8 примеров мобильных целевых страниц, которые вдохновят вас на создание собственных
Опубликовано: 2022-05-27В третьем квартале 2021 года 30% населения мира , имеющего доступ в интернет, приобретали товары с помощью мобильного устройства.
Поскольку все больше и больше людей предпочитают использовать свои смартфоны для онлайн-покупок, очень важно создать беспроблемный мобильный опыт, чтобы вы могли превратить больше этого мобильного трафика в продажи.
Но создание мобильной целевой страницы с высокой конверсией требует другого подхода, навыков и тактики дизайна, чем то, что вы использовали бы для ее настольной версии.
Так как же оптимизировать мобильную целевую страницу и что следует помнить при ее создании?
Чтобы сэкономить ваше время, мы просмотрели сотни веб-сайтов, чтобы найти лучшие примеры высокоэффективных целевых страниц для мобильных устройств. Вы увидите, что делает их великими, и узнаете, что вы можете сделать, чтобы повторить их успех.
Ярлыки ✂️
- 8 лучших примеров мобильных целевых страниц
- Как создать мобильную целевую страницу с высокой конверсией?
8 лучших примеров мобильных целевых страниц
Давайте начнем с нескольких примеров отличных мобильных целевых страниц.
Вы увидите, что мы включили их предварительный просмотр для мобильных устройств, а в некоторых случаях мы добавили вспомогательные скриншоты настольной версии, чтобы проиллюстрировать важные различия между дизайнами.
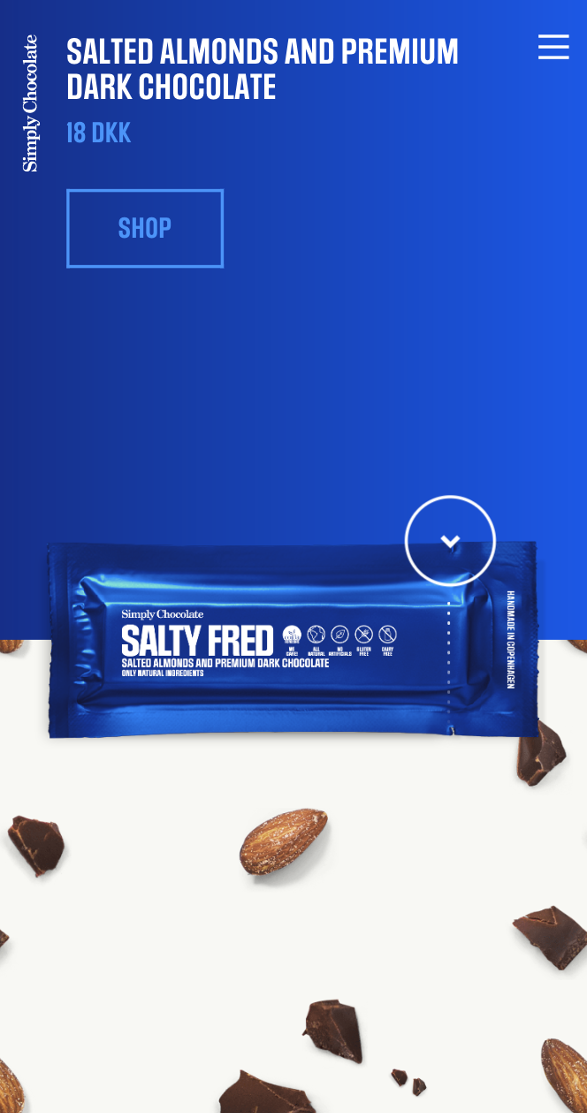
1. Simply Chocolate: впечатляющее дизайнерское исполнение
Simply Chocolate — это бренд электронной коммерции, который продает шоколадные изделия премиум-класса.

Что делает его отличным:
- Сложный дизайн, который хорошо работает на мобильных устройствах: этот проект графического дизайна — шедевр. Он включает в себя анимацию, высококачественные изображения и несколько интерактивных элементов. Это элементы, которые, как вы ожидаете, снизят скорость загрузки, но Simply Chocolate удалось представить дизайн таким образом, чтобы поддерживать высокую скорость загрузки без ущерба для качества.
- Визуальный указатель : при нажатии вы видите предварительный просмотр продукта. После этого вы сможете увидеть шоколад, как будто только что развернули его и откусили. Этого достаточно, чтобы убедить вас добавить несколько батончиков в корзину!
- Идея демонстрации продуктов, чтобы вдохновить на покупку: основная цель этой целевой страницы — заинтересовать вас разнообразными продуктами. После того, как вы нажмете «Купить сейчас», вы будете перенаправлены в интернет-магазин, где сможете добавить товары в корзину. Демонстрация продуктов первой, чтобы вдохновить на покупку, — отличный способ выделиться, когда тысячи других брендов продают аналогичные продукты.
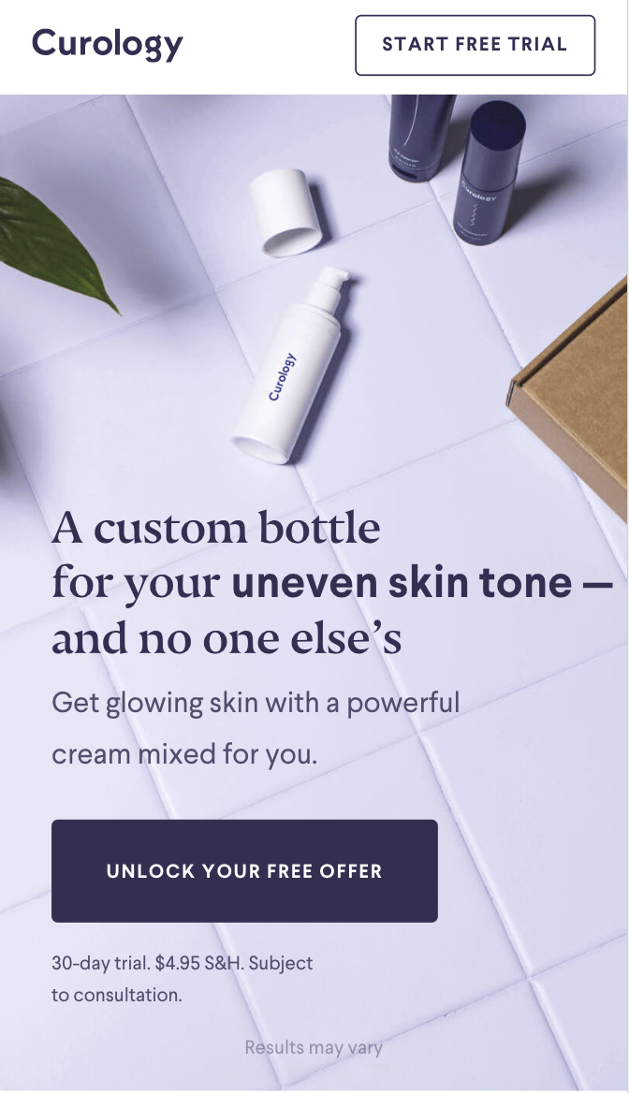
2. Curology: CTA, который делает свою работу
Curology — это бренд, предлагающий индивидуальную косметику и консультации дерматологов. Этот бренд использует викторины для сбора информации о состоянии кожи и предлагает персонализированный продукт.

