Как создать личный сайт: пошаговое руководство
Опубликовано: 2022-06-24Когда вы в последний раз проверяли кого-то в Интернете, прежде чем составить о нем свое мнение? Может вчера или неделю назад?
В настоящее время представление себя в Интернете играет решающую роль. Независимо от того, стремитесь ли вы получить новую работу или рассказать другим о своем опыте, вам нужно быть осторожным с каждым словом, которое вы публикуете в Интернете.
Согласно недавним опросам , 98% менеджеров по персоналу предварительно изучают информацию о потенциальных сотрудниках в Интернете, прежде чем связываться с ними. Вы обязательно выделитесь из толпы, если менеджер выполнит поиск по вашему имени и найдет ваш личный сайт с подробной информацией о вашем опыте и стильным портфолио!
Что такое персональный сайт?
Это веб-сайт, на котором перечислены ваши личные данные. Это может быть что угодно, от ваших увлечений и интересов до профессионального опыта и навыков. Если вы делаете украшения, вы можете добавить элементы электронной коммерции, чтобы показать свои красоты ручной работы. Если вы автор, вы можете использовать свой веб-сайт для получения отзывов от других.
Причины, по которым вам нужен личный сайт
Сайты с личными резюме обычно создаются по разным причинам. Вам также понадобится веб-сайт, если у вас есть одна из следующих целей:
- Вы хотите заклеймить себя
- Вы должны повысить свои шансы найти работу
- Вы хотите настроить веб-сайт, когда вам это нужно
- Вы стремитесь создать уникальный веб-сайт с креативными решениями

