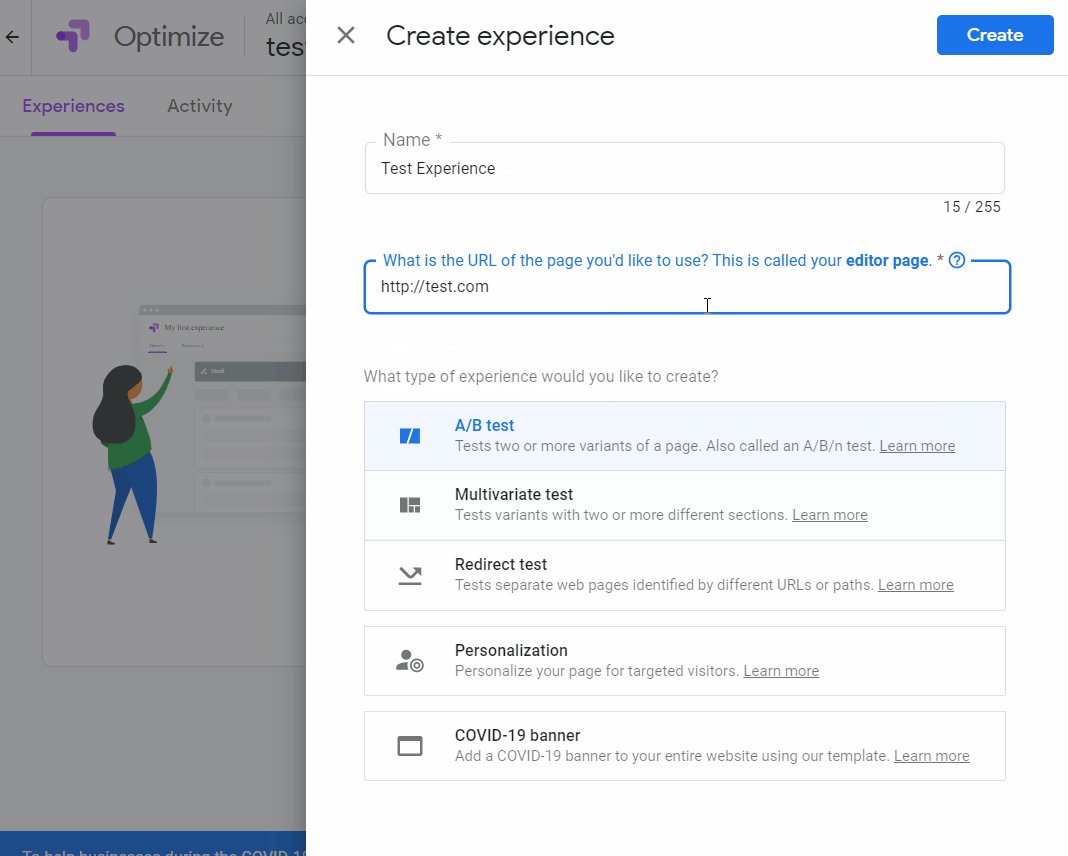
Нажмите кнопку « Поехали» в середине страницы и назовите свой опыт.
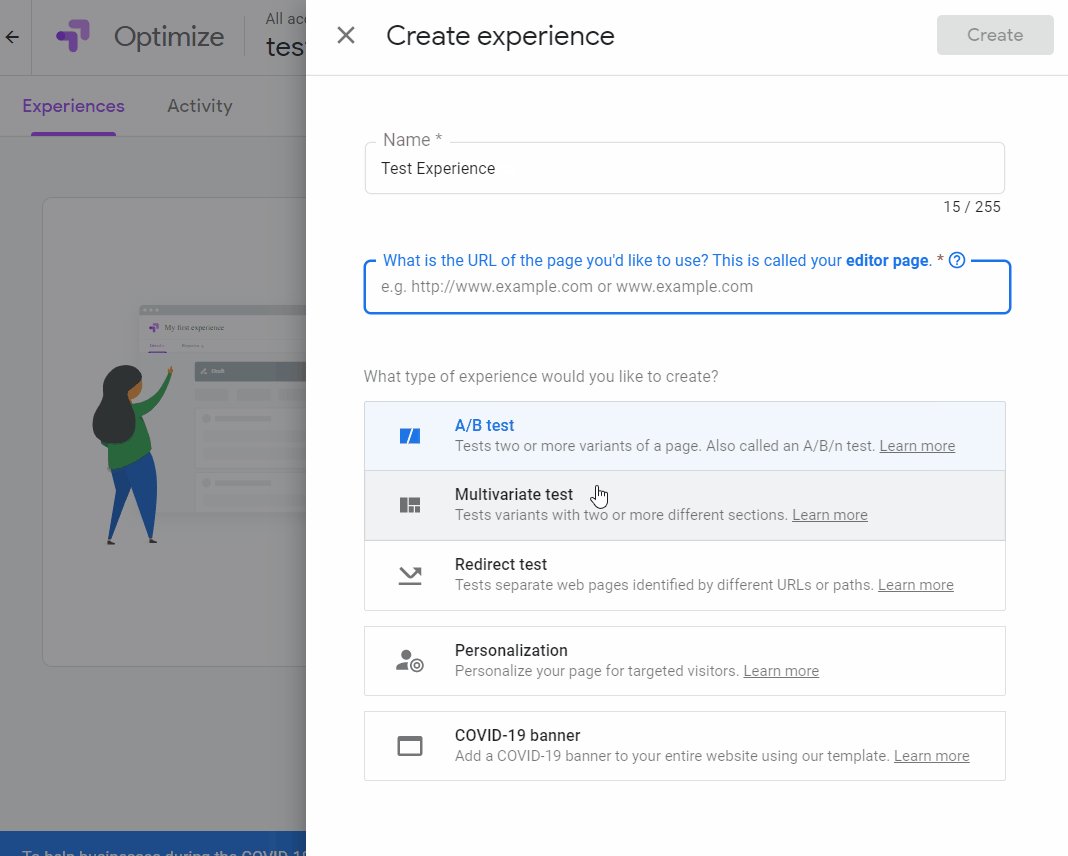
Для целей этого руководства мы оставим значение по умолчанию для A/B-тестирования . Вы также введете URL-адрес, по которому хотите запустить опыт.
(В гифке я ввожу http://test.com, но, конечно, это не мой домен, поэтому в дальнейшем он работать не будет. В первом сопроводительном видео я везде использую свой собственный сайт.)  Отлично, теперь вы создали свой первый опыт!
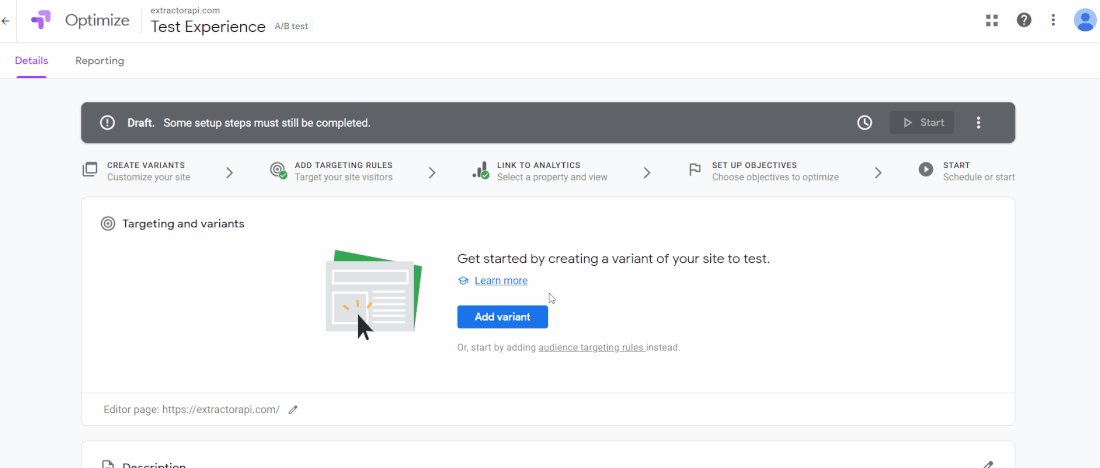
Отлично, теперь вы создали свой первый опыт!
