Узнайте об отчете об опыте страницы Google в GSC
Опубликовано: 2021-09-02Оглавление
- 1. Представьте новый отчет об удобстве страницы в Search Console.
- 1.1 Что такое обновление сигнала качества страницы?
- 1.1.1 Основные веб-жизненные показатели: важный сигнал взаимодействия со страницей
- 1.1.2 Другие три важных сигнала взаимодействия со страницей
- 1.2 Как подготовиться к обновлению Page Experience?
- 1.2.1 Оцените свой сайт с помощью различных инструментов
- 1.2.2 Создание основного отчета Web Vitals
- 1.2.3 Оптимизируйте свою страницу
- 1.2.4 Качественный контент
- 1.3 Заключение
- 1.1 Что такое обновление сигнала качества страницы?
Представляем новый отчет об удобстве страницы в Search Console
Google объявил о своем последнем обновлении алгоритма под названием «Сигнал качества страницы» в ноябре 2020 года и заявил, что он будет полностью развернут к концу августа 2021 года. Google редко заранее информирует о таких алгоритмических обновлениях и дает создателям контента время для подготовки к ним. Это. Это алгоритмическое обновление предназначено для улучшения работы страницы консоли поиска .
Основная цель этого обновления — улучшить общий поиск для пользователей как на мобильных устройствах, так и на настольных компьютерах. Это обновление направлено на улучшение взаимодействия с пользователем (UX), которое отвечает за более высокий рейтинг веб-сайта. Страница результатов поисковой системы Google (SERP) подталкивает страницы, которые более удобны для пользователя.
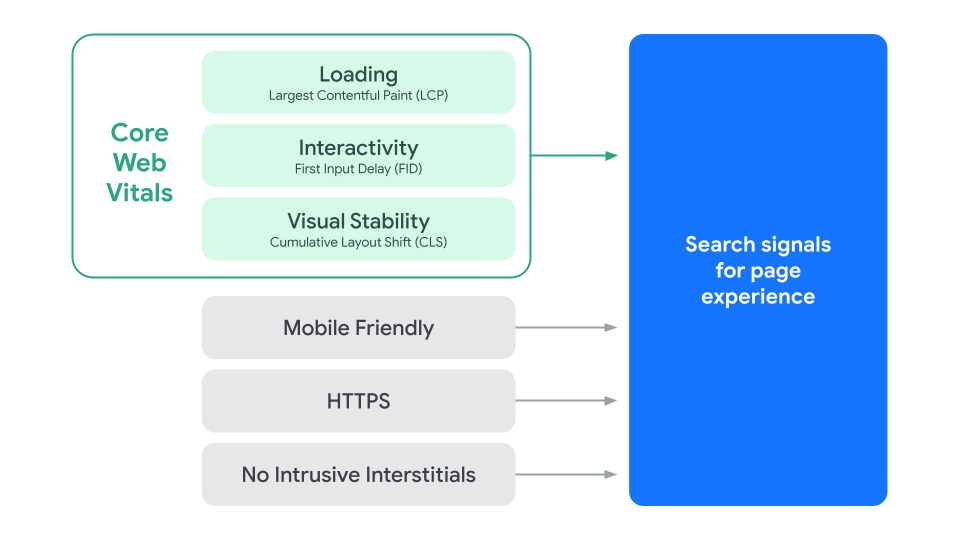
Рейтинг Google основан на таких показателях, как; удобство для мобильных устройств, HTTPS и навязчивые межстраничные рекомендации. С этим обновлением алгоритма были добавлены новые показатели, отнесенные к категории «Основные веб-жизненные показатели»; Наибольшая отрисовка содержимого (LCP), первая задержка ввода (FID) и кумулятивный сдвиг макета (CLS). Эти показатели основаны на данных, собранных в отчете об опыте использования Chrome.

