Полное руководство по межстраничным всплывающим окнам с 5 примерами
Опубликовано: 2024-04-10Вы слышали о межстраничных всплывающих окнах, но немного обеспокоены тем, что они могут испортить удобство использования вашего сайта?
«Навязчивые межстраничные объявления» — это термин, который мы часто слышим, но он окружен множеством заблуждений.
В этой статье мы вернемся к основам: что такое межстраничные всплывающие окна? Что делает их навязчивыми? И как они появляются на мобильных устройствах? Мы также покажем вам некоторые лучшие практики и пять примеров из реальной жизни.
Давайте приступим к делу!
Ярлыки ️
- Что такое межстраничные всплывающие окна?
- Плюсы и минусы межстраничных всплывающих окон
- Межстраничные всплывающие окна на мобильных устройствах
- 3 лучших метода использования межстраничных всплывающих окон
- 5 примеров межстраничных всплывающих окон
Что такое межстраничные всплывающие окна?
Межстраничное всплывающее окно (также известное как полноэкранное всплывающее окно) — это наложение, которое покрывает весь экран, создавая временное прерывание работы пользователя в Интернете.
Промежуточные всплывающие окна можно использовать для различных целей, включая продвижение продуктов или услуг, сбор адресов электронной почты и отображение уведомлений о согласии на использование файлов cookie.
Плюсы и минусы межстраничных всплывающих окон
Прежде чем вы решите, использовать ли межстраничные всплывающие окна на своем сайте, важно понять как их преимущества, так и недостатки. Давайте взглянем.
Плюсы:
- Они привлекают внимание, поэтому эффективно доносят ваше сообщение.
- Они дают возможность выделить ценный контент и рекламные акции.
- Согласно нашей статистике, межстраничные всплывающие окна имеют средний коэффициент конверсии 14,40 % , что выше, чем у простых всплывающих окон.
Минусы:
- Они могут раздражать посетителей и отталкивать их от вашего сайта.
- Они могут замедлить скорость загрузки вашего сайта и негативно повлиять на его производительность в поисковых системах.
Межстраничные всплывающие окна на мобильных устройствах
Поскольку более половины покупателей электронной коммерции совершают покупки с мобильных устройств, коэффициент конверсии с мобильных устройств определенно не следует упускать из виду.
На мобильных устройствах промежуточные всплывающие окна представляют собой особую проблему, поскольку на экране мало места.
Хотя они по-прежнему могут привлекать внимание, их необходимо тщательно продумывать, чтобы они не скрывали важную информацию и не испортили впечатления пользователя.
На самом деле, мобильные пользователи с большей вероятностью разочаруются и уйдут, если промежуточные всплывающие окна не будут реализованы должным образом.
И Google их тоже не любит — в 2017 году они ввели правила, известные как « Обновление навязчивых межстраничных объявлений ».
Согласно рекомендациям Google, мобильные всплывающие окна, закрывающие значительную часть основного контента веб-сайта, особенно когда пользователи заходят на сайт из результатов поиска, могут считаться навязчивыми и подлежать наказанию.
Каковы примеры навязчивых межстраничных объявлений?
Ну, нам знакомо это чувство, когда мы нажимаем на результат поиска и БАЦ – всплывает новое окно. Никто не любит таких, верно?
Но никакие всплывающие окна не созданы равными. Некоторые из них, которые требуются по закону, например, те, которые запрашивают подтверждение возраста или сообщают вам о файлах cookie, более приемлемы, если они появляются сразу.
3 лучших метода использования межстраничных всплывающих окон
Не все межстраничные всплывающие окна должны быть навязчивыми. Главное — убедиться, что ваше всплывающее окно адаптировано для нужной аудитории, появляется в нужное время и передает правильное сообщение. Это создает положительный общий пользовательский опыт.
Теперь давайте рассмотрим некоторые важные рекомендации по созданию эффективных и ненавязчивых межстраничных объявлений.
1. Правильно определите время и частоту
Представьте себе, что вы находитесь на вечеринке, где кто-то прерывает ваши разговоры каждые несколько минут. Раздражает, правда?
Аналогичным образом, слишком частая бомбардировка пользователей всплывающими окнами может нарушить их работу в Интернете и оттолкнуть их. Вместо этого подумайте о стратегических моментах на пути пользователя, когда всплывающее окно может повысить ценность.
Вы можете показывать свое межстраничное объявление, когда они прокрутили значительную часть вашего контента или когда они собираются покинуть ваш сайт. Эффективное время показа межстраничных всплывающих окон может значительно повысить их эффективность.
И помните: когда дело касается частоты, меньше значит лучше. Ограничивая частоту появления всплывающих окон, вы гарантируете, что каждое из них будет восприниматься как полезное, а не навязчивое.
