Функции JavaScript. Курс JavaScript, часть 7, от начального до продвинутого в 10 сообщениях в блоге
Опубликовано: 2021-11-04Функции JavaScript – оглавление:
- Функции JavaScript — основная информация
- Чистые функции
До сих пор мы видели довольно важные аспекты JavaScript, а также некоторые из наиболее распространенных передовых методов кодирования, которым мы должны следовать. Эти так называемые практики существуют не просто так, и когда мы их используем, они избавят нас от многих ошибок и разочарований, с которыми мы столкнулись бы в противном случае. Одна из лучших практик, которую мы видели, заключалась в том, чтобы следовать принципу DRY, который, по сути, гласил: «Не повторяйся». Одним из способов применения этого принципа было использование циклов в нашей программе, а именно «циклы for», что сэкономило нам много времени и кода. В этом уроке мы увидим еще один важный строительный блок в программировании, и он называется «функции».
Функции JavaScript — основная информация
Функции чрезвычайно распространены в программировании, включая JavaScript. На самом деле, они настолько распространены, что некоторые фреймворки JavaScript, такие как React, были построены на использовании функций JavaScript в качестве фундаментального строительного блока для создания внешнего интерфейса веб-сайтов. И сделали они это по уважительной причине. Функции JavaScript обеспечивают высокую гибкость, обеспечивая при этом предсказуемый и модульный код. И это приводит к более четкому коду с меньшим количеством повторений и гораздо меньшим количеством ошибок. Одна из первых вещей, которые вы должны знать о функциях, это то, что есть два основных вида функций. Это именно «чистые функции» и «нечистые функции». Вообще говоря, мы хотим использовать чистые функции там, где это возможно, насколько это возможно. Чистые функции предоставляют множество преимуществ, которые значительно упрощают работу с ними по сравнению с нечистыми функциями. Давайте сначала рассмотрим чистые функции JavaScript, а затем углубимся в нечистые функции.
Чистые функции
Чистые функции — это, по сути, функции, которые подчиняются определенным правилам. И поскольку они следуют этим правилам, они очень предсказуемы, их легче отлаживать в более крупной системе, модульность наряду с некоторыми другими преимуществами.
Чистая функция получает некоторый ввод, возвращает и некоторый вывод. Он не изменяет входные данные напрямую или никаким другим образом не взаимодействует с окружающей средой. Тем не менее, он не отправляет вам оповещения, не дает вам указаний, делая что-то еще, или он не взаимодействует со своей средой каким-либо другим образом.
Таким образом, когда вы работаете с чистой функцией, вы знаете, что независимо от того, где вы запускаете свой код или когда вы запускаете свой код, пока вы вводите одни и те же входные данные, вы получите одни и те же выходные данные. Давайте посмотрим, что на некоторых примерах.
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
Все вышеперечисленные функции javascript являются чистыми функциями. При ближайшем рассмотрении вы, возможно, заметили шаблон, который мы используем при создании чистых функций. Первым шагом является то, что мы пишем ключевое слово «функция», чтобы сообщить JavaScript, что мы хотим определить функцию.
Затем мы даем функции имя, желательно, чтобы это имя было коротким, но достаточно описательным, чтобы кто-нибудь мог понять, что делает функция. Например, если мы добавляем 100 к числу, мы можем назвать функцию как «добавить100», если мы удваиваем число, мы можем назвать функцию как «двойной» и так далее.
После того, как мы назвали функцию соответствующим образом, следующим шагом будет предоставление ей некоторых входных данных. Мы предоставляем входные данные в круглых скобках, и если у нас есть несколько входных данных, мы разделяем их запятой. Точно так же, как мы делали это с функцией «multiplyTwoNums». (Кроме того, в качестве примечания, в программировании числа обычно называют «числами» для краткости, поэтому, когда мы даем имя функции, мы можем использовать это общеизвестное, чтобы иметь короткие, но описательные имена функций.)
Входные данные, которые мы предоставляем функции, также обычно называют «параметрами». Когда мы создаем функции javascript, мы решаем, сколько параметров будет иметь функция. Когда мы решаем использовать функцию, мы предоставляем этим параметрам «значения». Те значения, которые мы предоставляем при использовании функции, также обычно называются «аргументами». Поэтому, когда мы предоставляем входные данные для функции, этот процесс также называется «передачей аргументов» в функцию. Давайте посмотрим на некоторые примеры этого.
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

Как вы видели в приведенном выше коде, даже когда мы хотим что-то отобразить пользователю, мы сохраняем функцию отдельно от функции оповещения. Если бы мы отображали результаты пользователю внутри функции, это потребовало бы взаимодействия функции с другими частями компьютера и сделало бы нашу функцию нечистой. Итак, вообще говоря, мы хотим использовать функции для ввода и ожидания возвращаемого значения. Когда мы получаем это возвращаемое значение, мы можем фактически отображать его или выполнять с ним другие функции javascript в зависимости от наших потребностей, но суть в том, что сохраняйте заботы об отображении результатов и вычислении результатов отдельно.
Итак, до сих пор мы видели, что мы можем использовать ключевое слово «функция», чтобы начать объявление функции, затем мы назовем функцию соответствующим образом, затем мы открываем и закрываем круглые скобки и сообщаем функции параметры, которые ей потребуются, затем мы открываем фигурные скобки и скажите функции, что мы хотим, чтобы она сделала, как только мы получим результат, мы вернем этот результат с помощью ключевого слова «return». А затем закрываем фигурные скобки. все эти шаги были необходимы для определения чистой функции. Теперь, когда у нас есть функция, мы можем использовать ее в других частях нашей программы. Использование функции обычно называют «вызовом функции».

