Руководство по обновлению Google Page Experience
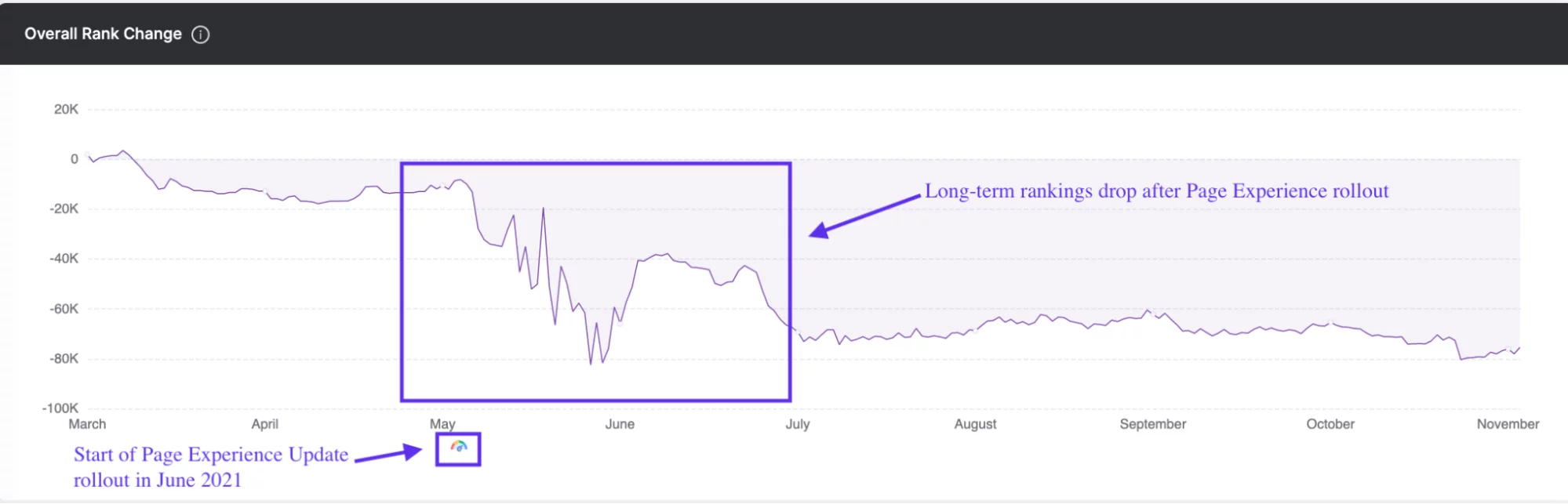
Опубликовано: 2022-11-25В своем вечном стремлении предоставить пользователям наилучшие результаты поисковых запросов Google добавила показатели Page Experience в свои алгоритмы ранжирования. Благодаря обновлению Google Page Experience такие факторы, как удобство для мобильных устройств, веб-безопасность, межстраничные объявления и общий пользовательский интерфейс/UX сайта, официально стали факторами ранжирования. Внедрение обновления Page Experience началось в начале июня 2021 года и завершилось 2 сентября. Это было первое обновление, в котором основное внимание уделялось взаимодействию пользователя с каждой частью веб-страницы.
Мотивация Google для обновления заключалась в том, чтобы улучшить общее качество поиска на веб-сайтах, которые они продвигают в поиске Google. В результате веб-сайты, которые уделяют первоочередное внимание созданию высококачественной и привлекательной страницы, улучшили свой общий рейтинг. Те, которые не адаптировались, упали в рейтинге по ключевым словам.

Если вы не уверены, обеспечивают ли ваши веб-страницы качественное взаимодействие с пользователями, эта статья создана для вас. Наше руководство расскажет вам, как веб-сайты, которые сохранили свою видимость в поиске, отреагировали на обновление Page Experience. Затем вы можете воспроизвести их стратегию на своем собственном веб-сайте для повышения эффективности SEO.
Как взаимодействие со страницей соотносится с обновлениями алгоритма Google?
Page Experience действительно потряс мир SEO в 2021 году. Почему? Это обновление добавило новый уровень того, как SEO-специалисты расставляют приоритеты в отношении удобства использования веб-сайтов. В результате обновления Google сосредоточился не только на продвижении релевантных страниц, но и на тех, которые обеспечивают повышенную скорость, меньшее смещение элементов и улучшенную отзывчивость. Ценность веб-страницы не только в ее актуальности, но и в том, как она работает для пользователя, и большинство экспертов согласны с тем, что это обновление — изменение к лучшему.

