Как написать альтернативный текст для SEO и доступности
Опубликовано: 2022-12-01Альтернативный текст часто встречается в обсуждениях SEO-оптимизации контента. Разработанные как средство повышения доступности сайта, эти, казалось бы, несущественные атрибуты alt могут повлиять на SEO и удобство использования вашего сайта. Чтобы помочь вам максимально эффективно использовать альтернативный текст, мы расскажем, как написать альтернативный текст, чтобы максимизировать потенциал SEO и улучшить доступность вашего сайта.
Что такое альтернативный текст?

Замещающий текст или замещающий текст представляют собой описания изображений, записанные в атрибуте ALT тега IMG изображения в коде HTML.
Эти текстовые описания, также называемые «альтернативными атрибутами» или «альтернативными описаниями», предоставляют информацию о внешнем виде и функциях изображений на веб-странице, если изображение не загружается или если у пользователя проблемы со зрением.
Использование замещающего текста
Эти атрибуты alt могут быть в авангарде контрольных списков SEO на странице. Тем не менее, импульс к альтернативному тексту появился в 2006 году, когда Организация Объединенных Наций провела аудит самых популярных веб-сайтов в мире и обнаружила, что очень немногие из них предлагают равный доступ к информации, которую они предоставляют пользователям с нарушениями зрения. С тех пор этот текст в основном использовался для:
Альтернативный текст для специальных возможностей

Интернет-пользователи с нарушениями зрения от слепоты до дальтонизма полагаются на замещающий текст, чтобы получить полный доступ к содержимому веб-сайта. Пользователи программы чтения с экрана и пользователи других вспомогательных технологий могут читать замещающий текст вслух. Это дает пользователям программ чтения с экрана более четкое представление обо всей информации на странице.
Использование программы чтения с экрана для изучения сайтов может помочь вам лучше понять, что испытает пользователь, если он будет полагаться на программу чтения с экрана.
Альтернативный текст для загрузки задач и взаимодействия с пользователем

Если файл изображения не может быть загружен, его замещающий текст будет отображаться при его отсутствии. Это может быть очень полезно, если у пользователя низкая пропускная способность или он решил отключить изображения в браузере для сохранения данных. Точно так же, как слабовидящие пользователи полагаются на этот замещающий текст, чтобы сообщить им о назначении и содержании изображения, пользователи с более медленным подключением к Интернету не пропускают изображение за счет использования замещающего текста для общего улучшения взаимодействия с пользователем.
Кроме того, когда альтернативный текст заменяет изображение, он обогащает ваш контент и дает читателю более полное представление о тексте.
Альтернативный текст для оптимизации изображений
Поисковые роботы используют NLP для чтения замещающего текста HTML, чтобы лучше понять, что представляет собой изображение, назначение изображения и контекст изображения для лучшей индексации и лучших результатов поиска изображений.
Это дает сканеру лучшее понимание вашей веб-страницы и дает вашему изображению возможность появиться в поиске картинок Google.
Примеры альтернативного текста
По иронии судьбы, понимание того, как создать хороший замещающий текст, часто требует подхода «показывай, а не рассказывай». Итак, вот несколько примеров изображений с их текстом alt-тега:

alt="Бигль стоит в морозном поле холодным утром."
Вот как это выглядит в HTML:


alt = «Достоинство статуи земли и неба»
![]()

alt="<p>Ясное доказательство: атлантические течения несут Гольфстрим</p>"
![]()
Если вы хотите узнать, есть ли альтернативный текст на веб-странице, вы можете использовать тестер альтернативного текста для проверки.
Форматирование альтернативного текста
Большинство CMS отформатируют ваш альтернативный текст в HTML для вас. Однако для реализации замещающего текста вы можете вставить в свой тег IMG следующий код:
< img src = «файл» alt = «добавить текст» ширина =»» высота =»»>
Как написать хороший замещающий текст
Написание хорошего замещающего текста не требует навыков творческого письма или программирования. Однако это требует, чтобы вы смотрели на изображения через новую линзу.
Один из способов сделать это — представить, что вы описываете картинку кому-то по телефону. Делая это, имейте в виду, будет ли полезно вашему слушателю объяснение цели изображения.
Как вы можете улучшить свой альтернативный текст с учетом доступности и SEO?
1. Будьте максимально описательными.
Более описательный альтернативный текст позволяет пользователям лучше понять изображение. При создании описательного замещающего текста укажите, что делает изображение важным, уникальным и как оно обогащает текст.
Мы все можем согласиться с тем, что представительство имеет значение. Пользователи программ чтения с экрана также хотят знать, когда бренд включен в свои образы. Поэтому не забудьте указать пол и этническую принадлежность, если это уместно в ваших описаниях.
2. Будьте краткими, но не слишком короткими. Исключите лишнюю информацию.

