Как создавать потрясающий контент: обзор уникального конструктора инфографики
Опубликовано: 2022-10-07Время от времени мне нужна нестандартная инфографика для поста в блоге. Обычно за этим следует мимолетная мысль типа «Могу сделать сам — не проблема!» Как мы все знаем, при ограниченном времени и ограниченном опыте проектирования это практически невозможный подвиг. До нынешнего момента! Ходят слухи, что появился новый веб-инструмент для создания инфографики, который поможет вам создавать потрясающие визуальные презентации за четыре простых шага .
Я готов принять вызов.
Вот что я знаю о Visme — бесплатном графическом онлайн-инструменте для блоггеров, компаний и других профессионалов, у которых нет дизайнерских навыков.

Visme переводит ваши идеи в привлекательный контент в виде:
- Презентации
- Инфографика
- отчеты
- веб-контент
- Презентации продуктов
- Графики и диаграммы
- Каркасы
Так что же Visme может предложить вам?
Visme — швейцарский нож визуального контента
Вы заметили, что многие посетители приходят на ваш сайт и сразу же уходят?
Согласно Visme, это не ваш контент.
Причина номер один, по которой люди покидают ваш сайт, — это неинтересные и устаревшие изображения.
Одной из ключевых особенностей Visme является то, что он позволяет вам брать скучные данные и преобразовывать их в простой и понятный визуальный формат.

Итак, давайте проверим это.
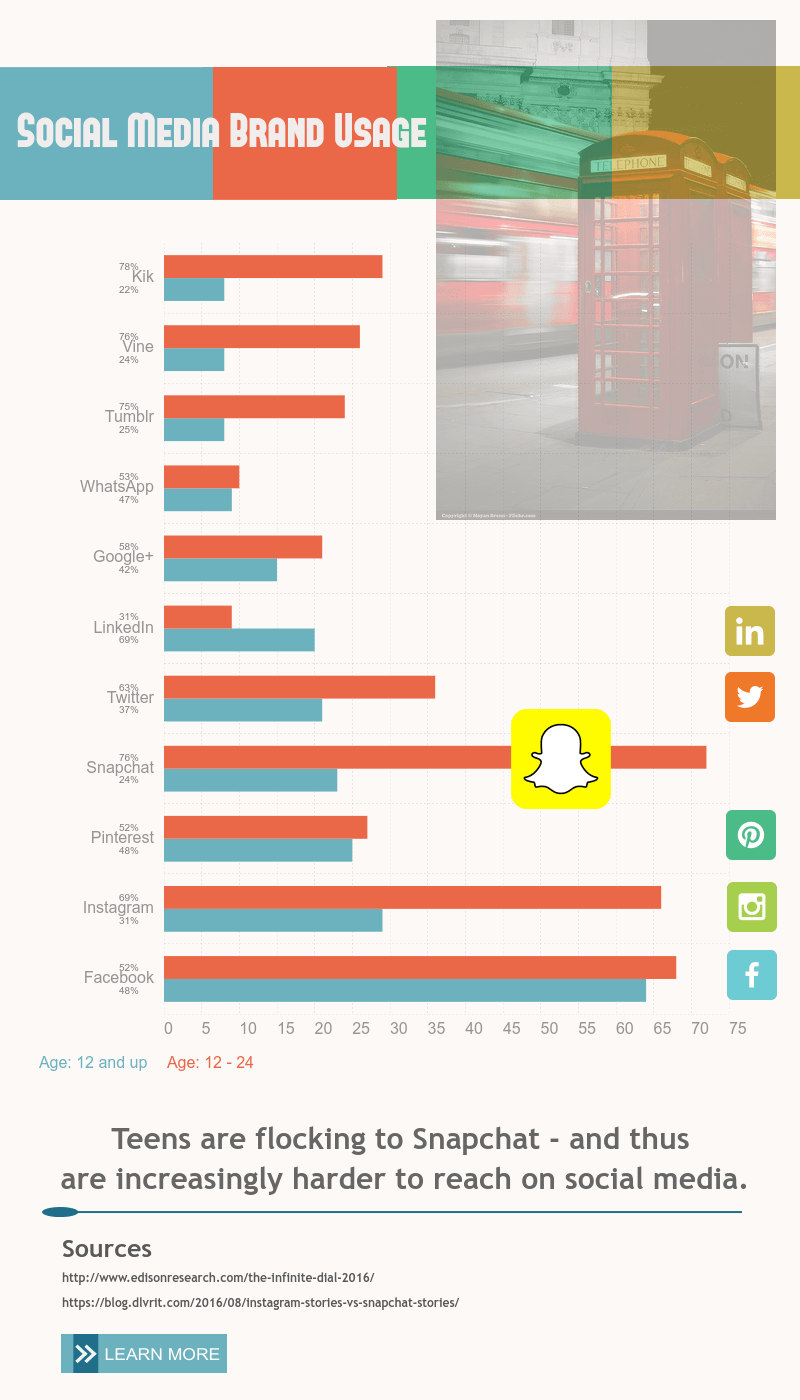
Вот «скучная» статистика данных, взятая из одного из наших сообщений в блоге о Snapchat и Instagram Stories: What You Need to Know:

Infographic Maker 101 — Как создавать профессиональную инфографику
Цель: взять скучную статистику выше и создать красивую визуальную презентацию.
(Facebook остается наиболее часто используемым брендом социальных сетей среди всех возрастов с 64%. Но среди 12-24-летних его обогнал Snapchat (72% против 68%), а Instagram не отстает (66%).)
По словам Висме, создавать инфографику легко. Вы можете начать с чистого листа и ввести свои собственные элементы и дизайн, или вы можете начать с серии начальных шаблонов для создания инфографики, чтобы использовать их в качестве отличной отправной точки для создания.
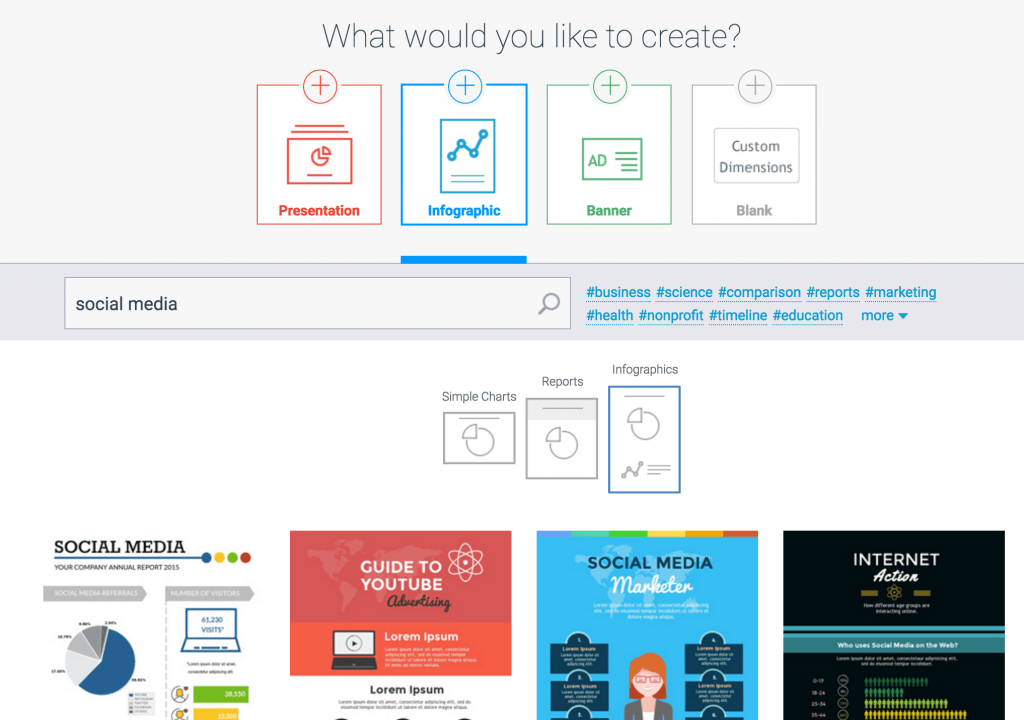
Шаг 1. Выберите шаблон для создания инфографики.
Visme предлагает множество шаблонов инфографики на выбор. Выберите тот, который лучше всего соответствует вашим потребностям в дизайне. Его легко настроить, поэтому не беспокойтесь, если шаблон не идеально подходит.
Чтобы начать свою скучную инфографику со статистикой, я просмотрел шаблоны по ключевому слову «социальные сети».

Шаг 2: Создайте план своей темы
Цель инфографики — перевести тему или идею в форму визуального контента. Поэтому, прежде чем заполнить инфографику, сделайте шаг назад и задайте себе несколько вопросов:
- Какова цель произведения?
- Кто будет моей аудиторией?
- Какое сообщение я хочу передать зрителю?
Совет для профессионалов: нет правильного или неправильного, но убедитесь, что у вас есть четкое представление о том, что вы хотите создать, прежде чем начать процесс.
Вот мой план:
Цель: Взять скучную статистику и превратить ее в интересный визуал.
Аудитория: читатели нашего блога
Сообщение: Вау, это интересно!
Шаг 3: Выберите один из бесплатных ресурсов и загрузите свой
Теперь, когда я выбрал свою тему, я могу сделать одно из следующего:
1 – Создайте диаграмму или график. Каждая диаграмма может быть настроена с использованием определенных битов данных в соответствии с вашими потребностями в данных.
2 – Используйте виджеты инфографики.
Инфографические виджеты — это эксклюзивные мини-приложения, которые позволяют пользователям быстро преобразовывать скучные данные в простые и понятные фрагменты контента, которые легко усваиваются.
3 – Добавьте сноски и ссылки
Шаг 4: Опубликуйте свою инфографику
Этот последний шаг очень прост. Просмотрите в режиме предварительного просмотра, затем нажмите «Опубликовать» и вуаля…
Скучная инфографика статистики: подростки стекаются в Snapchat


