Пошаговое наглядное руководство по планированию мобильных приложений
Опубликовано: 2018-01-18У вас есть многообещающая идея для приложения? Большой! Это 20% того, что вам нужно сделать для создания процветающего продукта, уже сделано!
Далее наступает более сложная часть, где вам действительно нужно превратить вашу идею во что-то, что работает.
Мы собираемся углубиться в визуальную стратегию, которая может помочь вам ускорить процесс разработки вашего приложения. Читайте дальше, чтобы узнать, как спланировать приложение с помощью простых в использовании инструментов визуализации.
1. Сначала определите спецификации
Есть несколько спецификаций, которые необходимо определить, прежде чем приступить к разработке приложения.
Эти спецификации относятся к вашему бизнес-плану, который документирует, что вы хотите сделать и как вы планируете это сделать.
Узнайте, как визуально улучшить свой бизнес-план, здесь.
Цели для приложения
В процессе планирования мобильного приложения цели, которые вы ставите, помогут вам решить, какие функции добавить и как вам следует разрабатывать и проектировать свое мобильное приложение.
Теперь цели, которые вы ставите, могут варьироваться от того, что вы хотите, чтобы ваше приложение делало, до того, как вы будете продавать его людям. Важно сесть и определить, что это такое. Спроси себя
- Какова цель вашего приложения?
- Как это поможет упростить жизнь своим пользователям?
- Как это поможет решить проблемы своих пользователей?
- Как вы планируете продавать его целевой аудитории?
