Советы по повышению скорости вашего веб-сайта для повышения удобства пользователей и доходов
Опубликовано: 2019-06-29
Этот пост был последний раз обновлен 26 июля 2019 г.
Очень важно ускорить ваш сайт. Задержка загрузки страницы в одну секунду приводит к:
- На 11% меньше просмотров страниц
- 16% снижение удовлетворенности клиентов
- 7% потери в разговоре
Низкая скорость веб-сайта может оказать существенное влияние на способность посетителей вашего веб-сайта привлекать посетителей, генерировать продажи и доходы от рекламы. Таким образом, это означает, что наличие быстродействующего веб-сайта необходимо не только для высокого рейтинга в Google, но и для поддержания удовлетворительной итоговой прибыли от веб-сайта.
Узнайте, как скорость веб-сайта влияет на разговоры
Низкая скорость вредит общему разговору. 47% потребителей ожидают, что веб-сайт загрузится в течение 2 секунд или меньше, а 40% покинут страницу, которая занимает три или более секунд.
Это означает, что если ваш сайт загружается более 3 секунд, вы теряете почти 50% посетителей еще до того, как они переходят на ваш сайт. В одном из опросов о вовлеченности зрителей 79% потребителей заявили, что они не вернутся на веб-сайт с низкой производительностью.

Источник изображения: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% покупателей заявили, что высокая скорость веб-сайта необходима для их лояльности к сайту. 44% покупателей сказали, что не рекомендуют сайты с плохой скоростью своим друзьям.
Опрос также показал, что даже секундная задержка может снизить удовлетворенность клиентов примерно на 16%. Таким образом, мы не можем отрицать тот факт, что повышение скорости веб-сайта также повышает его производительность.
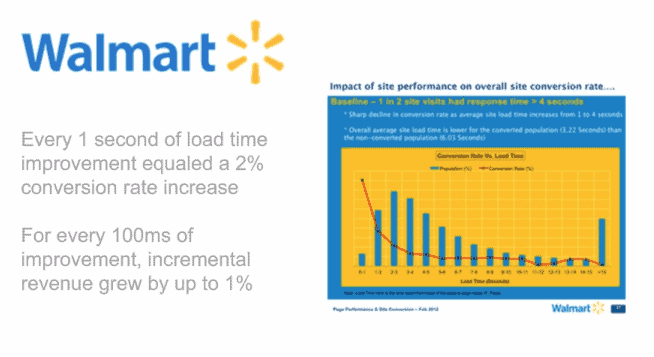
Walmart — один из лучших примеров улучшения конверсии после увеличения скорости веб-сайта.

Источник изображения: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Этот график, показанный выше, демонстрирует тот факт, что чем быстрее страница, тем больше вероятность того, что посетители захотят совершить покупку. Walmart также сообщил о следующем результате:
- На каждую секунду увеличения их веб-сайта Walmart наблюдал увеличение общей конверсии на 2%.
- На каждые 100 мс улучшения общий доход Walmart рос почти на 1%.
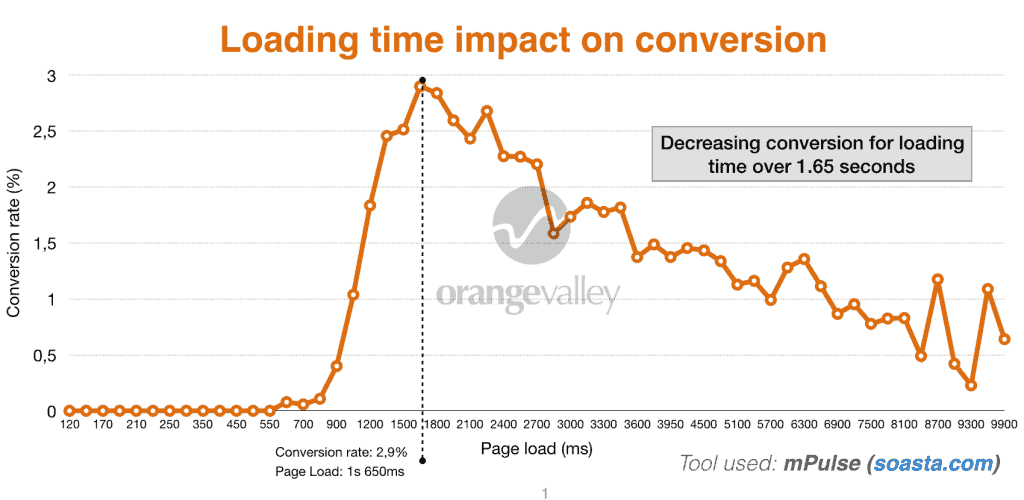
В другом исследовании взаимосвязь между временем загрузки страницы и показателями конверсии ясно показала снижение коэффициента конверсии на 25 % всего за одну дополнительную секунду времени загрузки.

