Понимание рендеринга JavaScript для SEO (+6 простых способов протестировать!)
Опубликовано: 2023-06-16JavaScript — это мощный язык программирования, который может улучшить взаимодействие с пользователем и добавить интерактивности веб-сайтам.
Но вот в чем дело: поисковые системы не всегда ладят с JavaScript .
Важно понимать, как рендеринг JavaScript влияет на SEO. Затем вы можете предпринять необходимые шаги, чтобы ваш веб-сайт получил достойную видимость.
В этом руководстве мы рассмотрим:
- Аспекты рендеринга JavaScript, которые необходимо знать
- Шесть простых способов проверить, как поисковые системы просматривают ваш сайт
- Практические методы SEO для сайтов JavaScript
Что такое JavaScript и что означает рендеринг?
JavaScript — популярный язык программирования для создания динамических и интерактивных веб-страниц.
Когда Google сканирует веб-сайт, ему необходимо понять содержание и структуру сайта, чтобы проиндексировать его страницы.
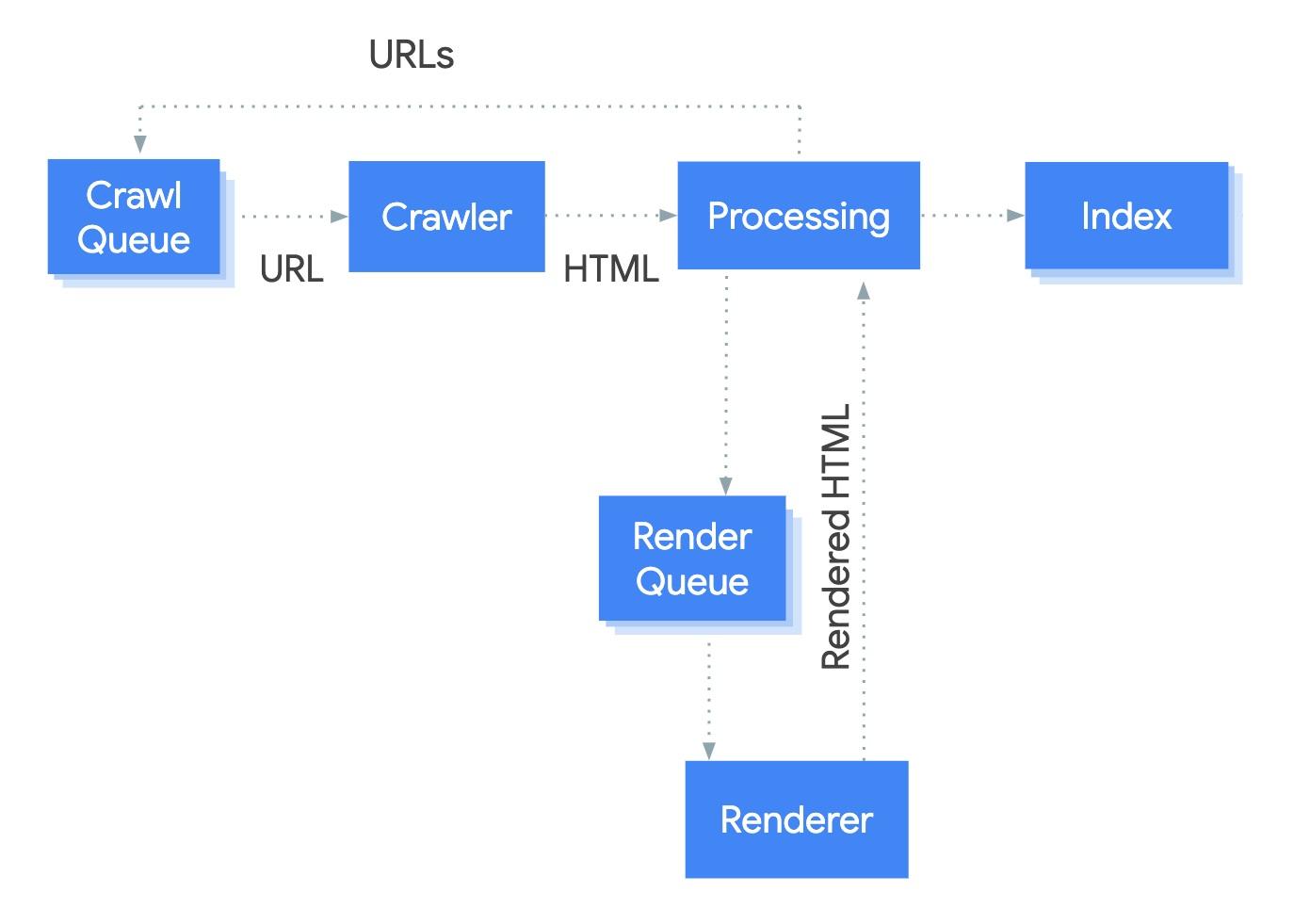
Для этого используется процесс под названием «рендеринг JavaScript». Google выполняет код JavaScript, а затем анализирует полученный HTML-контент.

