Новый фактор ранжирования Google: опыт страницы
Опубликовано: 2020-06-1028 мая 2020 года Google объявил, что выпустит обновление для своей системы ранжирования. Новый алгоритм просмотра страниц, запущенный в 2021 году, пытается оценить удовольствие пользователей от веб-страниц, используя набор сигналов качества сайта. Он опирается как на новые, так и на существующие факторы ранжирования и объединяет их в составной индекс, чтобы доставить удовольствие пользователям. Некоторые из этих сигналов (например, скорость загрузки) могут быть вам уже знакомы, а другие — совершенно новые. Google надеется, что изменения в конечном итоге помогут развитию онлайн-бизнеса, сделав транзакции более удобными.
Что такое опыт страницы?
Что такое опыт страницы?
Google описывает свое новое обновление страницы следующим образом:
Сигнал взаимодействия со страницей измеряет аспекты того, как пользователи воспринимают опыт взаимодействия с веб-страницей. Оптимизация с учетом этих факторов делает Интернет более привлекательным для пользователей во всех веб-браузерах и на всех платформах, а также помогает сайтам развиваться в соответствии с ожиданиями пользователей на мобильных устройствах. Мы считаем, что это будет способствовать успеху бизнеса в Интернете, поскольку пользователи будут более заинтересованы и смогут совершать транзакции с меньшими трудностями.
Новый алгоритм просмотра страниц Google — это попытка поискового гиганта улучшить качество веб-страниц. Это знаменует собой явный переход от простого ранжирования страниц с точки зрения релевантности к рассмотрению их ощущения и внешнего вида.
Этот новый подход имеет смысл для бизнеса. Хотя калифорнийский поисковый гигант по-прежнему хочет «организовать мировую информацию», он понимает, что пользовательский опыт — это нечто большее, чем просто представление данных. Страницы также должны доставлять людям удовольствие.
Предстоящий в 2021 году алгоритм просмотра страниц знаменует собой существенную эволюцию мышления. История учит нас, что сопоставление ключевых слов помогает пользователям в определенной степени. Но Google знает, что веб-опыт не сводится к одной метрике, такой как релевантность. На пользовательский опыт влияет множество факторов.
Google хочет, чтобы веб-мастера избегали плохого пользовательского интерфейса, который отвлекает от удовольствия и делает взаимодействие с Интернетом напряженным и неприятным.
Для тех, кто хочет понять, почему компания мотивирована публиковать новое обновление 2021 года, это видео будет поучительным. На сайте может быть много ключевых слов и авторитетных обратных ссылок, но если элементы страницы загружаются плохо, пользователи уходят с негативным опытом. И это именно то, чего Google хочет избежать.
Что такое Core Web Vitals?
Что такое Core Web Vitals?
Основные веб-жизненные показатели — это показатели, используемые Google для сбора «реального» опыта пользователей. Они пытаются объективно измерить качественное ощущение веб-страницы, чтобы информировать алгоритм ранжирования.
