Улучшите скорость сайта с помощью аудита рекламы издателя для Lighthouse
Опубликовано: 2020-06-05
Этот пост был последний раз обновлен 6 сентября 2021 г.
От издателей увеличилось количество запросов относительно скорости загрузки их страниц и общего поведения их сайтов. В сегодняшней публикации мы рассмотрим некоторые вопросы, которые поднимают издатели, а позже мы покажем вам, как создавать собственные отчеты и лучше оценивать ситуацию с загрузкой вашей страницы.
№ 1. Сайт загружается медленно и имеет низкий балл по инструментам отчетности.
Важно понимать, что окончательное поведение сайта является результатомнескольких факторов : технологии, используемой для создания страницы, количества элементов, отображаемых на сайте, способа хранения этих элементов, расчетов, выполняемых во время выполнения, и т. д. Инструменты отчетности ( такие как LightHouse, о котором мы поговорим позже), выявит эти проблемы.Обратите внимание, что эти проблемы не связаны с нашим кодом, поскольку они являются следствием того, как построен сайт.
№ 2. Код MonetizeMore замедлил работу сайта
Чем больше количество рекламных блоков на странице, тем больше элементов необходимо загрузить, поэтому всегда необходимо учитыватькомпромисс между скоростью страницы и доходом .Издатели должны всегда помнить об этом. Наш код не оказывает существенного влияния на производительность сайта.Рекламный скрипт MonetizeMore работает асинхронно . Это означает, что пока идет процесс ставок в заголовке, остальная часть сайта продолжает загружаться так, как если бы наш код не использовался.При использовании Header Bidding сценарий загрузки рекламы неизбежно будет задерживать рендеринг рекламы до тех пор, пока не будет достигнут тайм-аут назначения ставок, что является еще одним компромиссом, который необходимо решить. Рекомендуемый тайм-аут по умолчанию составляет 2000 мс для достижения здорового баланса между скоростью загрузки страницы и хорошей скоростью заполнения Header Bidding. Уменьшение этого тайм-аута может помочь сократить время загрузки, только если страница загружается быстрее, чем установленное время ожидания. Уменьшение тайм-аута заголовков увеличивает вероятность того, что аукцион заголовков может завершиться до того, как все настроенные участники торгов вернут свои окончательные ставки.
Маяк
В будущем мы будем использовать аудит рекламы издателя для Lighthouse, и вы можете найти его здесь: https://developers.google.com/publisher-ads-audits.
Несмотря на то, что наш скрипт не может быть главным виновником производительности страницы, производительность страницы влияет на трафик, и поэтому это становится для нас важной проблемой. Сделайте свою собственную оценку сайта и попытайтесь учесть предложения/предупреждения.
С Хромом:
1.- Откройте целевую веб-страницу
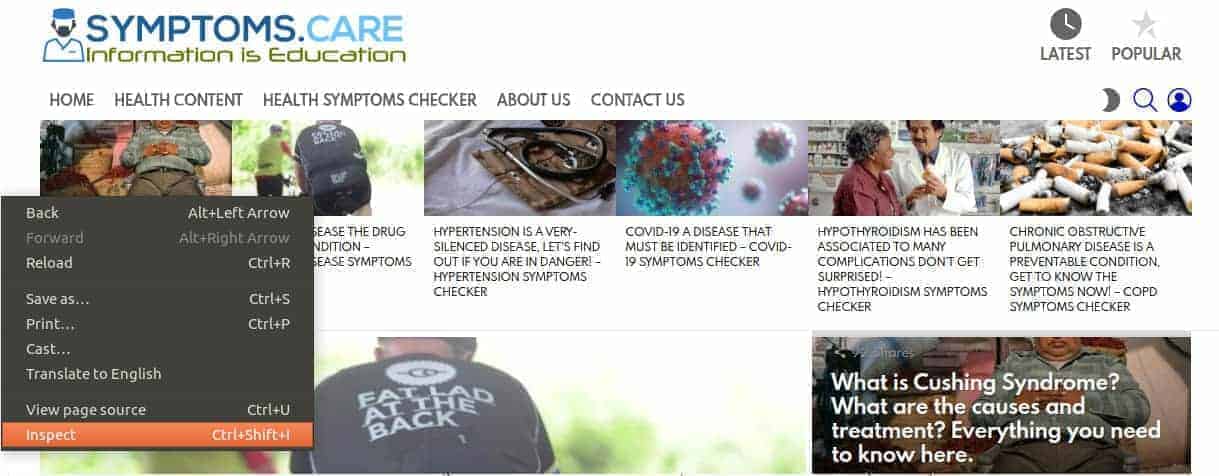
2.- Щелкните правой кнопкой мыши и выберите «Проверить».

