7 советов по улучшению информационной архитектуры вашего сайта
Опубликовано: 2022-11-03Точно так же, как традиционная архитектура определяет, как люди будут использовать здание или другую структуру, информационная архитектура (ИА) направляет пользователей в том, как они используют информационные системы. И хотя существует множество информационных систем, наиболее часто используемыми являются веб-сайты.
Однако, в отличие от архитектуры мостов и зданий, информационная архитектура имеет больше движущихся частей, более абстрактную форму «строительных материалов» и существует всего несколько десятилетий. Кроме того, информационные системы, такие как веб-сайты, более гибкие и могут со временем корректироваться и улучшаться.
Если вы освоите принципы информационной архитектуры, вы сможете создать веб-сайт, который выдержит испытание временем. Независимо от того, находитесь ли вы в процессе создания своего веб-сайта или хотите обновить свой пользовательский интерфейс и контент, эта статья даст вам представление о том, как вы можете превратить свой веб-сайт в яркий пример хорошо продуманной информационной архитектуры.
Что такое информационная архитектура по отношению к веб-сайту?

Информационная архитектура относится к процессу, который проходят ваши пользователи для сбора информации о ваших продуктах или услугах через веб-сайт или другую цифровую платформу, например приложение. Информационная архитектура предоставляет людям систематический способ навигации из точки А в точку Б, чтобы совершить действие или получить знания. Другими словами, лучшая информационная архитектура способствует более легкому доступу к информации благодаря интуитивно понятному дизайну навигации.
Лучшая информационная архитектура не только оптимизирует путешествие пользователя и цели, но и удовлетворяет конкретные потребности пользователя, организуя огромное количество информации в небольшие, легко усваиваемые категории.
Откуда берется информационная архитектура?
Большая часть методологий, приемов и принципов, используемых для понимания и улучшения проектирования информационной архитектуры, принадлежит Питеру Морвиллю . Морвилл является основоположником этой ветви систем взаимодействия с пользователем (UX) и систем инвентаризации контента. Несмотря на то, что он был первым, существует большое количество экспертов в этой области, которые разрабатывают лучшие практики IA через Институт архитектуры информации и исследования пользователей.
Какие элементы включает информационная архитектура?

