Мобильные всплывающие окна сделаны правильно: примеры и лучшие практики
Опубликовано: 2024-03-13Конверсия мобильных всплывающих окон в среднем составляет 11 % , и этого уже достаточно, чтобы предположить, что к ним стоит присмотреться.
Кроме того, поскольку мобильные возможности становятся все более важными в сфере электронной коммерции, мобильные всплывающие окна становятся мощным инструментом в вашем арсенале.
В этой статье мы расскажем, что такое мобильные всплывающие окна (и что о них говорит Google), приведем примеры и объясним, как вы можете создать свои собственные.
Давайте приступим к делу!
Ярлыки ️
- Что такое мобильное всплывающее окно?
- Что Google говорит о мобильных всплывающих окнах?
- 7 лучших практик по созданию всплывающих окон для мобильных устройств
- 9 примеров эффективных мобильных всплывающих окон
- Как создать мобильное всплывающее окно?
- Часто задаваемые вопросы
Что такое мобильное всплывающее окно?
Мобильные всплывающие окна — это наложения веб-сайта, которые появляются на экране вашего телефона, скрывая основное содержимое веб-сайта.
Они созданы для того, чтобы привлечь ваше внимание и побудить вас совершить определенное действие, например подписаться на информационный бюллетень или загрузить электронную книгу.
Эти всплывающие окна эффективны для привлечения потенциальных клиентов и стимулирования продаж. Они также повышают вовлеченность пользователей, предлагая ценный контент или стимулы.
Что Google говорит о мобильных всплывающих окнах?
Google четко обозначил свою позицию в отношении всплывающих окон на мобильных устройствах, особенно в отношении пользовательского опыта и рейтинга в поисковых системах.
В 2017 году Google представил обновление своего алгоритма мобильного поиска, известное как « Обновление навязчивых межстраничных объявлений », с целью наказать веб-сайты, использующие навязчивые всплывающие окна на мобильных устройствах.
Согласно рекомендациям Google, мобильные всплывающие окна, которые мешают работе пользователя, закрывая значительную часть основного контента, особенно когда посетители веб-сайта получают доступ к ним из результатов поиска, могут считаться навязчивыми.
Примеры навязчивых всплывающих окон:
- Всплывающие окна, которые появляются сразу после того, как пользователь попадает на страницу из результатов поиска.
- Всплывающие окна, которые занимают весь экран и не позволяют пользователям видеть основной контент.
(Примечание. Некоторые типы всплывающих окон, например всплывающие окна для проверки возраста или использования файлов cookie, могут быть приемлемыми, если они отображаются немедленно.)
Поэтому маркетологам рекомендуется вдумчиво использовать мобильные всплывающие окна, гарантируя, что они положительно влияют на пользовательский опыт, а не отвлекают его.
7 лучших практик по созданию всплывающих окон для мобильных устройств
Теперь, когда мы рассмотрели, что такое всплывающие окна для мобильных устройств, давайте рассмотрим семь лучших практик создания собственного всплывающего окна, удобного для мобильных устройств.
1. Используйте краткий текст
У мобильных пользователей короткая концентрация внимания, поэтому крайне важно сделать текст всплывающего окна кратким и понятным.
Держите свое сообщение кратким и четко изложите свое ценностное предложение. Это повысит вероятность того, что пользователи прочитают и поймут его, прежде чем двигаться дальше.
2. Убедитесь, что он удобен для касания
На мобильных устройствах места мало, поэтому убедитесь, что кнопки CTA , ссылки и поля ввода легко нажимаются.
Обеспечьте им достаточно места и места, чтобы пользователи не задели их по ошибке. Это также повышает общее удобство использования вашего всплывающего окна.
3. Минимизируйте поля формы
Минимизация количества полей формы во всплывающем окне вашего мобильного устройства является ключом к оптимизации взаимодействия с пользователем и уменьшению трений.
Просто запросите основную информацию, например адрес электронной почты посетителя, чтобы пользователям было проще выполнить действие.
4. Выберите правильный формат
Выбор правильного формата всплывающего окна может существенно повлиять на его эффективность.
При выборе модальных наложений, слайдов, полноэкранных межстраничных объявлений или баннерных панелей учитывайте такие факторы, как характер вашего сообщения и поведение пользователей при просмотре страниц.
5. Всегда добавляйте закрывающую опцию
Хотя всплывающие окна могут быть эффективными для привлечения внимания и увеличения конверсий, крайне важно предоставить пользователям понятный и простой способ закрыть их, если они не заинтересованы.