Другие обновления Google
Это не первое обновление Google для своих алгоритмов. У Google долгая и разнообразная история обновления своего алгоритма . Только в 2018 году Google выпустил более 3000 обновлений того, как браузер выдает результаты поиска. Эти типы обновлений варьируются от крупных до мелких и обычно включают изменения в индексации, данных, пользовательском интерфейсе поиска, инструментах для веб-мастеров и факторах ранжирования.
Как алгоритмы влияют на поиск в Интернете
Все эти обновления играют роль во множестве алгоритмов, лежащих в основе каждого поиска. Google использует алгоритмы для выполнения определенной функции, сгруппированные в один более крупный основной алгоритм. Звуковой комплекс? Мы обещаем, что это не так.
Все эти обновления играют роль во множестве алгоритмов, лежащих в основе каждого поиска. Google использует алгоритмы для выполнения определенной функции, сгруппированные в один более крупный основной алгоритм. Звуковой комплекс? Мы обещаем, что это не так. Вот разбивка различных типов факторов ранжирования, используемых Google:
- Контент . Самый популярный алгоритм контента, известный как Panda, помогает Google оценивать релевантный контент, наказывая и вознаграждая контент на основе определенных параметров.
- Обратные ссылки . Обновление Penguin помогает Google определить, является ли ссылка спамом и заслуживает ли она учета в процессе сканирования и индексации.
- Организация : вся эта информация должна где-то храниться, и для этого есть специальные алгоритмы.
- Пользовательский опыт . В дополнение к вашему отличному контенту Google необходимо проверить, предоставляет ли ваш веб-сайт ценную информацию пользователям. Для этого он оценивает пользовательский интерфейс вашего сайта (UX) и учитывает его в органических результатах поисковой системы.
Что такое UX и почему это важно?

Проще говоря, пользовательский опыт — это изучение того, как пользователи взаимодействуют с вашим сайтом. Пользовательский опыт нацелен на потенциальных пользователей на всех этапах их путешествия и помогает вам проникнуть в мысли ваших клиентов до того, как они зайдут на ваш сайт, во время их пребывания на сайте и после того, как они уйдут.
Для многих владельцев бизнеса хороший пользовательский опыт приравнивается к красивому веб-сайту. Хотя всегда полезно иметь эстетически приятный веб-сайт, несколько красивых изображений не заставят ваших клиентов совершить конверсию. Вместо этого интерфейс вашего веб-сайта должен быть оптимизирован с учетом потребностей потребителей.
Влияние лучшего UX
Вот некоторые статистические данные о пользовательском опыте, которые доказывают огромную важность создания хорошего опыта страницы:
- 88% всех потребителей сообщают, что они с меньшей вероятностью вернутся на веб-сайт после плохого пользовательского опыта.
- Подсчитано, что компании с плохим пользовательским интерфейсом теряют около 50% потенциальных продаж .
- Потребители составляют около 75% своих суждений о компании на основе удобства использования их веб-сайта и области просмотра.
- Клиенты регулярно выходят в Интернет со своих телефонов, при этом 48% пользователей раздражают плохо оптимизированные страницы, а 53% пользователей покидают мобильный сайт , если он не загружается в течение трех секунд.
- Хорошо оптимизированный пользовательский интерфейс может повысить конверсию до 200 % .
Когда дело доходит до вашего веб-сайта, вероятно, есть сотни, если не тысячи конкурентов, предлагающих продукты и услуги, похожие на ваши. Имея это в виду, вы не можете рисковать тем, что на первое впечатление вашего потенциального клиента о вас повлияет некачественный UX. Быть в курсе тенденций пользовательского опыта и лучших практик всегда было важно для привлечения новых клиентов, но теперь это будет необходимо для отображения в результатах поиска.
Что такое обновление возможностей страницы Google 2021?