Типы личных сайтов.
Идеи личного сайта могут быть разнообразными. Нет хороших или плохих. Как только вы обнаружите тему своего веб-сайта, вы должны найти соответствующий конструктор сайтов. Например, для веб-сайта, похожего на журнал, потребуется платформа для ведения блогов, а для функциональности электронной коммерции потребуется веб-хост с большим количеством функций.
1. Сайты личных резюме
Личный веб-сайт резюме больше предназначен для обмена информацией, связанной с работой, например, вашими техническими навыками, примерами работы или опытом, который у вас был в разных компаниях. Это цифровая альтернатива вашему традиционному резюме с изображениями ваших проектов, ссылками на опубликованные статьи и т. д.
Основное преимущество наличия веб-сайта с резюме по сравнению с традиционным резюме заключается в том, что он позволит вам настраивать свою информацию онлайн, когда вам это нужно.
Даже если у вас мало опыта работы или его нет, вы можете создать личный веб-сайт, чтобы продемонстрировать свои навыки и образование, используя свое традиционное резюме в качестве справочной информации.
Советы по созданию эффективного веб-сайта с личным резюме
- Добавьте кнопку для загрузки информации в формате PDF, чтобы отдел кадров загрузил ее как ваше резюме и прикрепил к вашим файлам.
- Используйте одни и те же элементы брендинга для веб-сайта и резюме. Например, используйте одинаковые цвета, шрифты и изображения.
- Будьте изобретательны, но не чрезмерно. Используйте цвета и изображения, которые должны ассоциироваться у читателя с вами.
- Не забудьте закодировать свое резюме, чтобы поисковые системы могли его сканировать.
2. Сайты личного портфолио
Если вы создатель контента, личное портфолио — лучшее решение для демонстрации образцов ваших работ. Создатели контента, такие как иллюстраторы, графические дизайнеры, фотографы, авторы контента и маркетологи контента, должны иметь свое онлайн-портфолио вместо печатного черно-белого документа.
Веб-сайт с личным портфолио будет легко доступным, общедоступным и может приносить результаты, как только вы оптимизируете его для поисковых систем.
С помощью веб-сайта-портфолио вы можете рассказать своим потенциальным клиентам, что из себя представляет ваш бренд и как вы можете решить их проблемы с помощью своих услуг или продуктов.
Обязательно разместите свое профессиональное портфолио и любимые проекты на веб-сайте портфолио. Индивидуальный подход к нему выделит вас среди других в Интернете.
Советы по созданию эффективного веб-сайта портфолио
- Обратите внимание на визуальные эффекты. Даже если вы не веб-дизайнер или графический дизайнер, используйте личные логотипы веб-сайтов и другие элементы брендинга, чтобы сделать веб-сайт вашего портфолио более привлекательным.
- Упростите навигацию для посетителей вашего сайта. Они не хотят застрять на вашем сайте, пытаясь найти ваше онлайн-портфолио.
- Займитесь собственным брендингом. Создайте личный логотип или значок веб-сайта, чтобы другие могли узнавать ваши работы.
- Будь собой! Добавьте свою индивидуальность на сайт своего портфолио. У тебя хорошее чувство юмора? Наличие его на вашем веб-сайте может быть тем, что отличает вас от других.
3. Личные блоги
Как только вы начнете публиковать пост в блоге на своем сайте, вы привлечете внимание поисковых систем. Последнее приводит к увеличению трафика на ваш сайт. Ведение блога — отличный способ добавить индивидуальности к своей работе, продемонстрировать свой опыт и улучшить свои навыки письма.
Как автор контента, вы можете иметь свой собственный блог, но всегда полезно добавить страницу блога на свой веб-сайт и предоставлять качественный контент своей аудитории.
Личный блог может вести каждый, кто хочет поделиться своими идеями и мыслями через сообщение в блоге. Для многих людей управление своими личными блогами стало работой на полный рабочий день. Они могли совмещать любимое занятие и маркетинг. В результате они привлекают трафик на свой сайт и приносят доход.
Советы по созданию эффективного личного блога
- Имейте различные виды блогов, такие как интервью, графики, списки или маркеры.
- Включите визуальные эффекты, чтобы сделать его более интересным, и разделите тексты с их помощью.
- Публикуйте часто и регулярно.
- Хотя вы должны использовать визуальные эффекты, ваш личный веб-сайт должен быть простым и удобным для навигации. Никаких дополнительных отвлекающих факторов быть не должно.
4. Персональные демо-сайты
Демонстрационные веб-сайты созданы, чтобы удвоить демонстрацию ваших навыков дизайна, иллюстрации или кодирования. Этот тип веб-сайта может быть интересным, но он должен предоставить информацию о вас и убедить менеджеров по найму выбрать вас среди всех других кандидатов.
Например, если вы веб-разработчик, вы можете продемонстрировать свои навыки кодирования и включить краткую биографию о своем образовании и опыте кодирования.
Советы по созданию эффективного демо-сайта
- Не добавляйте слишком много визуальных элементов на свой сайт. Кроме того, вам нужно добавить изображения или анимацию, которые легко понять. В противном случае посетители вашего сайта покинут страницу раньше, чем ожидалось, что приведет к высокому показателю отказов.
- Иметь личный логотип веб-сайта, соответствующий цвет и стиль. Это будет идентифицировать ваше имя и поможет вам с вашим личным брендом.
Как создать личный сайт бесплатно?
Независимо от того, пытаетесь ли вы создать одностраничный веб-сайт или имеете сложный красивый сайт с различными веб-страницами, вы можете применить приведенные ниже советы, чтобы быстро достичь своих целей, не прилагая особых усилий в процессе разработки.
1. Установите цель для вашего личного веб-сайта
Первый шаг к созданию персонального веб-сайта-резюме — это определение ваших целей; какую проблему вы хотите решить с помощью вашего нового веб-сайта?
Некоторые создатели контента хотят привлечь трафик на свой сайт и привлечь потенциальных клиентов, другие считают, что это отличный способ продемонстрировать свое красивое портфолио в Интернете и привлечь внимание менеджеров по найму.
Как только вы определите свою цель, у вас будет четкое представление о том, какой тип личного веб-сайта вам нужен, который лучше всего соответствует своей цели.
Не знаете, как начать свое исследование? Вот несколько вопросов для размышления.
- Вы ищете работу или хотите начать свой собственный бизнес?
- Вы хотите продемонстрировать свои визуальные или письменные работы?
- Каким бы вы хотели, чтобы ваши коллеги или менеджеры по найму видели вас?
- Какие у вас есть навыки, которых нет у других соискателей?
- Что вы хотите получить с помощью персонального сайта-резюме?
Подумайте об этих вопросах, прежде чем создавать свой сайт, так как ответы на них станут основой вашего личного бренда.
2. Выберите конструктор сайтов
Вы определили свои цели и сообщение вашего веб-сайта? Следующим вашим шагом должен стать выбор персонального конструктора сайтов для создания собственного сайта!
Мы составили список лучших разработчиков веб-сайтов, чтобы помочь вам выбрать тот, который лучше всего соответствует вашим потребностям:
- Рендерфорест
- GoDaddy
- Джимдо
- поразительно
- Дуда
- Weebly
- Вордпресс
Каждый конструктор сайтов имеет свои уникальные функции и инструменты. Например, WordPress предлагает широкий выбор тем WordPress, а Renderforest предоставляет удобные для мобильных устройств шаблоны с блоками перетаскивания и бесплатным доменом (если вы публикуете свой веб-сайт, используя домен Renderforest).
Все, что вам нужно сделать, это войти в конструктор персональных веб-сайтов и выполнить простые шаги по созданию веб-сайтов.

