Мобильное SEO — полное руководство 2022
Опубликовано: 2022-12-01–Обновлено на 2022 год–
По состоянию на 2020 год более 58% посещений сайта приходится на мобильный поисковый трафик. Если вы недостаточно уделяете внимание мобильным устройствам, это, вероятно, нанесет ущерб вашему бизнесу.
Использование мобильных устройств быстро меняет способы поиска, привлечения клиентов и совершения покупок. Потребители имеют доступ к более быстрому Интернету, находясь в дороге. Это означает, что интернет-трафик увеличивается через мобильные устройства. Помимо участия в социальных сетях и потребления контента, они также принимают решения о покупке.
Мобильный поиск часто является первым шагом к покупкам
По данным Morgan Stanley, 91% взрослых держат свои смартфоны на расстоянии вытянутой руки. Это девяносто один процент ВСЕХ взрослых, и это меняет как деловую культуру, так и исследовательскую практику. Вместо того, чтобы тратить время на изучение темы, пользователи теперь выполняют микропоиск на ходу, а затем отслеживают первоначально обнаруженные варианты или решения позже.
Насколько велика эта тенденция? Опрос IDG Global Solutions показал, что 92% руководителей высшего звена владеют смартфонами, используемыми для бизнеса, 77% из них изучают бизнес-покупки со своих мобильных устройств, а 95% затем завершают соответствующие покупки с помощью ноутбука/настольного компьютера. Это огромная часть пула B2B-покупателей, которые начинают свой путь с мобильных устройств. Потеря пользователя во время его первоначального изучения мобильных устройств может означать, что ваш бизнес теряет огромную часть рынка.
Мобильный поиск часто ориентирован на местоположение
Эта тенденция еще более усугубляется для местных компаний, так как 58% мобильных пользователей ежедневно ищут местные компании. Что еще? 89% этих пользователей ищут местную компанию не реже одного раза в месяц. Мы также узнали от HubSpot, что когда потребители выполняют локальный поиск, 72% из них посещают магазин в пределах пяти миль. Что это означает для бизнеса с присутствием в Интернете? Пришло время сделать его мобильным.
Что означает развитие мобильного поиска для бизнеса?
Веб-сайты теперь должны быть адаптивно спроектированы, чтобы они могли обслуживать мобильных пользователей так же, как и пользователей настольных компьютеров. Отзывчивый дизайн — это дизайн, который адаптируется к размеру области просмотра (например, экрана) пользователя путем изменения размера шрифта, настройки изображений и даже свертывания элементов страницы для упрощения навигации. Адаптивные веб-сайты, соответствующие современным стандартам дизайна, помогают пользователям быстрее получать доступ к необходимой им информации и понимать ее.

Поскольку мобильные пользователи составляют все большее количество поисковых запросов и посещений сайтов, они теперь представляют собой крупнейший источник трафика на множестве рынков (каждый месяц в этот сегмент попадают новые отраслевые сегменты) . Наши клиенты регулярно увеличивают долю рынка благодаря простым обновлениям дизайна для мобильных устройств , особенно в тех отраслях, которые традиционно внедряются поздно.
Ваш сайт теперь ваша витрина
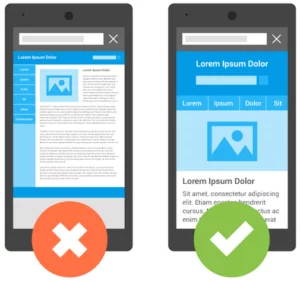
Ваш сайт теперь является вашей витриной. Если ваш сайт выглядит ужасно или плохо работает, пользователи уйдут, вместо того, чтобы работать, чтобы получить вашу информацию — пользователю ничего не стоит нажать на следующий результат в поиске.
Google отдает предпочтение сайтам, оптимизированным для мобильных устройств
Google перешел на индексацию Mobile First. Mobile-first индексация отдает предпочтение сайтам, удобным для мобильных устройств, над другими сайтами в результатах обычного поиска. Даже если ваши целевые потребители еще не являются активными пользователями мобильных устройств, ваш сайт все равно необходимо оптимизировать для мобильных устройств, если вы хотите показываться выше в результатах поиска (даже для поиска на настольных компьютерах).