Шаг 5: Создание варианта
Теперь мы создадим «A» и «B» в нашем тесте A/B.
«А» — это элемент управления — или исходная страница, заголовок, призыв к действию или что-то еще, что вы тестируете.
«Б» — это вариант — измененная страница, заголовок, призыв к действию и т. д.
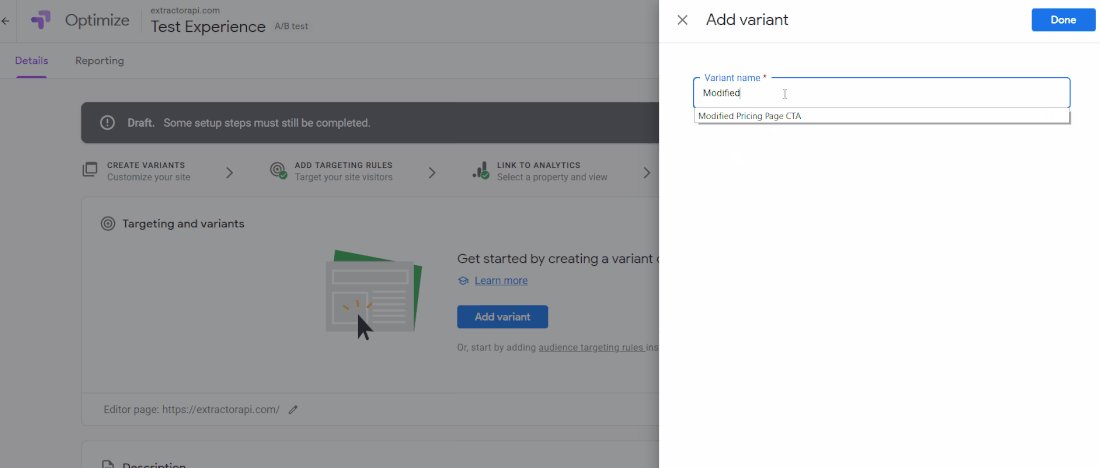
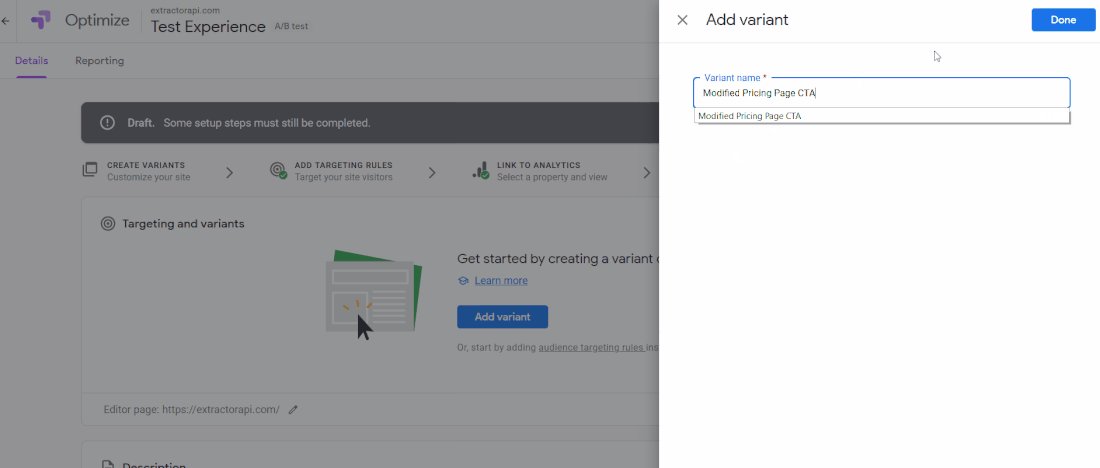
Прежде всего, давайте добавим вариант, нажав Добавить вариант .
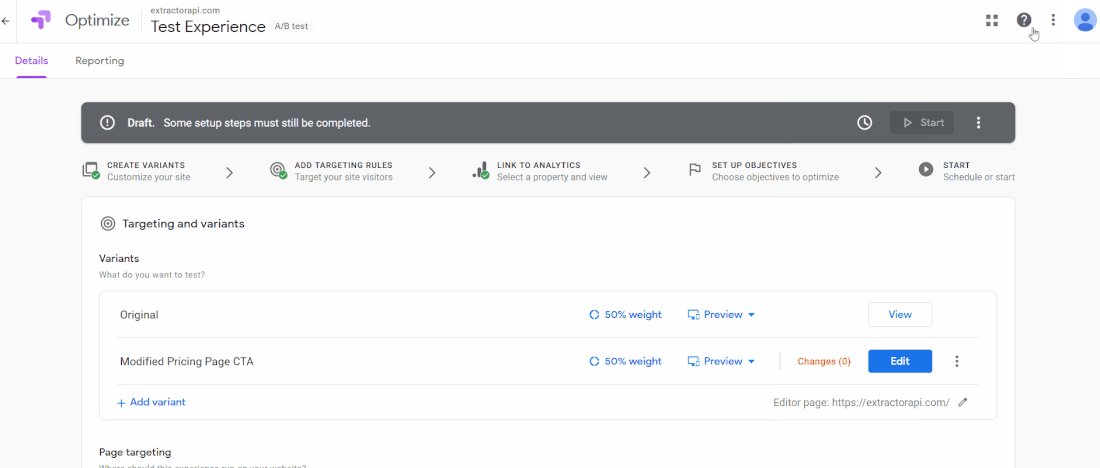
В этом случае мы будем тестировать копию кнопки на extractorapi.com, поэтому мы назовем вариант (также известный как «B») «Измененный призыв к действию на странице цен» (если мы собираемся запускать тесты для нескольких учетных записей). и контейнеры, лучше всего быть описательным).  Вы можете взглянуть на оригинал, нажав кнопку « Просмотр », если вам интересно, но все, что мы будем менять, — это вариант, поэтому давайте нажмем « Редактировать » в строке «Измененная страница ценообразования».
