Как эффективно использовать визуальные элементы в записи блога
Опубликовано: 2016-09-29
я писатель; по профессии. Я люблю складывать слова в предложения и складывать их в аккуратные маленькие абзацы и смотреть, как они бесконечно заполняют страницы. Но я почти не занимаюсь тем, что люблю, потому что то, что я люблю, несовместимо с тем, чего хотят мои читатели.
Итак, мои читатели, ну, большинство из них, очень заняты; настолько заняты, что предпочитают читать по дороге на работу и используют для этого свои мобильные устройства. Они даже не читают вступительный абзац, в который я вложил столько усилий, они сразу перескакивают ко второму заголовку, где я перечисляю то, что хочу сказать.
Если абзац слишком длинный, они отводят от него взгляд и обращают внимание на маркированные списки под ним без всякого стыда. А если есть изображение или график, иллюстрирующий факты, они в мгновение ока отбросят все слова, предложения и абзацы!
Читатели, они так любят, когда на самом деле нечего читать!
Я бы пожаловался как писатель, но большую часть времени я делаю то же самое!
Что тебе нужно знать
Если вы пропустили вступительные абзацы и пришли сюда в надежде, что я начну говорить по существу здесь (уже!), я не хочу вас разочаровывать!
Суть в том, что…

Посмотрите, что я там сделал, я заставил вас наконец посмотреть! (По крайней мере, я надеюсь, что вы это сделали, и теперь вы действительно знаете, что этот пост в блоге посвящен визуальному общению!!).
Что такое визуальная коммуникация?
Давайте начнем с ответа на этот простой вопрос; визуальная коммуникация иллюстрирует и передает значение вещей с помощью визуальных элементов, таких как изображения, графики, диаграммы, диаграммы, инфографика, плакаты, карты, реквизит и т. д. Жесты рук и выражение лица коммуникатора также можно рассматривать как элементы визуальной коммуникации.

Как использовать визуальные элементы вместо 1000 слов
Используйте изображения через равные промежутки времени
Изображение стоит тысячи слов, но убедитесь, что оно соответствует ситуации, о которой вы говорите. Вы можете добавить изображение щенка и котенка, играющих в запись блога, в которой говорится о важности визуальной коммуникации, но это не сработает. Изображение, безусловно, привлечет внимание читателя, но оно не передаст должным образом ваше сообщение и не удержит его внимание.
Когда вы используете изображения в сообщении блога, убедитесь, что они,
- подкрепите идею, которую вы пытаетесь донести
- чистые и лаконичные (вы можете очистить или изменить размер изображений с помощью программного обеспечения для редактирования фотографий)
- предоставить авторские права соответствующему источнику, если они не являются оригинальными
Добавление избранного изображения в самое начало статьи — это гарантированный способ привлечь внимание занятого читателя к вступительным абзацам, которые они пропускают большую часть времени. И при добавлении изображений обязательно делайте это через равные промежутки времени; однако, если вы не пишете мангу, добавляйте только одно изображение на каждые 350-450 слов.

Используйте графики и диаграммы для отображения количественных данных
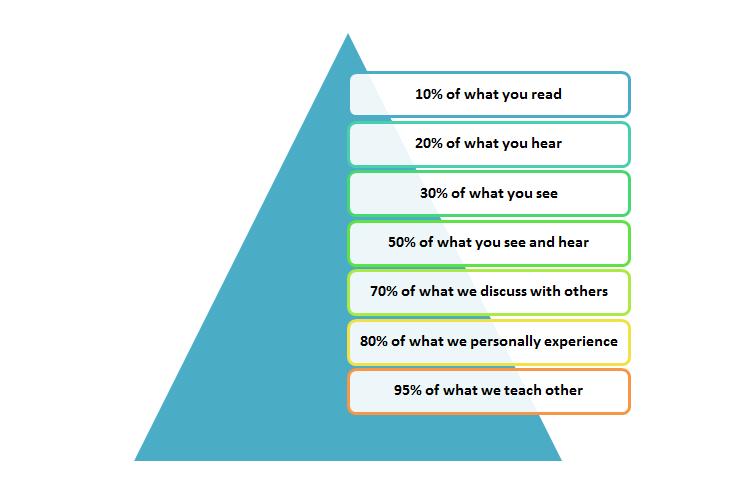
Эдгар Дейл, американский педагог, говорит, что мы запоминаем 10 % того, что читаем, 20 % того, что слышим, 30 % того, что видим, 50 % того, что видим и слышим, 70 % того, что обсуждаем с другими. 80 % того, что мы переживаем лично, и 95 % того, чему мы учим других.
Или я могу выразить это так;

