Руководство по типам всплывающих окон: как выбрать тип всплывающего окна, чтобы максимизировать рентабельность инвестиций
Опубликовано: 2024-03-27Вы настроили свою первую всплывающую кампанию, но не видите ожидаемых результатов? Вас не устраивает уровень конверсии?
По нашему опыту, многие владельцы веб-сайтов не уделяют достаточно времени тщательному рассмотрению того, какой тип всплывающего окна лучше всего подходит для их веб-сайта и их цели.
Если вы потратите время на то, чтобы выбрать правильную всплывающую кампанию и настроить ее в соответствии со своими потребностями, вы значительно увеличите свои шансы на успех.
В этой статье мы подробно рассмотрим все варианты, которые вы можете выбрать, а затем расскажем, какие вопросы вам следует задать, чтобы выбрать правильный тип всплывающего окна для вашего сайта.
Давайте прыгать!
Ярлыки ️
- 6 основных типов всплывающих окон
- Как выбрать подходящую всплывающую рекламу для вашего сайта?
- Часто задаваемые вопросы
6 основных типов всплывающих окон
Каждый тип всплывающего окна предлагает различные преимущества и подходит для различных целей: от создания списка адресов электронной почты до сокращения количества брошенных корзин.
Давайте углубимся в 6 основных типов всплывающих окон и выясним, как их использовать для оптимизации производительности вашего сайта и удобства пользователей.
1. Стандартные всплывающие наложения
Стандартные наложения всплывающих окон — самая популярная и известная форма всплывающих окон. Они появляются в центре вашего сайта.
Стандартные всплывающие окна очень эффективны, поскольку они фокусируют внимание посетителей вашего сайта только на одном сообщении, устраняя парадокс выбора.
Эти всплывающие окна можно использовать для создания списка адресов электронной почты, предоставления предложений и купонов или предотвращения отказа от корзины.
Стандартные всплывающие окна отлично подходят, если вы хотите показать вторичное предложение посетителям сайта, которые находятся между двумя действиями. Этот момент может наступить, когда ваши посетители:
- Дойти до конца статьи
- Собираемся закрыть страницу
- Неактивны в течение нескольких секунд
- Или когда они нажимают кнопку призыва к действию
Это лучшие моменты, чтобы привлечь внимание посетителей с помощью стандартных всплывающих окон.
Вот пример стандартного всплывающего окна:

2. Полноэкранные всплывающие окна
Полноэкранные всплывающие окна аналогичны стандартным всплывающим окнам. Вы должны использовать их аналогично – когда посетители находятся между двумя действиями. Единственное отличие состоит в том, что полноэкранные всплывающие окна занимают весь экран.
Их можно использовать по тем же причинам, что и всплывающие окна: создание списка адресов электронной почты, предоставление предложений и купонов или предотвращение отказа от корзины.
По нашему опыту, полноэкранные всплывающие окна часто работают лучше, чем стандартные всплывающие окна. Потому что они концентрируют внимание посетителей, и делают это БОЛЬШИМ образом.