Прежде чем мы углубимся в то, как улучшить вашу информационную архитектуру, важно иметь хорошее представление о том, что входит в эту область исследования в отношении вашего веб-сайта. В то время как информационная архитектура может применяться в библиотечном деле, науке о электронных таблицах и даже физических структурах, мы сосредоточимся на ИА применительно к веб-сайтам.
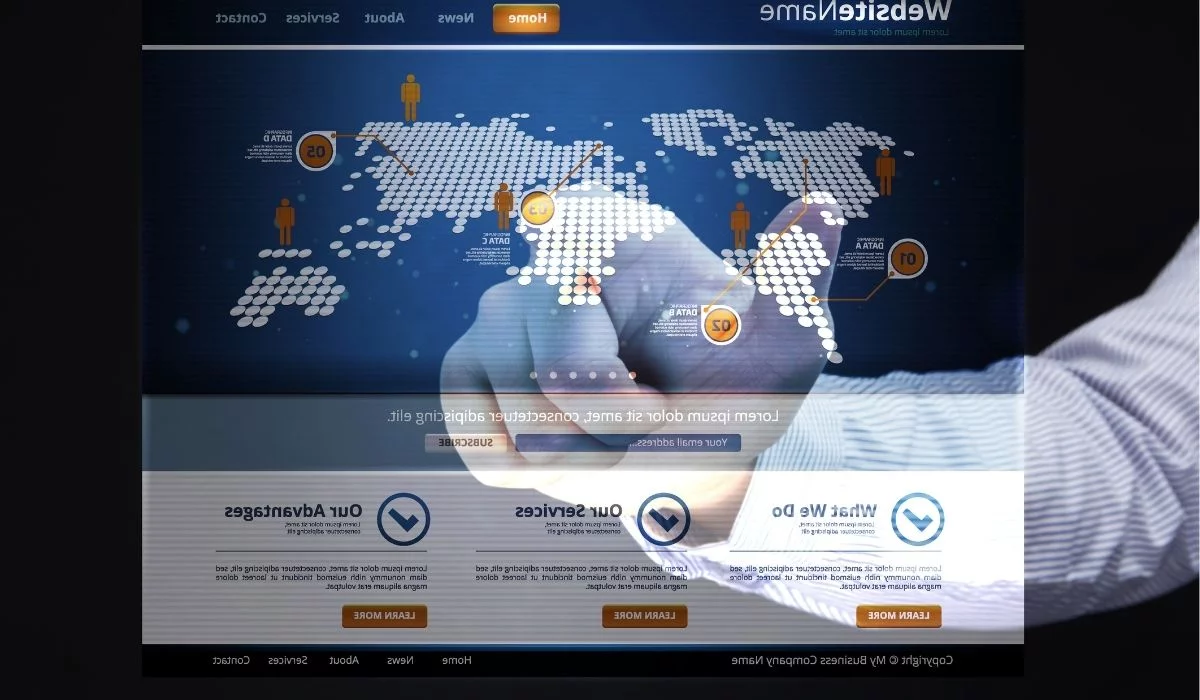
Так где же найти примеры информационной архитектуры на веб-сайте?
Все, что требуется, — это загрузить веб-сайт, чтобы он был заполнен примерами информационной архитектуры. Информационная архитектура — это стратегическая организация и представление контента вашего веб-сайта. Фактически, почти каждый аспект веб-сайта и веб-дизайна является частью IA. Конечно, есть хорошая информационная архитектура и некачественная IA, но все нижеперечисленное является важными частями системы IA, которые входят в ваш сайт:
- UX-дизайн / UI-дизайн
- Письменный контент или веб-коп
- Графический дизайн и шаблоны дизайна
- Картинки
- Кнопки
- Ссылки
- Особенности макета
- Номенклатура сайта
- Теги метаданных
- Специальные возможности
Хороший ИА играет роль во всем вышеперечисленном. И эти элементы часто подразделяются на UX-дизайн, стратегию создания контента и макет домашней страницы (дизайн пользовательского интерфейса).
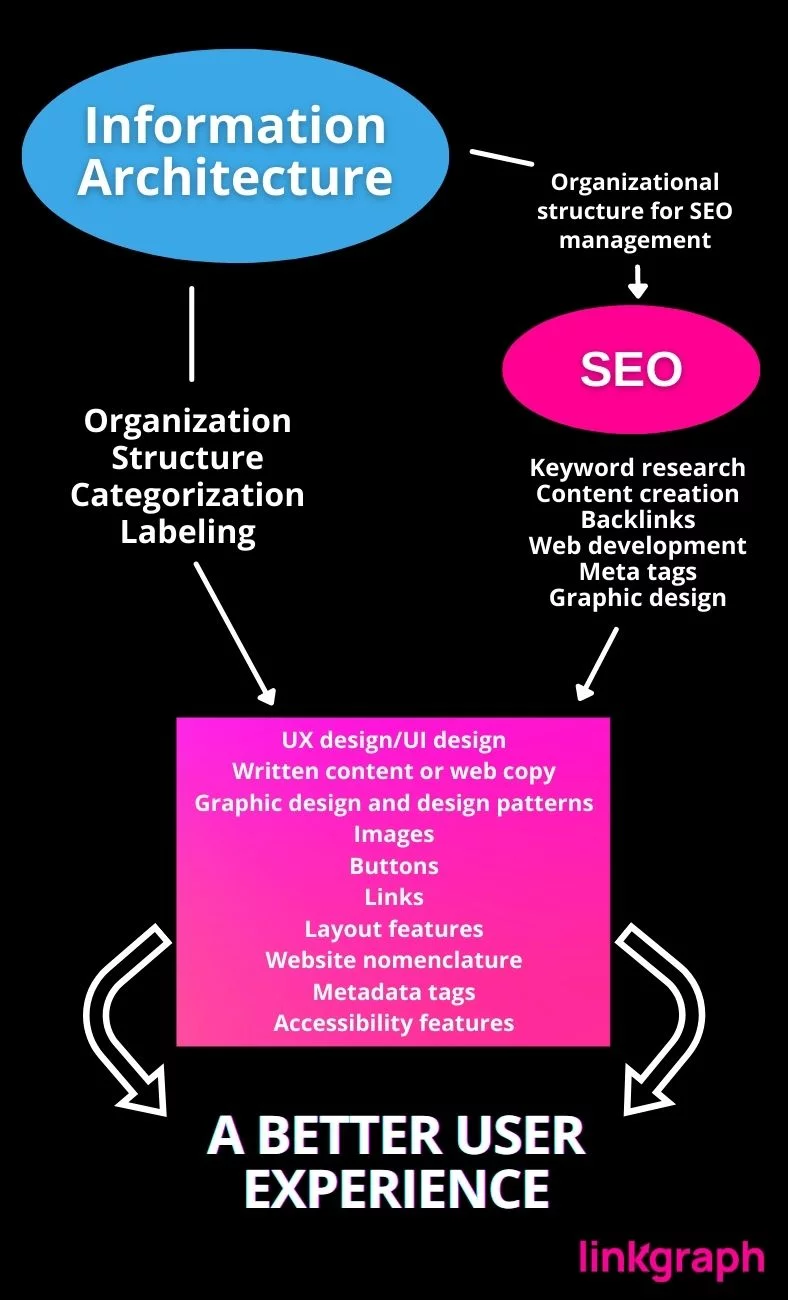
Как информационная архитектура и SEO работают вместе?
Поисковая оптимизация (SEO) и информационная архитектура приносят пользу как владельцам веб-сайтов, так и веб-пользователям, улучшая работу в Интернете. SEO и IA упрощают поиск, понимание и навигацию по качественному контенту. SEO и IA различаются тем, где они вписываются в процесс создания веб-сайта.
Хороший IA поддерживает SEO
SEO имеет целью повысить видимость веб-сайта с помощью науки о настройке контента, веб-разработки переднего плана и веб-разработки на внутреннем уровне в ответ на алгоритмы поисковых систем. Результатом является веб-сайт, который поисковые системы могут найти и отображать в качестве результатов поиска по запросам пользователей Интернета. Это непрерывный процесс. SEO требует проактивного и реактивного подхода, поскольку алгоритмы часто меняются. Кроме того, поисковые системы ценят веб-сайты, которые регулярно обновляют свой контент.
SEO-специалисты регулярно улучшают сайт
- Письменный контент
- Скорость загрузки и отзывчивость
- Организация
- Визуальный дизайн
- Графика и фотографии
Информационная архитектура часто работает лучше всего, если она создана до начала активного веб-дизайна. IA устанавливает структуру, которая поддерживает усилия специалистов по поисковой оптимизации на протяжении всего срока службы веб-сайта. С хорошо продуманной IA веб-сайт будет иметь прочную основу логической организации. Это делает веб-сайт более приятным с точки зрения пользователя, поскольку он может легко найти то, что ему нужно. В свою очередь, это улучшает репутацию сайта. Лучшая репутация повышает авторитет веб-сайта и продвигает его выше на страницах результатов поисковых систем, поэтому его может найти больше людей.

Хорошая информационная архитектура только для того, чтобы быть спроектированной один раз.
Как и большинство систем, лучшая IA должна быть разработана только один раз. Если система IA эффективна, она позволит веб-сайту масштабироваться и реагировать на изменения, необходимые для самых современных стратегий SEO. По мере того, как все больше блогов, продуктов или целевых страниц добавляется на веб-сайт для SEO, у хорошего IA уже есть назначенное место и система для их обработки.
Почему информационная архитектура важна для UX?

