Как узнать, нуждается ли ваш сайт в обновлении
Опубликовано: 2019-07-29Последнее обновление: 15 августа 2019 г.
Часть 1: Визуальная идентификация
Всегда полезно периодически оценивать визуальную составляющую вашего веб-сайта. Хороший способ сделать это — найти свой веб-сайт и войти на него с мышлением незнакомца. Ваша целевая страница — это первое визуальное впечатление о вашей компании у потребителя. Это действительно может создать или разрушить сессию, а также потенциальные отношения между вами и потребителем. Какое впечатление вы хотите произвести на потенциальных потребителей или клиентов, и как, по вашему мнению, это реально отличается от образа, который вы на самом деле изображаете? Если бы вы объективно посмотрели на свой веб-сайт, как изменилось бы ваше отношение от страницы к странице? Выглядят ли какие-то определенные визуальные элементы слегка неуместными или неуместными? Что вам говорят цвета? Первый шаг к выздоровлению — признать, что у вас есть проблема.
Затем изучите своих конкурентов и определите, какое визуальное присутствие они имеют. Используют ли они более минималистичный подход или у них есть страницы, наполненные информацией? Обратите внимание на визуальные элементы, с которыми они хорошо справляются, и почему вы считаете, что они работают.
Шрифты
Шрифты действительно задают настроение того, какой информацией будет делиться пользователь. Более длинные абзацы обычно набираются шрифтом с засечками, потому что характерные «ножки» каждой буквы облегчают чтение в более быстром темпе. Обычно шрифты с засечками кажутся мне более сжатыми и однородными, и из них получаются отличные шрифты для копий. Шрифты без засечек в целом более открытые и современные, и иногда может показаться, что они содержат больше пробелов. Стереотипные коннотации могут либо навредить вам, либо помочь вам при выборе шрифтов для веб-сайтов. Вы хотели бы, чтобы все шрифты выглядели так, как будто они имеют одинаковую эстетику, независимо от того, принадлежат они к одному семейству шрифтов или нет.
Что! Компания предоставляет привлекательные и эффективные услуги веб-дизайна для агентств по всему миру. Узнайте больше о наших услугах веб-дизайна White Label и о том, как мы можем помочь вам и вашим клиентам создать или улучшить свое присутствие в Интернете. Начните сегодня!
Лично я бы выбрал более характерный шрифт для тегов H1, так как они имеют больший размер шрифта и более заметны на странице. Для более высоких тегов заголовка я бы выбрал варианты того же шрифта, что и H2-H6. Затем для шрифта абзаца я бы выбрал шрифт, который способствует высокому уровню читательской аудитории и является чрезвычайно разборчивым.
Если ваши абзацы выглядят сгруппированными и трудными для чтения, ваши посетители быстро найдут другой сайт, на котором это не так. Кроме того, выберите шрифт, который понравится вашей целевой аудитории и будет соответствовать вашему бренду в смысле профессионализма. Банковские и правительственные веб-сайты, как правило, не имеют такой свободы выражения мнений, как веб-сайты для грумеров собак или хипстерские стартапы холодного пива. Пролистайте несколько страниц шрифтов Google и посмотрите, как совершенно разные шрифты могут выглядеть друг от друга с, казалось бы, незначительными отличиями. Вы также можете поэкспериментировать с собственными фразами и размерами шрифта, если хотите получить более широкую картину. Некоторые из моих любимых шрифтов включают Lobster, Crimson Text и Raleway.
Когда вы просматриваете варианты шрифтов, обратите внимание на все шрифты, которые напоминают вам обложки книг, логотипы компаний или рекламные объявления. Узнаваемость бренда — это мощный инструмент, который, как многие люди не осознают, включает в себя визуальную идентичность бренда. Бренды можно узнать не только по их специализированным логотипам, но и по их шрифтам и типичным цветам. Например, шрифт Amatic SC напоминает мне о бренде товаров для дома Rae Dunn, шрифт Optima напоминает логотип Aston Martin, а шрифт Freckle Face похож на шрифты, используемые в SpongeBob SquarePants.
Цвета
Вы заслуживаете доверия? Вы агрессивный конкурент? Вы заботитесь о планете? Я могу сказать в течение 30 секунд после просмотра вашего веб-сайта, в каком направлении вы пытаетесь двигаться. Теория цвета — это мощный инструмент, который важно учитывать в дизайне. Это даже показано в диснеевском фильме « Головоломка» , где все персонажи, изображающие эмоции, имеют различные оттенки связанного с ними цвета. Печаль персонажа окрашена в разные оттенки синего, Отвращение — зеленым с оттенком фиолетового, а Гнев — красным.


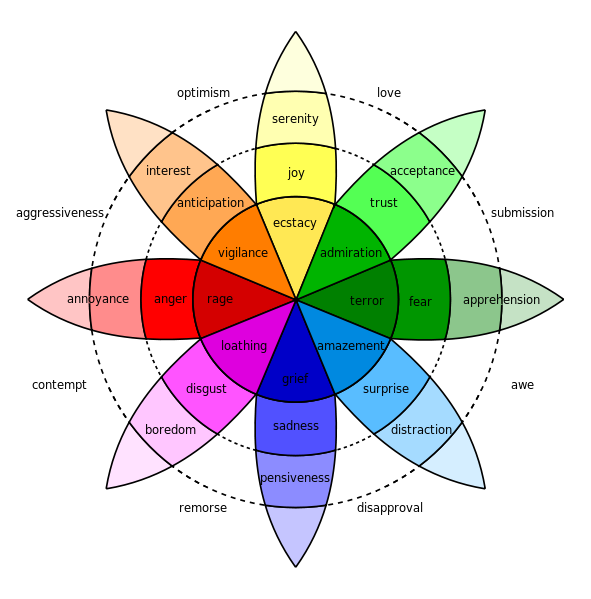
Интенсивность эмоций, как показано в «Колесе эмоций» Роберта Плутчика, увеличивается с интенсивностью цвета от раздражения светло-красным до ярости в этом глубоком обожженном красном цвете. Эти связи цвета и отношения использовались и злоупотреблялись бизнесом, и сегодня их очень часто идентифицируют.