Посмотрите на этот пример полноэкранного всплывающего окна, которое работает как мини-целевая страница:

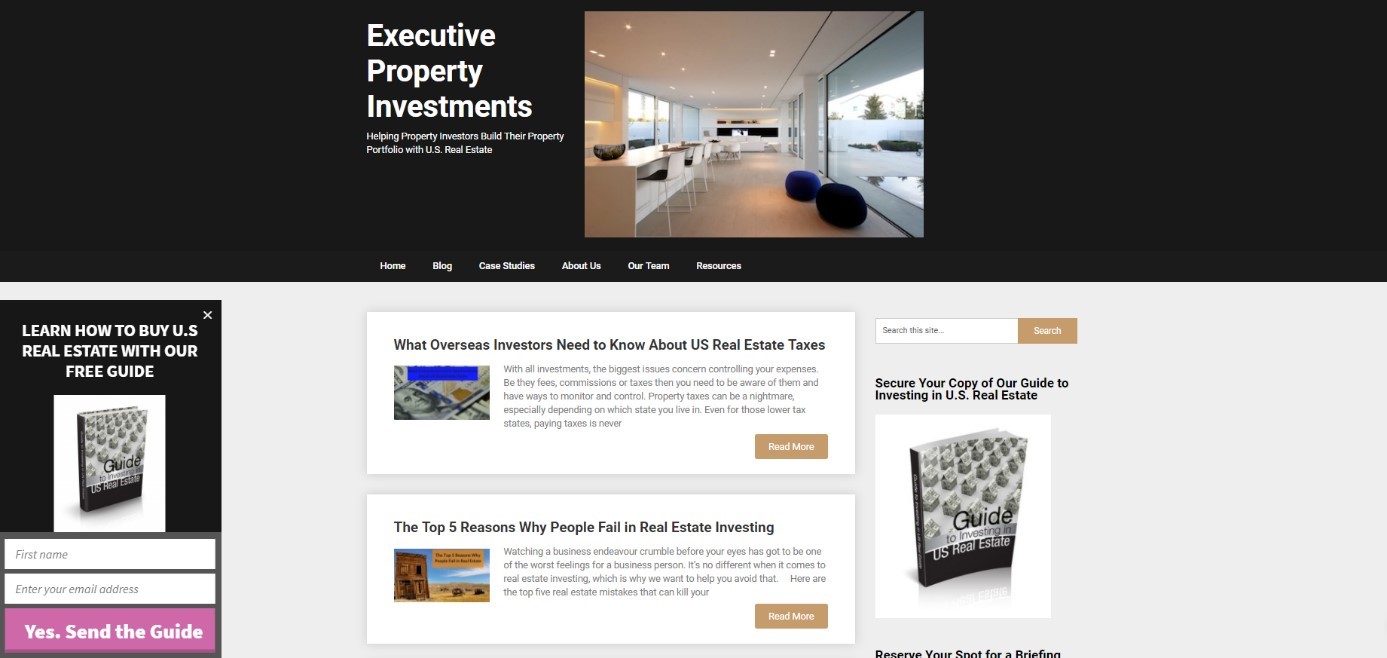
3. Дополнительные сообщения
Дополнительные сообщения наиболее популярны, когда дело доходит до создания списка адресов электронной почты. Они появляются в правой или левой части вашего сайта и остаются там, пока люди продолжают просматривать страницу.
Дополнительные сообщения также можно использовать для перенаправления людей на другую страницу. Одна из причин, по которой люди выбирают побочные сообщения, заключается в том, что они менее навязчивы, чем стандартные всплывающие окна. Они не мешают посетителям читать статью или просматривать товары на вашем сайте.
Почему они великолепны? Если у вас есть регулярное предложение – например, реклама подписки на рассылку новостей – вы можете показывать его постоянно, не останавливая посетителей и не отвлекая их внимание. Вы также можете использовать их, когда у вас есть новая электронная книга или совершенно новый продукт, который вы хотите, чтобы все увидели, когда посещают ваш веб-сайт, не «бросая это им в лицо».