Как вам скажут местные библиотекари, обеспечение легкого доступа к информации бесценно. Информация расширяет возможности и жизненно важна для лучшего индивидуального опыта и лучшего общества. Однако, когда дело доходит до вашего UX, IA имеет более конкретное значение. Это повышает ценность вашего бренда для потенциальных клиентов, одновременно увеличивая ваши продажи.
Хорошая структура IA, основанная на установленных принципах, способна помочь людям найти то, что они ищут, за считанные секунды. Один из самых простых примеров — краткие и точные названия папок на вашем Google Диске. Эта система именования или навигации позволяет вам быстро и легко получать доступ к файлам и информации, которые вы ищете, что приводит к меньшему разочарованию и потере времени.
Хотя Карты Google более сложны, они также используют ИА, чтобы помочь людям найти то, что они ищут в физическом мире. Например, если вы наберете «еда рядом со мной», результаты поиска будут заполнены близлежащими ресторанами. Эта демонстрация IA — прекрасный пример того, что значит помочь пользователю понять, что он ищет, поскольку пользователь, скорее всего, ищет предприятия , которые предоставляют продукты питания.
Как улучшить вашу информационную архитектуру
Улучшение вашей информационной архитектуры может превратить ваш веб-сайт из обычной страницы электронной коммерции в ресурс, которым посетители с удовольствием пользуются. Эти советы помогут вам улучшить IA и расставить приоритеты, с каких задач начинать.
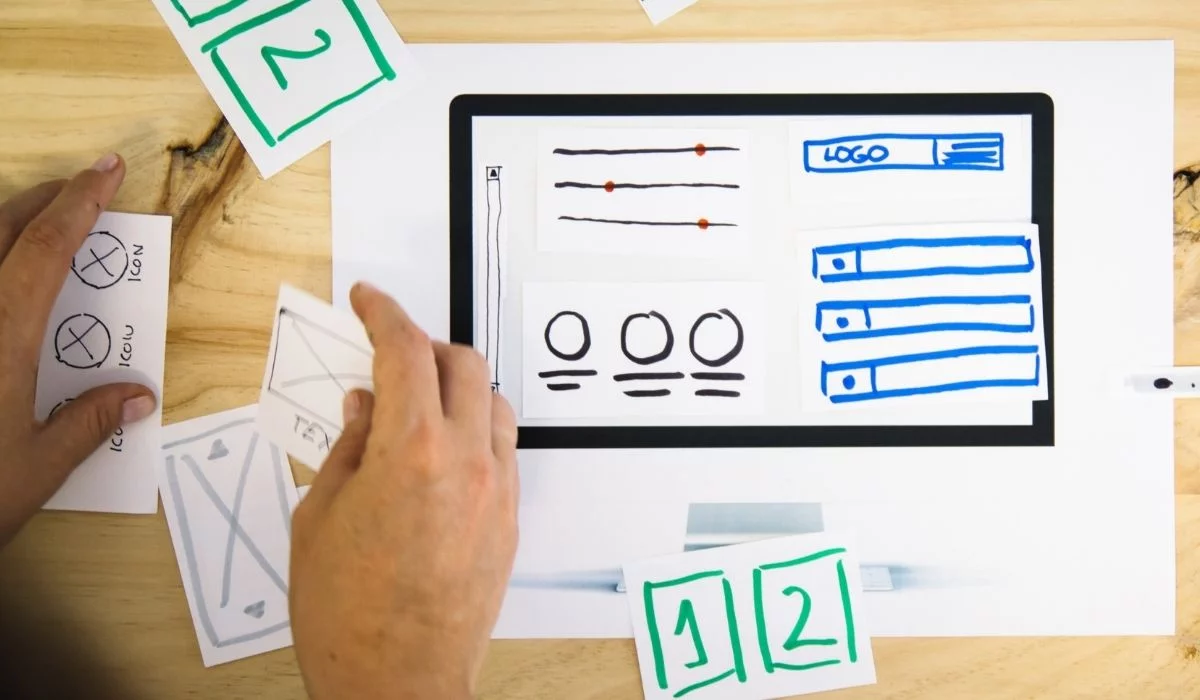
1. Используйте вайрфреймы на этапах создания прототипа карты сайта и разработки дизайна IA.

Каркасы служат множеству целей, когда речь идет о разработке сильной IA и карты сайта. Они прекрасно работают в качестве диаграмм информационной архитектуры, которые можно перемещать и изменять до того, как ваш проект будет завершен.
По своей сути каркасы связывают ваш IA с его UX-дизайном. Каркас, поразительно похожий на архитектурный план, функционирует как скелет сайта или мобильного приложения. Однако этот метод разработки UX не ограничивается визуальным дизайном, в отличие от мокапа. Чтобы точно определить логику потока вашего сайта и предполагаемый путь клиента, это необходимый шаг в графике вашего проекта IA. Предполагаемые функции вашего сайта лучше всего можно оценить с помощью каркаса.
С помощью вайрфрейминга у вас будет четкое представление о вашей визуальной иерархии, когда вы будете готовы перевести свой сайт на этап стратегии контента. Общие элементы каркаса включают
- Поля поиска
- Панировочные сухари
- навигационные системы
- Заголовки и колонтитулы.
В идеале вы должны использовать вайрфреймы на начальном этапе проектирования UX/UI. Однако вы все равно можете использовать их на существующем веб-сайте.
Определение путей с помощью каркасов
Помимо оценки функциональности, вайрфреймы — особенно полезный метод определения путей между веб-страницами. Этот критический этап процесса IA позволит вам визуализировать, сколько места должно быть выделено для конкретного контента.
Создавая прототип визуальной иерархии, начните с эскиза
Каркасные версии веб-сайта с низкой точностью разрабатываются быстрее и более абстрактны, поскольку их основное внимание уделяется визуальной иерархии вашего сайта. Эти простые прототипы часто реализуют фиктивный контент (например, латинский текст) в качестве наполнителя для пространственной визуализации. Тем не менее, они дают вам рекомендации по объему контента, когда придет время.
Связывание концепций с реальными изображениями и ссылками может быть сложным процессом даже для опытного дизайнера. Если у вас есть проблемы с тем, чтобы ваши идеи соответствовали вашему результату, рассмотрите возможность внедрения программного обеспечения для составления карт разума, такого как XMind . XMind — это инструмент повышения производительности, который профессионально используется для закрепления результатов мозгового штурма.
Переход от широких к подробным каркасам