Источник изображения: Orangevalley
Теперь, я надеюсь, вы поняли, насколько важно увеличить время загрузки страницы, когда речь идет о получении большего дохода от рекламы и продаж.
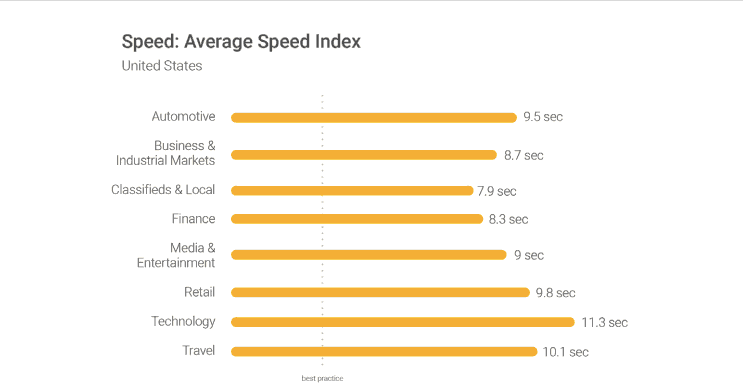
Что такое хорошее время загрузки страницы?
Прежде чем вы начнете работать над увеличением скорости вашего сайта, вам нужно иметь представление о том, где именно вы хотите быть. Согласно теории Google, три секунды или меньше — идеальное время загрузки страницы. К сожалению, согласно недавно опубликованному отчету об эталонном тестировании, большинство веб-сайтов далеки от этого.

Источник изображения: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Как ускорить свой сайт в 2019 году
Есть много факторов, которые следует учитывать, когда дело доходит до увеличения времени загрузки страницы. Давайте рассмотрим методы, которые вы можете применить, чтобы сократить время загрузки страницы и повысить производительность сайта для лучшего взаимодействия с пользователем.
#1 – Минимизируйте HTTP-запросы
По данным Yahoo, 80% общего времени загрузки страницы тратится на загрузку различных частей страницы, таких как изображения, таблица стилей и скрипты. HTTP-запрос делается для каждого из этих компонентов. Чем больше элементов на странице, тем больше времени требуется для отображения страницы.
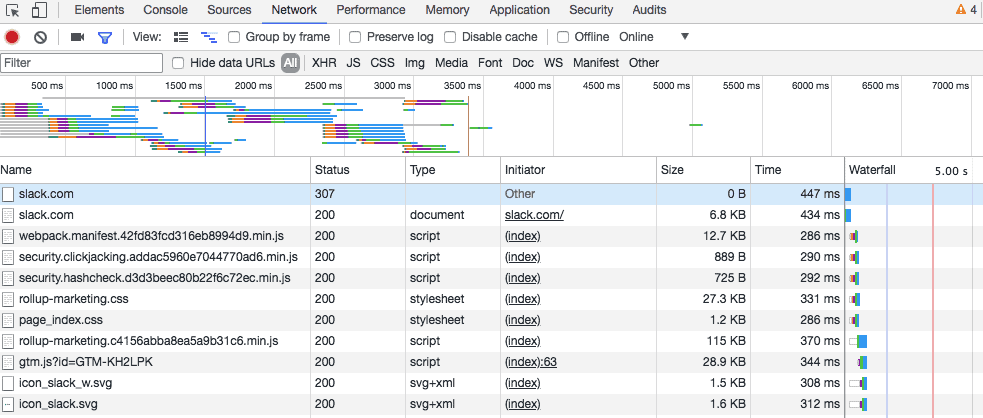
Первое, что вам нужно сделать, это выяснить, сколько HTTP-запросов делает ваш сайт, чтобы вы могли использовать его в качестве эталона. Если вы используете Google Chrome, используйте инструмент разработки браузера, чтобы узнать, сколько HTTP-запросов делает ваш сайт в настоящее время.
Щелкните правой кнопкой мыши страницу, которую вы хотите проанализировать, а затем нажмите «Проверить» и перейдите на вкладку «Сеть».