Что делает его отличным:
- Простой CTA, который сообщает о преимуществах: вы можете использовать Curology бесплатно в течение первых 30 дней и заплатить всего 4,95 доллара за доставку.
- Динамическое название . Название сообщает о различных проблемах людей: неровный тон кожи, белые угри, прыщи, морщины. Это заставляет название резонировать со всеми.
- Короткий и лаконичный текст: они делают свой текст коротким, сокращая его до нескольких строк текста. Таким образом, посетитель быстро понимает, какие услуги они предлагают и каково их уникальное ценностное предложение.
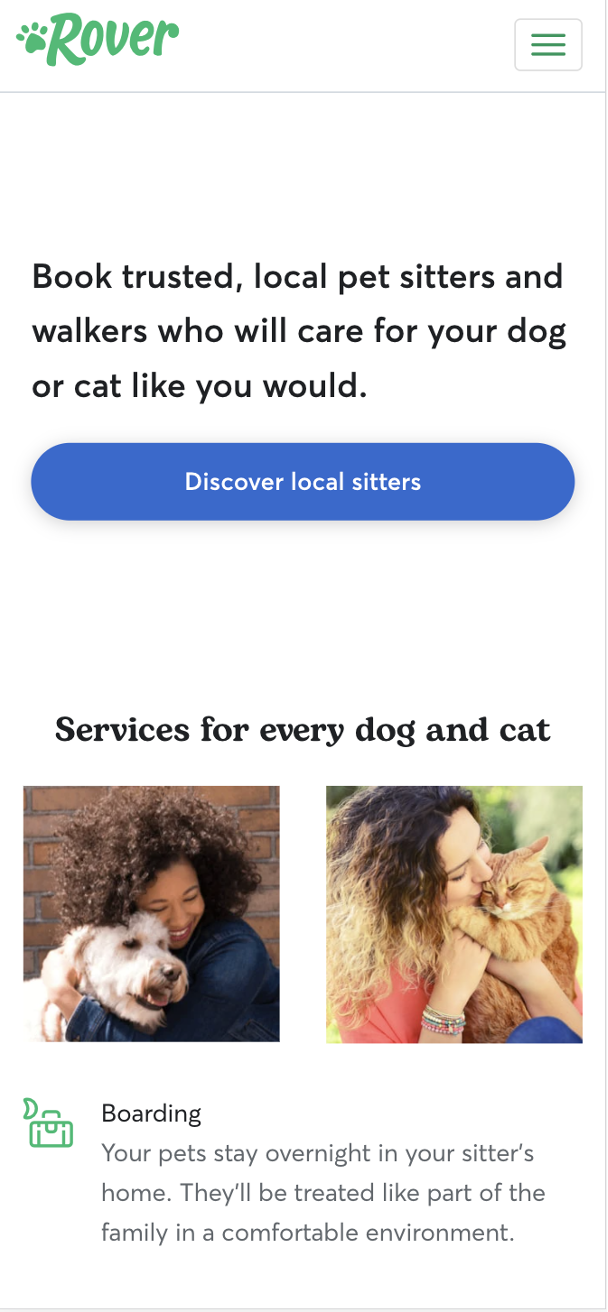
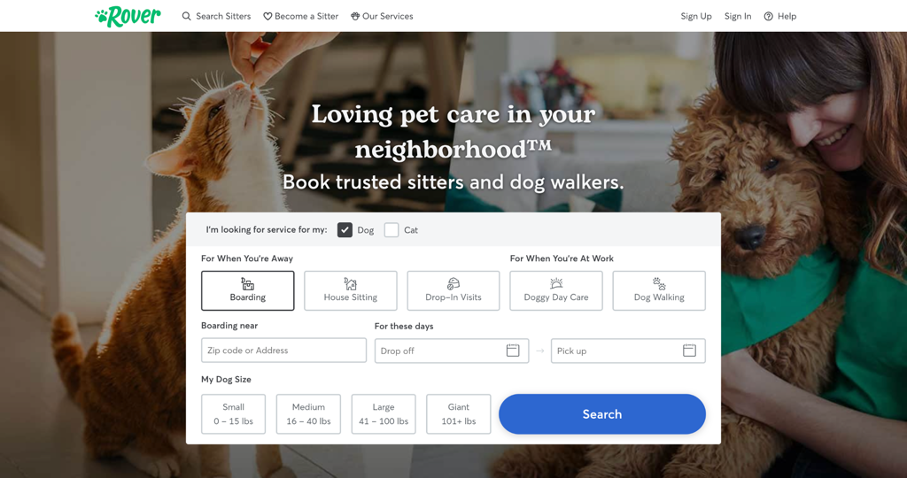
3. Ровер: замена фильтров одной кнопкой
Rover — это торговая площадка, которая связывает владельцев домашних животных с нянями, ищущими работу.