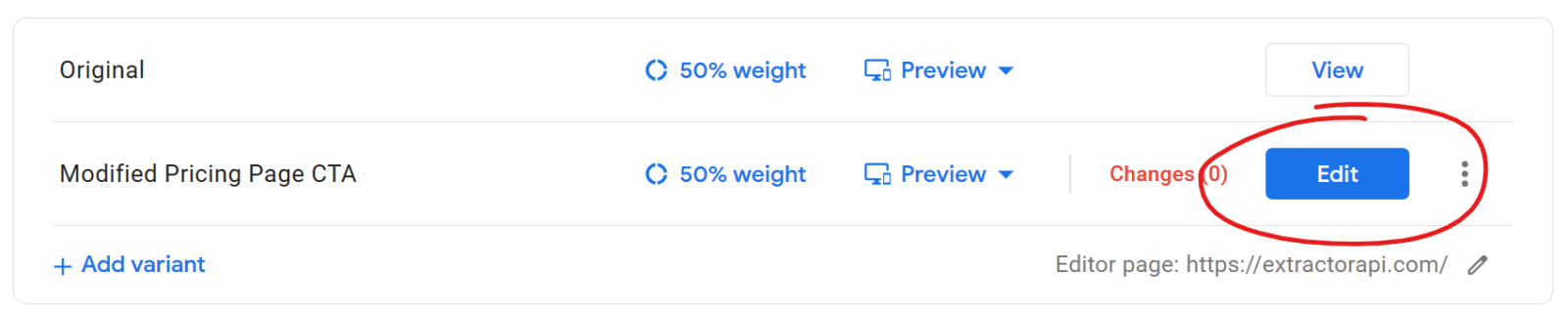
Вы можете взглянуть на оригинал, нажав кнопку « Просмотр », если вам интересно, но все, что мы будем менять, — это вариант, поэтому давайте нажмем « Редактировать » в строке «Измененная страница ценообразования». 

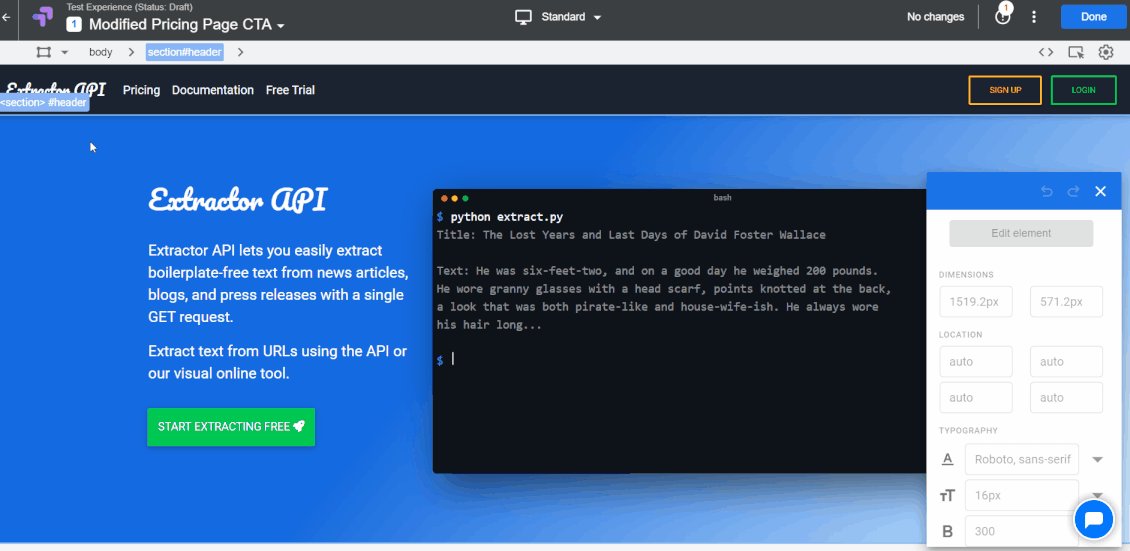
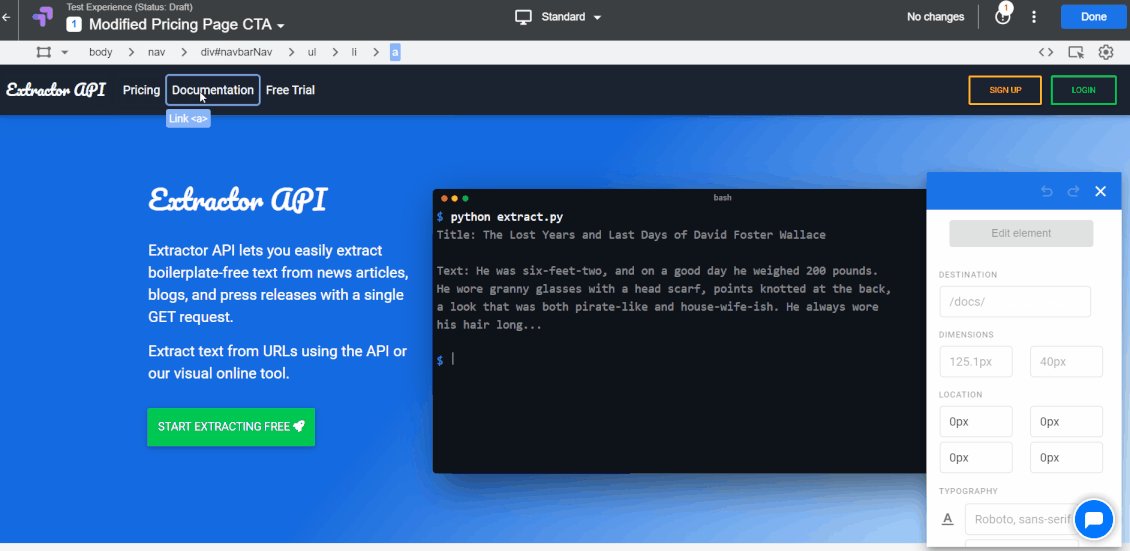
Edit приведет вас на страницу, которую вы указали при создании своего первого опыта, за исключением того, что теперь она имеет волшебное наложение Optimize. ?  Возможности просто выпрыгивают из вас, не так ли?
Возможности просто выпрыгивают из вас, не так ли?
В первый раз, когда я увидел это, я хотел попробовать миллион вещей.
Но, исходя из моего опыта, лучшее, что вы можете сделать, — это придерживаться крошечной первой цели и довести ее до конца.