Источник изображения: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a.
Здесь вы можете найти все подробности. Столбец имени показывает все файлы страницы. Столбец «размер» сообщает вам о размере каждого файла, а столбец «время» показывает, сколько времени требуется для загрузки каждого файла.
Вы можете увидеть, сколько HTTP-запросов делает ваш сайт в левом нижнем углу. Я хочу добавить еще один момент, и это отзывчивость. Ваш сайт должен быть адаптивным. У нас сейчас много экранов, поэтому отзывчивость тоже играет важную роль.
#2 – Используйте CDN (сеть доставки контента)
Размещение ваших медиафайлов в сети доставки контента может быть одним из лучших способов ускорить работу вашего сайта. Эта стратегия может помочь вам сэкономить почти 70% вашей пропускной способности и уменьшить количество запросов, которые в настоящее время делает ваш сайт.
Сеть доставки контента размещает ваши файлы в обширной сети серверов по всему миру. Поскольку ваша пропускная способность распределена по разным серверам, это снижает нагрузку на любой отдельный сервер. Он также защищает ваш сайт от DDoS-атак и внезапных всплесков трафика.
# 3 — Минимизируйте и объединяйте файлы
Теперь вы уже узнали, сколько запросов делает ваш сайт; вы можете начать работать над этим, чтобы уменьшить число. Для начала лучше всего использовать файлы HTML, CSS и JavaScript. Эти файлы определяют общий вид вашего сайта. Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь посещает ваш сайт.