Ответы на эти вопросы помогут вам наметить цели, на которых нужно сосредоточиться. И как только вы согласитесь с ними, определите приоритеты своих целей, чтобы вы знали, с чего начать.
Подсказка: обычно лучше ограничить количество целей до 1-2, чтобы ваше приложение было целенаправленным и простым в использовании.
Кто ваша целевая аудитория?
Понимание вашей целевой аудитории жизненно важно для разработки вашего приложения.
Среди такой информации, как возраст, пол, карьера, местоположение и другие количественные данные, вы также должны узнать о требованиях, проблемах, потребностях и обязанностях вашего пользователя.
Другая качественная информация, которую вы должны иметь, — это технологии, которые используют ваши пользователи, с какими платформами (Android/iOS) они знакомы, какие функции приложений они предпочитают и т. д.
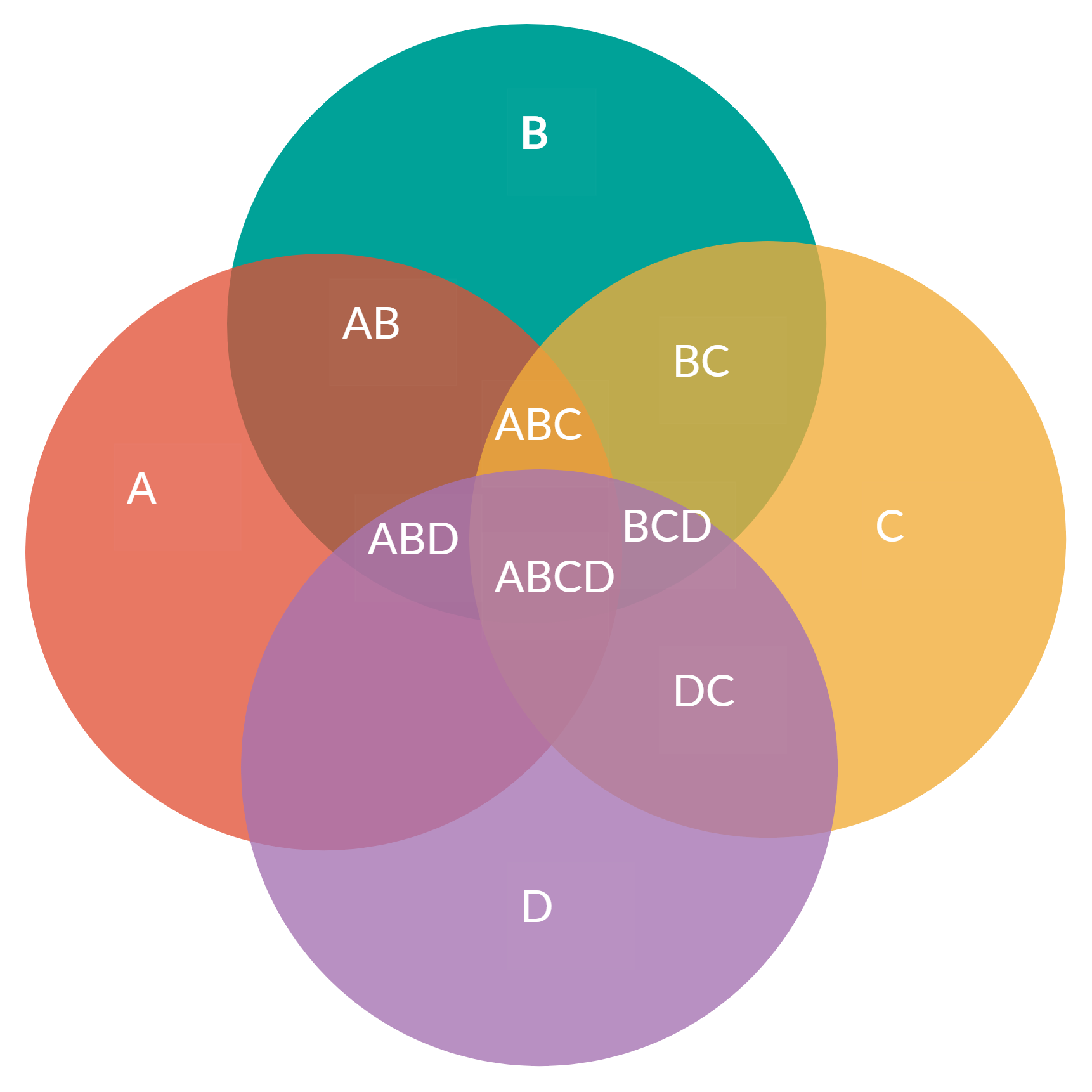
Например, используя диаграмму Венна, вы можете определить, каким функциям приложения следует отдать приоритет, учитывая различные типы клиентов, которых вы хотите привлечь.

Нажмите на шаблон, чтобы отредактировать его онлайн
2. Решения мозгового штурма
Теперь, когда вы знаете, кто ваша целевая аудитория и какие у них проблемы, пришло время выяснить, как использовать ваше приложение для решения этих проблем.
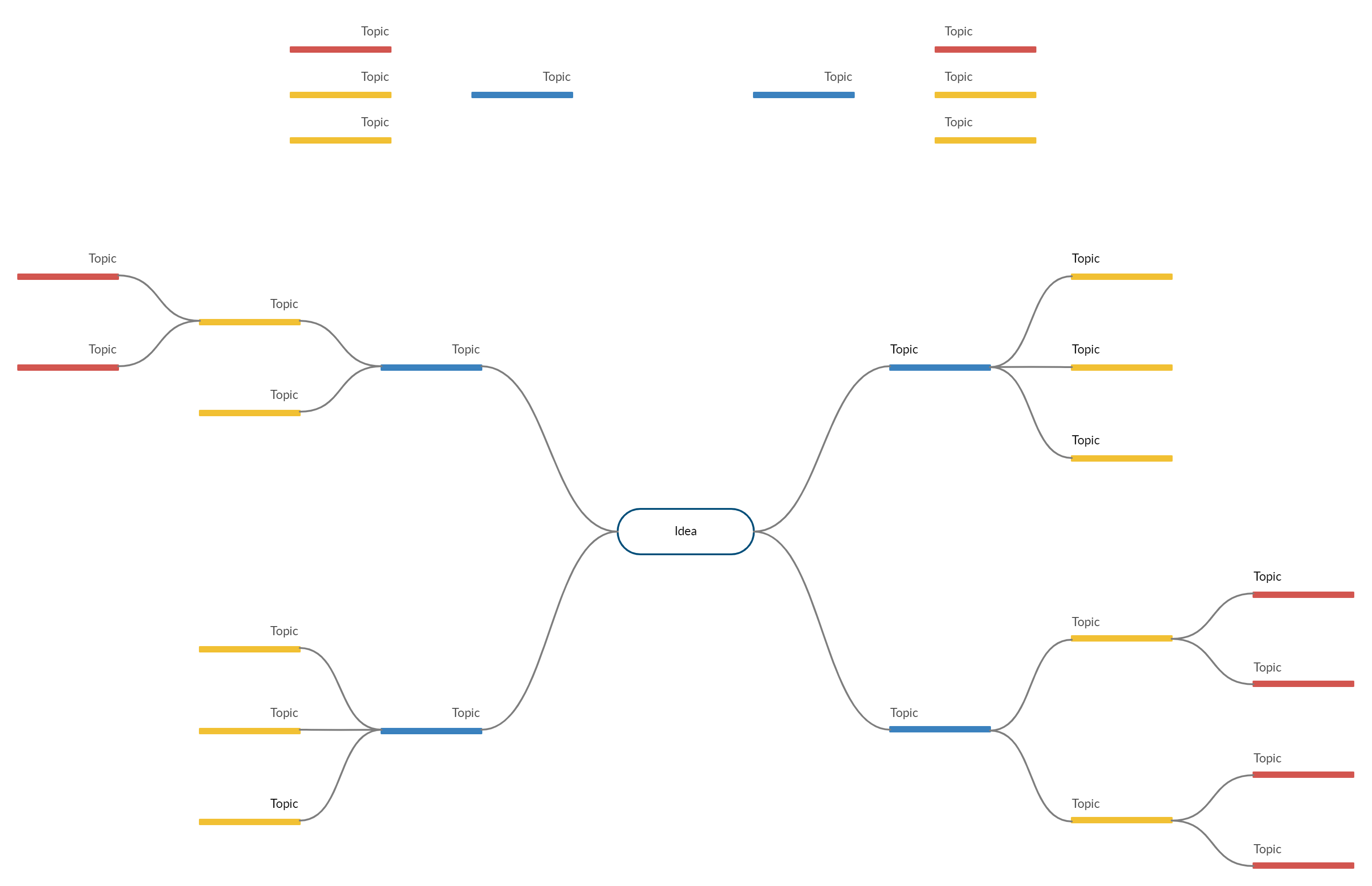
Это требует мозгового штурма для идей с вашей командой. Чтобы облегчить сеанс, вы можете использовать визуальный инструмент, такой как интеллект-карты. Что особенного в интеллект-картах, так это то, что они повышают продуктивность, помогая лучше структурировать или организовать свободный поток идей.
