Как использовать Figma для веб-дизайна?
Опубликовано: 2024-01-23Краткое описание: Figma — это программное обеспечение для совместного проектирования интерфейсов, которое произвело настоящий фурор в индустрии дизайна. Но знаете ли вы, как использовать Figma? Давайте обсудим, что такое Figma, ее особенности и как использовать этот инструмент.
В сентябре 2022 года Adobe купила Figma за 20 миллиардов долларов, что сделало это одно из самых дорогих приобретений в мире.
Figma изменила способ, которым дизайнеры создают, делятся и тестируют проекты цифровых продуктов и впечатлений. Оно стало популярным программным обеспечением для команд дизайнеров по всему миру. Неважно, новичок вы или опытный графический дизайнер, Figma может значительно улучшить ваш рабочий процесс и производительность.
В этом подробном руководстве мы рассмотрим все тонкости использования Figma. Мы рассмотрим, как использовать Figma, какие функции и возможности она предлагает, а также пошаговое руководство о том, как создать на ней свой первый дизайн.
Оглавление
Что такое программное обеспечение Figma?
Figma — это облачное программное обеспечение для совместного проектирования интерфейсов, которое позволяет нескольким пользователям работать над дизайнерским проектом в режиме реального времени. В основном он используется для дизайна интерфейсов, таких как веб-сайты и мобильные приложения.
Figma известна своими функциями совместной работы, которые позволяют нескольким пользователям одновременно работать над одним и тем же дизайном, что делает ее особенно полезной для беспрепятственной совместной работы команд дизайнеров и менеджеров по продуктам.
Основные особенности Фигмы
Figma — это программное обеспечение для проектирования, ориентированное на сотрудничество и разработку. Он предлагает функции для проектирования, прототипирования, создания каркасов и многого другого. Вот некоторые особенности Figma, на которые стоит обратить внимание:
- Автоматический макет: вам не придется вручную изменять размер дизайна для каждого устройства. Инструмент предлагает полностью адаптивный автоматический макет.
- Встроенные возможности совместной работы: позволяет вам работать одновременно с вашей командой над одним проектом с помощью функций совместной работы в режиме реального времени.
- Быстрое прототипирование: легко создает реалистичные прототипы для удобного итерирования состояний и потоков.
- Редактирование векторов: помогает создавать и манипулировать любыми типами векторов или фигур с помощью переменных шрифтов.
- Мощная интеграция: Figma позволяет интегрироваться с несколькими приложениями, такими как инструменты для совместной работы и повышения производительности, передачи задач по разработке и многое другое. Он может легко интегрироваться с такими инструментами, как Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira и многими другими программами.
- Поддержка нескольких устройств: вы можете использовать этот инструмент в браузере или через приложения. Он может работать на устройствах Windows, iOS, Mac и Android.
- Аналитика дизайна: Figma предлагает вам инструменты для анализа использования ресурсов и проверки частоты и использования компонентов и вариантов вашей команды.
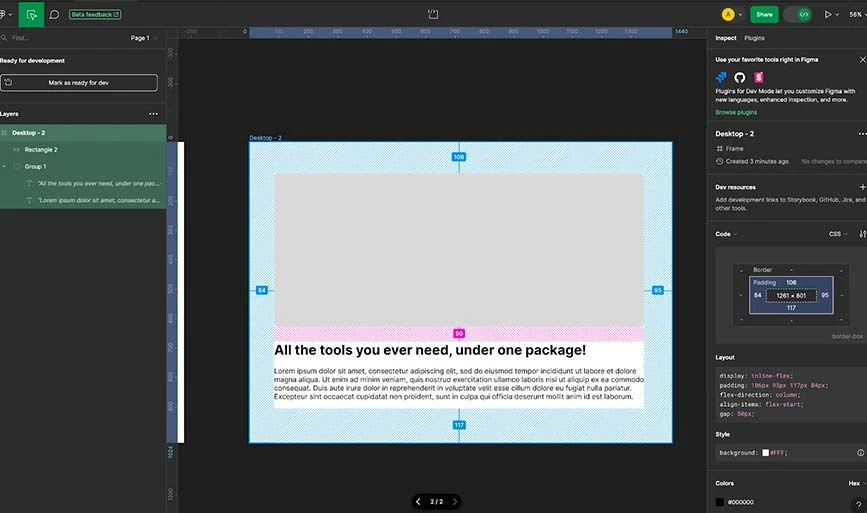
- Режим разработки: это новое дополнение к Figma, которое помогает разработчикам начать проектирование без предварительных знаний. Пользователи могут проверять дизайн, копировать необходимый код и даже интегрировать код Visual Studio в свой рабочий процесс.
Цены на Figma в Индии