Наличие видимого знака «x», кнопки закрытия или заметной ссылки «Закрыть» гарантирует, что пользователи смогут закрыть всплывающее окно без разочарования.
6. Ограничьте визуальные эффекты
Визуальные элементы могут повысить привлекательность вашего всплывающего окна, но используйте их со здравым смыслом.
Не перегружайте пользователей чрезмерными изображениями или анимацией, которые могут замедлить загрузку или отвлечь внимание от основного сообщения.
Используйте визуальные эффекты с умом и убедитесь, что они дополняют контент, чтобы вы могли сбалансировать эстетику и функциональность.
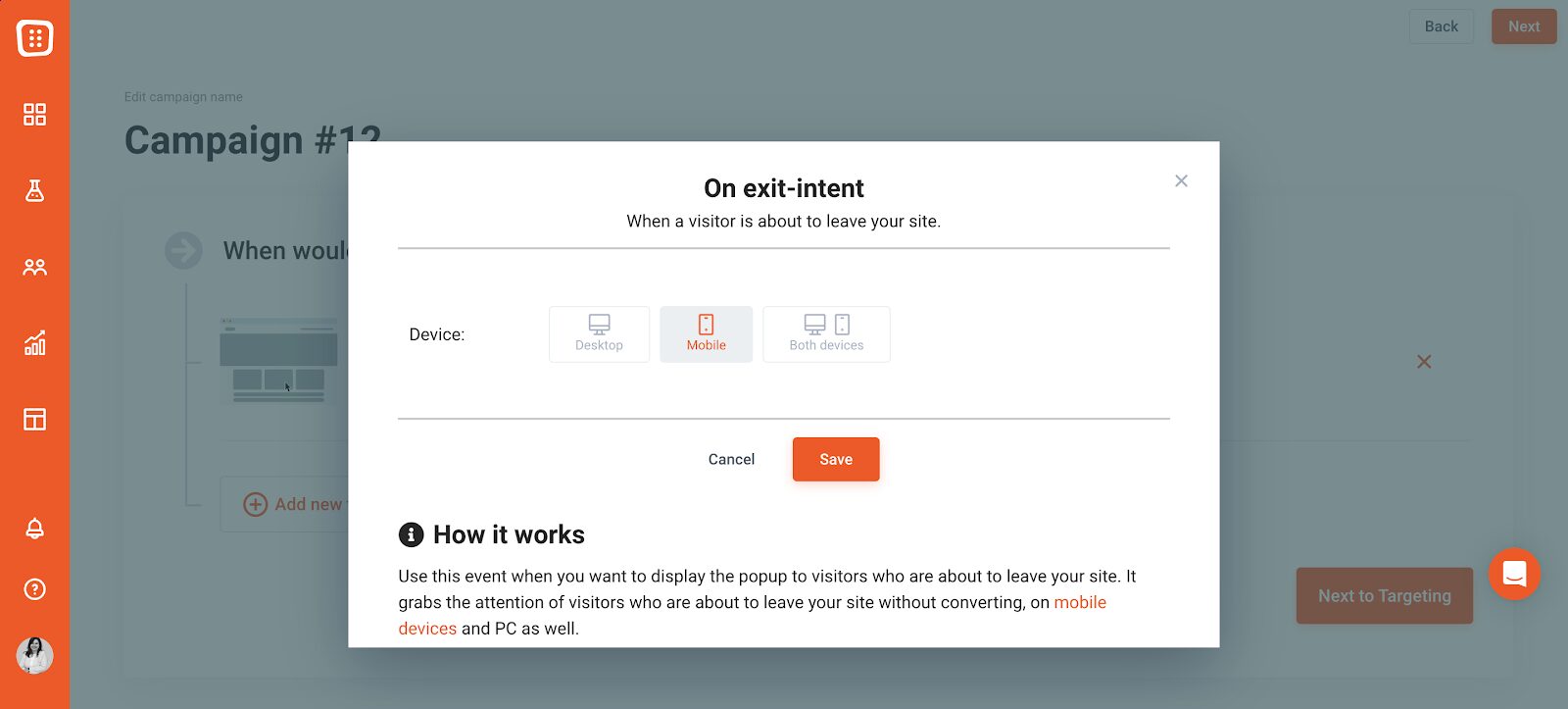
7. Покажите им намерение выйти
Реализация стратегии намерения выхода позволяет отображать всплывающие окна в очень подходящий момент — когда пользователи собираются покинуть страницу.
