Как создать собственное всплывающее окно с помощью OptiMonk?
Опубликовано: 2021-06-30Выросли на Canva? К счастью, для создания всплывающих окон с высокой конверсией вам не нужны блестящие навыки дизайна. Наша библиотека OptiMonk содержит более 200 готовых к использованию шаблонов для обмена сообщениями на месте. Вы можете использовать наши шаблоны, чтобы расширить свой список адресов электронной почты, предотвратить отказ от корзины, продвигать специальные предложения, собирать отзывы клиентов и многое другое.
Но что если вы будете готовы создавать более персонализированные настраиваемые всплывающие окна? Вы можете легко создавать элегантные сообщения на сайте с помощью нашего редактора перетаскивания, даже если вы не уверены в своих дизайнерских навыках.
В этой статье мы покажем вам, как вы можете создавать свои собственные всплывающие окна для настольных компьютеров и мобильных устройств за считанные минуты.
Готовый? Давай сделаем это!
Оглавление
Шаг 1: Создайте собственное всплывающее окно всего за несколько кликов
Шаг 2. Отредактируйте собственную всплывающую кампанию
Пользовательские всплывающие окна сделаны правильно
Шаг 1: Создайте собственное всплывающее окно всего за несколько кликов
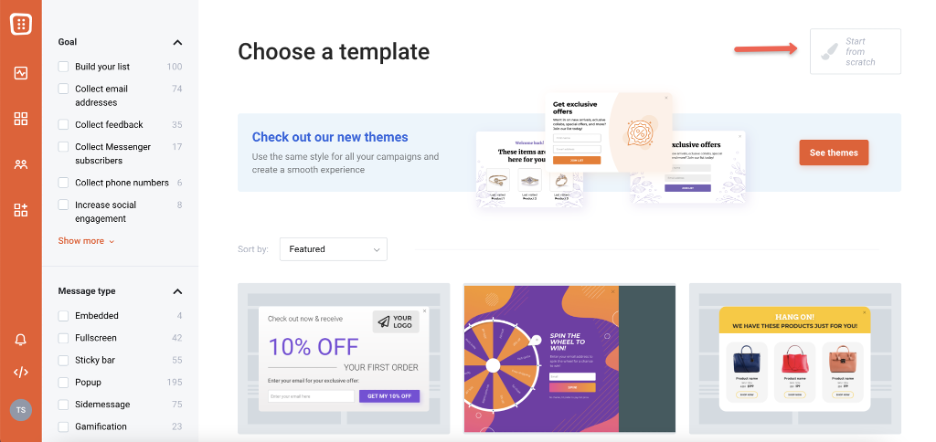
Сначала войдите в свою панель управления OptiMonk . Нажмите на кнопку «Новая кампания». Затем нажмите кнопку «Начать с нуля».

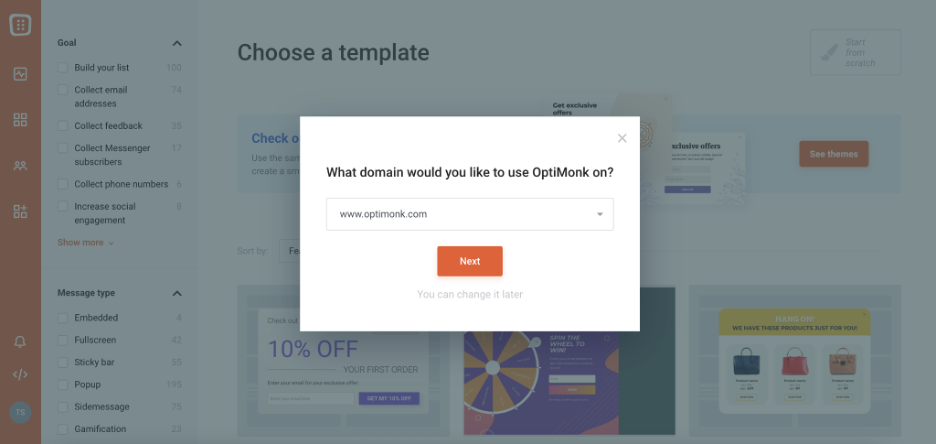
Выберите свой домен и нажмите «Далее» в этом окне:

Шаг 2. Отредактируйте собственную всплывающую кампанию
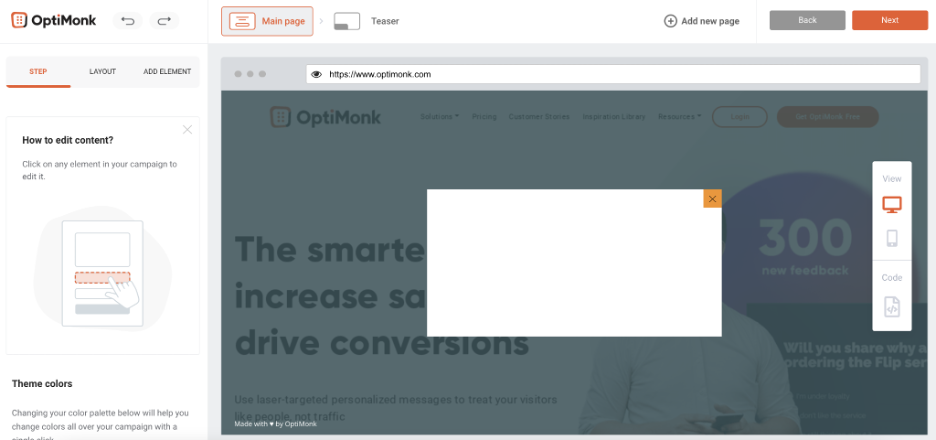
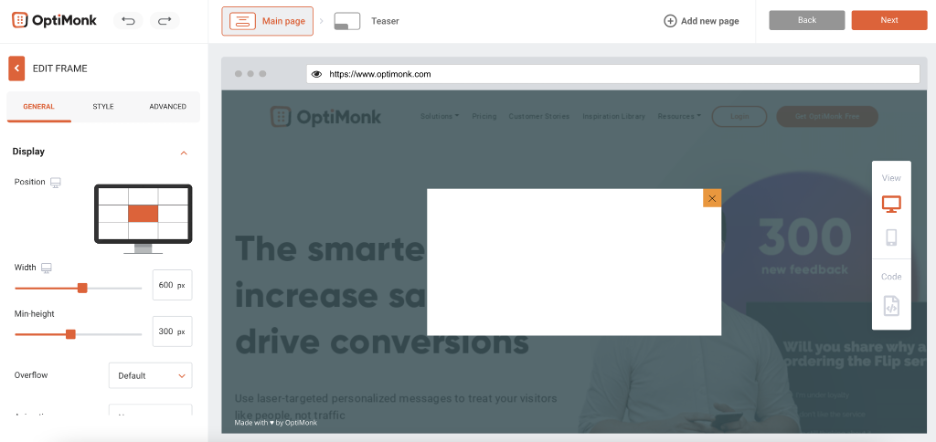
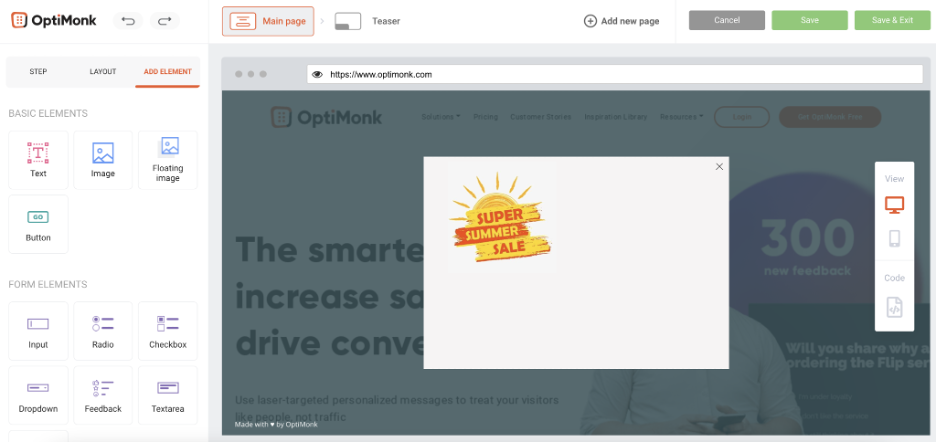
Вы увидите пустое всплывающее окно, как только будете перенаправлены в редактор. Вот предварительный просмотр:

Давайте создадим всплывающее окно для летних распродаж.
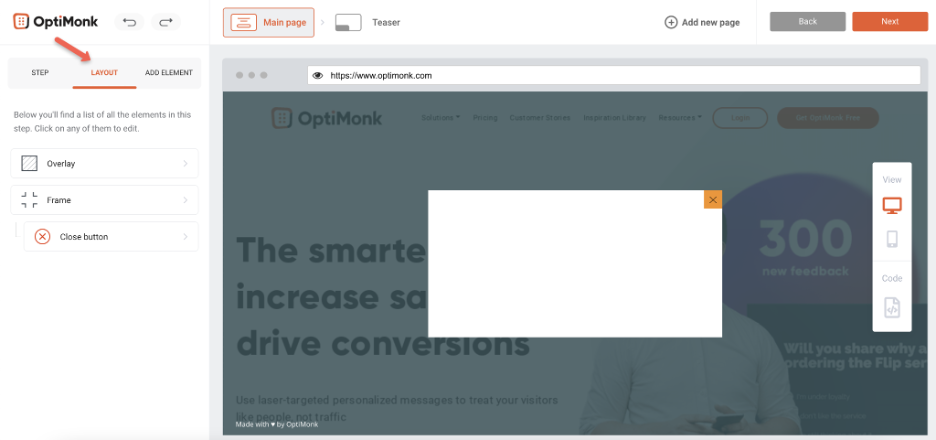
Для этого нажмите на вкладку макета:

Затем выберите «кадр», чтобы отредактировать его, например:

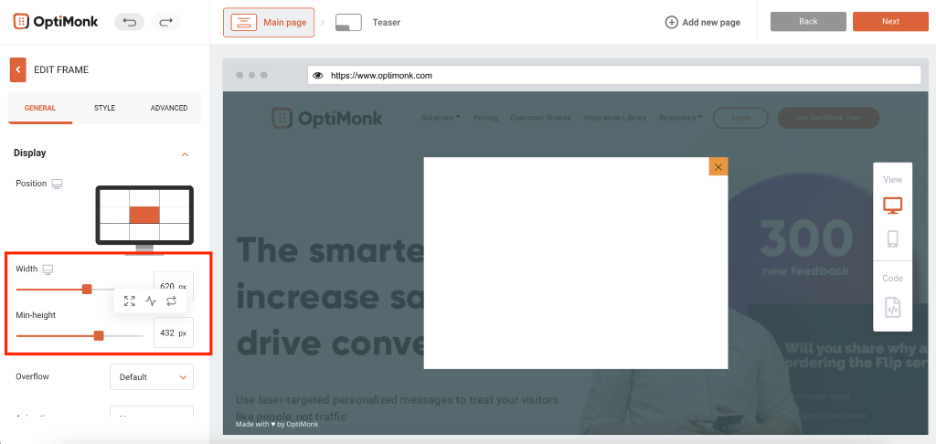
Затем вы можете изменить размер всплывающего окна на той же вкладке:

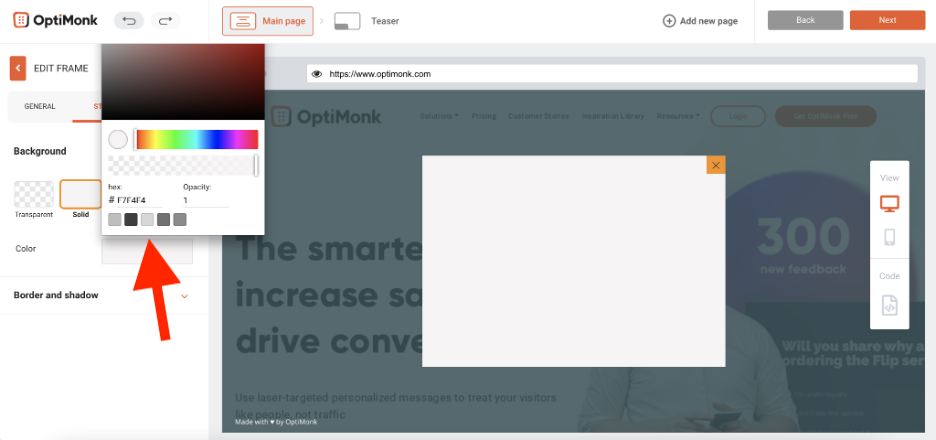
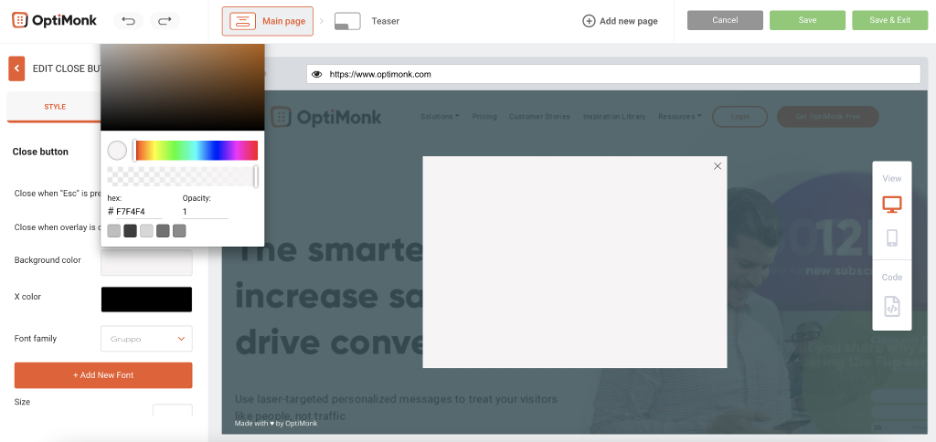
Затем перейдите на вкладку «Стиль» и выберите цвет фона, который вы хотите использовать:

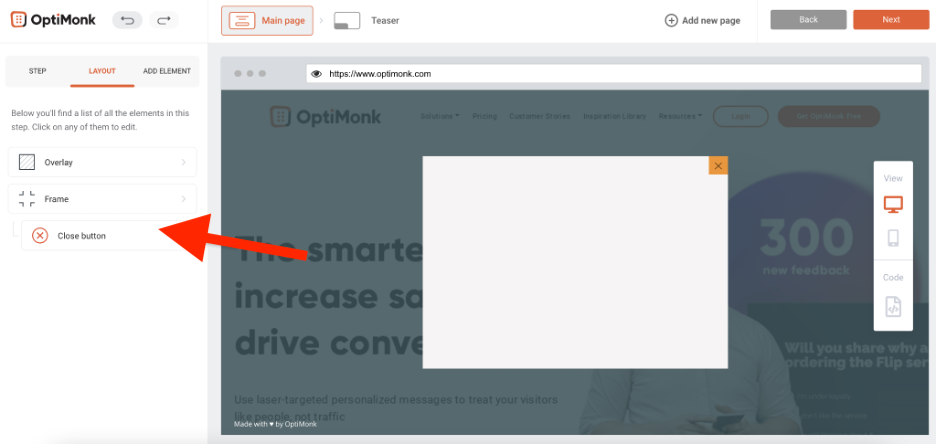
Хотите изменить фон кнопки «X», которая закрывает всплывающее окно? Вернитесь к макету и выберите вкладку «кнопка закрытия».

Здесь вы можете изменить цвет фона всплывающего окна и цвет кнопки «X».

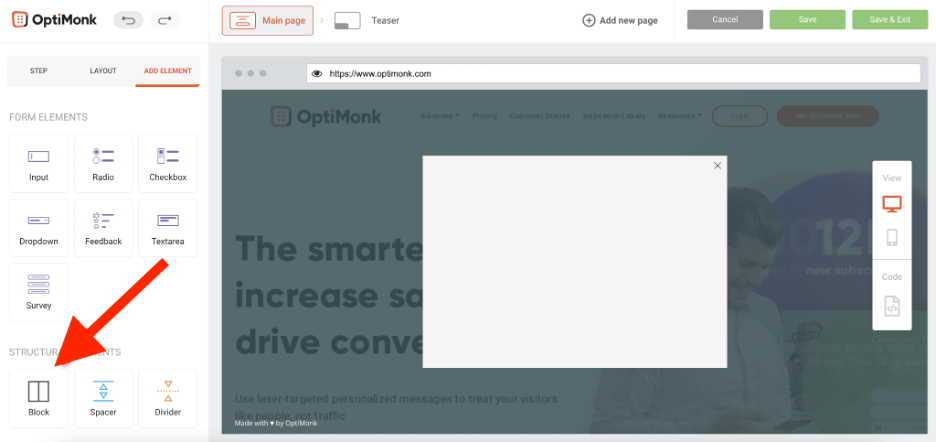
Теперь вы можете приступить к добавлению структурных элементов, ваши варианты включают в себя: блок, разделитель или разделитель.
Ниже мы добавляем блок, указанный в разделе «Структурные элементы»:

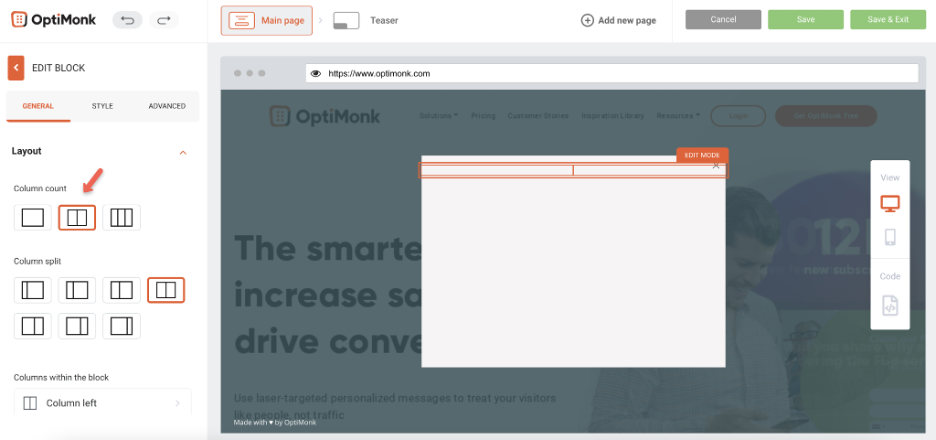
Выберите макет столбца для блока. Здесь мы выбрали вариант с двумя столбцами:

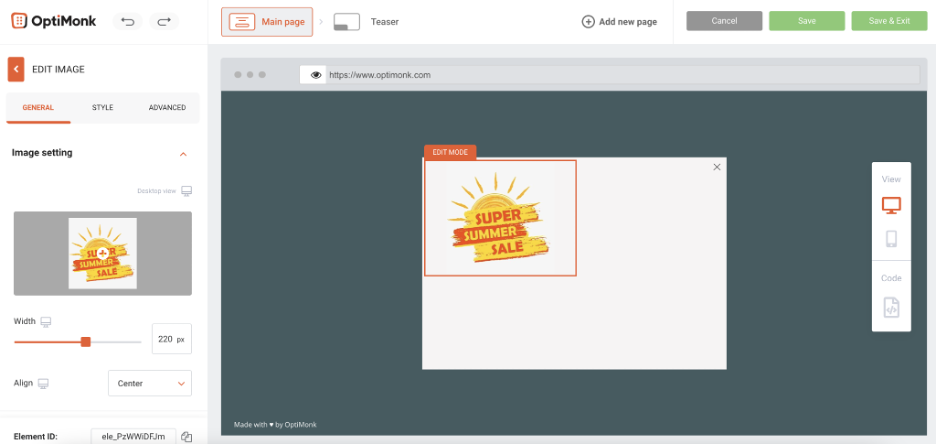
С левой стороны мы также добавили изображение. Вы можете сделать это, перейдя в «Добавить элемент» и нажав «Изображение» в разделе «Основные элементы».

