Как создавать фигуры в Figma? Фигма для начинающих #4
Опубликовано: 2022-09-05В этой статье вы найдете описание инструментов для создания и изменения форм, которые будут составлять каждый из ваших проектов. Вы узнаете об основных параметрах редактирования фигур и более продвинутых функциях, таких как логические группы и создание маски. Как создавать фигуры в Figma? Прочтите и узнайте.
Как создавать фигуры в Figma — содержание:
- Добавление фигур
- Панель свойств — Дизайн
- Изменить объект
- Логические группы
- Маски
Добавление фигур
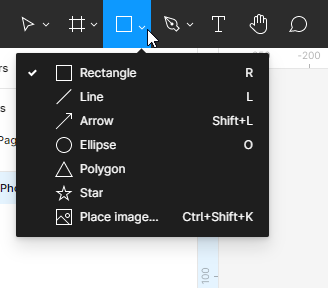
Вы можете добавить форму, используя функцию инструментов формы, которую вы найдете на панели инструментов . Эта функция позволяет создавать основные векторные фигуры: прямоугольник, линию, стрелку, эллипс, многоугольник, звезду .

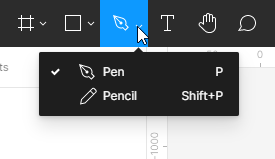
Вы также можете создавать собственные фигуры с помощью инструментов рисования. Вы можете выбрать ручку или карандаш .

Как и в случае с фреймами, существует множество способов создания фигур:
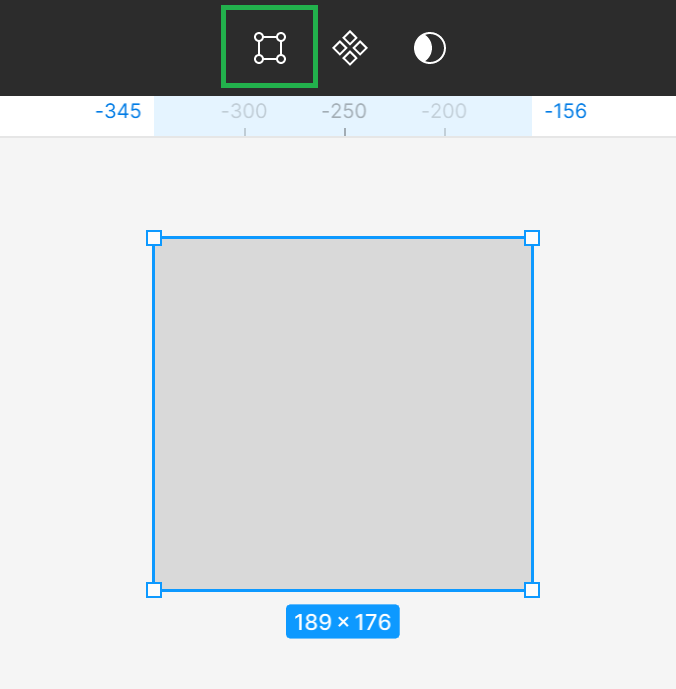
- Выбрав фигуру из списка инструментов «Форма», щелкните область «Рамка» или «Холст». Это создаст фигуру с размером по умолчанию 100×100 пикселей.
- Если вы хотите контролировать размер создаваемого элемента, нажмите на область Рамка или Холст и удерживайте левую кнопку мыши, затем, перемещая, вы можете управлять размером фигуры.
- Если вы хотите создать идеальный квадрат, круг или многоугольник, удерживайте нажатой клавишу Shift при перетаскивании.
Каждая фигура, текстовый объект или изображение, которое вы добавляете на холст, будет отдельным слоем. Это позволяет изменять индивидуальные свойства каждого элемента.
Панель свойств — Дизайн
Вы можете просматривать и редактировать свойства объекта на вкладке «Дизайн» панели «Свойства». Тип слоя определяет, какие параметры будут здесь отображаться. Большинство параметров одинаковы для всех типов слоев. Если вы не выберете какой-либо слой, на панели «Свойства» отобразятся все локальные стили для файла и цвет холста.

