Руководство по внедрению хлебных крошек (с пошаговыми инструкциями)
Опубликовано: 2019-09-10Хлебные крошки в веб-дизайне имеют решающее значение для улучшения пользовательского опыта, обеспечивая четкий путь назад к начальной точке навигации. Посетители сайта должны понимать, как и где найти ценную информацию на вашем сайте.
Их роль в современном веб-дизайне невозможно переоценить, поскольку они помогают улучшить навигацию и повысить вовлеченность пользователей, а также необходимы для сильной стратегии SEO.
Пропустить:
- Понимание хлебных крошек: базовый обзор
- Важность хлебных крошек
- Роль хлебных крошек в SEO и UX
- Как реализовать хлебные крошки на вашем сайте:
- Для сайтов, созданных на CMS
- Для веб-сайтов, созданных по индивидуальному заказу
- Лучшие практики в дизайне хлебных крошек
- Преимущества и проблемы использования хлебных крошек

Понимание хлебных крошек: базовый обзор
Что такое хлебные крошки в веб-дизайне?
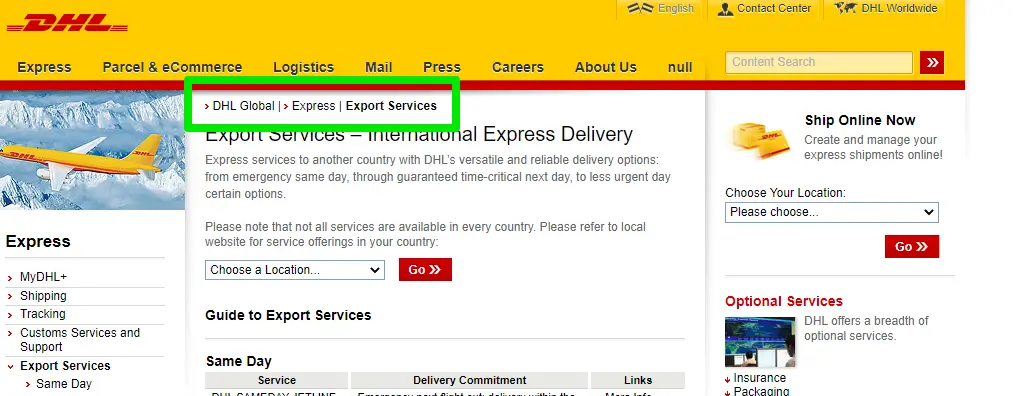
Хлебные крошки — это дополнительная форма навигации, позволяющая пользователям отслеживать свое местоположение в программах, документах или веб-сайтах.
Обычно они отображаются в виде ряда кликабельных ссылок вверху страницы и включают путь от домашней страницы к текущей странице.