2. Предложите пользователям четкую ценность
При создании межстраничных объявлений важно убедиться, что они приносят пользователям очевидную ценность. Меньше всего вам нужно раздражать аудиторию нерелевантными или неинтересными всплывающими окнами.
Вместо этого постарайтесь предложить что-то, что найдет отклик у ваших пользователей и даст им убедительную причину для взаимодействия.
Учитывайте, что волнует вашу аудиторию, и соответствующим образом адаптируйте свой межстраничный контент. Будь то специальное предложение, эксклюзивный контент или скидка, убедитесь, что это действительно заинтересует их и принесет им пользу.

Предоставляя ценный контент, вы увеличиваете вероятность того, что пользователи будут взаимодействовать с вашим всплывающим окном, а не закроют его.
3. Оптимизация для мобильных устройств
Учитывая распространенность просмотра страниц на мобильных устройствах, крайне важно оптимизировать межстраничные объявления для экранов меньшего размера. Мобильные пользователи просматривают контент на устройстве с ограниченным пространством, поэтому важно сделать всплывающие окна ненавязчивыми и легко закрываемыми.
Вместо межстраничных объявлений рассмотрите возможность использования всплывающих окон меньшего формата, таких как баннеры или слайды, которые занимают меньше места на экране.
Эти форматы позволяют привлечь внимание пользователей, не занимая при этом весь экран.
5 примеров межстраничных всплывающих окон
Готовы вдохновиться? Давайте рассмотрим несколько примеров ненавязчивых межстраничных всплывающих окон.
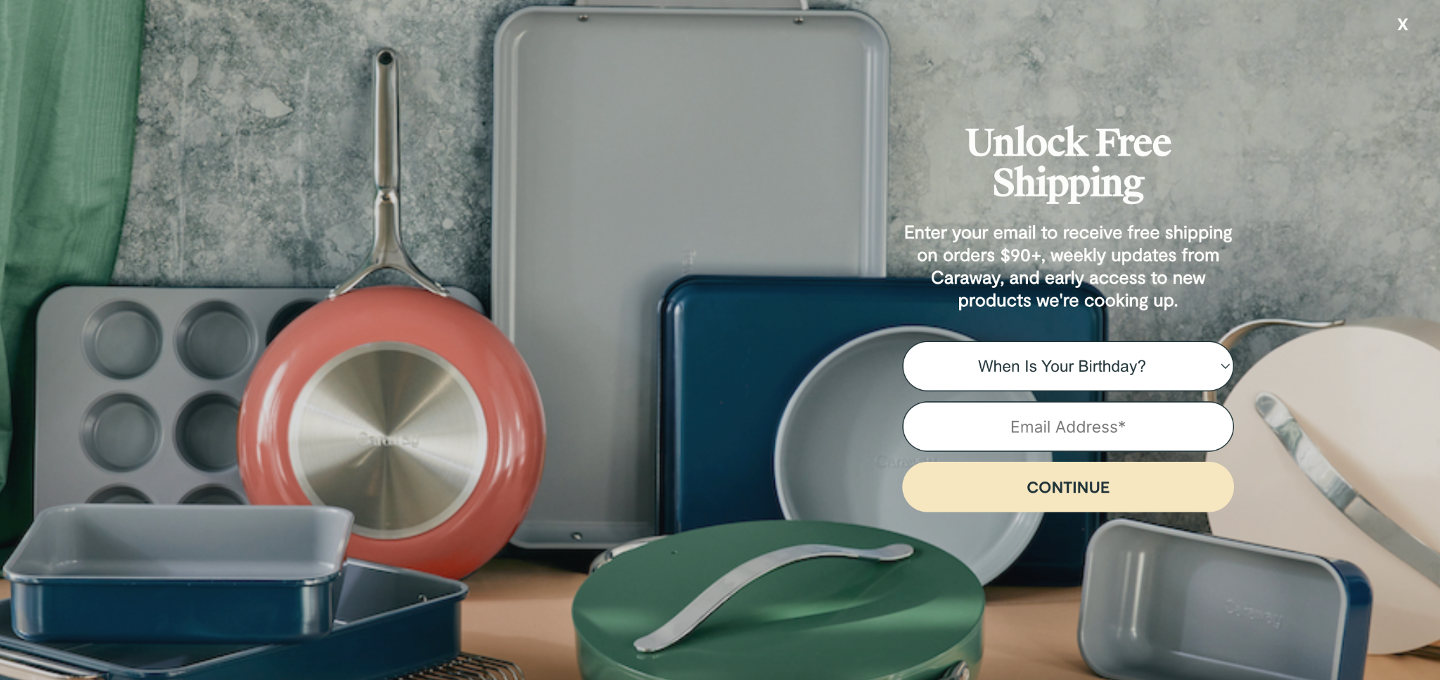
1. Тмин

Не все межстраничные объявления навязчивы, и наш первый пример с Caraway это ясно показывает.