Что делает его отличным:
- Замена фильтров одной кнопкой: в настольной версии их веб-сайта вы видите фильтры, которые помогут вам определить критерии для няни для домашних животных. При просмотре веб-сайта на маленьком экране пользователи столкнутся с информационной перегрузкой, если увидят похожий макет. Rover удаляет фильтры в своей мобильной версии, чтобы привлечь внимание пользователей к их ценностному предложению. Фильтры отображаются после нажатия основного CTA.
- Перемещение параметров поиска на отдельную страницу . Как только вы нажмете на их основной призыв к действию, вы будете перенаправлены на отдельную страницу, где вы сможете применить свои критерии. Это хорошее решение, так как форма занимает довольно много места.
- Четкий призыв к действию : их призыв к действию очень конкретен, подчеркивая точный результат, который пользователь может ожидать после нажатия кнопки. Они избегают использования общего языка.
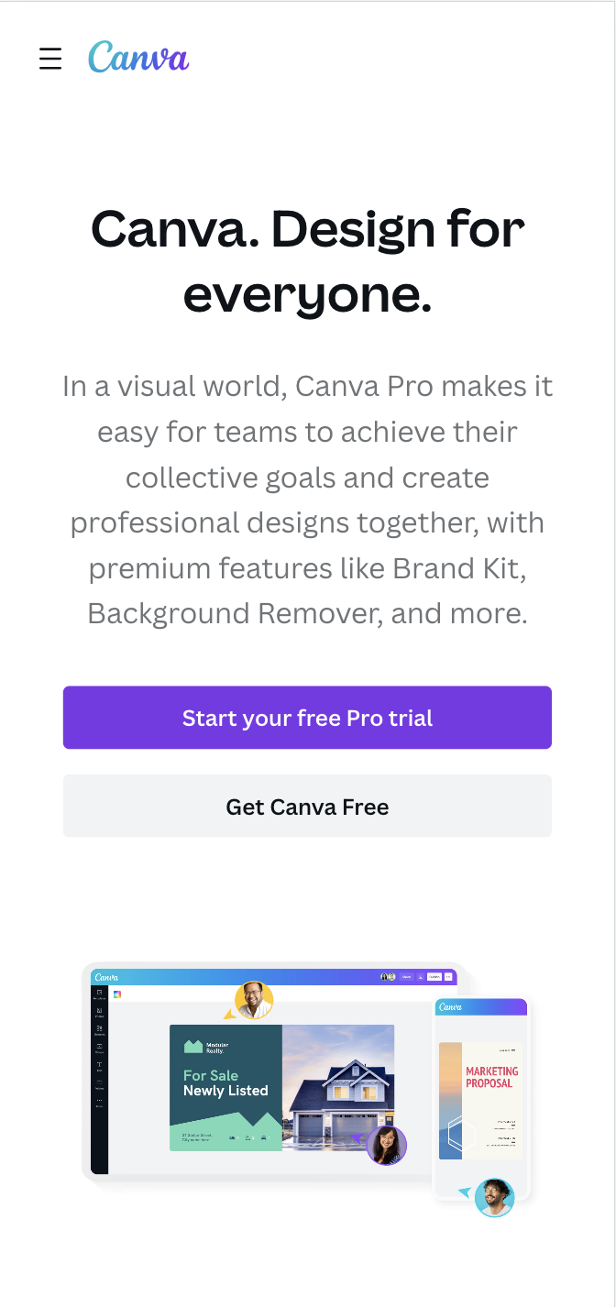
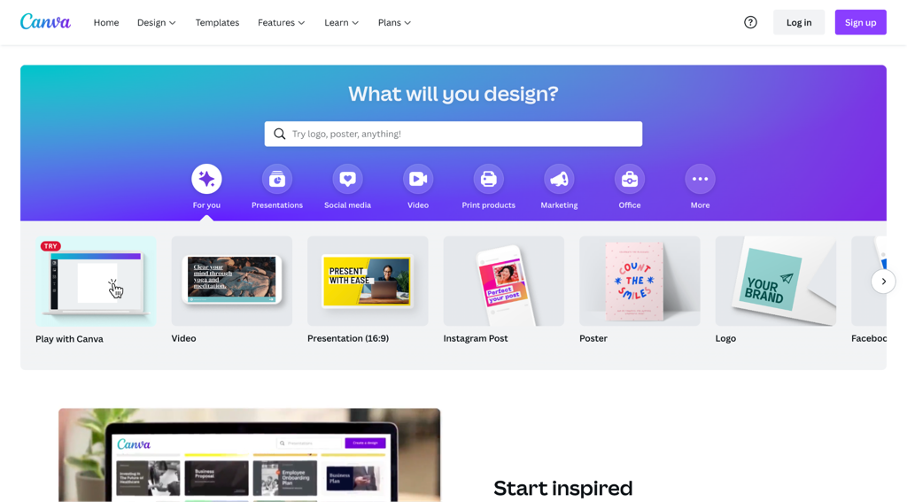
4. Canva: удаление сложных элементов
Canva — это онлайн-инструмент, который помогает создавать профессиональные дизайны без каких-либо знаний в области графического дизайна.