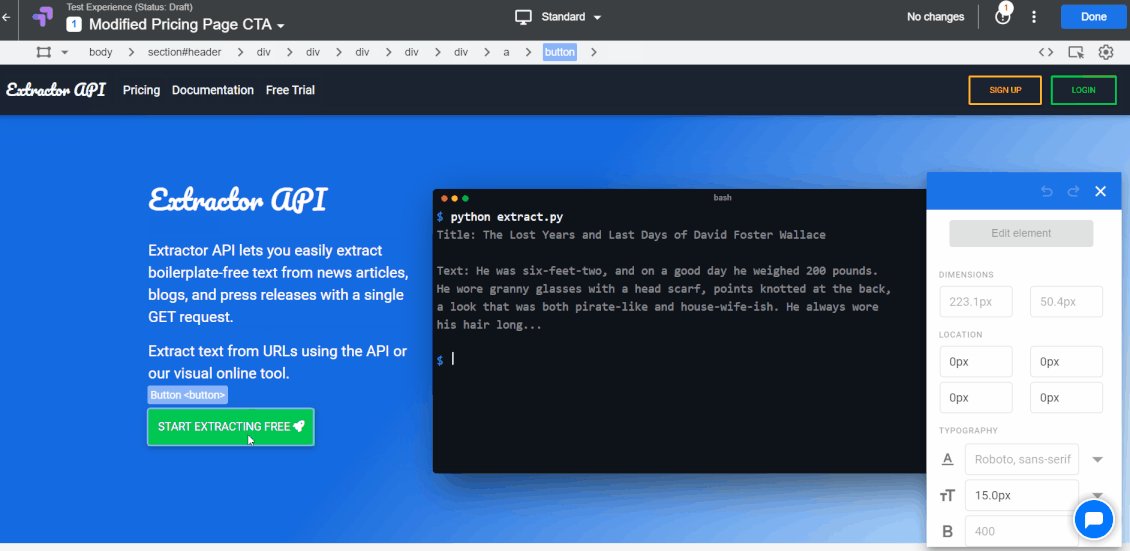
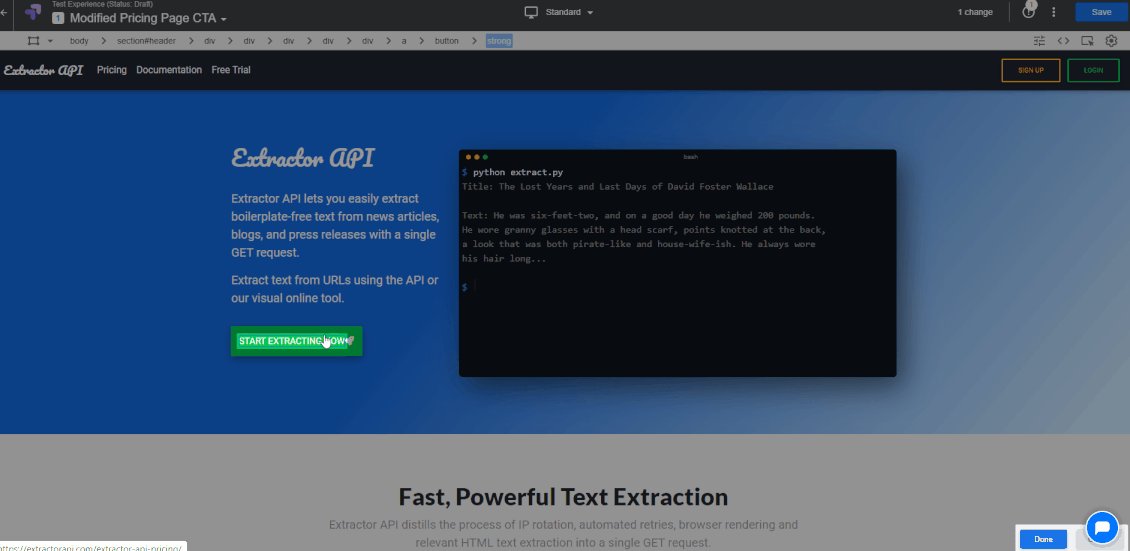
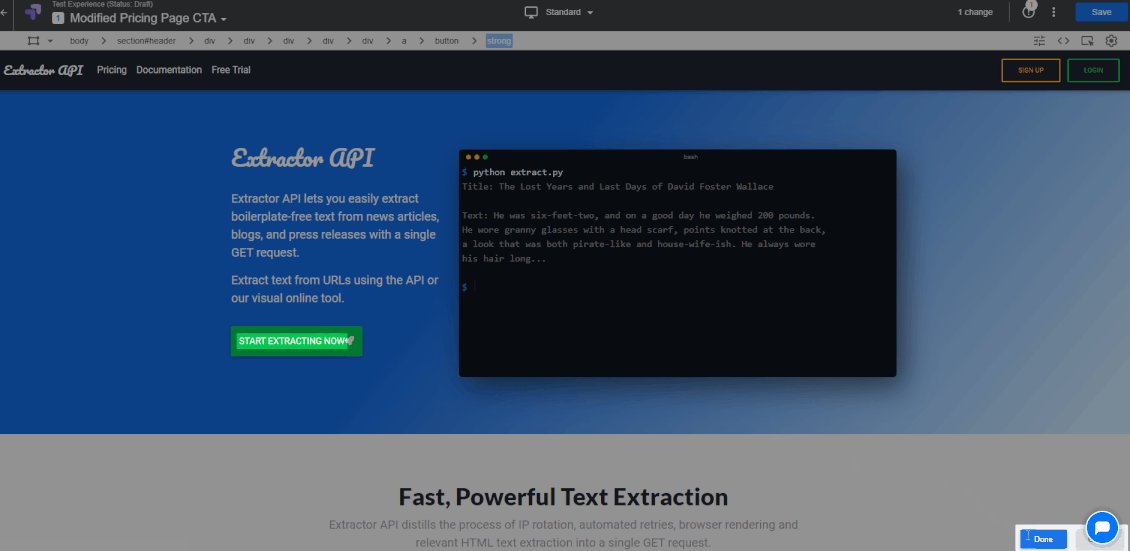
В нашем случае мы хотим изменить кнопку CTA с «НАЧАТЬ ИЗВЛЕЧЕНИЕ БЕСПЛАТНО » на «НАЧАТЬ ИЗВЛЕЧЕНИЕ СЕЙЧАС ».
Незначительное изменение?
Да, но это хорошая отправная точка, и вы будете удивлены, какое влияние может оказать это небольшое изменение.
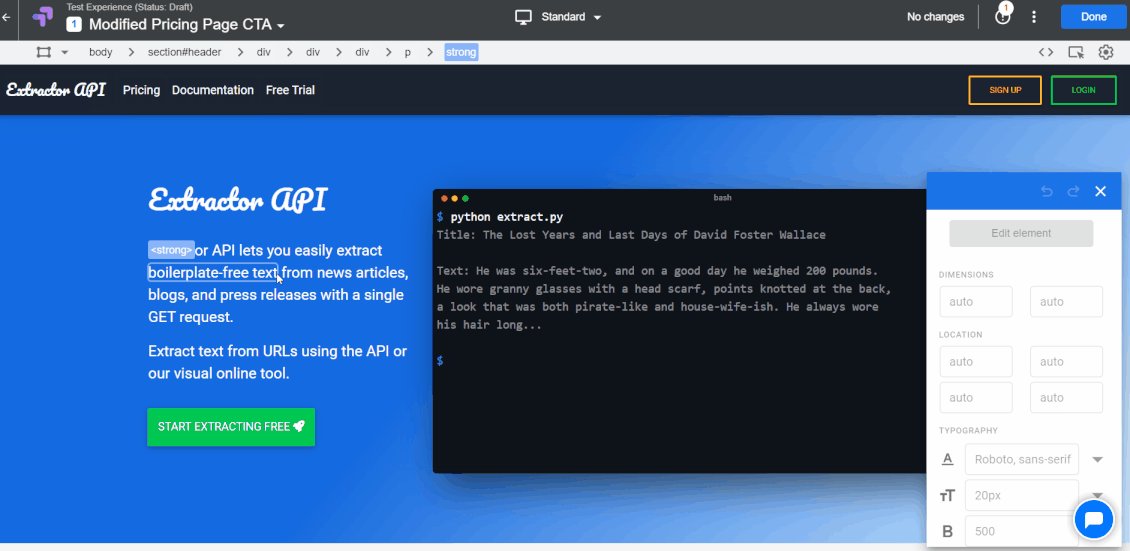
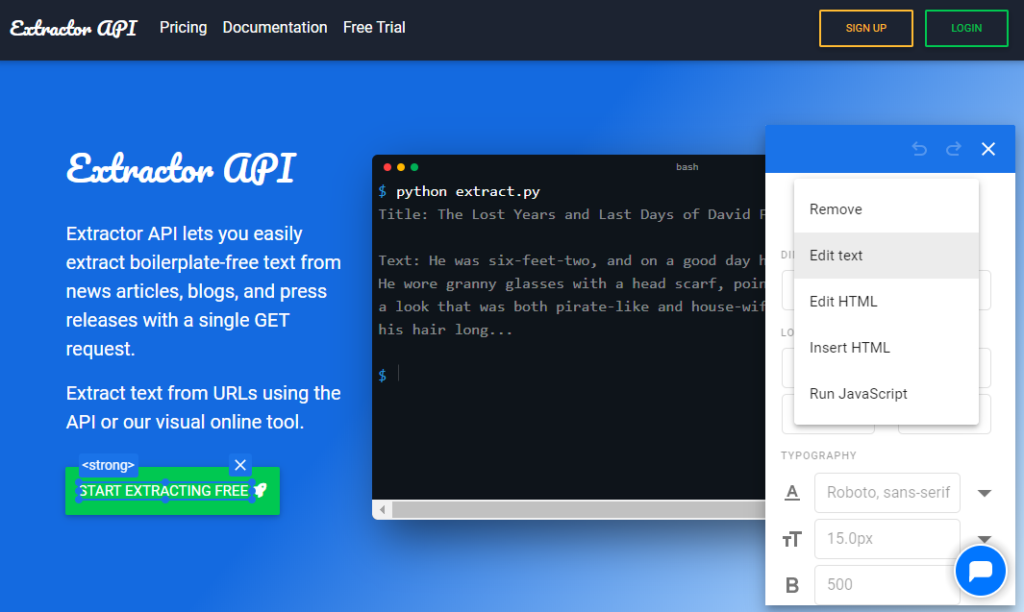
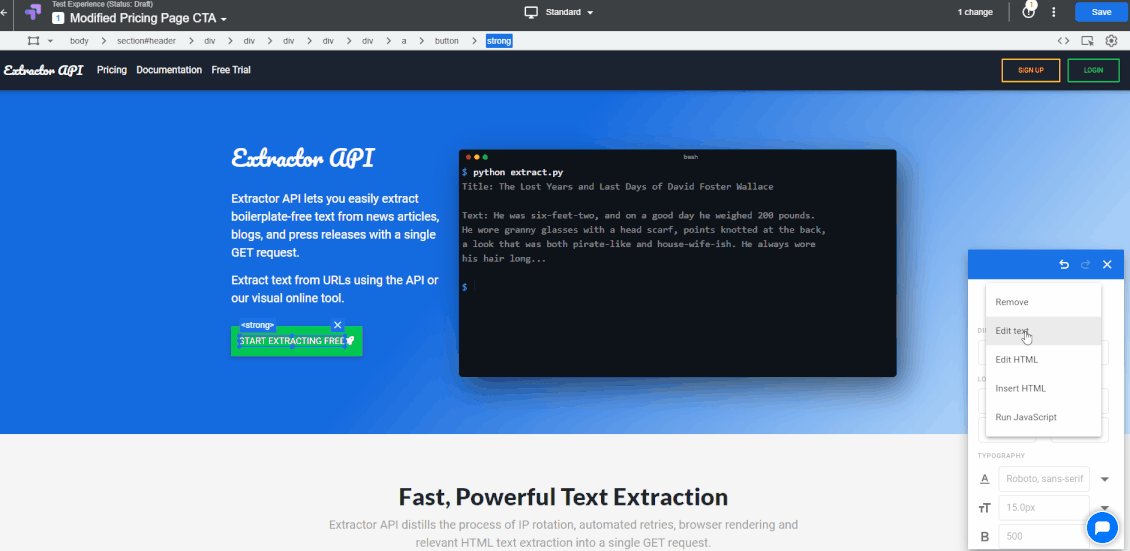
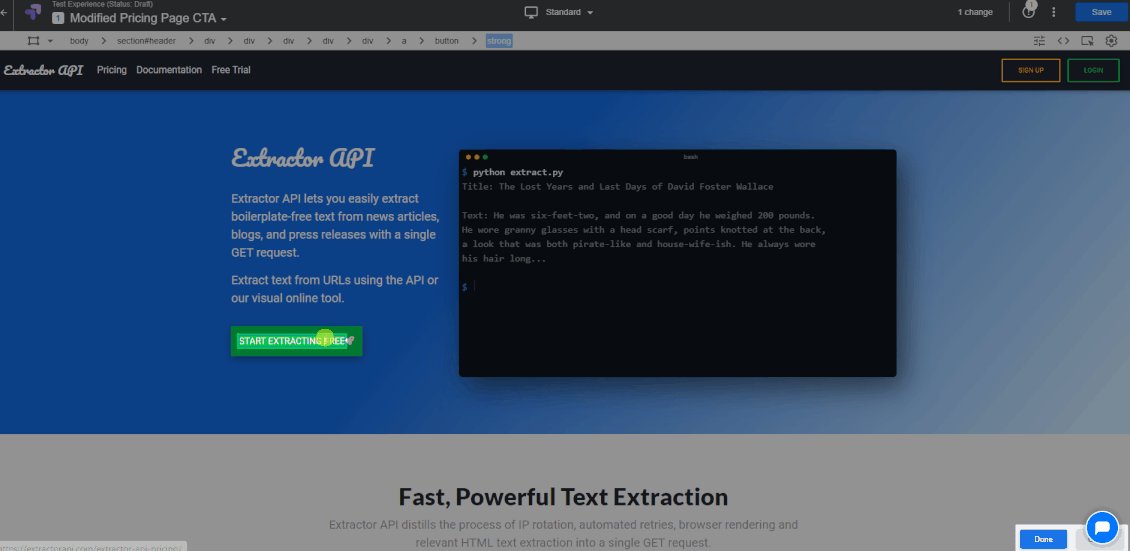
Нажмите на текст, который вы хотите изменить, чтобы активировать кнопку « Редактировать элемент », а затем нажмите « Редактировать текст »:  Вот как выглядит правка:
Вот как выглядит правка: 
Нажмите « Сохранить », а затем « Готово » в правом верхнем углу экрана, и вы будете перенаправлены обратно на страницу «Впечатления». Наш тест будет разделен 50/50 между оригиналом и вариантом, но вы можете легко добавить больше вариантов и изменить дистрибутив по своему желанию. Но давайте пока придерживаться 50/50.