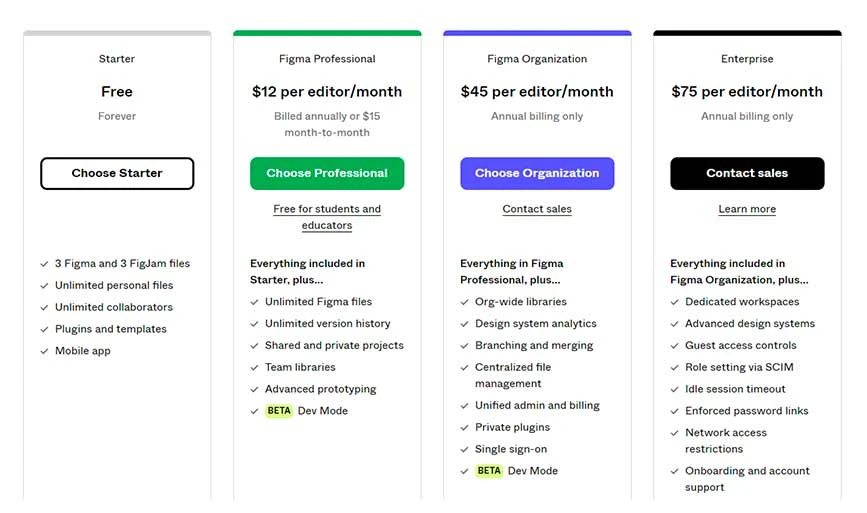
Figma предлагает четыре типа планов, каждый из которых имеет несколько функций. Вот разбивка цен Figma:
- Стартер: Стартовый план можно использовать бесплатно, и он предлагает вам 3 файла Figma и 3 файла FigJam. Этот план отлично подходит для серфинга по Figma и изучения того, как она работает.
- Figma Professional: профессиональный план предназначен для опытных дизайнеров, которым требуются расширенные функции, такие как прототипирование и история версий. Цены начинаются от 12 долларов США за редактора в месяц. Кроме того, этот план бесплатен как для студентов, так и для преподавателей.
- Figma Organization: План организации подходит для компаний или групп разработчиков, которым нужна централизованная платформа для управления своей деятельностью. Этот план стоит 45 долларов США за редактора в месяц и поддерживает только ежегодное выставление счетов.
- Figma Enterprise: План Enterprise идеально подходит для более крупных команд и организаций, которым необходимы функции настройки ролей, ограничения доступа, адаптация и т. д. Стоимость плана начинается от 75 долларов США за редактора в месяц и поддерживает только ежегодное выставление счетов.
Как начать работу с Фигмой?
Начать работу с Figma очень просто. Перейдите на их официальный сайт (www.figma.com), и вы увидите значок «Начать» .
Нажмите на нее, чтобы настроить свою учетную запись. Вы можете приобрести любой платный план или продолжить использование бесплатного варианта. После того, как вы создали учетную запись в Figma, она покажет вам ваш экран и то, что он предлагает.
Навигация по дизайну интерфейса Figma

Интерфейс Figma выглядит немного теплым и минималистичным, но обладает мощными функциями. Вот разбивка того, что он предлагает:
- Панель инструментов: в верхней части экрана вы увидите раздел инструментов. Здесь вы можете легко получить доступ к таким параметрам, как перемещение, рамка, фигуры, перо, текст и т. д.
- Меню: Меню Figma доступно в верхнем левом углу экрана на вашей панели управления с логотипом. Это раскрывающееся меню состоит из «Файл», «Редактировать», «Вид», «Плагины», «Текст» и т. д.
- Совместная работа и просмотр. Вы можете сотрудничать с кем угодно, поделившись своим файлом. Эта опция доступна в правом верхнем углу рядом с опцией вашей учетной записи. Вы можете поделиться им с кем угодно и контролировать доступ как зритель или редактор.
- Слои: Слои или просто левая боковая панель покажет вам, какие элементы в каком порядке организованы, в группах или кадрах.
- Холст: это ваше пространство для создания своих работ.
Как использовать Figma для дизайна веб-сайтов?
Как уже говорилось, в вашем интерфейсе вы найдете пустой холст, на котором вы сможете создать весь свой дизайн, даже веб-сайт. Давайте обсудим, как создать сайт в Figma.

