Как встроить ленту Instagram на свой сайт без кода
Опубликовано: 2019-09-10Использование контента Instagram на вашем веб-сайте — это стратегический шаг, направленный на усиление вашей маркетинговой игры.
Представьте себе силу объединения привлекательности вашей ленты Instagram с профессиональным подходом вашего сайта WordPress.
Но есть небольшой сбой: погружение в море кода заставляет ваше сердце биться быстрее, чем двойное нажатие на публикацию любимого влиятельного лица.
Что ж, хорошие новости для вас!
В этом руководстве мы рассмотрим самый простой и понятный способ встроить ленту Instagram на ваш сайт. А подвох? Требуется нулевое кодирование.
К концу этого руководства вы будете готовы добавить свой первый канал в Instagram на профессиональном уровне!
Пропустить:
- Что такое вставка в Instagram?
- Пошаговые инструкции по встраиванию ленты Instagram
- Устранение распространенных проблем
- Какой тип ленты Instagram вы можете встроить?
- Советы по максимизации эффективности вашей ленты Instagram
- Будьте безграничны с плагинами POWR

Источник
Что такое вставка в Instagram?
Instagram, являющийся сердцем нашего современного цифрового ландшафта, представляет собой визуально богатую платформу, объединяющую миллионы людей посредством фотографий, видео и историй.
Теперь подумайте об этих динамических визуальных элементах, которые не только живут в пределах приложения, но и появляются на вашем веб-сайте.
Вот тут-то и вступает в игру вставка ленты Instagram.
Встраивание в Instagram позволяет вам взять конкретную публикацию или коллекцию публикаций из вашей учетной записи Instagram и отобразить их прямо на своем веб-сайте. Он создает мост между вашим сайтом WordPress и контентом Instagram.
- Почему это важно для вас?
Это похоже на рекламный щит, демонстрирующий ваши последние публикации, объявления или моменты. Это возможность привлечь посетителей вашего сайта, познакомить их с вашим брендом в Instagram и даже потенциально увеличить количество подписчиков в Instagram.
Встроенный контент сохраняет свою интерактивность, а это означает, что посетители могут ставить лайки, комментировать и даже подписываться на вас прямо с вставки на вашем веб-сайте.
Почему встраивание постов в Instagram без кода — лучший вариант
Яркое присутствие в Интернете меняет правила игры, и ваша лента в Instagram играет ключевую роль. В конце концов, Instagram — это место №1, где бренды могут привлечь больше клиентов.
Но зачем идти по пути без кода при встраивании этого на свой сайт?
Короткий ответ: автономность и адаптивность .
Давайте раскроем больше причин, по которым вам следует знать, как встроить свой канал IG без кода:
- Бесшовная интеграция : обслуживание веб-сайта менее требовательно благодаря возможности быстрого встраивания ленты Instagram. И для этого вам потребуются только базовые технические знания.
- Экономьте время и деньги . Давайте посмотрим правде в глаза: наем разработчиков или ожидание ИТ-поддержки для выполнения простых задач может занять много времени, а иногда и дорого. Освоив этот навык, вы сможете быстро вносить изменения «на лету», поддерживая актуальность вашего сайта без дополнительных затрат.
- Полный контроль: понимание процесса внедрения дает вам контроль над тем, какие публикации демонстрировать, что позволяет индивидуально представить ваш бренд.
- Улучшите свою маркетинговую стратегию : встраивание каналов Instagram на ваш веб-сайт улучшит вашу общую стратегию цифрового маркетинга. Он действует как динамическая реклама, связывая контент ваших социальных сетей и веб-сайта, повышая вовлеченность и узнаваемость бренда.
- Улучшенный пользовательский интерфейс . Встроенный канал Instagram привлекает посетителей динамическим визуальным элементом. Это освежающее изменение по сравнению со статическим контентом, которое часто может привести к более продолжительному посещению сайта.
- Рост числа подписчиков: Вы поощряете межплатформенное взаимодействие, напрямую ссылаясь на свой Instagram на своем веб-сайте. Посетители, которые, возможно, не знали о вашем профиле Instagram, могут стать подписчиками одним щелчком мыши.
- Адаптивность . Цифровые тенденции быстро меняются, поэтому адаптивность имеет решающее значение. Понимая процесс внедрения, вы будете лучше подготовлены к быстрому внесению изменений по мере развития Instagram или изменения стратегии вашего бренда.
Возможность встраивать ленту Instagram без кода является свидетельством вашего стремления предоставить посетителям богатый, захватывающий и актуальный опыт.
Пошаговые инструкции по встраиванию ленты Instagram
POWR предлагает интуитивно понятный способ встраивания контента ленты Instagram непосредственно на любой веб-сайт, будь то WordPress или любая другая платформа. Этот плагин является неотъемлемой частью динамического набора инструментов POWR и легко интегрируется с любой темой или цифровой средой.

