10 лучших и отзывчивых онлайн-конструкторов HTML-таблиц
Опубликовано: 2022-06-18Таблицы HTML состоят из данных, расположенных в строках и столбцах. Такие таблицы часто используются для повышения эстетики современного дизайна веб-страниц. Таблица в HTML — лучший выбор, когда вы хотите организовать данные, которые выглядели бы упорядоченными и систематизированными в электронной таблице.
Итак, как создать таблицу в HTML и зачем ее использовать? Какие есть хорошие онлайн-создатели HTML-таблиц? В этой статье мы ответим на все эти и многие другие вопросы, чтобы помочь вам понять все о создателях HTML-таблиц.

Что такое создатели HTML-таблиц?
Создатели таблиц HTML помогают создавать таблицы кода HTML, выбирая основные атрибуты таблицы, такие как строки, столбцы и предопределенный набор тем таблицы, необходимые цвета и т. д. Такие инструменты оказываются очень полезными для людей, которые не знакомы с HTML и CSS. Не только это, но и полезно для веб-разработчиков, которые хотят быстро создавать HTML-таблицы.
Когда таблица будет готова, вы можете просто скопировать и вставить сгенерированный код и вставить таблицу на нужный веб-сайт. HTML-таблица отлично отображается в Windows, Chrome и MAC OS, и это лишь некоторые из них.
10 адаптивных генераторов HTML-таблиц с Colspan и Rowspan
- Шарлатан
- код украсить
- Исправление текста
- RapidTables
- Генератор таблиц
- Разделяемый
- HTML-очиститель
- CSSportal.com
- HTML.am
- ТаблицаКонвертировать
Существует множество бесплатных и простых в использовании онлайн-генераторов HTML-таблиц. Здесь мы объединили список 10 самых удобных для пользователя создателей HTML-таблиц.
Шарлатан
QuackIt — еще один простой инструмент для создания HTML-таблиц с множеством руководств и полезного контента по HTML-кодам, тегам, шаблонам и многому другому. Учебники, доступные на веб-сайте, предназначены для начинающих, которые хотят изучить кодирование с основ.
Хотя инструмент генерации таблиц QuackIt предоставляет вам ограниченные возможности HTML, вы можете быстро настроить его. Изюминкой инструмента является множество настраиваемых параметров, таких как цвет фона, граница, редактор таблиц, цвет текста и многое другое.
Как только вы создадите таблицу с помощью программного обеспечения, вы можете скопировать исходный код и разместить его на своей веб-странице.
Полезные HTML-инструменты, предоставляемые QuackIt:
- HTML-теги
- HTML-коды
- HTML-редакторы
- HTML-шаблоны
- Учебник по HTML
Является ли Quacklt бесплатным? Да, этот генератор таблиц HTML помогает создавать таблицы бесплатно.
код украсить

Code Beautify — это усовершенствованный генератор HTML-таблиц, который позволяет не только украшать, но и проверять, анализировать и создавать/преобразовывать исходный код для получения желаемого результата. Это простой в использовании инструмент, который помогает разработчикам быстро создавать HTML-таблицы с использованием атрибутов таблицы, таких как строки, цвета и т. д.
С помощью Code Beautify вы можете создавать HTML-таблицы с помощью tr, th и td со свойствами CSS. Кроме того, HTML Table Builder позволяет пользователям быстро создавать предварительные теги с использованием синтаксиса HTML. Чтобы начать, вам нужно выбрать параметры в соответствующем поле и нажать «Создать таблицу».
Code Beautify предоставляет множество инструментов для создания HTML:
- HTML-просмотрщик
- Генератор тегов HTML-кода
- Форматировщик HTML
- Генератор HTML-кода
Является ли Code Beautify бесплатным? Да, Code Beautify доступен бесплатно для создания HTML-таблиц.
Рекомендуем прочитать: Лучший бесплатный онлайн-редактор HTML для начинающих
Исправление текста
Хотите быстро сгенерировать простую HTML-таблицу и быстро перейти к следующему этапу своей работы? Text Fixer может быть просто идеальным инструментом для вас. Это позволяет разработчикам быстро генерировать необходимый HTML-код для таблицы с помощью онлайн-конструктора HTML-таблиц. Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура.
Что еще? Инструмент автоматически генерирует код CSS и HTML. Итак, не ждите больше и используйте этот инструмент для преобразования текста в абзацы HTML или слова в HTML, создав таблицу в соответствии с вашими требованиями к размеру строк и столбцов.
Вот некоторые из самых популярных инструментов исправления HTML-текста:
- Инструменты HTML-кодирования
- Генератор HTML-текста
- Генератор HTML-списков
Является ли Text Fixer бесплатным? Text Fixer — бесплатный инструмент для создания HTML-таблиц.
RapidTables

RapidTables — это простой генератор HTML-кода для таблиц. Для начала вы должны ввести свойства таблицы HTML, такие как строки, столбцы, цвет границы, ширина, стиль и многое другое, по мере необходимости, и нажать кнопку «Создать». Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.

