Анализируйте свой контент как детектив: руководство HotJar
Опубликовано: 2020-06-16Отказ от ответственности: мы с Сэмом никоим образом не связаны с HotJar, не размещаем партнерские ссылки и не пытаемся подрывно заставить вас покупать какие-либо продукты.
Это просто отличный инструмент для создателей контента — если они знают, как им пользоваться.
И именно об этом данное руководство.
Если вы сочтете это полезным, дайте мне знать, что вас смущало или расстраивало в прошлом в аналитике контента, A/B-тестировании или отчетности.
Введение
Недавно я брал интервью у Сэма Вербаловски, который имеет восьмилетний опыт работы в сфере маркетинговой аналитики.
Мы загрузили HotJar на мой сайт, чтобы лучше понять поведение пользователей и то, что мы на самом деле можем сделать с этими знаниями.
Многие создатели контента, с которыми я разговаривал, не могут понять, что делать с данными.
Это как бы просто… там.
Цифры увеличиваются и уменьшаются, они используются в отчетах, но что вы можете сделать с пользовательскими данными, чтобы сделать свой сайт лучше, продавать больше товаров?
Вот тут-то и появляется HotJar.
Для недавно запущенного веб-сайта, такого как мой, это может быть неоценимо — у него есть бесплатный уровень навсегда, и я предпочитаю пользовательский интерфейс, а не Fullstory.
TL;DR
Вот основные выводы, в которые я буду углубляться:
- HotJar позволяет вам просматривать тепловые карты пользователей и записи экрана , а также имеет такие функции, как опросы , которые помогают вам лучше сегментировать и понимать посетителей вашего сайта.
- Тепловые карты прокрутки показывают среднюю кратность — это то место, где экран отключается для большинства посетителей, когда они попадают на ваш сайт. Этой границей может быть середина абзаца или изображения, что может быть хорошо, поскольку большинство пользователей хотят прокрутить вниз и увидеть больше.
- Карты кликов показывают, где пользователи нажимают больше всего. Вы должны искать расхождения между тепловыми картами кликов и тепловыми картами движения . Если пользователи задерживаются вокруг кнопки, но не нажимают ее, описание или визуальные эффекты могут не совпадать с призывом к действию.
- Записи экрана полезны для детального изучения поведения человека, но даже при десятках посетителей просмотр всех этих записей может стать ошеломляющим.
- Используя опросы HotJar, вы можете сегментировать свою аудиторию и просматривать записи экрана этого сегмента.
- Контент-аналитика НЕ смотрит на информационные панели — это детективная игра, в которой вы собираете подсказки, пока не получите более четкое представление о том, как люди взаимодействуют с вашим сайтом.
Что делает HotJar?
HotJar делает несколько разных вещей.
Мы рассмотрим тепловые карты и записи экрана , а также коснемся функции опросов .
Тепловые карты отлично подходят для демонстрации того, как группа пользователей взаимодействует с вашим сайтом.
Они показывают вам «горячие» и «холодные» области.
Чуть позже мы объясним, что это значит.
Они выглядят так:  Записи экрана показывают, как ваши пользователи перемещаются по вашему сайту.
Записи экрана показывают, как ваши пользователи перемещаются по вашему сайту.
Они отлично подходят для подробного изучения того, как ведет себя подмножество пользователей.  Если вы когда-нибудь думали, что термин «сегментация» немного расплывчат, мы покажем вам, как именно вы можете использовать инструменты HotJar для определения типов людей, заходящих на ваш сайт — это проще, чем вы думаете.
Если вы когда-нибудь думали, что термин «сегментация» немного расплывчат, мы покажем вам, как именно вы можете использовать инструменты HotJar для определения типов людей, заходящих на ваш сайт — это проще, чем вы думаете.
Взгляните на тепловые карты
HotJar имеет три типа тепловых карт: тепловые карты прокрутки , тепловые карты кликов и тепловые карты движения .
Все они полезны по-своему.
Прокрутить тепловую карту
Сначала мы смотрим на данные прокрутки пользователей, потому что они дают вам хороший обзор того, что большинство ваших пользователей увидят на вашем веб-сайте.
Как довольные люди (и на самом деле все, кто работает над веб-сайтом), мы иногда забываем, что мир буквально видит наш контент по-разному — независимо от того, находится ли он на мобильном телефоне, имеет странное разрешение монитора или изменил размер своего браузера.