Лучший способ уменьшить это число — минимизировать и объединить ваши файлы. Этот процесс уменьшает размер каждого файла, а также количество файлов. Процесс минимизации и объединения необходим, если вы используете конструктор сайтов на основе шаблонов, потому что эти конструкторы сайтов используют сложные коды, которые замедляют работу вашего сайта.
#4 – Используйте движок WP
Venture Harbour провела исследование лучшего веб-хостинга и наладила процесс мониторинга времени отклика для нескольких веб-хостинговых компаний. Они также загрузили WordPress и использовали ту же тему. Они настроили инструмент мониторинга ответов, чтобы узнать точное время ответа каждые пять минут.
Почти 9 из десяти протестированных файлов имели время отклика от 600 до 1300 мс. Время отклика сервера WordPress составило всего 293 мс. WordPress — одна из немногих серверных компаний, которая оправдывает свою цену.
#5 – Используйте асинхронную загрузку для больших файлов
После того, как вы закончите сворачивать и комбинировать файлы, вы также можете оптимизировать способ загрузки этих файлов на вашу страницу. Существует два способа загрузки файлов CSS и JavaScript: синхронно и асинхронно.
Если ваши скрипты загружаются синхронно, это означает, что они загружаются по одному. Если мухи загружаются асинхронно, некоторые скрипты загружаются одновременно. Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Чтобы скрипты загружались асинхронно, вам нужно использовать плагин премиум-класса, такой как WP Rocket.
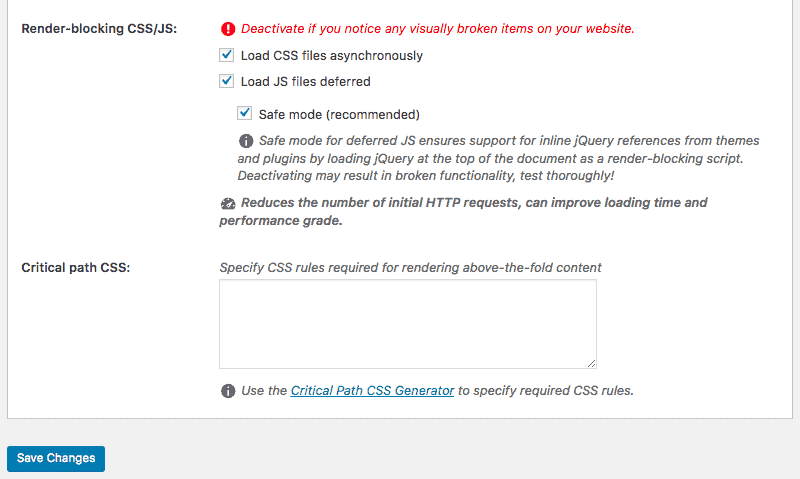
Откройте WP Rocket и используйте «Статический файл» и проверьте параметры, которые вы можете найти рядом с «Блокирующий рендеринг CSS/JS».

Сохраните изменения и протестируйте свой веб-сайт, чтобы убедиться, что все работает правильно.
#6 – Используйте плагин для кэширования
Если вы используете WordPress, одним из наиболее эффективных способов увеличить скорость загрузки вашей страницы является установка плагина WordPress. Популярные варианты включают WordPress Super Cache, WP Total Cache или WP Rocket.
Большинство плагинов бесплатны, но также предлагаются премиум-версии с улучшенными функциями. Эти плагины делают довольно много, помимо кэширования браузера, и улучшают скорость страницы.
#7 – Отложите загрузку JavaScript

