Ленивая загрузка и обновление рекламы — должны ли это делать издатели?
Опубликовано: 2018-02-09
Этот пост последний раз обновлялся 1 сентября 2021 г.
Как издатель, вы всегда пытаетесь улучшить производительность своего сайта, будь то с точки зрения монетизации, макета или взаимодействия с пользователем. Ранее вы, возможно, слышали, как другие издатели говорили о «ленивой загрузке» или «обновлении рекламы» и о том, как это помогло им достичь своих целей.
То, что работает для веб-сайта одного издателя, может не сработать для другого. Чтобы помочь вам решить, стоит ли оно того, мы сравнили оба варианта ниже.
Что такое ленивая загрузка?

Обычно, когда пользователь посещает веб-страницу, все содержимое отображается и загружается в одном экземпляре. Браузер может кэшировать веб-страницу, но это не всегда означает, что пользователи могут просматривать ее целиком.
Управляйте своим рекламным инвентарем, как профессионалы! Получите доступ к курсам Школы AdSense, Ad Exchange и Google Ad Manager всего за 199 долларов США! Нажмите здесь, чтобы зарегистрироваться |
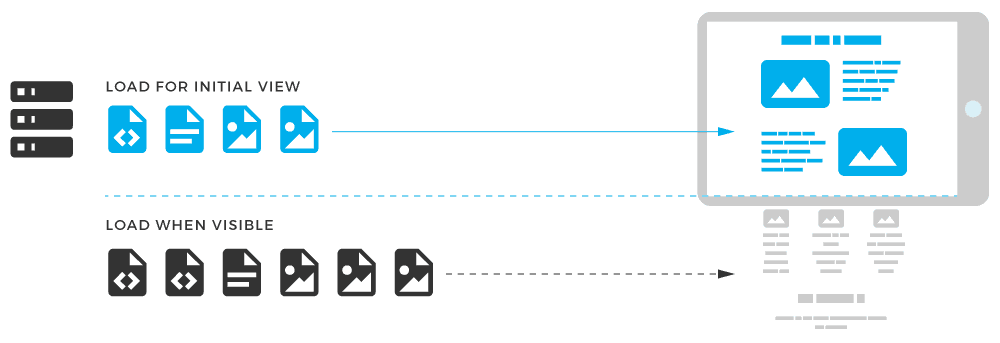
При отложенной загрузке объявлений страницы создаются с заполнителями или пустыми контейнерами, которые заменяются фактическим контентом только тогда, когда пользователь прокручивает его вниз. Короче говоря, содержимое веб-страницы загружается только тогда, когда оно отображается на экране пользователя.
Основное преимущество ленивой загрузки, если она построена правильно, заключается в снижении использования полосы пропускания. Например, в галерее изображений вместо  при загрузке всех изображений загружаются только те изображения, которые, вероятно, будут видны.
при загрузке всех изображений загружаются только те изображения, которые, вероятно, будут видны.
Однако у него есть риски, подводные камни и компромиссы.
Издатели не должны автоматически предполагать, что ленивая загрузка лучше для их аудитории, поскольку те, кто ее тестирует, обычно получают смешанные результаты.
Некоторые из них прошли через десятки реализаций, прежде чем нашли единственную версию, которая улучшает взаимодействие с пользователем или другие ключевые показатели эффективности. Обычно издатели стремятся оптимизировать эффективные просмотры страниц за сеанс, доход от рекламы за сеанс или некоторую комбинацию этих двух факторов.
Как проверить ленивую загрузку?
 Шаг 1. Начните с формулирования стратегии ленивой загрузки. Некоторые издатели выбирают ленивую загрузку изображений и рекламных блоков чуть ниже сгиба на своих страницах.
Шаг 1. Начните с формулирования стратегии ленивой загрузки. Некоторые издатели выбирают ленивую загрузку изображений и рекламных блоков чуть ниже сгиба на своих страницах.