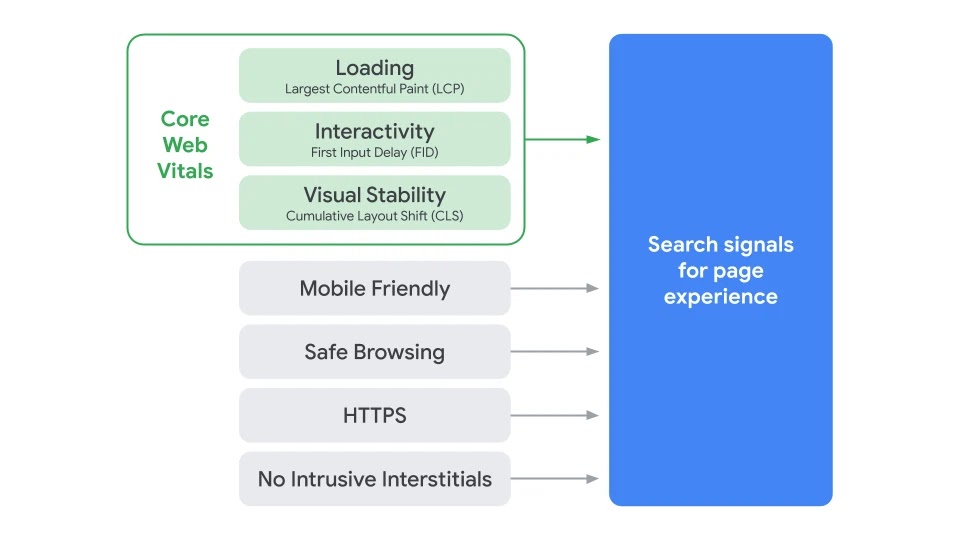
Google разбивает основные веб-жизненные показатели на три категории: скорость загрузки, интерактивность и визуальная стабильность. Эти термины могут показаться техническими, но как только вы их разберете, их будет легко понять.

Источник: Центральный блог Google для веб-мастеров.
Здесь мы объясним каждый из них по очереди, минус жаргон:
Загрузка: самая большая содержательная краска (LCP)
LCP — это метрика, которая сообщает, сколько времени требуется для загрузки самого большого элемента на видимой странице (например, изображения). Google определяет хорошее время LCP как менее 2,5 секунд, а плохое — более 4. Если LCP находится где-то между этими двумя показателями, то скорость загрузки веб-сайта «требует улучшения». В идеале Google хочет, чтобы LCP составляли менее 2,5 секунд.
Интерактивность: задержка первого ввода (FID)
FID — это мера временной задержки между взаимодействием пользователя со страницей и возможностью ответа браузера. В идеале сайты должны мгновенно реагировать на клики по ссылкам и кнопкам, но так происходит не всегда. Google определяет FID менее 100 мс как «хорошие», менее 300 мс как требующие улучшения и более 300 мс как «плохие».
Визуальная стабильность: кумулятивный сдвиг макета (CLS)
CLS — это основная веб-система, которая пытается измерить степень неожиданного перемещения элементов страницы при загрузке страницы или изменении окна просмотра. Google определяет смену макета, когда видимый элемент (например, изображение) перемещается из одной части видимого экрана в другую. Сдвиг макета невероятно раздражает пользователей и часто может привести к реальному ущербу, если они нажмут не на то. Кроме того, случайное движение может сделать интерфейсы непригодными для использования на мобильных устройствах. Поэтому Google хочет, чтобы веб-хосты предприняли шаги, чтобы избежать их. Google рассчитывает показатель CLS (или оценку смещения макета) как долю воздействия, умноженную на долю расстояния. Другими словами, чем больше элемент страницы и чем дальше он перемещается, тем хуже оценка. Оценка менее 0,1 — «хорошо», меньше 0,25 — «плохо».
Google дополняет эти основные веб-жизненные показатели другими факторами, чтобы сформировать набор поисковых сигналов для взаимодействия со страницей. Многие из них, возможно, уже знакомы.
Мобильный опыт
В 2015 году Google выпустил обновление, которое наказывало веб-сайты, не оптимизированные для мобильного контента. С тех пор веб-мастера все чаще применяют стратегию «сначала мобильные», отдавая предпочтение работе со смартфонами и планшетами, а не с настольных компьютеров.
Безопасный просмотр. Безопасный просмотр повышает рейтинг сайтов, свободных от вредоносного программного обеспечения и обмана, и понижает рейтинг тех, которые таковыми не являются. Он уже давно является основным алгоритмом ранжирования Google и в 2016 году получил серьезное обновление, предусматривающее наказание за повторные нарушения.
HTTPS
Безопасность HTTPS важна для Google. Компания продвигает технологию для повышения безопасности в Интернете (особенно для транзакций клиентов) и улучшения общего опыта работы в Интернете.