Вызов функции намного проще, чем объявление функции. Чтобы вызвать функцию, мы можем использовать ее имя, открыть скобки, передать ей некоторые аргументы и закрыть скобки. Когда мы это сделаем, функция вернет нам возвращаемое значение, которое мы определили. В зависимости от того, что мы хотим выполнить с этим возвращаемым значением, мы можем присвоить его переменной или константе, мы можем выполнить с ним еще больше вычислений, мы можем отправить его на другие компьютеры или мы также можем напрямую отображать результаты. Давайте посмотрим на некоторые примеры этого.
// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
Выполнение приведенного выше кода в Chrome Snippets даст нам следующий результат:

До сих пор мы работали с чистыми функциями, и обычно это то, что мы стремимся кодировать большую часть времени. Но это не значит, что вы будете работать только с чистыми функциями. Когда у вас есть понимание чистых функций, нечистые функции становятся относительно проще. Когда мы определяем функцию или объявляем функцию, после использования имени функции нам фактически не нужно передавать ей какие-либо параметры. В таком случае мы оставим скобки пустыми, нам также не придется что-то возвращать из функции.
Более того, поскольку мы можем написать любой код внутри фигурных скобок функции, мы можем взаимодействовать с внешним миром, отправлять и получать данные, изменять существующие данные, отображать предупреждения и так далее. Делать все это не запрещено, и добавление операторов console.log в процессе разработки кода может быть действительно полезным. Вот почему мы не держимся подальше от нечистых функций, но поскольку они могут вызвать много трений и ошибок в коде, в том числе усложнить тестирование вашего кода, мы будем стремиться как можно больше разделить задачи на чистые функции javascript. Даже когда мы делаем наши функции нечистыми, добавляя операторы alert или console.log, мы обычно хотим удалить их из нашего кода, либо удалив их, либо закомментировав.
Давайте посмотрим на некоторые примеры этого.
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
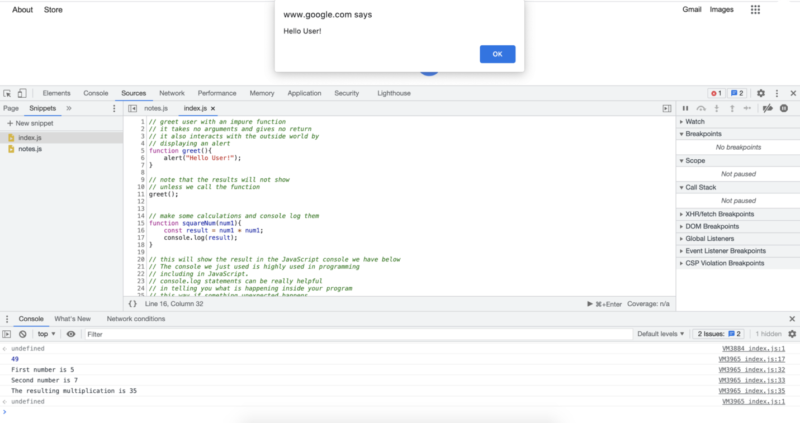
Выполнение приведенного выше кода приведет к следующему:

Как видно из вывода, у нас есть оператор предупреждения, отображаемый внутри первой запускаемой нами функции. У нас есть итоговое число 49, вышедших из системы в консоли JavaScript. Сразу после этого в консоли более подробный вывод о третьей функции. Создание операторов console.log довольно распространено в программировании, в зависимости от языка программирования, который вы используете, точное имя может измениться, но идея остается той же. С помощью операторов console.log мы можем заглянуть внутрь нашей программы и лучше понять наш код. Это особенно полезный инструмент, когда что-то идет не так в вашей программе, и вы пытаетесь выяснить, где именно вы допустили ошибку.
В следующем уроке мы увидим еще одну важную тему в JavaScript, называемую объектами. Перед тем, как перейти к следующему уроку, было бы неплохо просмотреть эту часть еще раз, чтобы концепции усвоились. Я также настоятельно рекомендую напечатать примеры, над которыми мы работали, и испытать их на себе. Когда вы будете готовы, мы продолжим работу с объектами в JavaScript в следующем уроке.
Автор: Роберт Уитни
Эксперт и инструктор по JavaScript, который тренирует ИТ-отделы. Его главная цель — повысить продуктивность команды, научив других эффективно сотрудничать при написании кода.
Курс JavaScript от начального до продвинутого в 10 сообщениях в блоге:
- Как начать программировать на JavaScript?
- Основы JavaScript
- Переменные и разные типы данных в JavaScript
- Фрагменты и управляющие структуры
- Циклы while и циклы for
- Массив Java
- Функции JavaScript
- Объекты JavaScript
- Методы JavaScript и многое другое
- Краткое содержание курса JavaScript