Источник изображения
Это позволяет поисковым системам индексировать динамически генерируемый контент.
Однако этот процесс не идеален. Google сканирует содержимое JavaScript на страницах в 9 раз дольше, чем обычную HTML-страницу.
Иногда поисковые системы не полностью или правильно выполняют JavaScript , оставляя ценные элементы страницы незамеченными сканерами и потенциально снижая ранжирование.
Какие проблемы с JavaScript для SEO?
Одна из основных проблем заключается в том, что поисковые системы не могут сканировать и отображать контент, созданный с помощью JavaScript.
Если Google не может просканировать элемент страницы, этот раздел контента не будет добавлен в индекс Google .
В некоторых случаях это может бытьвесь контент страницы, что означает отсутствие шансов на ранжирование!
Недоступная для сканирования страница не только препятствует ее ранжированию, но и может препятствовать поисковой оптимизации сайта в целом .
Если Google считает несколько страниц идентичными из-за сбоя в обработке JavaScript, он может ошибочно рассматривать их как дублирующийся контент. Это может привести к нежелательной канонизации или полному игнорированию важных страниц поисковыми роботами, что может нанести ущерб вашему SEO в целом.
Любые ссылки на странице, которые сканер не смог отобразить, также не будут просканированы, поэтому ссылочный вес с этой страницы не будет передан внутренним или внешним источникам.
Если сканеры пропускают важные внутренние ссылки, понимание навигации по вашему сайту поисковой системой также может быть искажено, а важные страницы также могут рассматриваться как страницы-сироты .
Некоторые другие проблемы SEO, которые могут возникнуть из-за неудачного рендеринга JavaScript, включают:
- Изображения удаляются из индекса, что снижает трафик изображений.
- Динамически генерируемые заголовки страниц могут быть пропущены, что повлияет на ранжирование в поиске и рейтинг кликов.
Зачем использовать JavaScript для SEO-проекта?
Таким образом, может быть много головной боли SEO, вызванной JavaScript.
Вам может быть интересно , зачем вообще использовать JavaScript для SEO-проекта , учитывая эти потенциальные проблемы.
Что ж, на самом деле есть много причин, по которым вы хотели бы использовать его для проекта веб-разработки.
JavaScript может значительно улучшить взаимодействие с пользователем на вашем веб-сайте. Вы можете использовать его для создания слайдов, анимации и других интерактивных функций.
Это также может улучшить производительность и скорость вашего сайта. Вы можете оптимизировать свой сайт, используя отложенную загрузку, разделение кода, кэширование и сервис-воркеров.
Вы также можете создавать динамический и персонализированный контент на основе поведения, предпочтений и местоположения пользователя.
Есть причина, по которой более 98% веб-сайтов используют JavaScript.
Интернет перешел от простого HTML — как оптимизатор, вы можете принять это. Учитесь у разработчиков JS и делитесь с ними знаниями в области SEO. JS не исчезнет.
— Джон Мюллер (официальный) · #StaplerLife (@JohnMu) 8 августа 2017 г.
Вам просто нужноправильноиспользовать JavaScript и проверить возможные проблемы!
6 простых способов протестировать рендеринг JavaScript для SEO
Тестирование рендеринга JavaScript может помочь вам определить потенциальные проблемы, которые могут помешать Google сканировать и индексировать ваш контент.

