Как встроить форму на свой сайт
Опубликовано: 2021-06-14Встроенные формы — один из самых эффективных и простых способов сбора данных. И встраивание кода на ваш сайт не должно требовать вызова технического специалиста.
Мы создали EmbedForms как конструктор форм для всех, который можно использовать бесплатно и имеет все параметры, необходимые для создания и встраивания всех ваших веб-форм.
Итак, если вы ищете быстрый и простой способ сделать это прямо сейчас самостоятельно, вот шаги.
Сначала создайте бесплатную учетную запись EmbedForms и выполните следующие действия:
- Выберите шаблон формы или начните с нуля
- Настройте метки формы, флажки или другие поля ввода во встроенном редакторе.
- Нажмите «Предварительный просмотр», чтобы проверить форму во всплывающем окне предварительного просмотра и
- Нажмите «Сохранить», если вы готовы к редактированию.
- Чтобы встроить форму, нажмите вкладку « Поделиться ».
- Скопируйте предоставленный фрагмент кода на левой боковой панели.
- Вставьте этот код в редактор HTML или CMS вашего веб-сайта (например, WordPress или Shopify)
Вот и все.
Вот как форма будет выглядеть на вашем сайте:
Пожалуйста, обратите внимание, что мы разработали EmbedForms с учетом функциональности встраивания, поэтому вы получите высокую скорость загрузки, адаптивный дизайн и встраиваемый код, который можно легко скопировать/вставить.
При этом вам не понадобятся знания HTML, CSS или продвинутого JavaScript и кода стилей для реализации EmbedForms на вашем веб-сайте.
Ниже вы найдете полное руководство со скриншотами о том, как создать и встроить любую форму на любой веб-сайт:
Шаги по встраиванию формы на веб-страницу
Вот как начать, создать форму и получить встраиваемый код для отображения формы на вашем веб-сайте:
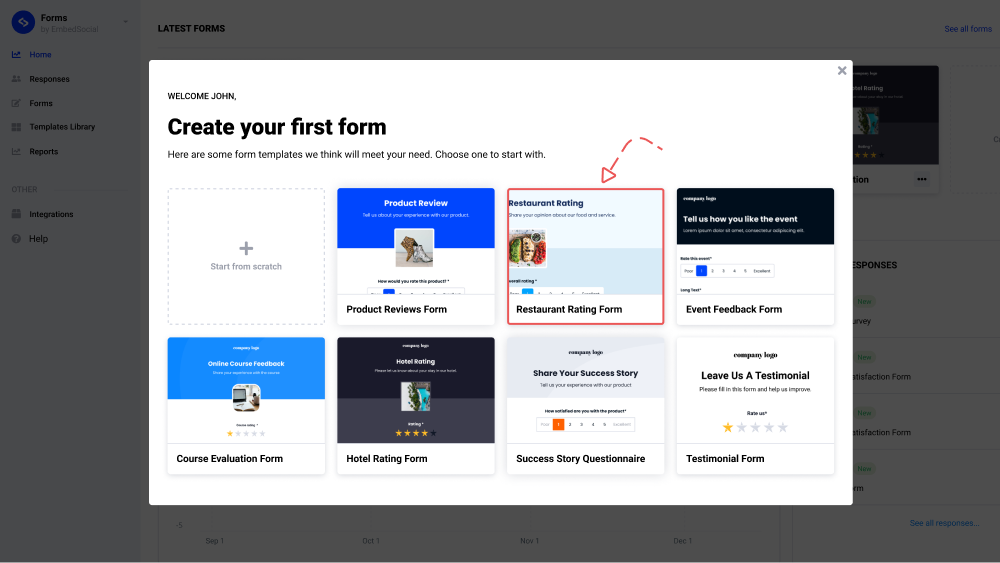
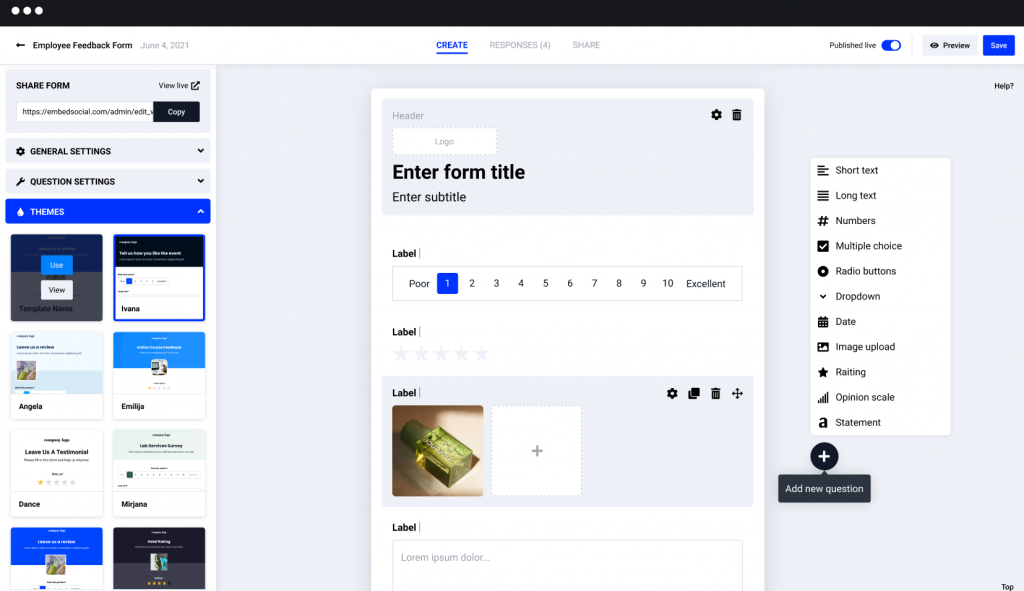
1. Во всплывающем окне приветствия выберите шаблон формы или начните с нуля.
Вы можете предварительно просмотреть этот шаблон или вернуться и выбрать другую форму в библиотеке шаблонов форм.