Источник: Центральный блог Google Search.
Вот подробное объяснение этого нового обновления алгоритма со всей необходимой информацией, связанной с ним.
Что такое обновление сигнала качества страницы?
В этом обновлении Google объединит старые метрики с новыми основными веб-показателями, чтобы создать широкие сигналы ранжирования страницы.
Google будет измерять опыт страницы, используя основные веб-жизненные показатели и другие факторы UX, чтобы определить оценку вашего опыта страницы. Положительный рейтинг страницы улучшит ваш рейтинг, а отрицательный снизит его. Это связано с тем, что положительный пользовательский опыт может увеличить время, которое люди проводят на вашей странице, что значительно снижает показатель отказов.
В настоящее время трудно сказать, какой вес несет каждый элемент, но какие это будут элементы и как вы можете измерить и улучшить свою производительность, основаны на них.
Core Web Vitals: важный сигнал взаимодействия со страницей
Основные жизненно важные обновления Google меняются со временем. Текущие из них, которые проверяют взаимодействие с пользователем и оценивают производительность сайта, следующие:
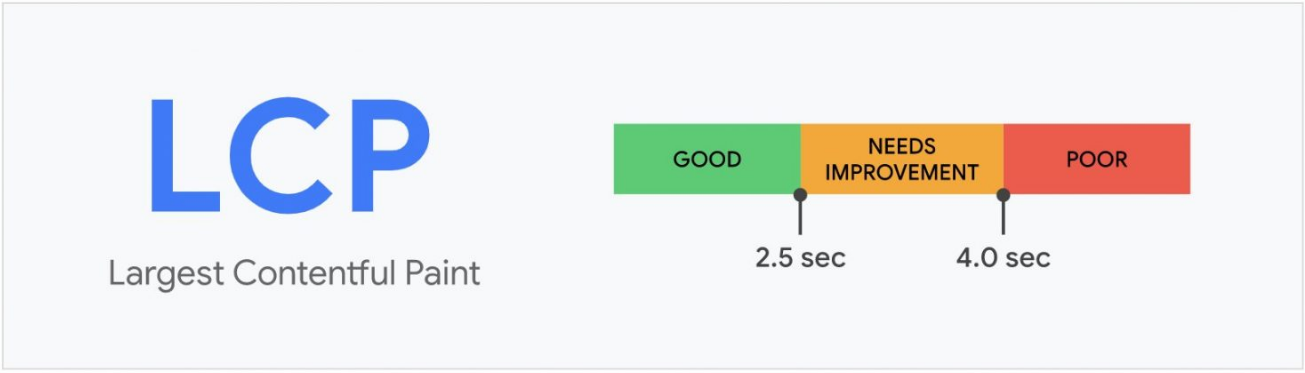
Самая большая содержательная краска (LCP)

Этот показатель измеряет, насколько быстро загружается контент вашего сайта. Это должно занимать не более 2,5 секунд для любой страницы для хорошего взаимодействия с пользователем.
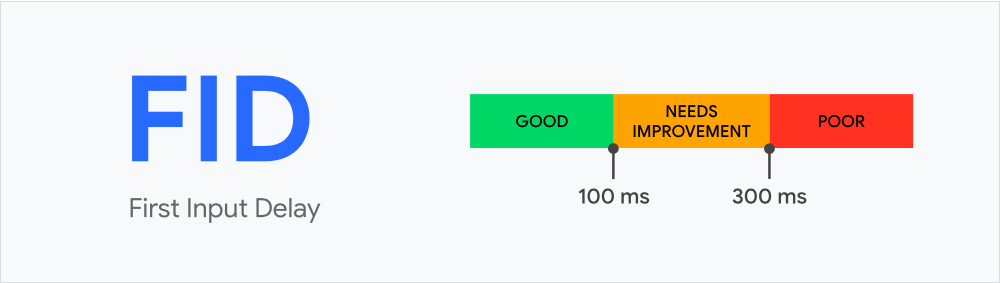
Задержка первого ввода (FID)

Этот показатель измеряет интерактивность и отзывчивость страницы, а также дает количественную оценку положительного или отрицательного опыта, который испытывают пользователи при взаимодействии с вашей страницей. Google рекомендует FID менее 100 миллисекунд, так как большее значение может стать причиной плохого взаимодействия с пользователем.
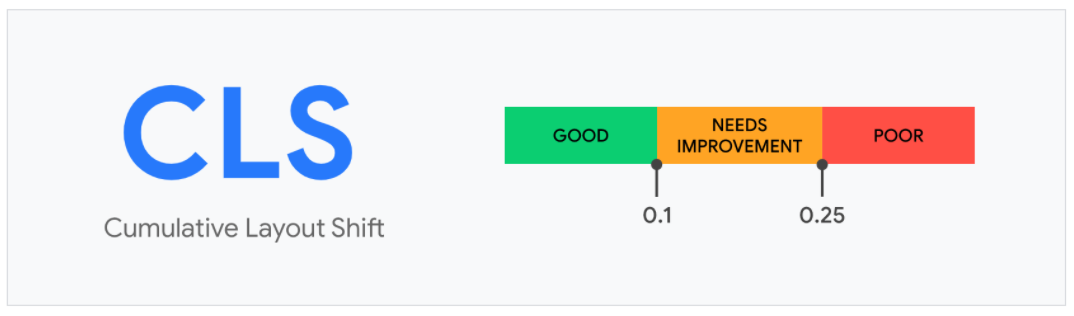
Совокупный сдвиг макета (CLS)

Это концентрируется на стабильности вашего макета. Когда человек взаимодействует с объектами или текстом на странице, и они внезапно меняются, это признак плохого взаимодействия с пользователем.
Оценка смещения макета рассчитывается на основе показателей доли расстояния и доли воздействия, которые наблюдают за нестабильностью элементов на странице. Хороший показатель CLS не должен превышать 0,1.
В двух словах, эти жизненно важные веб-ресурсы сосредоточены на производительности загрузки, интерактивности и стабильности вашей страницы.
Другие три важных сигнала взаимодействия со страницей
- Мобильность
Проверяет, хорошо ли работает ваша страница на мобильных устройствах.
- HTTPS
Проверяет, использует ли ваша страница HTTPS-соединение или нет. Использование защищенного HTTPS — еще одна мера безопасности для пользователей.