С помощью плагина POWR Instagram Feed вы можете добавлять каналы Instagram и иметь возможность демонстрировать подробную ленту публикаций или просто выделять фотографии Instagram.
Давайте пройдемся по шагам, чтобы активировать плагин POWR и мастерски встроить и отобразить каналы Instagram на вашем веб-сайте:
Обратите внимание : точные шаги могут незначительно отличаться в зависимости от платформы вашего веб-сайта (например, WordPress, Wix, Shopify и веб-сайта Squarespace), но основной процесс остается одинаковым.
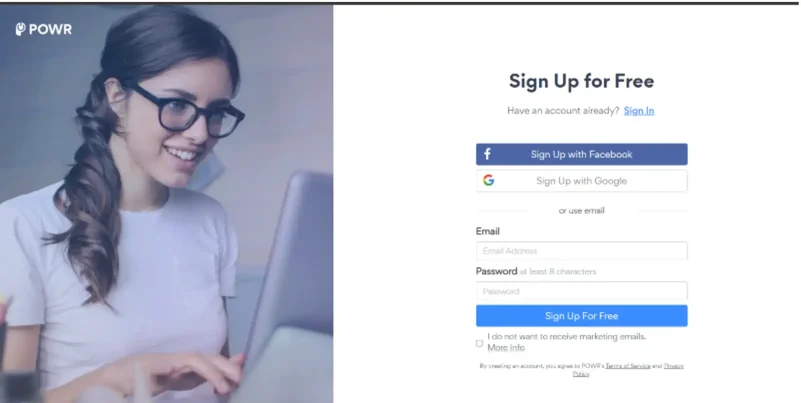
1. Зарегистрируйтесь или войдите на POWR.io.

Зайдите на сайт POWR. Зарегистрируйте учетную запись, если у вас ее еще нет, или войдите в систему, если она уже есть. POWR предлагает каждому пользователю бесплатную версию, в которой вы можете создавать приложения за 0 долларов.
После регистрации вы можете сразу добавить социальные каналы. Более того, вам не нужно вводить данные своей кредитной карты, чтобы начать.
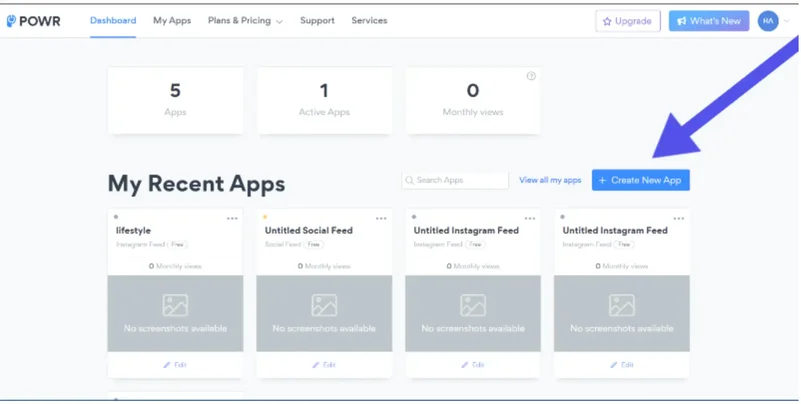
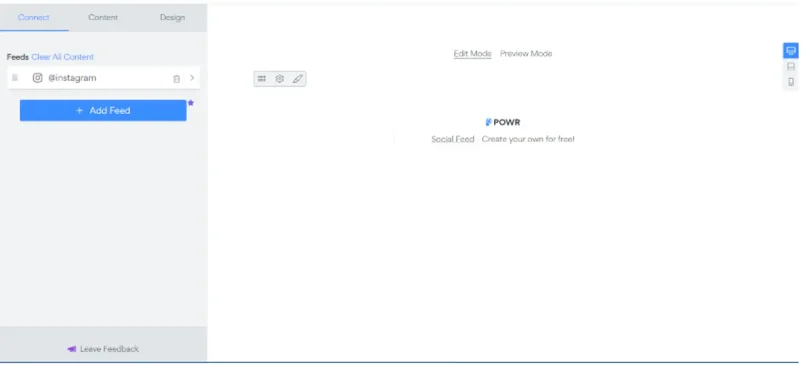
2. Создайте новый виджет или приложение Instagram Feed.