Популярные инструменты HTML RapidTables:
- HTML-редактор
- Генератор HTML-кода ссылок
- Генератор HTML-таблиц
- Проверка заголовков HTML
- Проверка состояния HTML
Является ли RapidTables бесплатным? Да, это бесплатный создатель HTML.
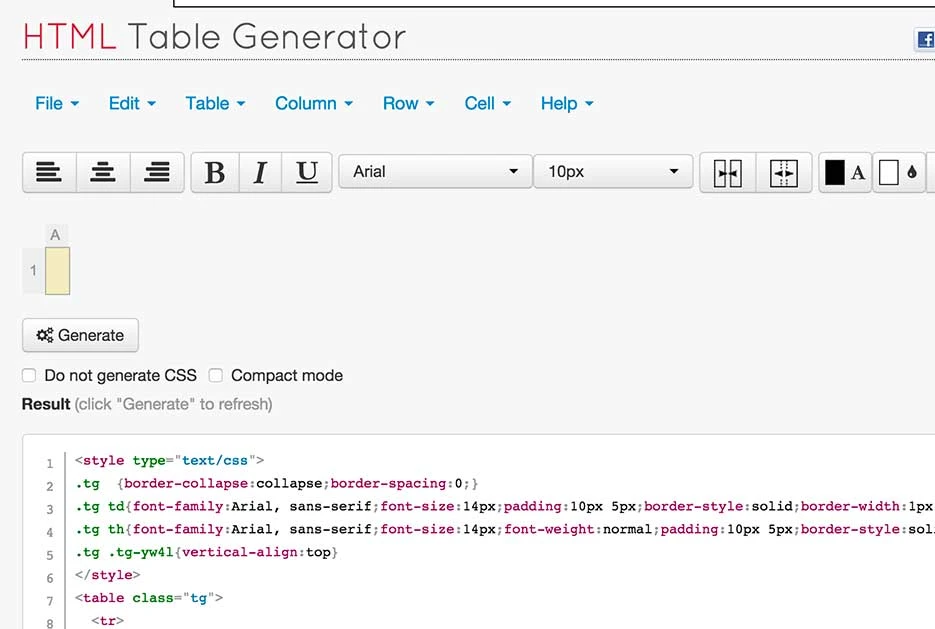
Генератор таблиц
Используя генератор таблиц, вы можете легко создавать или добавлять HTML-таблицы, используя многочисленные доступные инструменты, такие как удаление строки, добавление строки и т. д. Кроме того, меню таблицы позволяет вам установить желаемый размер таблицы, настроить выравнивание текста и многое другое с помощью параметров. из меню.
Этот инструмент идеально подходит для тех, кто не знаком с HTML и CSS, или для разработчиков, которым нужно быстро создать HTML-таблицу.
Несколько HTML-инструментов, предоставляемых генератором таблиц:
- HTML-темы таблиц
- HTML-редактор
Является ли генератор таблиц бесплатным? Да, он предлагает бесплатный инструмент для создания HTML-таблиц.
Разделяемый
Divtable позволяет быстро создать HTML-таблицу всего за несколько простых шагов. Установите параметры и щелкните нужный размер и настройте параметры с помощью редактора HTML. Будь то стандартная таблица HTML или стилизованные блоки Div, вы можете указать предпочтительные параметры в соответствующем поле. Кроме того, настройте параметры новой таблицы с помощью интерактивных редакторов, которые позволяют легко вносить изменения в код.
Некоторые из популярных инструментов Divtable HTML:
- HTML-редактор
- HTML-теги
- HTML-шаблоны
Разделяемый стол бесплатный? Да, он предоставляет бесплатную платформу для создания HTML-таблиц онлайн.
HTML-очиститель