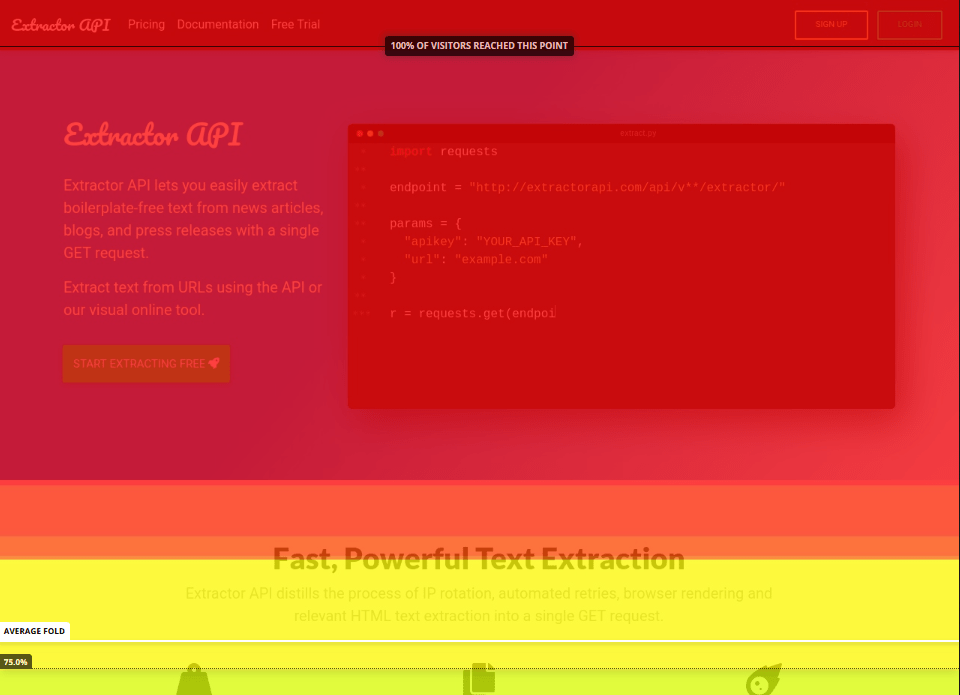
Тепловая карта прокрутки позволяет нам увидеть, что видит большинство пользователей, когда они заходят на наш сайт.
Вот как это выглядит:  Если вы собираетесь рассмотреть только одну вещь в этом разделе, это средний фолд .
Если вы собираетесь рассмотреть только одну вещь в этом разделе, это средний фолд .
Если только пользователь не повернул свой монитор вертикально, как Гилфойл из Кремниевой долины…
 (Источник: SDTimes)
(Источник: SDTimes)
… они, скорее всего, увидят отсечку, называемую «средним фолдом».
И мы видим выше, что это прямо под заголовком Fast, Powerful Text Extraction и описанием под ним.
В большинстве случаев вы хотите, чтобы средняя складка находилась в месте, которое намекает пользователю, что будет больше контента.
Это заставляет людей хотеть прокрутить вниз и увидеть недостающий контент.
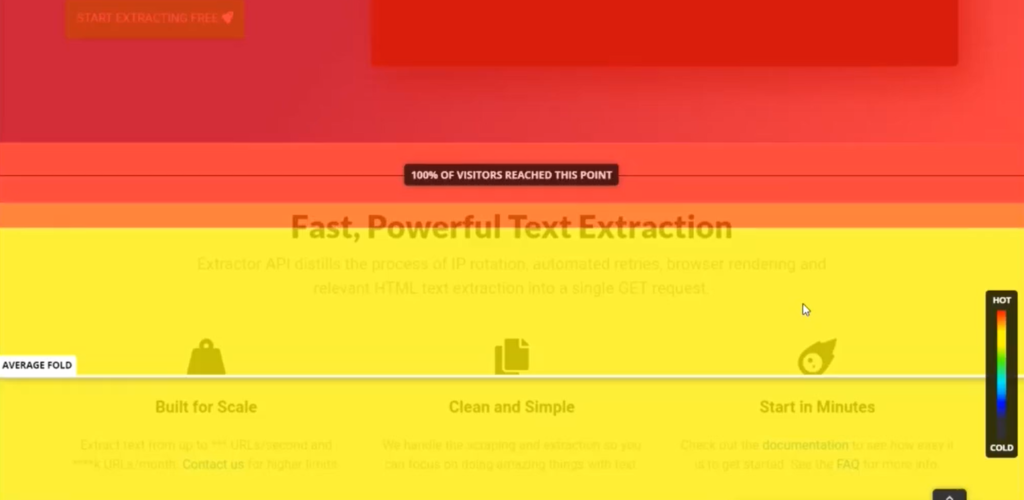
В моем случае идеальный сгиб был бы где-то посередине значков.