Вот шесть простых способов сделать это :
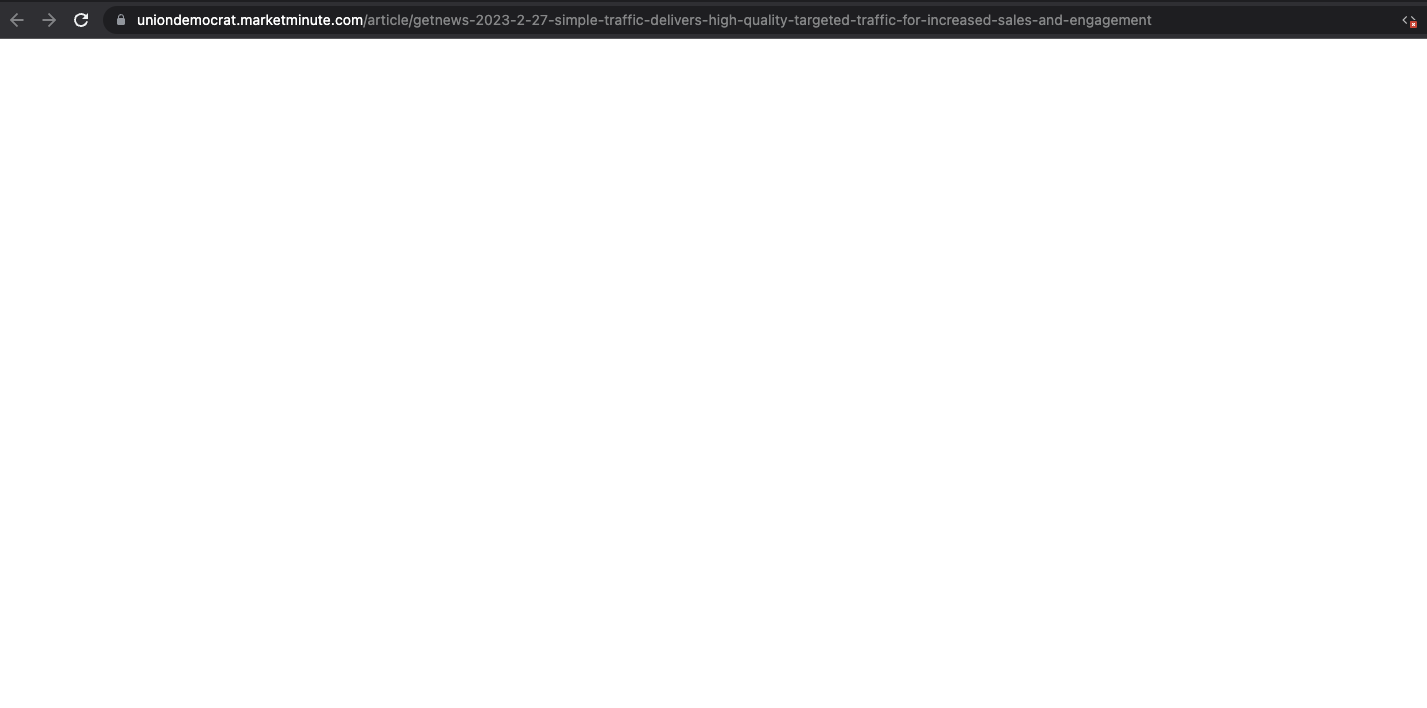
1. Проверьте, может ли Chrome загрузить страницу, когда JavaScript заблокирован
Первый порт захода — отключить JavaScript в вашем браузере.
Если ваш браузер не может полностью отобразить содержимое, то должна быть проблема с рендерингом JavaScript в HTML-документ.
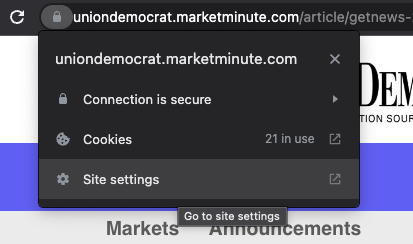
Когда страница загрузится в Google Chrome, нажмите на замок в адресной строке и выберите «Настройки сайта».

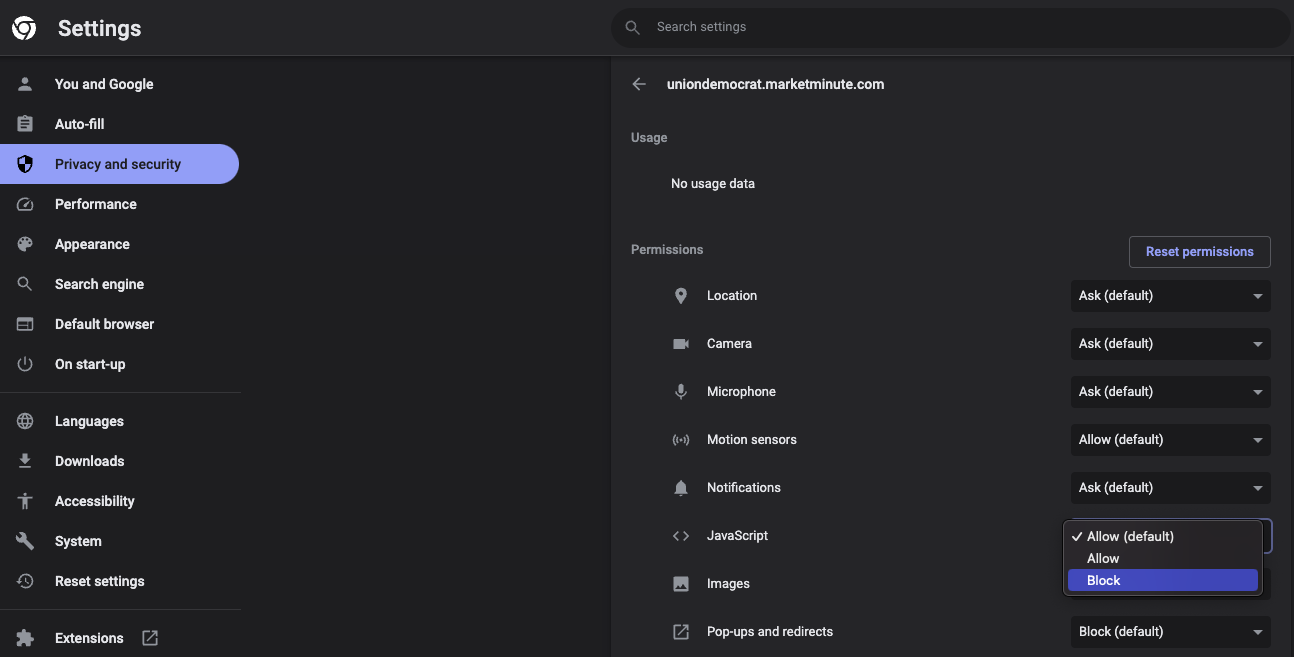
Затем прокрутите вниз до JavaScript и выберите «Блокировать».