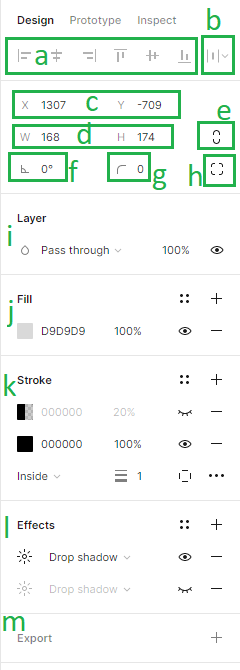
Во вкладке Дизайн вы можете добавить следующие параметры:
1. Выравнивание — инструменты выравнивания позволяют правильно выровнять слои на холсте относительно друг друга. Эти функции доступны только при выборе двух или более слоев.
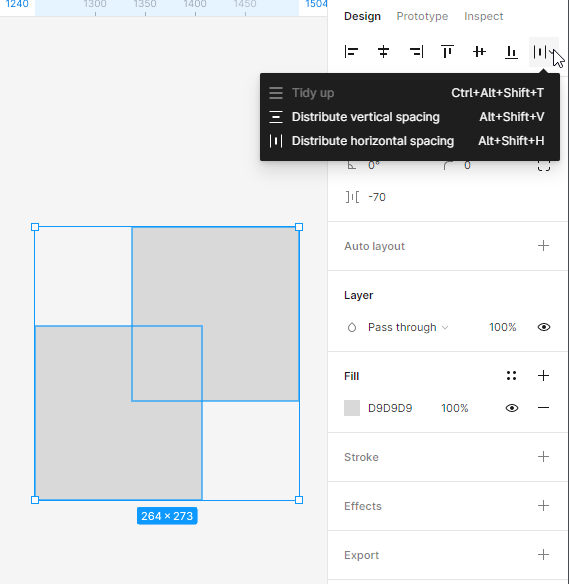
2. Распределение и приведение в порядок – эта функция позволяет организовать слои, создав между ними равные промежутки. Эти функции доступны только при выборе двух или более слоев.

3. Положение холста (X и Y) – здесь вы можете настроить положение слоев на холсте по горизонтальной (X) и вертикальной (Y) осям.
4. Размеры объекта (ширина и высота) – здесь вы можете изменить размер слоя.
5. Ограничение пропорций — позволяет сохранить пропорции фигуры при изменении размера. Вы можете изменить высоту или ширину фигуры, а второй параметр подстроится автоматически.
6. Вращение – здесь вы можете установить угол кадра.
7. Угловой радиус – с помощью этой функции вы можете скруглить углы кадра.
8. Независимые углы — настройка независимого угла позволяет настроить радиус угла для каждого угла.
9. Layer (Режимы наложения) — здесь вы можете указать, как два слоя должны сочетаться друг с другом. К каждому слою можно применить только один режим наложения.
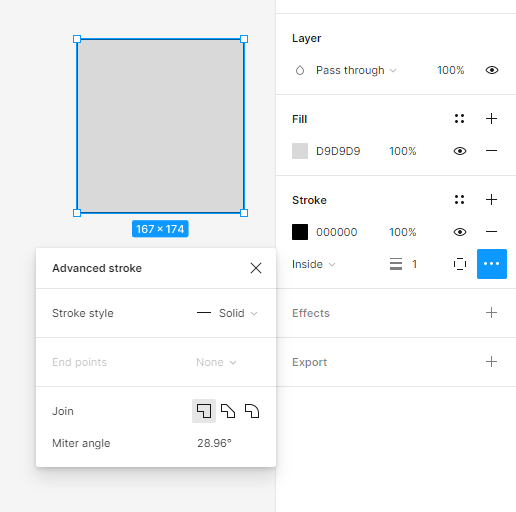
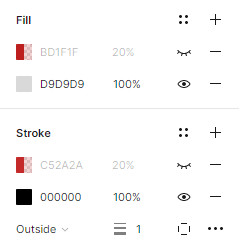
10. Заливка и обводка — вы можете применять заливки и обводки к фигурам и текстовым слоям. Чтобы добавить заливку или обводку, выберите нужный слой и нажмите на значок +. Вы можете добавить несколько заливок и контуров к каждому слою.
Для заливок и обводок по умолчанию установлен сплошной цвет. Чтобы настроить свойства, щелкните образец цвета. Это откроет цветовой сектор, где доступны параметры: сплошной цвет, градиент (линейный, радиальный, угловой, ромбовидный) и изображение.
Если вам нужно больше изменить стиль обводки, вы можете использовать Расширенные настройки обводки, которые доступны под значком с многоточием.

Полезный совет: Вы можете включать и выключать видимость каждого свойства в активном слое с помощью значка Глаз. Активные свойства будут отображаться черным цветом, чтобы вы могли легко отличить их от неактивных.

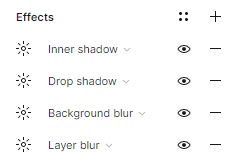
11.Эффекты – здесь вы можете добавить тень или размытие к слою. Чтобы настроить значения эффекта, нажмите Настройки эффекта, расположенные под кнопкой со значком солнца.

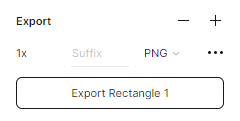
12. Настройки экспорта — здесь вы можете экспортировать выбранный слой в выбранный вами формат: PNG, JPG, SVG и PDF.

