Mobile-first против адаптивного дизайна: где мы сегодня?
Опубликовано: 2020-09-05В июле 2019 года Google объявил, что по умолчанию начнет индексировать мобильные версии всех новых веб-сайтов. Это объявление означало, что Google действительно ориентирован на мобильные устройства: он будет сканировать и индексировать страницы с помощью своего агента для смартфонов и может вообще не индексировать настольную версию вашего сайта. Теперь, когда прошел год, как вы выживаете, мобильный геддон?
Индексация Mobile-First означает, что все большее значение придается дизайну, ориентированному на мобильные устройства. Эта структура дизайна знаменует собой иной подход к цифровым технологиям, чем волна адаптивного дизайна последних нескольких лет. На конференции Found Conference Мишель Дюплер, контент-стратег SEO Nerd, рассказала о важных различиях между этими двумя методологиями проектирования.
Что такое мобильная индексация?
«Сначала мобильные» относится к тому, как Google сканирует и индексирует Интернет. Google объявил о своей инициативе Mobile-First в 2015 году и с тех пор медленно внедряет Mobile-First. В сегодняшней итерации поиска Google сканирует и индексирует на основе версии вашей страницы, отображаемой на мобильных устройствах. Вместо просмотра версии страницы для настольных компьютеров Google просматривает мобильную версию. По данным Search Engine Land, к 2018 году более половины страниц, отображаемых в результатах поиска по всему миру, были проиндексированы в результате процедуры Google для мобильных устройств. Это число продолжает расти по мере того, как Google сканирует новые страницы и контент.
Страницы переиндексируются по мере их изменения или создания. Если вы перемещаете свой веб-сайт на новый домен, переключаетесь с http на https, обновляете сайт, выполняете ребрендинг части своего сайта или меняете название своей компании — и, следовательно, получаете новую версию своей страницы, проиндексированную Google — ваша настольная версия может исчезнуть из поиска.
Что значит mobile first для дизайна?
Многие организации уверены, что, сделав свой сайт динамичным, они готовы к мобильной версии. Это может быть не так! Скорее всего, вы уже занимаетесь дизайном для мобильных устройств, так в чем же разница между адаптивным дизайном и дизайном, ориентированным на мобильные устройства?
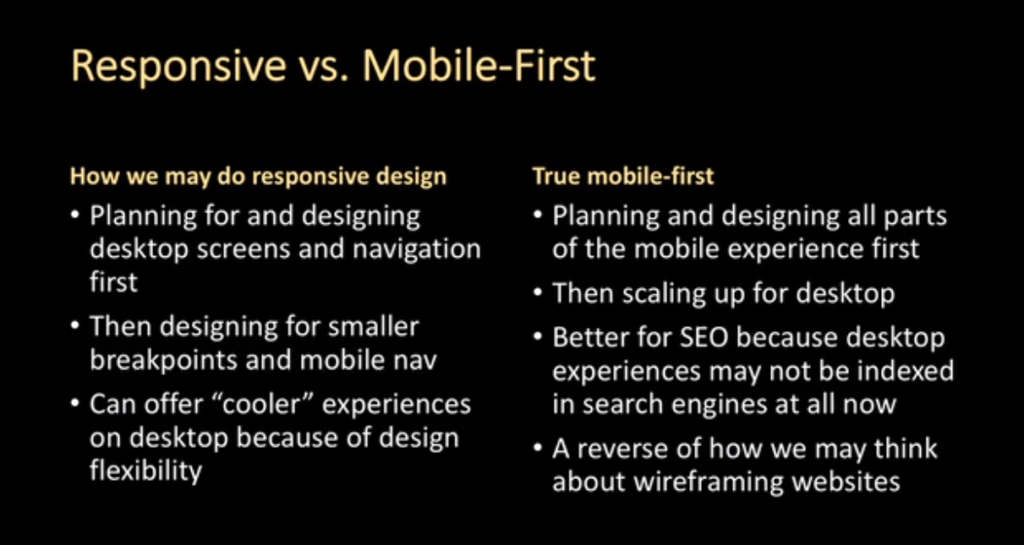
Ключевое отличие: адаптивный дизайн может по-прежнему думать в первую очередь о рабочем столе. Дизайнеры часто сначала планируют и проектируют экраны и навигацию для настольных компьютеров, а затем разрабатывают этот дизайн и навигацию для небольших устройств. Это позволяет нам предлагать классные интерактивные дизайны рабочего стола с большим количеством динамического контента. Но если вы потратили много времени на разработку действительно классной интерактивной страницы для настольных компьютеров, а она не отображается на мобильных устройствах, Google игнорирует этот контент.
Истинный дизайн, ориентированный на мобильные устройства, означает сначала планирование и проектирование всех частей мобильного взаимодействия, а затем масштабирование для настольных компьютеров. Сначала подумайте о мобильной навигации, а затем масштабируйте ее для настольных компьютеров. Mobile-first лучше не только для SEO, но и для удобства пользователей. Изменив наши представления о сайтах с каркасными схемами, мы уделяем больше внимания мобильным пользователям, которые составляют постоянно растущую часть посетителей вашего сайта.