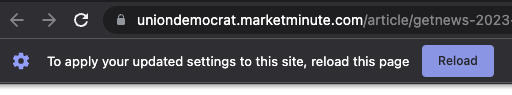
Когда вы вернетесь на вкладку, Chrome предложит перезагрузить страницу. Щелкните Перезагрузить.

Вы все еще видите содержимое?

Если страница полностью исчезла, как в приведенном выше примере, очевидно, есть проблема с рендерингом страницы JavaScript.
Google, скорее всего, не сможет сканировать контент.
В некоторых случаях на странице будут отсутствовать только определенные функции, например рекламные баннеры.
Вы хотите видеть, что весь контент, который вы хотите просканировать, виден. Например, если Google не может просканировать целые абзацы, он упустит ключевую информацию, что поставит под угрозу ранжирование страницы.
Под угрозой находится не только содержимое страницы…
2. Проверьте, как инструмент SEO-анализа просматривает страницу
Использование быстрого и простого инструмента для SEO-анализа — еще более простой способ выявить проблемы SEO в JavaScript.
Имитируя процесс сканирования, вы можете получить некоторое представление о том, как поисковые системы понимают страницу.

Щелкните значок в адресной строке и снова включите JavaScript в Chrome.

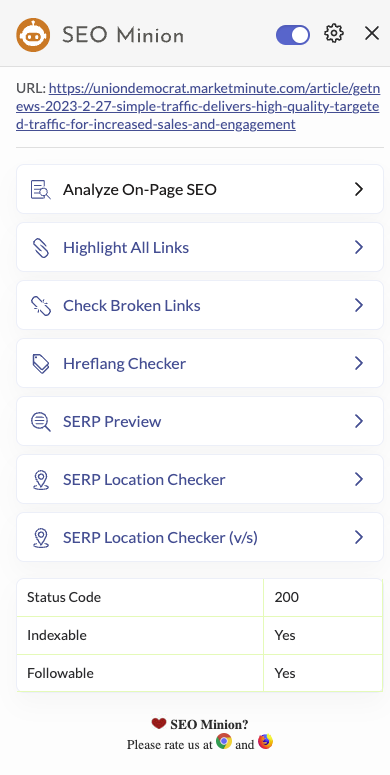
Теперь проанализируйте внутреннюю поисковую оптимизацию веб-страницы с помощью надстройки для браузера, такой как SEOMinion.
Запустится боковая панель. Теперь выберите «Анализ SEO на странице».


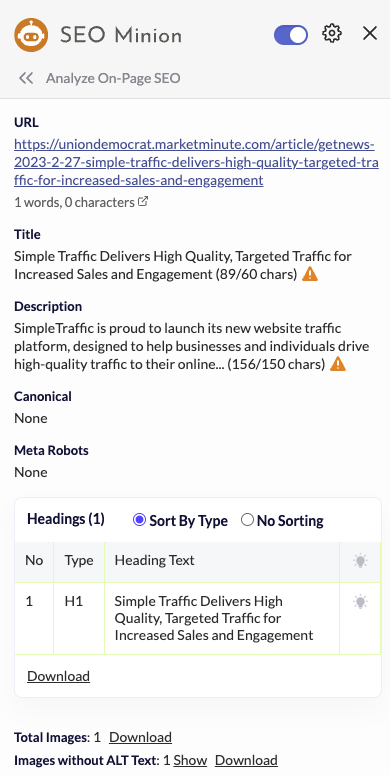
Используйте сгенерированный отчет и сравните его с тем, что вы видите на странице:
- Каково количество слов на странице?