1. Создайте новый файл дизайна.

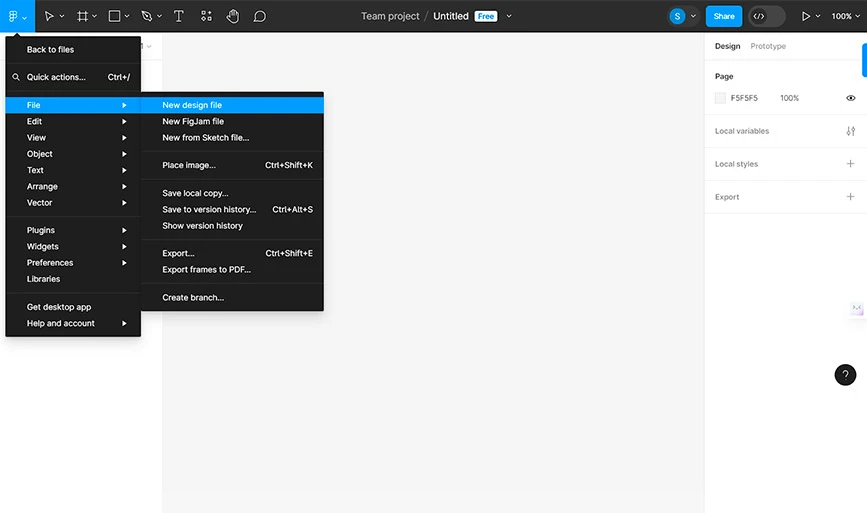
Перейдите в интерфейс и нажмите кнопку меню в верхнем левом углу, затем перейдите в « Файлы » и нажмите « Новый файл дизайна ». Когда вы нажмете на него, вы будете перенаправлены на новый файл с пустым холстом в новой вкладке вашего браузера.
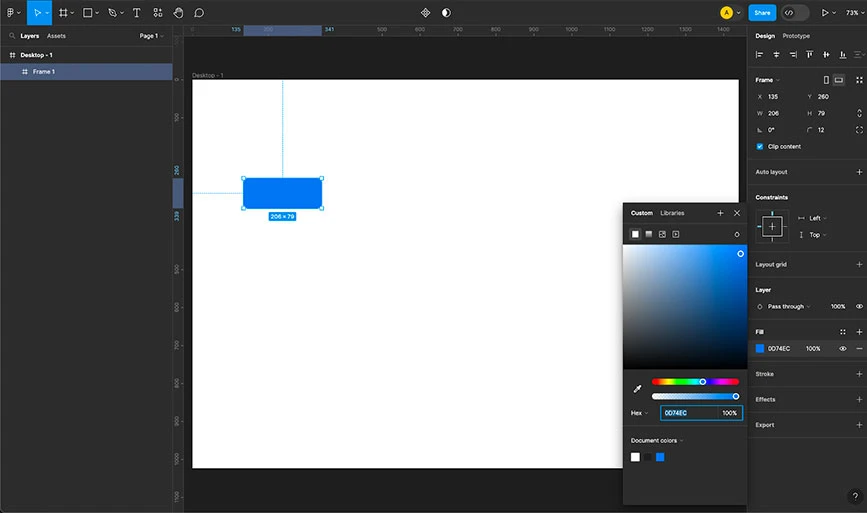
2. Выберите рамку