Пользователи принимают решение о покупке только через поиск
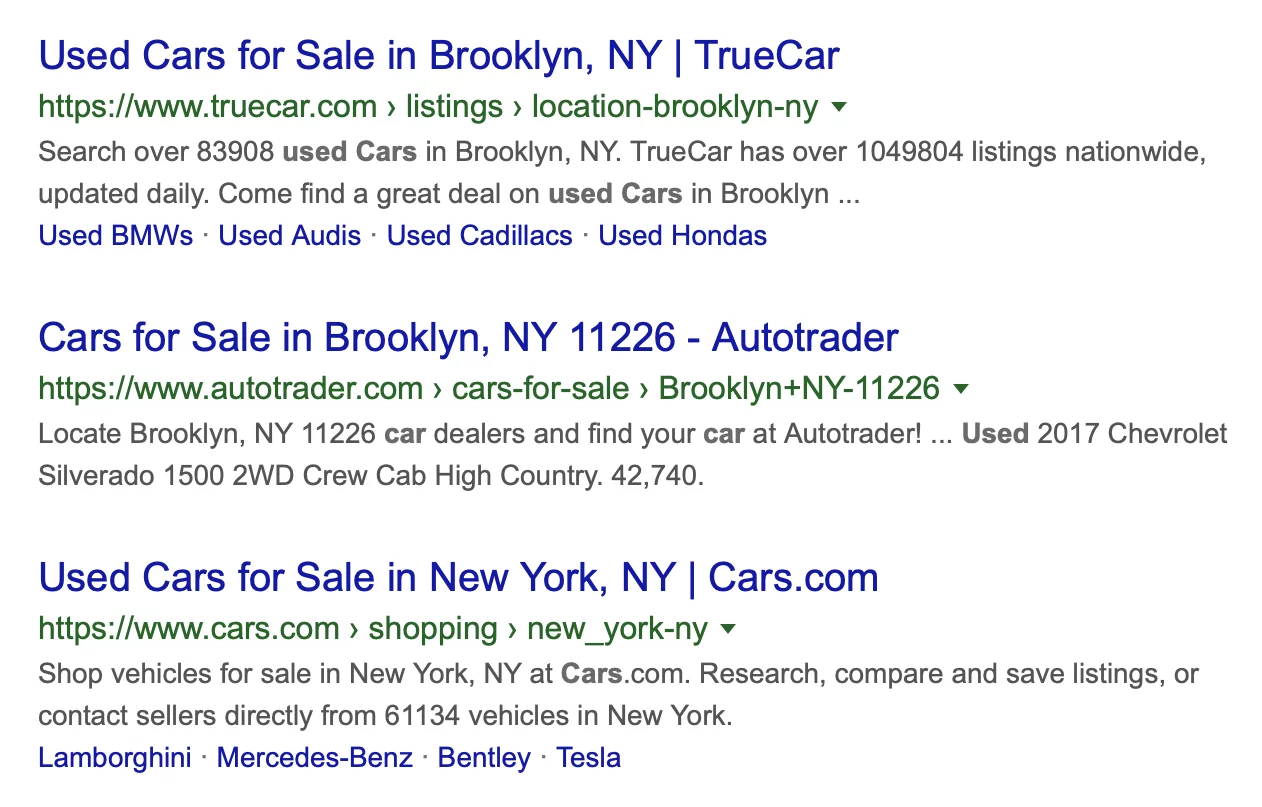
Благодаря тому, что мобильные устройства быстро меняют способ доступа потребителей к информации, ваши внешние оптимизации также становятся критически важными. Например, большинство пользователей, выполняющих локальный поиск, сами никогда не выходят за пределы результатов поиска (т. е. фактически они больше не переходят на веб-сайты) . Пользователи локального поиска обычно могут отображать нужную им информацию непосредственно в результатах поиска с помощью таких функций, как локальный пакет карт.
Как я могу улучшить свое мобильное SEO?