В отличие от многих обновлений алгоритмов Google, Google выпустил много электронной информации и инструментов, чтобы помочь пользователям подготовиться к этому обновлению и отреагировать на него. Обновление было большим и теперь считается одним из крупнейших в Google.
Из-за коммерческой тайны и конфиденциальной информации Google опубликовал только некоторую информацию об обновленных алгоритмах. Но по мере того, как наступал 2021 год, веб-разработчики и эксперты по SEO делали выводы о том, как провести оптимизацию, чтобы наилучшим образом соответствовать новым факторам ранжирования.
К счастью, мы проделали за вас всю тяжелую работу, предоставив ключевую информацию, которую вам необходимо знать, чтобы убедиться, что ваш веб-сайт обеспечивает такое взаимодействие со страницей, которое будет наиболее ценным для Google.
Новые основные веб-жизненные показатели
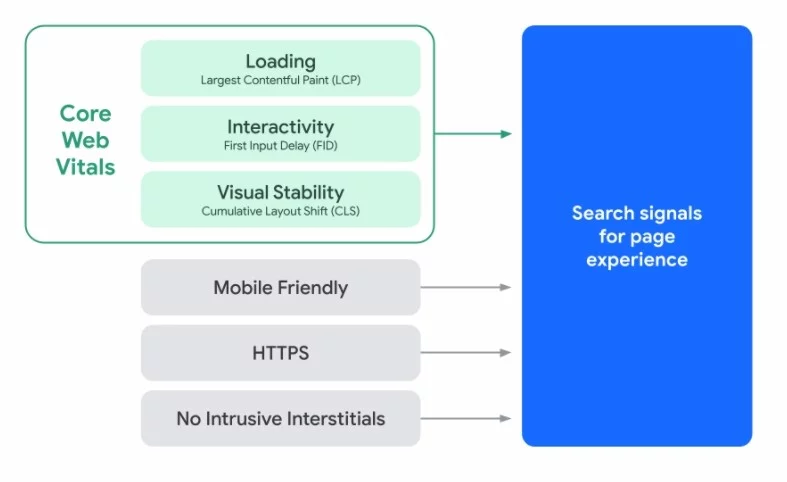
Google выпустил набор показателей под названием Core Web Vitals , набор показателей, которые измеряют скорость/время загрузки веб-сайта, отзывчивость, интерактивность и визуальную стабильность. Эти метрики были выпущены в мае, полностью функциональны в июне и остаются основой версии алгоритма 2021 года.
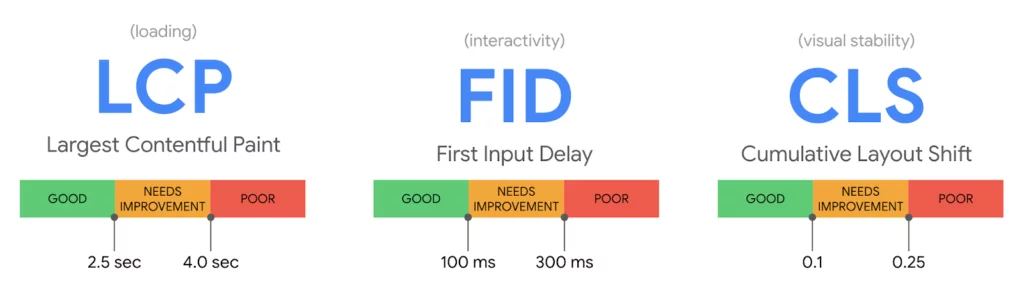
Core Web Vitals включает в себя эти три контрольных показателя: 1. Самая большая отрисовка контента, 2. Задержка первого ввода и 3. Суммарное смещение макета), чтобы помочь владельцам сайтов измерить целостный пользовательский опыт веб-сайта.
Хотя мы знаем, что эти новые меры могут быть изменены и могут развиваться, с июня 2021 года они остаются неизменными. Вот разбивка трех основных показателей:

Самая большая содержательная краска (LCP)
(измеряет скорость сайта и время загрузки)

Функция Largest Contentful Paint сообщает о времени рендеринга самого большого изображения или блока текста, видимого в области просмотра веб-страницы. Проще говоря, это относится ко времени, которое требуется вашей веб-странице для загрузки самого большого фрагмента контента на странице. Идеальный LCP должен быть в течение 2,5 секунд после загрузки страницы.
Задержка первого ввода (FID)
(измеряет интерактивность)

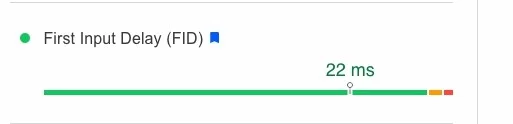
Задержка первого ввода измеряет первое впечатление потребителя об интерактивности и отзывчивости вашего веб-сайта. Он делает это, отслеживая, сколько времени проходит с момента первого взаимодействия пользователя с веб-страницей (т. е. нажатия кнопки) до того, сколько времени требуется браузеру, чтобы отреагировать на это действие. Думайте об этом как о том, сколько времени требуется пользователю, чтобы нажать кнопку и чтобы эта информация появилась. Идеальный FID составляет менее 100 миллисекунд.
Совокупный сдвиг макета (CLS)
(измеряет визуальную стабильность)