Никаких навязчивых межстраничных объявлений
Наконец, Google хочет, чтобы веб-хостинги перестали использовать навязчивые межстраничные объявления (всплывающие окна), которые задерживают доступ к сайтам и наносят ущерб их работе. Компания будет наказывать страницы, на которых отображаются отдельные или всплывающие межстраничные объявления, которые пользователи должны закрыть перед доступом к основному контенту.
Поисковый гигант считает, что эти показатели позволят ему оценить качество взаимодействия с пользователем без необходимости посещать каждый сайт вручную (либо с людьми, либо с помощью какого-либо решения ИИ). Как показано на диаграмме, новый базовый элемент web Vitals сочетается с уже существующими показателями качества страницы. Есть надежда, что эти новые стимулы приведут к большему удовлетворению пользователей, положив конец раздражению, которое в настоящее время портит работу в Интернете.
Когда выйдет это обновление?
Когда выйдет это обновление?
Google обычно не уведомляет веб-мастеров перед выпуском обновлений. 24 сентября 2019 года компания уведомила веб-хосты за пару часов, прежде чем выпустить масштабное основное обновление своего алгоритма ранжирования. Некоторые сайты потеряли значительную часть своего трафика.
Тот факт, что об этом обновлении говорится за много месяцев, весьма необычно. Похоже, что компания предлагает веб-мастерам некоторые послабления в свете пандемии COVID-19.

Google еще не указал точную дату, когда это обновление будет запущено. Но в нем говорится, что изменения в рейтинге не произойдут до 2021 года и что они будут уведомлены за шесть месяцев до того, как какое-либо обновление будет опубликовано.
Кроме того, Google предоставляет пользователям инструменты, которые позволят им начать работу сейчас, чтобы избежать штрафов за ранжирование в будущем. Отчасти такой подход является ответом сообществу, которое требовало предварительного уведомления. И отчасти это способ для поискового гиганта улучшить взаимодействие с пользователем до выхода патча 2021 года.
Насколько большим будет это обновление?
Насколько большим будет это обновление?
В настоящее время мы не знаем, насколько большим будет это обновление. И Google, вероятно, тоже не знает. Согласно центральному блогу для веб-мастеров, «поскольку [Google продолжает] работать над выявлением и измерением аспектов опыта, [он планирует] ежегодно включать больше сигналов об опыте работы со страницей». Поэтому любые предстоящие изменения, скорее всего, будут пересмотрены в ближайшие месяцы.
Когда его спросили, руководитель отдела экосистемы Google Руди Галфи сказал, что организация не будет обсуждать взвешивание каждого сигнала взаимодействия со страницей. Однако он подтвердил, что качество контента по-прежнему будет решающим фактором. Оригинальные и информативные статьи по-прежнему будут высоко ранжироваться, даже если страница будет плохой.
Мы можем понять, насколько большим может быть это обновление, взглянув на предыдущие обновления компании. Данные показывают, что январское обновление Google 2011 года, Panda, повлияло на 12 процентов результатов в США. Точно так же октябрьское обновление компании BERT затронуло примерно каждый десятый запрос.
Однако эти обновления в первую очередь нацелены на конкретные проблемы с поисковой экосистемой. Panda, например, искореняла «тонкий» контент, который не представлял реальной ценности для пользователей. И BERT был обновлением машинного обучения, которое помогло Google лучше понимать человеческий язык, чтобы направлять их к более релевантным результатам. Интуитивно понятно, что это обновление 2021 года выглядит шире, чем любое из этих предыдущих обновлений. Поскольку он стремится определить характеристики взаимодействия со страницами всех веб-сайтов, он потенциально может повлиять на кого угодно.
Быстрый опыт страницы выигрывает
Быстрый опыт страницы выигрывает
Текущий совет для веб-мастеров заключается в том, чтобы заняться улучшением своих сайтов сейчас, вместо того, чтобы ждать, пока выйдет обновление и их рейтинг упадет. Помните, что изменения, которые вы вносите сегодня, приносят пользу не только Google; они помогают улучшить способность вашего сайта конвертировать.