Вот фото старой тепловой карты:  Таким образом, пользователи узнают, что ниже есть еще контент, и, скорее всего, прокрутят вниз и увидят, что находится под значками обрезки.
Таким образом, пользователи узнают, что ниже есть еще контент, и, скорее всего, прокрутят вниз и увидят, что находится под значками обрезки.
Иногда аккуратнее не значит лучше.
Хорошей возможностью A/B-тестирования здесь было бы сократить часть пространства между разделом заголовка и разделом функций и использовать другие тепловые карты, чтобы увидеть, взаимодействуют ли люди больше с остальной частью домашней страницы.
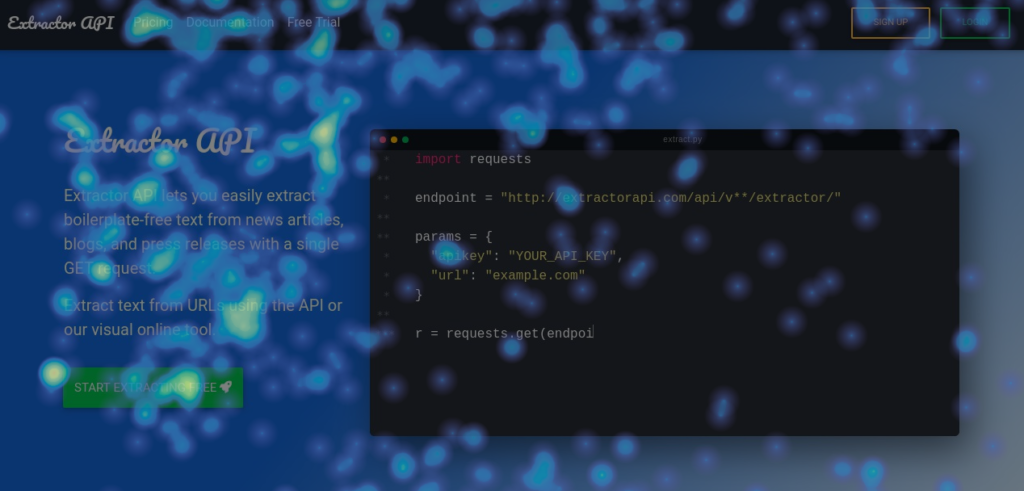
Нажмите «Тепловая карта».
Помните, мы говорили о «горячем» и «холодном»?
На тепловых картах кликов есть «горячие» области, где люди нажимают больше, и «холодные» области, где они нажимают меньше.  Первый вопрос, который я задал Сэму, был: почему люди нажимают на текст, который совершенно никуда не ведет?
Первый вопрос, который я задал Сэму, был: почему люди нажимают на текст, который совершенно никуда не ведет?
Этому есть несколько объяснений.
Иногда люди просто думают, что на что-то можно кликнуть, но в основном люди нажимают и выделяют текст, который читают и пытаются понять.

Это может означать, что они действительно заинтересованы и пытаются получить как можно больше информации, или они запутались и перечитывают то, в чем не уверены.
(Мы можем подтвердить эту гипотезу, взглянув немного на тепловую карту движения.)
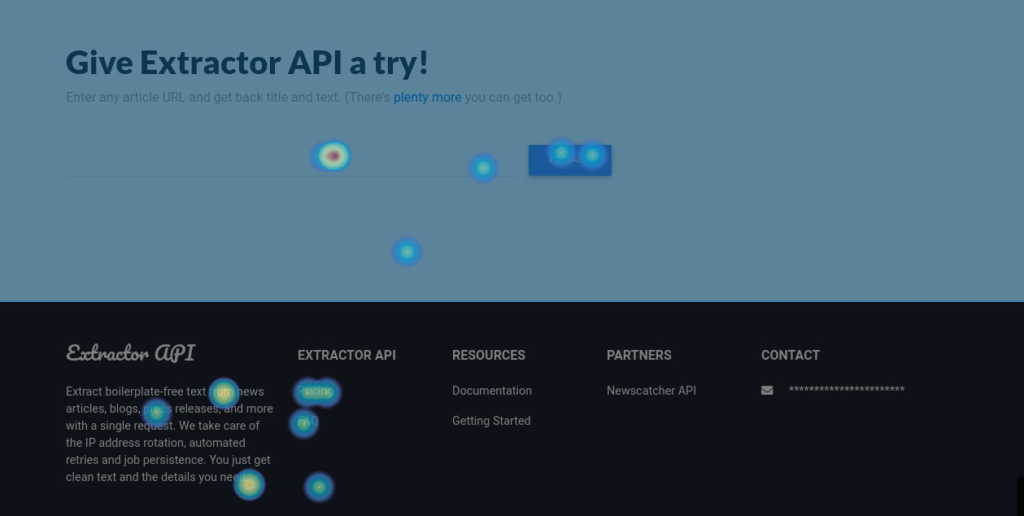
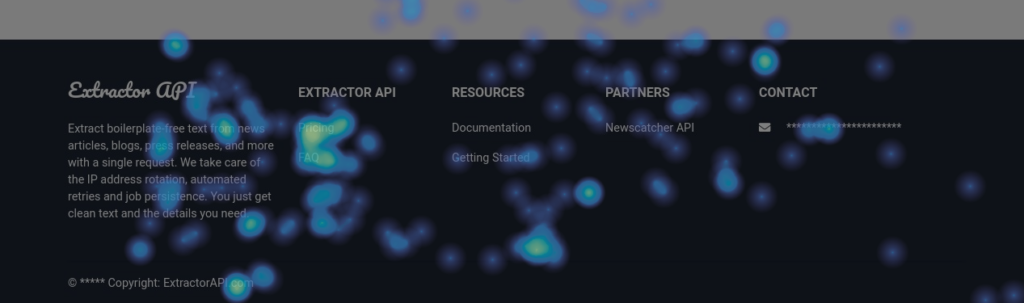
Текст, который не связан, но на который люди все еще нажимают — как вы видите в описании в нижнем колонтитуле выше — дает нам возможность.
Мы можем связать этот текст со страницей, которая более подробно описывает эту тему.
Например, выше я описываю, что делает мой API.
Если люди нажимают на эту область, возможно, им нужна дополнительная информация о ее возможностях.
Я мог бы дать ссылку на страницу часто задаваемых вопросов или разместить ссылку на нее в своем главном меню.
Конечно, это всего лишь гипотеза.
Вы можете провести A/B-тестирование, чтобы убедиться в этом.
Я предлагаю использовать Google Optimize, бесплатный инструмент для A/B-тестирования. Вы можете найти видеоруководство по настройке Optimize для своего сайта здесь.
Тепловая карта движения