Нажмите «Создать новое приложение» на панели управления и перейдите в ленту социальных сетей. Затем выберите Instagram из доступных социальных сетей.
3. Подключите свой аккаунт Instagram
Следующее, что вам нужно сделать, это нажать «Добавить канал».

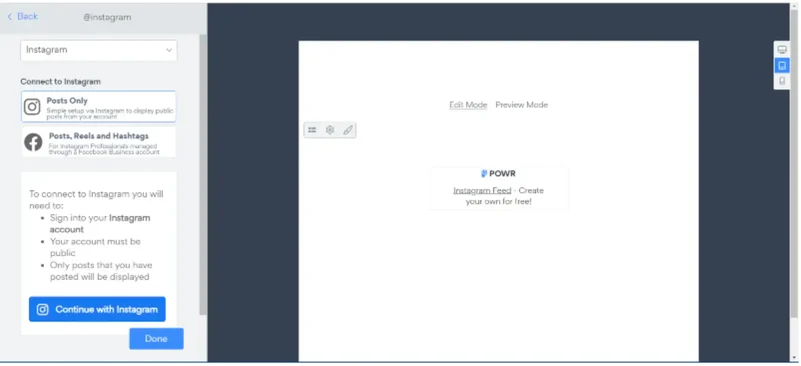
Отсюда вам необходимо подключить свою учетную запись Instagram, прежде чем появится канал. Просто нажмите «Подключить учетную запись Instagram» и войдите в систему, используя данные своей страницы.

Обычно для этого необходимо войти в свою учетную запись Instagram и предоставить POWR.io необходимые разрешения на доступ к вашему каналу.
Вы будете перенаправлены на POWR сразу после завершения соединения. Обратите внимание, что вы можете выбирать публикации только для отражения в ленте или включать ролики и хэштеги.
Единственный критерий — у вас должен быть бизнес-аккаунт в Instagram . Если вам нужна помощь, вы можете получить доступ к простому каналу, показывающему только вашу публикацию в Instagram.
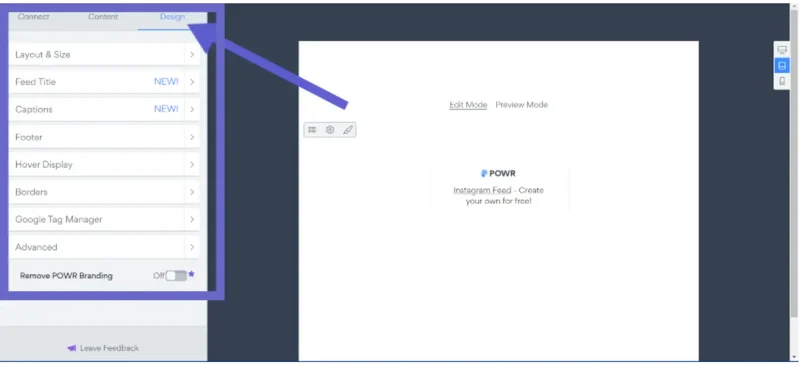
4. Настройте свою собственную ленту Instagram.