Обнаружив намерение выйти, вы можете представить целевое предложение или сообщение, которое привлечет внимание пользователей и побудит их еще раз подумать об уходе. Использование мобильных всплывающих окон с намерением выхода может увеличить мобильную конверсию среди посетителей, которые в противном случае могли бы уйти, не предприняв никаких действий.
9 примеров эффективных мобильных всплывающих окон
Теперь давайте взглянем на 9 выдающихся примеров мобильных всплывающих окон и некоторые идеи, которые вы можете у них позаимствовать.
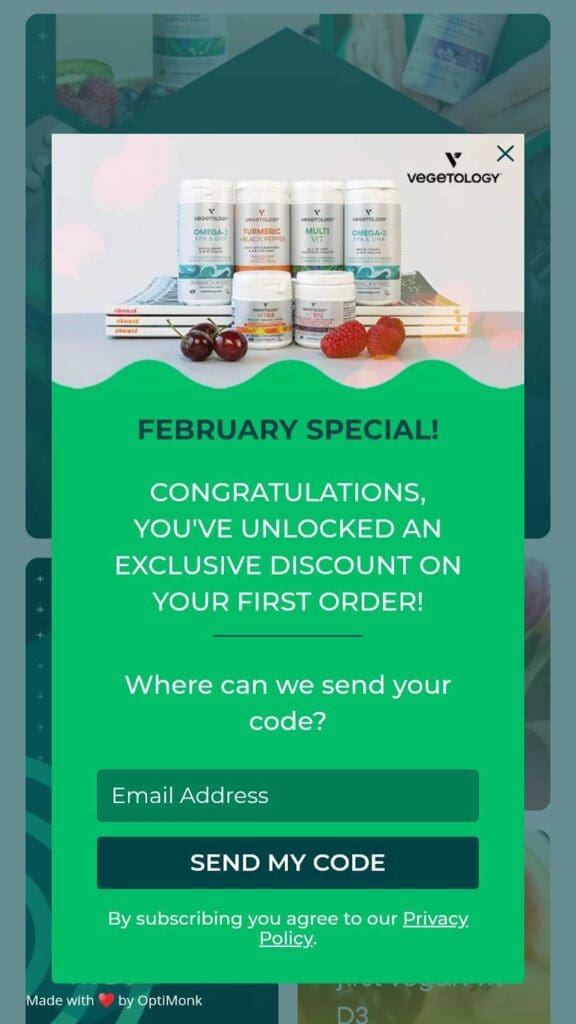
1. Вегетология

Всплывающее окно Vegetology простое, но эффективное. Они очень подробно реализуют лучшие практики мобильных всплывающих окон:
- они используют зеленый цвет своего бренда,
- они запрашивают только адрес электронной почты пользователя,
- они отображают изображения продуктов (что вызывает доверие у посетителя),
- и они включают кнопку «X».
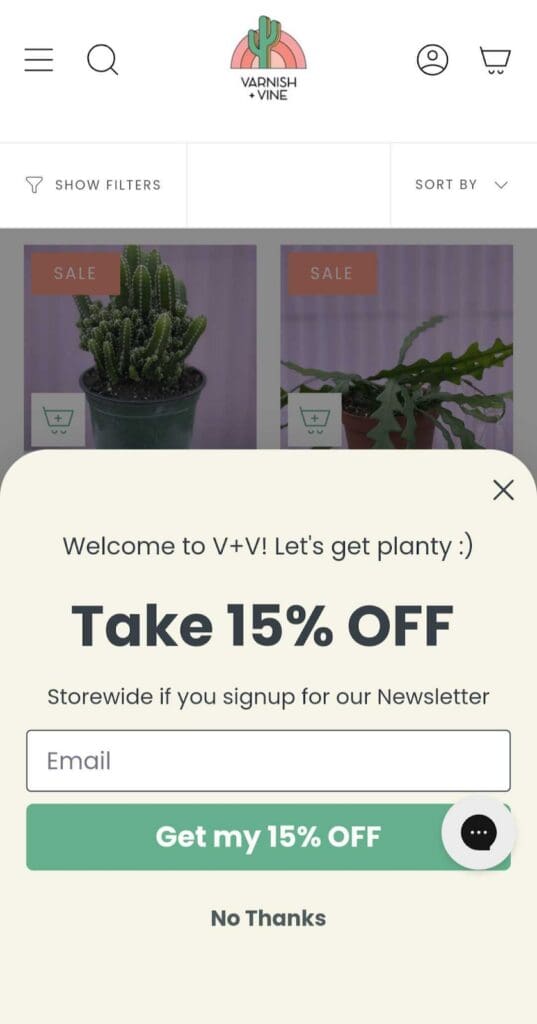
2. Лак и виноградная лоза

Мобильное всплывающее окно Varnish and Vine — отличный пример того, как не занимать слишком много места на экране, оставаясь при этом эффективным.