Приведенный выше пример слишком длинный, и вместо него можно было бы использовать тег заголовка или тег длинного описания.
Лучший альтернативный текст — это максимум две фразы (или строка альтернативного текста). При создании замещающего текста учитывайте, что является данностью, каковы информационные приоритеты и как он информирует содержимое веб-страницы. Уменьшите избыточность, опуская все, что включено в контент.
Опять же, ключевым моментом является рассмотрение цели изображения и статьи для контекста.
Имейте в виду, что замещающий текст не является заголовком. Если вам нужно предоставить ссылку на источник или ссылку на источник, используйте заголовок для этой информации.
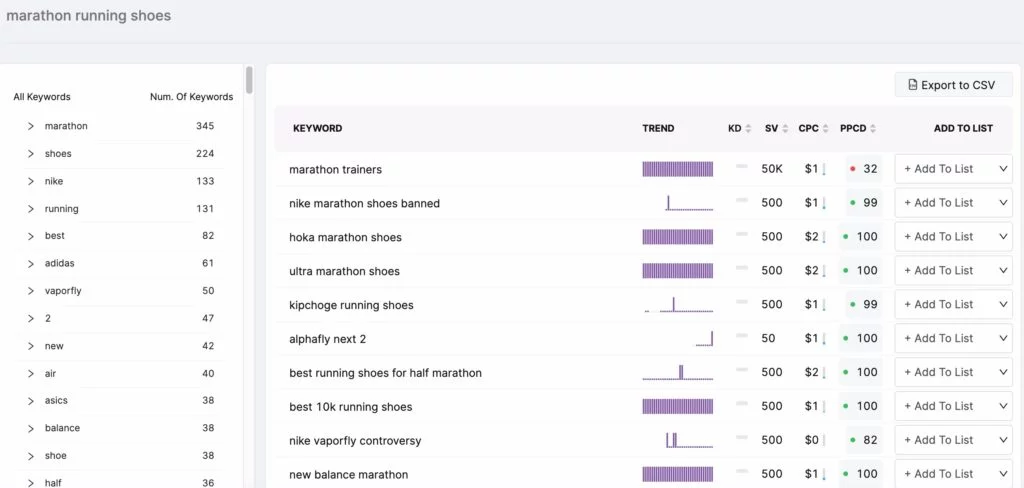
3. Используйте целевые ключевые слова.

Если ваше целевое ключевое слово видно на изображении, включите его в альтернативный текст. Как мы уже отмечали, поисковые роботы будут читать эти атрибуты, чтобы лучше понять ваш контент.
Имейте в виду, что ключевые слова с длинным хвостом легче ранжировать, даже когда речь идет о поиске изображений.
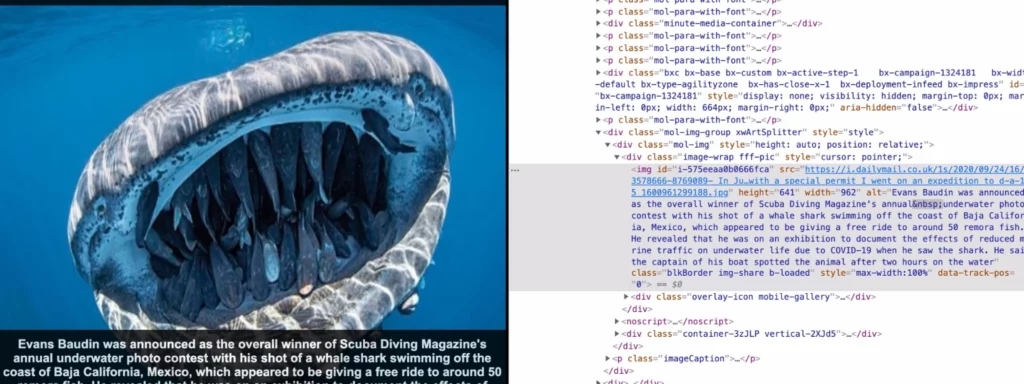
Например, вместо рейтинга «китовая акула» вы можете попробовать ранжировать «китовая акула с открытой пастью».
4. Не набивайте ключевые слова.
Наполнение ключевыми словами никогда не является хорошей идеей. Особенно, когда это вводит пользователя в заблуждение относительно того, что изображено на изображении. Всегда стремитесь к подходящему и информативному замещающему тексту, который при необходимости заменит изображение смыслом.