Вы когда-нибудь прокручивали веб-сайт и собирались нажать на кнопку, когда макет перемещается, и вы внезапно оказываетесь в другой части страницы? Это изменение макета, и если на вашем сайте их много, это может затруднить взаимодействие с пользователем. Кумулятивный сдвиг макета измеряет совокупный эффект этого перемещения на одной веб-странице.
Визуальная стабильность — это именно то, насколько стабильна веб-страница при загрузке, и остается ли страница стабильной на протяжении всей прокрутки пользователем. CLS измеряет, сколько раз пользователь сталкивался с неожиданными изменениями макета, при этом идеальный показатель для этого показателя составляет менее 0,1.
В качестве наилучшей практики, чтобы убедиться, что вы достигаете правильной цели для каждой из этих метрик, рекомендуется тестировать и отслеживать около 75% всех страниц на вашем веб-сайте. Важно понимать, что эти показатели Core Web Vital представляют собой новые показатели, ориентированные на пользователя, которые дают реальные данные, позволяющие увидеть и понять, как пользователи взаимодействуют с вашим веб-сайтом.
Что мы знаем на данный момент — сигналы страницы
Лучшее взаимодействие со страницей приводит к более глубокому взаимодействию и позволяет потребителям делать больше. Уже существуют показатели качества страницы, которые Google использует, чтобы помочь веб-мастерам отслеживать их эффективность, в том числе:

Удобство для мобильных устройств : не все поисковые запросы одинаковы, а это означает, что ваш веб-сайт должен работать на мобильных телефонах на том же уровне, что и на настольных компьютерах. Этот новый сигнал будет сильнее влиять на SEO.

Безопасный просмотр : этот показатель обеспечивает безопасность и безопасность вашего веб-сайта, проверяя, что на нем нет вредоносного контента.
Безопасность HTTPS : наличие тега HTTPS на вашем веб-сайте означает, что он безопасен для пользователей, а их информация не может быть украдена.
Рекомендации по навязчивым межстраничным объявлениям. На многих веб-сайтах есть множество навязчивых всплывающих окон, которые мешают пользователю найти нужную ему информацию. По этой причине Google разработал набор рекомендаций о том, как размещать всплывающие окна на веб-странице без серьезного ущерба для пользователя в целом.
Как оптимизировать для Google Page Experience Update
Вся эта информация о функциях и алгоритмах поисковых систем может показаться сложной, но не волнуйтесь. Есть много простых шагов, которые каждый может предпринять, чтобы подготовить свой веб-сайт к наиболее важным аспектам The Page Experience.
Вот несколько шагов, которые вы можете предпринять, чтобы поддерживать и улучшать SEO.
1. Знайте и используйте доступные вам инструменты