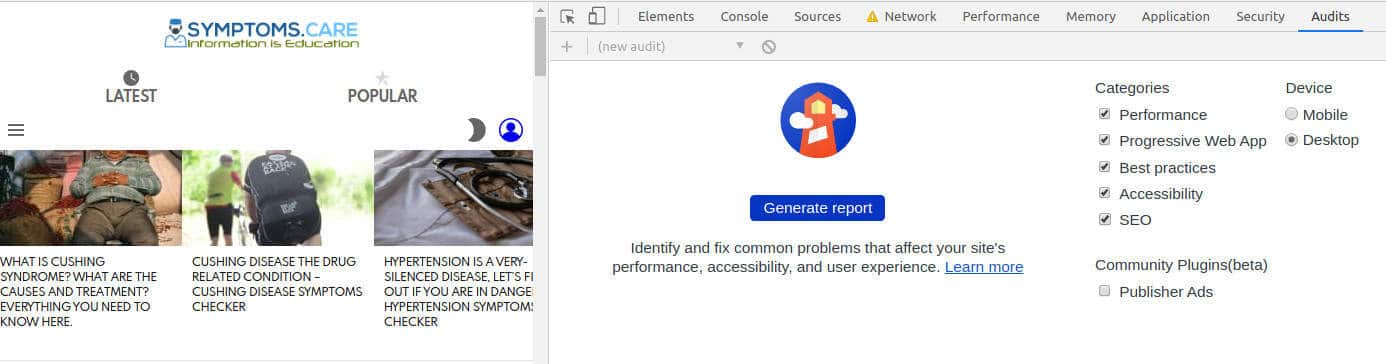
3. Среди инструментов разработчика найдите последний, который называется Аудит.

4.- Выберите соответствующие категории и нажмите «Создать отчет». После нескольких обновлений сайта будет создан и показан отчет.

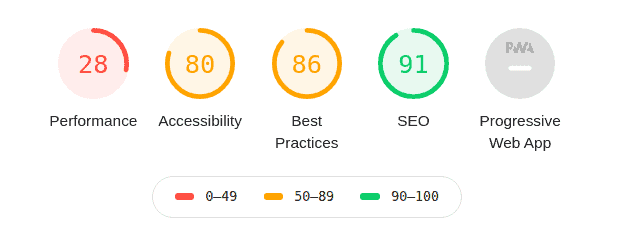
Вам будет показано несколько категорий, в которых оценивалась страница:
- Производительность: техническое исполнение страницы, включающее интерактивность, скорость и кодирование.
- Доступность: элементы дизайна, которые позволяют людям с ограниченными возможностями более комфортно взаимодействовать с контентом.
- Лучшие практики: общие рекомендации, в основном для улучшения навигации и безопасности.
- SEO: оптимизация для поисковых систем для взаимодействия с сайтом
- Прогрессивное веб-приложение: PWA — это особый тип сайта, который сильно напоминает мобильное приложение по внешнему виду и внутри. Вот предложения по оптимизации для этого типа веб-сайта.
Большая часть этой информации довольно проста. Одно из них, на которое мы должны обратить пристальное внимание, — это производительность -> Диагностика, где мы можем увидеть производительность js-кодов и, в частности, нашего.


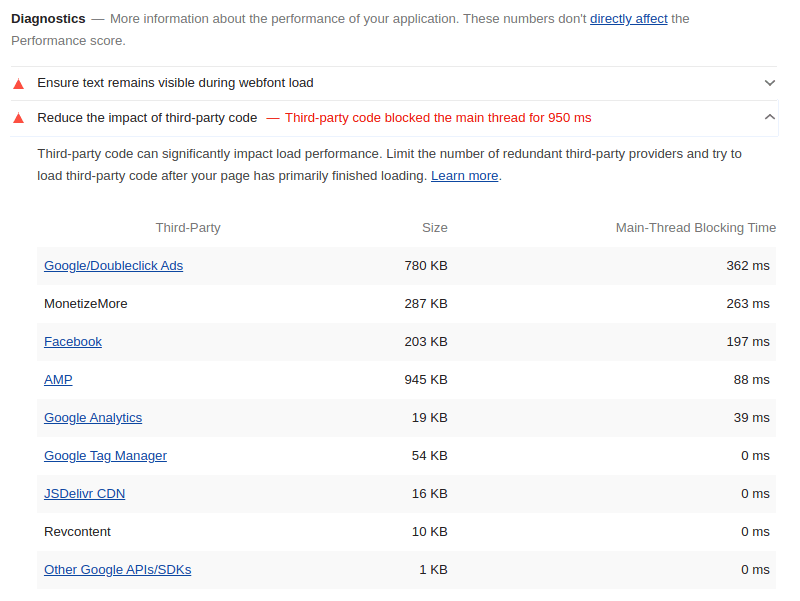
На картинке выше (Диагностика -> Уменьшение влияния стороннего кода) мы видим, что наш код блокирует менее трети секунды в основном потоке (потоке, который отвечает за загрузку страницы). Ни один из этих кодов не сильно блокирует основной поток, но вся группа сторонних кодов использует целую секунду основного потока, что в конечном итоге и происходит с пользователями.