Мои мысли о Visme (пока):
1. Приложение довольно интуитивно понятное для пользователя, но создание моей первой инфографики заняло немного больше времени, чем я рассчитывал, потому что вы можете сделать так много, а инструменты и настройки не совсем интуитивно понятны, что приводит к более крутой кривой обучения. .
2. Я не смог найти логотип Snapchat ни в одном из наборов кнопок, поэтому попытался загрузить его со своего рабочего стола. Этот процесс был непростым — опять же, пришлось учиться, но после нескольких попыток я, наконец, смог загрузить изображение.
3 — Анимации забавны и просты в исполнении. Если вы перезагрузите эту страницу, посмотрите анимацию на моей «Скучной инфографике статистики».
С учетом сказанного, я не могу дождаться, чтобы снова использовать Visme.
Что еще может сделать Висме?
Как упоминалось ранее в этом посте, Visme — это гораздо больше, чем просто средство для создания инфографики. Я еще не пробовал их, но вы также можете сделать следующее:
1 – Презентации
Если вы устали от PowerPoint, Visme предлагает вам несколько красивых шаблонов презентаций, каждый из которых имеет собственную коллекцию макетов слайдов.
После того, как вы закончите презентацию, вы можете представить ее онлайн через Visme или загрузить свои слайды в виде изображений и вставить их в Powerpoint.
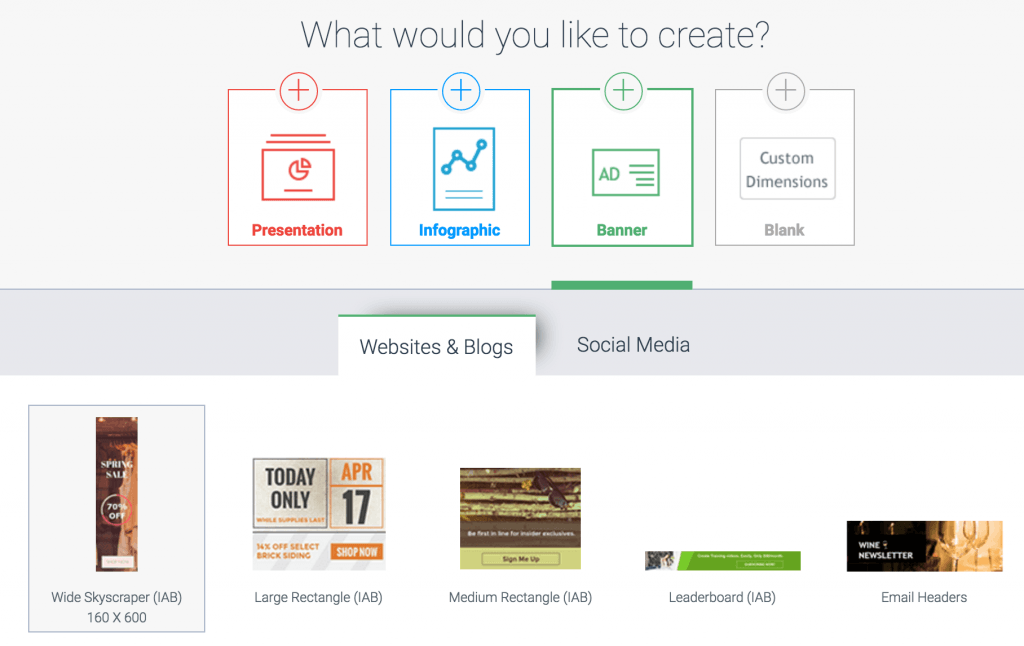
2 – Баннерная реклама
Если вы размещаете рекламу в Интернете, вы можете использовать Visme для создания привлекательных баннеров различных форм и размеров.
Даже если вы не размещаете рекламу, рекламные баннеры можно использовать на вашем собственном сайте в качестве призывов к действию, побуждая посетителей вашего сайта сделать следующий шаг в процессе продаж.
Вот снимок пяти различных типов баннеров по умолчанию и их размеров.