Их всплывающее окно, адаптированное для мобильных устройств, также демонстрирует приверженность бренду с помощью текста, и они используют эффективный, привлекающий внимание призыв к действию: «Получите мою скидку 15 %».
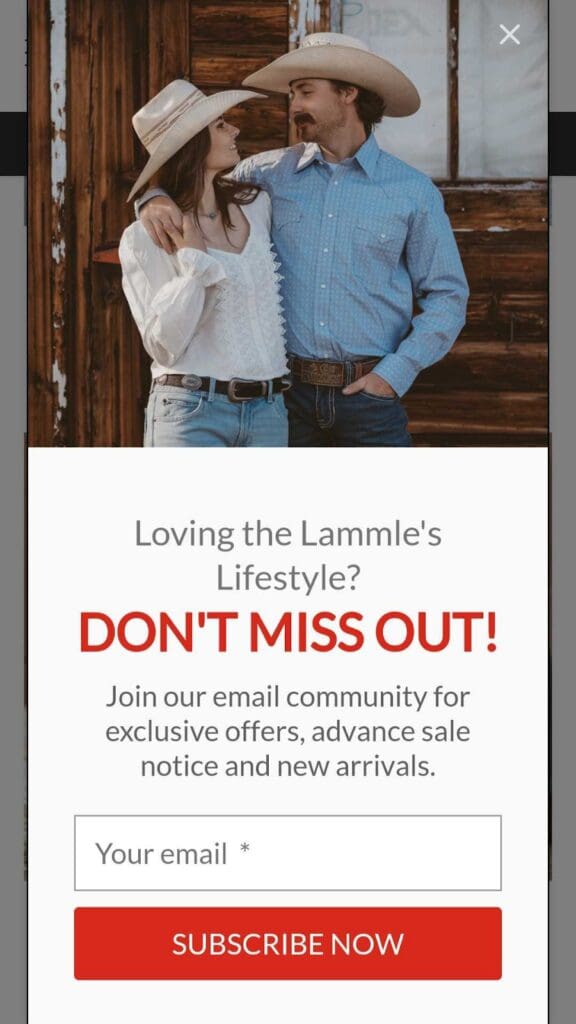
3. Ламмле

Всплывающее окно Lammle — хороший пример того, как подчеркнуть преимущества, которые получат посетители, если подпишутся на информационный бюллетень.
Обратите внимание, что они используют слово «сообщество», которое уже дает посетителю чувство принадлежности. Они также отмечают, что подписчики получают доступ к эксклюзивным предложениям и новинкам.
4. Корона и лапа

Crown & Paw использует полноэкранное мобильное всплывающее окно с большим и смелым предложением: «Разблокируйте скидку 20%».
Они предусмотрели достаточно места между элементами для удобства работы на мобильных устройствах.
Также обратите внимание на таймер обратного отсчета внизу, который усиливает ощущение срочности . Предлагать код скидки и дополнять его чем-то дополнительным — отличная практика для всплывающих окон на мобильных устройствах.