Задача 4.1. Спланируйте расположение элементов интерфейса вашего приложения. Сначала создайте каркасы, используя простые формы.
Полезный совет: не забывайте регулярно давать каждому слою собственные имена. Если вы не будете следить за этим, вы, безусловно, сделаете беспорядок в своих слоях.
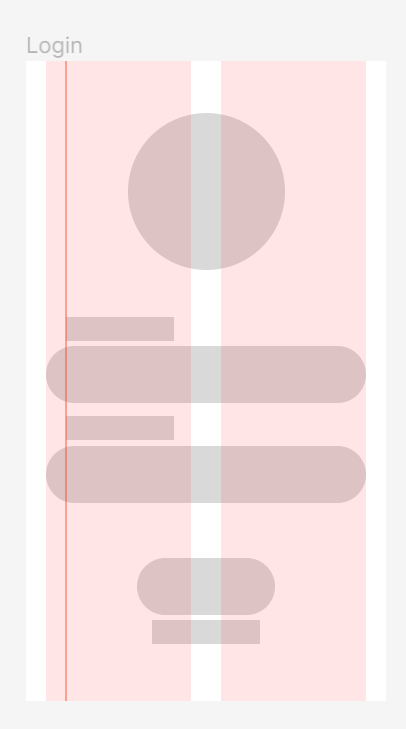
Начнем с экрана входа:
- В верхней части экрана мы разместим логотип разрабатываемого приложения.
- Ниже будут заполнители с метками: логин и пароль. На этом этапе вы можете отметить место для текста прямоугольником.
- В нижней части экрана мы поместим кнопку входа.

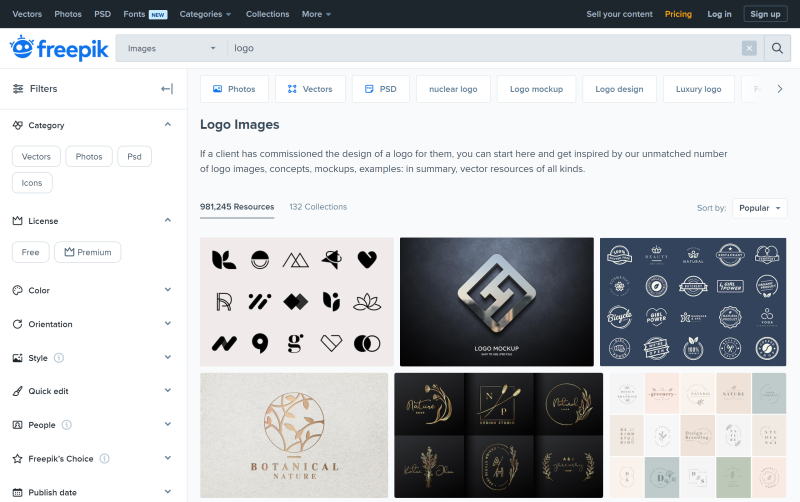
Полезный совет: если вы ищете логотип для своего проекта, посетите этот сайт: https://www.freepik.com/free-photos-vectors/logo и скачайте его бесплатно.

Каждый файл на Freepik.com имеет уведомление о лицензии. Перед загрузкой убедитесь, что лицензия позволяет использовать ее по мере необходимости.


Вы также можете использовать логотип, доступный в плагине «Создатель логотипа».
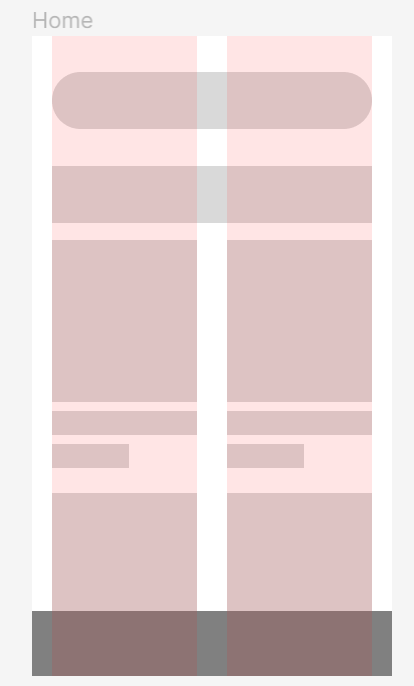
Теперь займемся рамкой Home:
- Мы разместим строку поиска в верхней части экрана.
- Ниже будет заголовок «Бестселлеры».
- Под заголовком мы разместим изображения товаров в две колонки. Создайте прямоугольник, который соответствует одному столбцу, и продублируйте его несколько раз.
- Под каждым товаром должно быть место для его названия и цены.
- Еще одним элементом нашего интерфейса будет нижняя панель, где мы разместим иконки: главная, избранное, профиль, корзина.