создать сейчас
3. Выберите шаблон персонального веб-сайта, который вам больше всего нравится
После того, как вы выбрали конструктор веб-сайтов для личного резюме, вы должны начать просматривать готовые шаблоны, чтобы выяснить, какой из них лучше всего соответствует вашим потребностям. Каждый конструктор сайтов предлагает сотни шаблонов с современными решениями графического дизайна и качественным контентом.
Помните о своих целях и начните поиск шаблона для достижения этих целей. Чтобы помочь вам со всем процессом, мы выделили несколько шаблонов, которые вы можете использовать для создания собственного веб-сайта портфолио:
Отличные шаблоны личных сайтов
1. Шаблон персонального сайта для веб-разработчиков
Это один из лучших шаблонов для создания личного сайта. Он универсален и легко настраивается. Вы можете изменить любую часть за несколько секунд, щелкнув элемент и настроив его.
Этот шаблон позволяет вам продемонстрировать свой опыт кодирования, продемонстрировать все свои навыки программирования и доказать это, разместив свое онлайн-портфолио на сайте.

использовать шаблон
2. Шаблон персонального сайта для иллюстраторов
Этот шаблон — отличное решение для иллюстраторов, которые хотят поделиться своим онлайн-портфолио и опытом работы с менеджерами по найму и теми, кто интересуется этой сферой.
Вы можете написать краткую биографию на веб-сайте или отредактировать существующую и указать, какие инструменты вы используете для создания иллюстраций. Этот шаблон также позволяет добавлять социальные интеграции и учетную запись Behance для просмотра большего количества проектов.

Использовать шаблон
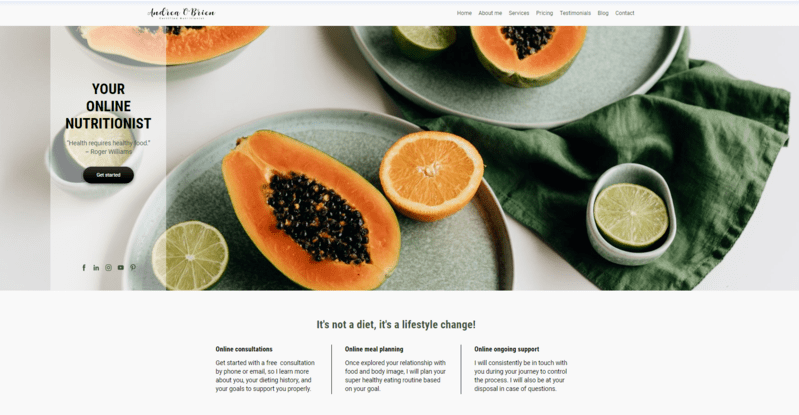
3. Шаблон персонального сайта для онлайн-диетолога
Отличный шаблон для создания многостраничного сайта с помощью функции перетаскивания. Вы можете бесплатно настроить его внешний вид и удалить страницы, которые вам действительно не нужны.
Самое замечательное в этом шаблоне то, что он включает в себя все необходимые страницы, которые нужно иметь для продвижения себя или своих услуг: домашняя страница, обо мне, услуги, цены, отзывы, блог и страница контактов.

использовать шаблон
4. Шаблон персонального сайта для визажистов
Визажистам понравится этот шаблон, так как он включает в себя все основные блоки, которые им понадобятся для продвижения своих услуг. Наиболее важной частью для них является галерея, где они могут продемонстрировать свой талант и предыдущие работы.
Он также включает в себя страницы для продвижения услуг и страницу постоянных контактов. Кроме того, в этом шаблоне возможна интеграция с социальными платформами.