Последняя тепловая карта, которую мы рассмотрим, — это тепловые карты движения — никаких кликов, только движения мыши.
Вот как это выглядит:  Это не совсем полезно…
Это не совсем полезно…
Но движение — это всего лишь часть головоломки: мы ищем расхождения между тепловой картой кликов и тепловой картой движения.
Вот снова тепловая карта кликов:  Видите разницу между тем, как люди перемещают свою мышь рядом с основным призывом к действию (зеленая кнопка) и количеством кликов, которые на самом деле получает CTA?
Видите разницу между тем, как люди перемещают свою мышь рядом с основным призывом к действию (зеленая кнопка) и количеством кликов, которые на самом деле получает CTA?
Это проблема.
Если люди часто зависают вокруг вашего CTA, но не нажимают на него, это означает, что они не уверены, куда ведет кнопка, текст недостаточно силен или описание не дает достаточно информации о продукте или услуге.
Давайте также посмотрим на движение вокруг нижнего колонтитула моего сайта.
Помните, я писал выше, что клики по простому тексту могут означать замешательство или интерес?
Взгляните на это:  Это хороший знак.
Это хороший знак.
Люди на самом деле не задерживаются на описании — особенно на ссылке на страницу часто задаваемых вопросов справа.
Давайте перейдем к записям экрана, чтобы более подробно рассмотреть поведение пользователей.
Записи экрана
Записи экрана — это записи сеанса пользователя на вашем сайте — без какой-либо идентифицируемой информации.
Вот как выглядит сеанс Сэма на моем сайте (он единственный пользователь, который провел на сайте больше часа?): 
Внимание, время мыльницы…
Вот где больше частей встают на свои места.
Потому что аналитика — это не просто отчеты или графики: это детективная игра.
И как создатели контента мы привыкли проводить массу исследований, так что это хорошая новость.
Мы хорошо умеем собирать концепции, облегчая их понимание…
Мы знаем эту игру.
Просто у нас не очень хорошо прописаны правила.
Думайте об этих элементах — тепловых картах, записях, аналитических отчетах сайта, результатах A/B-тестов — как о доказательствах .
Вы собираете эти доказательства, чтобы получить более полное представление о том, как пользователи ведут себя на вашем сайте.
Все эти кусочки взаимосвязаны, поэтому вам нужно, чтобы каждый из них видел всю картину целиком.
Если это звучит сложно, это не так.