Шаг 6а: Таргетинг на страницы и учетные записи
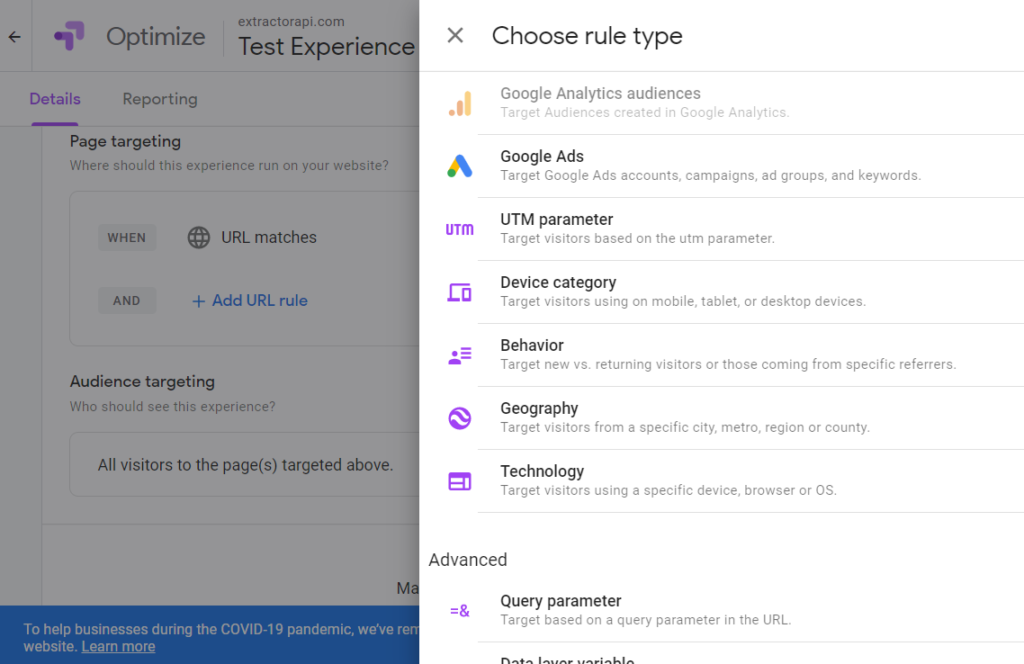
Прокрутив вниз, в разделе « Таргетинг на страницы» мы оставим URL-адрес страницы, который мы установили при создании опыта, так как именно там мы будем проводить тест. Мы также оставим раздел « Таргетинг на аудиторию » без изменений, но обязательно взглянем на параметр « Настроить ».  Столько вариантов?.
Столько вариантов?.
Но давайте подавим наши занудные инстинкты и потащим дальше.
Мы на задании, помнишь?
Шаг 6б. Связывание с Google Analytics
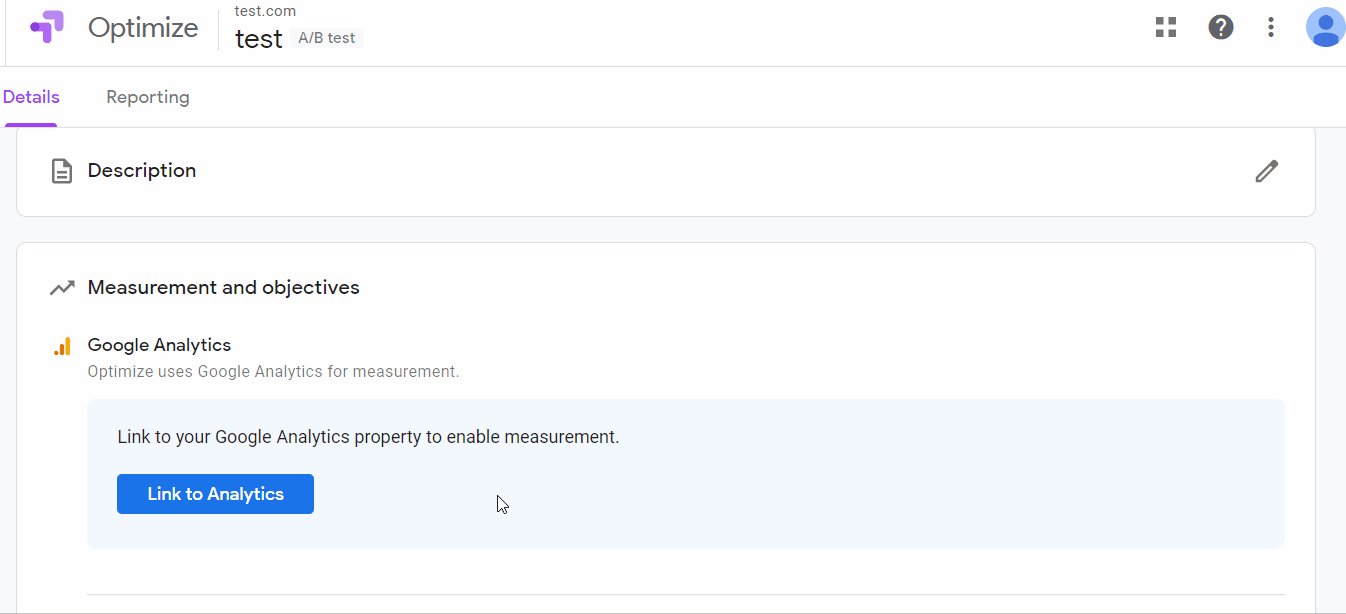
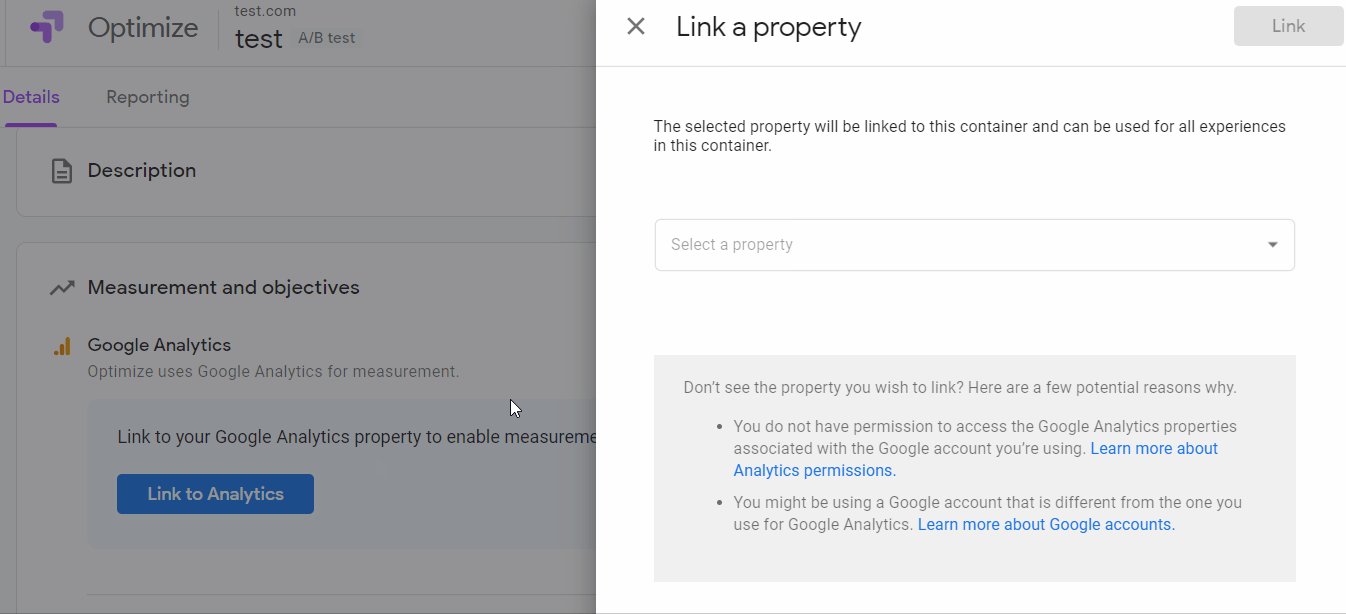
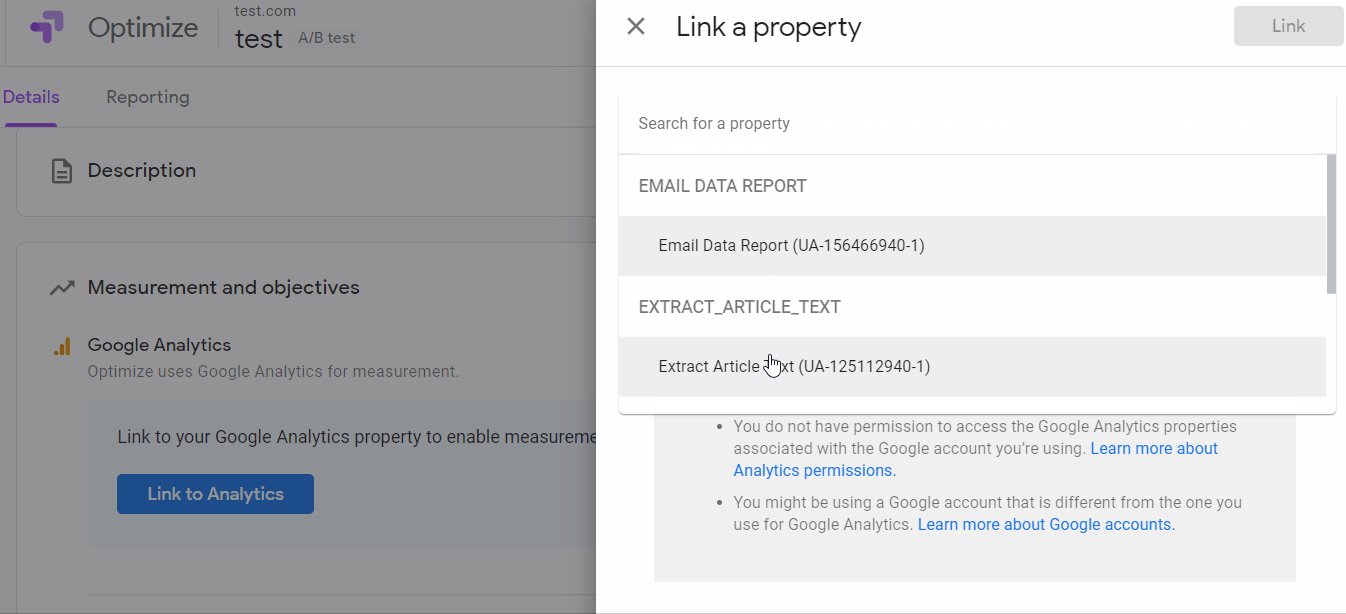
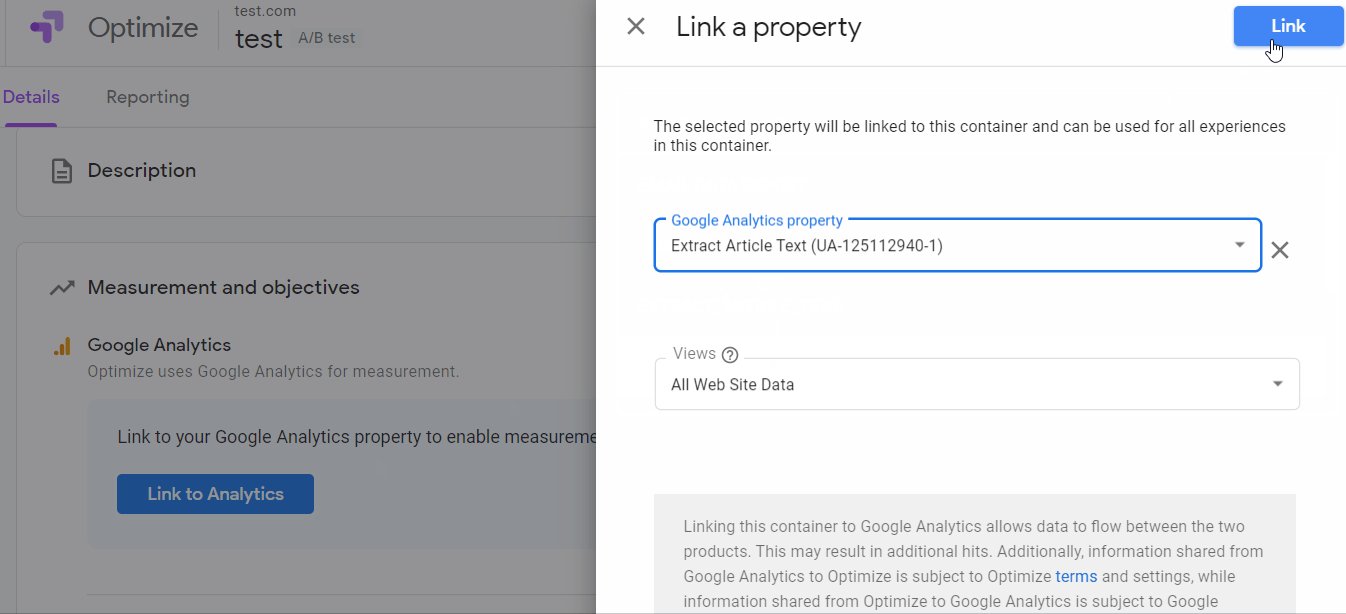
Теперь важный первый шаг: связать нашу учетную запись Google Analytics (связанную с сайтом, который мы тестируем) с нашей учетной записью Optimize. Это просто, как может быть.  После того, как вы привяжете свою учетную запись, вы увидите всплывающее сообщение с глобальным тегом сайта (GST), который вы должны были установить в начале, с добавлением красного текста — это все, что вам нужно указать в своем GST, и он уже включает идентификатор контейнера, который мы видели ранее.
