Как улучшить производительность веб-сайта для лучшего рейтинга
Опубликовано: 2022-11-25Как быстро ваш сайт загружается для пользователей компьютеров и мобильных устройств? Если ответ превышает две или три секунды, возможно, вы теряете трафик, так как посетители возвращаются на страницу результатов поиска и выбирают страницу с более быстрой загрузкой. И вопрос, на который мы можем помочь вам ответить, заключается в том, как повысить производительность веб-сайта, чтобы улучшить ваш пользовательский опыт и рейтинг Google.
Когда дело доходит до скорости веб-сайта для веб-сайтов электронной коммерции, время - деньги. Несколько дополнительных секунд загрузки страницы могут серьезно повлиять на вашу способность привлекать посетителей, совершать продажи и повышать общий коэффициент конверсии. Однако, если вы хотите повысить скорость своего сайта в поисковых браузерах, вы попали на нужную страницу. В этой статье будет рассказано, как преобразовать скорость загрузки страницы вашего веб-сайта с медленной на быструю для лучшего взаимодействия с пользователем.

Как скорость сайта влияет на ваш бизнес и SEO
Когда дело доходит до скорости вашего сайта, время загрузки не просто заставляет ваших пользователей ждать — оно влияет на рейтинг вашего сайта, пользовательский опыт ваших посетителей и многое другое.
Время загрузки страницы — фактор PageRank
Google стремится сделать поиск в Интернете более удобным для всех. Один из способов сделать это — приоритизировать время загрузки страницы с результатами поиска. Это фактор ранжирования Google, который стал еще более заметным с выпуском Google Core Web Vitals .
Все это говорит о том, что высокая скорость сайта необходима, если вы хотите, чтобы ваш сайт занимал более высокие позиции и использовал больше ключевых слов. Таким образом, когда вы повышаете производительность своего веб-сайта, вы повышаете свои шансы на ранжирование и получение органического трафика.
Длительное время загрузки приводит к снижению дохода
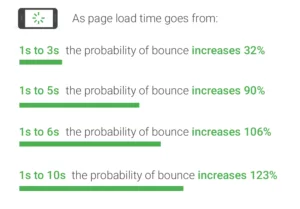
Неудивительно, что чем дольше задержка загрузки страницы, тем больше трафика теряет сайт. Медленный веб-сайт может привести к упущенным возможностям продаж, потере доходов и потенциала роста. По данным Business , 53% мобильных пользователей закроют страницу, если она загружается дольше 3 секунд.
Низкая скорость страницы также мешает работе пользователей, часто влияя на решения о покупке.
И наоборот, увеличение скорости сайта соответствует более высоким коэффициентам конверсии, увеличению доходов и повышению доверия к бренду.
Вот как скорость страницы повлияла на некоторые наиболее известные веб-сайты корпоративного уровня:
- Amazon сообщила о потере дохода в размере 1% на каждые 100 миллисекунд задержки загрузки страницы.
- Walmart продемонстрировал увеличение коэффициента конверсии на 2% на каждую секунду повышения скорости страницы.
- Mozilla увеличила скорость загрузки страниц на 2,2 секунды, а загрузки Firefox увеличились на 15,4% (или 10 миллионов за год)
- Shopzilla : время загрузки сократилось с 7 до 2 секунд, а операционный бюджет сократился на 50%.
Компании всех размеров получают положительные результаты в бизнесе, связанные с увеличением скорости сайта. Даже для небольших сайтов сокращение времени загрузки должно быть приоритетом в ваших усилиях по поисковой оптимизации (SEO).
Поисковые системы предпочитают предоставлять поисковикам быстрые веб-сайты
Скорость веб-сайта значительно влияет на алгоритмы, используемые для ранжирования сайтов в результатах поиска. Чем быстрее загружается ваш сайт, особенно при мобильном поиске, тем выше ваша позиция в поисковой выдаче.

Время загрузки сайта является частью алгоритма поискового ранжирования Google . И из-за его политики Mobile- First время загрузки на мобильных сайтах теперь имеет приоритет над настольными системами.
Мобильное индексирование | Молниеносные доклады WMConf
Какое идеальное время загрузки согласно Google?
Google предлагает эти тесты, чтобы помочь владельцам сайтов установить планку скорости страницы:
Средний показатель скорости (насколько быстро мобильная страница отображается пользователю): 3 секунды.
Среднее количество запросов (количество элементов контента, необходимых для отображения всей мобильной страницы): менее 50.
Средний вес страницы (общий размер мобильной веб-страницы в байтах): менее 500 КБ.
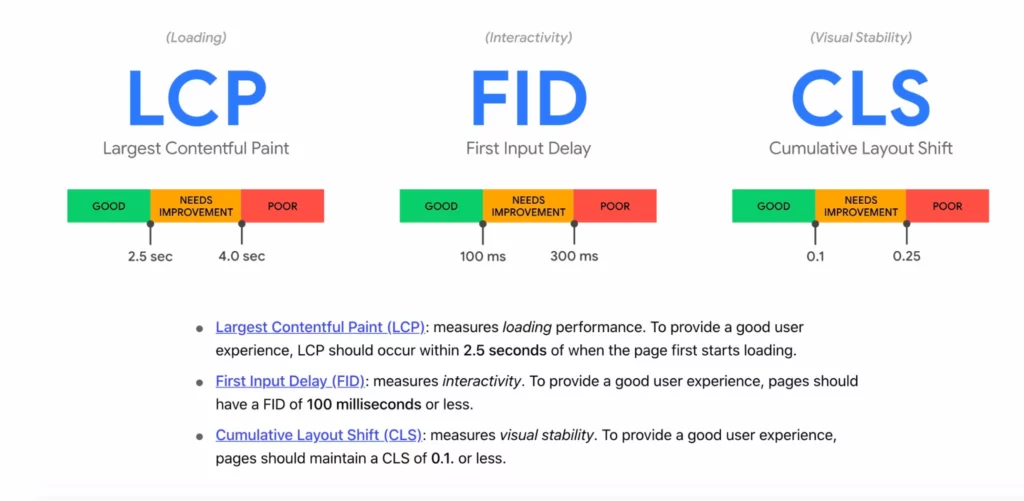
А Google Core Web Vitals определяет оптимальное время загрузки наиболее важных элементов следующим образом:

Суть в том, что скорость сайта, SEO и рост бизнеса взаимосвязаны. Если ваш сайт будет оштрафован Google из-за проблем со скоростью страницы, ваш рейтинг упадет, как и количество просмотров страниц. Ваш сайт может даже получить ручное наказание и полностью скрыться из поисковой выдачи.
Эта потеря видимости может привести к:
- Низкий доход от рекламы
- Меньше конверсий
- Меньше продаж
- Плохая репутация бренда
Повышение скорости вашего сайта является ключевой стратегией роста вашего бизнеса, и вам нужно сейчас сосредоточиться .
Как улучшить производительность вашего сайта на ПК и мобильных устройствах
Очевидно, что скорость страницы имеет значение. Но когда дело доходит до ускорения ваших страниц и сайта в целом, это часто легче сказать, чем сделать. Почему? Не существует универсального решения для обеспечения оптимальной скорости работы каждого сайта. Кроме того, владельцы сайтов, веб-разработчики и оптимизаторы имеют свои индивидуальные технические способности.
Однако выбор наиболее подходящей тактики для вашего сайта, перечисленной здесь, может помочь вам устранить неполадки, а затем исправить ошибки скорости страницы.
1. Проверьте текущую скорость вашего сайта
Существует ряд онлайн-инструментов для проверки скорости работы вашего сайта. Бесплатный доступ к PageSpeed Insights позволяет каждому владельцу сайта определить любые элементы, которые могут замедлять его работу.
Инструмент Google PageSpeed Insights (PSI) чаще всего используется владельцами веб-сайтов. Он предоставляет вам табель успеваемости и отличное понимание того, что замедляет работу вашего сайта. Еще один волшебный аспект использования PSI заключается в том, что он предоставляет те же данные, что и Google. Это дает вам представление о том, как роботы Googlebot будут оценивать вашу скорость при индексировании.
Имейте в виду, что ваш браузер и интернет-соединение повлияют на ваш показатель PSI.
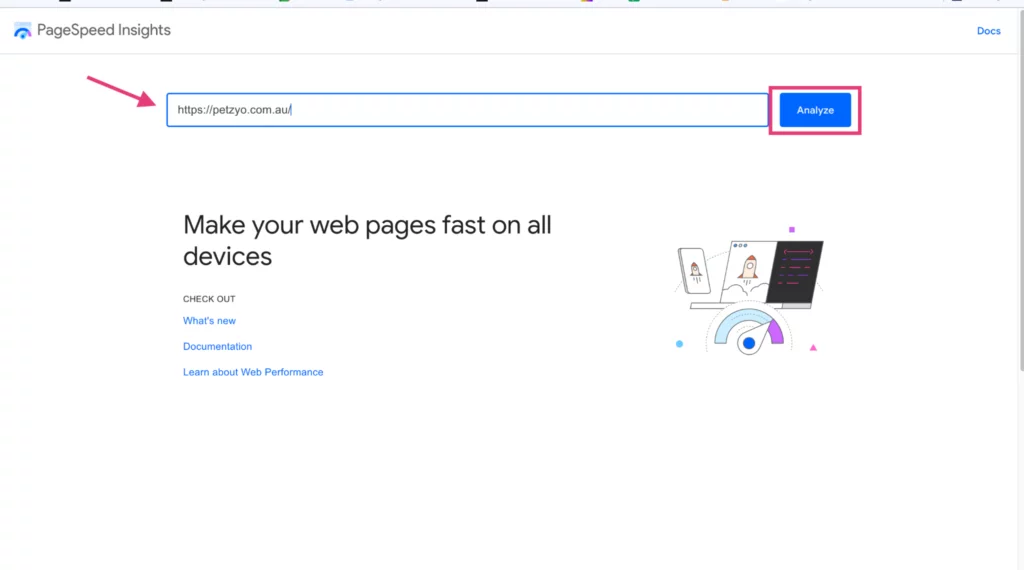
Как использовать пси
Просто введите URL-адрес, который вы хотите проверить, в текстовое поле и нажмите «Анализ». Для наиболее точных данных отключите все расширения в браузере.