Теперь вы можете настроить свой канал в редакторе POWR, используя все доступные инструменты. У вас будет возможность настроить дизайн, макет и другие параметры в соответствии с вашими предпочтениями.
Но вам придется обновиться, чтобы получить доступ к некоторым расширенным инструментам. Не волнуйтесь, тарифный план POWR начинается с менее чем 5 долларов США в месяц при ежегодной оплате.
5. Сохраните и сгенерируйте код ленты Instagram.
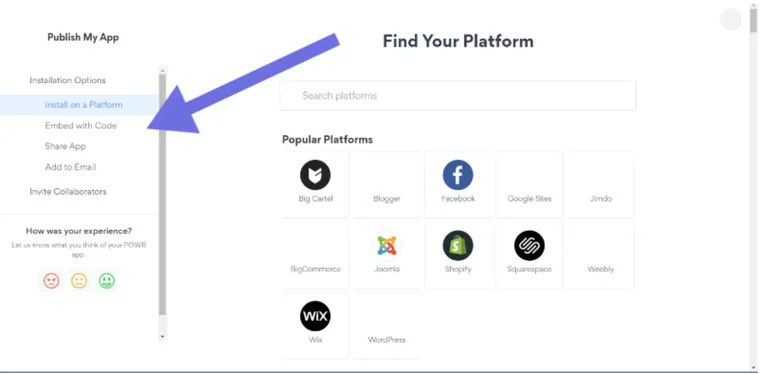
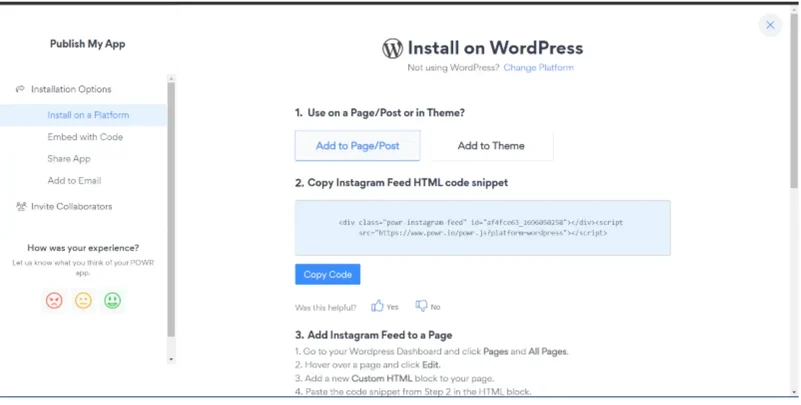
После настройки виджетов или каналов Instagram вашего сайта сохраните их. Когда вы нажмете «Сохранить», вы будете перенаправлены к вариантам публикации только что созданного канала, как показано ниже;

Вы можете установить его непосредственно из более чем 300 перечисленных конструкторов веб-сайтов.
Например, если вы нажмете на веб-сайт WordPress, вы попадете сюда:

Вы можете скопировать собственный фрагмент HTML-кода и встроить его на свой сайт.
6. Вставьте код ленты Instagram на свой сайт.
Теперь, когда у вас есть код, добавьте канал на свой сайт. Вот как это сделать:
- Перейдите в редактор или панель управления WordPress, нажмите «Страницы», затем перейдите ко всем страницам.
- Перейдите на страницу или раздел, где вы хотите разместить ленту Instagram, и нажмите «Изменить».
- Добавьте новый блок «Пользовательский HTML».
- Вставьте скопированный фид Instagram, вставьте код в блок и обновите, просмотрите и опубликуйте свои изменения.
Примечание . Для других веб-сайтов просто зайдите в их серверную часть или редактор, а затем найдите возможность добавить «Код для встраивания» или «Код HTML».
Устранение распространенных проблем
Вы можете столкнуться с некоторыми проблемами при встраивании ленты Instagram на свой веб-сайт с помощью POWR. Но не волнуйтесь, большинство этих проблем имеют простые решения.
Здесь мы рассмотрим некоторые распространенные проблемы и способы их решения.
1. Проблемы с отображением и их исправления
Одна из наиболее распространенных проблем, с которыми сталкиваются пользователи, — это встроенные каналы Instagram, которые неправильно отображаются на их веб-сайте. Вот несколько исправлений для решения этих проблем:
- Очистить кеш. Иногда старые данные кэша могут помешать правильному отображению обновленного канала. Очистка кеша вашего сайта часто может решить эту проблему.
- Отрегулируйте размер подачи: Если ваши фотографии в Instagram не помещаются в отведенную область на вашем веб-сайте, вернитесь к настройкам POWR и отрегулируйте размер канала, чтобы он лучше соответствовал макету вашего веб-сайта.
- Проверьте разрешения Instagram: убедитесь, что ваша учетная запись Instagram является общедоступной. Частные аккаунты могут столкнуться с проблемами отображения при использовании POWR.
2. Повторное подключение аккаунта Instagram
Иногда соединение между POWR и вашей учетной записью Instagram может прерываться. Вот как восстановить подключение:

- Повторная аутентификация : перейдите на панель управления POWR, выберите плагин ленты Instagram и нажмите кнопку «Повторное подключение» или «Повторная аутентификация». Вам будет предложено войти в свою учетную запись Instagram, чтобы восстановить соединение.
- Обновите токены доступа. Срок действия токенов доступа Instagram может иногда истекать или становиться недействительными. При появлении запроса выполните действия, чтобы обновить или обновить токены доступа.
- Проверьте наличие ограничений: убедитесь, что вы не превысили ограничения на использование Instagram или ваша учетная запись не заблокирована временно. В этом случае вам, возможно, придется подождать некоторое время, прежде чем повторно подключиться.
3. Обновление плагина POWR
Чтобы ваш канал Instagram оставался последовательным и не содержал ошибок, крайне важно поддерживать актуальность плагина POWR. Вот как:
- Автоматические обновления . Если вы включили автоматическое обновление плагинов в CMS вашего веб-сайта, плагин POWR должен обновляться автоматически. Обязательно регулярно проверяйте наличие необходимых разрешений от руководства.
- Обновление вручную: посетите веб-сайт POWR или раздел плагинов вашей CMS, чтобы проверить, доступна ли более новая версия плагина POWR. Если да, следуйте инструкциям для обновления.
- Проверьте примечания к выпуску . При каждом обновлении рекомендуется проверять любые примечания к выпуску или журналы обновлений, предоставленные POWR. Это сообщит вам о любых существенных изменениях, улучшениях или потенциальных конфликтах с другими плагинами или темами.
Решая эти распространенные проблемы, вы можете гарантировать, что ваша лента Instagram останется цельной и интерактивной частью вашего веб-сайта.
Помните: если вы когда-нибудь столкнетесь с уникальной проблемой, сообщество поддержки POWR и справочная документация всегда готовы помочь вам.
Какой тип ленты Instagram вы можете встроить?
Встраивание каналов Instagram — это не только демонстрация ваших последних публикаций. Вы можете встроить целый ряд каналов, каждый из которых добавит уникальный штрих вашему сайту.
Хотите ли вы продемонстрировать кампанию, поделиться трендом или просто рассказать о своем путешествии, Instagram поможет вам. Давайте рассмотрим варианты, которые у вас есть под рукой.
- Лента пользователей : это ваша основная лента в Instagram. Здесь демонстрируются все фотографии и видео, которые вы публикуете в своем аккаунте. Отлично подходит для личных брендов или влиятельных лиц, желающих донести свой социальный контент непосредственно до аудитории своего веб-сайта.
- Лента хэштегов : Хотите затронуть определенную тему или тенденцию? Встраивая ленту хэштегов Instagram, вы можете отображать публикации пользователей, которые использовали определенный хэштег. Это отлично подходит для кампаний, мероприятий или актуальных тем, связанных с вашим брендом.
- Лента упоминаний : с ее помощью вы можете выделить сообщения, в которых упоминается ваша учетная запись. Это отличный способ продемонстрировать пользовательский контент, отзывы или сотрудничество. Например, владельцы домов для отпуска могут разместить соответствующие упоминания на своем веб-сайте прямого бронирования в рамках своей маркетинговой стратегии.
- Сохраненные коллекции . Добавляли ли вы определенные публикации в сохраненные коллекции в Instagram? Ну, вы можете продемонстрировать их! Это стратегический способ продвигать тематический контент, который вы выделили в своем Instagram.
- Лента покупок : если вы являетесь брендом электронной коммерции, использующим функцию покупок в Instagram, это для вас. Размещайте сообщения о покупках прямо на своем сайте, создавая удобство покупок.
Итак, в следующий раз, когда вы будете размышлять о том, как повысить визуальную привлекательность вашего сайта, помните, что Instagram предлагает больше, чем просто один канал.
Адаптируйте свой выбор в соответствии с повествованием и целями вашего бренда.
Советы по максимизации эффективности вашей ленты Instagram
Готовы придать своему сайту немного изящества Instagram? Хороший выбор!
Но прежде чем встраивать ленты Instagram на свой сайт, давайте убедимся, что вы все сделали правильно.
Вот список вещей, которые следует помнить, чтобы ваша лента Instagram была удобной и процветала на вашем веб-сайте:
- Адаптивный дизайн : не все используют рабочий стол. Некоторые люди прокручивают страницу на своих телефонах, планшетах или даже на умных холодильниках (это вещь!). Убедитесь, что ваша лента Insta выглядит великолепно на каждом экране.
- Следите за тем, чтобы ваш контент был обновленным и привлекательным . Думайте о своем веб-сайте как о шикарной вечеринке, которую вы устраиваете. Вы бы не стали приносить какие-то старые закуски, верно? Убедитесь, что ваши последние публикации в Instagram — это то, что вы с гордостью демонстрируете.
- Скорость загрузки : Никто не любит ждать, особенно онлайн. Убедитесь, что ваша лента Insta появляется быстрее, чем вы успеваете дважды нажать на новую публикацию вашего лучшего друга.
- Эстетика и последовательность . У вашего сайта есть стиль, как и у вашей Insta. Убедитесь, что они гармонируют друг с другом, как PB&J. Соответствующие цвета, шрифты и стили — это путь.
- Интерактивность и вовлеченность : дайте вашим посетителям возможность участвовать прямо сейчас, от чтения публикации до лайков и комментариев.
- Регулярные обновления: будьте в курсе. Если Instagram что-то меняет или обновляет ваш плагин, вы хотите быть в курсе событий. Пусть все будет гладко и без сбоев.
Готовы сделать свой сайт еще более невероятным с помощью ленты Instagram? Помня об этих советах, вы сможете предоставить каждому посетителю незабываемые впечатления от Insta!
Будьте безграничны с плагинами POWR
POWR — это больше, чем просто инструмент, это цифровой партнер. Известный своим обширным набором плагинов, он стремится упростить веб-дизайн и функциональность для пользователей всех уровней квалификации.