После того, как вы привяжете свою учетную запись, вы увидите всплывающее сообщение с глобальным тегом сайта (GST), который вы должны были установить в начале, с добавлением красного текста — это все, что вам нужно указать в своем GST, и он уже включает идентификатор контейнера, который мы видели ранее.  Потрясающе, правда?
Потрясающе, правда?
Шаг 7а: Постановка цели
Прямо под разделом, с которым вы связали свою учетную запись Google Analytics, находится раздел « Цели ».
Optimize определяет цели как «функциональность веб-сайта, которую вы хотите оптимизировать».
Другими словами, это результаты, которых мы хотим достичь с помощью нашего A/B-теста , и то, как мы будем измерять эту цель .
Вот почему хорошей идеей будет начать с простого, с легко определяемого теста — изменить слово в тексте призыва к действию — и легко определяемой цели — в нашем случае привлечь больше людей на страницу с ценами (куда ведет кнопка).
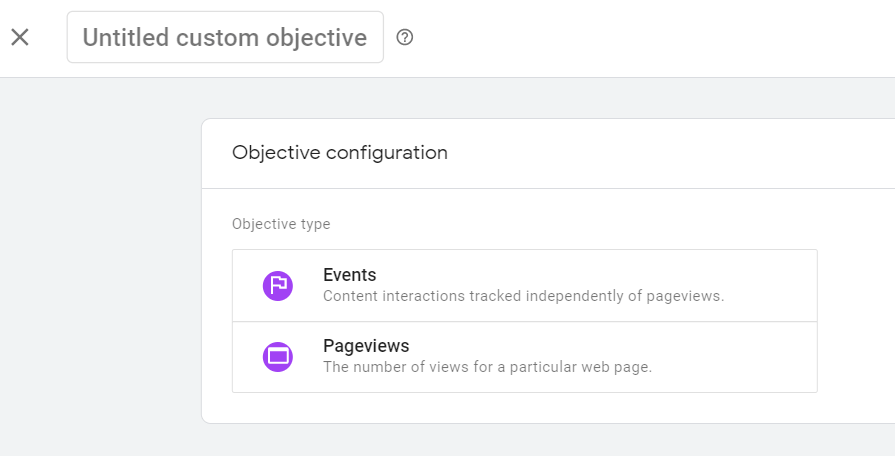
Чтобы настроить это, щелкните раскрывающееся меню « Добавить цель эксперимента » и выберите « Создать пользовательский ».