Хотя он занимает всю страницу, он хорошо сочетается с оригинальным дизайном сайта. Во всплывающем окне подчеркивается, что посетитель может получить бесплатную доставку, еженедельные обновления и ранний доступ к новым продуктам, подписавшись на еженедельную рассылку новостей. Звучит здорово, правда?
Обратите внимание, что они также спрашивают пользователей об их днях рождения, что позволит персонализировать их в будущем.
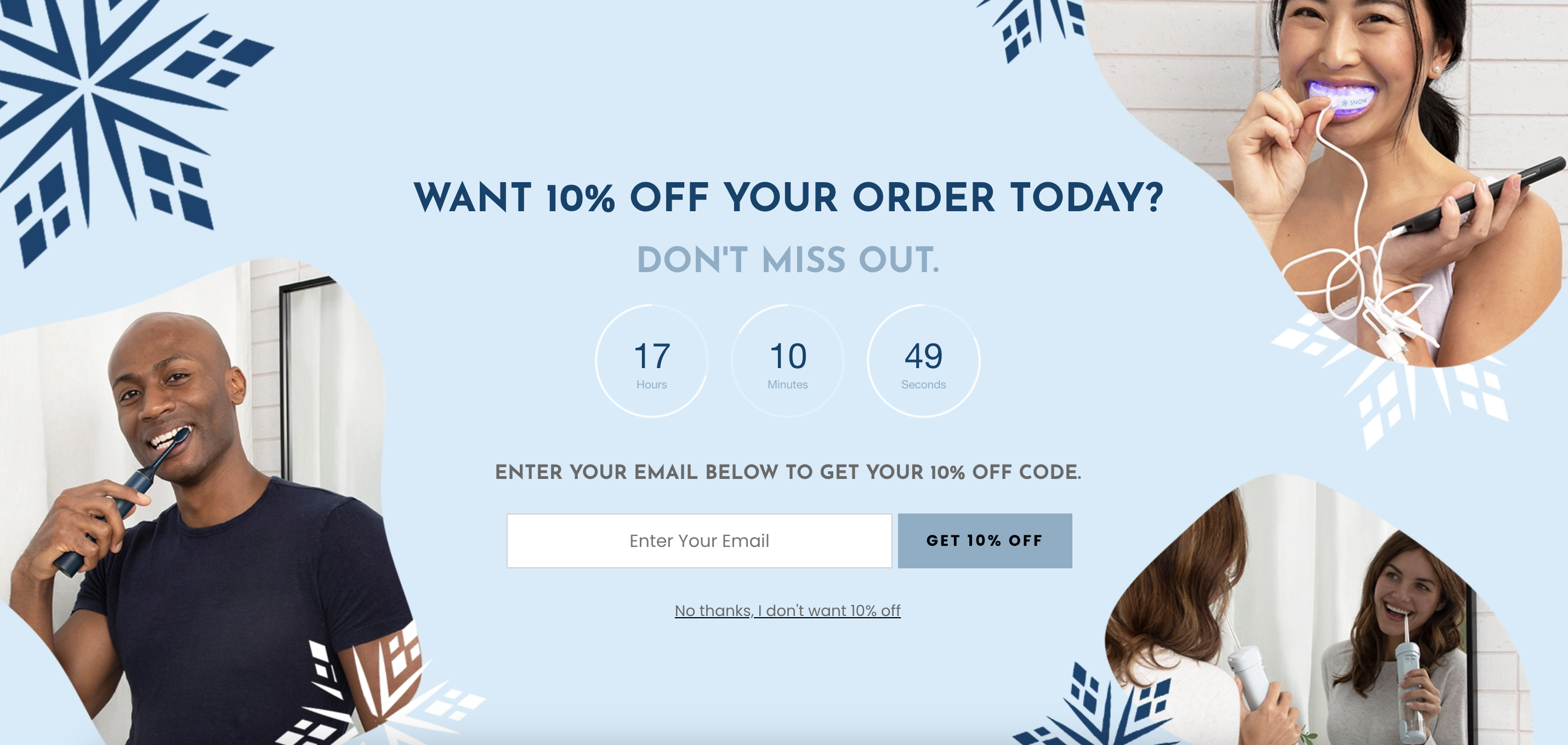
2. СНЕЖНОЕ отбеливание зубов

Следующим в нашем списке ненавязчивых межстраничных объявлений является всплывающее окно Snow.
Они требуют от пользователей указать свои адреса электронной почты в обмен на скидку 10%.
Всплывающее окно эффективно привлекает пользователей визуально привлекательными изображениями, демонстрирующими, как люди используют их продукт. Они также используют таймер обратного отсчета для повышения срочности.