Помимо известного инструмента для встраивания каналов Instagram, POWR предлагает множество плагинов, предназначенных для того, чтобы выделить страницы вашего веб-сайта, привлечь посетителей и повысить конверсию.
Благодаря ориентированному на пользователя подходу POWR подчеркивает простоту использования и доступность без ущерба для функций, воплощая свою миссию — помочь малому бизнесу расти в Интернете.
Ознакомьтесь с другими приложениями POWR:
- Form Builder : попрощайтесь со сложным кодированием. Создавайте контактные формы, опросы и даже формы заказа продукции с помощью POWR Form Builder всего за несколько кликов.
- Электронная коммерция: Независимо от того, продаете ли вы продукты, цифровые загрузки или членство, решения POWR для электронной коммерции обеспечат вам все необходимое, включая безопасную обработку платежей.
- Живой чат : общайтесь с посетителями в режиме реального времени с помощью виджета чата POWR. Персонализируйте свои разговоры, отвечайте на вопросы и стройте отношения без необходимости использования отдельной платформы.
- Социальный поток: Помимо Instagram, интегрируйте каналы социальных сетей, таких как Facebook, Twitter и Pinterest. Держите свою аудиторию в курсе и заинтересованной.
- Таймер обратного отсчета : создайте ощущение срочности с помощью динамического виджета таймера обратного отсчета POWR. Идеально подходит для ограниченных по времени предложений, обратного отсчета событий и запуска продуктов.
- Всплывающее окно : объявляйте о продажах, получайте электронные письма или направляйте посетителей с помощью интерактивного всплывающего окна и наблюдайте мгновенный рост коэффициента конверсии в маркетинге.
- Медиа-галерея: Продемонстрируйте свои фотографии, видео и другие медиафайлы с помощью настраиваемых и адаптивных галерей POWR.
POWR является образцом надежности и универсальности. Его комплексный пакет гарантирует, что независимо от того, настраиваете ли вы платформу электронной коммерции, блог, портфолио или сайт любого другого типа, у вас будет плагин POWR для улучшения его функциональности.
Присоединяйтесь к тысячам тех, кто выбрал POWR, и совершите беспрепятственное и мощное цифровое путешествие.

Подведение итогов
Больше никаких запутанных кодов и сложных интеграций!
Теперь у вас есть все необходимое для интеграции вашей галереи и снимков Instagram непосредственно на холст вашего веб-сайта и в матрицу цифрового маркетинга.
А если вы ищете инструмент, который еще больше упростит этот процесс, POWR ждет вашего изучения. Пусть яркость вашей ленты в Instagram повысит очарование вашего сайта.
Хотите создать эту синергию? Тест-драйв лучших моделей POWR прямо сейчас.
Получите скидку до 30% при обновлении!
Биография автора
Джулиан Ланкстед — основатель JulianLankstead.com. Он помогает предприятиям увеличивать доходы, предоставляя стратегии по повышению эффективности бизнес-процессов.