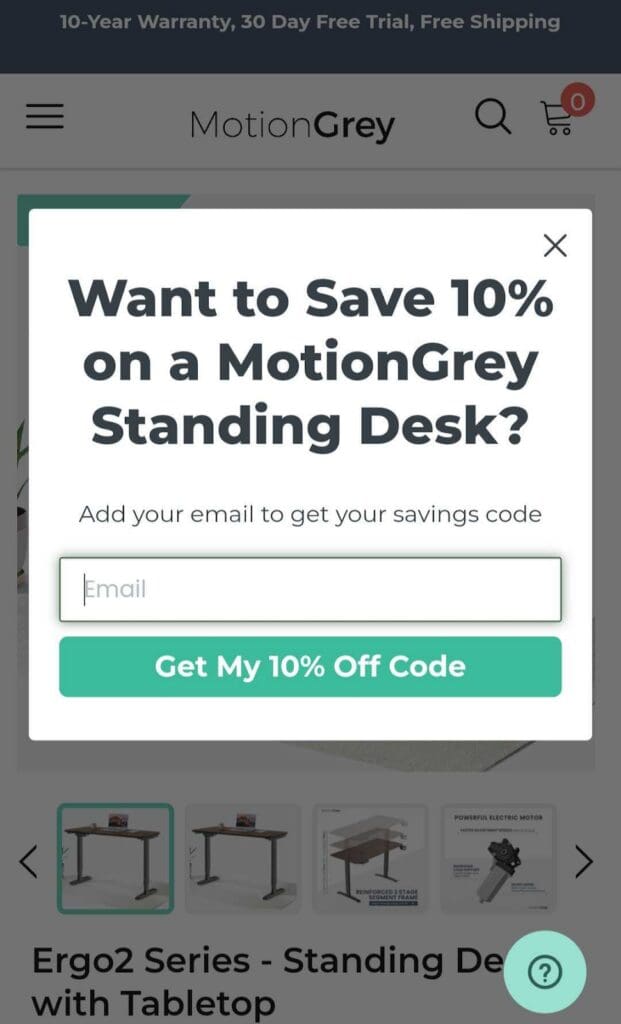
5. Движение Грей

Мобильное всплывающее окно MotionGrey — это прямота. Их всплывающее окно появляется на странице продукта, занимает минимум места и сразу переходит к сути.
Как вы заметите, их всплывающее окно персонализировано: посетители, просматривающие стойки, получают специальное предложение, что является отличным способом увеличить конверсию с мобильных устройств.
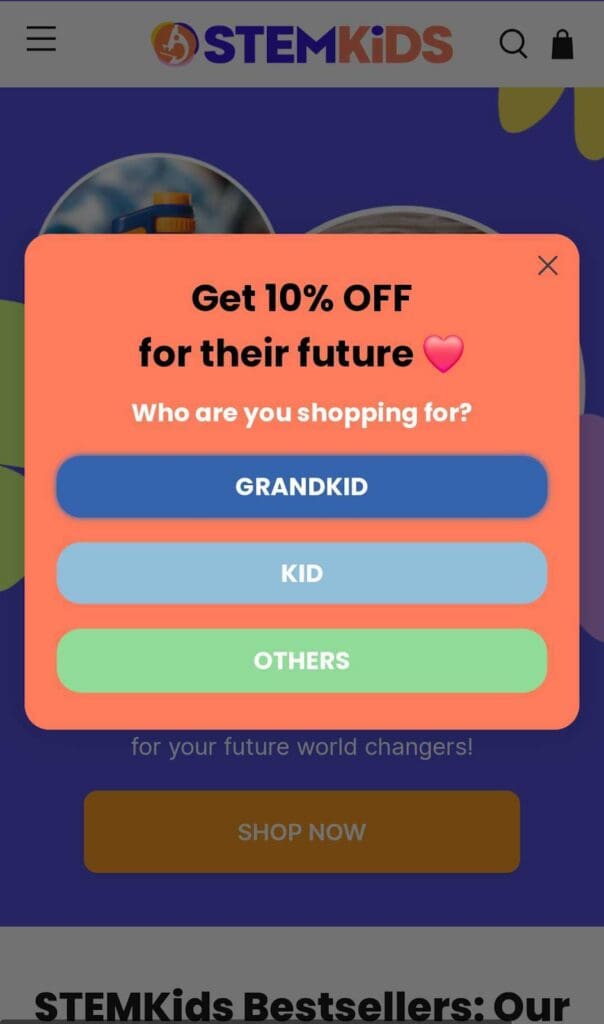
6. Дети STEM


Двухэтапное мобильное всплывающее окно TheSTEMKid — отличный способ лучше узнать ваших посетителей.
На первой странице задают простой вопрос о предпочтениях пользователя.
Когда посетитель переходит на вторую страницу, он может подписаться на рассылку новостей в обмен на скидку 10%, введя свой адрес электронной почты.