Что делает его отличным:
- Упрощение мобильной версии: если вы сравните настольную и мобильную версии веб-сайта Canva, вы быстро заметите, что в мобильной версии нет карусели шаблонов и панели поиска. Это связано с тем, что сохранение этих элементов в мобильной версии сделало бы страницу загроможденной и отвлекло бы пользователей от основной цели Canva: заставить новых пользователей создать учетную запись.
- Выделение основного призыва к действию : Выделив кнопку другим цветом, она выделяется на фоне остального контента.
- Эффективное использование пустого пространства: Canva вводит больше вертикального пустого пространства, что помогает сосредоточить внимание пользователей на CTA.
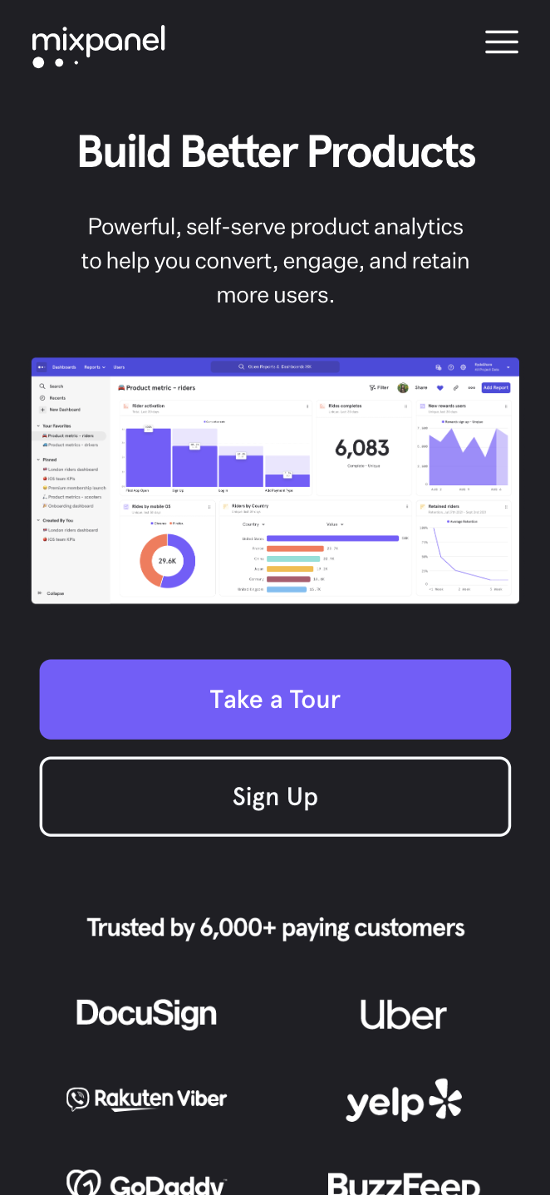
5. Mixpanel: сразу завоевываем доверие
Mixpanel — это инструмент продуктовой аналитики, который помогает компаниям понять поведение пользователей, отслеживая их взаимодействие в Интернете и на мобильных устройствах .

Что делает его отличным:
- Перемещение логотипов высокопоставленных клиентов выше на странице: Mixpanel решил поднять эти логотипы в своей мобильной версии, чтобы пользователи, которые только что зашли на страницу, получили мгновенный прилив уверенности, чтобы продолжать изучать Mixpanel.
- Отказ от сложной анимации на мобильных устройствах : настольная версия Mixpanel богаче анимацией. Некоторые анимированные элементы сложно перенести в мобильную версию и, скорее всего, это ускорит ее загрузку, поэтому они сведены к минимуму.
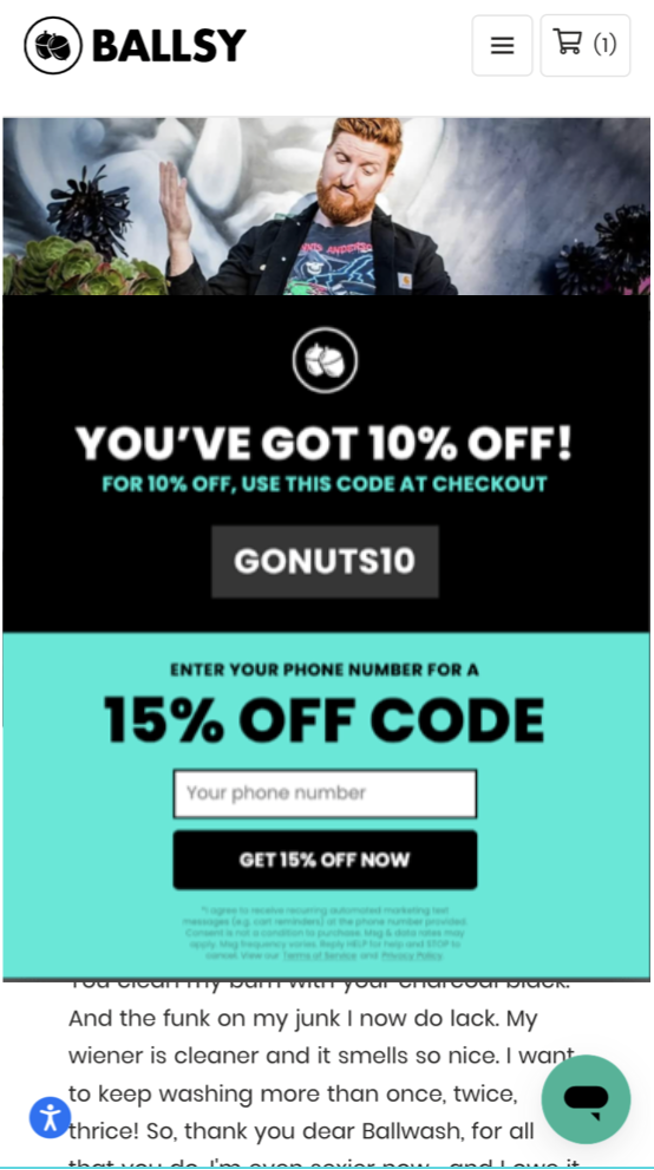
6. Ballsy: творческое использование мобильных всплывающих окон
Ballsy — это бренд электронной коммерции, продающий товары для ухода за «мужскими частями тела». В их интернет-магазине можно найти средства для мытья тела, триммеры, дезодоранты и другие товары для мужской гигиены.