Источник
Объясните значение хлебных крошек, как будто мне 5 лет
Представьте, что вы читаете сборник рассказов. Каждая глава похожа на отдельный раздел веб-сайта.
Теперь у вас есть волшебный след из крошек, показывающий, как вы добрались до текущей главы из начала книги. Вот что такое хлебные крошки на сайте!
Когда вы находитесь на веб-сайте, вы можете пролистывать разные страницы, чтобы найти то, что ищете. Хлебные крошки — это небольшая строка текста в верхней части веб-страницы, которая помогает вам увидеть путь к ней.
Пример хлебных крошек
Главная > Статьи > 2023 > Технологии
Это говорит о том, что вы начали с главной страницы, затем перешли в раздел «Статьи», выбрали год «2023» и, наконец, дошли до категории «Технологии».
Это похоже на карту вашего путешествия на веб-сайте, помогающую вам понять, где вы находитесь и как легко вернуться на предыдущие страницы.
Это называется «хлебные крошки», потому что это похоже на историю Гензеля и Гретель, где они бросают хлебные крошки, чтобы найти дорогу домой. Эти хлебные крошки помогут вам перемещаться по веб-сайтам и не теряться на разных страницах.
Важность хлебных крошек
Зачем внедрять хлебные крошки?
Основная причина включения хлебных крошек на веб-сайт — улучшение пользовательского опыта посетителя сайта.
Они предлагают простой способ навигации по сайту без использования кнопки «Назад» или главного меню навигации.
Эта простота и эффективность навигации особенно важны для сайтов электронной коммерции, где простота навигации может напрямую влиять на продажи.
Роль хлебных крошек в SEO и UX
Повышение удобства использования веб-сайта с помощью хлебных крошек
Хлебные крошки значительно улучшают удобство использования веб-сайта. Предоставляя четкий путь обратно на домашнюю страницу, они помогают пользователям понять структуру вашего сайта.
Это понимание важно для положительного пользовательского опыта, что, в свою очередь, может привести к более высоким показателям удержания и увеличению времени, проводимого на сайте.
Хлебные крошки и поисковая оптимизация
Хлебные крошки предназначены не только для навигации. Они также играют важную роль в поисковой оптимизации (SEO).
Используя хлебные крошки, вы можете добавить на свои страницы дополнительные релевантные ключевые слова. Они также создают структурированную разметку данных, которую предпочитают поисковые системы, такие как Google.
Список SEO-преимуществ хлебных крошек:
- Улучшенные показатели вовлеченности пользователей
- Более низкие показатели отказов
- Улучшена видимость страницы в результатах поисковых систем.
- Улучшение индексации сайта поисковыми системами
Как реализовать хлебные крошки на вашем сайте
Добавление функции хлебных крошек на ваш сайт включает в себя несколько шагов. Процесс может варьироваться в зависимости от типа вашего веб-сайта, например, сайта WordPress, сайта, созданного по индивидуальному заказу, или сайта, созданного с использованием другой платформы.
Вот общие руководства по использованию CMS или индивидуального веб-сайта:
Для веб-сайтов, созданных с помощью CMS (системы управления контентом), например WordPress:
- Используйте плагины или встроенные функции. Для WordPress такие плагины, как «Breadcrumb NavXT» или «Yoast SEO», легко добавляют хлебные крошки. Плагины Breadcrumbs также легко доступны на Wix и Shopify. Проверьте, есть ли в вашей теме или CMS встроенная поддержка хлебных крошек.
- Настройте параметры: настройте параметры плагина или темы в соответствии со структурой и стилем вашего веб-сайта после установки.
- Разместите хлебные крошки: большинство плагинов автоматически размещают хлебные крошки, или вам может потребоваться вставить шорткод или тег шаблона в файлы темы там, где вы хотите, чтобы хлебные крошки появлялись.
Для веб-сайтов, созданных по индивидуальному заказу:
- Поймите структуру вашего веб-сайта: наметьте структуру вашего веб-сайта. Поймите, как страницы связаны и иерархически организованы.
- Кодирование «хлебных крошек»: используйте HTML, CSS и язык программирования, такой как PHP или JavaScript, для кодирования функций «хлебных крошек». Создайте функцию, которая динамически генерирует навигационную цепочку на основе страницы пользователя.
- Оформление навигационных цепочек: используйте CSS, чтобы оформить навигационные ссылки в соответствии с дизайном вашего веб-сайта.
- Вставьте код навигационной цепочки в свой шаблон. Поместите код навигационной цепочки в файлы шаблона вашего веб-сайта, чтобы он отображался на каждой странице.
- Тестируйте и уточняйте: убедитесь, что навигационная цепочка работает правильно на всех страницах, и внесите необходимые изменения.
Видеоурок: Вот полезный видеоурок по использованию React Router для создания компонента хлебных крошек из NetNinja, который вы, возможно, захотите посмотреть.

Лучшие практики в дизайне хлебных крошек

Ведущие эксперты веб-дизайна подчеркивают важность хлебных крошек. Известный стратег веб-дизайна Джеффри Зельдман отмечает:
«Хлебные крошки следует использовать разумно. Они должны дополнять, а не заменять основные навигационные меню».
Разработка эффективных хлебных крошек
При внедрении хлебных крошек важно создать интересный и полезный дизайн, а также следовать этим рекомендациям, чтобы гарантировать, что они служат своей намеченной цели:
- Сохраняйте дизайн простым и интуитивно понятным.
- Используйте «>» для обозначения иерархии.
- Убедитесь, что текст кликабельен и удобен для пользователя.
- Сделайте текущую страницу некликабельной, чтобы избежать путаницы.
- Внедрите разметку схемы для преимуществ SEO.
Преимущества и проблемы использования хлебных крошек
Внедрение хлебных крошек на веб-сайт дает несколько преимуществ, улучшая взаимодействие с пользователем и производительность веб-сайта в поисковых системах. Вот некоторые из ключевых преимуществ:
Пропустить:
- Хлебные крошки в веб-дизайне
- Проблемы с навигационной цепочкой