Мы всегда можем изменить положение или размер фотографии в будущем.
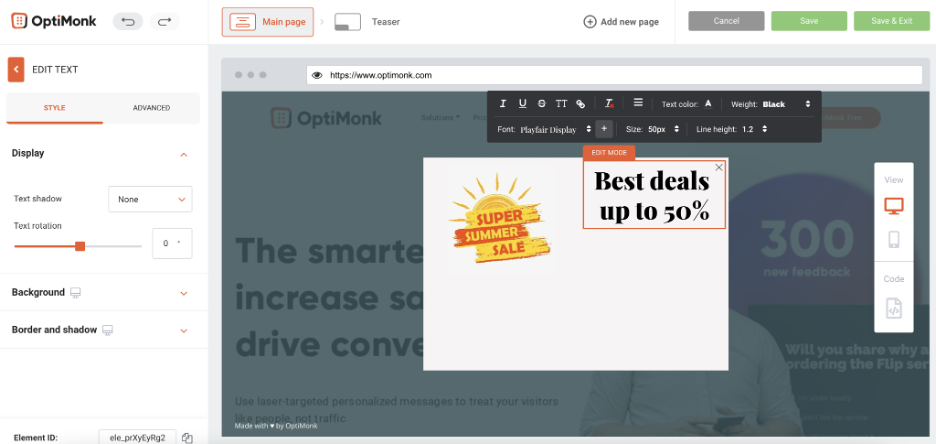
Вы можете перетащить текстовый элемент в правый столбец:

Вы можете добавить нужный текст и отредактировать шрифт, размер, цвет, толщину и высоту строки в соответствии с вашими потребностями:
Чтобы добавить текст, выполните следующие 3 простых шага:
1. Перейдите к «Добавить элемент».
2. Нажмите «Текст» в разделе «Основные элементы».
3. Перетащите текстовый значок во всплывающее окно.

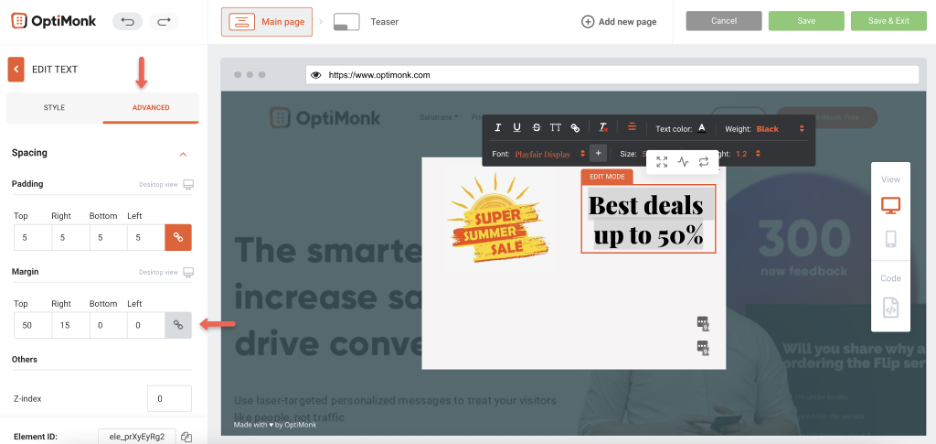
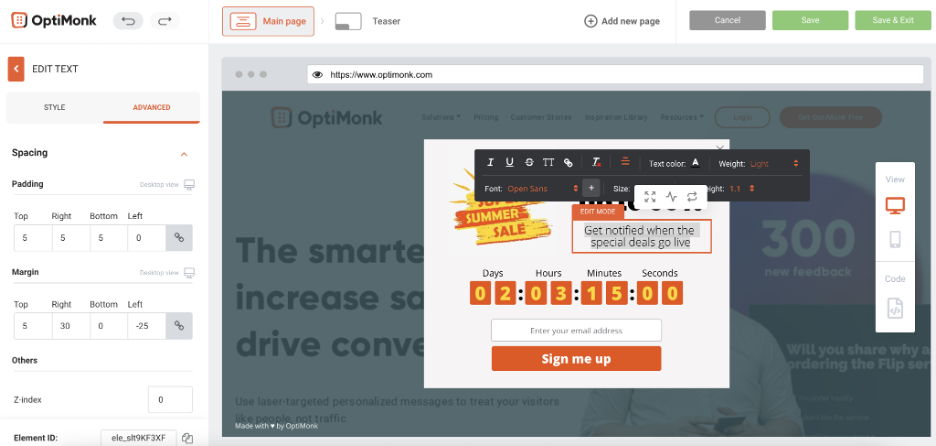
Нажмите на вкладку «Дополнительно» и отредактируйте поле, чтобы разместить текст там, где вы хотите, чтобы он был во всплывающем окне:

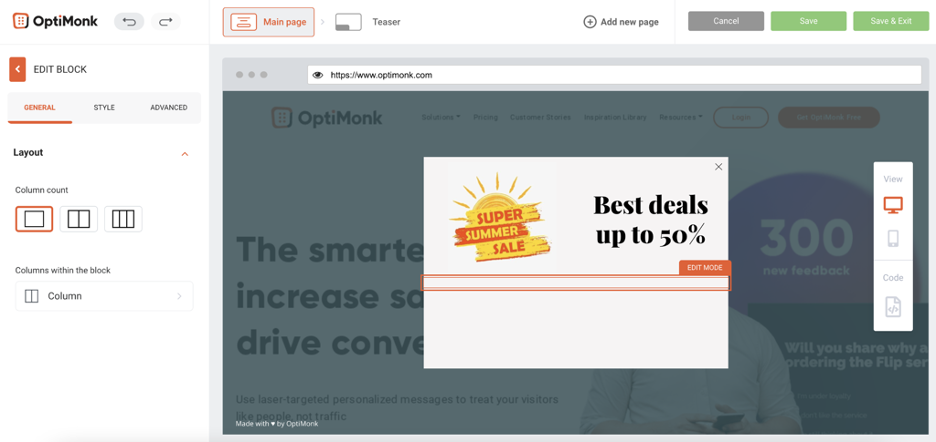
Теперь давайте добавим еще один блок под этот. Давайте изменим количество столбцов на 1 в этом случае:

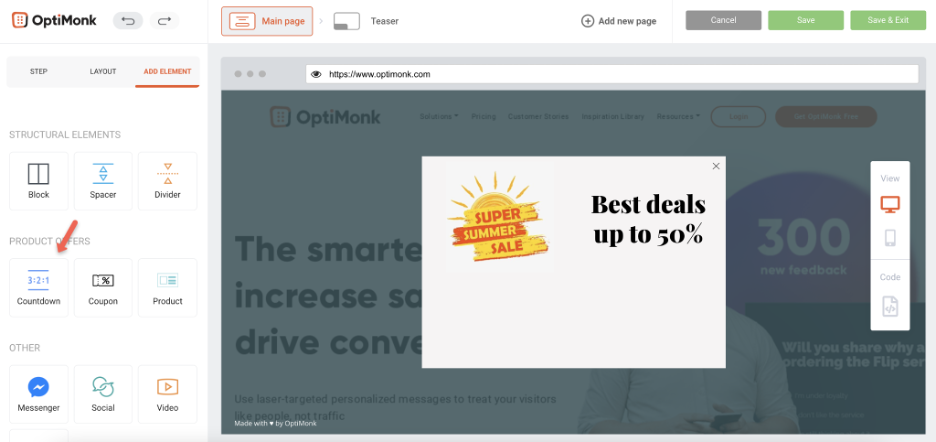
Вы также можете добавить в этот блок элемент обратного отсчета, чтобы повысить срочность и повысить конверсию. Таймер обратного отсчета можно найти на вкладке «Добавить элемент» в разделе «Предложения продуктов».

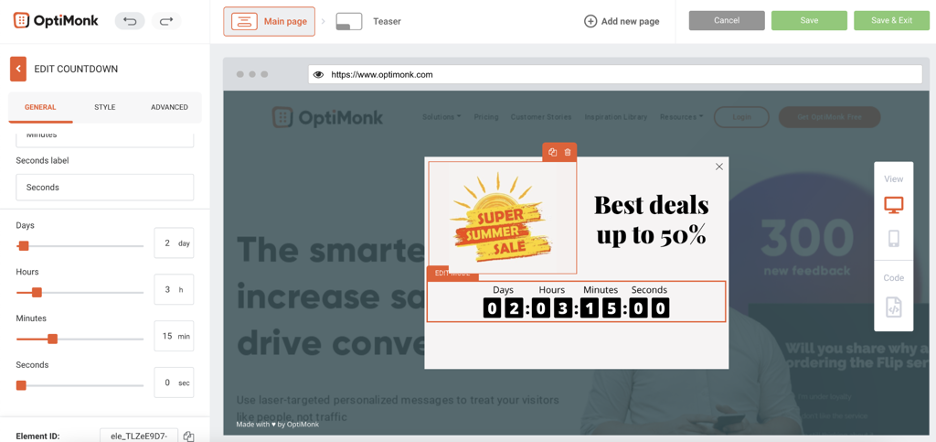
Во-первых, установите таймер.
Вы можете сделать это, нажав на вкладку «Общие», здесь вы найдете опции:
1. Выберите фиксированное время или фиксированную дату (выберите вариант из раскрывающегося списка).
2. Отредактируйте дни, часы, минуты и секунды, введя желаемую продолжительность в соответствующие поля или поэкспериментировав с функцией переключения, указанной под ними.

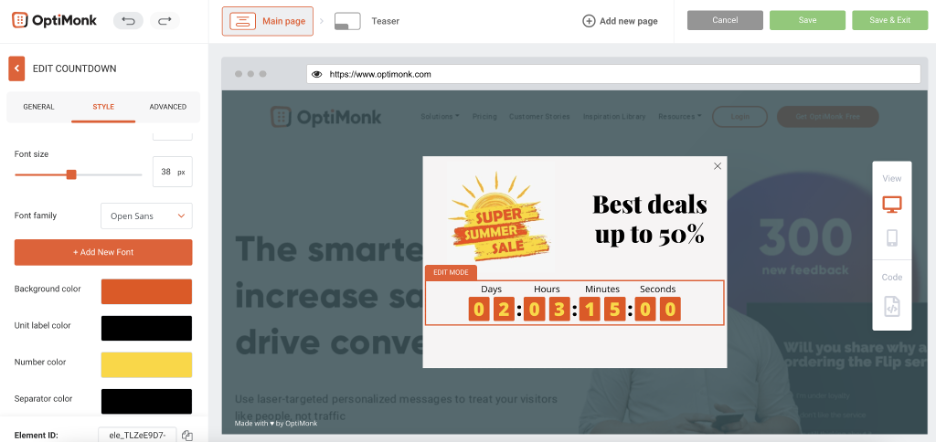
Затем отредактируйте стиль.

Нажмите на вкладку «Стиль», используйте переключатели, чтобы поэкспериментировать с размером, высотой и шириной шрифта. Вы также можете выбрать свой шрифт, выбрав нужный шрифт в раскрывающемся меню.
Ниже этого раздела у вас также есть возможность выбрать другой цвет для текста и фона. Вы также можете добавить границу и тень, выбрав эти параметры в раскрывающемся меню, которое также находится на вкладке «Стиль».

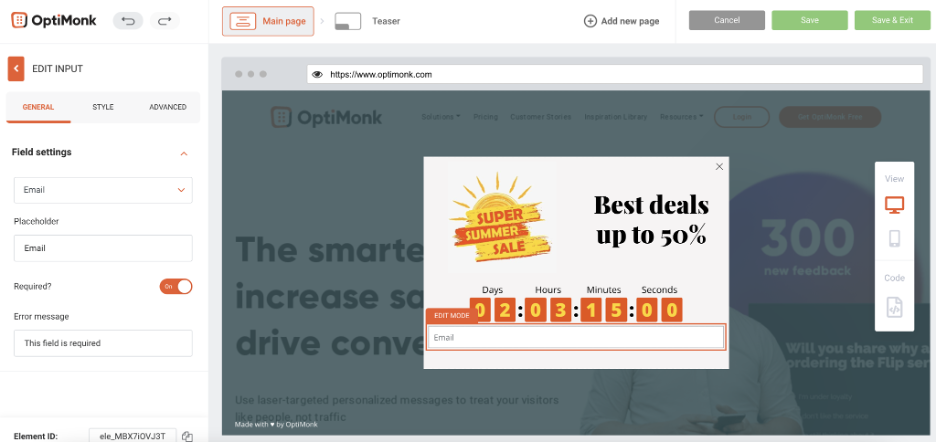
Как насчет добавления формы регистрации по электронной почте? Добавьте элемент ввода под таймером. Вы можете найти его в разделе «Элементы формы». Чтобы разместить его, перетащите его во всплывающее окно.