Кроме того, имейте в виду, что Google NLP отлично справляется с определением наших семантических отношений между словами, поэтому, если ваше изображение связано с вашим целевым ключевым словом, ваш альтернативный текст тоже должен быть таким же, и результат должен быть естественным сигналом для системы индексации Google.

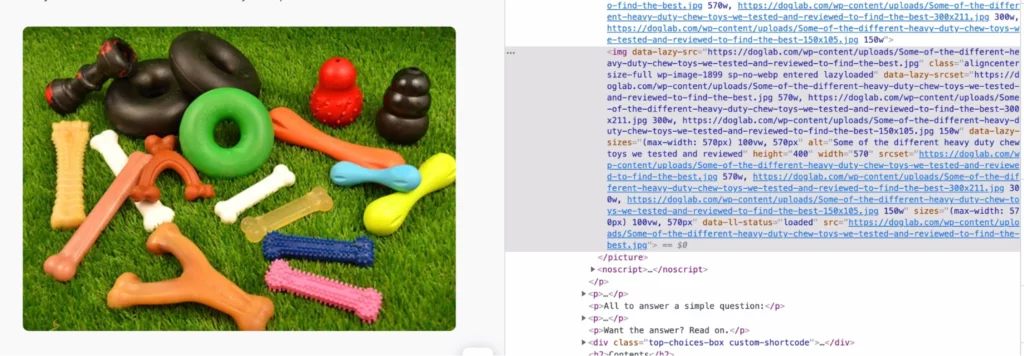
Например, в заметке на изображении над альтернативным текстом упоминаются «тяжелые жевательные игрушки для собак». Google отображает это изображение в поисковых запросах «игрушки для собак, которые любят жевать», что семантически связано с исходным запросом.
Плохой альтернативный текст = наполнение ключевыми словами: alt = «индивидуальная бирка для собаки, индивидуальная бирка для идентификации собаки, персонализированная бирка для собаки».
5. Не надо объяснять, что это фото.

Одна ошибка, которую совершают многие люди, заключается в том, что они включают «фото», «изображение» или «изображение» в альтернативный текст. Это не нужно. Ваш тег alt указывает, что это фотография, так что это просто добавляет ненужного многословия и избыточности.
6. Используйте longdesc="" для длинных описаний.
Бывают случаи, когда изображение выигрывает от более длинного описания в альтернативном тексте, что улучшает взаимодействие с пользователем. Например, инфографика, не сопровождаемая блогом, не добавляет ценности, если ее четко не объяснить.
Для этих случаев вы захотите использовать тег longdesc="".
7. Опишите кнопки.
Кнопки часто представляют собой изображения со встроенным текстом. Они подпадают под категорию изображений текста, а это значит, что вам нужно, чтобы ваш пользователь знал, что они говорят, чтобы они были полезными.
Предоставьте пользователю доступную альтернативу кнопкам:
< тип ввода = "" источник = "" имя = ""
высота = "" ширина = "" alt = "текст на кнопке" >
8. Избегайте опечаток и слов с ошибками.
Вычитка и правильная орфография могут помешать программе чтения с экрана правильно передать смысл вашего изображения. Кроме того, опечатки в ваших атрибутах alt могут стать катастрофой для SEO, если их не проверить.
9. Учитывайте тип изображения.
Хотя вам не нужно указывать, что вы описываете изображение, вы можете указать, является ли тип изображения уникальным. Некоторые формы изображений, о которых вы, возможно, захотите упомянуть, включают:
- Иллюстрация
- Графики и диаграммы
- Картины или другое изобразительное искусство
- Карты
- Инфографика
- Гифки и анимации
Что еще нужно знать об альтернативном тексте?
Написание эффективного альтернативного текста со временем станет второй натурой. Однако знание того, когда использовать замещающий текст изображения, а когда его пропустить, и другие рекомендации по работе с изображениями также могут улучшить SEO и доступность вашего сайта.
Избегайте изображений только текста.
Чего не делать:

Может возникнуть соблазн добавить скриншот, текст в формате PNG или JPEG. Однако этот текст никогда не будет прочитан поисковыми роботами. Кроме того, поскольку вы не хотите исключать слабовидящих из информации на изображении, вам нужно ввести текст этого изображения в тег замещающего текста.
Когда не следует добавлять замещающий текст
Декоративные изображения не обязательно должны содержать замещающий текст. Это связано с тем, что содержание изображения не добавляет смысла содержанию веб-страницы. Однако вы должны включить пустой или нулевой атрибут alt в свой HTML. Этот нулевой замещающий текст сигнализирует программе чтения с экрана, что описание изображения не нужно читать.
Вы можете записать нулевой атрибут alt как: alt=" " или alt=""
Вы также можете использовать пустой атрибут alt с изображением, которое является ссылкой с текстовой версией рядом с ним.
Вам нужен альтернативный текст для видео?
Нет, но вы захотите включить расшифровку видео для пользователей с нарушениями слуха, тех, кто говорит на других языках, и тех зрителей, которые не могут воспроизводить видео со звуком.
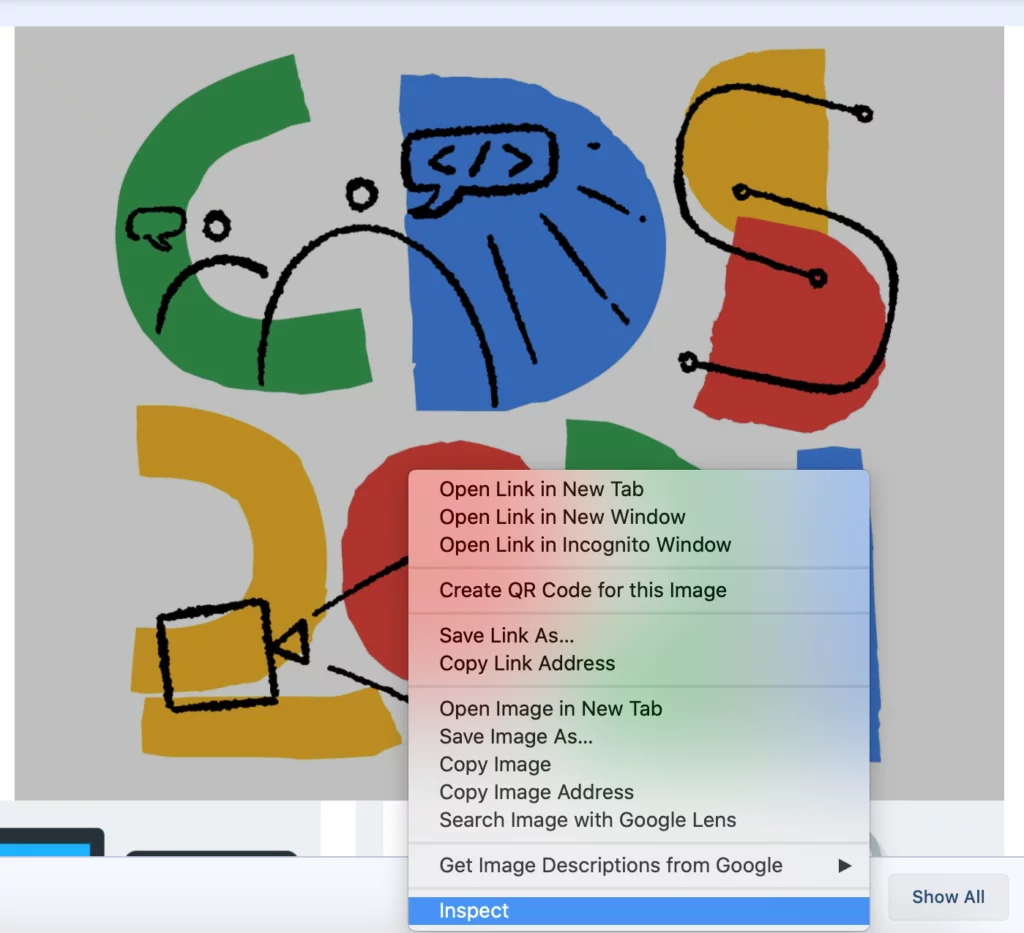
Как проверить альтернативный текст ваших изображений или альтернативный текст другого сайта