Другие будут лениво загружать целые статьи (вместе с новой рекламой), когда пользователь прокручивает или нажимает на другие статьи в том же домене. Прежде чем продвигать свою рекламную стратегию с отложенной загрузкой на весь сайт, убедитесь, что вы провели A/B-тестирование своей классической реализации в сравнении с версией с отложенной загрузкой.
Шаг 2: В вашей стратегии вам нужно будет решить, как рано вы хотите лениво загружать свой контент. Разработчики должны написать код ленивой загрузки таким образом, чтобы контент начинал загружаться сразу же, как только он оказался ниже сгиба, за пределами страницы, часто на 200-400 пикселей.
В противном случае пользователь прокручивает содержимое в поле зрения, но оно еще не загружено, что вынуждает пользователя ждать завершения загрузки содержимого. Хуже того, загрузка контента может занять так много времени, что пользователь прокрутит страницу мимо или уйдет, полностью ее пропустив.
Компромисс заключается в том, что чем больше вы увеличиваете глубину пикселей ниже сгиба, тем больше вероятность того, что пользователь никогда не увидит этот контент.
Шаг 3: Если вы используете его для целых статей, вам следует убедиться, что ваша стратегия увеличивает число эффективных просмотров страниц за сеанс.
Когда загружаются дополнительные статьи или другие фрагменты контента, убедитесь, что вы запускаете событие просмотра страницы, когда этот контент появляется на экране. Это позволит вам провести пошаговое сравнение истинных просмотров страниц за сеанс с классической реализацией по сравнению с эффективными просмотрами страниц за сеанс с ленивой рекламой.
Шаг 4. Когда издатель лениво загружает рекламные блоки, необходимо учитывать дополнительные факторы.
Многие издатели сталкиваются с резким снижением количества показов за сеанс при реализации отложенной загрузки для рекламных блоков. Компромисс обычно приводит к увеличению видимости рекламы и потенциального социального охвата, что может увеличить доход.
Хотя все зрители разные. Мы видели, как издатели увеличивали доход с помощью отложенной загрузки, но мы также видели, как издатели, не использующие заголовочные ставки, сокращали свой доход вдвое из-за отложенной загрузки.
Издатели, которые ленятся загружать только рекламные блоки, расположенные внизу страницы, редко компенсируют потерянные показы за счет других показателей. Вот почему A/B-тестирование является обязательным.
Шаг 5: Заголовочные ставки еще больше усложняют задачу. Вместо того, чтобы просто загружать рекламу прямо перед тем, как контент выйдет из сгиба и появится на экране, также должен быть проведен аукцион ставок в заголовке.

Это означает, что в начале обработки рекламный блок должен находиться еще ниже в нижней части страницы (часто на 600 пикселей и более), иначе пользователь, скорее всего, уже пройдет блок до того, как загрузится реклама.
Кроме того, есть несколько основных источников спроса на заголовки, которые несовместимы с отложенной загрузкой, и последующие ответы на ставки будут либо нулевыми/пустыми, либо любые показы для этих ответов на ставки будут считаться несоответствующими этими источниками спроса.
Что дальше?
Другой распространенной ошибкой является потенциальное негативное влияние на рейтинг сайта в поисковых системах. Контент, который загружается лениво, часто невидим для поисковых систем. Сканер поисковой системы, скорее всего, неправильно интерпретирует или проигнорирует содержимое ресурса, поскольку по умолчанию он использует замещающий контент. Результатом является возможный обход компонента с ленивой загрузкой, что приводит к меньшему количеству результатов поисковой системы.
По этим причинам мы настоятельно рекомендуем издателям, заинтересованным в ленивой загрузке, сначала провести A/B-тестирование, чтобы увидеть, увеличивает ли их реализация число эффективных просмотров страниц за сеанс. Как только эта веха будет достигнута, издатель может приступить к тестированию оптимизации доходов.