Что делает его отличным:
- Использование мобильных всплывающих окон: Ballsy использует всплывающие окна для сбора адресов электронной почты и номеров телефонов новых посетителей. Это многоэтапный процесс: сначала пользователю предлагается скидка 10% за ввод адреса электронной почты, а затем ему предоставляется возможность ввести номер телефона в США, чтобы получить еще более высокую скидку в размере 15%.
- Использование стимула : некоторые бренды по-прежнему просят адрес электронной почты, не предлагая ничего взамен. Как вы могли догадаться, коэффициент конверсии этих всплывающих окон относительно низок. Напротив, предлагая скидки на продукты в обмен на личную информацию, Ballsy гарантирует, что ее всплывающие окна будут иметь лучший коэффициент конверсии.
- Немедленный доступ к коду: вам не нужно проверять свою электронную почту или подтверждать подписку, чтобы получить код скидки — Ballsy отображает код сразу после того, как вы введете свой адрес электронной почты или номер телефона, чтобы вы могли сразу же продолжить покупки.
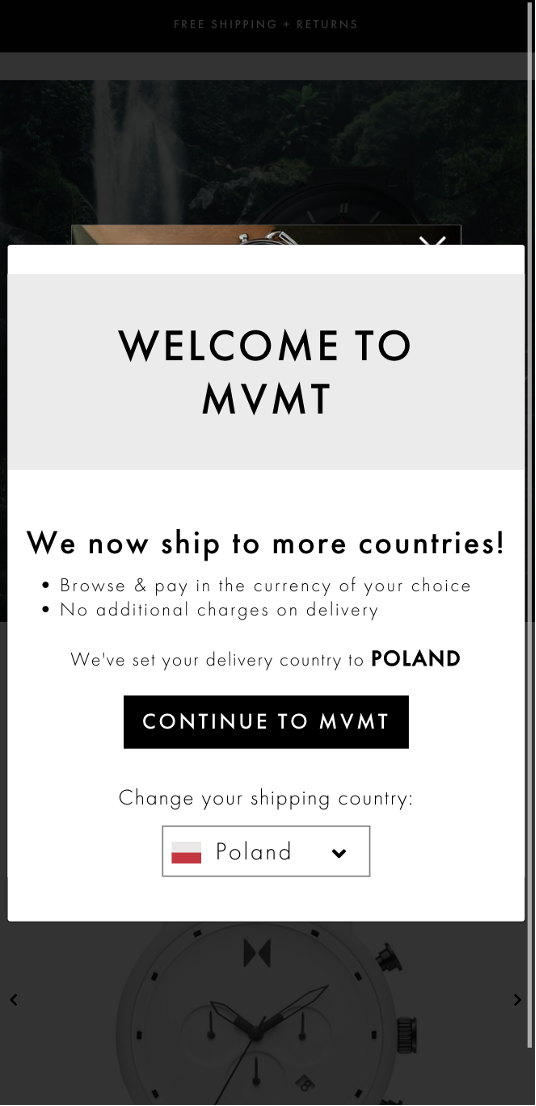
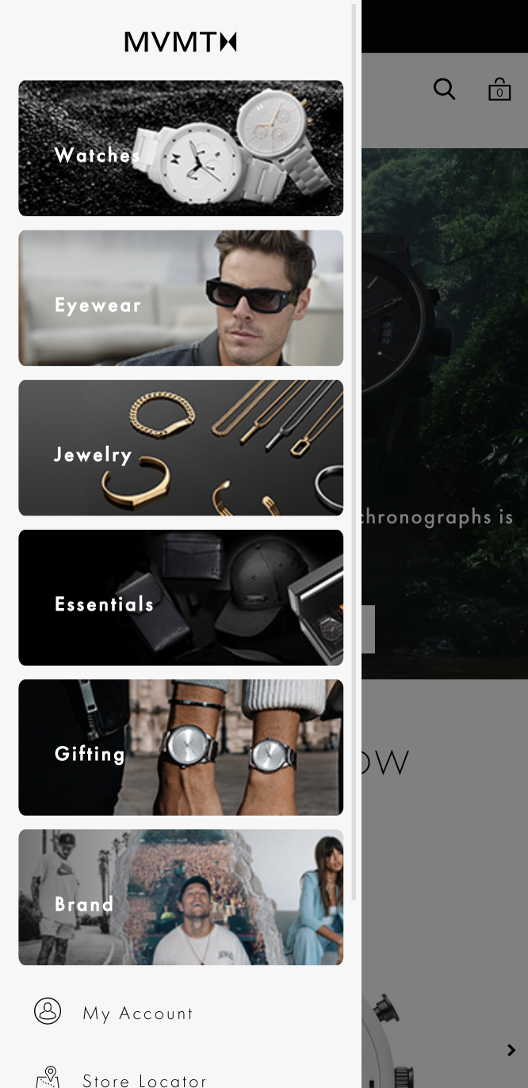
7. MVMT: визуальное мобильное меню
MVMT — это бренд электронной коммерции, который продает часы, очки и аксессуары премиум-класса.


Что делает его отличным:
- Визуальное меню: они добавляют визуальные элементы в свое меню, а это значит, что пользователи знают, по какой ссылке щелкнуть сразу, не задумываясь.
- Геолокация : пользователи могут настроить страну доставки в зависимости от местоположения и совершать покупки в местной валюте.
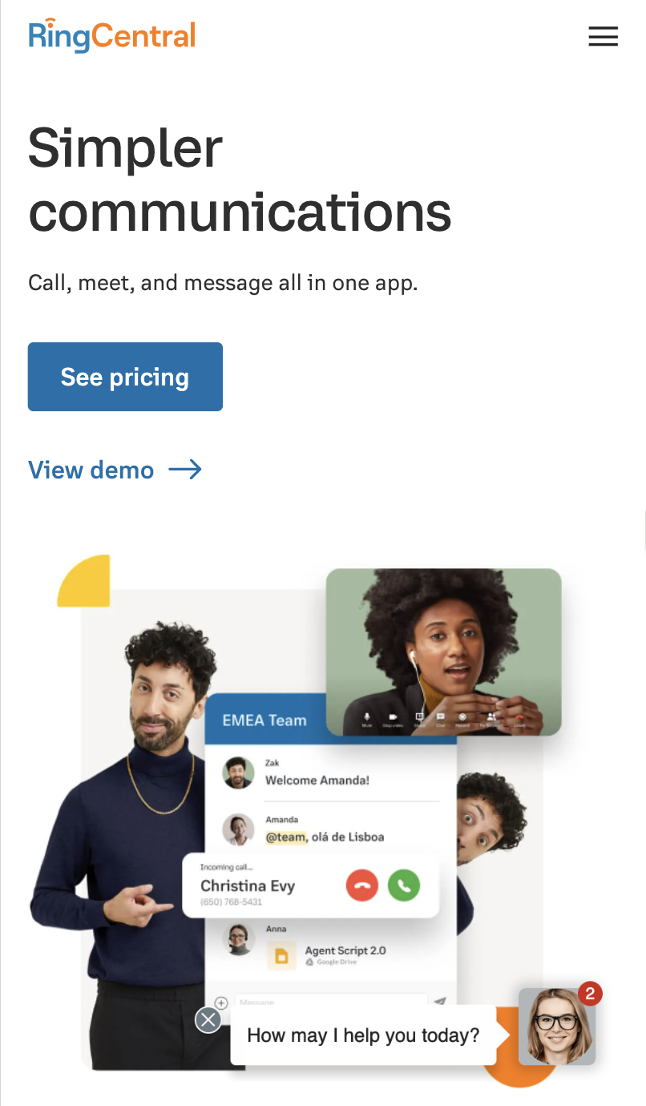
8. RingCentral: интуитивно понятные экраны услуг
RingCentral — одно из самых известных решений для унифицированных коммуникаций , помогающее командам общаться через любые устройства, включая компьютеры и смартфоны. Это замена традиционным стационарным телефонам.