Генератор инструментов HTML-Cleaner довольно прост и удобен в использовании. Это удобный генератор HTML, который позволяет быстро создавать таблицы с нужными настройками.
Особенностью использования этого инструмента является то, что разработчики могут преобразовывать HTML-таблицы в структурированные DIV. Кроме того, с предоставленными стилями .css он легко расположит ячейки в предпочитаемом вами стиле.
Известные инструменты очистки HtML от Eell:
- HTML-теги
- HTML-редактор
Является ли HTML-Cleaner бесплатным? Да, пользователи могут бесплатно создавать HTML-таблицы онлайн.
Рекомендуем прочитать: Лучшее бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом
CSSportal.com
Этот генератор HTML-таблиц включает в себя множество примеров CSS, его свойств и генераторов, которые помогут вам создать эпический веб-дизайн. Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.
Некоторые из популярных инструментов, которые вы можете использовать:
- HTML-теги
- CSS-функции
- CSS-свойства
CSSportal.com бесплатный? Да, это абсолютно бесплатно.
HTML.am
HTML.am — еще один удобный инструмент для создания HTML-таблиц. Этот генератор таблиц автоматически создает теги — <table>, <tr>, <td>, а также предлагает CSS для создания HTML-таблиц для легкого создания таблиц для вашего сайта.
Некоторые из хорошо известных инструментов HMTL.am:
- Учебник по HTML
- HTML-шаблоны
- HTML-коды
- Код таблицы
- Код изображения
- Текстовый код
Является ли HTML.am бесплатным? Да, вы можете бесплатно создавать впечатляющие HTML-таблицы.
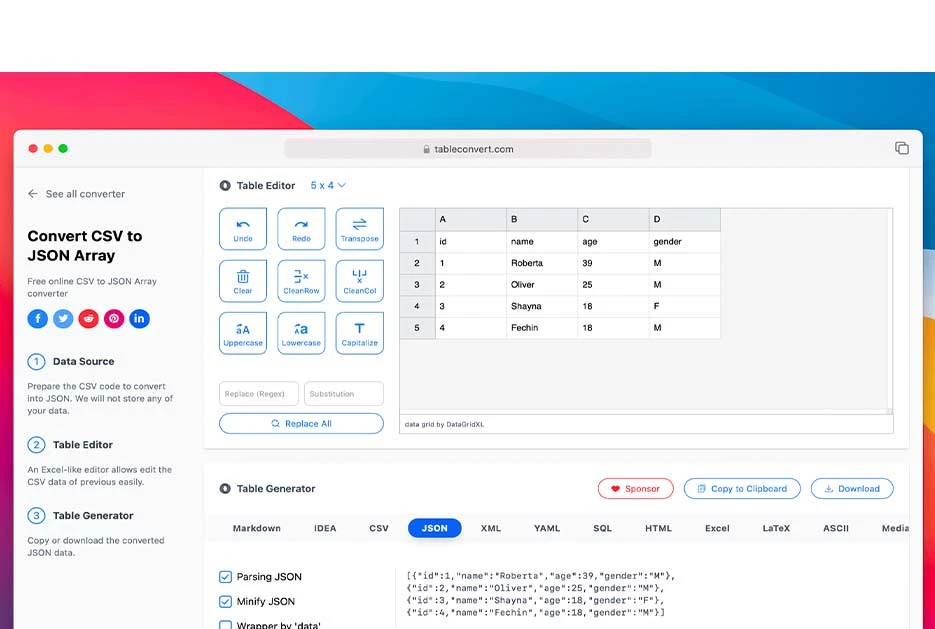
ТаблицаКонвертировать

TableConvert — замечательный инструмент, который конвертирует HTML, Markdown и CSV. Учитывая полезные инструменты, можно легко преобразовать Excel в таблицы Markdown или скопировать или загрузить преобразованные данные в таблицы HTML.
Вот несколько полезных инструментов, предоставляемых TableConvert:
- Редактор таблиц
- Шаблон таблицы
Бесплатен ли TableConvert? Да, этот онлайн-генератор таблиц позволяет вам создавать таблицы бесплатно.
Рекомендуем прочитать: Лучшие текстовые редакторы для Windows, Linux и Mac Coders
Вывод
Это 10 лучших онлайн-конструкторов адаптивных HTML-таблиц. Мы надеемся, что эти бесплатные генераторы таблиц помогут вам повысить производительность на работе!
Часто задаваемые вопросы
- Что такое Rowspan и Colspan в таблице HTML?
Таблица Rowspan в HTML указывает количество ячеек, которые охватывают несколько строк, в то время как Colspan работает с той же функциональностью для столбцов.
- Можно ли объединить Rowspan и Colspan вместе?
Да, вы можете смешивать Rowspan и Colspan для получения разных таблиц.
- Как объединить ячейки в таблице CSS?
Чтобы объединить ячейки с помощью любого редактора HTML, вам нужно выделить две или более ячеек в таблице в зависимости от ваших потребностей. Затем вам нужно щелкнуть правой кнопкой мыши по выделенным ячейкам, а затем выбрать «Объединить ячейки» в меню таблицы.
- Что такое Cellpadding в таблице HTML?
Cellpadding относится к пространству между таблицей ячеек и ее содержимым. Основная роль Cellpadding заключается в том, чтобы оставить больше пустого пространства.
- Как можно добавить несколько строк и столбцов в HTML?
Таблица HTML представляет собой набор данных, систематически представленных в строках и столбцах. Используйте и <td/ для создания строк и столбцов соответственно.