3 – Пользовательский
Область пользовательского дизайна Visme является одной из его сильных сторон, позволяя вам использовать их инструменты для легкого создания любого типа изображения, включая те мемы, которыми можно поделиться, которые украшают ваши потоки в социальных сетях.
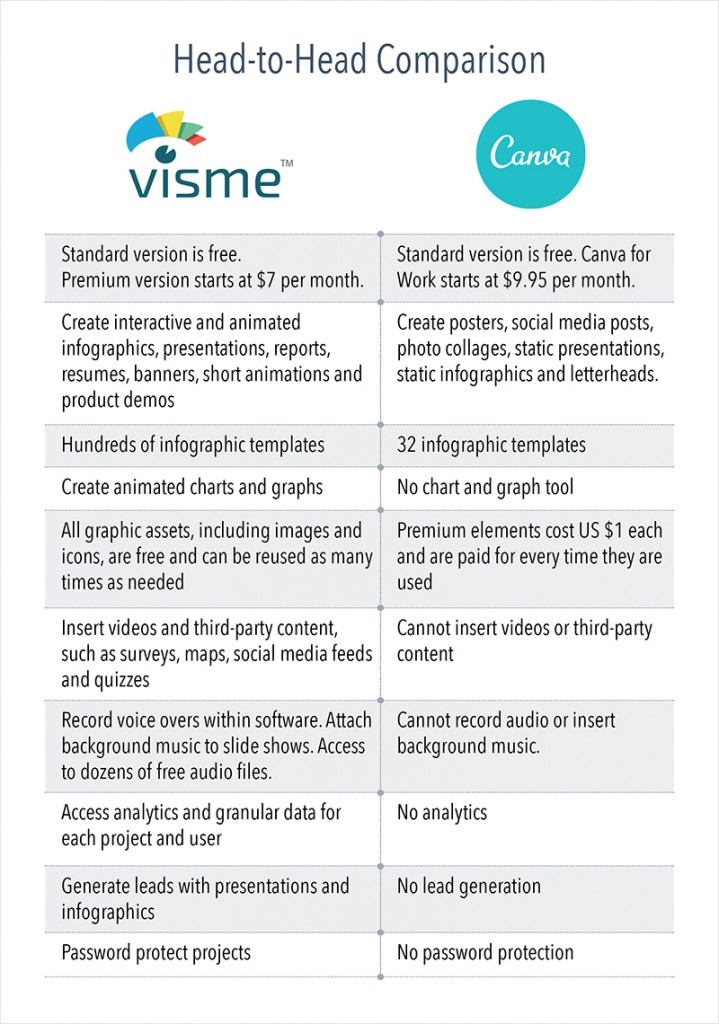
Итак, в чем разница между Visme и Canva?
Известный инструмент для графического дизайна Canva — это удивительно простой инструмент для самостоятельного создания, который подойдет всем — и не дизайнерам, и профессионалам. Чтобы узнать, почему нам нравится Canva, ознакомьтесь с нашим постом «Как использовать Canva для создания красивой графики для социальных сетей».
Однако, когда дело доходит до простого в использовании инструмента для создания инфографики и возможности создания интерактивных презентаций, Visme является одним из немногих инструментов для создания визуального контента, который позволяет вам добавлять интерактивность и анимацию во все ваши проекты и сотрудничать с другими членами команды над проекты.
Вот одна сторона истории от Visme на Canva Versus Visme: в чем разница?

В заключение, Visme отличается, потому что:
- Он делает больше, чем просто создает один тип контента, и каждый шаблон полностью настраивается.
- Возможность сделать любой объект интерактивным и добавить движения .
- Легкая публикация. Вы можете скачать, поделиться напрямую через социальные ссылки или встроить на свой сайт.
Опция встраивания особенно хороша, так как это означает, что вы можете включать анимацию, чтобы оживить презентации и отчеты , когда они встроены, добавляя визуальный интерес к тому, что в противном случае могло бы быть скучным набором статических слайдов и статистики.
- Полностью основан на HTML5, поэтому контент удобен как для Интернета, так и для мобильных устройств.
Пытливые умы хотят знать:
Буду ли я лично рекомендовать этот сервис? ДА, с оговоркой. Как только вы привыкнете к программе, вы сможете делать больше, чем когда-либо ожидали. Тем не менее, если у вас нет времени или вам нужна графика только изредка, Visme может не подойти вам.
___
У Visme также есть отличный контент для блога. Для более творческих способов использования Visme, вот несколько хороших находок из их блога:
- Интерактивное слайд-шоу: как создать интерактивное слайд-шоу с помощью Visme
- Графики и диаграммы: что можно и чего нельзя делать при построении диаграмм
- Слайды PowerPoint: как импортировать презентацию PowerPoint в Visme
- Запишите аудио в своей презентации: как создать презентацию с комментарием и голосом за кадром с помощью Visme
___
Вы использовали Висме? Какой ваш любимый создатель инфографики? Поделитесь своими мыслями в комментариях.