использовать шаблон
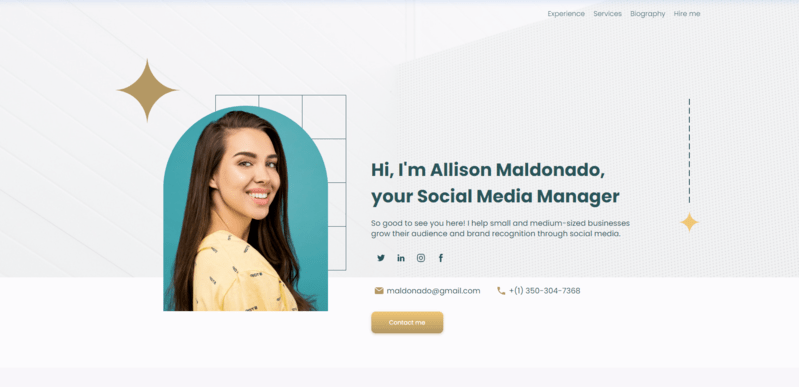
5. Шаблон персонального сайта для Social Media Manager
Шаблон с простым дизайном, который позволит вам собрать всю информацию, которую ищут потенциальные клиенты! Вы можете представиться, упомянув свое образование, опыт работы, краткую биографию и услуги, которые вы предоставляете.
Чтобы сделать ваш сайт еще более привлекательным, вы можете добавить цитаты и отзывы на сайт своего портфолио.

использовать шаблон
4. Добавьте контент
Теперь, когда у вас есть четкое представление о том, как выглядит ваш веб-сайт, самое время настроить содержимое шаблона или написать свой собственный с нуля.
Некоторые люди иногда настолько увлечены дизайном своего личного веб-сайта, что не уделяют особого внимания содержанию своего сайта. Они просто хотят перейти к процессу проектирования, думая, что наполнят контент позже.
Это одна из ошибок, которую совершают люди при создании личного сайта! Прежде чем настраивать дизайн выбранного вами шаблона, создайте план контента, который вы хотите разместить на своем сайте. Вот лишь несколько обязательных элементов, которые вы должны включить:
Домашняя страница
Домашняя страница — это первая страница, которую посещают ваши потенциальные клиенты или менеджеры по найму, когда ищут дополнительную информацию о вас. Для вас это отличный шанс произвести впечатление на своих посетителей с помощью информативного, но довольно простого контента и простого дизайна.
Как только они войдут на ваш сайт, они должны иметь четкое представление о том, кто вы и как вы можете им помочь. Каждый элемент, который вы добавляете на домашнюю страницу, должен сообщать о вашем личном бренде и сообщать вашим посетителям, что вы делаете с заявлением о миссии и адаптивным дизайном для мобильных устройств.
Био
Что касается биографии, у вас есть 2 варианта, предоставляемые выбранным вами конструктором веб-сайтов. Вы можете либо добавить краткую биографию на свою домашнюю страницу, либо создать новую страницу обо мне, которая будет освещать вашу карьеру и образование.
В зависимости от вашей профессии вы также можете сделать свою биографию интересной, включив в нее свои хобби или интересные факты о себе.
Конструктор веб-сайтов Renderforest, например, позволяет вам выбрать один из двух вариантов. Некоторые шаблоны отображают раздел биографии как часть главной страницы:

попробуй
В то время как другие шаблоны предлагают специальную страницу обо мне с более подробным описанием вашей профессиональной карьеры и интересов, вы можете выбрать этот шаблон, если хотите создать личный веб-сайт с отдельной страницей обо мне:

попробуй
Образцы работ
Важный элемент, который вы никогда не должны игнорировать на своем веб-сайте. Когда менеджеры по найму или потенциальные клиенты заходят на ваш сайт, они хотят увидеть проделанную вами работу.
Легко говорить о навыках, но сложнее продемонстрировать эти навыки и доказать, что они у вас есть. Вот почему вы всегда должны включать свое профессиональное портфолио для обзора. Убедитесь, что вы добавили на свой веб-сайт лучшие из них, чтобы произвести наилучшее впечатление на посетителей.
Даже если у вас нет профессии, связанной с визуальными отраслями, такими как веб-дизайн, иллюстрация или фотография, вы всегда можете найти способы продемонстрировать свою работу в Интернете.
Например, если вы автор контента, вы можете использовать шаблоны личных веб-сайтов для авторов контента и собирать опубликованные статьи в одном месте:

добавить портфолио
Изображения и видео
Вы можете подумать, что веб-сайт с визуальным портфолио нужен только людям, связанным с искусством или фотографией. Тем не менее, каждый должен использовать красивые визуальные эффекты, чтобы создать теплую атмосферу и заставить посетителей почувствовать себя ближе к вашему личному бренду.
Как графический дизайнер, вы можете добавлять творческие визуальные эффекты, такие как автопортрет, или добавлять элементы искусства на веб-сайт своего портфолио. Например, вы можете использовать следующий автопортрет или загрузить свой собственный, нажав кнопку «Изменить» в правом верхнем углу.