И наоборот, высокоточные вайрфреймы — это более подробные версии, которые являются отличными чертежами для интерактивного дизайна. Они включают метаданные о конкретном элементе страницы, такие как его поведение или размеры. Эти более подробные версии являются отличными схемами для предварительного просмотра дизайна вашего взаимодействия.
2. Не забывайте о персонажах вашего бренда на протяжении всего процесса UX-дизайна и стратегии контента.

Единство и согласованность вашего бренда являются неотъемлемыми частями надежной информационной архитектурной системы.
Ваш сайт является отражением вашего бренда, от элементов визуального дизайна до каждой записи в блоге и страницы продукта. Соответственно, вы должны помнить о своих брендах каждый раз, когда внедряете функцию UX или публикуете новый контент. Это гарантирует верность между вашей компанией и вашей целевой аудиторией. Используйте своих персонажей в качестве ориентира, который поможет вам, вашей команде дизайнеров и контент-стратегу совместно работать над вашим идеальным восприятием пользователей.
Определите и реализуйте свое целевое восприятие пользователя
Ваше целевое восприятие пользователей — это то, как вы хотели бы, чтобы клиенты или потенциальные клиенты воспринимали ваш бренд. Перед тем, как принять одно из многих решений, требуемых ИА, задайте свои идеи следующим образом:
- Соответствует ли это образу, который я хочу создать для своего бренда?
- Повлияет ли это решение на согласованность на моем сайте или в организации?
- Правильно ли я передаю положительные качества моего бизнеса?
- Приблизит ли это нас к нашей главной цели?
- Как этот проект вписывается в будущее нашей компании?
Любые элементы контента или дизайна, которые не соответствуют этой линии вопросов, могут быть удалены. Этот процесс не только поможет вам избежать несоответствий, но и уменьшит вероятность того, что на вашем сайте будет слишком много контента. Это приносит пользу вашим веб-администраторам, особенно тем, кто занимается созданием контента для целей SEO.
3. Ваша визуальная иерархия определяет удобочитаемость, поэтому соответствующим образом расставляйте приоритеты в своем контенте.

Визуальная иерархия — это принцип компоновки и изменения размеров визуальных элементов для обозначения их важности для зрителя. Например, выравнивание, текстура, пробелы и контраст — это лишь некоторые из концепций визуального дизайна , которые могут помочь привлечь внимание пользователей к нужному содержимому. Эффективный дизайн пользовательского интерфейса не просто предоставляет информацию. Иерархия качества может убедить и произвести впечатление на пользователей.

Есть несколько аспектов визуальной иерархии, которые очень полезно применять при создании UX-дизайна на основе когнитивной психологии.
Принципы визуальной иерархии, о которых следует помнить:
1: Большие изображения воспринимаются как более важные
2: Яркие цвета привлекают больше внимания
3: Выровненные элементы приятнее для глаз
4. Более высокая контрастность требует большего внимания.
5: Повторение сообщает зрителю, что элементы связаны
6: Близость (или близость) означает взаимосвязанность темы.
7. Больше белого пространства вокруг элемента привлекает к нему больше внимания.
Визуальное единство важно не только для имиджа вашего бренда, но и для вашего UX-дизайна. Знакомые цвета, иерархия меню и диаграммы обеспечивают согласованность и удобство использования. Даже небольшие отвлекающие факторы, такие как медленная загрузка графики или невыровненные текстовые столбцы, могут мешать работе пользователя.
Существует несколько полезных программ IA, которые могут помочь вам в процессе разработки пользовательского интерфейса, например OmniGraffle. OmniGraffle используется для создания визуальных элементов и графики для использования в прототипах и макетах. Как упоминалось выше, высокоточные фреймворки сайтов используют эти типы визуальных элементов и графики, чтобы помочь дизайнерам разработать стратегию, где размещать информацию и почему она там должна быть.
Визуальная опрятность влияет не только на удобство использования
Если вы когда-либо были на сайте, который был непривлекательным, загроможденным или неорганизованным, вы, вероятно, сформулировали негативное мнение об этом бизнесе или организации. Возможно, вы даже сочли информацию менее авторитетной из-за характера или дизайна сайта. Вот почему важно придерживаться упрощенного и удобного дизайна. Вместе приятный UX и UI могут повысить доверие пользователей и укрепить доверие к вашему сайту.
В дополнение к укреплению доверия среди ваших пользователей, качественный UX также позволяет Google и другим поисковым системам понять, что ваш сайт достоин ранжирования.
4. Структура и категоризация имеют основополагающее значение.

Одна ошибка, которую совершают многие люди, заключается в том, что они размещают весь свой контент в одном месте. Фактически, чрезмерное наполнение информации одним URL-адресом приводит к тому, что ваш пользовательский интерфейс страдает, поскольку в нем нет иерархии или чувства организации. Слишком много информации на одной странице требует от пользователей гораздо больше времени на сортировку контента, чтобы найти конкретную информацию.
Пользователи должны иметь возможность быстро и легко найти всю необходимую информацию на вашем веб-сайте. Для этого требуется хорошо спланированная карта сайта.

