Что означает для вас Google Mobile-First Index
Опубликовано: 2018-04-14Google меняет свой подход к поисковой индексации
До недавнего времени Google индексировал сайты в соответствии с возможностями настольных компьютеров и контентом в настольной версии. Google не учитывал мобильные версии сайтов в своем рейтинге. В конце 2016 года Google объявил, что «в ближайшие месяцы» перейдет к индексу, ориентированному на мобильные устройства. В марте 2017 года на SMX West Гэри Иллиса спросили, что задерживает запуск мобильного индекса. Он предположил, что Google хочет сохранить «нейтральный к качеству» переход, и Google не хотел, чтобы результаты поиска оказали большое влияние на этот запуск. В июне 2017 года Google предположил, что изменения, вероятно, произойдут в 2018 году. В самом конце 2017 года Google начал развертывать это изменение на нескольких веб-сайтах. Недавно Google начал внедрять индекс Mobile-First на большем количестве сайтов, которые следуют рекомендациям по индексу Mobile-First.
Что меняется?
Итак, что же такое мобильный индекс? Давайте взглянем.
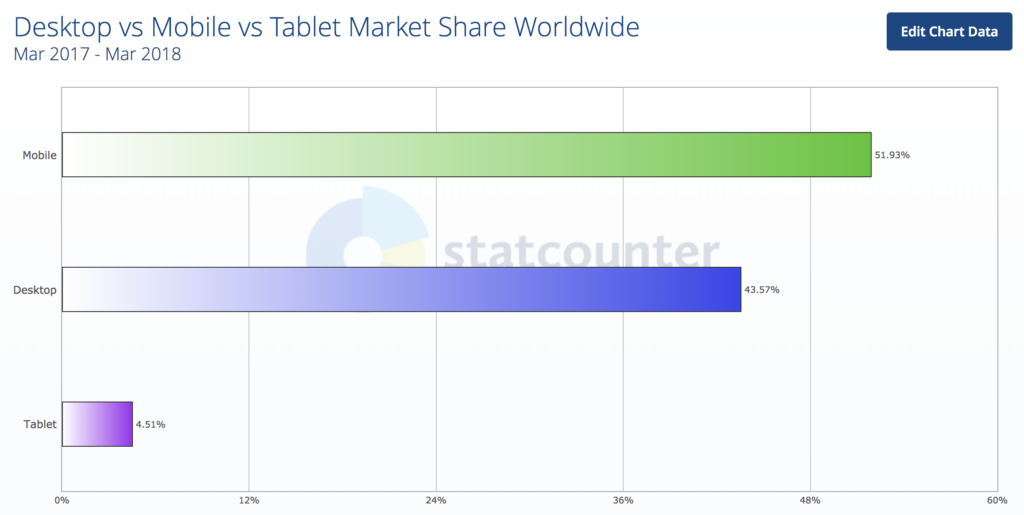
Сегодня больше, чем когда-либо, пользователи выполняют поиск в Google с мобильных устройств. Исторически результаты поиска Google рассчитывались с использованием настольной версии содержимого страницы при расчете рейтинга. Это представляет проблему в тех случаях, когда существуют различия в содержании между мобильной и настольной версиями страницы.

Изображение предоставлено: http://gs.statcounter.com/
Отмечая переход пользователей с настольных компьютеров на мобильные, Google перерабатывает способ расчета результатов поиска. Mobile-first индексация — это именно то, на что это похоже. Google меняет свой поисковый индекс, чтобы в первую очередь рассматривать мобильные версии контента сайта. Обратите внимание, что это не называется «индексом только для мобильных устройств» — это означает, что если у вас нет версии для мобильных устройств, ваша версия для настольных компьютеров все равно может быть проиндексирована, но может быть оштрафована в пользу сайта, у которого есть контент для мобильных устройств. Google утверждает, что когда это развертывание будет завершено , его поисковый индекс останется единым индексом . Отдельного индекса для мобильных и настольных компьютеров не будет. Однако в период развертывания будут индексы для мобильных устройств и компьютеров.
Как mobile-first влияет на SEO?
Это явно большое изменение Google в его подходе к расчету поискового рейтинга. Как именно это повлияет на ранжирование сайтов в поиске?