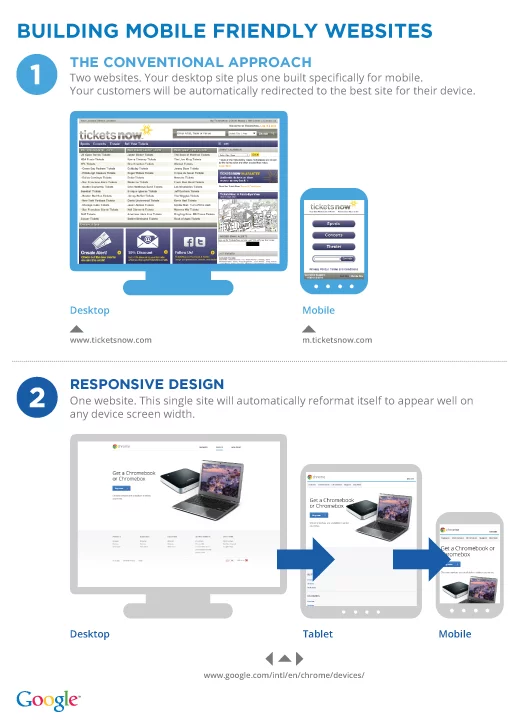
Первый шаг к привлечению мобильных пользователей — создание мобильного веб-сайта. В настоящее время, в 2021 году, адаптивный веб-дизайн — лучший подход к дизайну для мобильных устройств. Адаптивный дизайн — лучший подход к мобильному дизайну, потому что:
- Вы будете предоставлять один и тот же контент как пользователям мобильных, так и настольных компьютеров.
- Контент будет быстро адаптироваться ко всем размерам экрана и типам мобильных устройств.
- Поисковый капитал сосредоточен на одном URL-адресе для всех страниц.
- Это лучший пользовательский опыт
- Google предпочитает адаптивный дизайн
Что такое адаптивный дизайн?
Адаптивный дизайн в подходе к созданию веб-страниц, где макеты и контент динамически адаптируются к размеру и ориентации экрана или используемой области просмотра.
В приведенном ниже примере вы можете видеть, что в настольной версии этого адаптивного сайта текст и видео отображаются рядом, а в мобильной версии сайта эти элементы расположены друг над другом.
 |  |
Эта адаптивная тема адаптируется к ширине различных устройств, от смартфонов до планшетов, даже к большим широкоэкранным окнам просмотра, путем перестановки и изменения размера элементов дизайна.
С момента изобретения смартфонов было несколько способов работы с мобильными сайтами, первые две волны мобильного дизайна страдали от проблем с юзабилити и были сложными в обслуживании. Давайте посмотрим, что не сработало, и почему вам следует подумать о переходе на адаптивный дизайн, если вы все еще используете одну из этих устаревших тактик мобильного дизайна.
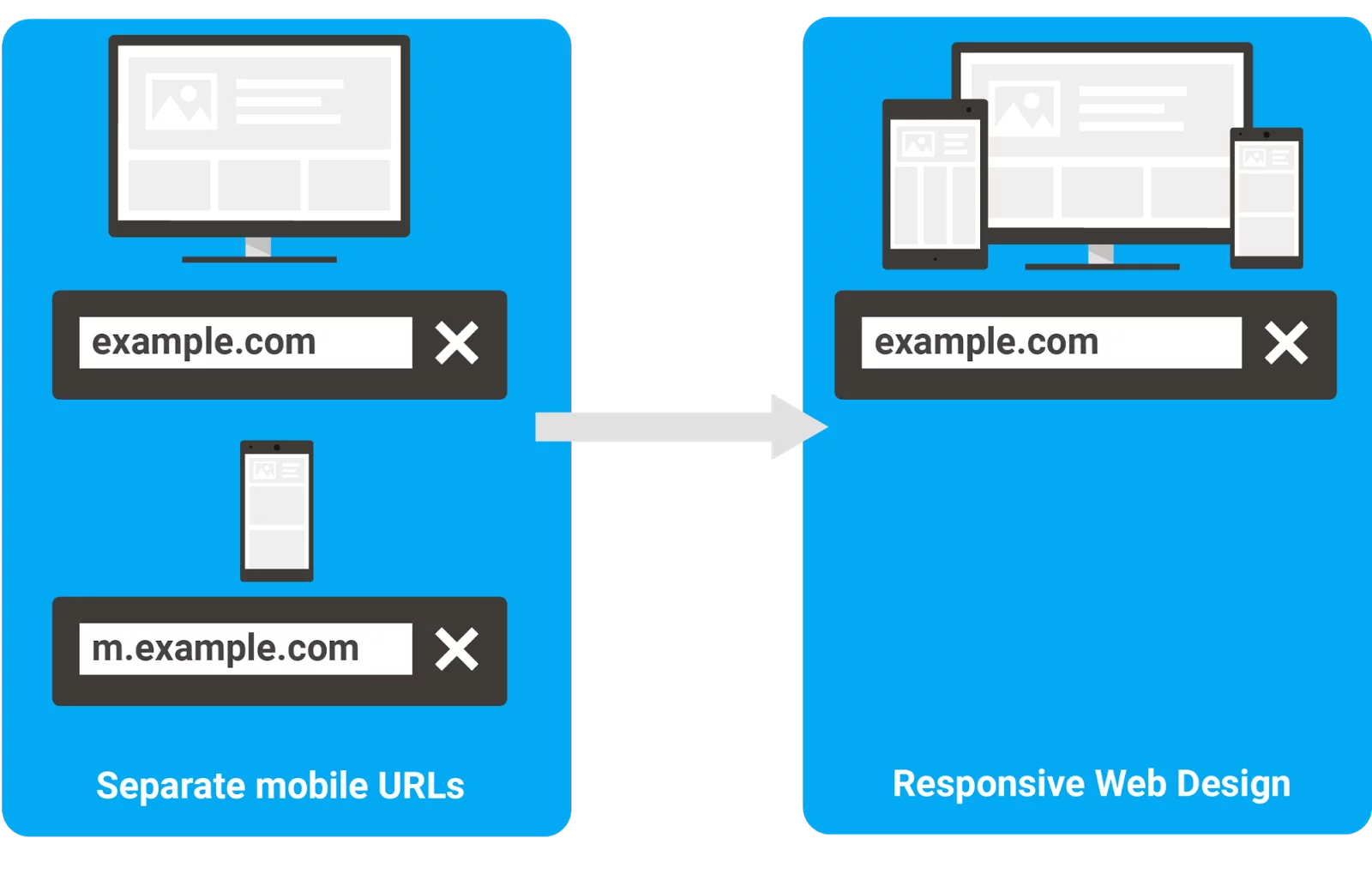
Устаревший подход № 1: Мобильный поддомен, отдельный мобильный сайт

Этот подход требовал установки канонических тегов для каждой страницы, поскольку каждая мобильная веб-страница содержала контент, дублирующий страницу для настольных компьютеров. Этот подход также разделяет ценность поиска для каждой страницы, поскольку пользователи настольных компьютеров взаимодействуют с сайтом для настольных компьютеров, а пользователи мобильных устройств взаимодействуют с веб-сайтом для мобильных устройств.