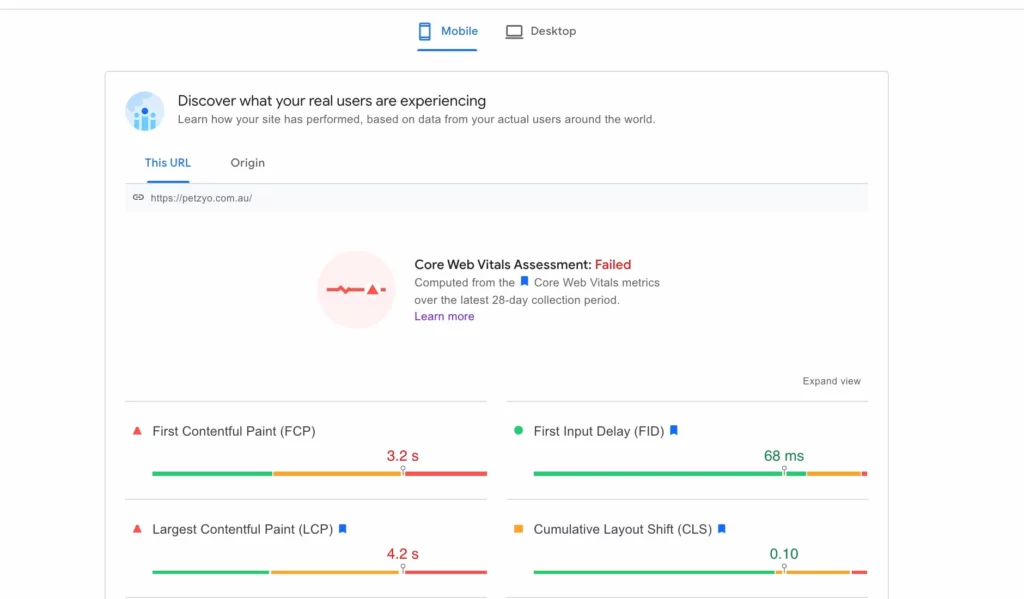
Затем инструмент PSI возвращает отчет о Web Core Vitals вашего сайта для мобильных устройств. Чтобы увидеть эффективность вашего сайта на рабочем столе, выберите значок рабочего стола в верхней части экрана.

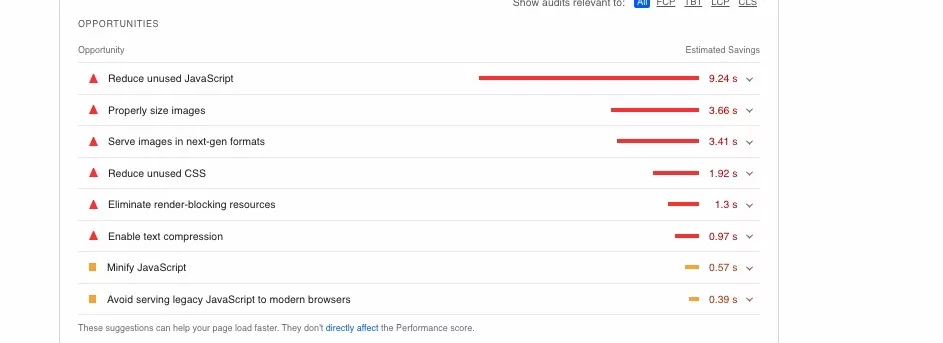
Когда вы прокрутите вниз, вы найдете анализ скорости вашей страницы, включая некоторые возможности, которые предлагает Google. Это рекомендуемые способы улучшить время загрузки страниц на настольных и мобильных устройствах.
 Основные результаты отчета PageSpeed Insights включают:
Основные результаты отчета PageSpeed Insights включают:
Оценка производительности, которая обобщает общую производительность страницы.
- 90 или выше — «быстро»
- от 50 до 90 — «умеренный»
- ниже 50 — «медленно»
Возможности для улучшения сайта. Сначала сосредоточьтесь на самых высоких пунктах в списке. Щелкните стрелку раскрывающегося списка справа от элемента возможности, чтобы найти советы по устранению выявленной проблемы.