Вот отличный пример дополнительного сообщения, рекламирующего электронную книгу:

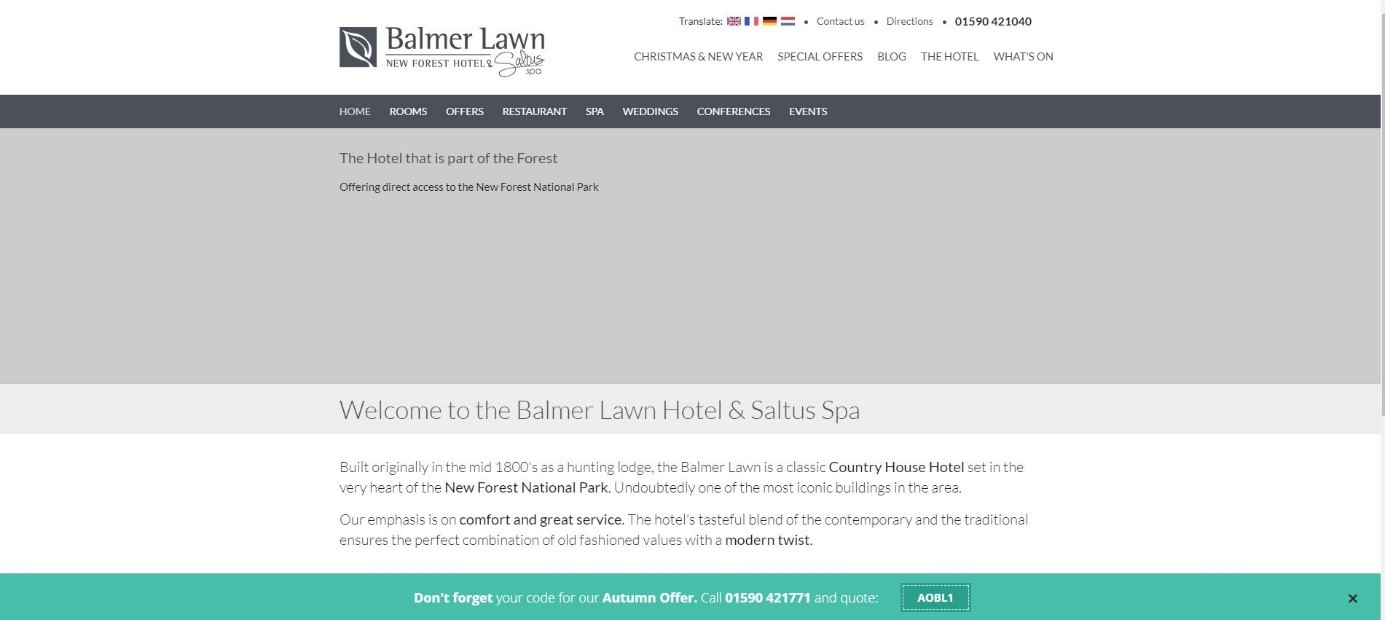
4. Липкие батончики
Липкие панели — это липкие панели уведомлений. Они появляются вверху или внизу вашего сайта и остаются там, когда посетители просматривают ваши страницы.
По этой причине часто выбирают липкие панели, поскольку они менее «навязчивы», чем стандартные всплывающие окна. Они не закрывают содержимое и не вызывают серьезного беспокойства у посетителей, просматривающих сайт.
В зависимости от дизайна вашего сайта липкие полосы могут быть даже менее навязчивыми, чем побочные сообщения.
Это отличный способ рекламировать ваши самые выгодные предложения и предложения или напоминать посетителям об их кодах купонов. Вы также можете использовать липкие полосы для уведомлений о корзине.