Заполненная карта ума, составленная вокруг одной темы — в данном случае проблемы, с которой сталкивается ваш пользователь, — даст вам краткий обзор того, как вы должны подходить к ситуации и принимать быстрые решения.
Совет: цветовой код — используйте разные цвета для представления каждой из ваших основных ветвей — ваши интеллект-карты для лучшей организации идей.

Нажмите на шаблон, чтобы отредактировать его онлайн
3. Нарисуйте пользовательские потоки
Чтобы определить, какие функции добавить в ваше приложение, вам нужно знать, как пользователи будут его использовать. Это зарегистрированный пользователь, который хочет отредактировать информацию в своей учетной записи, или это новый пользователь, который хочет создать учетную запись?

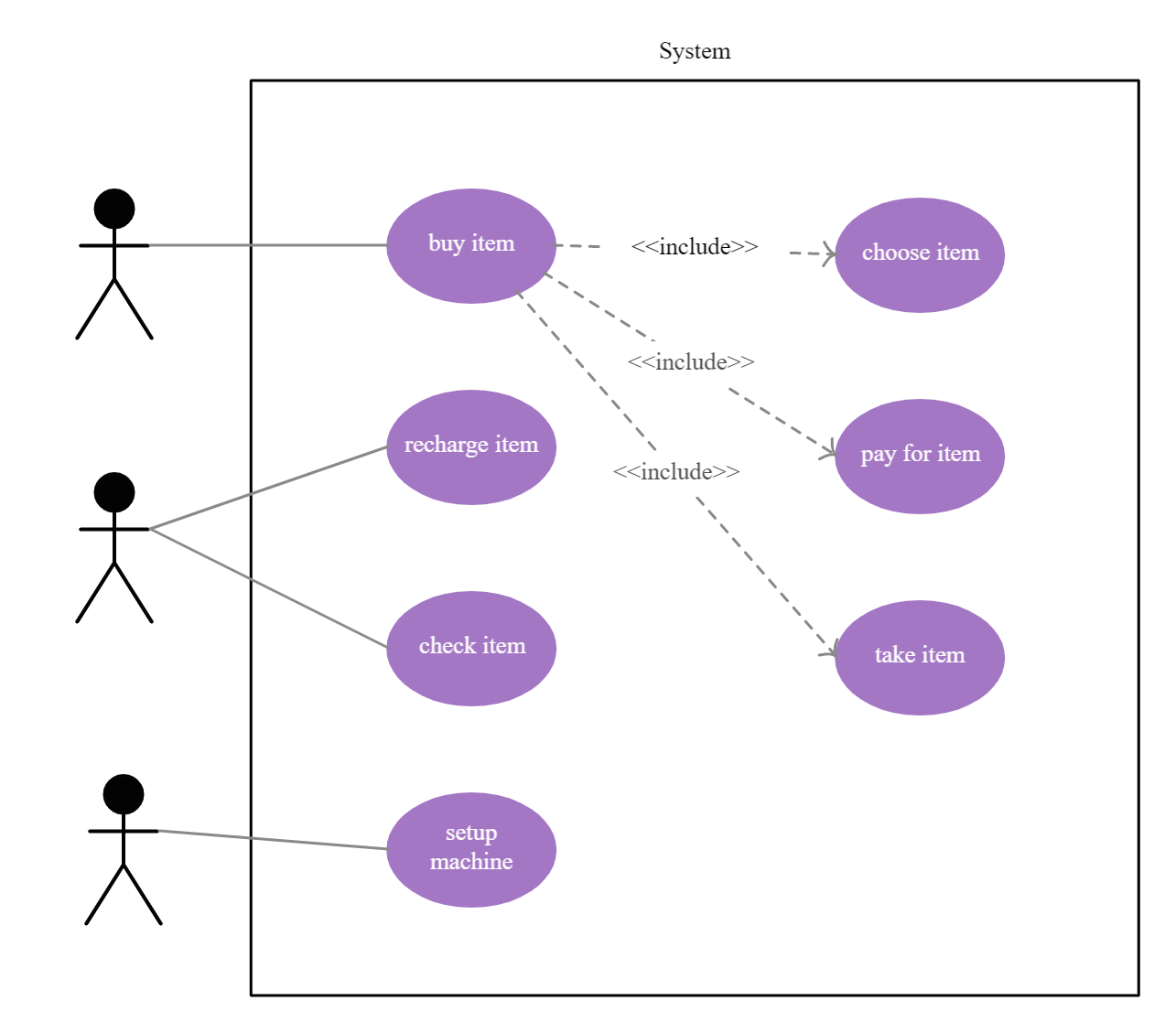
Все виды взаимодействия пользователя с вашим приложением можно визуализировать с помощью диаграмм вариантов использования, которые в основном используются для описания того, что делает система.
Это самый простой способ сообщить разработчику, на каких функциях приложения следует сосредоточиться, и показать заинтересованным сторонам, какие проблемы вы пытаетесь решить.

Нажмите на шаблон, чтобы отредактировать его онлайн
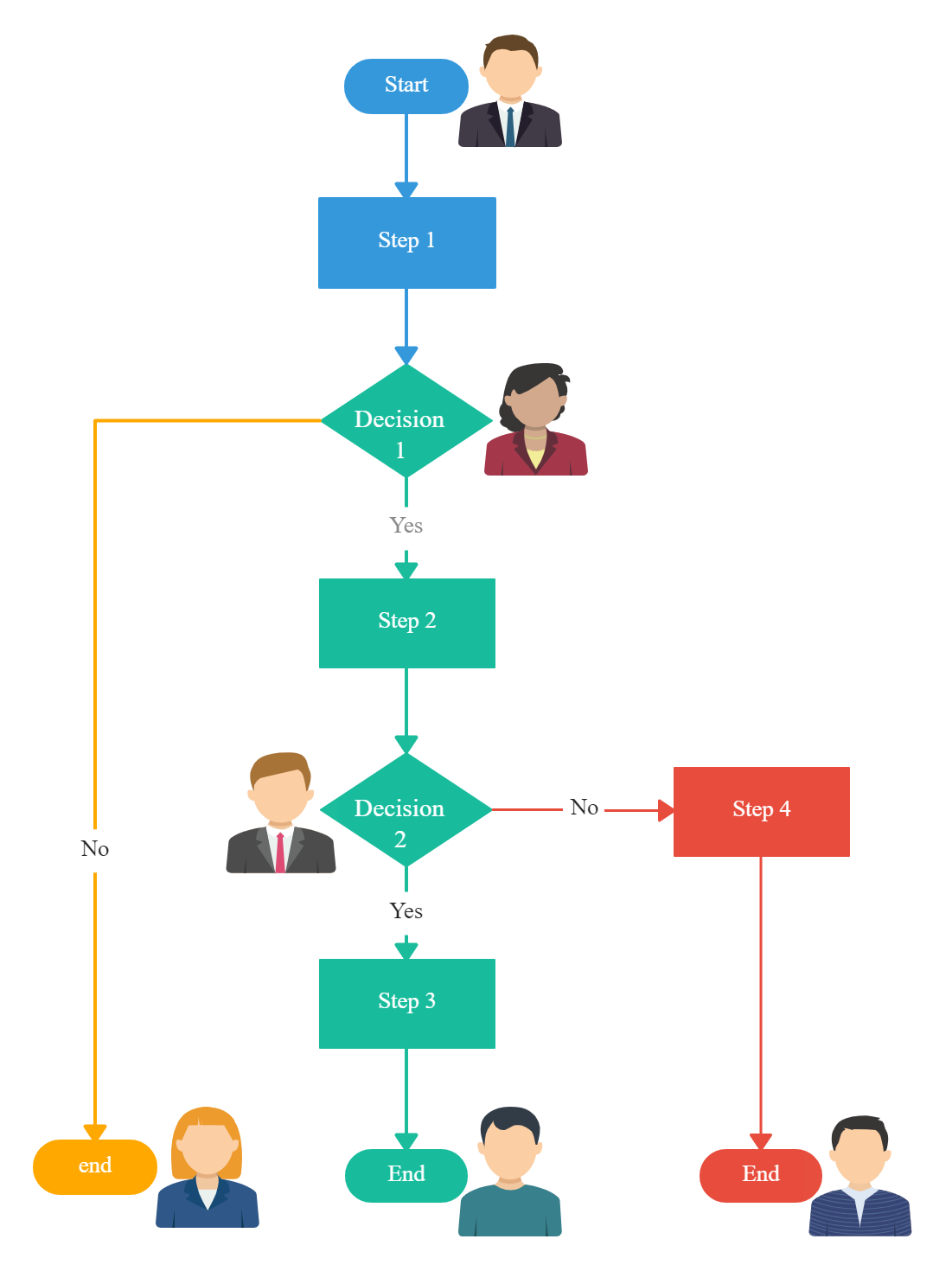
Или вы можете нарисовать несколько блок-схем, чтобы объяснить, как пользователь делает что-то через приложение. Это действительно поможет вам сосредоточиться на том, как приложение должно работать.