Отложить загрузку файла означает остановить его загрузку до тех пор, пока не загрузятся другие файлы. Откладывая более крупный файл, такой как JavaScript, вы можете обеспечить загрузку остальных файлов без каких-либо задержек.
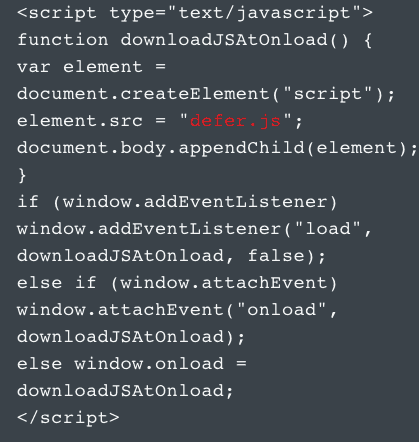
Если вы используете сайт WordPress, вы можете использовать плагин WP Rocket, чтобы включить отложенную загрузку JavaScript. Если вы используете HTML-сайт, вам нужно будет использовать вызов внешнего файла JavaScript непосредственно перед тегом </body>, который выглядит примерно так:
#8 – Убедитесь, что вы используете хорошую тему (учитывая, что вы используете WordPress)
Многие веб-сайты выглядят красиво, но работают ужасно с точки зрения скорости. Как видите, лучше сосредоточиться на создании сайта, который работает быстро. Нет смысла разрабатывать темы WordPress с максимальными функциями, которые замедляют время загрузки. Убедитесь, что вы используете тему, ориентированную на оптимизацию скорости страницы и производительности загрузки.
#9 – Минимизируйте время до первого байта
Помимо времени, необходимого для полной загрузки вашей страницы, вы также захотите проверить время, необходимое для начала загрузки. Время до первого байта или TTFB — это определенное время, которое браузер должен ждать перед получением первого байта данных с сервера. Согласно Google, идеальный TTFB должен быть менее 200 мс.
Когда пользователь посещает ваш сайт, его браузер отправляет HTTP-запрос на его сервер. Между начальным запросом и первым байтом данных происходят три шага.
- Поиск DNS
- Серверная обработка
- Ответ
Вы можете быстро проверить, сколько времени занимает этот процесс, используя инструмент разработчика Chrome или любой другой сторонний инструмент. Если TTFB вашего сайта меньше 200 мс, это прекрасно, но если больше, то это проблема.
Распространенными причинами медленного TTFB являются проблемы с сетью, создание динамического контента, конфигурация веб-сервера и трафик. Из этих четырех факторов вы можете управлять только созданием динамического контента и конфигурацией сервера.
#10 – Выберите идеальный вариант хостинга
Большинство новых владельцев сайтов выбирают более дешевые планы хостинга, что не является проблемой на начальном этапе. Однако, когда трафик начинает расти, вам необходимо обновить тарифный план хостинга.
Когда дело доходит до выбора хостинга, есть три варианта, которые вы можете рассмотреть:
- Общий хостинг
- VPS-хостинг
- Выделенный сервер
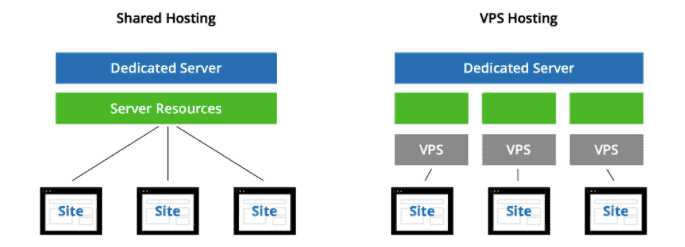
Общий хостинг — это самый дешевый вариант, который позволяет вам делиться ресурсами, такими как процессор, дисковое пространство и оперативная память, с другими веб-сайтами, размещенными на том же сервере.
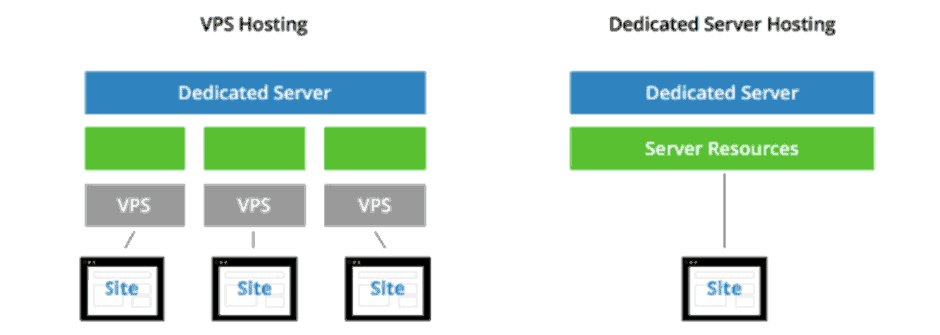
При хостинге VPS вы по-прежнему делите сервер, но у вас есть выделенная часть ресурсов сервера.

На выделенном сервере вы не делитесь ресурсами ни с кем другим. Выделенный сервер дает вам гораздо больше места, которое вы используете для различных настроек и настроек. Если вам нужно много места и вы полностью контролируете свой хостинг, выделенный сервер может стать для вас лучшим решением.

Источник изображения: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Заключение
Я надеюсь, что эта статья открыла вам глаза на оптимизацию скорости страницы и шаги, которые вы можете предпринять, чтобы улучшить ее. Поначалу может быть страшно, когда вы понимаете, насколько недостаточно оптимизирована скорость вашего сайта.
Однако, если вы выполните шаги, описанные в этой статье, вы будете на пути к лучшему пользовательскому опыту, более высоким конверсиям, большему количеству бесплатного трафика Google и увеличению доходов от рекламы!