Когда пользователи делились страницами с сайта, создавая обратные ссылки, они были разделены между мобильным поддоменом и обычным доменом сайта, поскольку каждой группе пользователей обслуживались отдельные URL-адреса. Это также означало, что каждый раз, когда редактировался контент на десктопном сайте, нужно было делать второй раунд правок на отдельном мобильном сайте. Мобильные страницы в этой парадигме часто предоставляли худший пользовательский интерфейс, поскольку они обычно предоставляли меньше контента, чем полноценный сайт для настольных компьютеров.
Устаревший подход № 2: динамическое обслуживание мобильных сайтов
Следующая волна дизайна объединила страницы под одним URL-адресом, но динамически обслуживала кешированные страницы в зависимости от типа устройства пользователя, используя разные заголовки ответа http.
Эта итерация мобильного дизайна позволила сайтам консолидировать поисковую ценность между их сайтом для настольных компьютеров и мобильным сайтом. Это также избавило от необходимости использовать канонические теги практически на каждой странице сайта.
Однако это означало, что каждый раз, когда устройство появлялось с новыми размерами, нужно было запускать, форматировать и тестировать новый экземпляр сайта, чтобы предоставить его пользователям. Эту систему становилось все труднее поддерживать, поскольку рынок диверсифицировался, а размеры мобильных экранов быстро стали нестандартными. При динамическом обслуживании мобильной версии вашего сайта возникали проблемы, в том числе повторяющиеся проблемы с предоставлением настольной версии мобильным пользователям.
Текущая передовая практика: адаптивный дизайн
Адаптивный дизайн объединяет мобильную версию веб-страницы и настольную версию веб-страницы под одним URL-адресом. Он также обслуживает один и тот же экземпляр кода, независимо от размера экрана мобильного устройства или окна просмотра рабочего стола.

Вместо этого все элементы плавно перестраиваются в соответствии с потребностями мобильных посетителей и посетителей с настольных компьютеров. Если пользователь переключается с полноэкранного на полуэкранный режим в своем браузере, элементы дизайна соответственно смещаются, поэтому взаимодействие с пользователем практически не меняется.
Как проверить, является ли ваш мобильный сайт дружественным к Google
В июле 2019 года количество поисковых запросов с мобильных устройств было на 1,69 миллиарда больше, чем с настольных компьютеров только в США (источник, источник). Сам поиск стал мобильным. Первое, с чего вы начнете при проверке своего сайта на мобильную оптимизацию, — это проверка того, как Google просматривает ваш сайт.