- Все ли теги заголовков присутствуют?
- Количество изображений правильное?
- Какие-либо другие элементы отображаются по-разному в зависимости от инструмента анализа?
В этом примере мы видим, что количество слов на странице составляет всего одно слово, что сделало бы статью очень тонкой!
На странице есть только один тег заголовка (H1), и он работает нормально. Но если бы были какие-либо теги H2 или H3, они, вероятно, не прошли бы, поскольку количество слов указывает на то, что основная часть контента отображается неправильно.
На странице три изображения, но этот инструмент показывает, что видно только одно.
При загрузке файла изображения мы обнаружили, что это логотип сайта (выдергивание из шапки).
Если то, что вы видите, противоречит тому, что «видит» отчет, то это еще один признак того, что контент в теле страницы не может быть правильно просканирован.
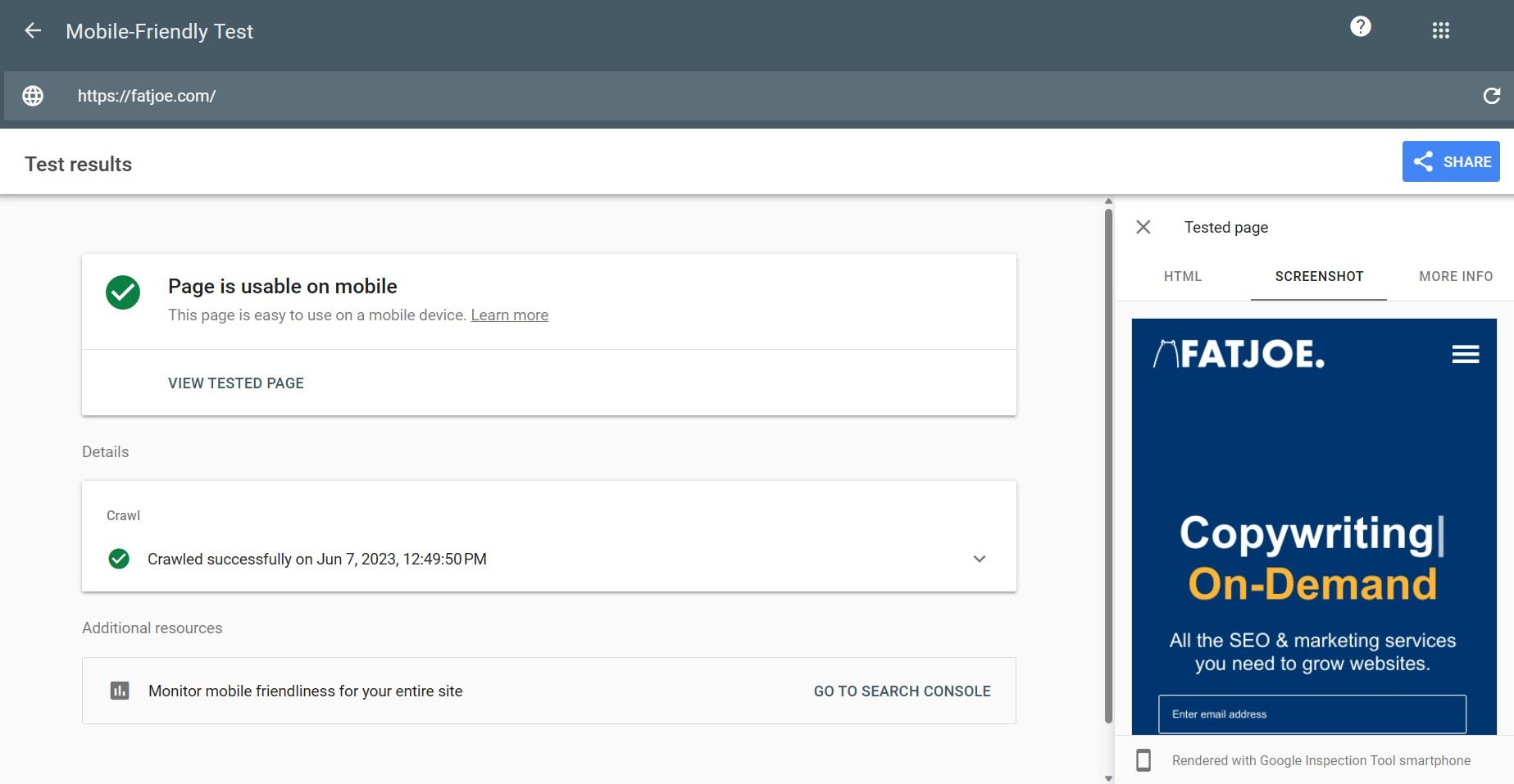
3. Тест Google для мобильных устройств
Вы также можете использовать инструмент Google Mobile-Friendly Test для проверки отображаемого HTML-кода вашей веб-страницы.