Здесь, в FATJOE, мы собрали пять быстрых советов, чтобы мгновенно улучшить работу с вашей страницей. Вот что нужно сделать:
Оптимизировать скорость страницы
Скорость загрузки страницы является важным фактором, который способствует удовольствию пользователя. Однако быстрая загрузка всех ваших элементов является технической проблемой.
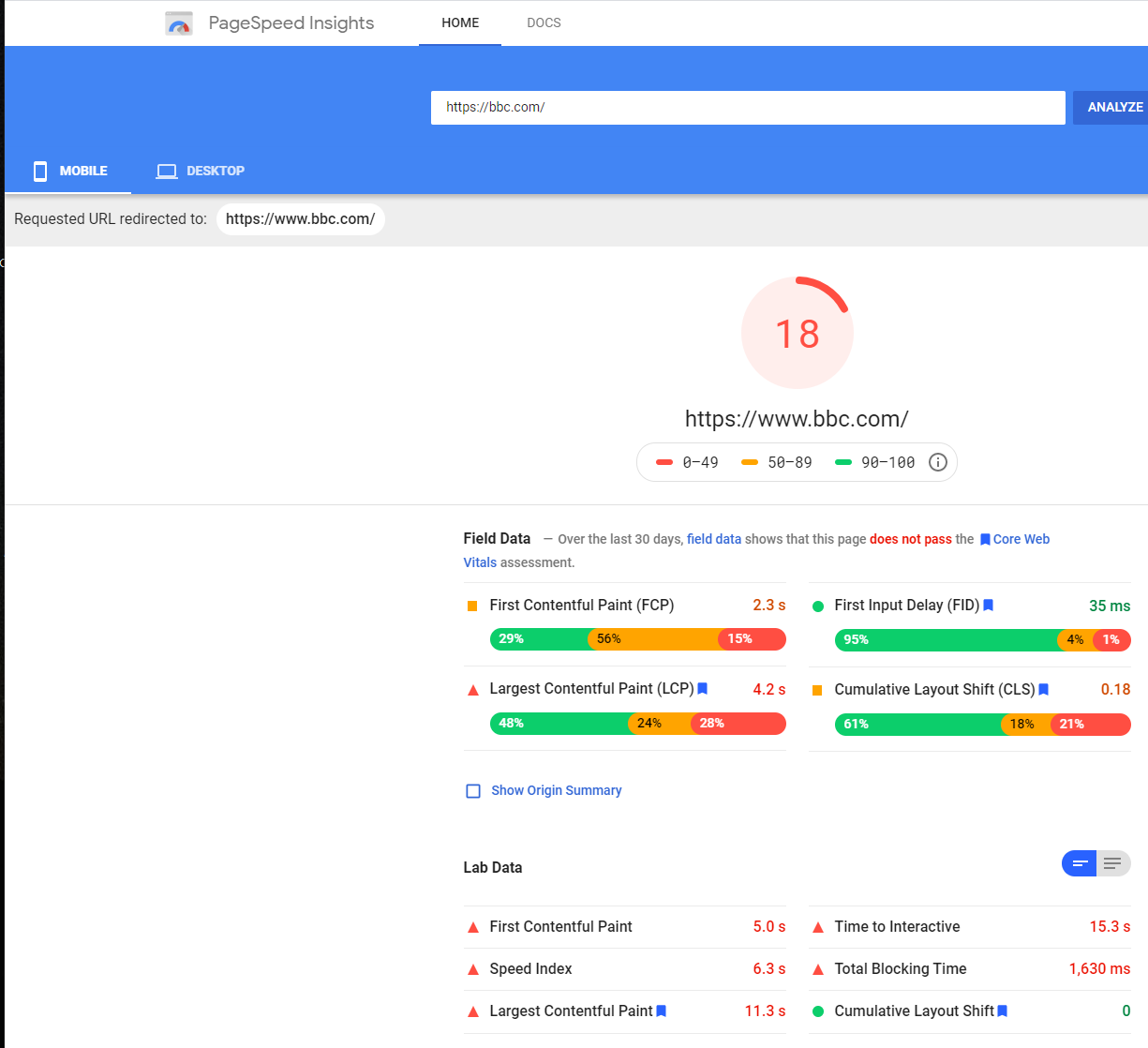
Сначала перейдите по этой ссылке на инструмент Google PageInsights и проверьте текущую скорость страницы. (Вы можете узнать больше о том, как Google классифицирует отчеты здесь.)