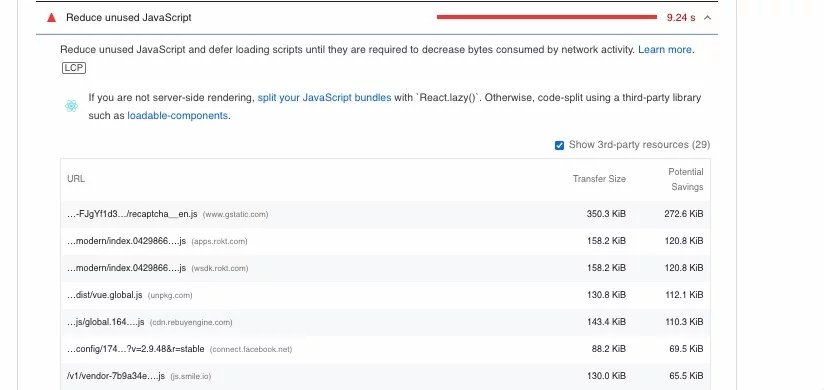
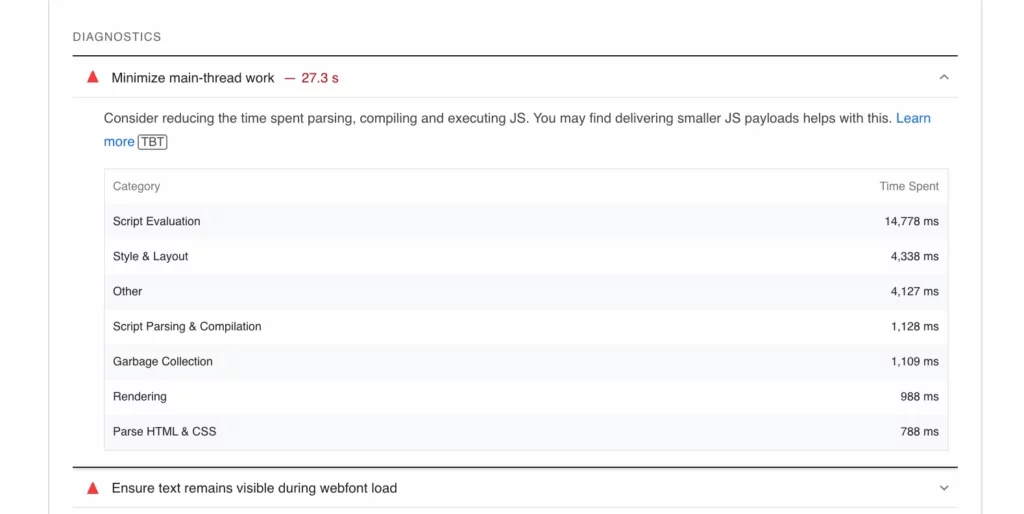
Диагностика технических проблем. С той же возможностью развернуть элемент для более подробной информации и объяснения, как это исправить.

Что делать с вашими данными PSI
Оценка основных веб-показателей вашего сайта и других объединяющих показателей качества Google Опыт работы с Google позволяет вам определять приоритетность изменений сайта. Если вы разбираетесь в технологиях, вы можете решить некоторые из этих проблем самостоятельно. В противном случае вы можете рассмотреть возможность найма веб-разработчика для оптимизации скорости страницы.
Если вы оцениваете, как лучше всего использовать свой бюджет на веб-разработку, проведите анализ URL-адресов своих целевых страниц и популярных блогов. Обратите внимание на любые всеобъемлющие темы в ваших показателях. Например, если ваш FCP в среднем слишком высок, у вас могут быть мультимедийные материалы с большим объемом данных в верхней части сгиба на большинстве ваших страниц.
Вы также можете вести список своих страниц с самыми низкими показателями производительности.
2. Подумайте о смене веб-хостинга

Если у вас есть план общего хостинга, такой как на BlueHost, подумайте о переходе на выделенный сервер или облачный хостинг.
Хотя виртуальный хостинг всегда имеет более низкую цену, он также может повлиять на скорость сайта, поскольку такие ресурсы, как память и пропускная способность, распределяются между несколькими (а иногда и гораздо большим количеством) веб-сайтов. Кроме того, вы никогда не сможете учитывать всплески трафика для другого сайта на сервере, что повлияет на производительность вашего сайта.
Переключение на выделенный сервер или облачный хостинг в качестве единственного владельца веб-сайта может увеличить скорость сайта, поскольку ресурсы больше не используются несколькими сайтами. Это особенно важно для организаций корпоративного уровня, которым требуется высокая пропускная способность для обслуживания большого количества контента.
3. Обновите тему вашего сайта

Если вы используете систему управления контентом (CMS), такую как WordPress, переключитесь на текущую тему WordPress, которая уже оптимизирована для скорости . Такие темы легкие и гибкие, а некоторые ориентированы только на включение элементов, поддерживающих лучшие практики поисковой оптимизации.
Пока вы вносите изменения в свой веб-сайт, рассмотрите возможность удаления ненужных виджетов, для загрузки и работы которых требуется много данных.
4. Минимизируйте HTTP-запросы
HTTP-запросы , такие как переадресация 301, возникают, когда пользователь впервые посещает ваш сайт. Они отправляются на ваш сервер (на вашей хостинговой платформе), запрашивая файлы, необходимые для отображения вашего сайта на экране пользователя. Чем больше новых запросов делается для получения всех файлов, необходимых для вашего сайта, тем больше времени потребуется для загрузки веб-страницы.
Что такое редиректы?
Перенаправления — это кодовые инструкции, которые перенаправляют вашего пользователя из одного места на вашем сайте в другое. Когда у вас есть несколько запросов в цепочке, веб-серверу может потребоваться много времени, чтобы вернуть правильные данные в браузеры ваших посетителей.
Один из способов, которым вы можете думать о переадресации, — это попросить одного из ваших детей найти определенную книгу. Они приходят в комнату, где ожидают найти книгу, но вместо этого находят записку, в которой говорится, что она находится в другой комнате. Этот обходной путь задерживает их доставку книги.
Перенаправления обычно используются для миграции сайта, редизайна веб-сайта или при сокращении содержимого, но каждое перенаправление увеличивает время, необходимое для загрузки веб-страницы.