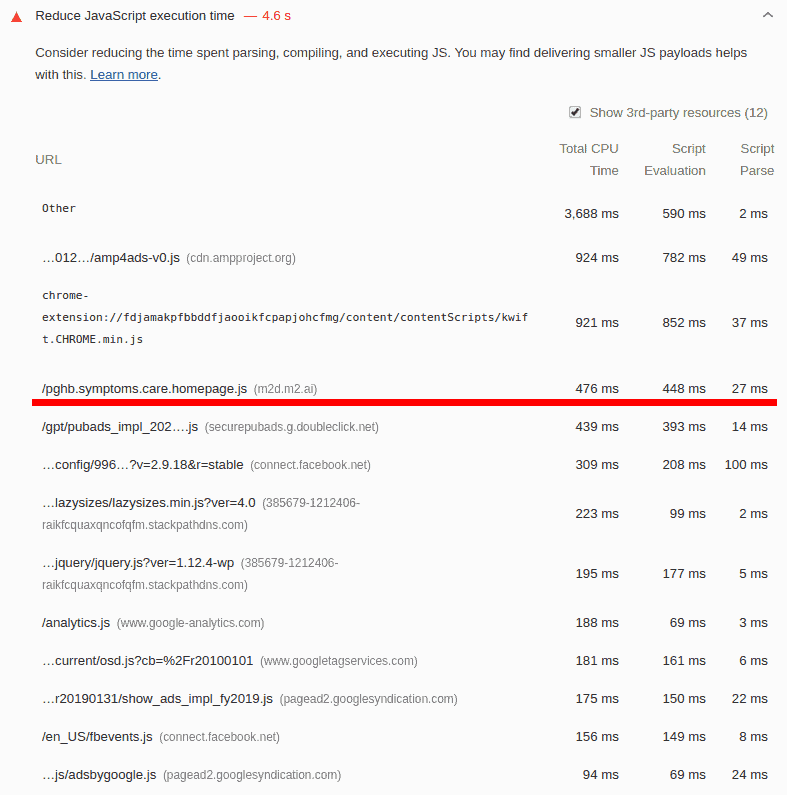
На картинке выше (Диагностика -> Сокращение времени выполнения JavaScript) мы видим, что наш код соответствует остальным кодам по времени выполнения. Даже если время выполнения было больше, это выполняется в другом потоке асинхронно, поэтому это не влияет на производительность.
Соображения
- Вы можете выполнить простой тест, запустив этот отчет без наших тегов, а затем добавить наши теги и снова запустить отчет. Как уже упоминалось, компромиссы снизят общий балл, но это ожидаемо.
- Большинство тестов/показателей скорости страницы не учитывают требуемую задержку при использовании ставок заголовка и предназначены для оценки жестко заданных рекламных тегов. Таким образом, при работе на странице с активным назначением ставок заголовков они не будут учитывать пользовательские функции и снижать для них оценку.
- Ваши собственные плагины Chrome могут сильно изменить производительность самого отчета. Вы можете попробовать протестировать страницу в более чистой среде:
- Перейдите на следующую страницу: https://developers.google.com/publisher-ads-audits.
- Вставьте адрес сайта
- В дополнительных настройках активируйте дополнительные аудиты Lighthouse.
- Нажмите «Создать отчет».
- *Этот отчет также содержит отчет Publisher Ads. Если сайт настроен правильно, оценка должна быть высокой, поэтому это может быть хорошим способом показать издателям, что проблема с производительностью, вероятно, связана с чем-то другим.
- Если повышение производительности является обязательным, вы можете рассмотреть:
- Уменьшение количества рекламных блоков на странице
- Перемещение вызова скрипта MonetizeMore в конец страницы или выше на основе реализации других тяжелых вызовов JS/ресурсов.
- Уменьшите время ожидания ставок в заголовке до значения, при котором не будет значительной потери входящих заявок (можно проверить с помощью PGAI: на вкладке «Заявители» цветовое кодирование полученных заявок)
- Ленивая загрузка всех позиций объявлений на всех страницах. (Включите SPA в dbAdmin и переключите DIV в ленивый формат)
Другими, более техническими предложениями могут быть:
- Улучшите загрузку JavaScript: один вызов тяжелого скрипта или много вызовов небольших скриптов негативно повлияют на производительность. Найдите баланс между задачами и звонками в JS. Это можно сделать только с файлами JS, которыми может манипулировать паб (например, не с нашей оболочкой, GA или скриптом facebook).
- Убедитесь, что любой сценарий, который может выполняться асинхронно, делает это. Наш скрипт уже делает
- Убедитесь, что ресурсы (изображения, видео) закодированы с использованием новейших технологий. Это позволяет сжимать элементы во время их перемещения и распаковывать при загрузке страницы.
Нужна дополнительная помощь? Зарегистрируйте профессиональный аккаунт на MonetizeMore уже сегодня!
