Распространенные SEO-проблемы Javascript и способы их устранения
Опубликовано: 2022-12-30Поскольку SEO становится все более важным фактором успеха, разработчикам необходимо понимать общие проблемы, которые могут возникнуть при кодировании с помощью JavaScript (JS). К сожалению, многие разработчики изо всех сил пытаются гарантировать, что их сайты на основе JavaScript должным образом оптимизированы для видимости в поисковых системах. Распространенные ошибки могут варьироваться от отсутствующих метатегов до низкой скорости загрузки страниц, и эти проблемы могут иметь решающее значение для того, насколько хорошо веб-сайт ранжируется на страницах результатов поисковой системы (SERP). Продолжайте читать, чтобы узнать больше о JavaScript SEO, а также о том, как решить любые проблемы.
Что такое JavaScript SEO?

JavaScript SEO — это тип технического SEO , ориентированный на оптимизацию JavaScript. JS — это популярный язык программирования, который позволяет разработчикам создавать интерактивные веб-сайты, приложения и мобильные приложения.
Хотя Javascript является мощным инструментом для создания отличного пользовательского интерфейса, он также может вызвать проблемы для поисковых систем, если он используется неправильно. Веб-сайты JavaScript также могут быть тяжелыми для загрузки страниц и производительности, что снижает их функциональность и негативно влияет на взаимодействие с пользователем.
Как JavaScript влияет на SEO?
JavaScript напрямую влияет на техническое SEO, поскольку влияет на функциональность веб-сайта. Это может негативно сказаться на рендеринге или повысить скорость сайта. Неправильная реализация содержимого JavaScript может отрицательно сказаться на видимости вашего веб-сайта.
Вот некоторые из основных элементов на странице, влияющих на поисковую оптимизацию:
- Время загрузки страницы
- Метаданные
- Ссылки
- Визуализированный контент
- Ленивая загрузка изображений
Чтобы занять более высокое место в поисковой выдаче, контент JavaScript должен быть оптимизирован для сканирования, рендеринга и индексации. Чтобы Google и другие поисковые системы могли полностью проиндексировать веб-сайт, им необходимо иметь доступ к его содержимому и сканировать его.
JavaScript и SEO
Однако JavaScript может создавать проблемы для поисковых роботов. Некоторые из основных проблем включают в себя:
- Javascript усложняет поисковым роботам визуализацию и понимание контента . Поскольку Javascript — это динамический язык, который требует дополнительных ресурсов для интерпретации и выполнения, сканеры поисковых систем иногда не могут правильно понять или получить доступ к контенту на странице. В результате они не могут его индексировать.
- Слишком много Javascript влияет на время загрузки : веб-страница, содержащая слишком много JavaScript или очень большие файлы JS, может загружаться дольше. Помимо более низкого рейтинга, медленная загрузка может даже привести к увеличению показателя отказов, поскольку пользователи с большей вероятностью покинут веб-сайт, если он загружается слишком долго.
- JavaScript может блокировать контент от сканеров поисковых систем . Код можно использовать для скрытия или ограничения контента, видимого для поисковых систем, что может помешать индексированию и ранжированию важных страниц. Это известно как маскировка и может привести к серьезным штрафам со стороны поисковых систем. Крайне важно, чтобы вы не блокировали доступ к ресурсам. Это необходимо роботу Googlebot для правильного отображения страниц.
В целом, JavaScript SEO требует устранения неполадок и диагностики любых проблем с ранжированием, а также обеспечения того, чтобы веб-страницы можно было обнаружить с помощью высококачественных внутренних ссылок , чтобы веб-страницы имели более высокий рейтинг. Этот тип технического SEO включает в себя оптимизацию взаимодействия с пользователем на веб-странице и сокращение времени загрузки страницы, поскольку оба фактора напрямую влияют на поисковую выдачу.
Как узнать, использует ли мой сайт JavaScript?
Чтобы определить, использует ли ваш веб-сайт JavaScript, вы можете использовать несколько различных методов.
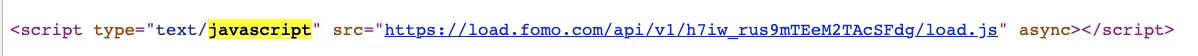
Самый точный способ — открыть инструменты разработчика и просмотреть исходный код веб-сайта. Для этого вы можете просто щелкнуть правой кнопкой мыши любую часть веб-страницы и выбрать «просмотреть исходный код» или «просмотреть исходный код страницы». Откроется новое окно с исходным кодом сайта. Затем нажмите Ctrl + F и найдите «javascript» или найдите любые строки кода или любые фрагменты кода, в которых упоминается javascript:

Другой способ определить, использует ли веб-сайт JavaScript, — это проверить элементы веб-сайта. Если интерфейс интерактивный и реагирует на действия пользователя, это явный признак того, что веб-сайт использует JavaScript. Вот некоторые ключевые элементы, которые вы можете искать:
- Выпадающие меню
- Выпадающие меню
- Динамический контент
- Всплывающие окна
- Интерактивные элементы
Если вы видите такие функции на своем веб-сайте, вероятно, используется JavaScript. Наконец, если на веб-сайте используется система управления контентом (CMS), такая как WordPress или Joomla, скорее всего, используется JavaScript.
Как Google обрабатывает JavaScript?
Google обрабатывает JavaScript, обрабатывая код JavaScript и отображая контент, который виден пользователю. Сканер Google может получить доступ к дереву объектной модели документа (DOM) страницы и обработать код, чтобы определить, какой контент виден.
Вот три основных шага того, как Google обрабатывает веб-страницу и как он обрабатывает JS:
- Сканирование : сначала робот Googlebot сканирует URL-адреса каждой веб-страницы. Он делает запрос на сервер, и сервер отправляет HTML-документ.
- Рендеринг : затем Googlebot решает, что необходимо для рендеринга основного контента.
- Индексирование . После того, как робот Googlebot определил, что необходимо для отображения контента, он может индексировать HTML-код.
Но как Google выполняет этот процесс? Во-первых, любые невыполненные ресурсы должны быть обработаны службами веб-рендеринга Google (WRS). Googlebot, скорее всего, отложит рендеринг любого JavaScript на потом. Кроме того, Google также будет индексировать отображаемый HTML только после выполнения JavaScript.

В целом Google уже много лет успешно сканирует и индексирует JavaScript, включая более 130 триллионов веб-страниц. Однако по-прежнему могут возникать распространенные проблемы с Javascript.
Контент, который полностью зависит от JS, может сканироваться с задержкой, поскольку у робота Googlebot есть бюджет сканирования . Этот краулинговый бюджет — это предел скорости, который влияет на то, как часто бот может сканировать новую страницу. Еще одно препятствие с большим количеством JavaScript связано с WRS. Нет никакой гарантии, что Google действительно выполнит код JS, который находится в очереди службы веб-рендеринга. Вот почему важно следовать лучшим практикам, когда речь идет о JavaScript SEO.
Почему аудитор сайта проверяет наличие JavaScript?
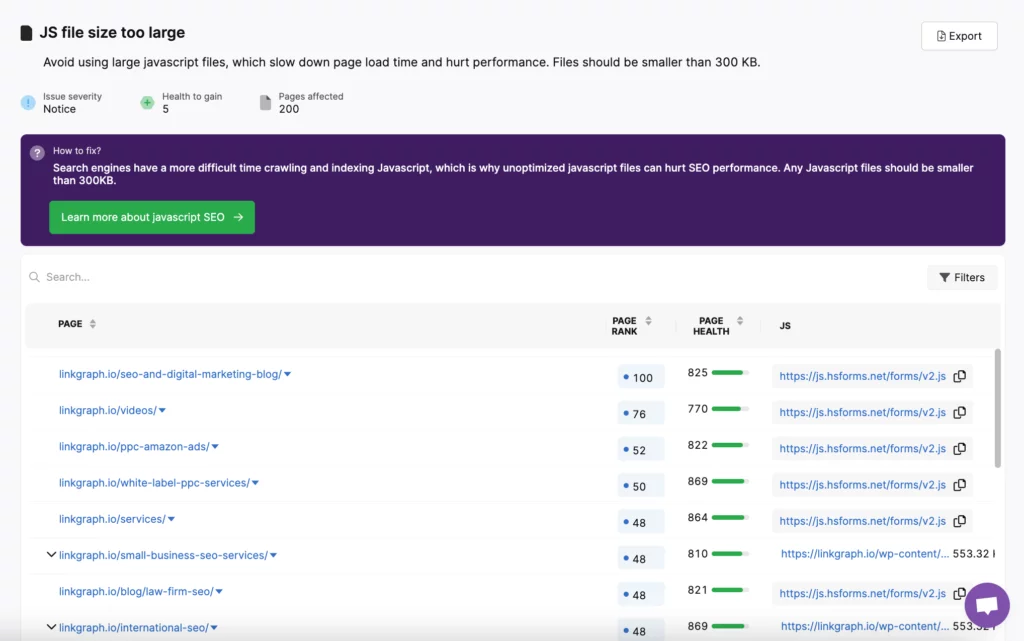
Если вы запускаете отчет в аудиторе сайта SearchAtlas, в вашем отчете могут быть страницы, помеченные из-за Javascript.