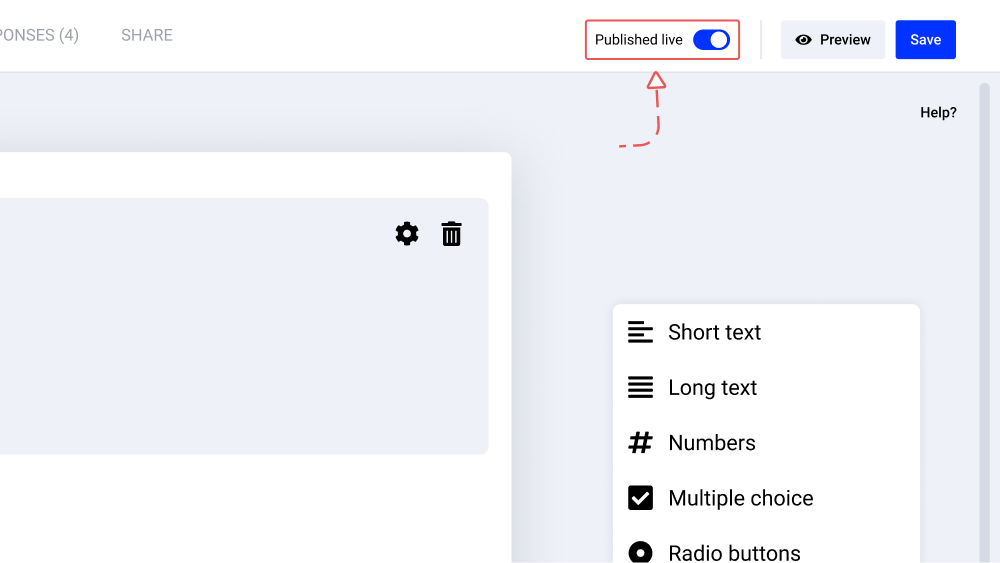
2. При необходимости настройте и настройте форму, нажмите «Сохранить» и нажмите «Опубликовать в прямом эфире».