Чем больше вы смотрите на произведение, тем больше вы видите возникающую картину.
Вы когда-нибудь пытались посмотреть только на угол стереограммы Magic Eye?
ладно, разглагольствуйте…
Давайте еще раз взглянем на эту картинку:  Итак, есть только несколько вещей, на которые мы должны обратить внимание.
Итак, есть только несколько вещей, на которые мы должны обратить внимание.
Каждая запись отслеживает движения мыши и щелчки.
Это позволяет увидеть, не путаются ли посетители в каком-то разделе (задерживаются ли они на нем или постоянно возвращаются, чтобы перечитать что-то).
Конечно, вы можете посмотреть воспроизведение для каждого посетителя и подтвердить сделанные вами гипотезы, просмотрев тепловые карты.
Но это займет вечность по мере роста вашего сайта — Сэм показал мне более простой способ сделать это с помощью опросов HotJar.
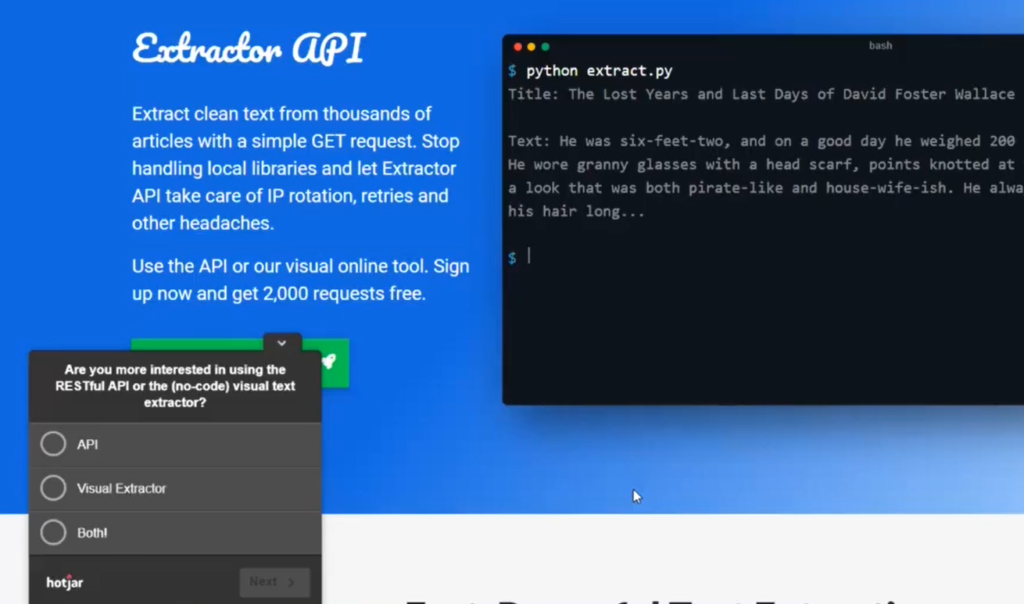
Реализация опросов
Есть множество способов фильтровать записи экрана, чтобы сузить круг вопросов в вашем расследовании, но Сэм показал мне отличный метод, реализующий опросы HotJar.
Я создал простой опрос, в котором спрашивал пользователей, хотят ли они использовать API, визуальный компонент или и то, и другое.
На сайте это выглядит так:

Что в этом хорошего, так это то, что это помогает сегментировать вашу аудиторию.
Затем вы можете отфильтровать свою аудиторию по тем, кто выбрал определенный вариант, и просмотреть записи их сеансов.
В конце концов, я могу добиться того, что большинство посетителей скажут, что они предпочли бы визуальную составляющую моего продукта.
Затем я мог бы взглянуть на то, как они индивидуально взаимодействуют с сайтом.
Вывод
Я надеюсь, что это дало вам лучшее представление о том, как можно объединить отдельные фрагменты данных в более четкую картину того, что пользователи думают о вашем сайте.
Самый большой совет, который я могу дать — не слишком полагайтесь на информационные панели.
Серьезно, держитесь от них подальше, если вы пытаетесь получить детальное представление о действиях пользователей.
Несколько ключевых метрик не совсем точно отражают картину — ознакомьтесь с Законом дерьмовых кликов, чтобы узнать об этом подробнее.
Пишите любые вопросы и отзывы ниже — вам не терпится узнать, что вы думаете, какие методы вы используете, что помогло вам собрать статистику в течение вашей карьеры и т. д.
Я также попрошу Сэма ответить на любые ваши вопросы.
Подписывайся
Я прочитал и принимаю Условия использования *