Полезный совет: Вы можете легко добавить иконки в свой проект, скопировав их из библиотеки Figma.
Сообщество. Вы найдете образец файла здесь: https://www.figma.com/community/file/1118814949321037573.

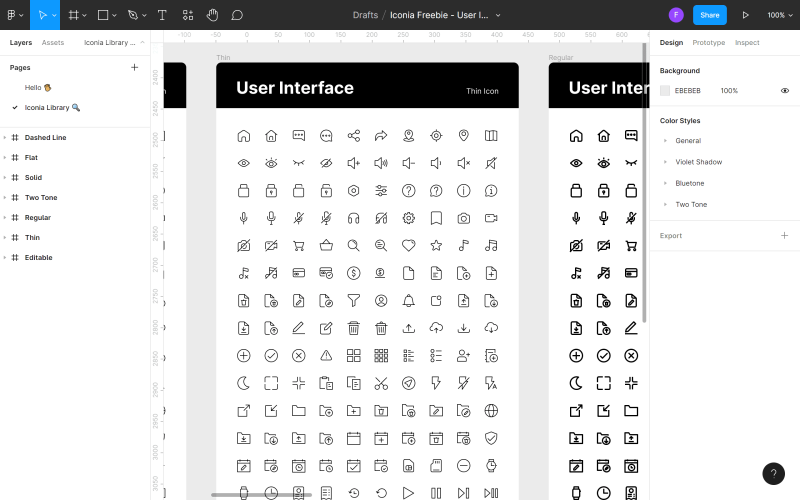
Просто нажмите кнопку «Получить копию », и откроется файл Iconia — полностью редактируемый пакет значков из более чем 1300 готовых к использованию и масштабируемых векторных значков в 6 уникальных стилях. Чтобы скопировать выбранные значки, перейдите на страницу библиотеки Iconia на панели «Слои».


Найдите значок, который вы хотите использовать в своем файле, щелкните его правой кнопкой мыши и выберите «Копировать». Затем вернитесь к своему файлу, снова щелкните правой кнопкой мыши в любом месте и выберите «Вставить сюда». Еще один способ добавить иконки — использовать плагины.

Помните, что согласованность интерфейса очень важна. Выберите один стиль значков и придерживайтесь его везде в приложении. Примените тот же принцип позже к стилям текста, размерам изображений и другим элементам.
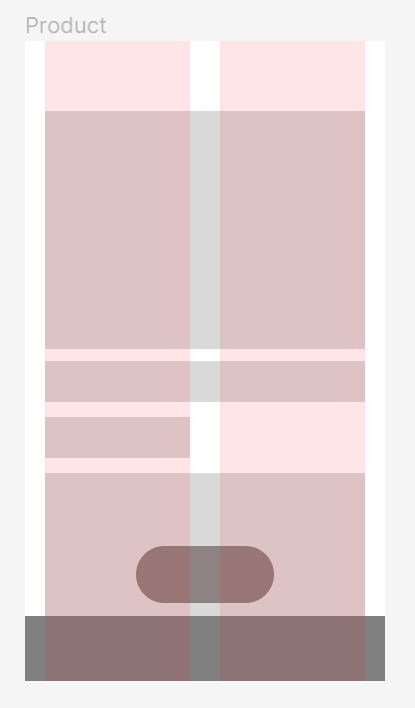
После того, как вы спланировали расположение элементов на домашней странице, вы можете перейти к фрейму Продукт:
- В верхней части экрана мы разместим кнопку «Назад» с левой стороны.
- Ниже будет большое фото товара.
- В правом углу фото разместим кнопку со значком «избранное».
- Под фото мы разместим название и цену товара и место для описания.
- В нижней части экрана мы добавим кнопку CTA «Добавить в корзину».