Как уменьшить редиректы
По возможности лучше избегать перенаправлений, так как это один из самых простых способов снизить производительность веб-сайта. Но если они у вас есть, Google советует вам:
- Никогда не требуйте более одного перенаправления для доступа к любому из ваших ресурсов; а также
- Никогда не ссылайтесь на страницу, на которой, как вы знаете, есть редиректы.
Если у вас есть свободное время, вы также можете просмотреть свои внутренние ссылки и изменить их URL-адреса на новый URL-адрес. Вы также можете попросить свои реферальные сайты сделать то же самое.
5. Сжимайте файлы
Сжатие файлов вашего сайта помогает уменьшить HTTP-запросы. Вы можете заметить, что время отклика уменьшилось на целых 70 процентов. Gzip — это бесплатный инструмент, используемый веб-разработчиками для эффективного сжатия файлов сайта и повышения скорости загрузки веб-сайта.
Это работает исключительно хорошо для повышения производительности веб-сайтов с большим количеством изображений.
6. Оптимизируйте изображения, видео и другие медиаданные

Изображения, видео и другие мультимедийные файлы часто являются виновниками медленной загрузки. С другой стороны, сжатие часто является самым простым способом исправить медленное время загрузки мультимедиа.
Сохраняйте изображения сайта в файле минимально возможного размера без снижения качества изображения на стороне пользователя. Некоторые рекомендации по оптимизации изображений включают в себя:
- Использование формата JPEG или .jpg для цветных изображений, PNG для простых изображений и GIF для анимированных изображений.
- Уменьшение размера файла до подходящего размера, который виден и понятен на нескольких устройствах.
- Использование инструмента сжатия изображений, такого как TinyPNG или JPEG Mini , для сжатия изображений.
Вы также должны использовать ленивую загрузку для любых изображений или больших элементов ниже сгиба. Ленивая загрузка ускоряет отрисовку наиболее важных элементов. Кроме того, это также уменьшает количество HTTP-запросов. Он работает, используя начальную пропускную способность для определения приоритетов элементов, которые посетители увидят в первую очередь.
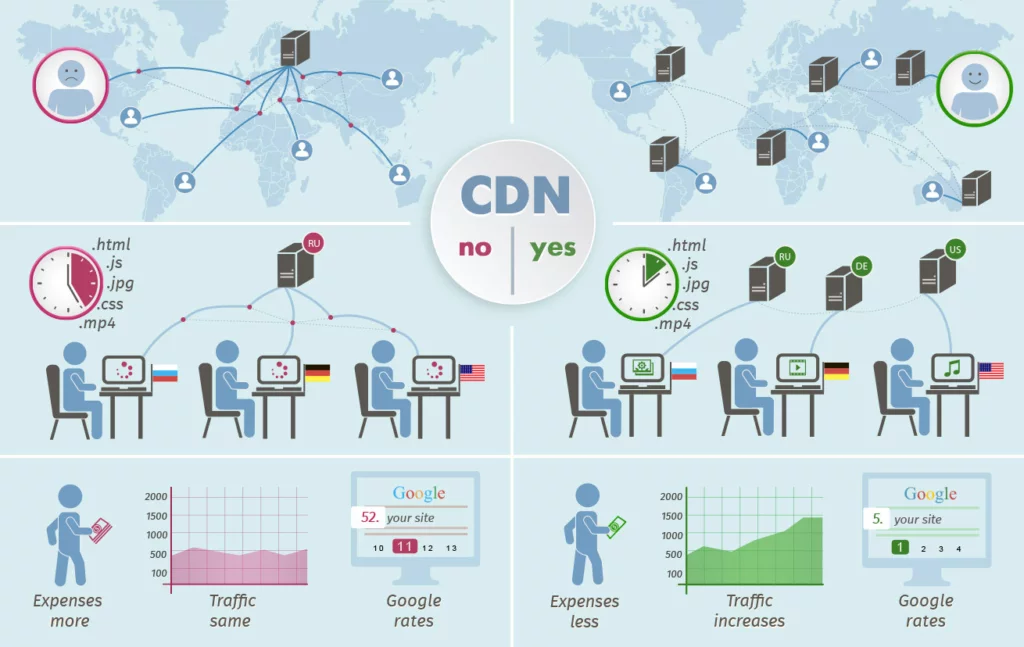
7. Рассмотрите возможность использования сети доставки контента (CDN)

В современном цифровом мире мы часто не думаем о передаче данных через физическое расстояние, но это так. CDN — это сеть в непосредственной географической близости от вашего веб-сервера, которая доставляет контент.
Непосредственная близость сокращает время передачи, что может улучшить взаимодействие с пользователем за счет повышения скорости и производительности сайтов для компьютеров и мобильных устройств.
Например, если ваш сайт обслуживает пользователей во Флориде, ваш CDN должен быть расположен в США и в идеале недалеко от Флориды. Это уменьшит время загрузки страницы, поскольку данные для запроса сервера могут возвращаться в браузер со скрытой скоростью.
8. Проверьте свои плагины
Каждый плагин, установленный на вашем сайте, снижает скорость рендеринга веб-страницы. Это особенно характерно для сайтов WordPress.
К счастью, это легко исправить. Пересмотрите свои плагины и выбросьте те, которые вы не используете. Если лучше оптимизированные плагины могут заменить те, которые вы хотите сохранить, переключитесь.
9. Очистите свой сайт
Минификация или процесс удаления ненужных и избыточных данных может творить чудеса с производительностью вашего сайта. Этот процесс — способ очистить любой лишний код, который тормозит ваши файлы javascript (JS), HTML или CSS. Это может мгновенно повысить отзывчивость вашего сайта.
Минификация
Чтобы начать нашу минификацию, вам нужно будет просмотреть код вашего сайта. Вы можете сделать это в меню проверки элементов в Chrome, нажав CTRL + i или щелкнув правой кнопкой мыши на странице и выбрав «Проверить». Если вы заметили много пробелов, есть большая вероятность, что минимизация может сделать веб-страницу быстрее.
Затем вы захотите использовать редактор HTML, если у вас есть веб-сайт WordPress, чтобы сократить лишние строки кода. Если вы не знакомы с работой с файлами CSS, файлами Javascript и HTML, вы всегда можете обратиться к своему веб-разработчику или использовать агентство в качестве ресурса.
Компромисс
Конечно, есть небольшой компромисс с минификацией. Разработчикам часто проще ориентироваться в более длинных HTML-файлах, файлах javascript и другом коде.
Другие способы очистки вашего сайта включают в себя:

Удаление устаревшего контента, страниц и файлов. Инструменты SearchAtlas GSC Insights и Site Audit предоставляют список малоэффективных сайтов и сайтов, подверженных риску каннибализации ключевых слов.
Кроме того, исправьте или удалите неработающие ссылки, чтобы увеличить скорость загрузки вашего сайта.
10. Включите кеширование браузера
Браузер каждого пользователя имеет кеш. В кеше находятся данные версии вашего сайта, которую последний раз просматривал пользователь. Когда браузер снова вызывается для загрузки того же сайта, браузер обращается к своему кешу и извлекает предыдущие данные или статические файлы для отображения.
Разрешая браузерам, таким как Chrome, хранить статические файлы вашего сайта , вы улучшаете показатели скорости страницы и повышаете удобство работы пользователей.
Эта тактика является огромным преимуществом для постоянных посетителей. Это может сократить время загрузки страницы почти на 100%!
11. Оптимизация шрифтов вашего сайта
Хотя это может показаться несущественным, шрифт, который вы выбираете для своего сайта, влияет на скорость загрузки страницы. Когда вы используете сделанный на заказ шрифт (или веб-шрифт) в целях брендинга, вы можете снизить производительность своего веб-сайта. Вот как:
Системные шрифты, такие как Arial, Calibri и Times New Roman, не требуют загрузки каких-либо данных с сервера или из других источников в Интернете. Они уже сохранены на компьютере или мобильном устройстве пользователя.
Веб-шрифты, с другой стороны, требуют, чтобы браузер посетителя ждал, пока данные для шрифта будут получены с сервера. И это в лучшем случае. Иногда веб-шрифты требуют, чтобы данные были получены с другой веб-страницы, что может привести к значительному увеличению времени загрузки и плохому взаимодействию с пользователем.
Выбор шрифта из Google Fonts позволяет оптимизировать скорость вашего веб-сайта без ущерба для стиля.
12. Придайте вашему заголовку импульс

Привлекательный сайт с простой навигацией является обязательным условием для электронной коммерции. Именно здесь ваш заголовок часто оправдывает себя. Однако важно иметь в виду, что ваш заголовок будет загружаться выше сгиба на каждой из ваших веб-страниц. К счастью, есть несколько приемов, позволяющих убедиться, что ваш заголовок не замедляет скорость загрузки страницы.
- Загружайте свои JS-скрипты в последнюю очередь
- Как файлы CSS в вашем нижнем колонтитуле и объединяются в один файл CSS
- (Опять же) удалите ненужные плагины
- Оптимизируйте свои шрифты (см. выше)
Программное обеспечение SEO для скорости страницы
Как вы, вероятно, знаете, когда вы оптимизируете скорость, вам нужно будет планировать многогранный подход. Это может потребовать больших затрат времени и манипулирования различными платформами, такими как Google Analytics, GSC и инструменты Google для веб-мастеров. Однако, если вы хотите сэкономить время и выполнять оптимизацию скорости и другие SEO-задачи в одном месте, мы рекомендуем использовать такое программное обеспечение, как SearchAtlas .
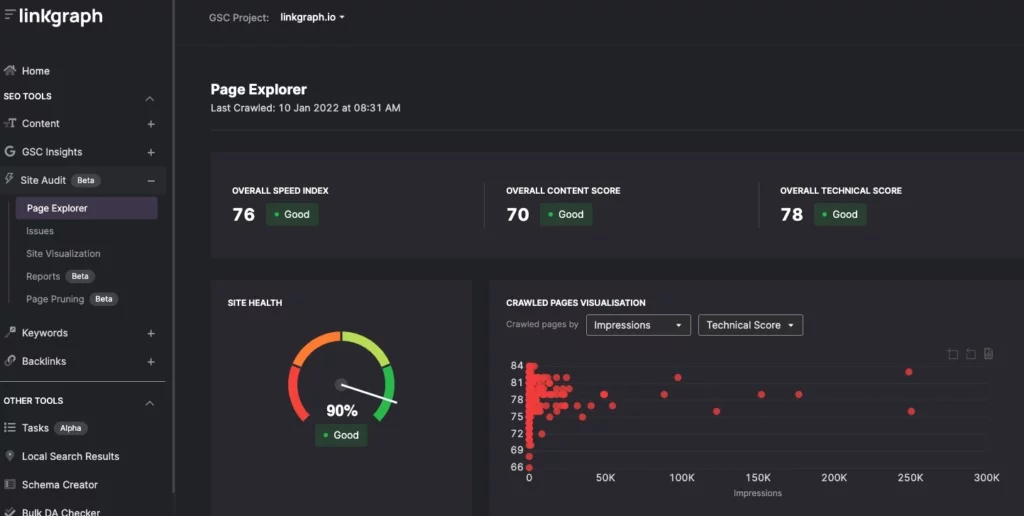
SearchAtlas позволяет отслеживать общую производительность вашего веб-сайта с помощью единого входа. Поскольку он построен на основе API Google, пользователи ежедневно получают обновления показателей SEO своего веб-сайта, включая скорость загрузки страницы.
Вот более пристальный взгляд на аналитику, которую предоставляет SearchAtlas
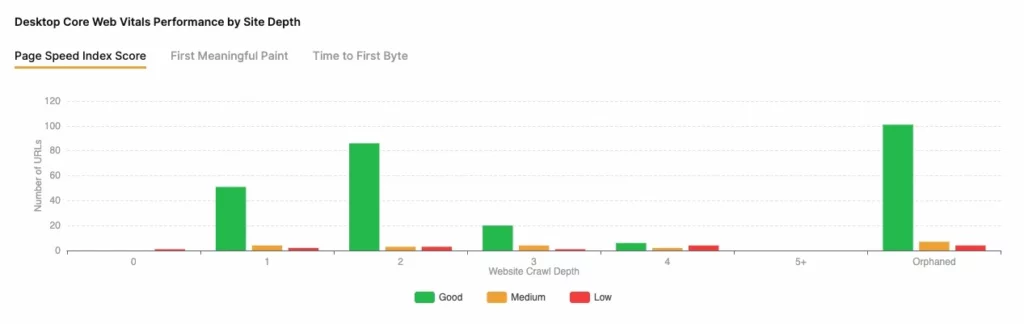
Регулярно контролируйте скорость своего веб-сайта, включая мобильные устройства, с помощью инструмента аудита сайта. Среди других особенностей этого инструмента:
- Скорость страницы: просмотр данных о скорости загрузки страницы для мобильных устройств и настольных компьютеров. Посмотрите, как ваш сайт соотносится со средним пользовательским опытом и сколько ваших страниц нуждается в оптимизации скорости.