Что делает его отличным:
- Упрощение экранов услуг: они заменили кнопки, демонстрирующие услуги, на раскрывающееся меню. Это распространенная уловка, которая помогает оптимизировать работу мобильных устройств для ваших пользователей . Таким образом, пользователи могут просматривать услуги на своих мобильных устройствах с таким же удобством, как и на настольном веб-сайте.
- Правильное использование ссылок в нижнем колонтитуле : их меню нижнего колонтитула на рабочем столе содержит множество ссылок, ведущих на ключевые страницы продукта. На мобильных устройствах включение всех этих ссылок в нижнем колонтитуле сделало бы страницу слишком длинной. Они решают эту проблему, скрывая эти ссылки в раскрывающемся меню под основными категориями.
Как создать мобильную целевую страницу с высокой конверсией?
Теперь, когда вы увидели несколько отличных примеров, пришло время подумать о собственных мобильных целевых страницах. Мы собрали несколько советов и рекомендаций по созданию целевых страниц для мобильных устройств, которым вы можете начать следовать уже сегодня.
1. Увеличьте скорость загрузки страницы
Как долго пользователи будут ждать загрузки страницы? Подсказка: они не будут задерживаться более пяти секунд. Никто не любит медленные страницы, и они снижают коэффициент конверсии. Итак, как вы можете улучшить скорость загрузки на мобильных устройствах?

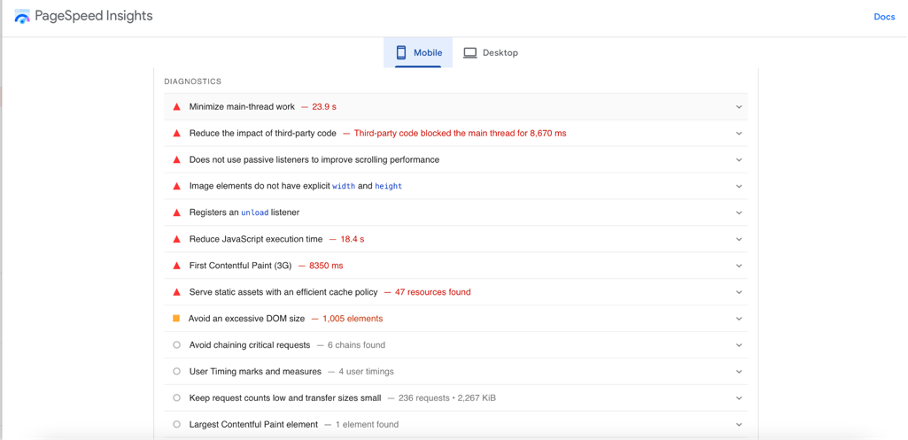
Во-первых, проверьте общее состояние вашей целевой страницы с помощью Google PageSpeed Insights .
Как только вы добавите свой URL, вы получите отчет обо всех критических проблемах, с которыми сталкиваются мобильные пользователи. Вы захотите поработать над их устранением и повышением показателя работоспособности страницы.

Вы также можете использовать этот сканер доменов , чтобы выявить дополнительные технические проблемы, связанные с записями DMARC, SPF, DKIM и BIMI.
2. Будьте лаконичны
На небольших мобильных экранах включение большого количества текста может сделать вашу страницу слишком длинной.
Помните, что концентрация внимания пользователей может быть ниже, когда они проверяют ваш веб-сайт на ходу, например, во время поездок на работу или в дороге. Вот почему важно использовать краткую копию.
И помните, ваша настольная версия также может выиграть от краткости!
Вот несколько шагов, которые нужно выполнить:
- Опишите свое ценностное предложение в заголовке страницы.
- Пишите короткие абзацы, которые легко понять. Отбросьте отраслевой жаргон и пишите так, как если бы вы рассказывали историю десятилетнему ребенку.
- Быть конкретной.
- Пишите короткие предложения или делите длинные предложения на более короткие.
3. Создайте отдельный дизайн для мобильных устройств
При работе с графическим дизайнером над вашим UX и UI обязательно добавьте в бриф мобильную копию. Создание адаптивного дизайна не требует больших затрат времени и средств, но требует знаний UX и UI для учета всех деталей.
Лучшие инструменты графического дизайна помогают адаптировать веб-версии к мобильным и обладают возможностями, необходимыми для перехода на мобильный пользовательский интерфейс.
В некоторых случаях для вашей мобильной версии потребуется другое дизайнерское решение. В других вам просто нужно упростить элементы анимации или уменьшить сложность графики, где это необходимо.
4. Избегайте общих формулировок в CTA
Какую кнопку вы бы нажали: «Зарегистрироваться» или «Получить бесплатный доступ»? Есть большая вероятность, что вы нажмете на призыв к действию, который сообщает какую-то ценность, потому что (как и все) вы спрашиваете себя: «Что в этом для меня?»
Более общие призывы к действию, такие как «Зарегистрироваться» или «Начать сейчас», не представляют большой ценности для пользователя и, скорее всего, будут иметь более низкий коэффициент конверсии по сравнению с более конкретной кнопкой.
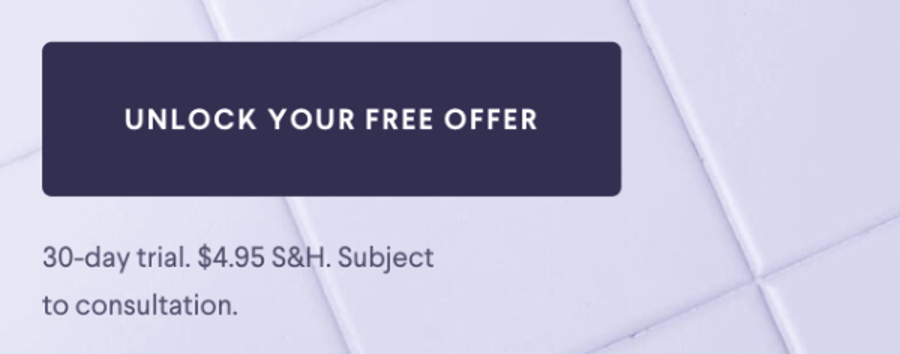
Избегайте общих формулировок в тексте кнопок и вместо этого сосредоточьтесь на сообщении о преимуществах, которые получит пользователь, если предпримет желаемое действие. Это именно то, что Curology делает на своей целевой странице для мобильных устройств:

5. Используйте мобильные всплывающие окна
Если вы уже используете всплывающие окна для настольной версии, посмотрите, как они будут выглядеть на мобильных устройствах. Убедитесь, что они отзывчивы и с ними легко взаимодействовать на небольших экранах. Сведите текст к минимуму.
«Помните, что вы всегда можете создать два разных варианта всплывающих окон — как для веб-версии, так и для мобильной версии, чтобы вы могли учитывать размер экранов. В результате как веб-пользователи, так и пользователи мобильных устройств не столкнутся с проблемами при вводе информации во всплывающие поля», — говорит Фарнам Элиасоф, основатель Flex Suits .
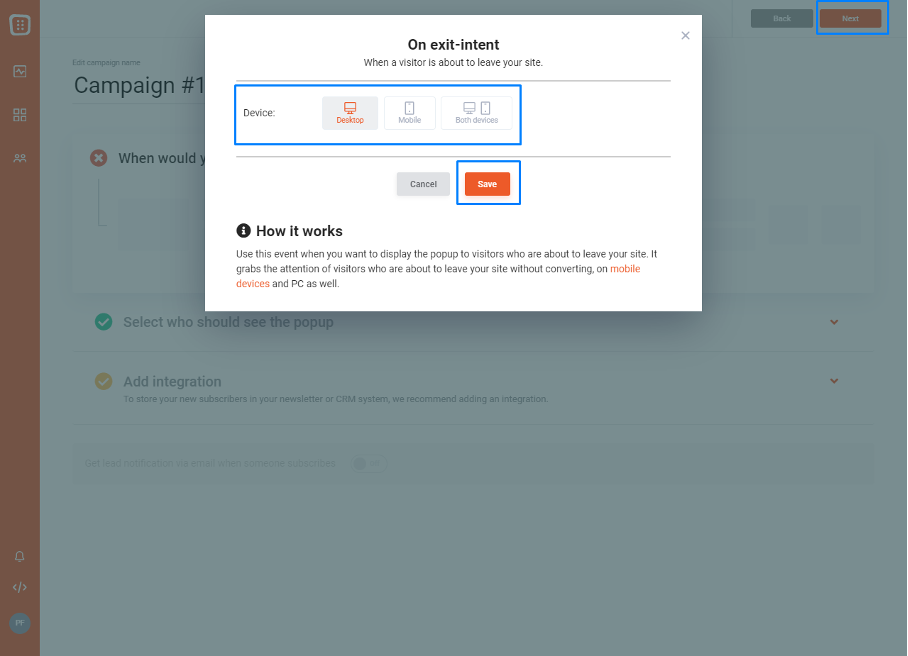
Например, в OptiMonk вы можете легко выбрать, на каких устройствах вы хотите отображать всплывающие окна.

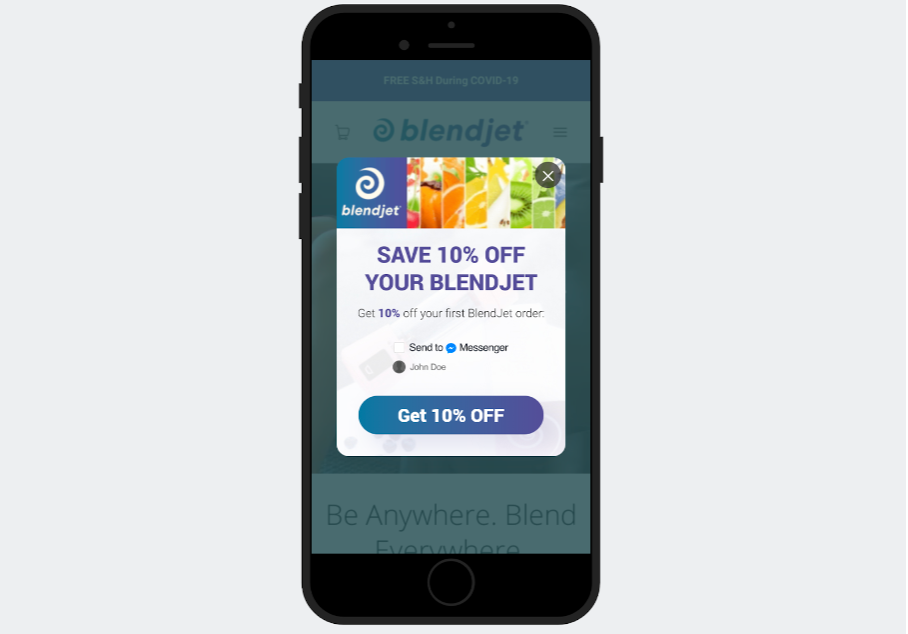
Кроме того, все всплывающие окна OptiMonk удобны для мобильных устройств. Взгляните на это мобильное всплывающее окно от BlendJet, созданное с помощью OptiMonk:

6. Используйте короткие формы
Заполнение информации на маленьком экране может стать довольно неприятным. Вот почему запрашивать слишком много информации в своих онлайн-формах — это верный способ потерять клиента.
Если вы уже используете контактные формы для привлечения потенциальных клиентов , возможно, вы ищете способы повысить их эффективность и коэффициент конверсии. Начните с сокращения форм и запрашивайте только самую важную информацию.
Но что, если вам нужно собрать больше информации о вашем клиенте, и вы не можете избежать использования большего количества полей?
Затем разбейте их на отдельные всплывающие экраны или «шаги» и добавьте индикатор выполнения.
При использовании отдельных всплывающих экранов каждое поле будет достаточно большим для ввода информации. А с помощью индикатора выполнения ваши пользователи всегда будут знать, насколько они близки к заполнению формы. В результате ваш отток на каждом этапе должен снижаться.
7. Не забывайте о последовательном брендинге
Если ваш логотип выглядит слишком большим на мобильном устройстве или если он очень сложный, вы можете подумать о создании другой версии для использования на небольших экранах.
Существуют различные способы адаптации логотипов, которые хорошо смотрятся на рабочем столе, для небольших экранов, но важно не забывать использовать векторные изображения , поскольку они маленькие, масштабируемые и редактируемые.