- Ненавязчивые межстраничные объявления
Проверяет, содержит ли ваша страница всплывающие окна или рекламные объявления, которые мешают чтению и навигации пользователя. Однако страницы входа или обязательные по закону промежуточные объявления, включая проверку возраста, не учитываются на вашем сайте.
Это некоторые из основных основных моментов, которые помогут вам в отношении пользовательского опыта вашего сайта, который вы можете оценить и улучшить. Google планирует обновлять эти элементы ежегодно, так как намерен расширить аспекты взаимодействия со страницей, влияющие на ранжирование, и учитывать изменение взаимодействия с пользователем.
Как подготовиться к обновлению Page Experience?
Оцените свой сайт с помощью различных инструментов
Google предоставляет инструменты и тесты для оценки удобства использования вашего веб-сайта. К ним относятся расширения браузера и автономные инструменты. Они следующие

Источник: Блог веб-разработчиков
Маяк
Lighthouse — это инструмент аудита веб-сайтов, который измеряет основные веб-жизненные показатели наряду с другими факторами пользовательского опыта. Используя это, вы можете определить общий балл вашего сайта, а также получить рекомендации по его улучшению.
Статистика PageSpeed
PageSpeed Insights отслеживает скорость загрузки и работы вашей страницы как на мобильных устройствах, так и на компьютерах. Вам просто нужно скопировать и вставить URL-адрес в инструмент, чтобы запустить отчет.
Панель Chrome DevTools
Это набор расширений, позволяющих измерять различные аспекты производительности страницы. Одно расширение имитирует внешний вид страницы вашего сайта на мобильных и настольных устройствах, а другое помогает анализировать и отлаживать Javascript вашей страницы.
Расширение Web Vitals
Расширение Web Vitals позволяет вам отслеживать основные веб-показания в режиме реального времени, которые работают только на настольных компьютерах.
Следовательно, есть много таких расширений, которые могли бы очень помочь.
Создание основного отчета о веб-показателях
После того, как вы проведете углубленный анализ основных веб-показателей вашего сайта, вы можете запустить отчет об удобстве страницы в консоли поиска Google . Этот отчет показывает реальное использование данных и показывает, как ваш сайт работает для людей, которые в настоящее время его используют.
Этот отчет обобщает эффективность нескольких URL-адресов на вашем сайте и предлагает точное представление о производительности всего сайта с подробной информацией о каждой странице.
Выводы из вашего отчета помогут вам проанализировать сильные и слабые стороны вашей страницы, что поможет вам понять, над какими областями нужно поработать.
Оптимизируйте свою страницу
Как только вы узнаете, какие области вашего сайта нуждаются в улучшении, найдите эффективное решение для улучшения общего пользовательского опыта. Из всех эффективных решений оптимизация вашей страницы поможет вам улучшить процесс подрумянивания и увеличить шансы на ранжирование после вступления обновления в силу.
Если вы хотите улучшить мобильность своего сайта, сконцентрируйтесь на ошибках, которые могут быть; несовместимые плагины, слишком широкий контент, который невозможно прочитать без увеличения, и слишком мелкий шрифт контента.
Устранение таких незначительных ошибок и принятие мер по их устранению будут способствовать улучшению общего внешнего вида. Кроме того, если ваш сайт не работает на HTTPS, попробуйте обновить его. Вы можете увидеть улучшение, когда оно вступит в силу.
Качественный контент
Сосредоточение внимания на создании качественного контента не менее важно, чем на пользовательском опыте. Google продолжает отдавать приоритет сайтам, которые предлагают пользователям актуальный, ценный и интересный контент.
Если сигналы UX немного слабы, высокое качество контента покроет это. Ваш сайт должен максимально полно и интересно отвечать на все вопросы читателя. Качественный контент — ответственный фактор удержания. Захватывающий контент привлекает больше людей на сайт и снижает показатель отказов до определенного уровня.
Вывод
Это все, что вам нужно знать о новом обновлении алгоритма «Page Experience». Три новых обновления в алгоритмах — это текущие хаки, которые могут помочь вам лучше ранжироваться, но имейте в виду, что обновления алгоритма постоянны, и Google продолжает придумывать такие новые улучшения, чтобы предоставить своим пользователям лучший поисковый опыт.
Продолжайте создавать высококачественный контент, разработайте веб-сайт , на котором легко ориентироваться, и пусть алгоритм со временем покажет свое волшебство.
Еще одна стратегия, которую стоит реализовать, — «Мониторинг колебаний рейтинга». Наконец, маркетологи должны провести аудит веб-сайта на месте, чтобы не пропустить важные изменения на веб-сайте, или вы можете нанять для этого SEO-агентство .
Таким образом, конечным решением является разработка веб-сайта с высококачественным контентом и его оптимизация для обеспечения наилучшего пользовательского опыта.