Стратегия мобильного SEO — это все о Google
Google удерживает более 90% рынка мобильного поискового трафика в США, потому что Google потратил годы на оптимизацию поиска специально для мобильных пользователей. Многие результаты поиска Google настолько хорошо оптимизированы, что мобильным пользователям даже не нужно нажимать на реальный результат, чтобы найти нужную им информацию.
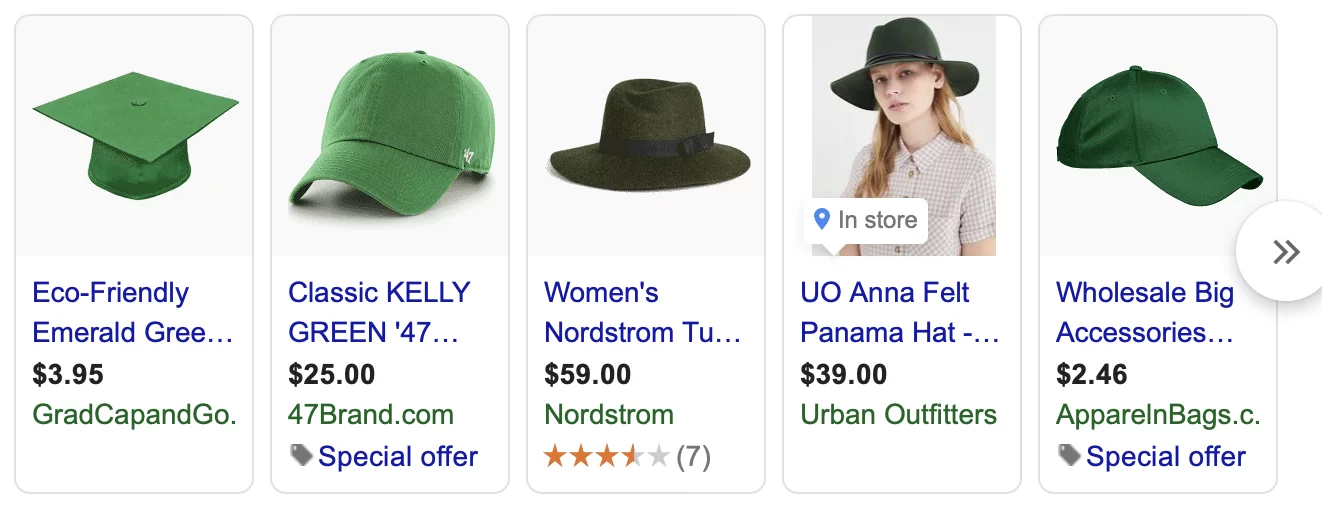
Расширенные фрагменты и расширенные результаты теперь отображают достаточно информации, чтобы пользователи могли предпринять действия, основываясь только на результатах поиска, от поиска времени просмотра фильмов до адресов местных предприятий и способов устранения технических неполадок.
Как Google удалось так далеко опередить конкурентов в мобильном поиске? Они начали тестировать мобильные функции и расставлять приоритеты много лет назад, и когда объем мобильного поиска превысил объем поиска на настольных компьютерах, Google перешел на приоритет мобильных пользователей над пользователями настольных компьютеров.
Краткая история результатов мобильного поиска Google
В 2015 году Google представил результаты поиска, оптимизированные для мобильных устройств, и предоставил отдельный набор результатов поиска для мобильных устройств. Это обновление, часто называемое Mobilegeddon, отдавало предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска.
 |
В 2016 году Google начал экспериментировать с индексацией для мобильных устройств, каталогизируя мобильную версию контента страницы, а не версию для ПК.
В марте 2018 года Google официально начал развертывание индексации для мобильных устройств и переход на мобильную версию страниц для сайтов, которые уже были проиндексированы как настольные версии. Цитируя самих Google: «Mobile-first indexing означает, что мы будем использовать мобильную версию страницы для индексации и ранжирования, чтобы лучше помочь нашим — в первую очередь мобильным — пользователям найти то, что они ищут». По сути, весь индекс ориентирован на мобильные устройства. Этот процесс перехода на индексацию мобильной версии веб-сайтов все еще продолжается. Веб-сайты получают уведомление в Search Console, когда они были перенесены в индекс Google для мобильных устройств.
В июле 2018 года Google ввел скорость загрузки страницы в качестве фактора ранжирования для мобильных устройств, понизив рейтинг сайтов с медленной загрузкой в результатах поиска.