Взгляните на этот пример липкой панели внизу веб-сайта:

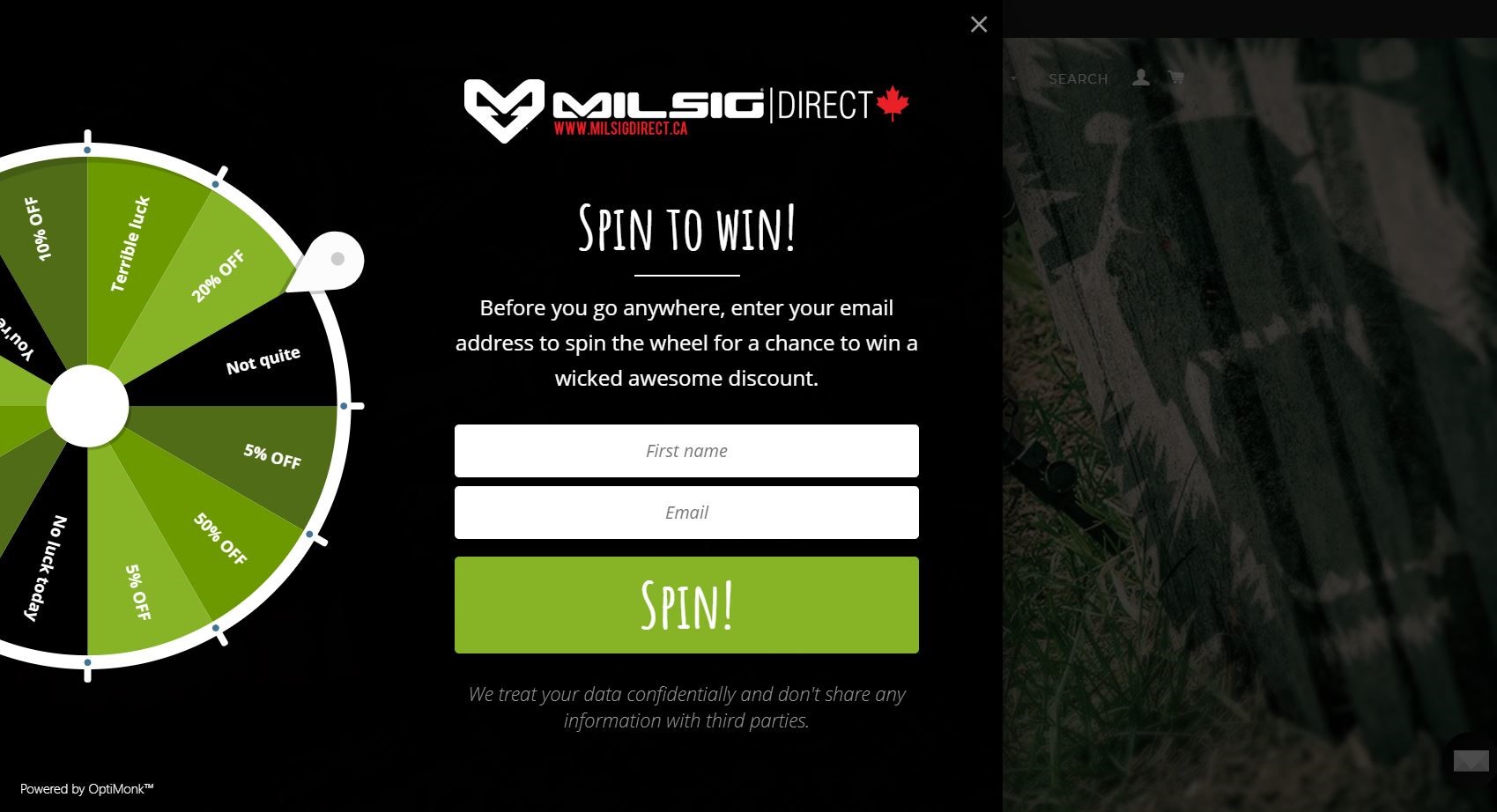
5. Всплывающие окна с колесиком удачи
Всплывающие окна «Колесо удачи» помогут вам создать незабываемые впечатления от веб-сайта, главным образом потому, что они доставляют массу удовольствия! Посетители могут вращать колесо, чтобы получить шанс выиграть определенные награды или скидки.
Колесо удачи хорошо подходит для создания списка адресов электронной почты.
Людям нравится побеждать, и победа в чем-то заставит их почувствовать себя особенными. Это определенно один из самых привлекательных типов всплывающих окон.
Если вы хотите создать более запоминающийся опыт, который оставит у посетителей положительные эмоции, вам следует выбрать этот тип кампании.