Категория… Лучшее взаимодействие с пользователем
Чтобы создать лучшую структуру, вы должны сначала пройти процесс категоризации. Категоризация — это процесс организации вашего контента в систему таксономии. Категоризация — неотъемлемая часть дизайна навигации, потому что она способна направить пользователя к нужному контенту.
Начните с поиска общих черт
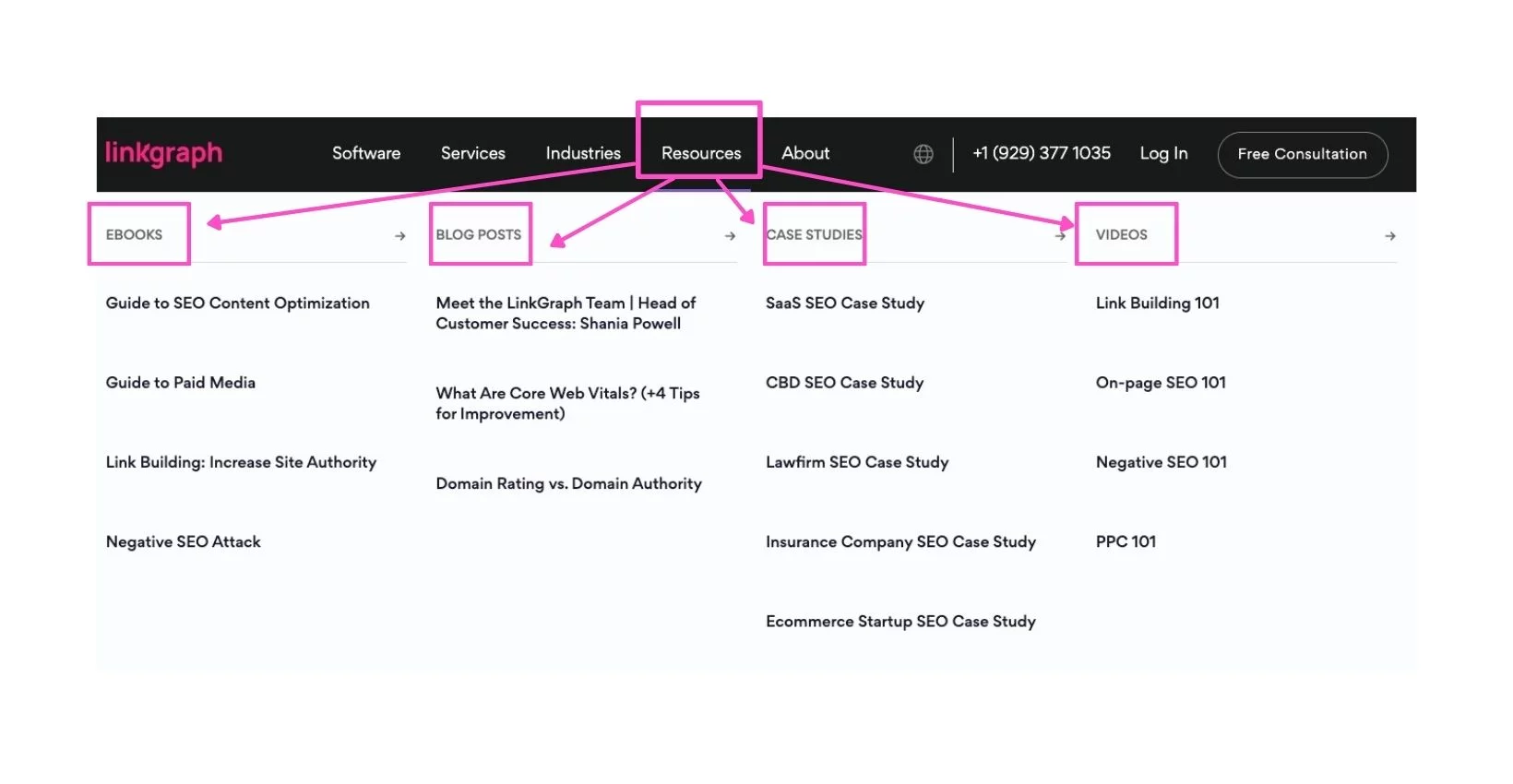
Начните с группировки контента по сходству в типе контента. Например, на изображении выше вы можете заметить, что в LinkGraph мы группируем наши ресурсы по типу формата (электронные книги, сообщения в блогах, тематические исследования и видео).
Наиболее распространенные сходства должны располагаться выше на вашей карте сайта, поскольку они обычно являются отправной точкой для сужения потока пользователей для оптимальной навигации.