Выяснение того, какие тренды сохранятся
За последнее десятилетие Google также постоянно внедрял дополнительные функции поиска для мобильных устройств с богатыми данными, от времени фильмов до обзоров и изображений продуктов. Google часто делает повороты при развертывании новых функций, поскольку он постоянно тестирует, а затем расставляет приоритеты, что лучше всего работает для предоставления пользователям наиболее ценной информации.
Например, Google первоначально опубликовал руководство, помогающее веб-мастерам создавать отдельные мобильные сайты с URL-адресом m.domain.com — молчаливое одобрение процесса, но в течение года он официально рекомендовал адаптивный дизайн для единого унифицированного URL-адреса.

Сайты, использующие AMP-страницы, часто управляют двумя наборами содержимого страниц, один из которых урезан для соответствия стандарту AMP. Существуют также проблемы с тем, что страницы AMP обслуживаются с URL-адреса Google, а не с собственного домена сайта. Хотя Google недавно решил некоторые из этих проблем с подписанными биржами, он по-прежнему вызывает вопросы о том, распределяется ли ссылочный вес между URL-адресом просмотра AMP, исходным источником AMP и URL-адресом кеша AMP.
Тенденции, которые останутся? Отзывчивый дизайн, качественный контент, который попадает прямо в точку, делает сайты максимально быстрыми.
Проверять если Google помечает проблемы с мобильными устройствами
Итак, на что вы должны обратить наибольшее внимание с точки зрения мобильной оптимизации? Если у вас уже есть веб-сайт, начните с Google Mobile Friendly Test. Этот инструмент даст вам общую оценку того, считает ли Google ваш сайт удобным для мобильных устройств. Инструмент также предложит вам просмотреть полный отчет об удобстве использования в Google Search Console.