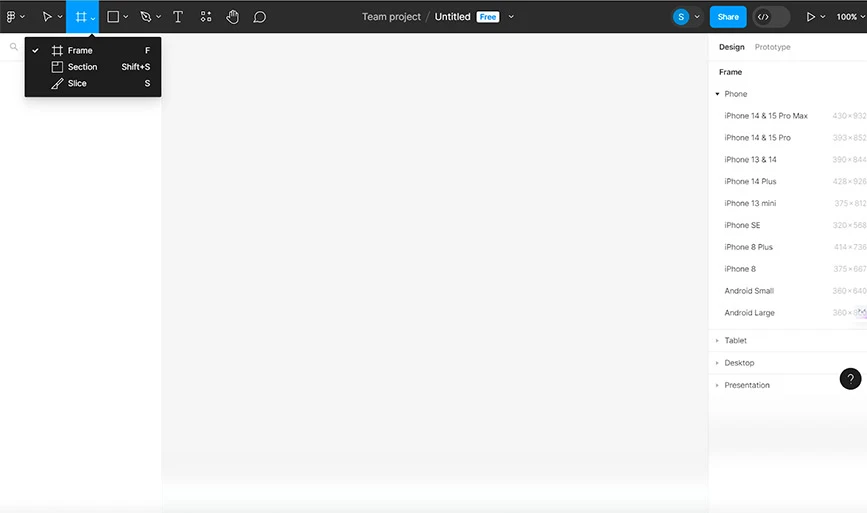
Как только вы будете перенаправлены на новый холст, вам нужно будет выбрать размер кадра. Просто нажмите кнопку F , чтобы получить доступ к опции инструмента «Рамка». Либо перейдите в верхний левый угол и выберите значок «Рамка», как показано на рисунке выше.
При нажатии на нее на правой боковой панели откроется множество опций. Вы можете выбрать рабочий стол для веб-сайта.
3. Добавьте сетки макета

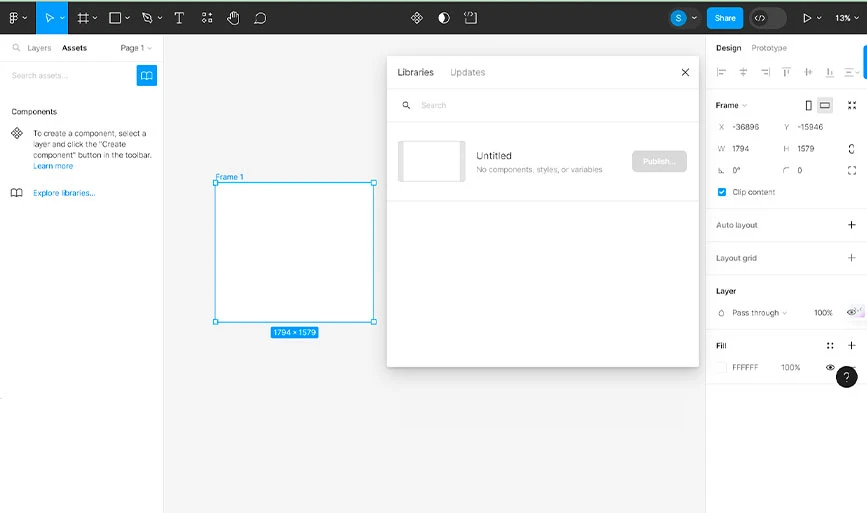
Теперь, когда вы создали фрейм, пришло время использовать возможности сеток и макетов. На правой боковой панели вы найдете несколько вариантов макетов и сеток. Вы можете редактировать макет вручную или использовать функцию автоматического макета для создания гибких и адаптивных элементов, которые адаптируются к различным размерам экрана.
4. Добавьте элементы дизайна

Если вы довольны своим макетом, пришло время добавить в него элементы дизайна. Вы можете вставлять различные формы, изображения и текст, соответствующие вашим потребностям в брендинге. Мы советуем вам создать тексты, формы, типографику, изображения и другую графику до разработки вашего веб-сайта.
5. Создавайте повторно используемый контент

Технически, это должно быть первым шагом при разработке повторно используемого контента веб-сайта. Создавайте дизайны, такие как кнопки, заголовки или панели навигации, которые повторяются по всему сайту. Более того, превратите эти элементы в компоненты (или переместите в библиотеку), чтобы обеспечить единообразие и простоту редактирования.
6. Дизайн для экранов разных размеров
Добавив визуальные элементы или элементы дизайна, создайте рамки для экранов разных размеров (мобильных телефонов, планшетов), чтобы обеспечить быструю адаптацию вашего дизайна. Примените ограничения ( Shift + Alt + C ), чтобы указать, как элементы должны изменять размер и положение на разных устройствах.
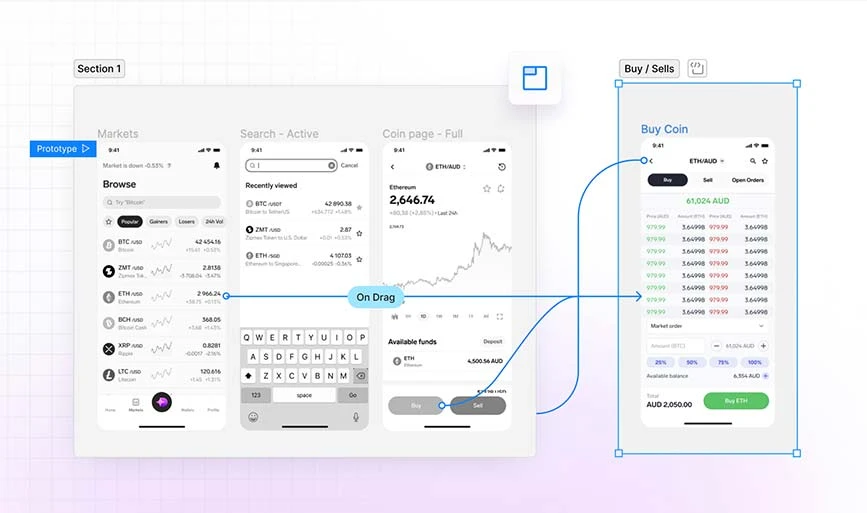
7. Инструкции по созданию прототипа