Динамическое проектирование не обязательно означает, что вы улавливаете дух мобильного дизайна.
Истинный мобильный дизайн важен, потому что, по мнению некоторых экспертов, более половины всех интернет-пользователей выходят в Интернет только через мобильный телефон — к 2025 году это может составить 75 процентов населения мира.
Мобильный опыт — один из главных сигналов ранжирования SEO — наряду с хорошим пользовательским интерфейсом и качественным контентом. Итак, как вы разрабатываете контент для мобильных пользователей?
Разработка для мобильного ранжирования
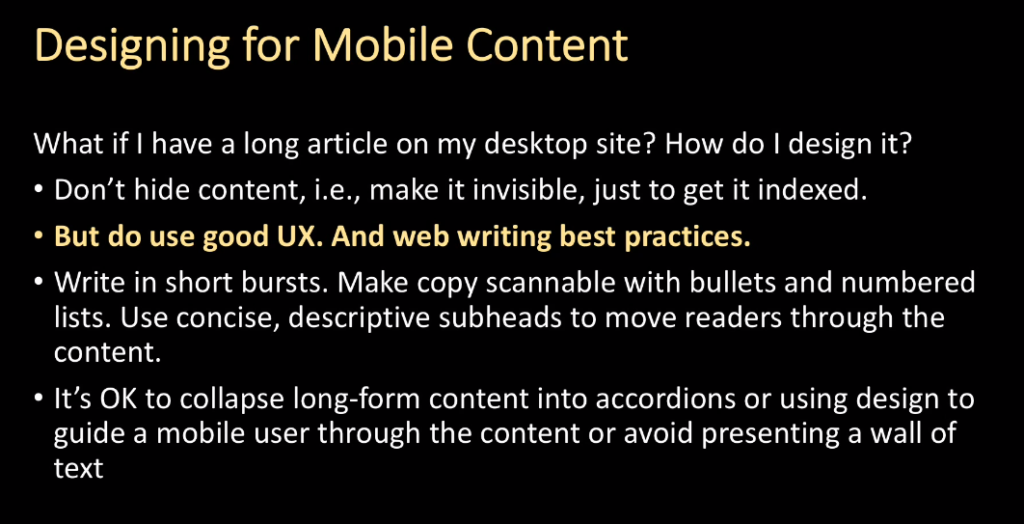
Никто не хочет видеть огромную стену текста на своем телефоне, но это не значит, что длинному контенту нет места в Интернете. Мишель поделилась некоторыми полезными идеями:

Не скрывайте свой контент.
Не делайте контент невидимым только для того, чтобы его проиндексировали. Белый текст на белом фоне, тонны данных в метаданных и другие устаревшие приемы не пройдут проверку современными поисковыми роботами Google. Вместо этого используйте лучшие практики написания веб-страниц и создавайте контент, достойный чтения на мобильных устройствах.
Убедитесь, что у вас один и тот же контент на мобильных устройствах и на настольных компьютерах .
В прошлом SEO-специалисты скрывали контент на мобильных версиях страниц, полагая, что мобильные пользователи захотят читать меньше контента. Однако сохранение контента на настольной версии вашей страницы и вне мобильной версии означает, что этот контент не будет проиндексирован — и вы потеряете ценность этого контента для поискового рейтинга.
Показывать одни и те же метаданные на мобильных устройствах и компьютерах.
Весь контент, который вы планируете для настольного компьютера, также должен быть в мобильной версии. Убедитесь, что теги, особенно теги
noindexилиnofollow, отображаются на одних и тех же страницах как для настольных, так и для мобильных сканеров. И убедитесь, что теги фото и видео отображаются в мобильной версии вашего сайта.Подумайте о читабельности.
Подавайте свой контент короткими очередями. Сделайте текст доступным для сканирования с помощью маркеров и нумерованных списков, а также используйте краткие подзаголовки, чтобы помочь читателю перемещаться по содержанию.
Узнайте, как скрыть контент, не скрывая его от пользователей или ботов.
Если у вас есть отложенный контент, убедитесь, что проблемы с Javascript или другие особенности дизайна не блокируют этот контент от поисковых роботов. Google заявляет, что не будет сканировать контент, для загрузки которого требуется взаимодействие с пользователем (например, щелчок или ввод текста). Развернутый контент можно сворачивать в аккордеоны или теги «подробнее». Знайте, какие тактики дизайна приемлемы для пользователя, чтобы направлять пользователей по контенту.

Mobile-first дизайн отдает предпочтение мобильным пользователям.
Можем ли мы вообще забыть о дизайне для настольных компьютеров?
SEO-специалисты скажут, что мобильный дизайн — единственный способ сделать дизайн в сегодняшней цифровой экосистеме. Вам абсолютно необходимо убедиться, что у вас есть мобильная версия вашего сайта, которая предоставляет соответствующий контент — и контент, который соответствует работе с настольным компьютером. Тем не менее, все еще есть место для адаптивного дизайна — и даже для настольного дизайна.
Некоторые отрасли еще не достигли критической точки перехода на мобильные устройства. В средах B2B, организациях с более старой клиентской базой, таких компаниях, как банковское дело или финансы, или в отраслях с большим объемом исследований вы все еще можете видеть больше пользователей на своем настольном сайте. Проверьте свою аналитику, посмотрите, где находится большинство ваших пользователей, и познакомьтесь с ними там! Если ваши пользователи ищут интерактивную графику Tableau, имеет смысл предоставить ее. Если им нужен простой процесс совершения покупок на телефоне или планшете, имеет смысл предоставить такой опыт.
По-настоящему погрузитесь в свою аналитику и создайте реальное представление о том, чего хотят ваши пользователи. Междисциплинарные команды могут помочь вам найти правильный подход, поэтому работайте вместе со своими дизайнерами, специалистами по контенту, исследователями и разработчиками, чтобы принимать решения по контенту и дизайну. И, опять же, мысль о том, что компьютер в первую очередь не является оправданием для мобильных устройств: помните, что Google сканирует новые сайты глазами мобильного пользователя, и плохой мобильный опыт понизит ваш рейтинг.
Нижняя линия? Google оценивает веб-сайты, которые предлагают отличный контент и опыт, который хотят пользователи.