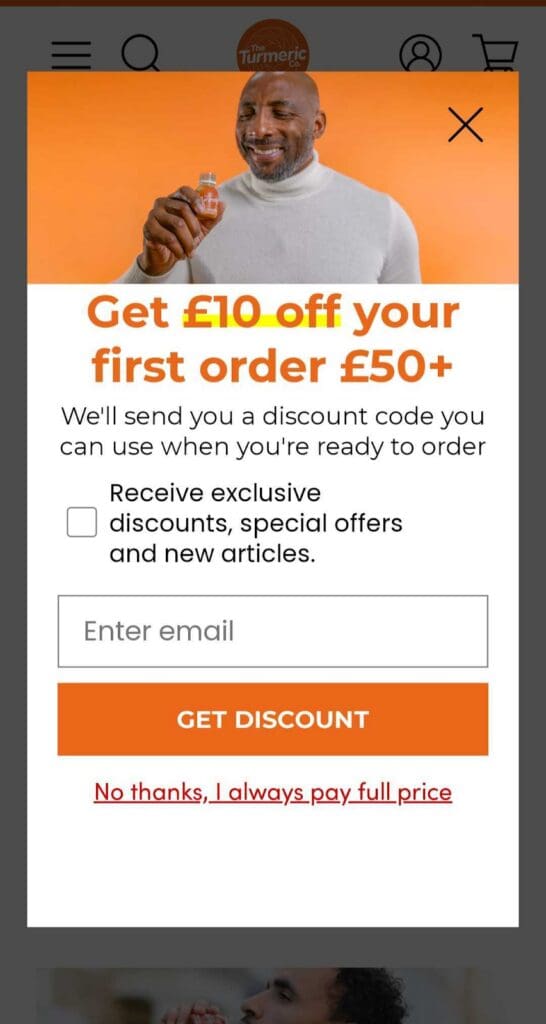
7. Компания Куркума.

Компания Turmeric Co. — отличный пример тщательного, но эффективного выбора слов. Их мобильное всплывающее окно занимает весь экран, использует яркие цвета и четкий призыв к действию.
Что интересно в их всплывающем окне, так это опция «Нет, спасибо, я всегда плачу полную цену». Кто бы нажал на это, если бы у них была возможность получить коды скидок? Умно, правда?
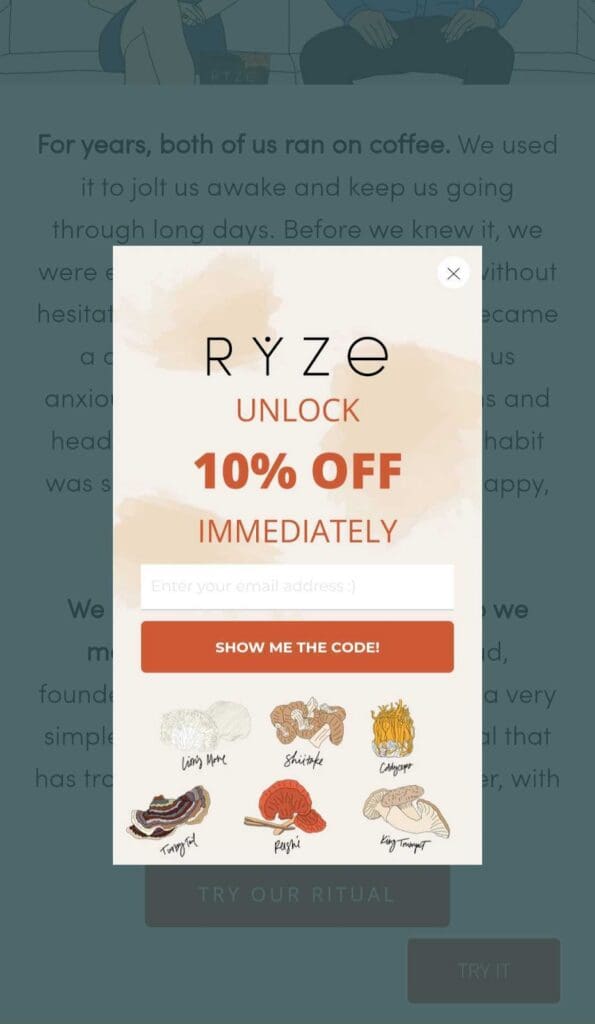
8. Грибной кофе RYZE

Мобильное всплывающее окно Ryze Mushroom Coffee само по себе простое.

Он удобен для пользователя, хорошо вписывается в размер экрана и использует слово «немедленно», побуждая клиента совершить немедленную покупку (и потенциально увеличивая коэффициент конверсии).