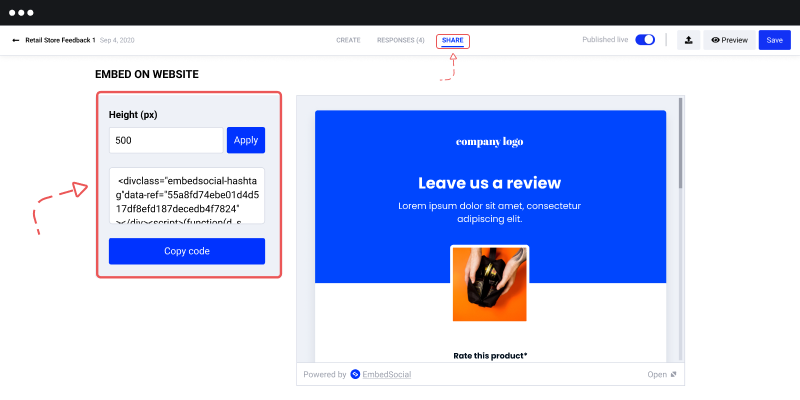
3. Чтобы получить код формы, нажмите на вкладку «Поделиться» и скопируйте предоставленный код.

4. Чтобы встроить форму, просто вставьте код в основной раздел вашего веб-сайта, где вы хотите появиться.
Если вы используете WordPress, ознакомьтесь с приведенными ниже инструкциями. Для других CMS или платформ электронной коммерции не стесняйтесь обращаться в нашу службу поддержки за дополнительной помощью. Вам не понадобятся никакие интеграции, вы обязательно встроите свой код в любой другой веб-конструктор, используя тот же код, что и на платформе EmbedForms.
HTML-код формы можно встроить практически в любое место на вашем веб-сайте. Ключевая часть заключается в том, что они должны быть видны всем и представлены в нужное время. Например, владельцы бизнеса обычно запрашивают мнение после того, как клиент немного пообщался с их бизнесом, и впечатления все еще свежи, когда дело доходит до форм обратной связи.
Это означает, что если вы проводите опрос после покупки на своем веб-сайте электронной коммерции, лучшим местом для встраивания будет страница благодарности, и она должна отображаться через несколько секунд после завершения покупки.
Дополнительные сведения о том, как создать встроенную форму, см. в Руководстве по установке форм.
Встроить форму в WordPress
Примечание . EmbedForms работает с любым веб-сайтом и страницей WordPress, и нет необходимости устанавливать дополнительные плагины или виджеты, которые могут замедлить работу вашего веб-сайта. Шаги применимы к каждой форме, будь то форма обратной связи, контактная форма, форма регистрации, регистрационная форма или опрос.
Для создания встроенной формы для WordPress вам не нужно устанавливать какой-либо плагин WordPress. Когда вы будете готовы вставить код на свою страницу или в сообщение, просто выполните следующие действия.
Сначала войдите на свой сайт WordPress и откройте страницу, на которую вам нужно будет встроить форму.
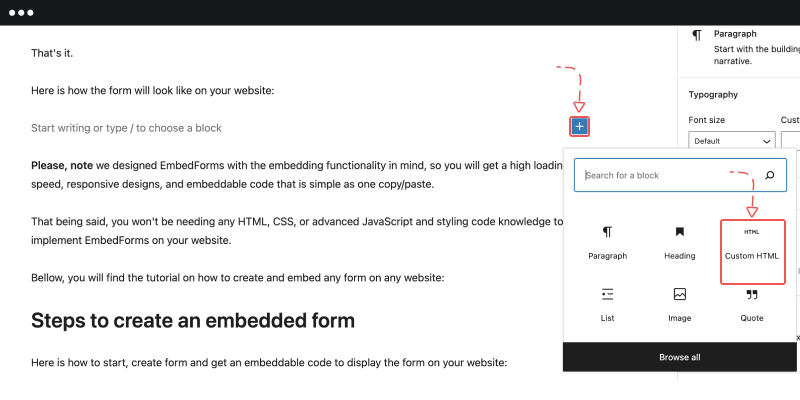
1. Нажмите значок + в редакторе и выберите блок HTML .