4. Начните делать наброски вашего приложения
Теперь, когда вы определили, как разные пользователи могут взаимодействовать с вашим приложением, пришло время конкретизировать его. Это означает превращение вашей идеи в картинки, которые на финальном этапе будут преобразованы в навигационные экраны.
Здесь вы можете решить, сколько экранов будет и как каждый будет выглядеть. Логическое изложение поможет вам понять, как это будет работать.
Данные
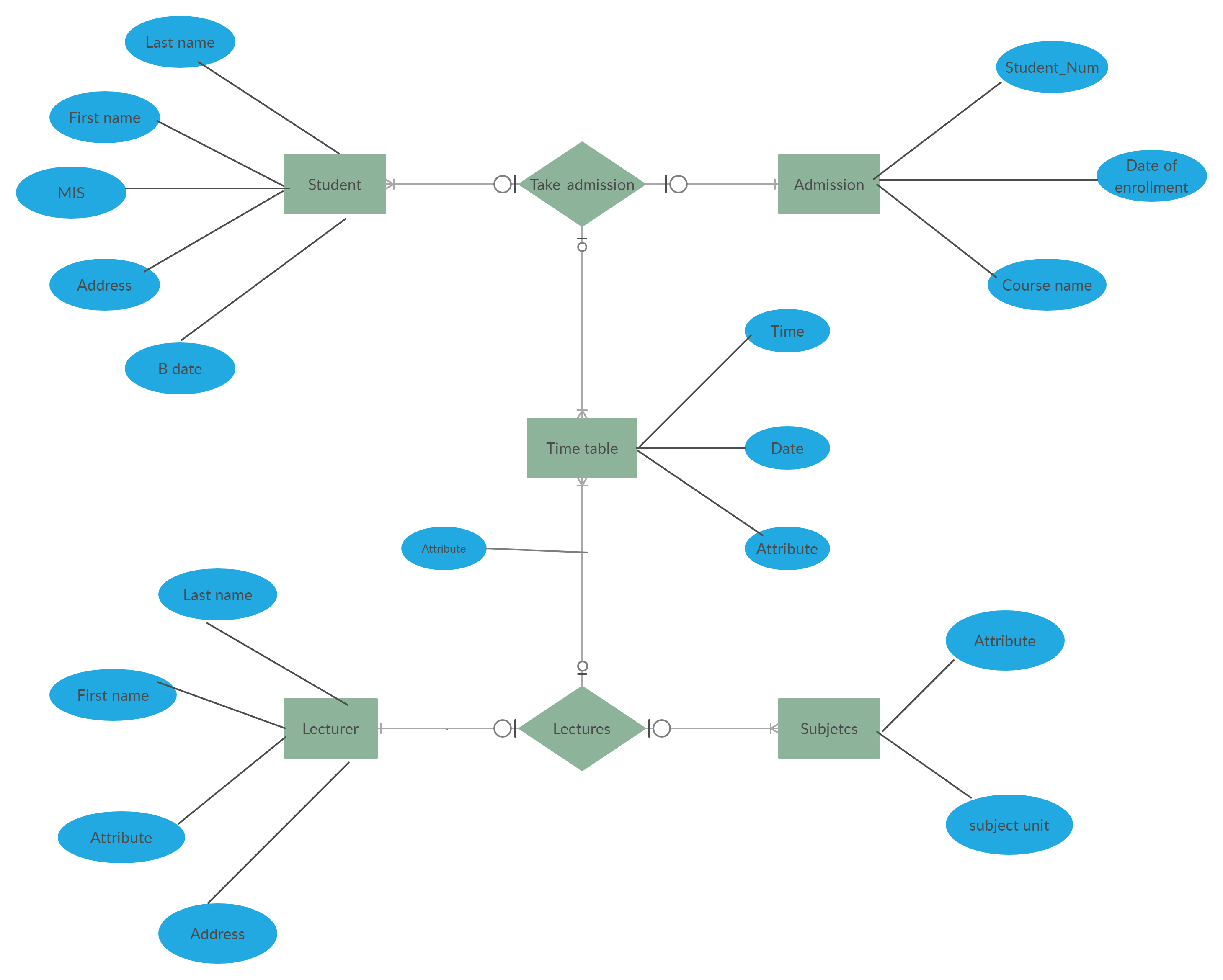
У большинства приложений есть какие-то данные, которые они должны собирать и использовать. Отличный способ визуально разбить его — использовать диаграмму отношений сущностей (ER). Это позволит вам определить ключевые вещи, которые вы хотите зафиксировать, и то, как они связаны друг с другом.