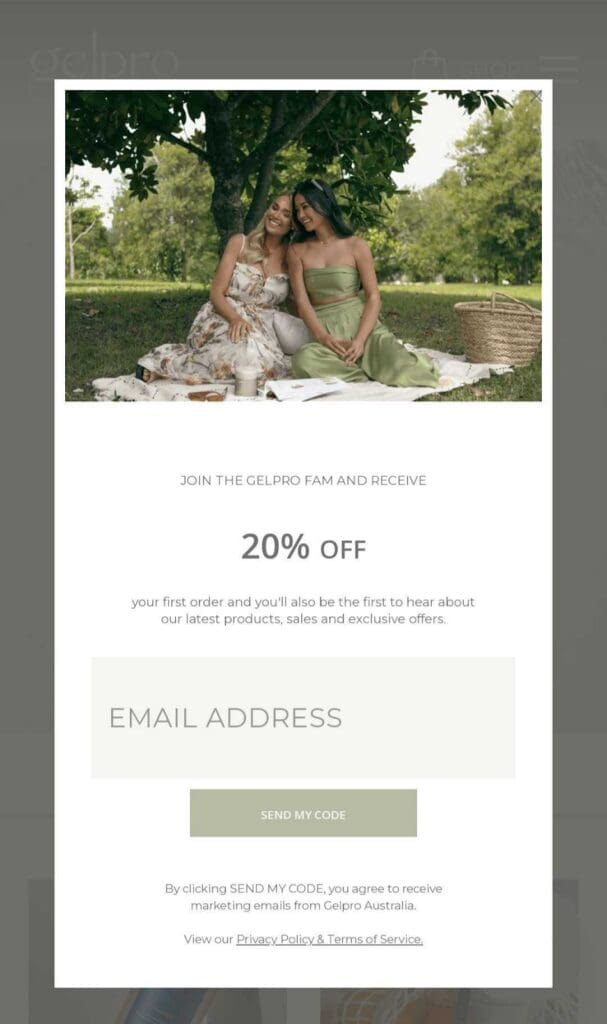
9. Гельпро Австралия

Всплывающее окно Gelpro Australia очень удобно для мобильных устройств.
Их всплывающее окно занимает весь экран, но обратите внимание, сколько места они оставляют посетителям для заполнения контактной формы. Эта крошечная деталь делает работу пользователя более плавной.
Как создать мобильное всплывающее окно?
Теперь, когда вы увидели несколько отличных примеров всплывающих окон, пришло время поближе взглянуть на то, как создать собственное мобильное всплывающее окно для эффективной конвертации мобильного трафика.
Шаг 1: Выберите правильный инструмент
Выберите надежный конструктор всплывающих окон или платформу, которая предлагает шаблоны, оптимизированные для посетителей с мобильных устройств, и допускает настройку.
OptiMonk — один из лучших инструментов для создания всплывающих окон для мобильных устройств и настольных компьютеров. Некоторые функции, которые он предоставляет для мобильных всплывающих окон, включают:
- Автоматическая мобильная оптимизация
- Настройки, специфичные для мобильного дисплея
- Шаблоны, оптимизированные для просмотра на мобильных устройствах.
- Возможность скрывать элементы на мобильных устройствах
- Оптимизация скорости для мобильных устройств
Шаг 2. Выберите шаблон.
Выберите один из наших многочисленных шаблонов, адаптированных для мобильных устройств, который соответствует стилю вашего бренда и целям кампании.
OptiMonk предоставляет ряд настраиваемых шаблонов, подходящих для различных целей: от привлечения потенциальных клиентов до предложения рекламных акций. Если вы стремитесь к элегантному и современному виду или к более яркому и привлекательному дизайну, вы найдете шаблоны, соответствующие вашим потребностям.
Нажмите здесь, чтобы просмотреть все более 300 шаблонов , или взгляните на несколько примеров ниже:
Шаг 3. Настройте дизайн всплывающего окна.
Настройте всплывающее окно так, чтобы оно отражало индивидуальность вашего бренда, включив в него логотип, изображения и привлекательный текст.
Настройте расположение, цветовую схему, стили шрифтов и другие визуальные компоненты, чтобы создать привлекательное и интерактивное всплывающее окно, которое понравится вашей целевой аудитории.

Шаг 4. Оптимизация для мобильных пользователей
Убедитесь, что ваше всплывающее окно работает на мобильных устройствах! Проверьте его на экранах разных размеров и ориентаций.
Обратите внимание на размещение элементов и общий пользовательский опыт на мобильных устройствах.
Функции мобильной оптимизации OptiMonk гарантируют, что ваше всплывающее окно будет отлично выглядеть и без проблем работать на смартфонах и планшетах, поэтому каждый сможет с удовольствием использовать его.

Шаг 5. Установите параметры запуска
Выберите вариант запуска, соответствующий поведению и намерениям пользователя. Рассмотрите возможность использования триггеров намерения выхода или триггеров на основе прокрутки, чтобы привлечь внимание пользователей в нужный момент.