В большинстве случаев вы захотите работать с дизайнером, который рассмотрит руководство по стилю вашей компании и использует свои навыки для создания логотипа, подходящего для мобильного использования.
Однако, если это не вариант, вот несколько советов, которые могут помочь при создании логотипа без навыков графического дизайна:
- Используйте горизонтальные логотипы: перемещайте визуальные элементы над текстом влево или вправо.
- Уменьшите количество деталей : улучшите читаемость, отказавшись от некоторых менее важных элементов логотипа.
- Удалить мелкий текст: удалите мелкий текст в логотипе, который будет неразборчив при отображении на небольших экранах.
8. Используйте мобильные шрифты
Когда дело доходит до контента страницы на мобильных устройствах, не все шрифты одинаковы . Если вы используете шрифт, который трудно прочитать, рассмотрите возможность замены его на более удобный для мобильных устройств вариант, например:
- Открытый Санс
- Робото
- Монтсеррат
- Лато
- Адоб Гарамонд
- Баскервиль
- Компьютер Модерн
- Грузия
- Требюше
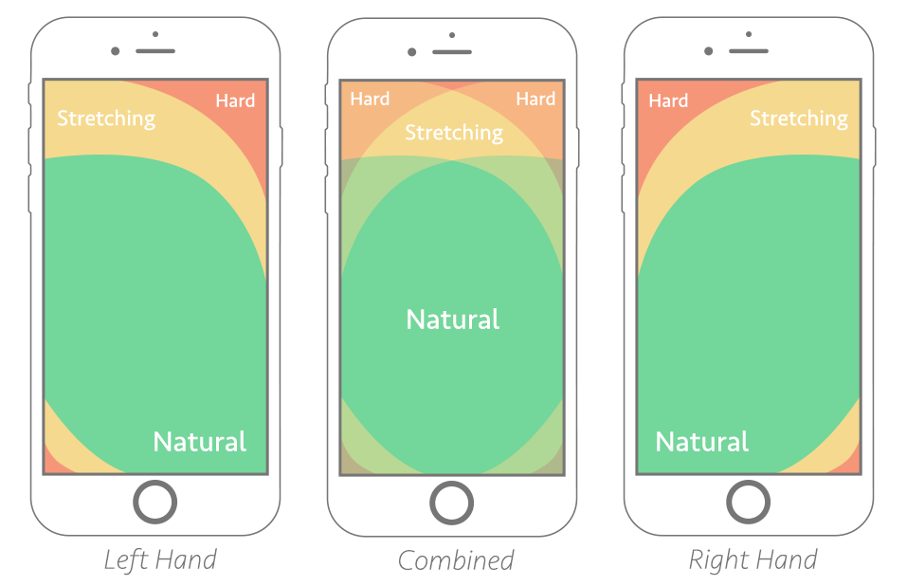
9. Выберите безопасную «зону большого пальца»
Попытка нажать маленькие кнопки на iPhone mini может превратиться в кошмар. Вы можете не превратить свою целевую страницу в источник разочарования для пользователей, если не забудете включить безопасную «зону большого пальца» в областях, где, как вы ожидаете, пользователь нажмет.
Что такое зона большого пальца и почему мобильные дизайнеры так одержимы этим термином?
Термин «зона большого пальца» был придуман Стивеном Хубером в его книге 2011 года «Проектирование мобильных интерфейсов». Зона большого пальца была определена как наиболее удобная область для нажатия пользователем при использовании телефона одним пальцем.
Вот где расположена зона большого пальца для разных пользователей:

При разработке мобильного интерфейса вы должны помнить, что элементы, на которые вы хотите, чтобы пользователи нажимали, должны находиться в «естественной» области.
10. Используйте пустое пространство
Пустое пространство часто воспринимается как холст, на котором можно разместить текст, изображения и другой контент. Однако он играет огромную роль в том, как пользователи потребляют контент, особенно на мобильных устройствах.
Так что же считать пустым пространством?
Это области, которые намеренно оставлены пустыми, например пространство между столбцами, поля и отступы.
Вот несколько советов, которым следует следовать при включении пробелов:
- Добавьте достаточно пустого пространства между объектами клика (например, кнопками): минимальный размер объекта клика должен составлять от 30 до 40 пикселей. Упростите взаимодействие с ними, добавив достаточное количество пробелов между двумя или более целевыми объектами.
- Сдвиг пробела по вертикали на мобильных устройствах: используйте пробел для разделения элементов, следующих за вертикальным потоком. Это отличается от рабочего стола, где пустое пространство вводится как по вертикали, так и по горизонтали.
Резюме
Оптимизируя мобильное взаимодействие для своих пользователей, вы сделаете так, чтобы клиенты получали удовольствие от использования вашего веб-сайта, и повысите коэффициент конверсии на мобильных устройствах.
Сделайте так, чтобы пользователям было легко достигать своих целей, например просматривать и покупать ваши продукты, подписываться на ваши предложения или совершать другие действия, которые приближают их к конверсии.
Надеемся, что примеры и советы, которыми мы поделились, помогут вам понять, что делает мобильную версию удобной, и ускорить прогресс по мере внесения изменений. Теперь пришло время применить все эти новые идеи в работе!
Поделись этим
Написано

Марго Овсиенко
Марго Овсиенко — эксперт по конверсии SaaS. Она помогает SaaS-компаниям улучшать показатели привлечения лидов, их удержания и сокращения оттока. Прочтите ее сообщения в блоге по маркетингу SaaS.
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

8 примеров мобильных целевых страниц, которые вдохновят вас на создание собственных
Посмотреть сообщение
8 основных советов по всплывающим окнам для повышения коэффициента конверсии
Посмотреть сообщение