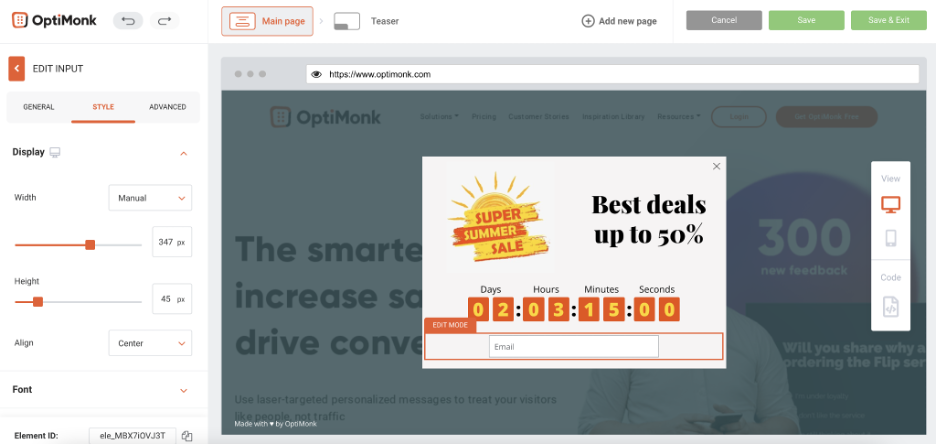
Недовольны тем, как это выглядит? Вы можете отредактировать его на свой вкус. Для этого просто нажмите на вкладку «Стиль» и измените ширину на ручную. Мы также редактируем поле на вкладке «Дополнительно», чтобы переместить его ниже. Взглянем:

Выглядит уже лучше, верно?
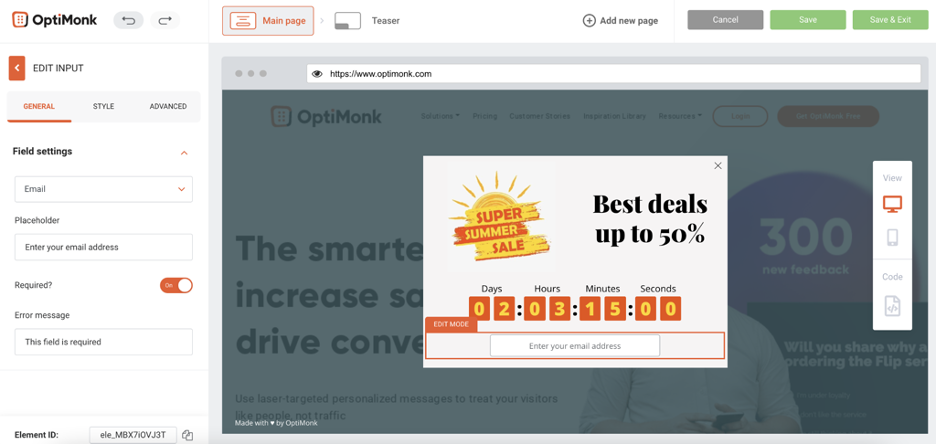
Теперь мы можем изменить местозаполнитель поля и выровнять его по центру.

Теперь нам нужна кнопка.
Перейдите в «Добавить элемент», «Основные элементы», а затем выберите «Кнопка».

Вы можете редактировать несколько элементов, таких как ширина, цвет фона, поля и шрифт текста, чтобы создать кнопку с высокой конверсией.
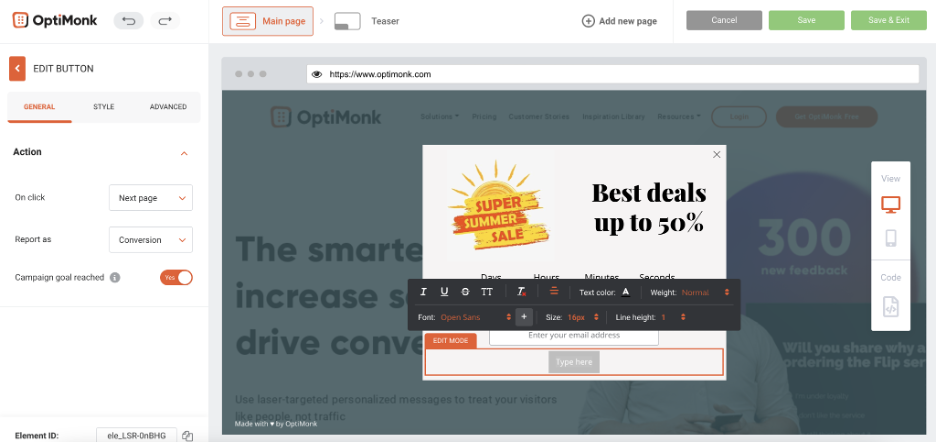
Опция кнопки редактирования автоматически откроется, как только вы перетащите кнопку во всплывающее окно. Чтобы изменить стиль кнопки, перейдите к «Стиль» на вкладке «Редактировать кнопку». Вот так:

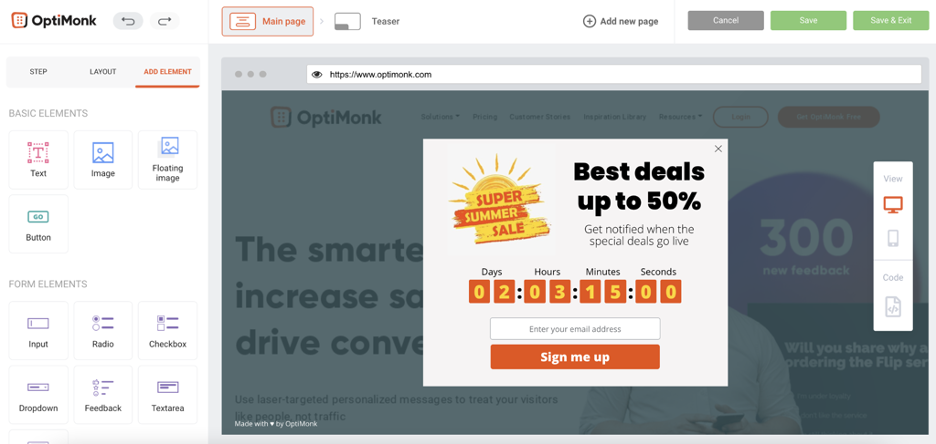
Чтобы усовершенствовать всплывающее окно, вам также понадобится призыв к действию, который вы можете включить, добавив еще один текстовый элемент. Для этого:
1. Перейдите на вкладку «Добавить элемент».
2. Перетащите текстовый элемент во всплывающее окно.
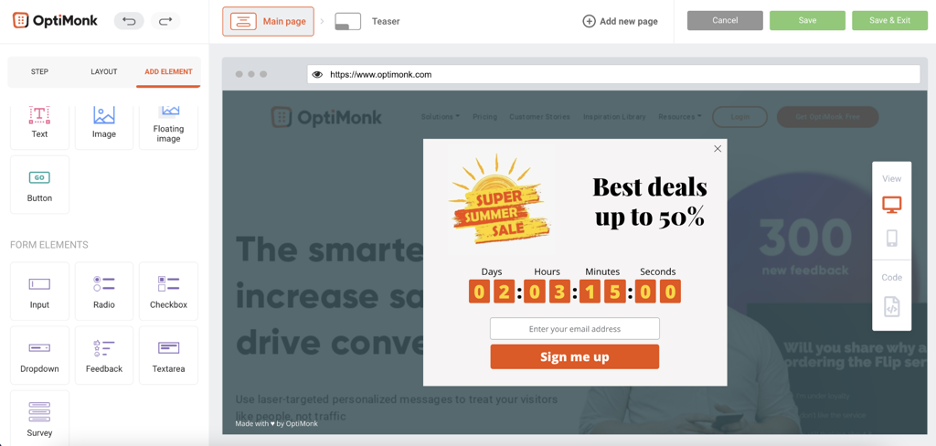
Вот как мы стилизовали наш:

Та-да! Вот как вы можете создать собственное всплывающее окно за считанные минуты.
Вы можете внести некоторые окончательные изменения в дизайн, если хотите, например, изменить тип шрифта.

Теперь все, что вам нужно сделать, это сохранить его и отредактировать настройки, как любой готовый к использованию шаблон.
За несколько шагов вы узнали, как настроить всплывающее окно. Далее мы рассмотрим успешные примеры всплывающих окон, которые вы можете легко персонализировать для своих клиентов. Готовый?
Пользовательские всплывающие окна сделаны правильно
OptiMonk позволяет быстро и легко создавать пользовательские всплывающие окна, которые помогут вам расти. Ищете вдохновение в том, как настроить всплывающие окна? Ознакомьтесь с этими яркими дизайнами ниже, чтобы создать собственное собственное всплывающее окно .

Всплывающие окна могут помочь создать список адресов электронной почты и расширить охват. Фитнес-компания Crossrope.com увеличила свой список на 900% с помощью простого всплывающего окна.
Вот как воспроизвести то, что замечательно в этом всплывающем окне для построения списка :
1. Выбирайте смелые оттенки и привлекайте внимание.
2. Всегда используйте один призыв к действию, чтобы повысить коэффициент конверсии.
3. Просьба от посетителей минимальна: укажите свой адрес электронной почты. Никогда не перегружайте своих клиентов слишком большим количеством вопросов.
4. Четкая кнопка «X», контрастирующая по цвету с фоном, позволяет посетителям легко выйти из всплывающего окна. Это поможет вам избежать раздражения посетителей, если они не захотят делиться своими адресами электронной почты.

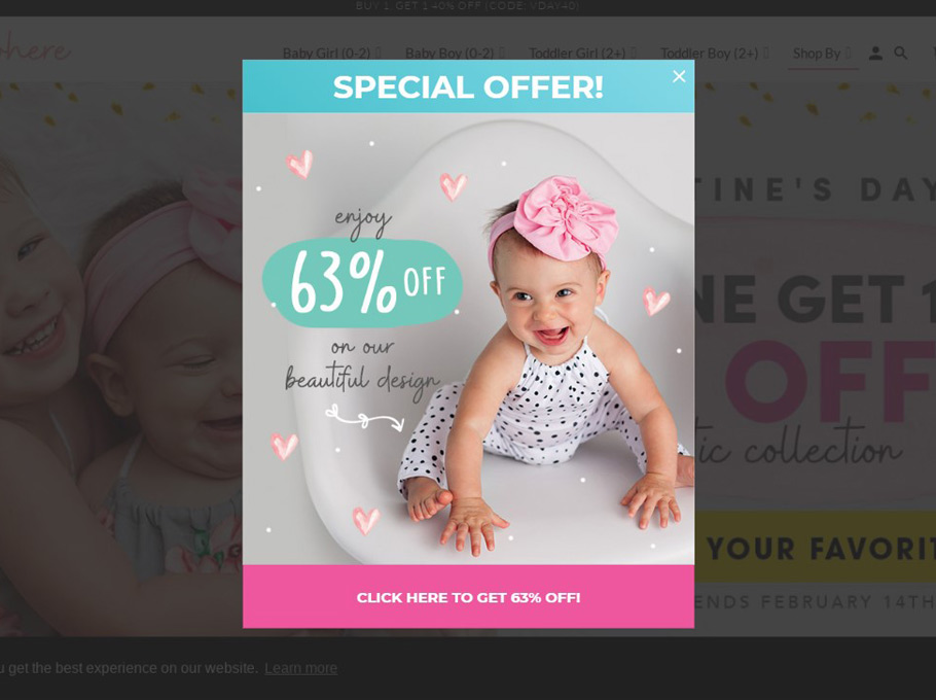
Увеличивайте продажи, используя всплывающие окна для продвижения специальных предложений. Лучшие всплывающие окна имеют коэффициент конверсии более 50%, вот почему это всплывающее окно, вероятно, будет успешным, и что вы можете сделать, чтобы воспроизвести его:
1. Используйте яркую цветовую палитру, чтобы привлечь внимание.
2. Минимум текста подталкивает посетителя нажать на кнопку, чтобы получить скидку 63%. Если вы хотите, чтобы ваши посетители конвертировались, сосредоточьте их внимание на минимальном тексте.
3. Вы можете повысить конверсию, используя контрастные оттенки для кнопки и фона всплывающего окна.