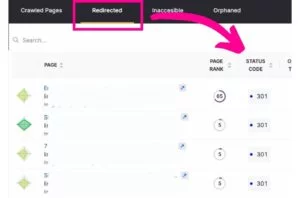
- Отчеты о перенаправлении: идентифицируйте страницы с перенаправлениями, чтобы уменьшить время отклика сервера.

- Общая скорость индекса: просмотрите производительность вашего веб-сайта с точки зрения поисковых роботов Google.

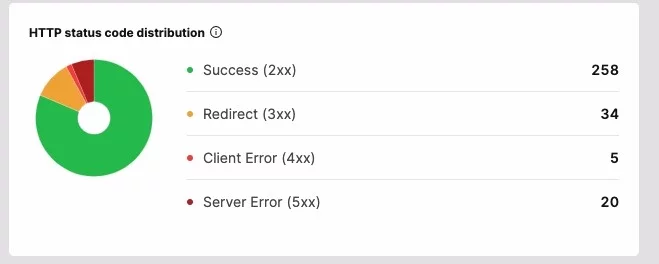
- Распределение кодов состояния HTTP: определите, улучшит ли переключение серверов скорость страницы.

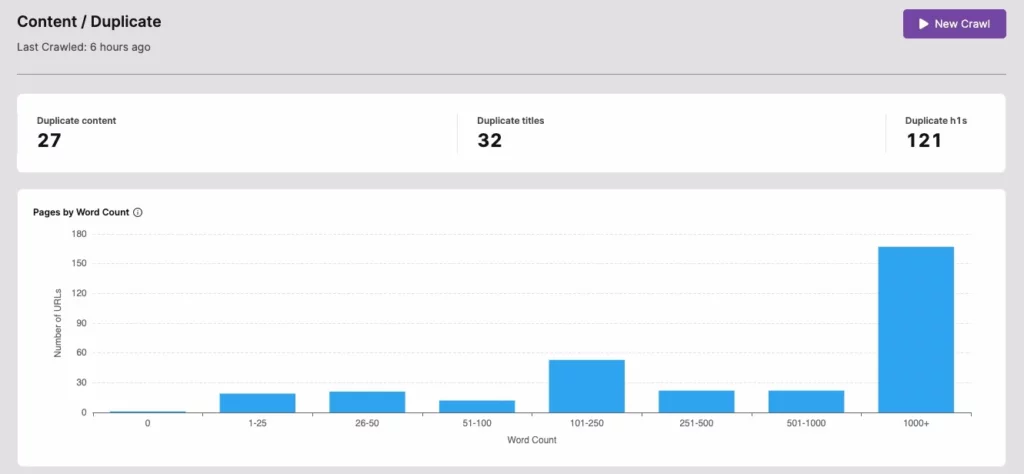
- Дубликаты контента: упростите очистку контента всего сайта с помощью повторяющегося идентификатора.