Вам доступно множество бесплатных инструментов, которые позволят вам отслеживать эти новые факторы ранжирования на вашем веб-сайте. Использование их для постоянного мониторинга вашего собственного веб-сайта не только поможет повысить показатели пользовательского опыта, но и привлечет больше потенциальных клиентов к конверсии. Вот несколько примеров:
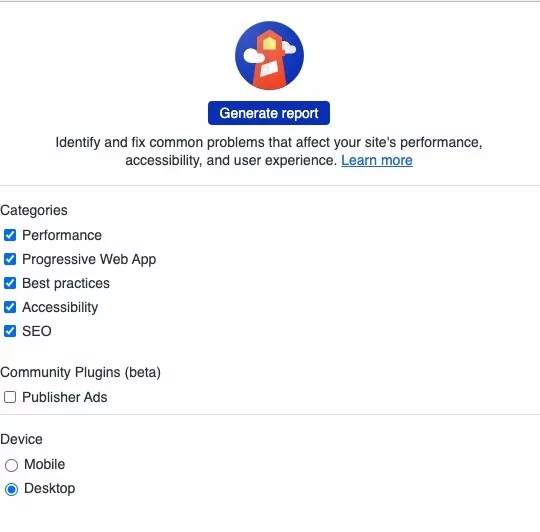
LightHouse : этот инструмент предназначен для основных показателей Web Vital для каждой страницы вашего веб-сайта. Во многих отношениях Lighthouse стал лучшим инструментом для составления отчета Core Web Vitals.
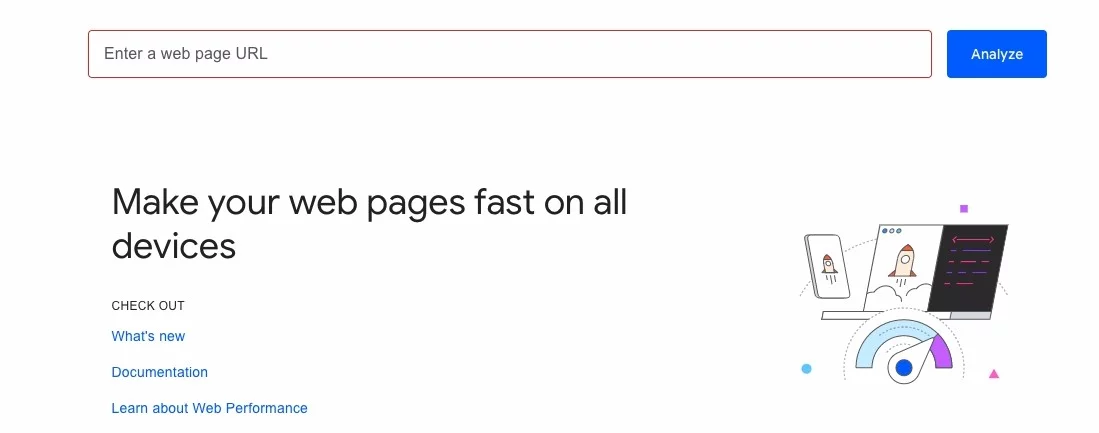
PageSpeed Insights : здесь вы можете проверить несколько показателей и отчетов, которые относятся к рейтингу скорости страницы всего вашего веб-сайта и основным веб-показателям.
Mobile-Friendly Test : проверьте здесь, работает ли ваш веб-сайт на мобильных устройствах так же хорошо, как и на настольных компьютерах.
Отчет об опыте использования Chrome : в этом отчете в реальном времени собираются данные для каждого Core Web Vital, как указано выше.
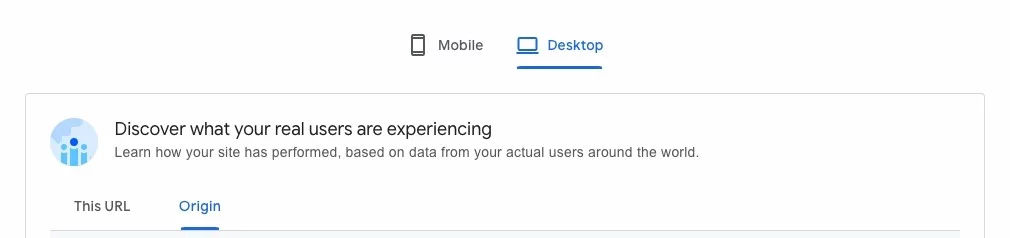
Консоль поиска Google : это дает вам представление о том, что происходит на вашем веб-сайте, на основе реального использования реальными потребителями для точных и почти живых отчетов.
Web Vitals JavaScript : этот инструмент измеряет все Core Web Vitals в JavaScript с использованием API.

2. Аудит вашего сайта на устройствах пользователей
Если у вас есть и смартфон, и компьютер, то вы, вероятно, знаете, как разные устройства загружают страницы по-разному, как с точки зрения визуальных эффектов, так и скорости страницы. Есть несколько инструментов, которые могут помочь вам проверить свой веб-сайт, не покупая кучу устройств.
- Инструмент Lighthouse имеет удобную кнопку выбора внизу, которая позволяет переключаться между запуском отчета для мобильных устройств и настольных компьютеров. И вы можете использовать визуальные индикаторы и отчеты этих показателей для улучшения отдельных компонентов вашей страницы.

- PageSpeed Insights также позволяет переключаться между статистикой производительности мобильных и настольных компьютеров.
- С Responsinator вы можете проверить, как ваш сайт выглядит на множестве мобильных устройств, от телефонов до планшетов. Это отличный бесплатный способ гарантировать, что фактический рендеринг вашей страницы не будет потерян при переводе между различными устройствами.
- CrossBrowserTesting позволяет протестировать как внешний вид, так и производительность вашего веб-сайта в более чем 2000 различных браузерах и устройствах. Это отличный способ убедиться, что ваш сайт не только выглядит, но и оптимально работает в различных форматах.
3. Улучшите свой показатель PageSpeed Insights