Вот как выглядит всплывающее окно с колесиком удачи:

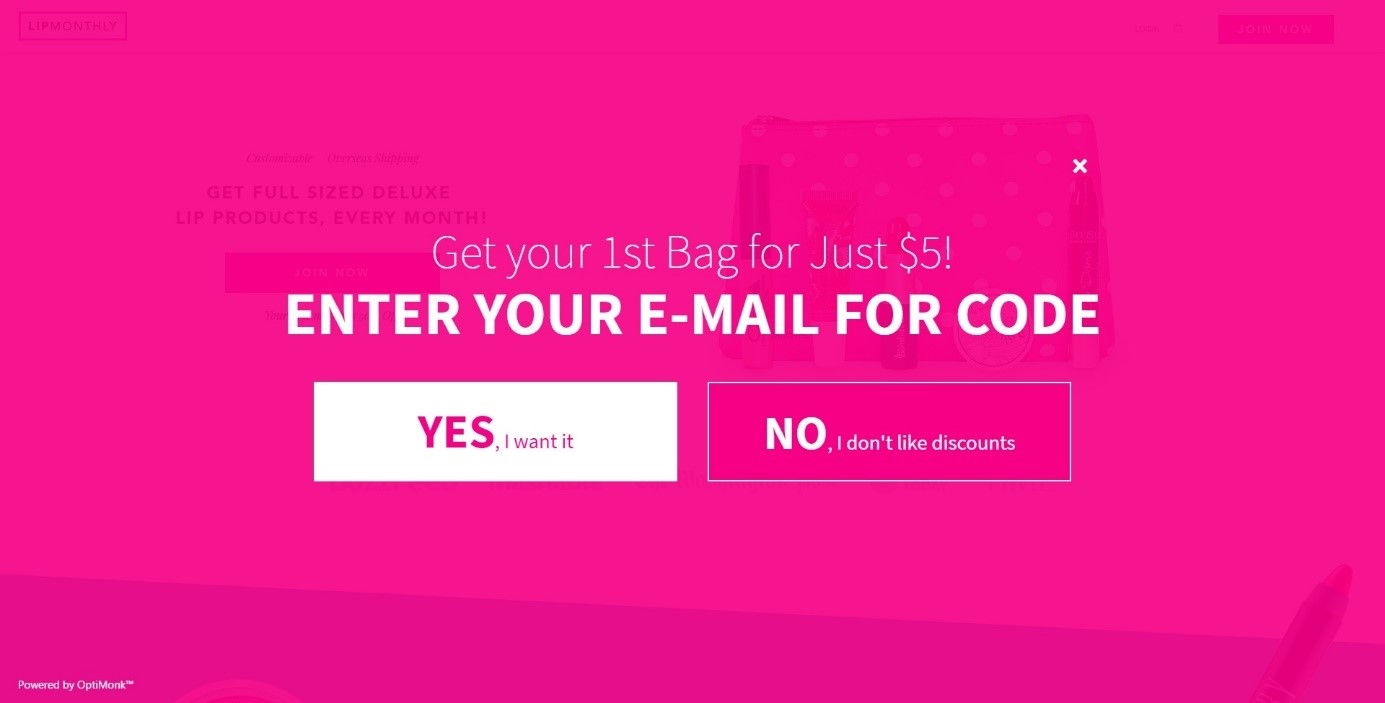
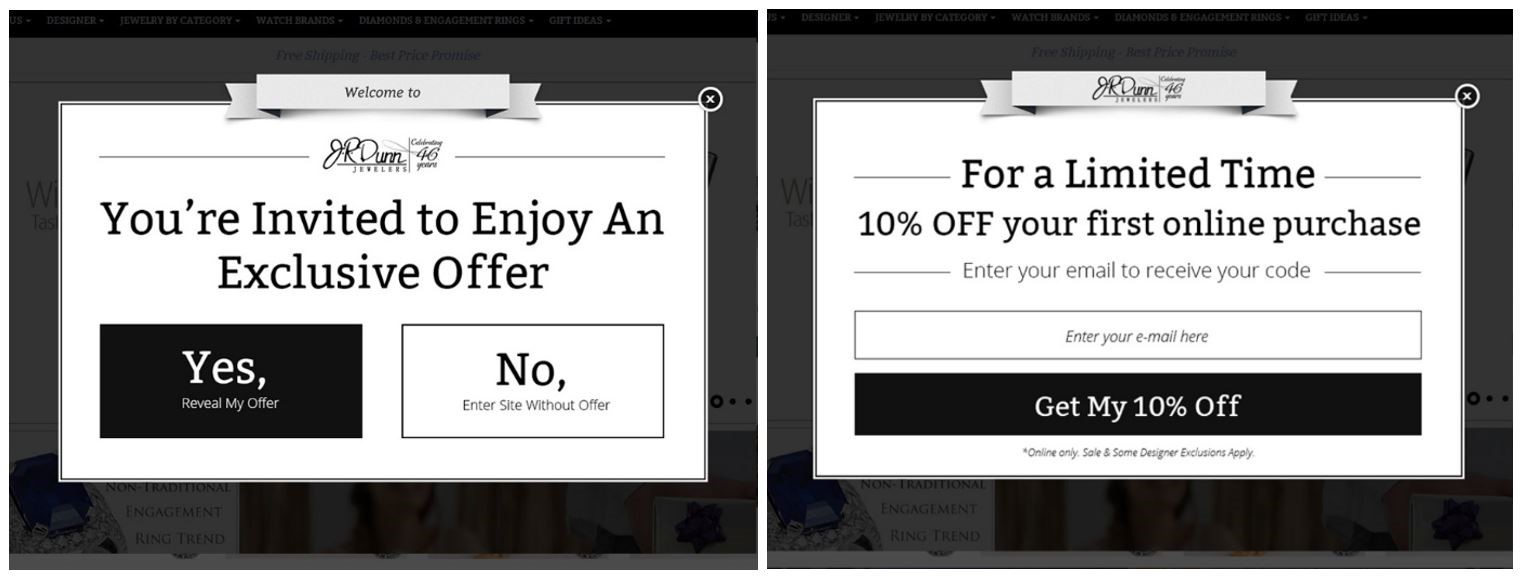
6. Многоэтапные кампании
Многоэтапные кампании можно использовать со стандартными всплывающими окнами или с полноэкранными окнами. Они работают, отображая несколько страниц в серии всплывающих окон.

Во-первых, вы задаете только вопрос ДА или НЕТ. Затем вы запрашиваете адрес электронной почты на второй странице.
Результаты показывают, что проще убедить посетителей сначала совершить какое-то действие, чем убеждать их немедленно указать свое имя и адрес электронной почты.
Нажатие кнопки «ДА» в первом всплывающем окне «ДА или НЕТ» настраивает ваших посетителей на позитивный настрой и делает их более восприимчивыми к вашему предложению.

Как выбрать подходящую всплывающую рекламу для вашего сайта?
Теперь давайте рассмотрим вопросы, которые следует учитывать при выборе правильного типа всплывающей кампании для вашего интернет-магазина.
1. Какова твоя цель?
Вы не хотите…
- спасти тех, кто бросил корзину?
- расширить свой список адресов электронной почты?
- продвигать свою электронную книгу?
- напомнить посетителям о предложении?
Ваша цель – это самое важное, что вам нужно учитывать. Например, если вы хотите остановить людей, которые положили что-то в корзину, но пытаются уйти, не завершив покупку, легкое напоминание в боковом сообщении или на прикрепленной панели их не остановит.