использовать шаблон
Помимо творческих решений, вы можете добавить свои собственные изображения или видео для более профессионального вида. Это может быть что угодно, связанное с вашей работой: вы участвуете в конференции, стоите на сцене или просто сидите за столом в офисе.
Статьи блога
Публикация сообщения в блоге на вашем личном веб-сайте резюме — это идеальный способ показать свой опыт всем, кто интересуется вашими навыками. Это прекрасная возможность поделиться своими знаниями со всеми, кто в них нуждается. Ваши сообщения в блоге могут быть о чем угодно в вашей области: важные новости, полезный инструмент, профессиональные советы для начинающих, рассказы о ваших карьерных препятствиях, мотивационные сообщения и т. д.
Если вы хотите создать более одной страницы и включить отдельную страницу блога для своих статей, вы можете выбрать конструктор веб-сайтов, который предоставляет шаблоны личных веб-сайтов со страницами блога.


Использовать шаблон
Помните, что перед тем, как начать свои посты в блоге, вы должны создать контент-стратегию и писать свои посты на основе этой стратегии. Если вы не знаете, как его создать, вы можете прочитать нашу полезную статью о создании контент-стратегии для вашего сайта!
Обзоры или отзывы
Отзывы и обзоры — это социальные доказательства вашего профессионализма и навыков, которыми вы обладаете в своей отрасли. Попросите людей, с которыми вы работали, написать несколько предложений о вас, подчеркнув ваши лучшие качества и опыт. Помните, что чрезмерное хвастовство не кажется читателям естественным, поэтому они должны упомянуть ваши конкретные качества, а не говорить, насколько вы хороши во всем!
Конструктор веб-сайтов Renderforest предлагает персональные шаблоны веб-сайтов с настраиваемыми обзорами и отзывами. Вы можете посмотреть примеры, упомянутые в шаблонах, чтобы узнать, какие обзоры лучше всего подходят для вашего сайта:

использовать шаблон
Контакт
Представьте, что посетитель заходит на ваш сайт и ему нравится ваше портфолио, но затем он покидает вас, потому что не может связаться с вами через ваш сайт. Добавление ваших контактов на страницу «Свяжитесь со мной» или на домашнюю страницу — один из самых важных шагов, которые вы должны предпринять, если не хотите, чтобы ваша тяжелая работа исчезла в течение нескольких секунд.
Конструктор сайтов Renderforest предложит вам 2 варианта этого шага. Вы можете создать отдельную страницу «Свяжитесь со мной» или добавить свои контакты на главную или целевую страницу для постоянного контакта.
Также было бы неплохо добавить панель социальных сетей рядом с вашими контактами, чтобы ваши посетители могли нажимать на значки и переходить непосредственно к вашим учетным записям в социальных сетях (например, Facebook, LinkedIn, Instagram, Twitter и т. д.) для более быстрого и простого общения. .

использовать шаблон
5. Настройте шаблон
После настройки контента вам следует обратить внимание на общую настройку выбранного вами шаблона личного веб-сайта. Вот основные элементы, которые вы можете настроить при использовании конструктора сайтов:
Выберите обложку
Обложка веб-сайта — это основное изображение, отображаемое в верхней части главной страницы. Вы можете удалить замещающее изображение из шаблона и добавить собственное изображение всего за несколько минут.
Обратите внимание, что некоторые шаблоны позволяют менять обложку, а другие нет. Соответственно, выбирать шаблон следует исходя из ваших потребностей. Ниже вы можете найти пример шаблона персонального сайта, который позволяет пользователям изменить обложку всего за несколько минут.
Просто нажмите на изображение, и в левом верхнем углу появятся 2 значка. Вы можете внести изменения или загрузить собственное изображение, используя отображаемые параметры:

Добавьте свой личный логотип веб-сайта
Мы рекомендуем вам иметь логотип как часть вашего личного бренда, чтобы сделать вас более узнаваемым среди других и усилить ваш личный бренд. Если у вас уже есть логотип, вы можете загрузить его на сайт и сделать своим личным логотипом сайта.
Если у вас еще нет логотипа, вы можете создать его бесплатно с помощью конструктора логотипов Renderforest. Renderforest предлагает широкий выбор готовых логотипов для вашего персонального сайта. Просмотрите и выберите тот, который лучше всего подходит для вашего бренда, и сделайте его своим личным логотипом веб-сайта всего за несколько кликов.
Вы также можете войти в конструктор логотипов Renderforest прямо из шаблонов сайта:
- Нажмите на кнопку «редактировать» шаблона
- Найдите кнопку «Добавить логотип» и выберите « Создать логотип » из вариантов.
- Напишите название своей компании, слоган и описание (необязательно), чтобы приступить к созданию логотипа для личного веб-сайта.