Пирамидальная диаграмма
Как видите, числовые данные имеют больше смысла и кажутся более привлекательными, когда они визуализируются с помощью графиков или диаграмм. Например, с помощью приведенной выше пирамидальной диаграммы я смог показать иерархию среди данных, которые я упомянул выше.
Сложные данные можно легко упростить с помощью графиков и диаграмм. Однако важно убедиться, что вы используете правильный тип диаграммы или графика для визуализации соответствующей статистики.

- Гистограммы — для сравнения
- Круговые диаграммы — чтобы показать, как составляются данные или как целое разбивается на части.
- Пирамидальные диаграммы — для отображения иерархии данных.
- Линейные графики — для сравнения и демонстрации корреляции или закономерности между данными.
Используйте визуальные элементы для отображения качественных данных
В то время как количественные данные могут быть измерены и сведены к числам, качественные данные отражают качества, которые невозможно измерить. Например, количество пальцев на вашей руке является количественным, а цвет вашей кожи — качественным. Тот факт, что часть информации нельзя разбить на числа, не означает, что ее нельзя визуализировать.
Есть несколько методов, которые вы можете использовать для визуализации качественных данных;
- Диаграммы для визуализации концепций и процессов. Существует множество типов диаграмм, которые можно использовать для представления данных. Например, поток процесса (т. е. процесс принятия решений) может быть изображен с помощью блок-схемы, или структура системы может быть изображена с помощью блок-схемы (т. е. карты сайта или сетевой диаграммы).
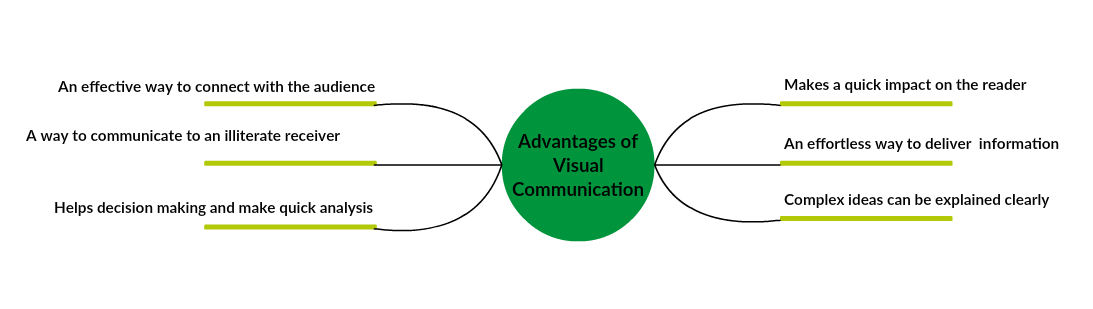
Тип диаграммы, который вы можете использовать для визуализации концепций или отображения взаимосвязей между различными переменными, — это интеллект-карты. Посмотрите на карту ниже, которая иллюстрирует несколько преимуществ визуальной коммуникации, о которых мы все (как писатели и читатели) должны знать.

Пример интеллект-карты
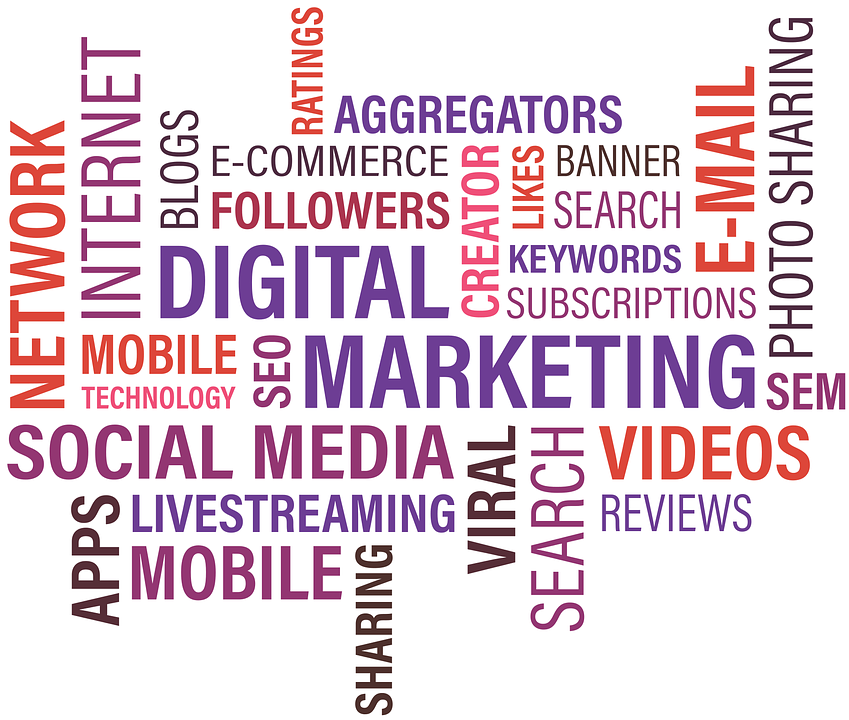
- Облака слов — Облако слов — это изображение, состоящее из нескольких слов, относящихся к определенной теме. Размер каждого слова варьируется в зависимости от его значения. Это отличный способ подчеркнуть характеристики определенного предмета в визуально привлекательной манере. Например, слово «облако» ниже подчеркивает аспекты онлайн-маркетинга.