Диаграммы ER — действительно простой инструмент для этого, даже если поначалу это может показаться сложным.

Нажмите на шаблон, чтобы отредактировать его онлайн
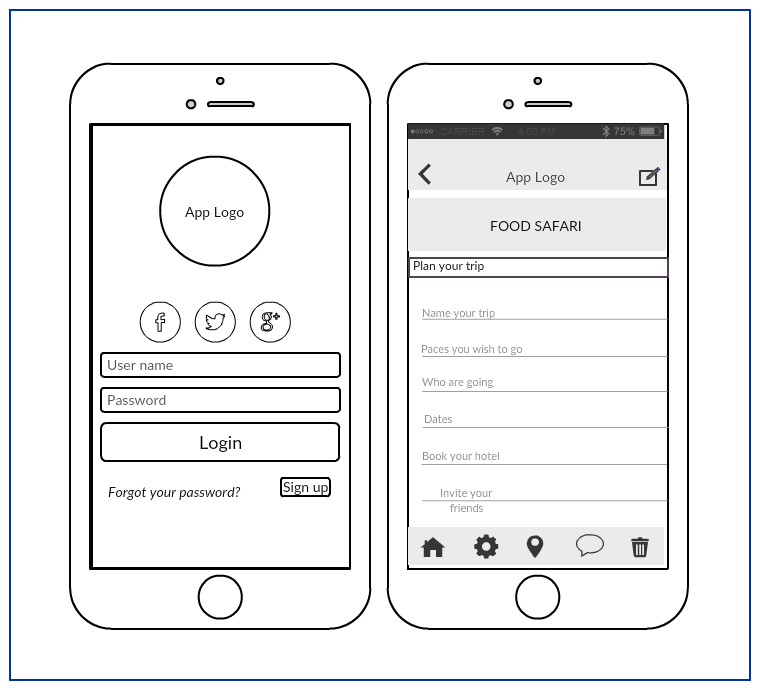
Каркасы
На основе ваших пользовательских потоков и потребностей в данных, определенных ранее, пришло время определить, как приложение выглядит и работает.
Вайрфреймы — это линейные эскизы интерфейса вашего приложения. Они показывают, как это должно работать, не беспокоясь о цветах, размещении и других деталях стиля. На данном этапе речь идет больше о функциональности, чем о стиле.
Совет: соедините каркасы вместе с помощью нажатия кнопок, чтобы показать возможности навигации в приложении.