Изменить объект
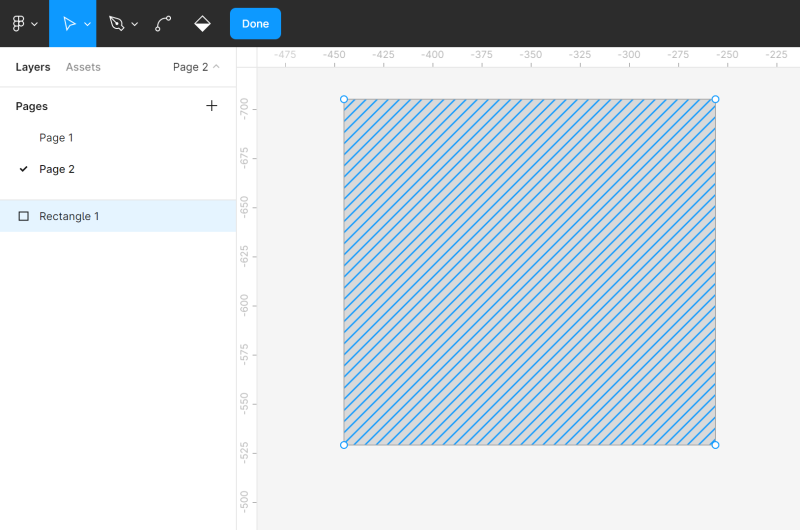
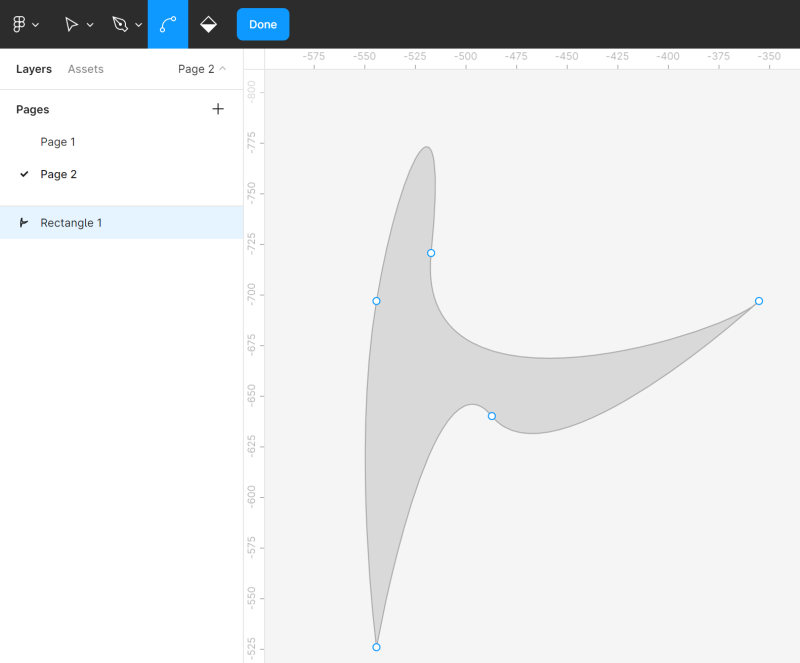
Вы можете легко изменить все формы с помощью инструмента « Редактировать объект », который находится в середине панели инструментов . Чтобы использовать эту функцию, сначала вам нужно выбрать форму, которую вы хотите изменить.


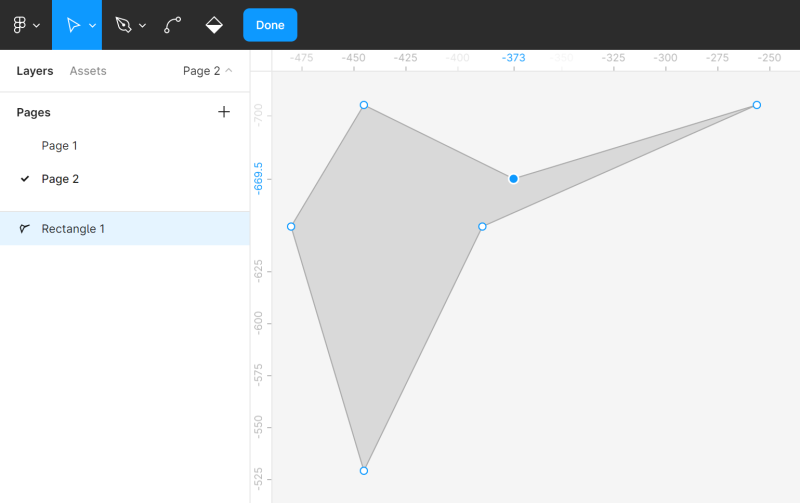
Активация режима редактирования приведет к появлению новых функций на панели инструментов , и вы увидите угловые точки на редактируемой фигуре. Вы можете нажать на нужную угловую точку и перетащить ее, чтобы изменить форму фигуры.
Вы также можете добавить к фигуре другие точки углов с помощью инструмента «Перо» . Это позволит вам сделать больше модификаций.