Вы получите отчет, который выглядит примерно так:

Если вы относитесь к категории «плохо» или «нуждается в улучшении», вам необходимо предпринять дополнительные шаги.
То, как вы это сделаете, во многом зависит от ваших конкретных потребностей. В общем, есть несколько методов, которые вы можете использовать для улучшения взаимодействия со страницей:
- Оптимизируйте свои изображения, поместив их в правильный формат (PNG для векторной графики, JPEG для фотографий)
- Используйте сети распространения контента — сети серверов, которые независимо друг от друга обслуживают элементы ваших страниц одновременно, тем самым уменьшая задержку сервера.
- Используйте кеширование браузера, чтобы, когда посетители возвращаются на ваш сайт, быстро загружались элементы с большим объемом данных, такие как изображения.
- Сократите CSS, HTML и Javascript, оптимизировав код, удалив ненужные символы, включая пробелы и запятые.
- Включение сжатия для уменьшения размера файлов CSS, HTML и Javascript
- Улучшите время отклика сервера, ища узкие места на вашем веб-сервере (если у вас есть доступ к нему), такие как нехватка памяти или хранилище с низким временем чтения и записи.
Сделайте сайт адаптивным и удобным для мобильных устройств

Адаптивные веб-сайты используют дизайн, чтобы обеспечить красивое и последовательное отображение контента как на настольных компьютерах, так и на мобильных устройствах.
Для создания адаптивного веб-сайта необходимо следующее:
- Убедитесь, что ваш шрифт или гарнитура читаются как на настольных, так и на мобильных устройствах.
- Обеспечение адаптивности встроенных видео и изображений.
- Добавление медиа-запросов в макет