создать логотип
Изменить цвета и шрифт
После добавления логотипа вы также можете изменить цветовую схему и шрифт шаблона, чтобы он соответствовал вашему бренду.
Конструктор веб-сайтов Renderforest предлагает наборы цветов и пары шрифтов, которые помогут вам выбрать цвета и шрифты. Просто посмотрите на уже организованные цвета и выберите цветовую схему, которая соответствует цветам вашего бренда.

Шрифты отображаются парами — один для заголовков и заголовков, а другой — для основного текста. Нажмите на отображаемые варианты и выберите тот, который вам больше нравится.
Введите свои контактные данные
На самом деле это последний шаг настройки вашего шаблона. Чтобы иметь постоянный контакт с вашими посетителями, вам необходимо добавить свою контактную информацию в конец веб-сайта или создать отдельную страницу «Свяжитесь со мной», специально предназначенную для этой информации.
Помните, что информация, которую вы размещаете на веб-сайте, не является конфиденциальной, поэтому каждый, кто посещает ваш сайт, сможет ее увидеть.

6. Оптимизируйте для SEO
После запуска вашего веб-сайта вы можете начать его продвижение с помощью маркетингового инструмента или маркетинговой кампании по электронной почте. Это способы продвижения, которые не могут быть сделаны бесплатно. Например, вам понадобится определенный бюджет для каждой маркетинговой кампании по электронной почте. Тем не менее, поисковая оптимизация — это то, что вы можете сделать бесплатно и получить отличные результаты!
Существует множество советов по поисковой оптимизации, которые помогут вам улучшить результаты поиска и привлечь больше посетителей на ваш сайт. Например, написание замещающего текста для всех изображений на вашем веб-сайте, использование ключевых слов в ваших текстах, выбор правильного доменного имени, оптимизация скорости вашего веб-сайта и т. д.
Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы можете провести аудит сайта. Прочитайте нашу статью об аудите веб-сайта , если вы не знаете, как начать аудит своего веб-сайта. Вы найдете все инструменты, необходимые для эффективного аудита веб-сайта и контента.
Обратите внимание, что некоторые разработчики веб-сайтов, такие как Renderforest, предлагают SEO-оптимизированные шаблоны для вашего личного веб-сайта. У вас будет бесплатный SSL-сертификат, оптимизированные для SEO тексты, доменное имя (бесплатно с поддоменом Renderforest) и многое другое. Позже вы также можете попробовать премиум-планы конструкторов сайтов, чтобы получить больше возможностей.
7. Получите личное доменное имя веб-сайта
При создании персонального сайта следует обратить внимание на его доменное имя, так как это одно из первых, что видят ваши потенциальные посетители. Вы также можете выглядеть непрофессионально для своих посетителей, если ваше доменное имя звучит странно.
Ниже мы упомянули несколько советов, которые помогут сгенерировать некоторые идеи имен для вашего будущего сайта:
- Если у вас нет общего имени, вы можете использовать доменное имя в качестве имени + свою фамилию + .com. На самом деле это может быть лучшим доменным именем для вашего сайта, поскольку оно легко запоминается и эффективно для SEO.
- Старайтесь не использовать цифры в своем доменном имени.
- Лучше использовать расширения домена, такие как .com, .co, .org, .me, и избегать таких, как .info, .biz, поскольку последние звучат непрофессионально.
- Написание вашего доменного имени должно быть простым и не запутанным, чтобы люди могли запомнить его, когда кто-то говорит о нем, и позже найти вас в Интернете, не делая орфографических ошибок.
- Некоторые разработчики веб-сайтов предоставляют бесплатный хостинг, чтобы ваш сайт работал, не тратя ни копейки. Например, у вас может быть бесплатный веб-хостинг, если вы размещаете свой веб-сайт с использованием субдомена Renderforest. Но если вы хотите, чтобы в вашем доменном имени было только ваше имя, вы можете подписаться на премиум-планы и лучше продвигать свой бренд.
Рекомендуемое чтение
- Как создавать и оптимизировать одностраничные веб-сайты
- Что такое брендинг? Почему это важно?
- Как запустить веб-сайт в 2022 году: руководство для начинающих
8. Спросите мнение
Вы настроили шаблон своего личного веб-сайта? Потрясающий! Теперь пришло время просмотреть то, что вы уже сделали.