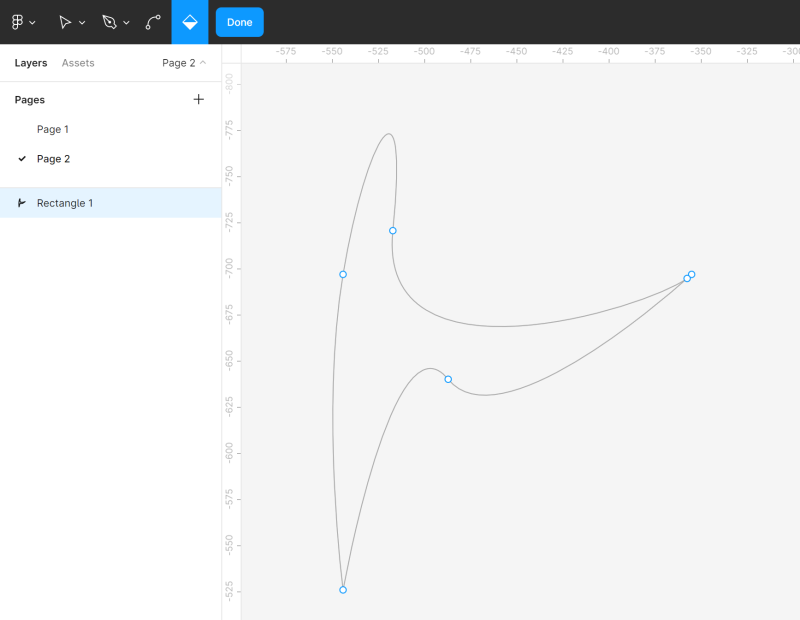
Вы можете свободно сгибать фигуры с помощью инструмента «Сгиб» . Выберите инструмент « Изгиб » на панели инструментов и щелкните выбранную угловую точку.

Инструмент Заливка позволяет удалять и восстанавливать заливку фигуры. Для этого выберите Ведро с краской , а затем щелкните фигуру, которую редактируете.