Поскольку производительность страницы очень важна для ранжирования, аудитор сайта SearchAtlas будет помечать страницы с очень большими файлами Javascript, которые замедляют время загрузки и скорость отклика.
Распространенные SEO-проблемы с JavaScript
Плохо написанный или реализованный JavaScript может помешать поисковой системе сканировать и индексировать веб-сайт, в результате чего страницы не будут отображаться в результатах поиска должным образом. Это может привести к снижению органического трафика, из-за чего компаниям будет сложнее достичь своей целевой аудитории.
Некоторые распространенные проблемы JavaScript SEO включают следующие типы проблем:
- Проблемы с индексированием: они могут возникнуть, если JavaScript неправильно реализован. Сканеры поисковых систем должны иметь доступ к исходному коду веб-сайта, чтобы определить его содержание и релевантность. Если JavaScript настроен неправильно, поисковые роботы не смогут получить доступ к содержимому, и веб-сайт может не быть проиндексирован.
- Дублирование контента: это может произойти, когда один и тот же контент отображается как на стороне сервера, так и на стороне клиента. Это может привести к дублированию контента , индексируемому поисковыми системами, что может привести к штрафу. Очень важно обеспечить уникальность контента и отсутствие дублирования.
- Низкая скорость загрузки: код JavaScript может быть громоздким и замедлять скорость загрузки веб-сайта. Поисковые системы рассматривают скорость загрузки как фактор в своем алгоритме ранжирования, поэтому веб-сайты с медленной скоростью загрузки могут не ранжироваться так же хорошо, как сайты с высокой скоростью загрузки.
- Сканируемость: Сканеры поисковых систем должны иметь доступ к исходному коду веб-сайта, чтобы индексировать его. Если код написан таким образом, что поисковые роботы не могут получить к нему доступ, возможно, сайт не проиндексирован. Это может привести к плохому ранжированию и может помешать отображению веб-сайта в результатах обычного поиска.
Как исправить распространенные проблемы с JavaScript
Чтобы оптимизировать файлы JavaScript для SEO, вы можете исправить следующие проблемы, характерные для JS:
Индексация
Когда дело доходит до JavaScript SEO, одним из наиболее важных аспектов, который следует учитывать, является структура вашего исходного кода.
Если вы используете JavaScript, крайне важно убедиться, что код хорошо структурирован и организован. Это означает:
- Код правильно отформатирован
- Убраны ненужные символы
- Внешние скрипты должны быть правильно связаны
- Минимизируйте количество используемого JS
Дублирование контента
Чтобы предотвратить дублирование контента, веб-мастера должны обеспечить, чтобы каждая страница обслуживалась с уникальным URL-адресом, а динамическая загрузка использовалась экономно.
Иногда дублирование контента также может быть вызвано сторонними сервисами. Когда веб-сайт использует внешние скрипты, такие как виджеты социальных сетей, они могут вызывать загрузку одного и того же контента несколько раз.
Чтобы предотвратить эту проблему JavaScript SEO, веб-мастера должны убедиться, что внешние сервисы загружаются асинхронно и что контент не используется повторно на нескольких страницах.
Низкая скорость загрузки

Есть несколько распространенных способов решения проблемы низкой скорости . Они включают:
- Используйте последнюю версию языка (а также любые дополнительные библиотеки, которые могут понадобиться)
- Используйте методы минимизации, чтобы код JavaScript был как можно меньше.
- Код JavaScript должен быть правильно организован
- Разделяйте код на небольшие управляемые фрагменты и используйте соответствующие соглашения об именах.
- Вы также должны использовать имена переменных, соответствующие коду, в котором они используются. Это может помочь уменьшить беспорядок и упростить навигацию.
- Убедитесь, что все дополнительные ресурсы, загружаемые с помощью JavaScript, правильно кэшируются. Кэширование может помочь уменьшить количество запросов, которые необходимо отправить на сервер, и уменьшить общий объем данных, которые необходимо загрузить.
Сканируемость
Чтобы улучшить возможность сканирования, при разработке веб-сайта лучше всего использовать прогрессивное улучшение. Это гарантирует, что весь контент будет доступен для сканеров поисковых систем, не полагаясь на JavaScript.
Во-вторых, очень важно обеспечить минимизацию и сжатие всего JavaScript. Это может помочь сократить время, затрачиваемое поисковыми роботами на чтение и индексирование контента. Также важно использовать сеть доставки контента (CDN), чтобы обеспечить быструю и эффективную доставку всего контента поисковым роботам. Эти шаги могут помочь улучшить возможности сканирования и обеспечить точность и актуальность результатов поиска.
Заключение
Если вы потратите время на оптимизацию JavaScript для SEO, это поможет улучшить органическую видимость веб-сайта. Если вам нужна помощь, обязательно запишитесь на встречу с одним из наших технических экспертов по SEO, чтобы узнать, как LinkGraph может помочь вам оптимизировать ваши веб-страницы для повышения производительности поисковой выдачи.