Введите URL-адрес, который вы хотите проверить, и вы увидите скриншот страницы в правой части страницы результатов.

Это визуальное представление того, как Googlebot видит вашу страницу. Вы можете сравнить скриншот со своей страницей и проверить наличие недостающих элементов.
Если вы заметили что-то необычное, проверьте отображаемый HTML-код и определите, отсутствует ли что-либо на снимке экрана и в HTML-коде.
Примечание. Google удалит этот инструмент в конце 2023 года. Не беспокойтесь, поскольку у SEO-специалиста Кристины Азаренко есть отличный обходной путь, как на данный момент, так и на будущее:
Google отказывается от инструмента Mobile-Friendly Test в конце этого года.
В течение долгого времени многие технические SEO-специалисты использовали инструмент Mobile-Friendly Test для проверки отображаемого HTML-кода страницы. Это очень удобно, когда у вас нет доступа к инструменту проверки URL-адресов Google Search Console… pic.twitter.com/AcSh7J7jhu
— Кристина Азаренко (@azarchick) 12 июня 2023 г.
Это идеально подводит нас к…
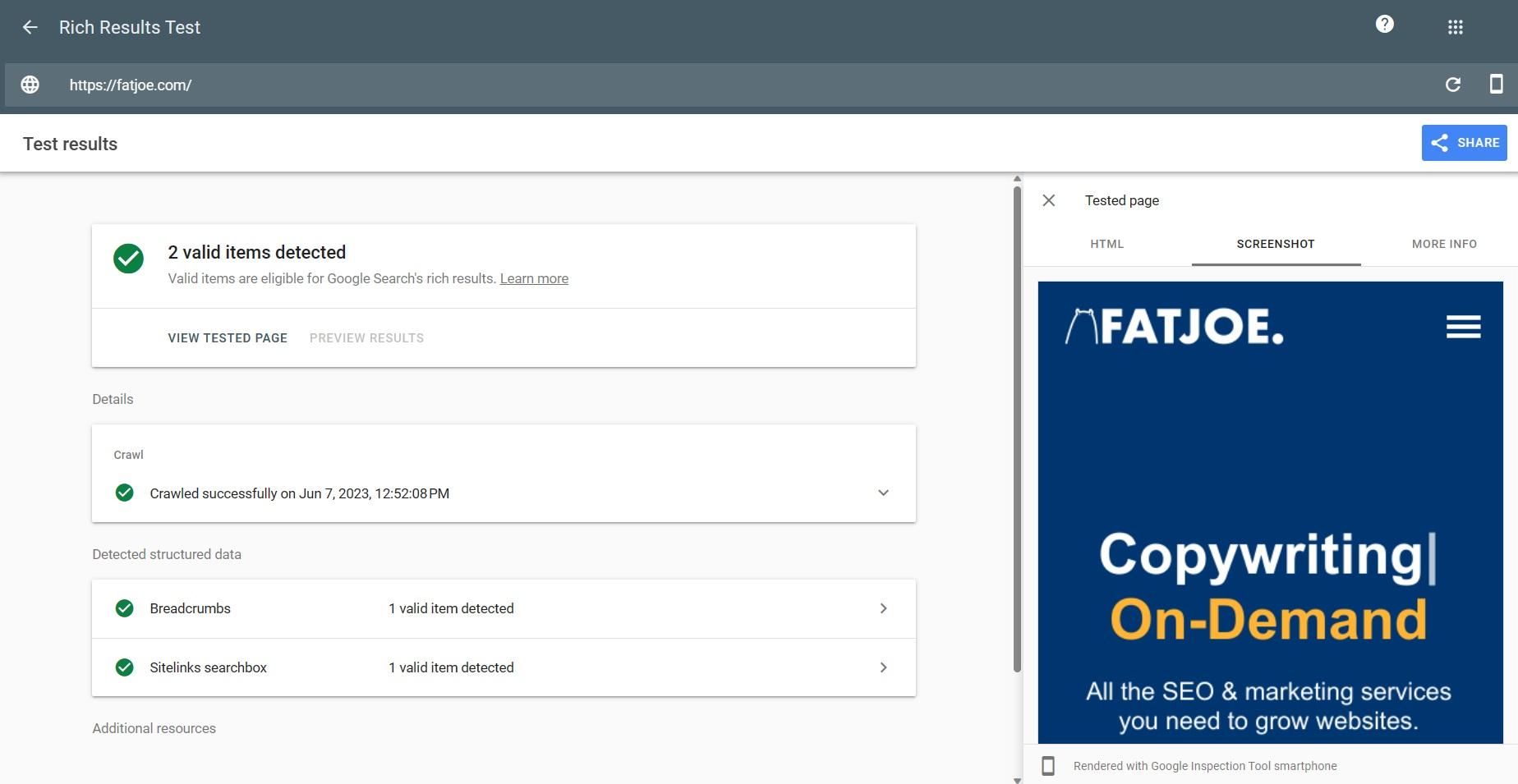
4. Инструмент расширенных результатов Google
Тест расширенных результатов Google предлагает аналогичную информацию о том, как Googlebot обрабатывает файлы JavaScript.