Перед запуском сайта проверьте все его детали. Вы должны убедиться, что у вас нет неработающих ссылок, отсутствующих изображений или опечаток. Кроме того, вы можете попросить своих друзей и коллег проверить сайт для вас. Может быть, они замечают что-то, чего вы раньше не замечали. Или вам нужно улучшить биографию, добавить в тексты какие-то ключевые слова и т.д.
Соберите все их отзывы и начните улучшать качество сайта на основе этих отзывов. После обновлений вы готовы нажать кнопку публикации!
9. Убедитесь, что ваш веб-сайт с резюме адаптирован для мобильных устройств
В настоящее время люди чаще выходят в Интернет со своих мобильных устройств, чем со своих компьютеров. Вот почему ваш сайт должен выглядеть идеально на всех устройствах.
Из-за растущего числа людей, использующих мобильные телефоны, Google теперь использует индексацию для мобильных устройств. Это означает, что ваш сайт будет отображаться в результатах поиска в зависимости от того, насколько он удобен для мобильных устройств.
При создании личного сайта выбирайте конструктор сайтов, который позволяет создавать как десктопную, так и мобильную версии дизайна. Например, Renderforest предлагает персональные шаблоны веб-сайтов, которые автоматически оптимизируют дизайн для всех устройств. Ваш сайт, созданный с помощью этого конструктора веб-сайтов, будет адаптирован для мобильных устройств и будет легко доступен с различных типов устройств.
10. Продвигайте свой личный сайт
Как и любой другой тип веб-сайтов, личные веб-сайты нуждаются в продвижении. У вас может быть самый привлекательный сайт с лучшим контентом, но какую пользу он вам принесет, если его никто не увидит?
Помимо оптимизации вашего сайта для поисковых систем, существуют различные способы его бесплатного продвижения. Вот лишь некоторые из них, которые вы можете рассмотреть:
- Добавьте личный веб-сайт в Linkedin и другие платформы социальных сетей, связав сайт со своим профилем. Помимо того, что он есть в вашей биографии, всегда полезно поделиться им со своими друзьями и подписчиками, опубликовав о его запуске. Поощряйте своих подписчиков проверять ваш личный сайт-резюме и портфолио, добавляя соответствующий CTA (призыв к действию) в конце поста.
- Вы можете добавить ссылку на свой веб-сайт и аккаунты в социальных сетях в подпись электронной почты. Вам не придется добавлять эту информацию в свою подпись электронной почты каждый раз, прежде чем писать кому-либо. Он будет добавлен автоматически, стимулируя людей заходить на ваш сайт и в социальные сети.
- Не забывайте о силе электронного маркетинга, если вы хотите бесплатно продвигать свой сайт. Информационные бюллетени могут помочь вам взаимодействовать со своей аудиторией, отправляя им свои новые сообщения в блоге или любые новости из вашей отрасли.
- Если на вашем веб-сайте есть раздел блога, вы также можете связаться с другими блоггерами из соответствующих отраслей и предложить обмен сообщениями в блогах на обоих веб-сайтах. Блоггеры будут в равной степени заинтересованы в написании сообщений в блогах для вашего веб-сайта, поскольку это будет беспроигрышная ситуация для вас обоих. Ваши личные веб-сайты резюме будут иметь возможность получить новых потенциальных клиентов.
Примеры личных сайтов для вдохновения
Перед созданием личного веб-сайта всегда полезно поискать вдохновение в Интернете. Вы можете искать людей из вашей отрасли, чтобы узнать, какой у них веб-сайт и какие элементы вы также хотели бы включить.
Вы можете сделать свое исследование еще более эффективным, если запишете его и включите соответствующие скриншоты в папки. С помощью этой собранной информации вы можете создать веб-сайт, который вам очень понравится.
Чтобы сэкономить ваше время, мы просмотрели сайты в разных отраслях и нашли достойные внимания примеры персональных сайтов.
Давайте посмотрим на лучшие примеры для вдохновения:
1. Питер Тарка- художник и арт-директор
Питер Тарка — арт-директор и художник, способный создавать удивительные визуальные эффекты. Питер использует интересные формы, цвета и формы, чтобы возвысить уже узнаваемые мировые бренды, такие как Adidas, Nike, Audi, Google, Samsung, Facebook и многие другие.
Его веб-сайт — отличный пример того, как можно самым увлекательным образом продемонстрировать свое личное портфолио.
Его первая страница — это демонстрация портфолио Питера со скрытыми пунктами меню. Когда вы прокручиваете этот наглядный веб-сайт, иллюстрации появляются прямо в центре экрана.