С другой стороны, стандартное всплывающее окно или полноэкранная кампания могут творить чудеса, предотвращая отказ от корзины.
Если вы хотите расширить свой список адресов электронной почты, колесо удачи — один из лучших вариантов, которые вы можете выбрать.
Многоэтапные кампании хорошо подходят для продвижения электронных книг, а стикеры и боковые сообщения лучше всего подходят для напоминания посетителям.
2. Насколько агрессивно вы хотите продвигать свое послание?
Если вы не хотите слишком навязывать свое сообщение, не хотите выглядеть слишком агрессивным или не хотите рисковать и раздражать посетителей, вам следует использовать боковое сообщение или липкую панель.
Однако, если вы использовали расширенную сегментацию и знаете, что ваши посетители будут рады увидеть ваше предложение, вам следует использовать стандартное всплывающее окно.
Благодаря хорошо нацеленной кампании ваши посетители будут благодарны, что вы обратили их внимание на это предложение.
3. Откуда поступает трафик на ваш сайт? Каков источник трафика?
Если ваши посетители приходят из информационного бюллетеня или рекламы, рекламирующей конкретное предложение, вам следует использовать липкую полосу, чтобы напомнить им об этом предложении.
Если они приходят из обычного поиска, покажите стандартное всплывающее окно или кампанию «Колесо удачи».
4. Ваши посетители приходят с мобильных устройств или с настольных компьютеров?