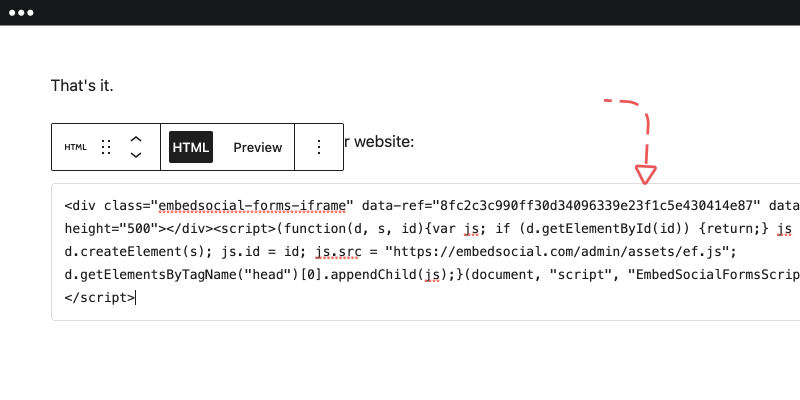
2. Вставьте код для встраивания в текстовую область блока.

3. Нажмите «Обновить».
Вот и все. Этот код работает для любой платформы, поддерживающей встраивание JavaScript или iFrame.