Обновление объявления

Ad Refresh — это практика перезагрузки объявлений, уже отображаемых на странице. Частота обновления рекламы определяет частоту создания новой рекламы (например, каждые 30, 60, 90 секунд) или тип обновления (например, действие пользователя).
Например, издатель может показывать пять объявлений на веб-странице с включенной перезагрузкой/обновлением каждые 30 секунд. Для пользователя, который остается дольше 30 секунд, издатель выполняет в общей сложности десять показов вместо пяти.
Рекламодателям, как правило, не нравится обновление рекламы, поскольку оно негативно влияет на видимость и вовлеченность. Ограничение продолжительности показа рекламы в конечном итоге снизит цену за тысячу показов.
Самый безопасный долгосрочный подход к поддержанию хороших отношений с рекламодателями — не использовать обновление рекламы. Это связано с тем, что политики обновления не стандартизированы в отрасли.
Вот некоторые из наиболее распространенных политик обновления объявлений, которые следует учитывать:
- Некоторые рекламодатели полностью запрещают обновление объявлений.
- Другие требуют, чтобы обновляемый рекламный инвентарь был объявлен или использовал специальные теги.
- Некоторые запрещают обновления по времени, но разрешают обновления в зависимости от действий пользователя.
- Некоторые требуют, чтобы URL-адрес и основной контент на странице менялись между обновлениями.
- Другие разрешают обновления по времени даже для одного и того же URL-адреса и контента, но только в том случае, если блок был измерен как видимый, а объявление было загружено не менее 240 секунд.
Учитывайте также пользовательский опыт. Если их раздражает постоянное обновление, они даже не потрудятся вернуться на ваш сайт. Это будет ваша самая значительная потеря в монетизации.
При торгах в заголовке источники спроса размещают свои пиксели/JS на странице, чтобы выполнить аналитику и решить, делать ставки или нет. При обновлении объявления или отложенной загрузке код уже загружен на страницу, и некоторые из них не будут запускаться снова при последующих показах.
В итоге
Хотя отложенная загрузка и обновление рекламы могут работать для некоторых издателей, доказано, что они не являются самым безопасным способом монетизации веб-сайта.
Рассмотрим следующее:
- Насколько вовлечены ваши пользователи?
- Остаются ли они достаточно долго на просмотр страницы?
- Они прокручивают вниз, чтобы прочитать дальше или просмотреть ваш контент?
Чтобы принять решение на основе данных, проведите A/B-тестирование и посмотрите, что вам подходит.
Могут ли отложенная загрузка и обновление рекламы улучшить взаимодействие с пользователем и эффективность рекламы?
Не знаете, когда реализовать ленивую загрузку или обновление рекламы на своем веб-сайте? Нужна помощь в оптимизации доходов от рекламы? Позвольте MonetizeMore помочь! Зарегистрируйте премиум-аккаунт на MonetizeMore уже сегодня!
часто задаваемые вопросы
Как работает ленивая загрузка?
Ленивая загрузка работает, показывая пользователю только часть всей страницы при начальной загрузке. Когда пользователь прокручивает страницу вниз, загружается больше контента. Пустые заполнители и контейнеры используются для установки макета страницы, но изображения, текст и реклама запрашиваются только при необходимости.
Должен ли я использовать ленивую загрузку?
Это зависит от настроек вашей страницы, а также контента, который вы хотите отобразить. Некоторые издатели сообщают о хороших результатах его использования. Но это не простой вопрос, и мы рекомендуем сначала провести тестирование. В нашей статье мы обсуждаем метрики тестирования и распространенные ловушки с отложенной загрузкой. Не во всех случаях уместно.
Как определить ленивую загрузку?
Если вы находитесь на странице, быстро прокрутите ее вниз (или используйте Ctrl+Down). Вы можете увидеть, как правая полоса прокрутки подпрыгивает вверх, указывая на то, что контент чуть ниже сгиба генерируется вне поля зрения. Вы также можете проверить 'loading=”lazy”' в коде страницы.