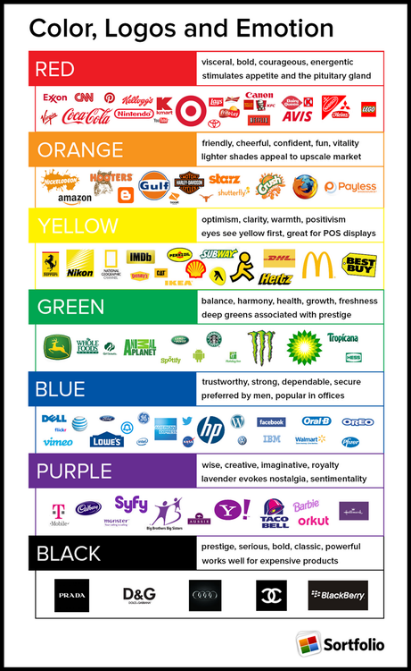
Отличным наглядным примером является эта инфографика из блога ConceptDrop, в которой представлены семь основных цветов, используемых в бизнес-логотипах и рекламе:

Гладкая черно-серебристая цветовая гамма может превратиться в роскошный кожаный спортивный автомобиль от Lexus или Mercedes. Свежий земляной зеленый цвет вдыхает жизнь и экологический баланс в брендинг Whole Foods и Tropicana. Бестолковый и игривый апельсин олицетворяет напитки Nickelodeon и Crush. Надежная и дружелюбная компания Lowe's всегда поможет вам в улучшении вашего дома. Надежный и безопасный IBM обеспечивает вам душевное спокойствие благодаря своей традиционной респектабельности.
Когда у вас есть идеальная цветовая гамма, можно выбрать конкретный оттенок:
- Свет или Тьма? Это непринужденное, легкое и воздушное ощущение или это более глубокая, более зрелая среда?
- Яркий или приглушенный? Вы в лице вашей аудитории, напористый? Или ты более молчаливый? Это может означать более утонченный цвет или сделать цвет более светлым, даже если он более темный.
- Холодный тон или теплый тон? Эта небольшая разница может изменить коннотации.
- Будет ли этот цвет основным акцентом или тонким акцентом?
Все эмоции могут быть созданы и/или усилены вашими фирменными цветами. В материалах по брендингу любой успешной компании истинное чувство направления и отношения можно визуализировать в течение первых 10 секунд впечатления. Например, логотип и расцветка Panera Bread на неискушенный взгляд могут показаться просто зеленым и коричневым. Для меня, однако, я вижу глубокий, успокаивающий теплый оттенок охотничьего зеленого и расслабленный, но шикарный бежевый, которые в сочетании создают непринужденную, уютную атмосферу. Применительно к своему выбору меню они активно продвигали свое новое совершенно чистое меню, а также свой свежеиспеченный хлеб: не такой простой зеленый и не такой простой коричневый.
Руководства по стилю
Неотъемлемой частью целостного и визуально привлекательного дизайна веб-сайта является включение руководства по стилю, чтобы поддерживать единое направление веб-сайта.
Руководство по стилю будет включать в себя:
- H1-H6: шрифт, размер шрифта, шестнадцатеричный код
- Шестнадцатеричные коды страниц
- Прилагательные: как вы хотите, чтобы ваша целевая аудитория чувствовала себя при посещении вашего сайта?
- Модный?
- Профессиональный?
- Игривый?
- Причудливый?
- Эстетика:
- Текстуры
- Картины настроения
- Фоновые изображения
Образец упрощенного руководства по стилю, которое я создал, можно найти здесь. Это отличная идея создать руководство по визуальному стилю, подобное этому, чтобы иметь представление о том, как цвета, текстуры, шрифты и изображения будут смотреться вместе. Важно, чтобы все элементы шли в одном эстетическом направлении. Идеальное направление сайта должно быть связным и окутывать целевую аудиторию определенным чувством или отношением и, следовательно, может дополнить впечатления потребителя от вашего бренда.
Белое пространство
Пустое пространство — очень важный элемент веб-сайта, поскольку он показывает, насколько загроможденным или скудным выглядит веб-сайт. Как правило, веб-сайты с очень небольшим свободным пространством могут показаться посетителям загроможденными и/или перегруженными, особенно если это целевая страница. Должен быть здоровый баланс, но больше склоняться к большему количеству белого пространства. Страницы должны быть удобными для навигации, а также удобочитаемыми, чтобы посетители могли легко найти свои ответы, или где их ответы могут быть на любой странице, которую они посещают. Когда есть огромное количество информации, а также изображений и движущихся элементов, это определенно может отпугнуть посетителей от веб-сайта просто потому, что они не хотят тратить время на поиск ответа, как иголка в стоге сена.
Сценарист: Келли Перец