Например, если ваш веб-сайт посвящен уходу за домашними животными, вы, вероятно, захотите сначала сгруппировать свои продукты или статьи по видам домашних животных. Оттуда вы можете разделить информацию или продукты по тому, какой аспект ухода они обеспечивают. Как видите, это упростит навигацию для владельцев кошек, которые ищут технику или машинку для стрижки когтей своей кошки.
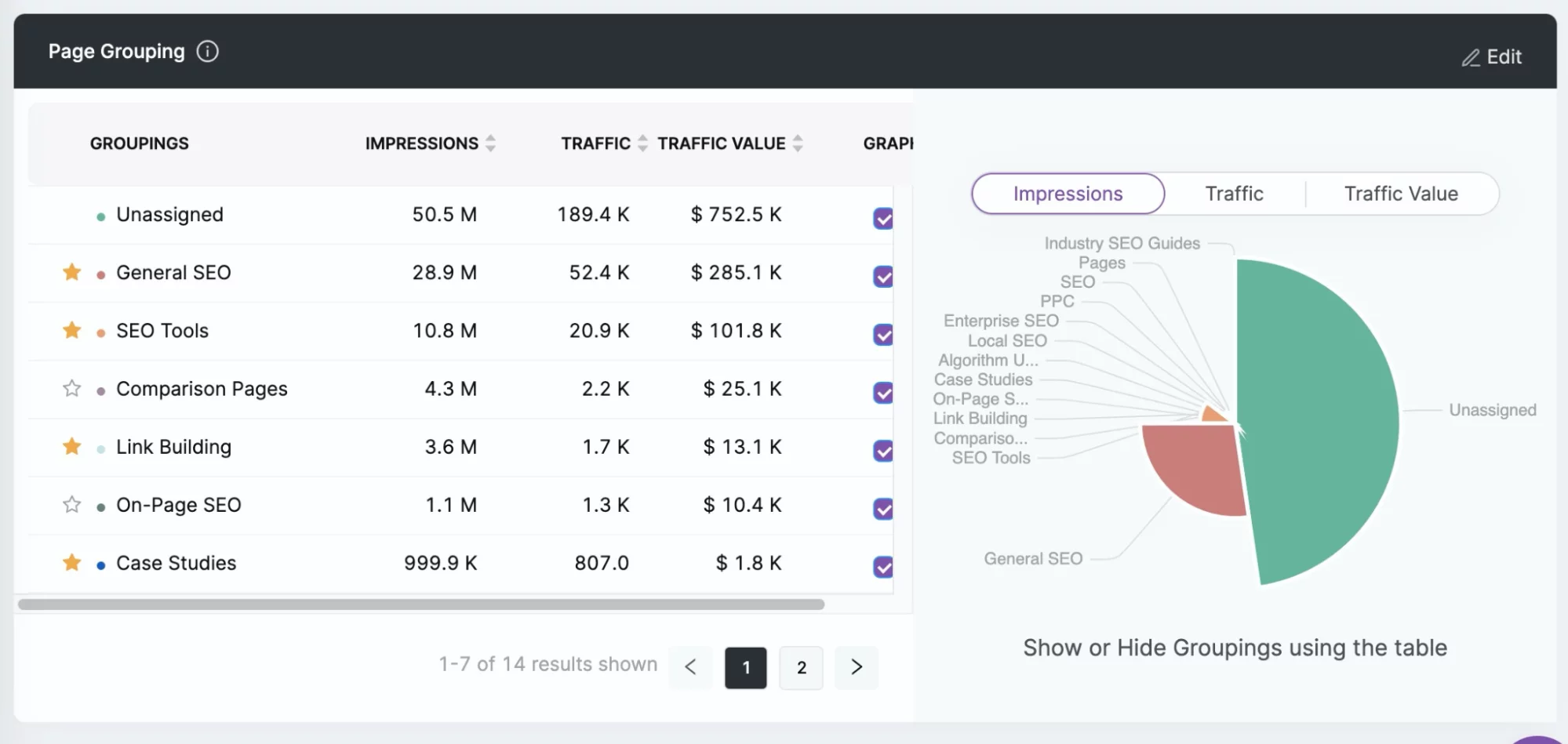
Использование таких инструментов, как SearchAtlas, может упростить долгосрочную организацию, позволяя группировать страницы по категориям. Это позволяет вам видеть эффективность категории, поэтому вы можете указать, где вы можете удалить или улучшить контент.

Удалите ненужный контент и категории
Хотя создание нового контента чрезвычайно важно, также необходимо убедиться, что у вас есть место для этого контента на вашем сайте. Может возникнуть соблазн сохранить созданный вами контент, но лучше отпустить его, чтобы освободить место для обновлений сайта.
Пропуск ненужных или нерелевантных данных также может улучшить взаимодействие с пользователем. Так что не стесняйтесь проводить аудит контента и удалять страницы, которые почти не получают трафика. Потенциальный клиент, который ищет конкретную информацию, может разочароваться или потерять интерес к вашему цифровому продукту, если его будет слишком сложно найти.
5. Ваша домашняя страница не должна быть единственной локальной точкой навигации.

В то время как идеальной целевой страницей является домашняя страница, пользователи находят почти бесконечное множество способов попасть на веб-сайт. По этой причине цифровой дизайн каждой страницы вашего веб-сайта должен выполнять те же функции, что и ваша домашняя страница.
Ваш сайт, скорее всего, будет иметь обратные ссылки на других сайтах для повышения репутации и рейтинга в поисковой выдаче, когда ваш бизнес начнет реализовывать контент-стратегию. Поскольку обратные ссылки включают в себя релевантные ключевые слова, которые могут привести посетителей непосредственно к контенту, такому как блоги или руководства, вы должны убедиться, что каждая точка входа на ваш веб-сайт так же удобна для пользователя и визуально привлекательна, как и домашняя страница, чтобы произвести хорошее первое впечатление и переместиться. посетителей за пределами целевой страницы.