Нажмите на шаблон, чтобы отредактировать его онлайн
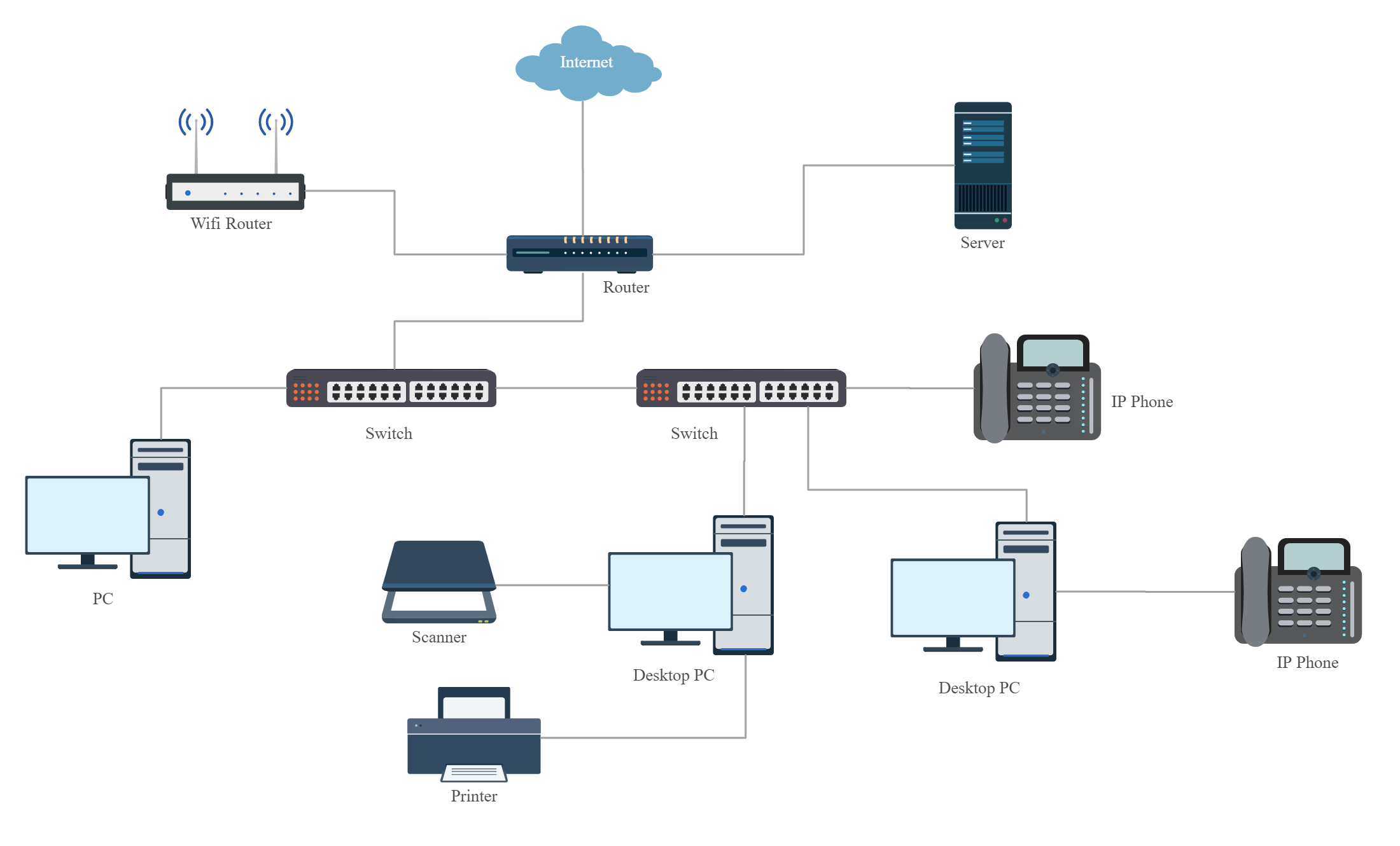
Диаграммы архитектуры
При описании того, как ваше приложение работает для посторонних, таких как заинтересованные стороны, вы можете использовать схемы архитектуры, такие как блок-схемы или сетевые диаграммы (пример ниже). Они упрощают сложные процессы, которые могут сбить с толку человека, не разбирающегося в технологиях.

Нажмите на шаблон, чтобы отредактировать его онлайн
5. Спланируйте свою рекламную стратегию
Сколько пользователей вы привлечете в свое приложение, зависит от того, как вы его продвигаете.
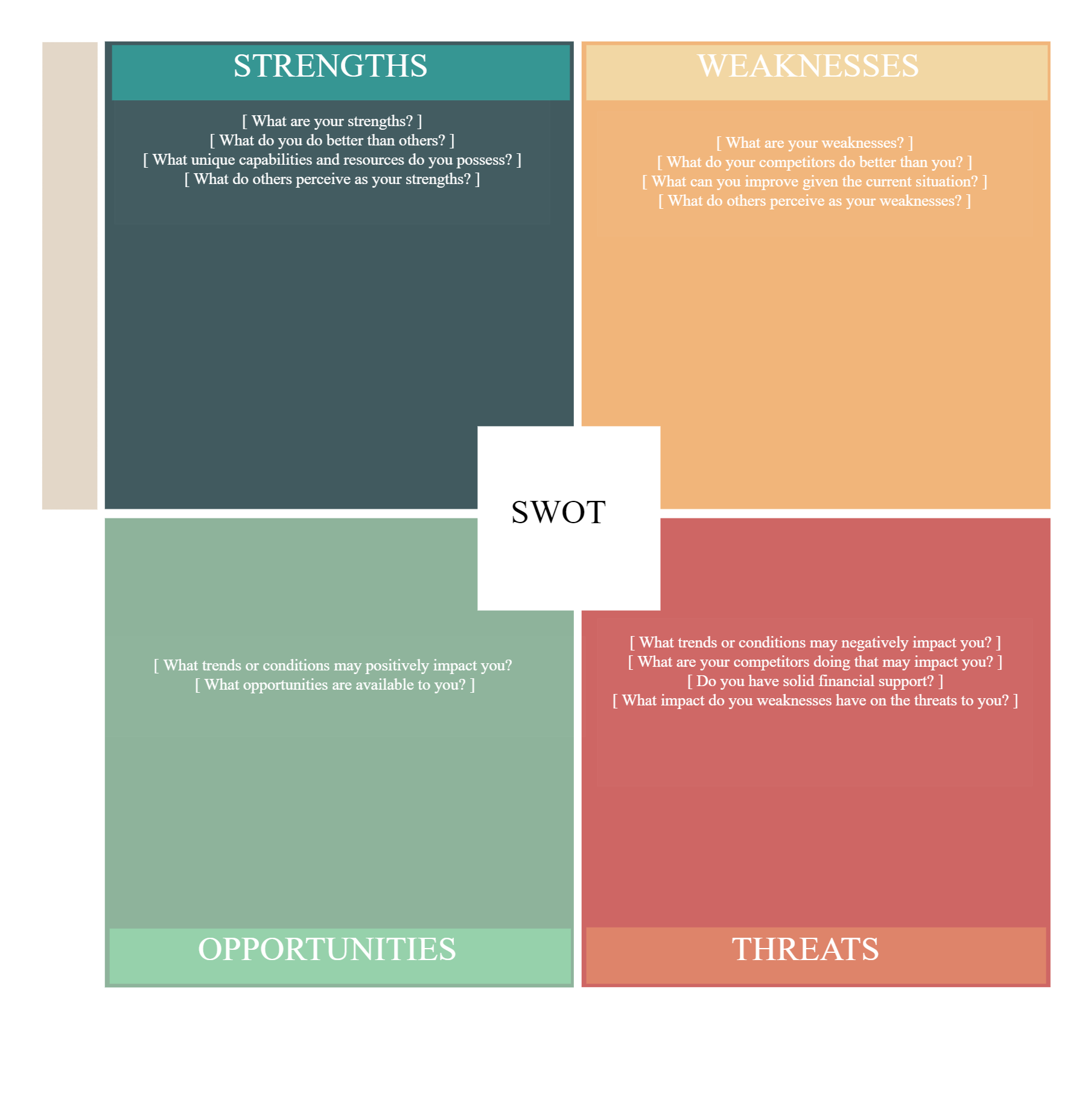
Ваше приложение против приложения вашего конкурента
Прежде чем планировать свою стратегию, вам нужно выяснить, где вы находитесь по сравнению с вашими конкурентами. Это означает анализ сильных и слабых сторон вашего приложения по сравнению с приложениями ваших конкурентов, а также возможностей и угроз, с которыми вам, возможно, придется столкнуться на рынке.
Простой SWOT-анализ поможет вам получить краткий обзор этих факторов.

Нажмите на шаблон, чтобы отредактировать его онлайн
Опишите процесс вашей кампании
Используйте блок-схемы для пошагового планирования рекламной или маркетинговой кампании. Получите информацию от вашей маркетинговой команды.

Нажмите на шаблон, чтобы отредактировать его онлайн
И если вы изначально хотите провести мозговой штурм для поиска новых идей, используйте интеллект-карту для создания идей для рекламных кампаний.