Чтобы выйти из режима редактирования, нажмите « Готово ».
Логические группы
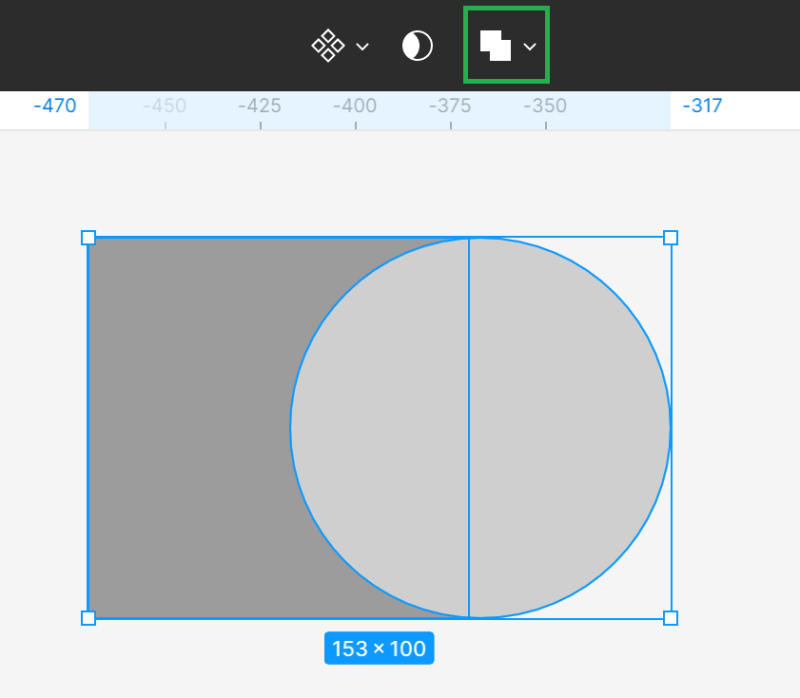
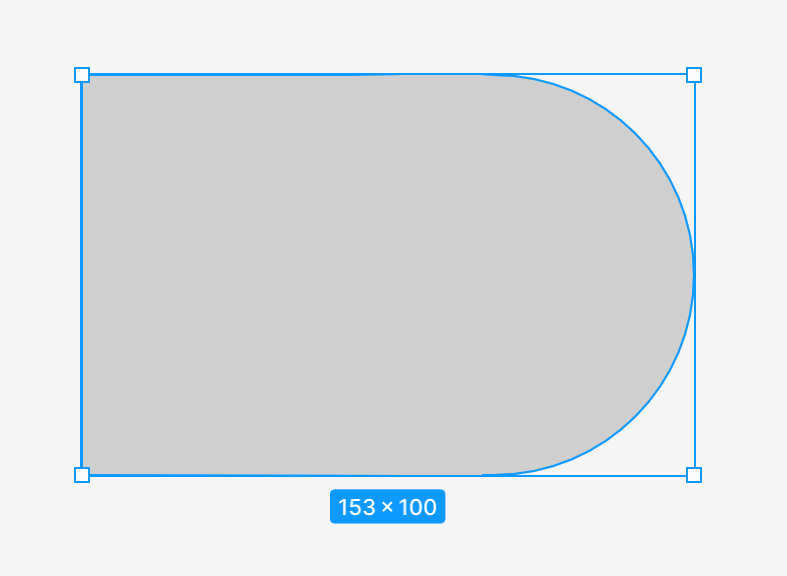
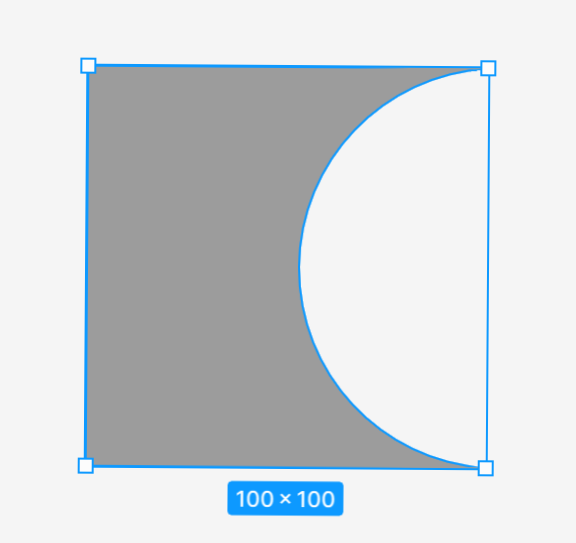
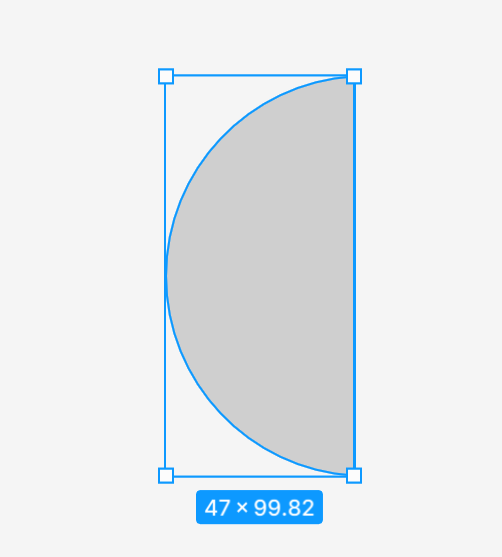
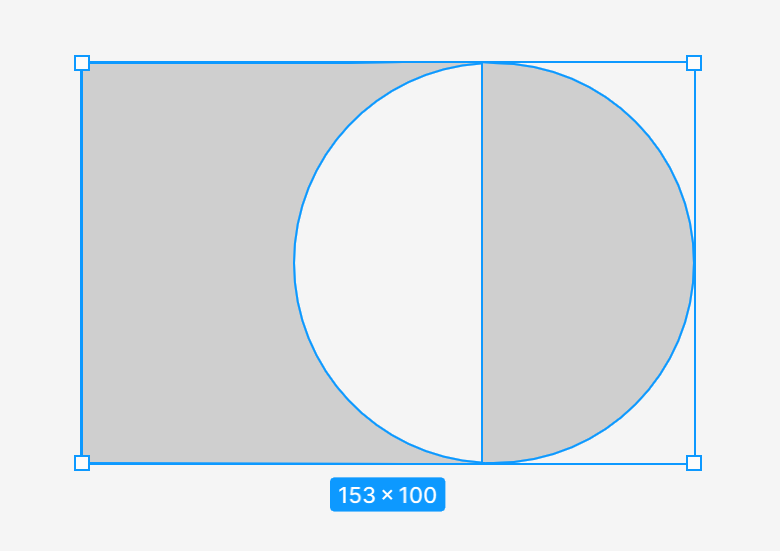
Если вы выберете две или более фигур, на панели инструментов появится инструмент логических групп . Он позволяет создавать пользовательские фигуры, комбинируя их, используя одну из четырех доступных формул: объединение, вычитание, пересечение, исключение.

- объединение выбора — объединяет выбранные фигуры в одну новую форму.

- вычесть выделение — вычитает все верхние фигуры и их перекрывающиеся области из самой нижней фигуры

- пересекать выделение — новая фигура состоит только из перекрывающихся фрагментов выделенных фигур

- исключить выделение — созданная фигура состоит только из фрагментов выделенных фигур, которые не пересекаются.

После применения инструмента «Булевая группа » все выделенные фигуры сливаются в один слой, что означает, что они имеют общие свойства заливки и обводки. Вы можете комбинировать их с другими фигурами и выполнять дальнейшие логические операции.
Задача 4.2. Попрактикуйтесь в изменении фигур с помощью инструментов « Редактировать объект » и « Булева группа» . Даже если вам не нужны эти функции на данном этапе вашего проекта, стоит закрепить свои знания на практике. Будьте изобретательны и получайте удовольствие. Вы также можете попробовать воссоздать образцы фигур, которые вы видите на следующем снимке экрана. Для этого создайте новую страницу в файле или добавьте объекты рядом с кадрами с проектом, а затем просто удалите их.

