Подробное руководство по выбору лучшего шрифта для вашего личного или коммерческого веб-сайта
Опубликовано: 2022-05-22Вы когда-нибудь посещали веб-сайт, будь то интернет-магазин или простой блог, и просто чувствовали, что ваши глаза становятся большими из-за его эстетически приятного дизайна и пользовательского опыта?
Возможно, это аккуратный лаконичный макет, тонкий эффект параллакса в сочетании с всплывающей графикой или даже привлекающие внимание шрифты. Говоря о последней части, правда в том, что выбранный вами шрифт играет жизненно важную роль в определении имиджа вашего бренда.
Это может повлиять на впечатления читателей от вашего веб-сайта и на вероятность их конверсии, поэтому вы должны сделать все правильно.
Посетите некоторые известные веб-сайты в различных отраслях, вы заметите, что они имеют очень различную типографику и пары шрифтов. Этот обзор, например, демонстрирует гладкий современный пользовательский интерфейс, сочетающий Poppins и Open Sans.
С другой стороны, шрифты, используемые веб-сайтами eBay, Uber, Microsoft и Uber, более привычны. Это связано с тем, что их целевая аудитория - это скорее средний пользователь Интернета, а не профессионалы со сложными потребностями.
Дело в том, что право может быть основным игроком в вашей стратегии маркетинга или продаж, поэтому вам всегда следует подумать об использовании отличного шрифта для вашего сайта. Однако, как вы можете это сделать? Давайте узнаем ниже.
Введение в шрифты
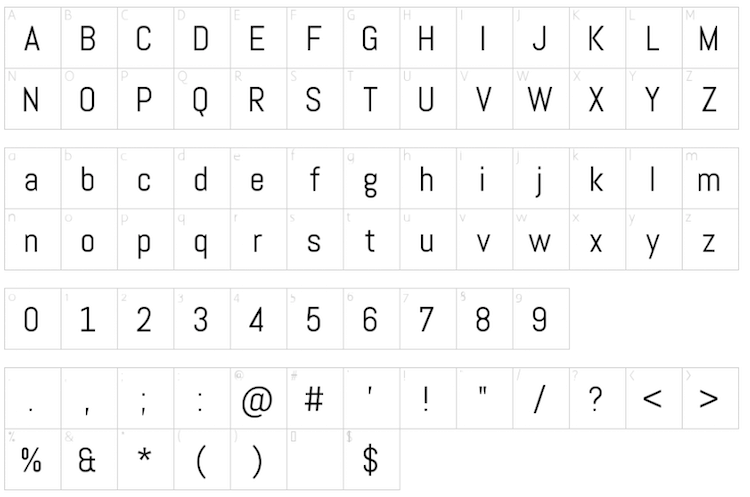
Проще говоря, шрифты — это графические символы, которые используются для составления слов, которые вы читаете или пишете на веб-сайте. Как правило, это базовый шрифт, а также полужирный, курсивный, очень жирный шрифт и другие стили для завершения шрифта.
Шрифты являются важной частью эффективной типографики. Каждый шрифт уникален по своему набору уникальных характеристик, таких как насыщенность (легкий, средний и полужирный), размер, наклон и так далее. Все эти элементы объединяются в шрифт. Некоторые распространенные доступные шрифты, которые вы, возможно, использовали в какой-то момент:
- Таймс Нью Роман
- Ариал
- Калибри
- Камбрия
- Каллуна
- Грузия
- Adobe Каслон Про
- Робото
- Верлаг Блэк
- Игровая ярмарка Дисплей
Я, например, являюсь активным сторонником и пользователем простых, но отличных шрифтов, особенно шрифтов без засечек. Open Sans, например, позволяет мне быть смелым, не создавая подавляющего впечатления от чтения. Он также имеет отличную читабельность.

Рекомендации по выбору идеального шрифта
Поймите, что шрифты — это не просто буквы. Они имеют тонкий эффект на читателей, даже если они не осознают их.
Вот что я имею в виду. Когда я пишу романы, основанные на ужасах, я выбираю Blood Thirst от Font Monger для названий глав, чтобы придать своим сюжетам более зловещий тон. Напротив, при разработке сайта для местной службы доставки пиццы я использовал шрифт The Simply Sweet, вдохновленный Ники Лаатцем, чтобы сделать общую тему ярче и веселее.
К тому же такой шрифт соответствует содержанию и настраивает аудиторию на нужный лад. Итак, как выбрать идеальный шрифт для своего сайта?
Выберите шрифты, которые представляют ваш бренд и сообщение
В некотором смысле шрифт, который вы выбираете для своего сайта, становится официальным представлением вашего бизнеса. Вы можете создать броский слоган или слоган, использовать логотип и использовать другие стратегии, чтобы выразить индивидуальность вашего бренда.
Выбор шрифта также может выполнять ту же работу по выражению общего тона и стиля бренда. Хороший пример — Facebook, в котором используется модифицированная Клавика. Простой шрифт идеально отражает имидж компании.