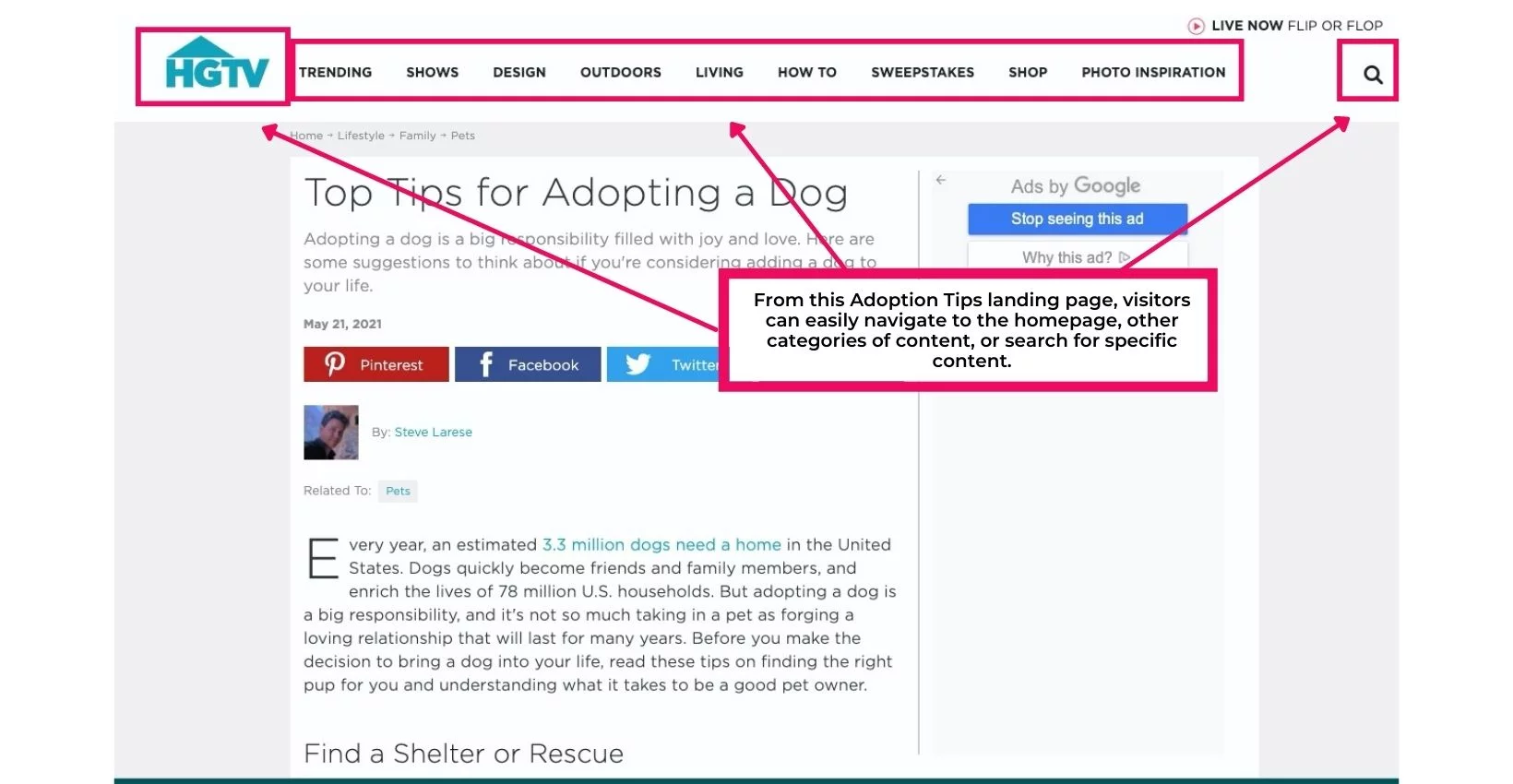
Альтернативный вариант: целевая страница HGTV с советами по усыновлению собаки. Розовая рамка вокруг меню навигации.
Например, если пользователь входит на ваш сайт через URL-адрес контактной страницы, ему должно быть легко найти элементы навигации, которые переведут его на домашнюю страницу или в раздел просмотра цифровых продуктов.
Предоставляйте инструменты, облегчающие поиск ресурсов
Эффективная система поиска является основой отличного дизайна взаимодействия с пользователем . Это позволяет участникам вашей веб-страницы находить то, что они ищут, за секунды, а не за минуты.
Предоставьте часто задаваемые вопросы со ссылками на более конкретную информацию. Это дает пользователям возможность выбирать, какой объем информации им нужен, и простой способ доступа к ней.
Держите меню навигации в верхней части всех ваших подстраниц. Подстраницы должны предоставлять точки доступа для других действий, которые вы предлагаете. В противном случае ваши пользователи могут никогда не перейти с подстраницы на вашу воронку продаж (или другое предложение на вашей главной странице).
6. Пройдите путь клиента, а затем наметьте план улучшений

Альтернативный вариант: две белые женщины сидят бок о бок с ноутбуком между ними, проходя путь клиента.
Лучшее юзабилити-тестирование, которое вы можете провести, — это изучить действия потенциального клиента. Вы можете сделать это самостоятельно, просмотрев свой сайт вручную. Интеллект-карты также могут упростить задачу картирования пути клиента.
Для достижения наилучших результатов предугадывайте, как пользователь будет взаимодействовать с вашим дизайном взаимодействия. Когда у вас есть четкий план потребностей ваших пользователей, вы можете создать информационную иерархию и карту сайта. Ваша карта сайта позволяет ботам Google сканировать ваши URL-адреса, чтобы идентифицировать информацию, используемую для поисковой выдачи.
Помните о скорости
В целом интернет-сообщество превыше всего ценит удобство и скорость. Недавнее исследование UX показало, что 53% посещений прекращаются, если мобильное приложение или сайт загружаются дольше трех секунд . Это означает, что с момента принятия решения у вашего веб-дизайна есть около 3 секунд, чтобы отсортировать и представить часть информации о цифровом продукте, который ищет пользователь.
Это означает, что время загрузки, скорость страницы и отклик на клик являются важными частями вашей информационной архитектуры, и важно не отставать от их производительности. К счастью, такие инструменты, как
Искусственный интеллект и путь клиента
Поведение интернет-пользователя относительно предсказуемо, и технология искусственного интеллекта теперь может имитировать действия пользователя для получения быстрых результатов от пользовательского тестирования ИИ и других усилий по тестированию удобства использования. В сочетании с тепловыми картами вы можете точно определить, где пользователи склонны зацикливаться, и превратить точки принятия решений в точки выхода.
Выполнение регулярных проверок производительности и исправлений