Маски
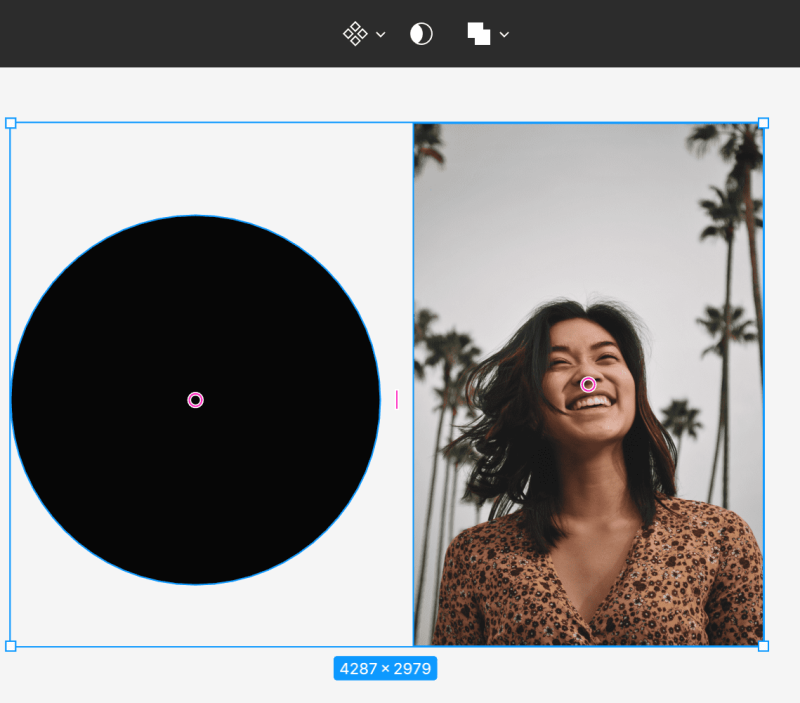
Маски позволяют отображать только выбранные области изображения и скрывать остальные без обрезки. Это означает, что никакая часть слоев в процессе маскирования не удаляется и не изменяется, поэтому вы можете изменить маску в любое время, если хотите показать другую часть изображения.
Чтобы лучше понять это, вы можете представить себе рамку для картины с небольшим отверстием. В нем вы будете видеть только часть фото, а остальное скрыто, но если вы откроете рамку, то все равно сможете увидеть фото целиком.
В качестве маски можно использовать любой слой, например векторные фигуры, текстовые слои и изображения. Порядок слоев очень важен. Самый нижний слой в считается вместилищем маски, то есть отверстием, через которое вы будете видеть изображение.


Чтобы создать маску, убедитесь, что слои правильно выровнены. Затем выберите оба слоя и выберите «Использовать как маску» на панели инструментов.

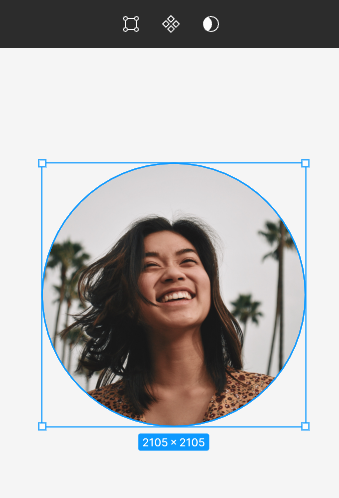
Все внешние области слоя, находящиеся над контейнером, будут скрыты. Только те области, которые будут находиться внутри области маски, останутся видимыми.

Задача 4.3. Используйте маски, чтобы добавить изображения продукта в свой дизайн. Помните о правильном порядке слоев. Слой, который будет контейнером, должен находиться ниже слоя изображения.
Полезный совет : Вы можете бесплатно скачать изображения для своих проектов с сайта https://unsplash.com.

Вы также можете использовать плагин «Unsplash».
Вы только что узнали, как создавать фигуры в Figma. Читайте также: 10 эвристик юзабилити для UX-дизайна.
Если вам нравится наш контент, присоединяйтесь к нашему сообществу занятых пчел в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который передает в дизайне то, что невозможно передать словами. Для него каждый использованный цвет, линия или шрифт имеют значение. Увлекается графическим и веб-дизайном.
Фигма для начинающих:
- Введение в Фигму
- Интерфейс Figma — основная информация
- Основные настройки проекта в Figma
- Как создавать фигуры в Figma?
- Типографика в Фигме
- Библиотеки в Figma
- Прототипирование в Figma
- Инструменты для совместной работы в Figma
- Лучшие плагины Figma
- Как пользоваться Фигмой? 3 необычных способа