Делайте больше с EmbedForms

EmbedForms — это полноценный конструктор форм с расширенными возможностями создания форм. Все формы адаптивны и идеально подходят для мобильных устройств. Кроме того, у него есть опция «Политика конфиденциальности», чтобы пользователи могли соблюдать требования GDPR.
В следующем тексте вы можете найти дополнительные параметры, которые помогут вам внедрить лучшие веб-формы:
1. Варианты настройки
Когда вы открываете определенную страницу формы, вы можете использовать редактор для выбора различных полей формы, таких как переключатели, абзацы, раскрывающиеся меню, рейтинг, шкалы мнений и т. д., когда вы хотите создать совершенно новую форму. Кроме того, вы можете использовать другие параметры форматирования, такие как изменение всей темы, изменение фонового изображения заголовка, загрузка собственного логотипа и т. д.
2. Уведомления по электронной почте
Чтобы включить напоминание по электронной почте, перейдите в общие настройки и нажмите на уведомления по электронной почте, и вы получите электронное письмо со ссылкой на последний ответ формы.
3. Благодарственное сообщение
Добавьте свое благодарственное сообщение, перейдя в общие настройки и записав благодарственное письмо.
4. Перенаправить ссылку
Когда пользователь нажимает кнопку отправки после заполнения формы, есть возможность добавить ссылку перенаправления, которая будет направлять ваших клиентов на определенную целевую страницу, добавив ссылку в поле для перенаправления после отправки.
5. Опция «Поделиться ответами и экспортировать»
Экспортируйте все отправленные формы в Excel, Google Sheets или любое другое приложение для работы с электронными таблицами. Кроме того, вы можете использовать опцию «Поделиться», которая позволит вам делиться респондентами с другими членами команды, чтобы они могли просматривать ответы, собранные из определенной формы.
6. Создайте и вставьте всплывающую форму
Встраивание форм простое, но встраивание форм в различные форматы просмотра тоже должно быть простым. Так что, если вы хотите встроить всплывающую форму, у EmbedForms есть вариант для вас. Это тип виджета формы, который позволяет отображать вашу форму во всплывающем окне.
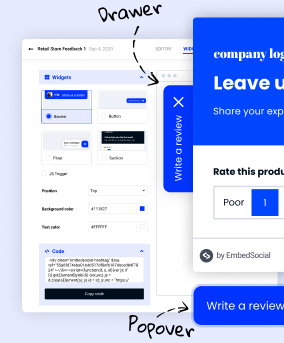
Вы также можете изучить другие варианты встраивания, такие как всплывающее окно, кнопка, всплывающее окно и тому подобное.
Бонус: встраивание форм Google
При использовании Google Forms встраивание формы очень похоже на встраивание форм, созданных с помощью EmbedForms или любого другого конструктора веб-форм.
Вот шаги, как встроить форму Google:
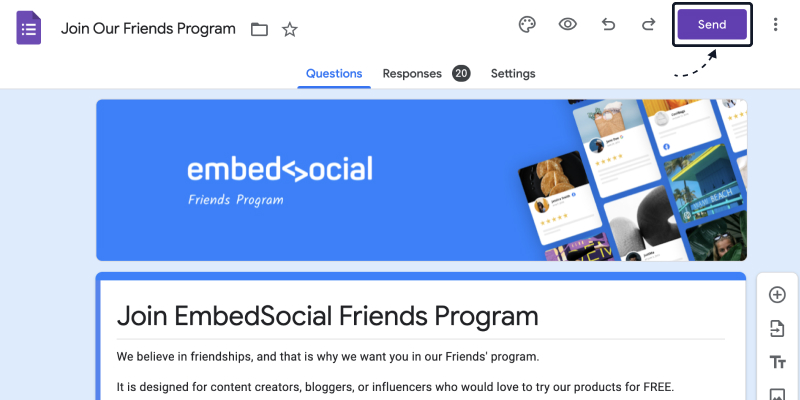
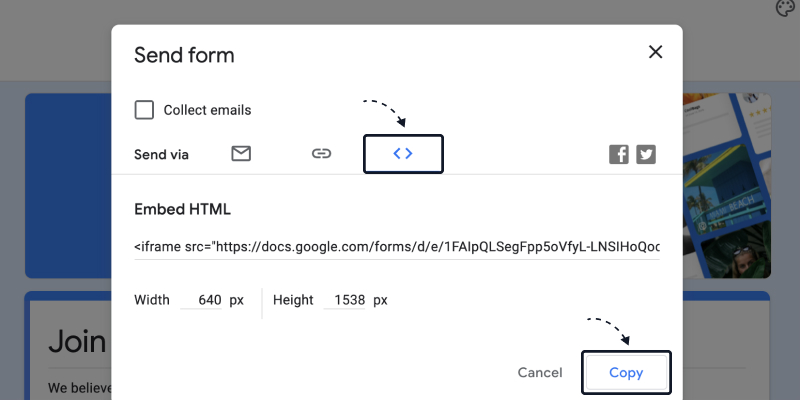
Шаг 1: Нажмите кнопку « Поделиться» в правом верхнем углу.

Шаг 2: Перейдите на вкладку со значком кода и нажмите кнопку « Копировать ».

Шаг 3 : Вставьте код в HTML-код страницы, где вы хотите, чтобы форма отображалась
Вот и все.
Заворачивать
Встраивание веб-формы больше не требует дополнительных знаний в области кода. Техническое создание форм и составление вопросов теперь значительно упрощены за счет автоматизации онлайн-конструкторов форм.
С EmbedForms все, что вам нужно сделать, это иметь четкую цель, что вы хотите узнать о своем клиенте, выбрать подходящий шаблон и скопировать и вставить код на свой веб-сайт.
Зарегистрируйтесь сейчас и получите навсегда бесплатный конструктор интерактивных форм
Попробуйте EmbedForms и встраивайте привлекательные веб-формы на свой веб-сайт за считанные секунды.
Навсегда бесплатно · Простая установка