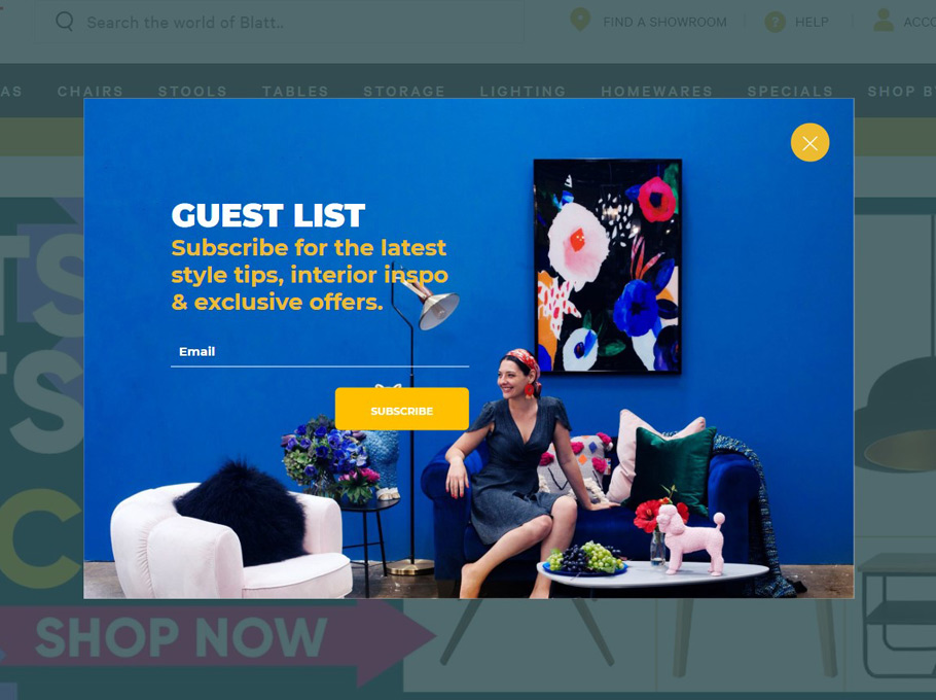
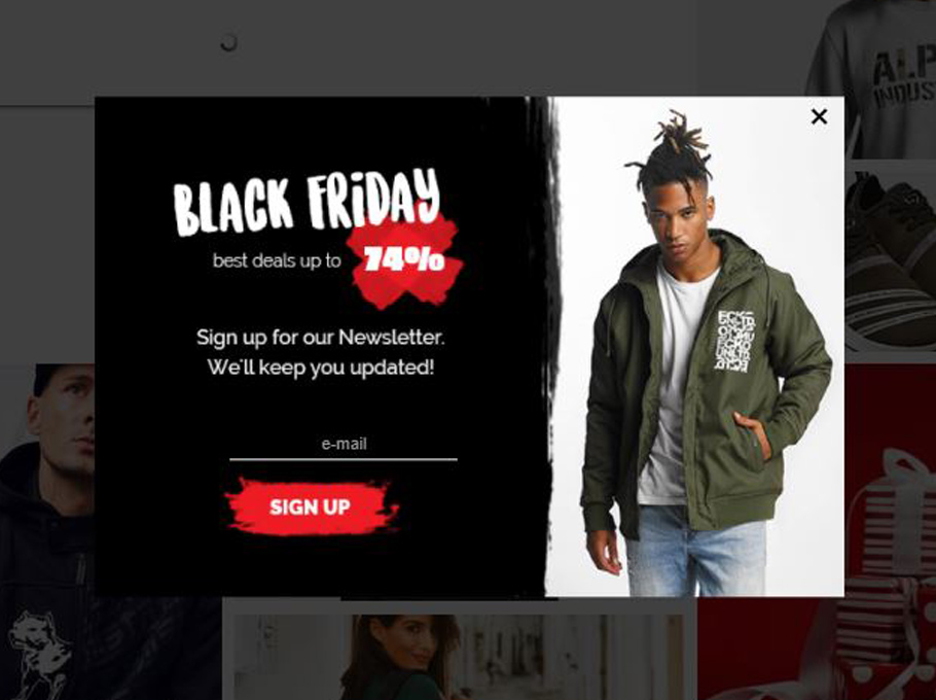
Чтобы создать свой список, торгуя инсайдерской информацией о распродажах и рекламных акциях для адресов электронной почты ваших посетителей, выполните следующие действия:
1. Повысьте срочность, сосредоточившись на сезонной, срочной распродаже.
2. Выделите выгоду от совместного использования адреса электронной почты в привлекательном оттенке («74%»).
3. Продвигает желанный товар, на который посетители хотели бы заключить сделку, чтобы повысить рейтинг кликов.

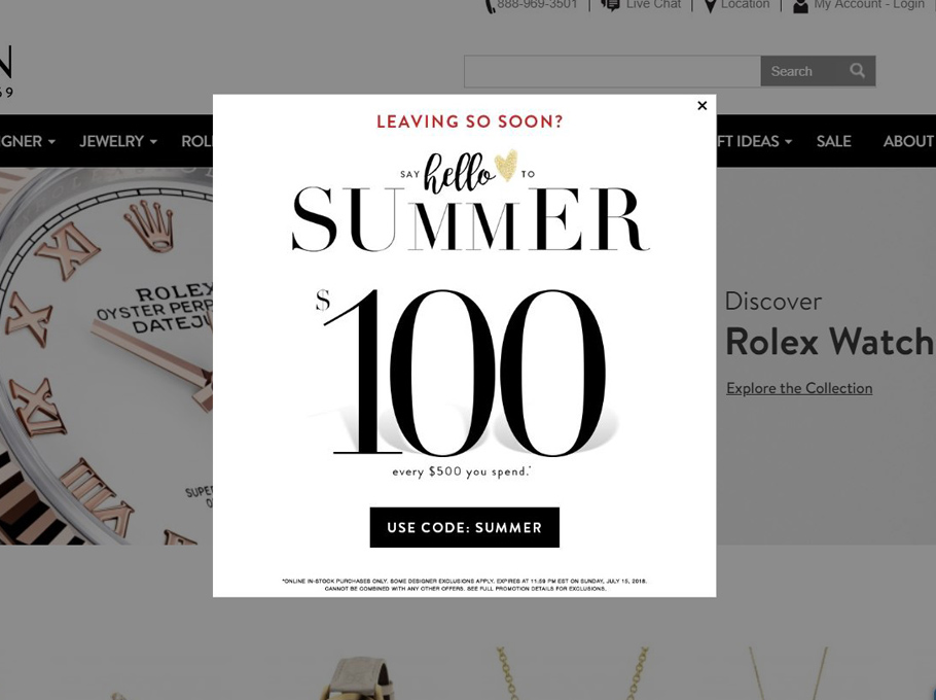
Как победить брошенные корзины и снизить показатель отказов? Со всплывающим окном с намерением выйти .
Это всплывающее окно выполняет это стильно. Вот что вы можете из него вынести:
1. Вызывающий воспоминания текст: «Hello to Summer» вдохновлен изображениями барбекю с друзьями и ленивыми днями на пляже. Используйте язык, связанный с положительными событиями и эмоциями, чтобы привлечь посетителей.
2. Продвигает стратегическое предложение, которое повышает среднюю стоимость вашего заказа (например, потратьте 500 долларов, чтобы получить 100 долларов).
3. Убедитесь, что ваш посетитель должен скопировать и вставить свой код скидки. Это побуждает их использовать его как можно скорее.
Создайте свое первое пользовательское всплывающее окно с OptiMonk
При правильном вдохновении может быть легко узнать, как спланировать собственное всплывающее окно. Не знаете, как создать всплывающее окно с помощью CSS или HTML? Нет пота.
Вам не нужны навыки дизайна, чтобы создать красивое индивидуальное всплывающее окно. Создавайте удивительные настраиваемые всплывающие окна с помощью нашего редактора перетаскивания и наблюдайте за стремительным ростом вашего интернет-магазина.
Готовы создать? Создайте бесплатную учетную запись OptiMonk сегодня или посетите нашу библиотеку шаблонов и выберите один из наших готовых к использованию шаблонов.