Теперь, когда вы создали свой веб-сайт, соответствующий вашему брендингу, вы можете связать свои проекты с действиями. Это означает, что вы можете создать набор правил, в которых будет указано, что произойдет, если пользователь выполнит какие-либо определенные действия на вашем сайте.
Например, если посетитель нажмет кнопку «Зарегистрироваться сейчас», он будет перенаправлен на страницу регистрации.
8. Делитесь и сотрудничайте

После того, как вы успешно создали прототип своего веб-сайта, пришло время поделиться им или передать его команде разработчиков, чтобы сделать его полнофункциональным веб-сайтом. Разработчики могут совместно просматривать, комментировать и редактировать ваши проекты в режиме реального времени.
Кроме того, вы также можете экспортировать такие ресурсы, как изображения, стили CSS, фрагменты кода, чтобы передать свои проекты разработчикам для реализации.
Заключение: как использовать Figma для дизайна веб-сайтов?
На этом статья «Как использовать Figma для дизайна веб-сайтов» подходит к концу. Простой в использовании интерфейс Figma, его мощные функции дизайна и совместной работы помогают как начинающим, так и опытным дизайнерам. Прочитав это руководство, вы сможете легко перемещаться по интерфейсу Figma, эффективно создавать адаптивные макеты и прототипы взаимодействия для веб-сайтов.
Независимо от того, выберете ли вы бесплатный стартовый план или инвестируете в расширенные функции профессионального или организационного плана, Figma окажется универсальным и незаменимым инструментом в развивающейся среде цифрового дизайна. Воспользуйтесь опытом Figma и совершите революцию в своем дизайнерском путешествии уже сегодня.
Часто задаваемые вопросы, связанные с программным обеспечением Figma
Для чего используется Фигма?
Figma занимается разработкой, распространением и тестированием дизайна веб-сайтов, мобильных приложений или аналогичных цифровых продуктов.
Могу ли я использовать Figma для создания веб-сайта?
Нет, вы можете использовать Figma для создания прототипов и дизайна веб-сайтов.
Можно ли использовать Figma бесплатно?
Да, Figma можно использовать бесплатно в рамках бесплатного плана. Однако для получения более продвинутых функций вы можете перейти на платный план.
Как использовать Figma для создания сайта?
Чтобы разработать веб-сайт, вам необходимо создать прототип и добавить в него визуальные элементы и элементы брендинга. Далее вы можете настроить его цвета и настроить элементы. После этого дизайн вашего веб-сайта готов к экспорту.
Как использовать Figma для дизайна приложений?
Чтобы разработать пользовательский интерфейс приложения, вам необходимо создать базовый каркас вашего приложения. Затем вы можете настроить его с помощью сеток и элементов, а также добавить элементы брендинга. Затем определите действия пользователя, такие как нажатие кнопок, проведение пальцем по экрану и т. д. После завершения дизайн приложения будет готов к совместному использованию и экспорту.
Как использовать Figma для дизайна пользовательского интерфейса?
Сначала создайте прототип пользовательского интерфейса и организуйте макеты. Далее спроектируйте отдельные элементы и создайте интерактивные прототипы. Затем добавьте визуальные элементы и значки брендинга. Наконец, вы можете поделиться пользовательским интерфейсом, если вас устраивает его дизайн.