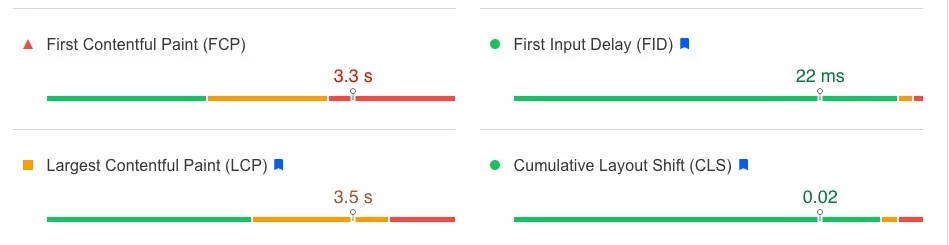
Инструмент Google PageSpeed Insights (PSI) позволяет узнать, насколько хорошо ваш веб-сайт работает как в настольных, так и в мобильных браузерах. Он также предоставляет подробную информацию, которая может быть использована для обеспечения более быстрого взаимодействия с пользователем. Если вы обнаружите, что ваш PSI ниже идеального (где-то ниже 90), вам следует принять некоторые меры для повышения скорости страницы . Вот несколько идей для рассмотрения:
- Сжимайте изображения . Большие файлы изображений значительно увеличивают время загрузки. К счастью, существует множество бесплатных инструментов, которые помогут вам сжать ваши файлы и сократить время, необходимое для их загрузки. Если вы размещаете свою страницу на WordPress, то Smush — это удобный плагин для оптимизации и сжатия изображений, для понимания которого вам не нужно быть экспертом по SEO.
- Используйте кеш браузера. Кэширование браузера — еще одно простое решение, которое значительно повышает скорость вашей страницы. По сути, кеш браузера позволяет веб-браузеру запоминать часто встречающиеся элементы вашего сайта, такие как заголовок и нижний колонтитул. Таким образом, пользователям не придется перезагружать этот материал каждый раз, когда они нажимают на новую страницу вашего сайта. Для пользователей WordPress W3 Total Cache — это инструмент, который мы нашли полезным.
- Внедрение ускоренных мобильных страниц (AMP) . Первоначально используемые для новостных сайтов, AMP-страницы представляют собой урезанные версии существующих страниц, которые могут быстрее загружаться на мобильных устройствах. Хотя это и не обязательно для оптимальной загрузки страниц, AMP может быть благом для страниц, которые в настоящее время отстают. Вероятно, вы уже сталкивались с AMP на своем телефоне, отмеченным маленькой молнией в кружке в углу страницы.

4. Имейте контрольный показатель

Крайне важно понять, на каком уровне находится ваш сайт, прежде чем вносить изменения. Мы все знаем, что нашей главной целью является занять первое место на страницах результатов поиска, но, во всяком случае, развертывание этого нового алгоритма означает, что пришло время сместить акцент, чтобы включить пользовательский опыт.
Так что нужно тестировать, тестировать и тестировать! Используйте бесплатные инструменты выше на каждой странице вашего сайта и двигайтесь медленно. Обратите внимание на то, что работает, а что нет, чтобы лучше подготовиться. Таким образом, всякий раз, когда вы вносите изменения, вы сможете легко отслеживать свои результаты и не будете отстранены от внедрения алгоритма поиска Google в следующем году.
5. Оптимизируйте свой контент
Ваш веб-сайт — это не что иное, как место, где ваши потенциальные клиенты могут получить информацию, поэтому обязательно оптимизируйте свой контент , который является одним из наиболее важных факторов ранжирования в поиске Google.