Введите свой URL-адрес и запустите тест, чтобы увидеть снимок экрана, показывающий, как Googlebot видит страницу.
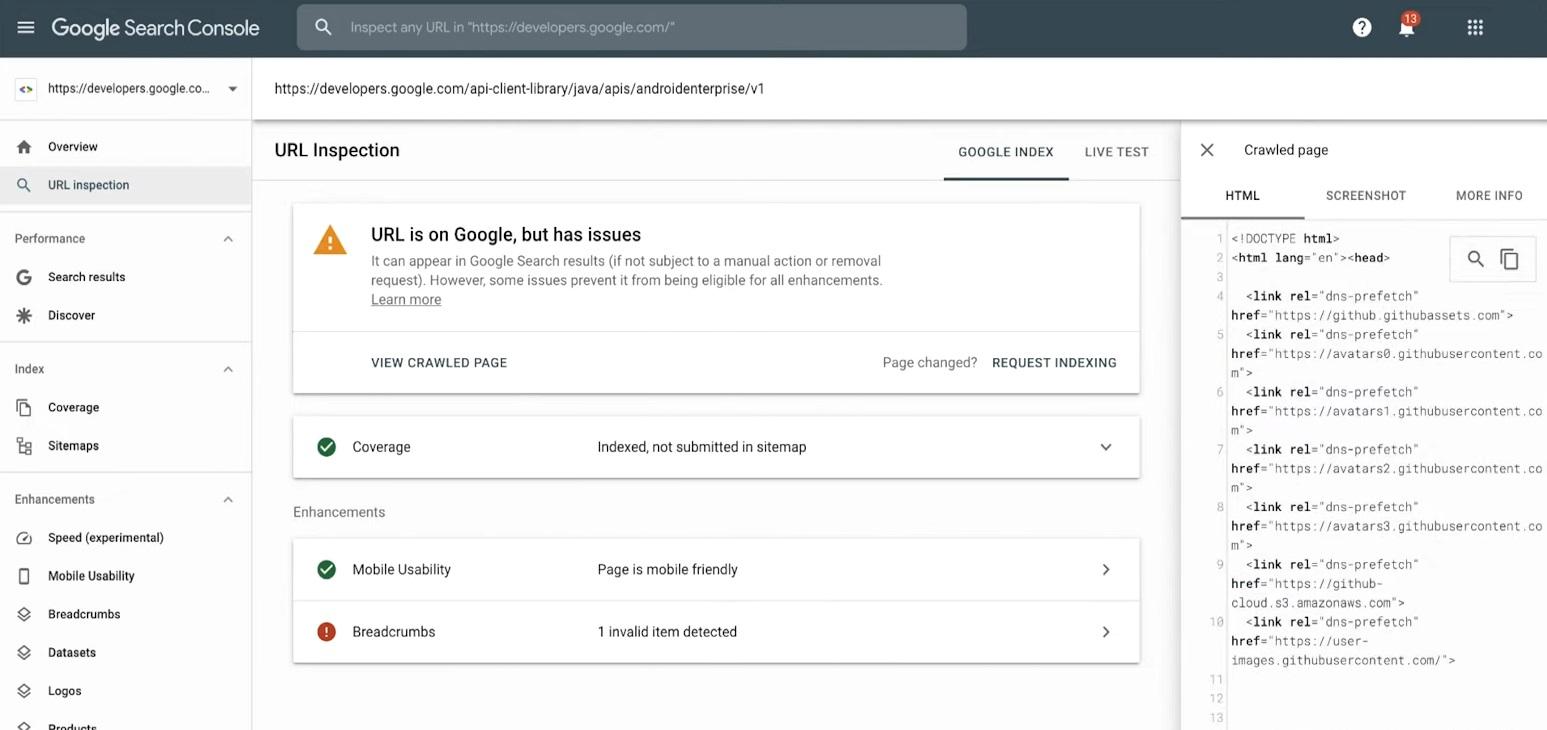
5. Проверка URL-адреса консоли поиска Google
Вы можете использовать инструмент проверки URL-адресов Google Search Console, чтобы проверить рендеринг JavaScript для определенного URL-адреса на вашем веб-сайте.