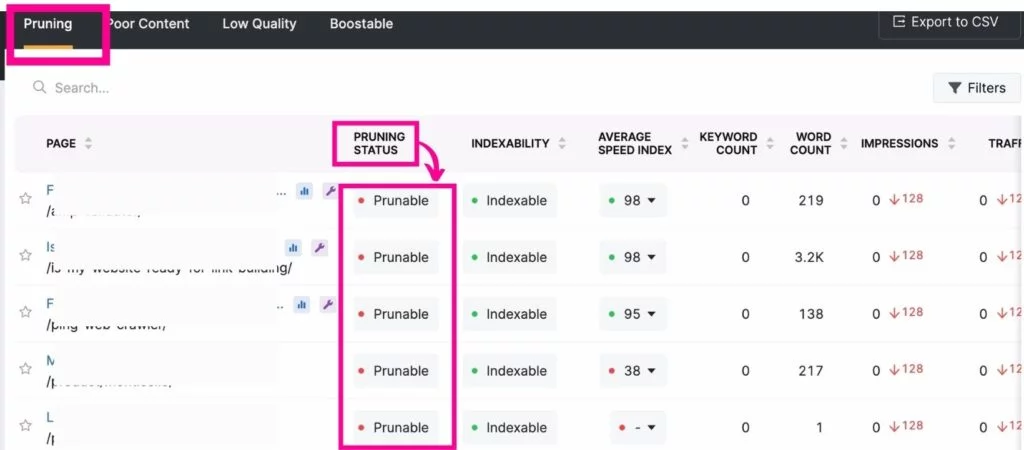
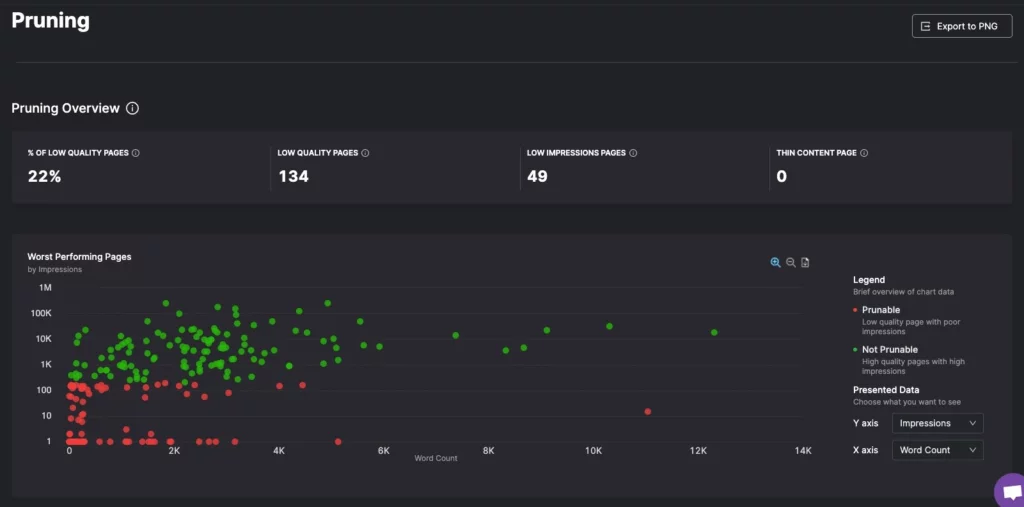
- Сокращение страниц: сократите ненужные URL-адреса и сохраните только те, которые можно увеличить.

Бесплатные параметры мониторинга скорости загрузки страниц
Как минимум, отслеживайте результаты рейтинга вашего настольного и мобильного поиска и проверяйте свой показатель PSI, если вы видите, что рейтинг вашего сайта ниже в поисковой выдаче.
Вы можете использовать эти шаги для непрерывного улучшения скорости:
- Используйте первоначальный тест скорости в качестве базовой метрики и проверьте текущую скорость на мобильных и настольных устройствах.
- Ознакомьтесь с предложениями Google PageSpeed Insights для рекомендуемых улучшений.
- Основываясь на своих результатах и рекомендациях PSI, решите, какую тактику использовать для повышения скорости вашего настольного и мобильного сайта.
- Повторно проверьте скорость страницы после выполнения каждой тактики, чтобы оценить результаты.
Промойте и повторите столько раз, сколько необходимо, чтобы продолжать улучшать скорость вашей страницы.
Улучшите производительность и скорость вашего сайта для лучшего рейтинга
Независимо от того, являетесь ли вы владельцем веб-сайта электронной коммерции, зарабатываете деньги на доходах от рекламы или просто размещаете форум в качестве хобби, вы хотите, чтобы скорость загрузки вашей страницы была быстрой и бесперебойной. Мы прогнозируем, что Google продолжит подчеркивать важность скорости страницы как фактора ранжирования для поисковых запросов. Итак, начните оптимизировать свой сайт для хорошего времени загрузки страницы. Хотя для этого требуется пересмотреть множество факторов, вы можете начать процесс, установив приоритеты для самых неотложных задач или исключив те, которые легко исправить.
Подумайте об использовании отложенной загрузки изображений, устраните плагины, которые не обеспечивают скорость вашего сайта, переключитесь на загрузку файлов js в последнюю очередь и включите кэширование веб-сайта. Другие быстрые исправления могут включать переключение темы WordPress, использование инструмента минимизации и инвестиции в собственный сервер или CDN.
Не забудьте установить ориентиры и когда вы решите, как улучшить аналитику производительности вашего сайта. Затем используйте такой инструмент, как SearchAtlas , который извлекает данные непосредственно из Google Search Console.