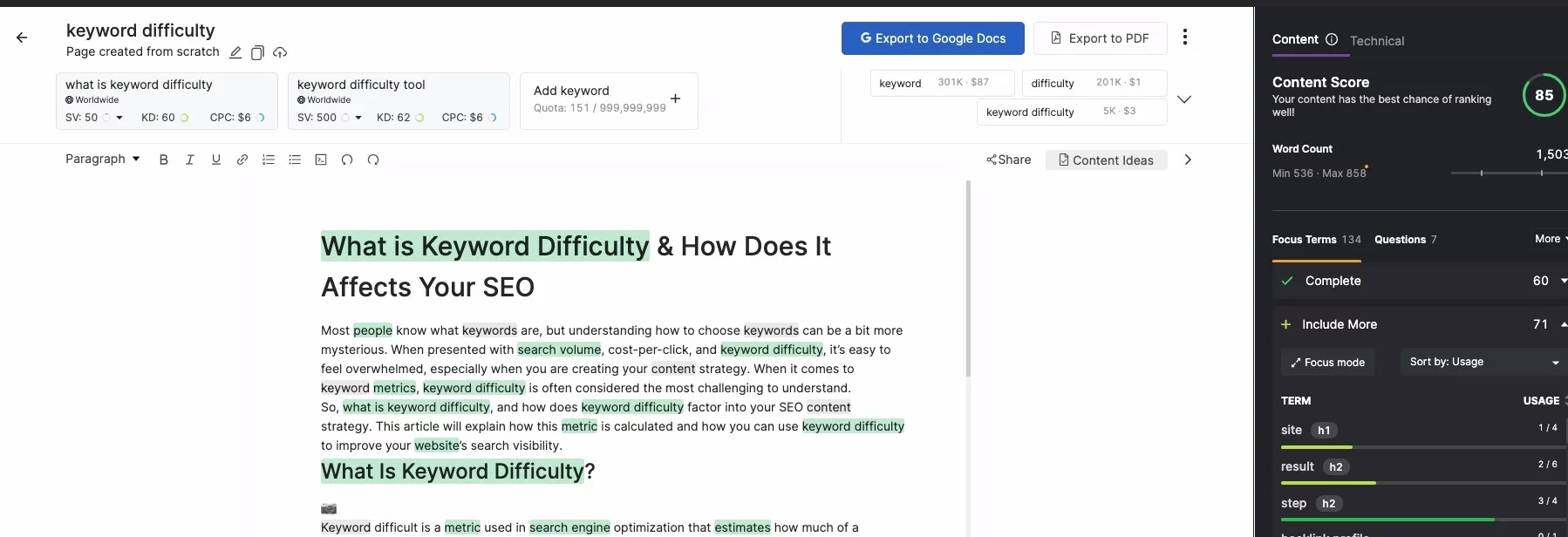
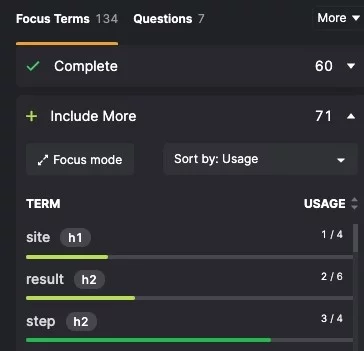
Помощник SEO Content Assistant от SearchAtlas — лучший способ улучшить контент на странице (вы можете получить к нему доступ, создав бесплатную учетную запись ). Используя этот инструмент, вы можете настроить таргетинг на пять ключевых слов и предпринять немедленные шаги, чтобы сделать ваш контент более актуальным и авторитетным.
Но вы не можете просто разместить контент на своей странице без какой-либо организации, так как именно здесь вступают в действие теги заголовков. Правильное использование заголовков, таких как теги заголовков и теги заголовков, не только разделит вашу информацию на легко усваиваемые фрагменты, это также облегчит поиск и индексацию Google. Помощник по SEO-контенту сообщит вам, какие ключевые термины должны появляться в заголовках.