Источник: Питер Тарка
2. Софи Далламор — стилист и модный консультант.
Как только вы зайдете на сайт Софи, вы почувствуете ее минималистичный подход и ее лучшие работы, пронизанные стилем и неповторимой красотой.
На сайте легко ориентироваться. Вся необходимая информация доступна посетителям и красиво организована на нескольких веб-страницах: Домашняя страница, Услуги, Портфолио, Обо мне и Страница контактов.

Источник: Софи Далламор.
3. Том Сирс — креативный директор
Том Сирс — дизайнер и креативный директор из Нью-Йорка. У него есть известные клиенты со всего мира — Coca-Cola, Audi, Levi's, Moma, Warner Bros., Toshiba и многие другие.
Его веб-сайт может стать настоящим источником вдохновения для тех, кто ищет уникальный стиль и творчество. Как только вы нажмете на страницу проектов, его портфолио появится самым необычным образом:

Источник: Том Сирс
4. Дженн Заяк — копирайтер
Дженн Заяк — копирайтер, у которой есть простой, но эффективный веб-сайт с самыми необходимыми элементами для продажи ее услуг. У нее есть не только информация о своей работе и опыте, но и использование веб-сайта в качестве отличной платформы для продажи шаблонов и курсов гостиничного маркетинга.
В дополнение к этому, у нее также есть собственный блог, чтобы продемонстрировать свои знания в индустрии гостеприимства и помочь новичкам получить больше лидов с помощью качественного контента. Кроме того, Дженн проводит эффективные маркетинговые кампании по электронной почте, чтобы привлечь больше трафика на свой сайт:

Источник: Дженн Заджак
5. Мишель Битти — фотограф
Сайт Мишель посвящен элегантности и силе повествования. Как только вы нажмете на ее веб-сайт, вы сможете почувствовать стиль и историю, которую она хочет рассказать с помощью своего искусства.
Элегантные и сильные женщины объединились, чтобы выразить свои различные эмоции и выражения с помощью фотографии - весь сайт воплощает эту идею!
Как и Мишель, вы можете создать свою уникальную историю и рассказать ее своим посетителям с помощью личного веб-сайта-резюме.

Источник: Мишель Битти .
6. Робби Леонарди — иллюстратор и дизайнер.
Робби Леонарди специализируется на иллюстративном дизайне, сочетающем дизайн и иллюстрацию. У него один из лучших персональных демонстрационных веб-сайтов, поскольку он применяет свои навыки веб-разработки и анимации, чтобы создать своего рода видеоигру для своих посетителей.
Пролистав сайт, вы узнаете много нового о его опыте и навыках с помощью интерактивной видеоигры. Он разделил игру на 3 части, по отдельности демонстрируя свое резюме, портфолио иллюстраций и портфолио дизайнеров.
Это творческий способ поделиться своим опытом и работой в Интернете с посетителями вашего сайта. Те, кто посещает этот сайт, больше его не забудут! Отличный способ запомниться и побудить людей снова посетить ваш сайт.

Источник: Робби Леонарди .
Упаковать
Создание личного сайта требует определенных навыков, терпения и знаний. С помощью этого пошагового руководства вы легко сможете бесплатно создать самый завораживающий сайт с помощью конструктора сайтов Renderforest.
Его функциональность перетаскивания, наличие различных шаблонов личных веб-сайтов и оптимизированный для SEO контент позволят вам создавать личные веб-сайты всего за несколько кликов.
Все, что вам нужно сделать, это выполнить те же шаги, упомянутые выше, и вскоре у вас будет надежное присутствие в Интернете со всеми его преимуществами.
Нажмите «Создать веб-сайт сейчас» ниже и начните создавать веб-сайт с резюме!
Создать сайт сейчас