Если у вас уже есть адаптивный или динамический сайт, а ваш контент и разметка одинаковы как для мобильной, так и для настольной версии, для вас мало что изменится. Google просто начнет сначала индексировать мобильную версию вашего сайта. Поскольку ваш контент и разметка одинаковы, вы должны увидеть очень мало изменений.
Что может измениться, так это ваша позиция в поисковой выдаче, если в настоящее время есть контент, занимающий более высокое положение, чем ваш, и у которого нет адаптивных сайтов. Правильно, вы могли видеть удар, когда другие получали удар. Хотя это может быть непродолжительным эффектом, возможно, что некоторые сайты увидят увеличение трафика из-за ранжирования, поскольку подход Mobile First перетасовывает существующий контент по поисковой выдаче.
Итак, что это значит для людей, у которых нет адаптивного сайта или которые не готовы в первую очередь к мобильным устройствам? Если у вас есть отдельный сайт для мобильных устройств, содержание и разметка которого отличаются от версии для ПК, скорее всего, в результате этого объявления вы заметите некоторые изменения в поисковом рейтинге. Не волнуйтесь, хотя. Google далеко не закончил развертывание, и есть несколько простых изменений, которые вы можете внести, чтобы свести к минимуму влияние этого изменения.
Как подготовиться к mobile-first индексу
Независимо от того, есть ли у вас адаптивный веб-сайт или отдельный сайт для мобильных и настольных компьютеров, вам следует в ближайшее время перейти на Google Search Console. Используйте инструмент Fetch and Render и установите для агента пользователя значение «mobile:smartphone». После завершения выборки и рендеринга взгляните на предварительный просмотр. То, что вы видите, скорее всего, то, что Google видит в своих расчетах индексации мобильных устройств. Если у вас есть адаптивный веб-сайт, вы должны заметить очень мало различий в содержании, если таковые имеются. Как упоминалось ранее, развертывание мобильной индексации окажет минимальное влияние на сайты с адаптивным дизайном.

Если у вас в настоящее время есть отдельные сайты?
Если у вас есть отдельные настольные и мобильные сайты, вы, вероятно, заметите некоторые различия между ними. Google ясно дает понять, что хочет, чтобы вы приспособились к мобильным пользователям. Если у вас еще нет плана по переходу на адаптивный дизайн, рекомендуется начать как можно скорее. Это требует вложений времени и денег и не произойдет в одночасье. Если вам нужна помощь в переходе на адаптивный дизайн, сообщите нам об этом.
Содержание
Самое важное, что нужно сделать, — это убедиться, что ваш основной контент находится на вашем мобильном сайте. Google ясно дает понять, что в первую очередь смотрит на мобильные устройства, и показ только небольшой части вашего контента на мобильном сайте наносит ущерб рейтингу вашего сайта. Это особенно важно для розничных продавцов, которые обслуживают отдельный мобильный сайт, который быстро загружает облегченную версию тысяч страниц продуктов, которыми они управляют. Обеспечение того, чтобы ваш основной контент, а также весь контент, был на вашем сайте, сведет к минимуму негативные последствия.
Скорость страницы
Мы также знаем, что мобильные версии сайтов часто медленнее, чем их настольные аналоги. Скорость страницы является давним фактором при расчете рейтинга Google.