Эти подзаголовки выполняют двойную функцию. Они также являются отличным способом оптимизации целевых ключевых слов, поскольку чем более заметными они будут на вашей странице и в вашем URL-адресе, тем больше Google будет полагать, что информация, которую вы создаете, представляет собой ценный контент.
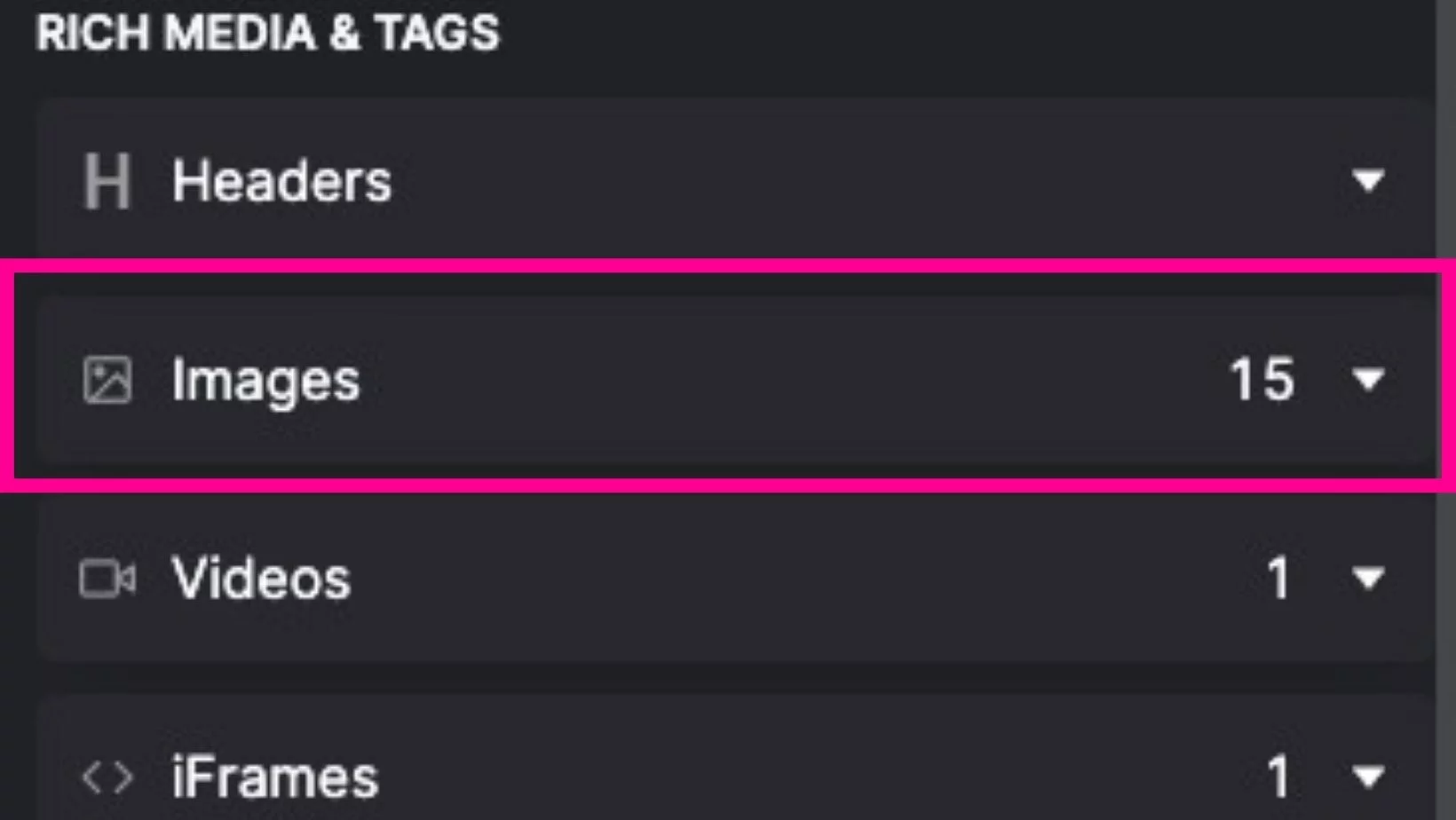
6. Не забывайте об изображениях

Да, важно иметь оригинальный письменный контент на вашем сайте. Однако гораздо важнее разнообразить типы контента, который вы используете. Изображения являются важным фактором ранжирования, в дополнение к тому, как они привлекают пользователя и создают отличное впечатление от страницы. Кроме того, вы не можете появиться в поиске изображений Google, если у вас нет оптимизированных изображений.
![]()
Самый простой способ использовать изображения — разместить их в верхней части страницы, чтобы привлечь внимание пользователя, как только он попадет на определенную целевую страницу. Тем не менее, имейте в виду метрику Largest Contentful Paint. И обязательно оптимизируйте эти изображения, сократив время их загрузки за счет их сжатия. Вы также можете включить релевантные ключевые слова в альтернативный текст, если это уместно, чтобы в случае проблем с загрузкой страницы или посещения вашего сайта пользователями с ослабленным зрением они могли видеть, для чего предназначены фотографии.

Начните и будьте в курсе
Что мы узнали из этого развертывания? Детали и миллисекунды имеют значение… и обновление вашего веб-сайта в ответ на обновление Google Page Experience — это беспроигрышный вариант для вас и ваших посетителей. Они получают лучший пользовательский интерфейс, а ваш веб-сайт получает положительные сигналы для поисковых роботов Google.
Владельцы сайтов, которые сосредоточили свои усилия на следовании рекомендациям по правильному взаимодействию с пользователями, прошли через обновление без серьезных негативных последствий для их общей видимости в поиске.
Итак, начните с улучшения удобства вашего веб-сайта для мобильных устройств, скорости отклика и других исправлений для удобного просмотра страницы.
Очень важно внимательно следить за своим веб-сайтом, даже спустя долгое время после внедрения новых показателей. Обязательно следите за изменениями рейтинга. Google может занять недели (а иногда и месяцы), чтобы зарегистрировать изменения на странице и изменить ваш рейтинг в поиске Google, поэтому вам следует проверить свои отчеты GSC Insights .