Вы должны увидеть следующее.  Назовите свою цель как угодно — например, «Страница с ценами».
Назовите свою цель как угодно — например, «Страница с ценами».
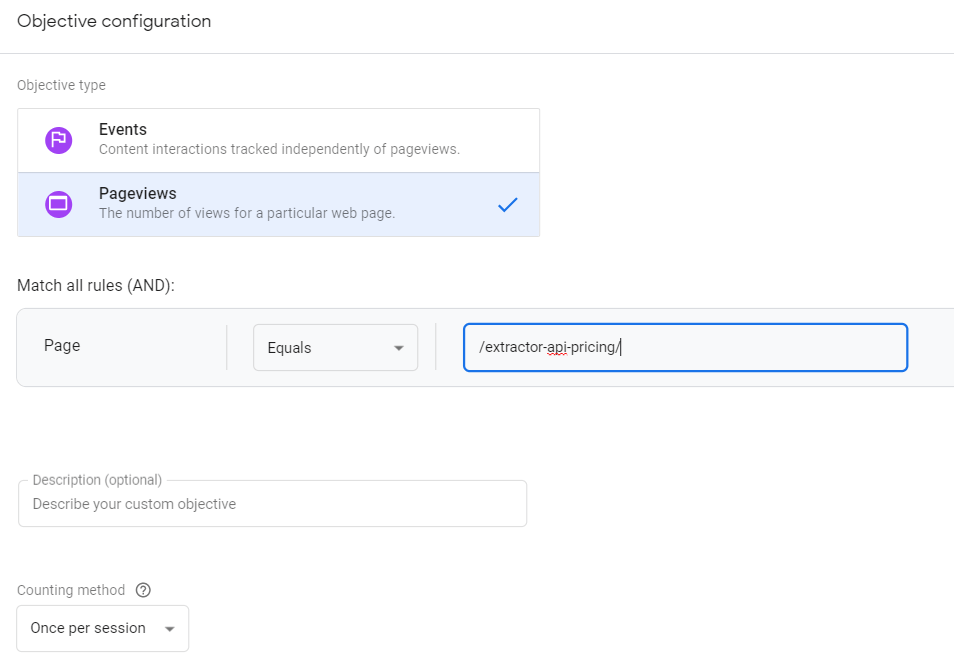
Мы выберем Просмотры страниц, так как мы будем измерять эффективность нашей цели по количеству просмотров страниц на странице с ценами.  Поскольку вы связали свою учетную запись Google Analytics, теперь у вас есть доступ к страницам вашего сайта, поэтому мы можем установить точное соответствие странице с ценами.
Поскольку вы связали свою учетную запись Google Analytics, теперь у вас есть доступ к страницам вашего сайта, поэтому мы можем установить точное соответствие странице с ценами.
Теперь Оптимизация сможет измерить, сколько людей перешли на страницу с ценами со страницы тестирования.
Не очень точно, так как вы можете зайти в Analytics, настроить отслеживание событий для нажатия кнопки и вместо этого использовать это как меру.
Но ради нас это хорошее начало — в будущем вы захотите создать это событие.
Вот отличное руководство о том, как это сделать с помощью Диспетчера тегов Google.
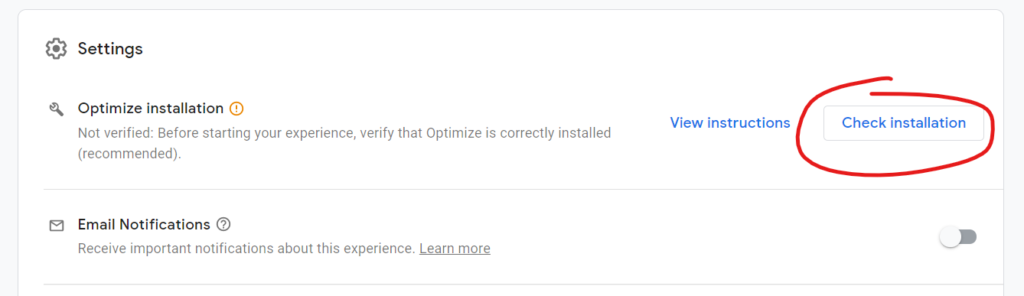
Шаг 7b: Тестирование установки
Пора провести диагностику!
Это ужасный момент, когда вы затаите дыхание, пока Оптимизация определяет, правильно ли вы все установили.
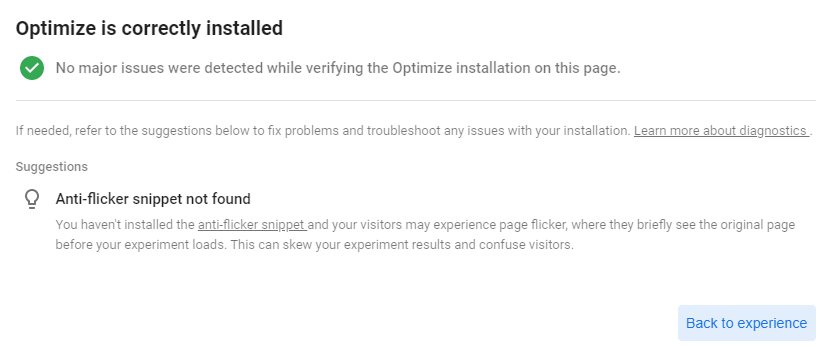
Не беспокойтесь, если это не сработает сразу — может потребоваться несколько попыток, но в конце концов, когда вы нажмете « Проверить установку» …  Вы увидите это, если вы правильно установили Analytics и Optimize, и это, если возникла проблема.
Вы увидите это, если вы правильно установили Analytics и Optimize, и это, если возникла проблема.
Скрестите пальцы…
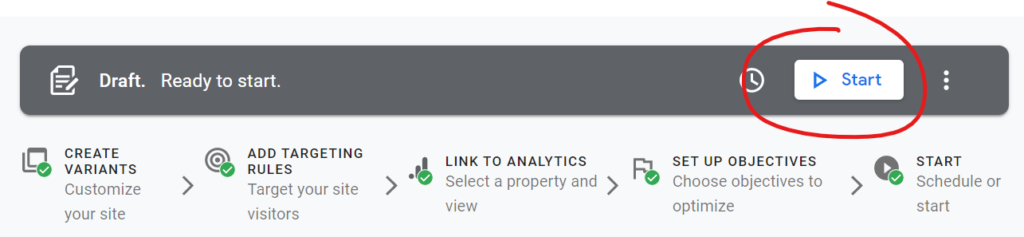
 Шаг 8: Запуск эксперимента и завершение
Шаг 8: Запуск эксперимента и завершение
Теперь все готово!
Вы можете взглянуть на остальные параметры ниже, но мы можем безопасно запустить тест, страстно ждать в ожидании и, в конце концов, увидеть некоторые холодные жесткие данные.
Перейдите к верхней части страницы «Впечатления» и нажмите « Старт »!  Это все на данный момент. Добро пожаловать в начало вашего путешествия по копирайтингу, основанному на данных. ?
Это все на данный момент. Добро пожаловать в начало вашего путешествия по копирайтингу, основанному на данных. ?
Подписывайся
Я прочитал и принимаю Условия использования *