Пример облака слов
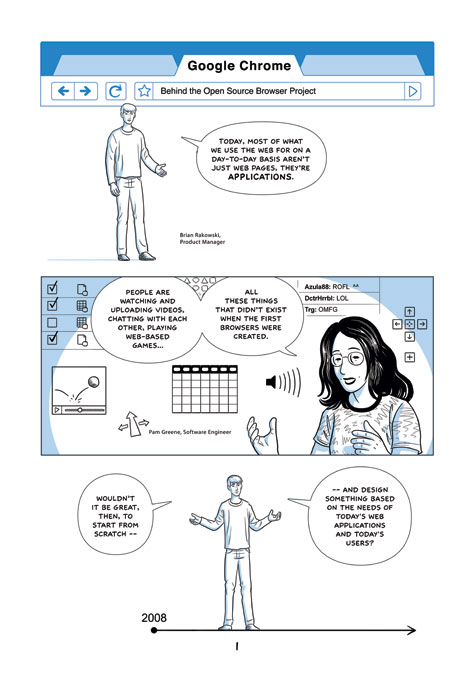
- Комиксы. Комиксы могут быть уникальным способом передачи сообщения или процесса читателю. Например, Google интерпретирует свои ключевые инженерные решения с помощью серии комиксов, доказывая, что этот нетрадиционный метод визуальной коммуникации — отличный способ объяснить сложные технические концепции не очень технически подкованным пользователям.

Комиксы Google Chrome
- Логотипы и фотографии — это могут быть полезные визуальные элементы для выделения фактов, на которые вы пытаетесь указать словами. Например, когда вы цитируете кого-то известного в посте, вы можете добавить его или ее изображение рядом с ним; Точно так же вы можете добавить логотипы или значки рядом с текстом, чтобы представить обсуждаемую тему.
Сосредоточьтесь на цвете и типографике
Визуальная коммуникация также относится к цветовой палитре и типографике; оба играют важную роль в донесении вашего сообщения до читателей и вызывают у них ответ.
Выбор цвета шрифта должен быть таким же важным, как и выбор слов, которые вы записываете. Например, красный цвет указывает на срочность, а написание сообщения красным цветом не только привлечет внимание читателя, но и побудит его немедленно ответить. С другой стороны, зеленый будет стимулировать чувство спокойствия, побуждая читателя мирно усвоить сообщение, не торопясь. Таким образом, выбирая цвета, будь то дизайн страницы или типографика, убедитесь, что они соответствуют тому, что вы пытаетесь сказать.
Типографские элементы, такие как шрифт, размер шрифта, интервалы между предложениями и т. д., также способствуют визуальной привлекательности статьи. Использование более крупного шрифта для заголовка и подзаголовков — это методы, которые обычно подчеркиваются. Кроме того, вы можете выделить текст курсивом или сделать его жирным , чтобы привлечь внимание читателей к важному сообщению.
Этот пост состоит из более чем 1000 слов; если бы я не добавил никаких визуальных элементов, большинство читателей вообще пропустили бы это чтение. Я уверен, что некоторые, по крайней мере, просматривали изображения при сканировании контента. Вот почему важно использовать визуальные элементы в записи блога ; они привлекают и удерживают внимание читателя, помогая вам донести свою точку зрения!