Если вы выбираете триггеры, основанные на времени, убедитесь, что они выполняются с задержкой, чтобы соответствовать требованиям Google.
Благодаря универсальным вариантам запуска OptiMonk вы можете эффективно привлекать свою аудиторию и максимизировать воздействие своих всплывающих окон. Убедитесь, что ваше всплывающее окно оптимизировано для мобильных устройств, проверив его отзывчивость и удобство для мобильных пользователей.

Шаг 6. Сегментируйте аудиторию
Разделите свою аудиторию на основе демографических данных, поведения или других соответствующих факторов, чтобы доставлять персонализированные сообщения и предложения через всплывающие окна на мобильных устройствах.
Сегментируя свою аудиторию, вы можете адаптировать всплывающий контент к конкретным группам пользователей, повышая релевантность и вовлеченность.
OptiMonk позволяет вам легко создавать сегменты аудитории и управлять ими, гарантируя, что каждое всплывающее окно резонирует с нужными сегментами аудитории и приводит к значимым результатам.
Шаг 7. Настройте интеграцию
Подключите свое всплывающее окно к другим маркетинговым инструментам и платформам, таким как программное обеспечение для электронного маркетинга или системы управления взаимоотношениями с клиентами (CRM) , чтобы упростить сбор данных и управление кампаниями.
Интеграция вашего всплывающего окна с другими инструментами позволяет вам использовать существующие данные и рабочие процессы, упрощая отслеживание эффективности, привлечение потенциальных клиентов и увеличение конверсий.
Благодаря плавной интеграции OptiMonk вы можете легко синхронизировать данные всплывающих окон с предпочитаемыми вами маркетинговыми инструментами для более целостной и эффективной маркетинговой стратегии.
Шаг 8: Активируйте всплывающее окно
После того, как вы завершили дизайн и настройки своего мобильного всплывающего окна, активируйте его, чтобы начать взаимодействовать со своей аудиторией!
Всего несколькими щелчками мыши вы можете запустить всплывающее окно и начать привлекать потенциальных клиентов, продвигать предложения и повышать конверсию на своем веб-сайте.
Простой процесс активации OptiMonk гарантирует, что ваше всплывающее окно заработает быстро и плавно, что позволит вам сразу же увидеть результаты.
Часто задаваемые вопросы
Стоит ли использовать всплывающие окна на мобильных устройствах?
Да, вам следует использовать всплывающие окна на мобильных устройствах, но с тщательным учетом удобства пользователей. Всплывающие окна могут быть эффективным инструментом для взаимодействия с аудиторией вашего мобильного веб-сайта, продвижения специальных предложений и увеличения конверсий. Тем не менее, важно убедиться, что ваши всплывающие окна релевантны, своевременны и их легко закрыть. Следуя рекомендациям по использованию всплывающих окон для мобильных устройств, изложенным в этой статье, вы сможете максимально эффективно использовать всплывающие окна и не раздражать пользователей.
Могу ли я настроить таргетинг на определенные сегменты аудитории с помощью мобильных всплывающих окон?
Да, многие всплывающие инструменты, такие как OptiMonk, позволяют сегментировать аудиторию вашего интернет-магазина на основе различных критериев, таких как демографические данные, поведение или источник рефералов. Сегментирование аудитории позволяет доставлять персонализированные сообщения и предложения, повышая релевантность и вовлеченность.
Как я могу измерить эффективность моих мобильных всплывающих окон?
Вы можете измерить эффективность своих мобильных всплывающих окон, отслеживая такие показатели, как коэффициент конверсии, рейтинг кликов, уровень вовлеченности и показатель отказов. Большинство инструментов всплывающих окон предоставляют функции аналитики и отчетности, которые помогут вам оценить эффективность всплывающих окон и оптимизировать их для достижения лучших результатов.
Подведение итогов
Мы надеемся, что это подробное руководство по всплывающим окнам для мобильных устройств дало вам ответы на ваши самые животрепещущие вопросы!
Мобильные всплывающие окна могут эффективно повысить вовлеченность пользователей и повысить конверсию, сохраняя при этом положительный опыт просмотра.
Если вы хотите начать прямо сейчас, создайте бесплатную учетную запись сегодня и погрузитесь в мир мобильных всплывающих окон. Приятного творчества!
Поделись этим
Написано
Барбара Бартуч
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

6 стратегий удержания клиентов электронной коммерции, которые помогут получить больше лояльных клиентов
Посмотреть сообщение
Как заработать на Shopify: 14 проверенных советов на 2024 год
Посмотреть сообщение