- Добавление метатегов HTML-документа
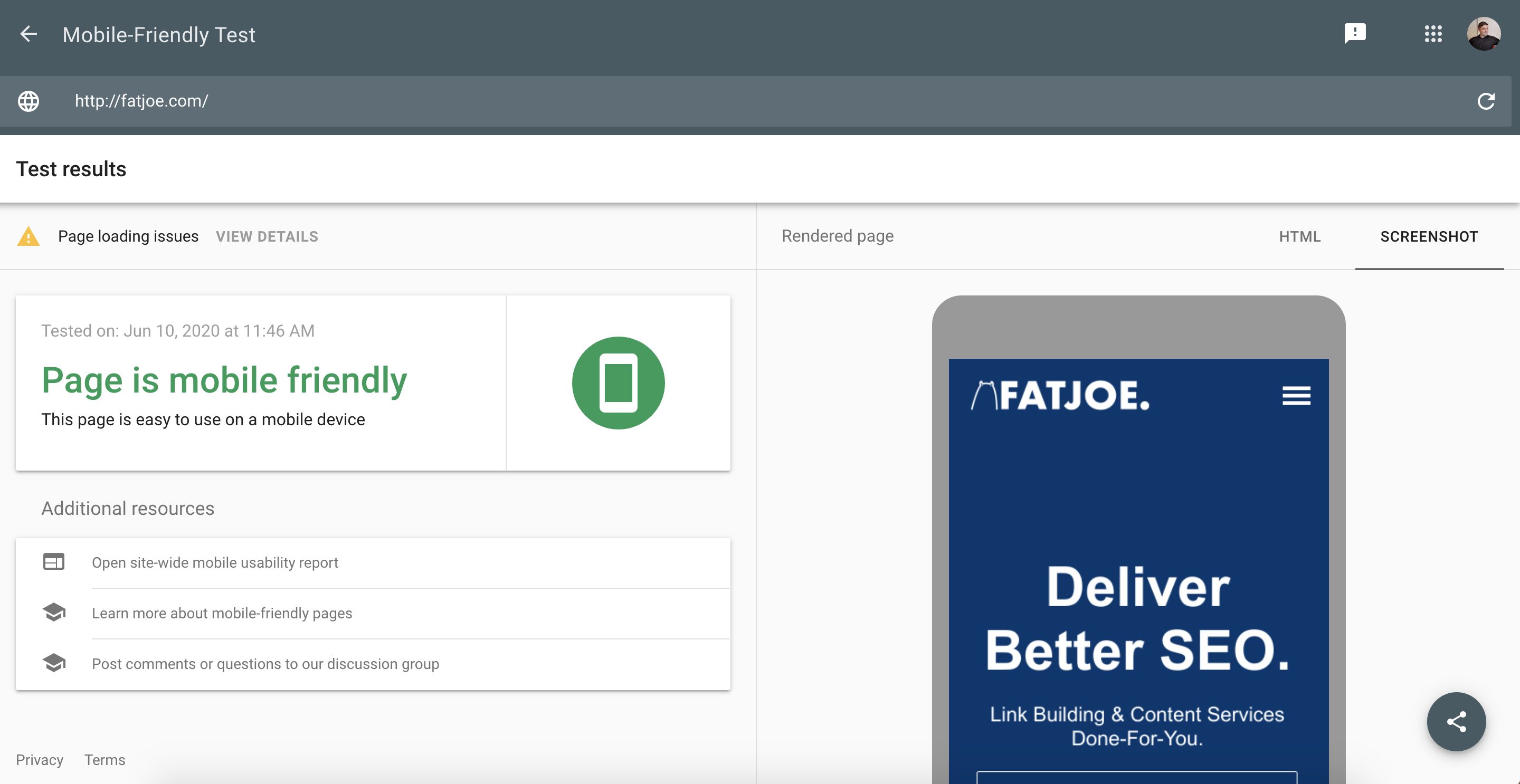
Вы можете проверить, насколько отзывчив ваш веб-сайт и есть ли у вас какие-либо проблемы с адаптацией к мобильным устройствам, с помощью веб-сайта Google Mobile-Friendly Test здесь.
Пишите четкие заголовки
Google использует систему тегов заголовков, чтобы определить, какие фрагменты текста на вашем сайте являются заголовками. Заголовки HTML имеют шесть различных тегов заголовков, от h1 до h2 и вплоть до h6, причем h6 является наименее важным. Когда вы назначаете метку h1, вы сообщаете Google, что это заголовок вашей страницы.
Заголовки жизненно важны, потому что они сообщают пользователям, соответствует ли контент их потребностям. Иногда изменение одного слова в заголовке h1 может удвоить или утроить ваш трафик.
Напишите четкие, недвусмысленные заголовки, которые точно описывают содержание страницы ниже. Как правило, вы должны придерживаться одного h1. Страницы с одним заголовком, как правило, работают лучше всего.
Используйте хорошо продуманные призывы к действию

Цель подавляющего большинства веб-сайтов — побудить пользователей к немедленным действиям, будь то подписка на информационный бюллетень, запуск бесплатной пробной версии или покупка продукта.
Хорошо продуманные призывы к действию — это умело расположенные кнопки веб-сайта, которые побуждают посетителей сделать следующий шаг к конверсии. Наиболее эффективные примеры, как правило, большие, яркие и предлагают четкое ценностное предложение, например «получите больше клиентов сегодня». “
Начните свой призыв к действию с сильного глагола, такого как «купить», «получить», «заказать» или «начать».