Инструмент предоставит подробную информацию о статусе индексации страницы и рендеринге JavaScript.

Он укажет, успешно ли выполнен JavaScript или есть ли какие-либо проблемы.
Обратите внимание на ошибки, связанные с выполнением JavaScript. Это может повлиять на то, как поисковые системы понимают и индексируют ваш контент.
6. Используйте специализированный инструмент рендеринга
Еще один эффективный способ протестировать рендеринг JavaScript для SEO — использовать специальный инструмент рендеринга.
Эти инструменты имитируют то, как поисковые роботы взаимодействуют с JavaScript и отображают веб-страницы.
Бесплатные инструменты:
- Fetch & Render — этот инструмент имитирует процесс рендеринга (аналогичный инструментам проверки Google), но позволяет тестировать с использованием разных пользовательских агентов.
- Инструмент тестирования предварительного рендеринга позволяет сравнивать информацию о предварительном рендеринге от разных поисковых роботов. Просто введите свой URL-адрес и выберите пользовательский агент, и это позволит вам сравнить, какой контент обслуживается разными поисковыми роботами перед процессом рендеринга.
Платные инструменты:
Сегодня доступно множество действительно мощных программ для технического SEO, которые особенно полезны для крупномасштабных проектов или проектов корпоративного уровня.
Все перечисленное ниже включает инструменты для тестирования рендеринга JavaScript:
- Ботифай
- JetOctopus
- Лумар
- КричатьЛягушка
- OnCrawl
- Семруш
Какой бы инструмент вы ни использовали, убедитесь, что следующие элементы отображаются правильно, чтобы обеспечить возможность сканирования и индексации, а также чтобы ваш контент ранжировался как можно лучше с технической точки зрения:
- Скопируйте на страницу
- Изображений
- Канонический тег
- Название и мета-описание
- Метатег роботов
- Структурированные данные
- Хрефланг
- Теги заголовков
- видео
- Контент в интерактивных элементах (т.е. функции аккордеона)
Как сделать ваш сайт на JavaScript SEO-дружественным
Вы можете применить несколько передовых методов JavaScript SEO, чтобы помочь поисковым системам эффективно сканировать и индексировать ваши веб-страницы.
Ссылки
Используйте теги привязки HTML с атрибутом href для внутренних и внешних ссылок.
Поисковые системы распознают и понимают теги <a> как ссылки. Робот Googlebot извлекает эти ссылки и добавляет их в очередь сканирования.
Используйте описательные анкорные тексты, чтобы помочь Google понять содержание связанной страницы. Избегайте общих фраз и выбирайте естественный анкорный текст, богатый ключевыми словами, который точно представляет целевую страницу.

Изображений
Включите описательные теги alt для ваших изображений. Теги Alt предоставляют альтернативный текст, описывающий содержимое изображения.
Это помогает поисковым системам понять релевантность изображения окружающему контенту.
Также рекомендуется использовать для изображений описательные и богатые ключевыми словами имена файлов.
Вы можете использовать разметку структурированных данных, например ImageObject на schema.org, чтобы предоставить дополнительный контекст для ваших изображений.
Рендеринг на стороне сервера или динамический рендеринг
Веб-сайты, созданные с использованием фреймворков JavaScript, таких как Angular и React, по умолчанию используют рендеринг на стороне клиента.
Рендеринг веб-страницы происходит в браузере пользователя.
Проблема в том, что сканеры поисковых систем могут не понять содержание — они видят пустую страницу.
Альтернативой является использование рендеринга на стороне сервера (SSR) для создания HTML-версий ваших страниц, насыщенных JavaScript.
Это позволяет Google напрямую получать доступ и индексировать предварительно обработанный HTML-контент.
Но SSR может быть дорогим и ресурсоемким.
Обходной путь — использовать динамический рендеринг.
Это когда предварительно визуализированная страница предоставляется ботам поисковых систем, в то время как обычные пользователи все еще видят полностью динамическую версию страницы, созданную с помощью JavaScript.
Освоение JavaScript SEO
SEO выходит за рамки оптимизации ключевых слов и обеспечения обратных ссылок. Это также включает в себя рассмотрение того, как ваш веб-сайт отображается и представляется поисковым роботам, когда вы переходите к техническому SEO.
Убедившись, что рендеринг JavaScript не препятствует доступу поисковых роботов, вы можете повысить свою видимость в результатах поиска и привлечь органический трафик на свои страницы.
Мы знаем, сколько усилий вы приложили для получения отличных ссылок и создания эффективного контента для себя и своих клиентов; не позволяйте этим усилиям свести на нет плохие технические проблемы с SEO и JavaScript!