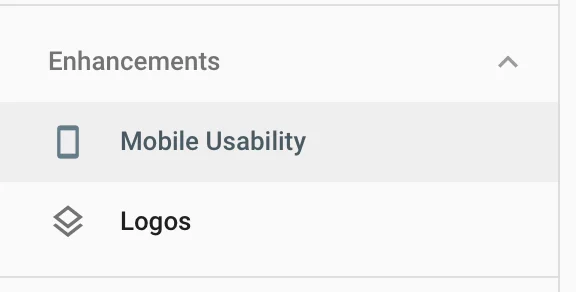
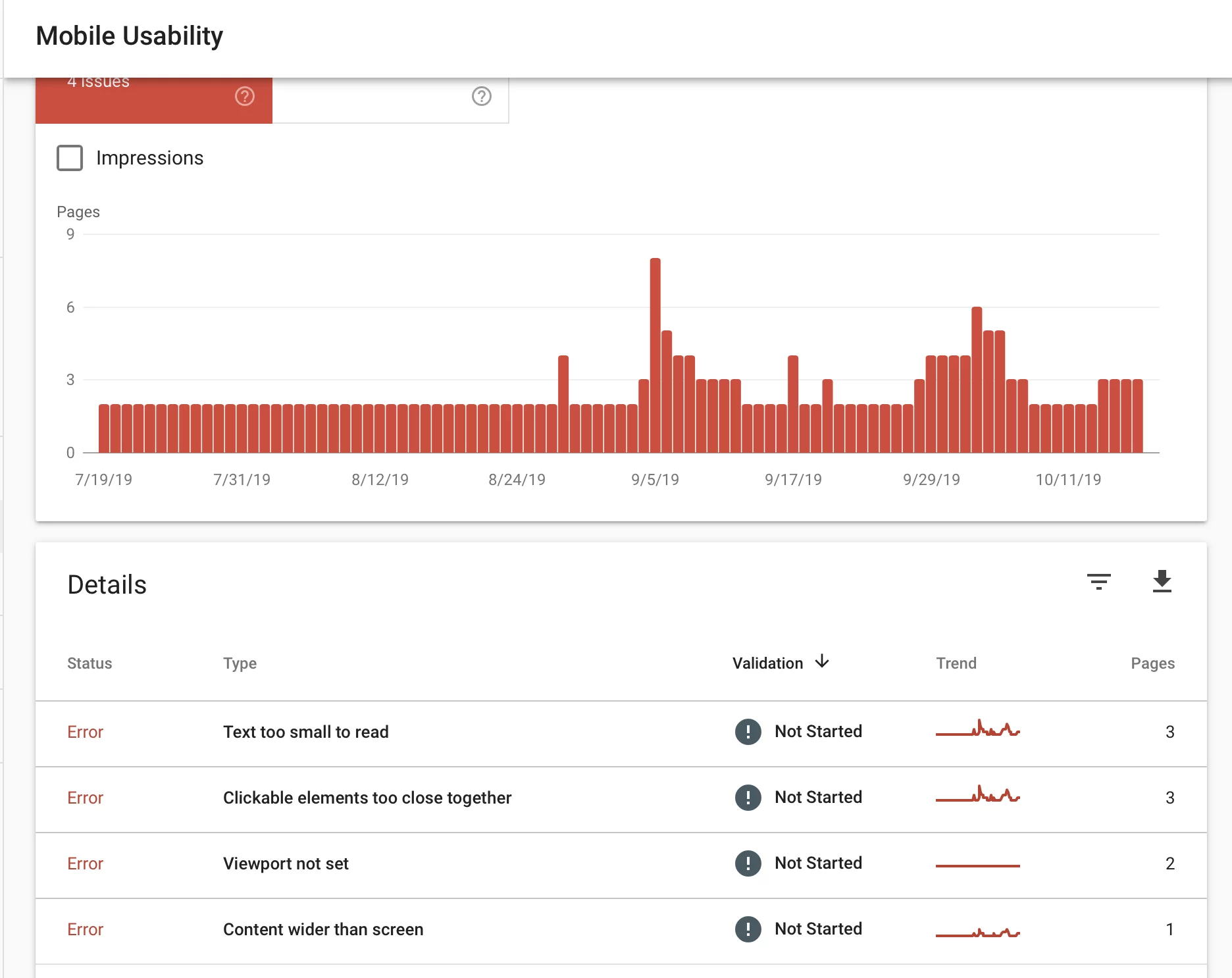
Если вы хотите получить доступ к этому отчету самостоятельно непосредственно из Search Console, войдите в свою учетную запись для домена и используйте навигацию слева, чтобы щелкнуть «мобильное удобство» в разделе «Улучшения».



Проверьте, индексирует ли Google ваши веб-страницы
Google не может отображать страницы в результатах поиска, которые он не видит. Убедитесь, что Google индексирует ваши страницы для поиска.

Включить сканирование Googlebot

Чтобы проверить, не блокирует ли ваш файл robots.txt Googlebot, вы можете использовать бесплатный тестер robots.txt или использовать функцию проверки ссылок в консоли поиска.
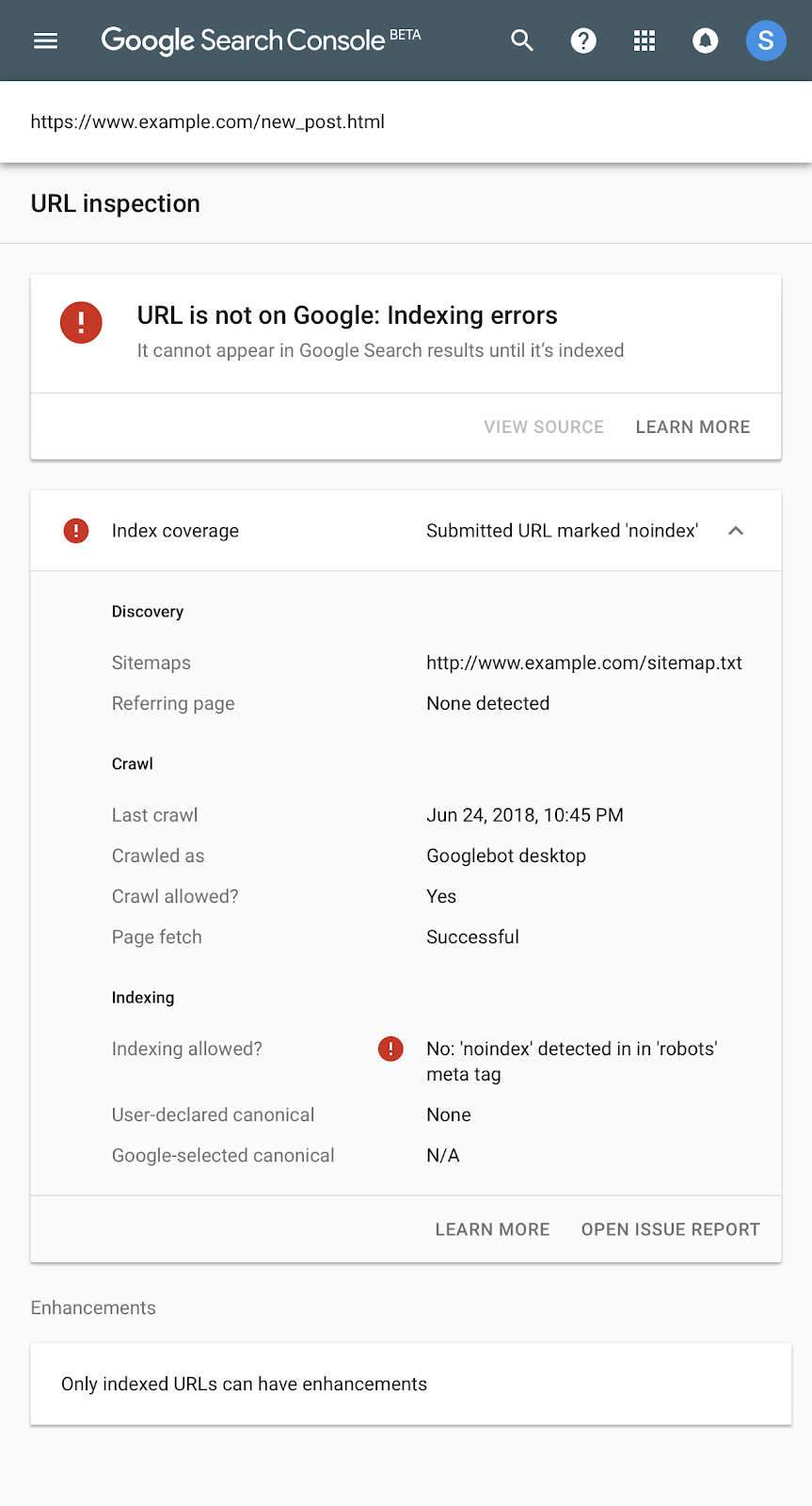
без индекса
Несколько лет назад вы могли проверить заблокированные ресурсы прямо из консоли Google в сводном представлении, но по мере того, как эти проблемы стали менее распространенными, Google отказался от сводного представления. Второстепенные инструменты, такие как кричащая лягушка, по-прежнему могут предоставить вам полный список страниц NOINDEX и NOFOLLOW с вашего сайта. Кроме того, вы можете проверить статус отдельных ссылок прямо из консоли поиска с помощью инструмента проверки URL.

Проверка того, удобен ли ваш мобильный сайт
Теперь, когда вы решили большинство технических проблем, связанных с удобством использования, рекомендуется проверить, есть ли проблемы, с которыми сталкиваются пользователи мобильных устройств, которые, возможно, не обнаружены Google.
Как ваш сайт выглядит на мобильных устройствах?