6. Собираем все вместе
Как видите, существует ряд аспектов, связанных с созданием приложения. Отличная идея состоит в том, чтобы связать эти блок-схемы, интеллект-карты, ER-диаграммы и каркасы разумным образом. Таким образом, любой может действительно провести кого-то через всю концепцию приложения и точно знать, как все будет работать.
Мы гарантируем вам, что эта ясность сэкономит вам много денег и времени, когда дело доходит до разработки мобильных приложений.
7. Работаем вместе
Создание приложения обычно не является работой одного человека. У вас будут ваши разработчики, потенциальные клиенты/заказчики, партнеры, и все они захотят сказать, как что-то должно работать и делаться.
Использование совместной работы в режиме реального времени, когда вы участвуете в телефонной конференции или даже находитесь в одной комнате, для обновления и изменения диаграмм по мере принятия решений — отличный способ убедиться, что все находятся на одной волне.
Если вы используете Creately, вы также можете использовать автономные комментарии, чтобы вы могли легко обсуждать различные части вашей карты ума, каркаса или блок-схемы со всеми в вашей команде.
Теперь вы знаете, как спланировать приложение. Готовы ли вы спланировать свое?
Визуализация упрощает общение, будь то между вами и вашей командой разработчиков или вашими заинтересованными сторонами.
Поскольку они упрощают сложные процессы, помогают организовывать и передавать идеи, такие визуальные инструменты делают планирование приложения проще простого!