Чтобы прочитать альтернативный текст изображения, все, что вам нужно сделать, это щелкнуть изображение правой кнопкой мыши и выбрать «Проверить» или «Проверить элемент». Откроется инструмент проверки элементов HTML и CSS. На Mac вы также можете использовать Control + щелчок.
Вы также можете использовать средство проверки доступности для проблем с доступностью.
Всегда учитывайте контекст изображения
Когда дело доходит до продуманного альтернативного текста, учитывайте назначение изображения. Это также дает вам еще несколько возможностей использовать целевые ключевые слова.
Например, если целью блога является сравнение качества лакомств для собак, ваше ключевое слово — корм для собак премиум-класса, а ваше изображение — две миски с кормом для собак для сравнения, вы можете использовать альтернативный текст «миска с кормом для собак премиум-класса». еда рядом с миской более низкого качества для сравнения». Это позволяет плавно интегрировать ключевое слово без наполнения.
Является ли альтернативный текст таким же, как подпись к изображению?
Нет. Подписи к изображениям видны пользователям сайта, даже если изображение загружается, а замещающий текст находится только в HTML-коде. Цель подписей — предоставить информацию об авторских правах или объяснение, необходимое для понимания содержания изображения.
Как добавить альтернативный текст в WordPress

Добавить замещающий текст изображения в WordPress очень просто. Когда вы загружаете изображение, вы можете добавить замещающий текст вашего изображения, прежде чем вставлять его на страницу. В некоторых версиях WordPress рядом с миниатюрами изображений есть меню альтернативных атрибутов изображения. Другие включают меню в нижней части экрана эскизов.
Некоторые модели эффективного замещающего текста
Когда дело доходит до замещающего текста, существуют разные уровни качества. Вы можете согласиться на достойный альтернативный текст или вы можете стремиться предоставить лучший альтернативный текст для ваших пользователей и SEO. Вот несколько примеров базовых моделей замещающего текста:

Плохо: alt=”собака”
Лучше: alt=”коричневая собака с поводком”
Лучший вариант: alt=”Рыжевато-коричневый пудель радостно играет в траве с привязанным поводком”

Плохо: alt=”люди с книгами”
Лучше: alt=”мама и сын делают уроки”
Лучшее: alt=”иллюстрация чернокожей матери, помогающей сыну с домашним заданием, чтобы продемонстрировать силу вовлеченных родителей”.

Плохо: alt=”изображение чашки, салфетки и ручки”
Лучше: alt=”синяя кофейная кружка рядом с салфеткой с надписью и ручкой”
Лучше всего: alt=”синяя кофейная кружка с кофе слева сидит на деревянном столе с ручкой напротив и салфеткой между словами ставить цели, а не ограничения”
Альтернативный текст: лучший пользовательский опыт и SEO
Можно легко пропустить или поторопиться с созданием альтернативного текста для ваших изображений. Но это было бы медвежьей услугой для посетителей вашей веб-страницы и вашего SEO. Мы призываем вас думать о своем альтернативном тексте как о способе улучшить каждую веб-страницу. Оптимизация ваших изображений для поисковых систем включает предоставление поисковым роботам контекста через замещающий текст. Кроме того, многие люди полагаются на замещающий текст, чтобы полностью понять ваш сайт и взаимодействовать с ним. Альтернативный текст повышает доступность, заменяя изображение, если оно не загружается или у пользователя есть проблемы со зрением или когнитивными способностями.