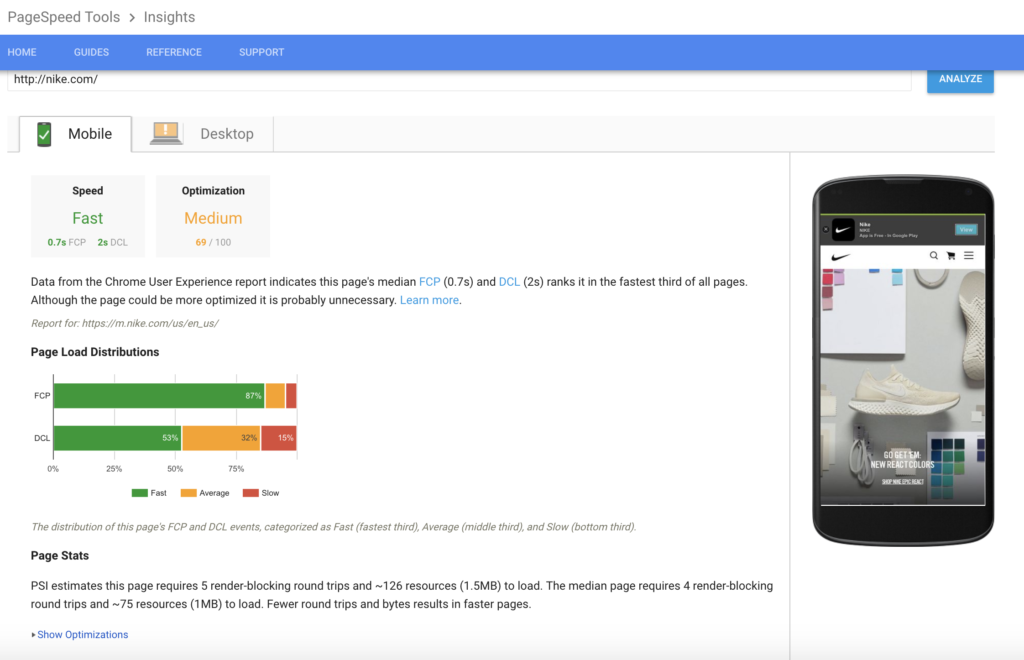
Не попадайтесь на сайт, который не может быстро отображать контент — убедитесь, что ваша команда сосредоточена на быстрой доставке страниц. Вы можете проверить разницу между рендерингом мобильных и настольных компьютеров, используя анализатор скорости страницы Google. Вы можете увидеть версии распределения загрузки страниц для мобильных и настольных компьютеров, получить статистику страниц и увидеть оптимизации для улучшения вашего текущего балла.
Эти инструменты от Google предоставляют бесплатный способ узнать, где вы находитесь сейчас и где вам нужно быть. Если вы получили низкий балл, от 0 до 59, скорее всего, вы теряете трафик и вам нужно обратить внимание сейчас.
Структурированные данные и метаданные
Если у вас есть отдельные URL-адреса (или URL-адрес m-dot для мобильных устройств), вы хотите проверить свои структурированные данные. Убедитесь, что ваши URL-адреса в структурированных данных на мобильном сайте обновлены до мобильных URL-адресов. Google также предлагает вам убедиться, что заголовки и метаописания «эквивалентны» для обоих сайтов. Там написано «эквивалентно», но сделать их идентичными тоже можно.
Роботы.txt
Взгляните на свой файл robots.txt. Убедитесь, что файл robots.txt корректно работает в обеих версиях вашего сайта. В большинстве случаев вы будете использовать один и тот же файл robots.txt как для мобильной, так и для настольной версии вашего сайта.
Хрефланг
Если на вашем сайте есть международный компонент, использующий rel=hreflang, вам необходимо убедиться, что аннотации hreflang указывают на мобильную версию вашей страны или языковые варианты. (URL-адреса для настольных компьютеров должны указывать на настольные версии.)
Социальные метаданные
Ваши социальные метаданные, включая теги OpenGrapy и карточки Twitter, должны быть включены в мобильную версию, а также в настольную версию.
Вкладки и меню-аккордеон
Одно интересное замечание об этом переходе от индексации для настольных компьютеров к индексации для мобильных устройств касается вкладок и аккордеонных меню. Исторически Google четко заявлял, что ему не нравятся сайты, которые «прячут» контент во вкладках или аккордеонных меню. Исторически сложилось так, что для целей ранжирования он не придавал полного веса или игнорировал контент, который считал «скрытым». Поскольку экранное пространство так ценно для мобильных сайтов, Google был вынужден отказаться от этой практики. В дальнейшем Google будет рассматривать содержимое вкладок и аккордеонных меню как содержимое страницы для целей ранжирования. Джон Мюллер подтвердил это изменение в подходе.
Движение вперед с индексированием для мобильных устройств
Google уже давно говорит об этом изменении. Многие уже внесли изменения, чтобы приспособиться к переходу Google на мобильный индекс. Если нет, не волнуйтесь. Это постоянное развертывание, и Google переключает только те сайты, которые, по его мнению, готовы к изменениям (на данный момент). Если вы еще не перешли на адаптивный дизайн сайта, сейчас самое время сделать переход. Если у вас есть вопросы о том, как эти изменения могут повлиять на ваш сайт, или вам нужна помощь в выборе правильного пути, свяжитесь с нами.