3. ГномАнгел

Чтобы избежать навязчивых межстраничных объявлений, лучше всего использовать своевременные всплывающие окна. Всплывающее окно с намерением выхода GnomeAngel, которое появляется, когда пользователь собирается покинуть веб-сайт, является отличным примером этого.
«Так скоро ухожу?» заголовок привлекает внимание посетителей, которые собираются уйти. Также обратите внимание, как они используют таймер обратного отсчета, чтобы усилить ощущение срочности — это отличная стратегия для борьбы с брошенными корзинами.
4. Подушка

Полноэкранное всплывающее окно Pillowed — еще один отличный пример ненавязчивой межстраничной рекламы.
В отличие от всплывающих окон, которые полностью покрывают весь веб-сайт, всплывающее окно Pillowed сохраняет баланс за счет использования слегка прозрачного межстраничного объявления, позволяющего пользователям видеть основной контент. Такой подход гарантирует, что пользователи могут продолжать взаимодействовать с веб-сайтом, одновременно взаимодействуя с сообщением во всплывающем окне.
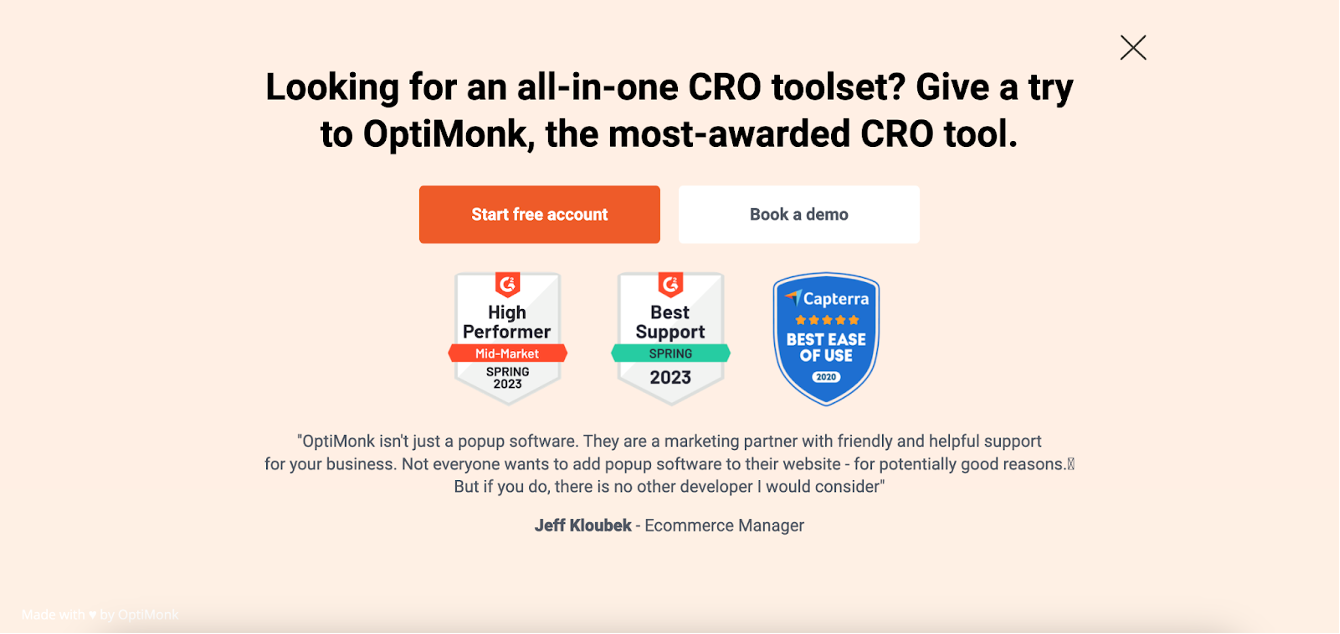
5. ОптиМонк

Завершает наш список наше собственное всплывающее окно. Мы разработали его так, чтобы он был полезен пользователю благодаря четкому призыву к действию: «Запустите бесплатную учетную запись».
Кроме того, мы стратегически разместили наши значки, чтобы укрепить доверие к нашему предложению.
Внизу мы включили социальное доказательство для дальнейшей поддержки сообщения, передаваемого во всплывающем окне.
Подведение итогов
Межстраничные объявления, если их использовать стратегически и вовремя, могут стать мощным инструментом в вашем маркетинговом арсенале.
Мы уверены, что это подробное руководство дало вам ценные советы и рекомендации.
Если вы готовы реализовать свои собственные межстраничные всплывающие окна, рассмотрите возможность использования OptiMonk — вы можете создать бесплатную учетную запись сегодня и раскрыть весь потенциал межстраничных кампаний для вашего бизнеса!