SearchAtlas может упростить отслеживание и мониторинг производительности, когда ваш сайт запущен. Это может помочь вам улучшить путь клиента, выявляя проблемы с навигацией, такие как неработающие ссылки.
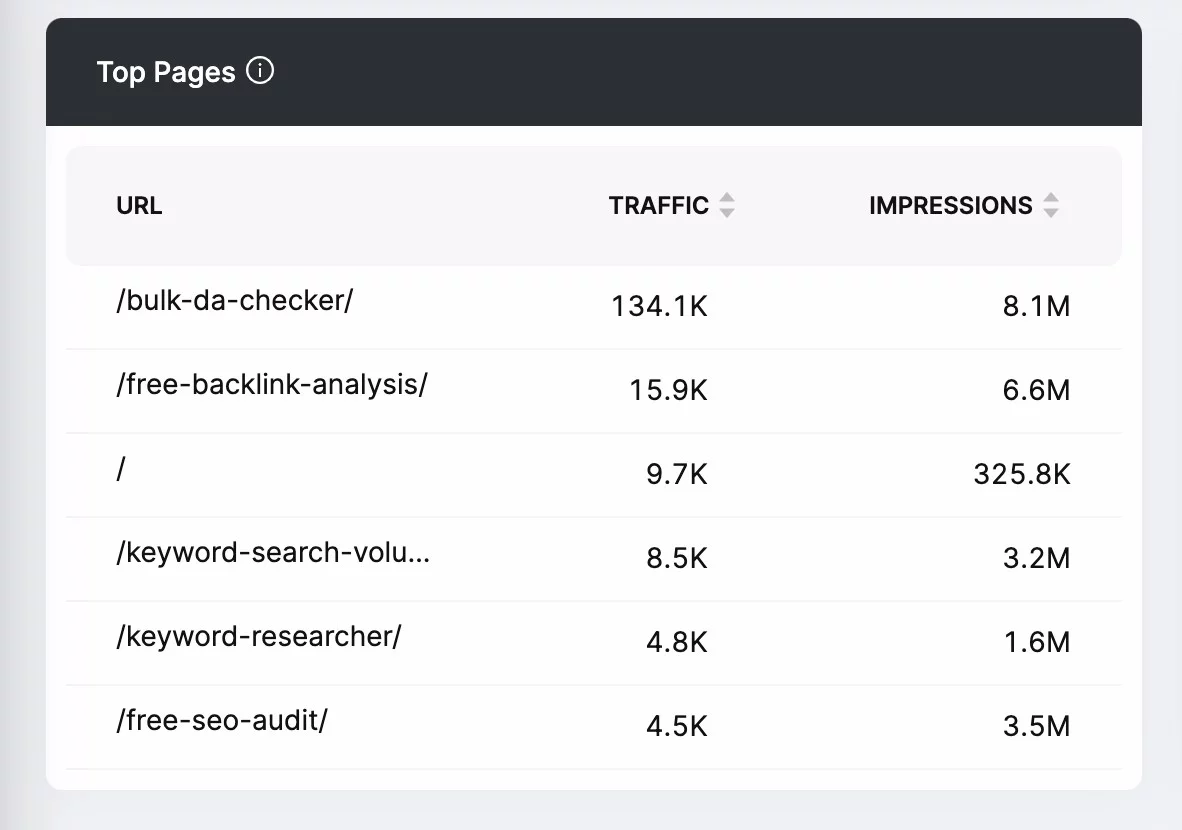
Определите, какие страницы посетители используют чаще всего, с помощью GSC Insights

Выяснив, какие страницы вашего сайта чаще всего посещают посетители, вы сможете определить приоритеты их функциональности при проверке эффективности вашего сайта. Это также дает вам представление о том, какие категории контента больше всего интересуют вашу целевую аудиторию.
7. Убедитесь, что информационная часть вашей информационной архитектуры высокого качества.

Легкость поиска, удобство использования и графический дизайн — все это важные элементы хорошего IA. Однако контент, которым вы управляете, должен быть настолько релевантен, насколько он организован. Точно так же, как информационный архитектор хорошо разбирается в науке об организации, контент-стратеги и создатели контента являются экспертами в SEO и в том, как улучшить структуру контента.
Вовлечение читателей является обязательным, когда речь идет о времени взаимодействия и расстоянии прокрутки. Самый простой способ улучшить свой контент, чтобы обеспечить более глубокую навигацию, — использовать четкие заголовки в качестве дорожной карты для вашего контента. Первое, что сделают многие посетители, — это предварительно просматривают ваши заголовки и изображения на предмет соответствия их поисковым запросам.
Качество ваших метаданных и заголовков также привлечет больше посетителей на ваш сайт и снизит показатель отказов.
Структурируйте свой контент для удобства использования и SEO
Обновление Core Web Vital сделало структуру контента еще более приоритетной. Это изменение учитывает, сколько времени требуется пользователям для доступа к наиболее важным аспектам вашего веб-сайта. Разница в том, что в настоящее время большая часть дизайна IA размещает элементы с большим объемом данных ниже сгиба страницы. И если эти элементы являются жизненно важными активами для вашего бренда, вам нужно дать посетителям повод прокручивать фрагменты контента достаточно далеко, чтобы выйти за пределы сгиба. Здесь важно качество вашего контента.
Информационная архитектура: наука организации пути клиента
Влияние хорошо продуманной информационной архитектуры продолжает становиться все более и более глубоким. С информационными архитекторами, экспертами по UX и аудиторами контента веб-сайты могут лучше предоставить каждому пользователю более легкий доступ к желаемым результатам. Благодаря науке о поведении пользователей, дизайну пользовательского интерфейса на основе когнитивной психологии и строгим шаблонам иерархии IA улучшает Интернет для всех пользователей.
Лучшее IA может выделить ваш бизнес на фоне конкурентов. С командой LinkGraph, состоящей из визуальных дизайнеров, кураторов и создателей контента, а также веб-разработчиков UX , вы можете превратить свой сайт в наиболее эффективного конкурента в поисковых системах, всемирной сети и среди вашей лояльной базы клиентов. Если вы готовы наблюдать за ростом своего бизнеса, мы готовы взяться за ваш следующий проект .