- Улучшенная навигация. Хлебные крошки предоставляют пользователям четкий и простой путь, облегчая им понимание структуры вашего веб-сайта и навигацию по нему.
- Улучшенный пользовательский интерфейс: пользователи могут быстро вернуться к предыдущим страницам или категориям более высокого уровня, не используя кнопку «Назад» или главное меню, что обеспечивает более плавный и эффективный просмотр.
- Снижение показателя отказов. Хлебные крошки могут побудить пользователей больше исследовать ваш сайт, а не покидать его, что потенциально снижает показатель отказов.
- Лучше для мобильных пользователей: поскольку на мобильных устройствах место на экране ограничено, хлебные крошки предлагают компактный способ навигации, не занимая много места.
- Контекстная осведомленность пользователей. Хлебные крошки помогают пользователям отслеживать свое местоположение на вашем сайте, что особенно полезно на веб-сайтах электронной коммерции или сайтах с большим объемом контента.
- Доступность. Для пользователей, которые полагаются на вспомогательные технологии, хлебные крошки улучшают навигацию по сайту, делая его более доступным.
- Помогает поддерживать чистоту интерфейса: предоставляя минималистичный и эффективный вариант навигации, хлебные крошки могут помочь уменьшить беспорядок в интерфейсе веб-сайта.
Преимущества хлебных крошек в веб-дизайне
Есть много преимуществ использования хлебных крошек в веб-дизайне, но наиболее важными являются:
- Они улучшают навигацию пользователя.
- Хлебные крошки улучшают удобство использования сайта.
- Они положительно влияют на SEO.
- Хлебные крошки помогают найти контент.
- Они снижают показатель отказов и повышают вовлеченность пользователей.
Решение проблем с навигационной цепочкой
Хотя «хлебные крошки» предлагают множество преимуществ, существуют также некоторые потенциальные проблемы или соображения, которые следует учитывать при их внедрении:
- Сложные структуры навигации. Реализация эффективной навигации по хлебным крошкам может оказаться сложной задачей, если ваш веб-сайт имеет очень сложную или нелинейную структуру. Хлебные крошки лучше всего работают с иерархическими структурами сайта.
- Чрезмерное использование навигационных цепочек. Некоторым пользователям может потребоваться помощь в понимании или обнаружении навигационных цепочек, поэтому они не должны быть единственным вариантом навигации. На вашем веб-сайте по-прежнему должно быть четкое главное меню и другие средства навигации.
- Согласованность на всех страницах. Обеспечение единообразного представления и функционирования хлебных крошек на всех страницах может оказаться сложной задачей, особенно для больших или сложных веб-сайтов.
- Обслуживание. Если вы обновляете структуру своего веб-сайта, вам также необходимо обновить пути навигации. Это может потребовать постоянного обслуживания.
- Проблемы доступности. Если не учитывать доступность, хлебные крошки могут создать проблемы для пользователей с ограниченными возможностями. Крайне важно обеспечить, чтобы они были доступны с помощью клавиатуры и читались программами чтения с экрана.
Чтобы эффективно внедрить хлебные крошки, важно тщательно спланировать, продумать структуру вашего веб-сайта, убедиться, что они реализованы доступным и оптимизированным для SEO способом, а также учитывать разнообразие вашей пользовательской базы.
Вывод: использование навигационных цепочек для улучшенной веб-навигации
Таким образом, внедрение хлебных крошек имеет важное значение в веб-дизайне, поскольку они обеспечивают более удобный интерфейс и вносят значительный вклад в SEO.
Они направляют пользователей по вашему сайту, улучшают SEO и повышают общее удобство использования сайта.
Понимая их важность и эффективно реализуя их, вы можете обеспечить более удобную и приятную работу с веб-сайтом.
Помните, что хлебные крошки — это больше, чем просто инструмент навигации; они являются мостом, который соединяет ваш контент с вашей аудиторией, что приводит к более заинтересованной и удовлетворенной пользовательской базе.
Биография автора:
Мик Эссекс — менеджер по маркетингу роста в POWR. Он сертифицирован HubSpot и Google в области SEO-оптимизации. Его карьера охватывает два десятилетия, в основном в сфере маркетинга роста в сфере здравоохранения, а также работы на телевидении, в рекламе и редактировании текстов.
Мик учился в колледже журналистики Университета Луизианы в Монро по специальности «Связи с общественностью». Его жена Элизабет, сын Гэвин и щенок Джолин в настоящее время называют своим домом Лафайет, штат Луизиана.
Следуй за ним дальше LinkedIn.