Затем найдите слова, которые вызывают энтузиазм или интерес. Например, вы можете написать: «Закажите автомобиль своей мечты сейчас» или «Сегодня получите скидку 50%!!
Затем попробуйте указать причину, по которой ваша аудитория должна перейти к следующему шагу. Получение денег или чего-то бесплатно всегда является сильным стимулом.
Там, где это уместно, вы также хотите дать пользователям понять, что время имеет решающее значение, и они должны действовать сейчас, чтобы воспользоваться преимуществами сделок. Такие фразы, как «пока товар есть в наличии» и «предложение ограничено по времени», могут помочь побудить к немедленным действиям.
Наконец, вам следует учитывать внешний вид ваших призывов к действию на всех устройствах. Возможно, вы захотите включить другие типы CTA для мобильных пользователей, а не для тех, кто сидит дома за своим настольным ПК.
Исправить 404 страницы
Ошибки 404 возникают, когда пользователи запрашивают страницы, которые сервер не может найти. Обычно браузеры отображают эти ошибки, когда вы удаляете старые страницы.
Google не любит ошибки поиска и может наказывать веб-сайты, если они есть. Поэтому очень важно избавиться от них, если вы можете.
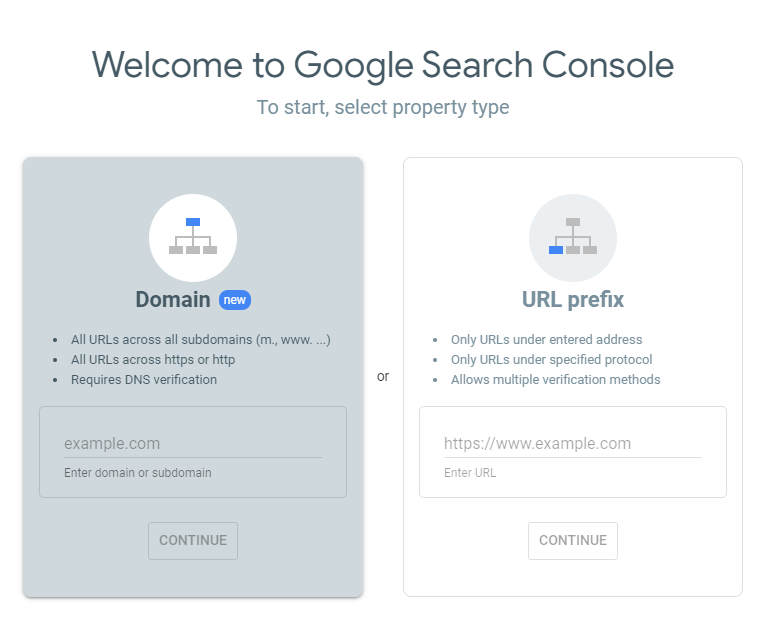
К счастью, компания предоставляет полезный инструмент под названием Google Search Console, который поможет вам устранить любые ошибки 404 и избавиться от них.

Просто войдите в свою учетную запись консоли поиска Google, а затем нажмите «Ошибки сканирования» в разделе «Диагностика». Щелкните вкладку «не найдено» на вкладке «рабочий стол», «смартфон» или «функциональный телефон», чтобы увидеть все ссылки на ваши страницы, которые приводят к ошибке 404. Как только вы узнаете страницы, являющиеся источником этих ошибок, вы можете вручную отредактировать их, тем самым устранив проблему.
Вывод
Вывод
Опыт страницы всегда должен быть чрезвычайно важным фактором для вашего сайта. Мало того, что он напрямую связан с такими вещами, как конверсии, показатель отказов и удержание пользователей, но теперь он оказывается чрезвычайно важным фактором ранжирования в какой-то момент в 2021 году. Убедитесь, что вы готовы.