Если большая часть вашего трафика поступает с мобильных устройств, вам не следует настраивать полноэкранную кампанию, поскольку она охватывает весь экран. Посетители сразу уйдут, если не будут знать, куда нажать.
Колесо удачи также не является хорошим выбором в этом случае, если только вы не используете настройку для отображения этих кампаний только на рабочем столе.
Прикрепленная панель или стандартное всплывающее окно — лучший выбор, если вы хотите отобразить свою кампанию на мобильных устройствах и добиться наилучших результатов.
5. Насколько серьезно то, о чем вы просите?
Если вы чувствуете, что то, что вы просите, может быть слишком большим или вашим посетителям может потребоваться немного поощрения, используйте многоэтапную кампанию.
Это создаст позитивный настрой у посетителей, а результаты создадут позитивный настрой и у вас.
Часто задаваемые вопросы
Какие факторы следует учитывать при выборе типа всплывающего окна для моего сайта?
При выборе типа всплывающего окна учитывайте свои конкретные цели (например, создание списка адресов электронной почты, стимулирование продаж, вовлечение пользователей), предпочтения вашей аудитории, путь пользователя на вашем сайте и то, насколько навязчивым вы хотите, чтобы всплывающее окно было. Баланс между эффективностью и пользовательским опытом является ключом к максимизации рентабельности инвестиций.
Являются ли полноэкранные всплывающие окна более эффективными, чем стандартные?
Полноэкранные всплывающие окна могут быть более эффективными для привлечения внимания и передачи сильного сообщения из-за их размера и заметности. Однако их эффективность также зависит от контекста и аудитории; они могут восприниматься как более навязчивые и потенциально повышающие показатель отказов.
Как я могу гарантировать, что мои всплывающие окна не раздражают посетителей?
Чтобы не раздражать посетителей, используйте всплывающие окна экономно, ориентируйтесь на них с умом, основываясь на поведении пользователя (например, намерении выйти, времени на сайте), сделайте так, чтобы их было легко закрывать, и убедитесь, что они представляют ценность для посетителя, например, код скидки или полезную информацию. .
Что такое всплывающие окна с намерением выхода?
Всплывающие окна с намерением выйти предназначены для определения того, когда пользователь собирается покинуть ваш сайт, и отображения всплывающего окна в этот момент. Они стремятся привлечь внимание и предложить что-то ценное (например, скидку, электронную книгу или подписку на информационный бюллетень), чтобы либо удержать пользователя на сайте дольше, либо превратить его в потенциальных клиентов, прежде чем он уйдет.
Какой тип всплывающего окна меньше всего раздражает посетителей сайта?
Боковые и липкие панели обычно считаются наименее раздражающими типами всплывающих окон. Это связано с тем, что они менее навязчивы и не мешают пользователю читать или просматривать страницы так сильно, как другие типы. Они предоставляют информацию или предложения в легко доступной форме, не занимая весь экран и не нарушая намеченные действия посетителя на сайте. Эти всплывающие окна могут эффективно привлекать внимание, не вызывая разочарования, что делает их предпочтительным выбором как для владельцев сайтов, стремящихся сохранить положительный пользовательский опыт, так и для посетителей, которые все еще хотят получить доступ к ценным предложениям и информации.
Подведение итогов
Тщательно выбрав правильную всплывающую кампанию, вы сможете добиться лучших результатов с помощью всплывающих окон.
Есть немало вещей, которые вам нужно учитывать при выборе типа кампании. Какова ваша цель? Как вы хотите, чтобы ваши посетители реагировали? Насколько целенаправленными являются ваши кампании?
Если вы потратите некоторое время на обдумывание этих вопросов и вариантов, которые мы рассмотрели в этой статье, вы освоите этот процесс и вскоре будете точно знать, какая всплывающая кампания подходит для каждой вашей маркетинговой кампании на вашем сайте.
Мы надеемся, что эта статья поможет вам получить больше конверсий на вашем сайте. Если вы хотите начать использовать всплывающие окна, создайте бесплатную учетную запись OptiMonk прямо сейчас.