Если вы создаете технический веб-сайт, ваш шрифт должен быть как можно более футуристичным, например, Terrabyte, Blackpast или Vortex.
С другой стороны, бизнес, продающий кухонную утварь, хотел бы использовать шрифт, который создает ощущение легкости и комфорта. Такие шрифты, как Helvetica Neue, работают отлично.
Определите свою аудиторию
Как только вы поймете свою целевую аудиторию, вам будет намного проще найти идеальный шрифт. Например, если вы ориентируетесь на молодых модных людей, отличным вариантом будет использование такого шрифта, как Densia Sans или Quiroga Serif.
Если вы ориентируетесь на пожилых людей, выберите Helvetica или Arial, чтобы улучшить качество чтения. Пожилые люди, особенно те, у кого проблемы со зрением, найдут их интересными.
В Comic Sans есть немодулированные штрихи, такие как Helvetica, но я бы не стал его выбирать. В отличие от последнего, вес первого распределяется неравномерно, что раздражает при чтении.
Учитывайте количество текстов для набора
Еще одним важным фактором при выборе шрифта является количество текстовых фрагментов на вашем сайте. Некоторые шрифты лучше использовать в одном или двух заголовках на главной странице, в то время как другие лучше подходят для небольших блоков текста. Так что всегда имейте это в виду.
Для заголовков и подзаголовков вы можете выбрать более декоративные шрифты с причудливым, но стильным внешним видом. Эти шрифты часто идеально подходят для блогов. Для экспериментов доступно несколько фантастических вариантов, от Поппинса до Одри.
Расставляйте приоритеты для шрифтов в зависимости от их значимости
Последнее, чего вы хотите, — это перегрузить своих онлайн-посетителей обширной коллекцией различных стилей шрифтов.
Вместо того, чтобы усложнять себе процесс выбора шрифта, вы можете сгруппировать шрифты в соответствии с их важностью. Вы можете настроить категории, такие как основной текст, подзаголовки, кнопки и заголовки, и это лишь некоторые из них.
Далее вы можете сгруппировать похожие шрифты в каждой категории. Если у вас бизнес-сайт, шрифты, которые вы используете для заголовков и подзаголовков, могут быть одинаковыми.
На вашем сайте должны быть основные и дополнительные шрифты. Первый работает для заголовков и подзаголовков (H2–H4 или выше), а второй — для основного текста.
Сосредоточившись на основном тексте, убедитесь, что вы выбрали шрифт, который легко читается и приятен для глаз. Напоминаем, проверьте выравнивание абзаца и расстояние между текстом, чтобы обеспечить правильную организацию.
Адаптировать выбранные тексты к приемлемым размерам
Один из ключей к созданию визуально привлекательного сайта — сделать ваш текст читабельным. Следовательно, размер шрифта имеет первостепенное значение. Несмотря на то, что в Интернете преобладают мелкие и крупные шрифты, не всем посетителям будет удобно читать текст, который намного больше или меньше обычного.
У некоторых из них плохое зрение, что подразумевает необходимость соблюдать правильный баланс. Вот наиболее часто используемые размеры шрифта:
- H1: от 30 до 70 пикселей
- H2 – H5: от 23 до 30 пикселей
- Основной текст: 16 пикс.
Помните, что вы можете изменить размер шрифта, чтобы изменить общее впечатление от вашего веб-сайта или блога. Например, шрифты меньшего размера могут сделать контент более серьезным и профессиональным. В качестве альтернативы, более крупные могут придать вашему онлайн-контенту более дружелюбную и приятную атмосферу.
Сравните функциональность шрифта с его дизайном
После определения типа шрифта, который вы хотите использовать, пришло время рассмотреть его функциональный аспект. Дизайна недостаточно для принятия решения. Чтобы определить его функцию, вам нужно будет задать следующие вопросы:
- Легко ли читается шрифт?
- Можете ли вы использовать его, чтобы выразить сообщение вашего сайта?
- Можно ли легко изменить его, чтобы он соответствовал потребностям дизайна веб-сайта?
Если вы можете ответить на все эти вопросы утвердительно, то, вероятно, вы нашли правильный шрифт для своего веб-сайта. Если нет, не сдавайтесь.
Вместо этого начните изучать доступные варианты, пока не найдете тот, который соответствует вашим потребностям и нацелен на вашу аудиторию. Простой поиск в Google или обзоры GlobeNewswire помогут вам найти лучший вариант для вас.
Вывод
Выбор правильного шрифта для вашего веб-сайта — важное решение, к которому нельзя относиться легкомысленно. Он играет роль в определении того, как ваш бренд воспринимается на рынке и сможете ли вы эффективно охватить свою целевую аудиторию.
С количеством доступных вариантов сузить поиск может быть довольно сложно. Однако, если вы учтете факторы, изложенные в этом руководстве, процесс будет намного проще. Кроме того, ваш сайт будет выглядеть потрясающе.