Начните с просмотра того, как ваш сайт выглядит на разных устройствах. Этот бесплатный инструмент позволит вам выбирать из множества мобильных устройств и настольных компьютеров, чтобы дать вам полное представление о том, как ваш сайт выглядит на разных устройствах.
Вы должны быстро увидеть любые серьезные проблемы с форматированием, которые могут мешать работе мобильных пользователей или делать ваш сайт непрофессиональным. Примеры включают плохо отформатированный текст, зернистые или растянутые изображения или перекрывающиеся элементы страницы.
Вместе со своим веб-мастером или командой веб-разработчиков уберите все элементы дизайна, которые плохо отображаются на мобильных устройствах. Как только макет вашего сайта будет оптимизирован для мобильных устройств, вы захотите убедиться, что ваш сайт привлекателен для мобильных пользователей на странице результатов поиска Google.
Находятся Видимые части заголовков страниц и метаданные привлекательны?
Пользователи переходят на сайт из поиска только в том случае, если расширенный фрагмент, заголовок страницы и/или метаописание убедительны. Ваш тег заголовка для вашей страницы должен загружать ваши целевые ключевые слова, а ваше мета-описание должно в первую очередь включать наиболее подходящую информацию о вашей странице.
Заголовки страниц могут быть очень похожими на разных страницах, поэтому метаописания часто могут иметь значение, на какой результат или результаты нажимают посетители сайта.


Если вы видите хороший объем органического трафика по вашим целевым ключевым словам, следующим шагом будет убедиться, что трафик действительно просматривает ваш контент, оптимизированный для мобильных устройств.
Находятся Вы теряете посетителей из-за скорости страницы?
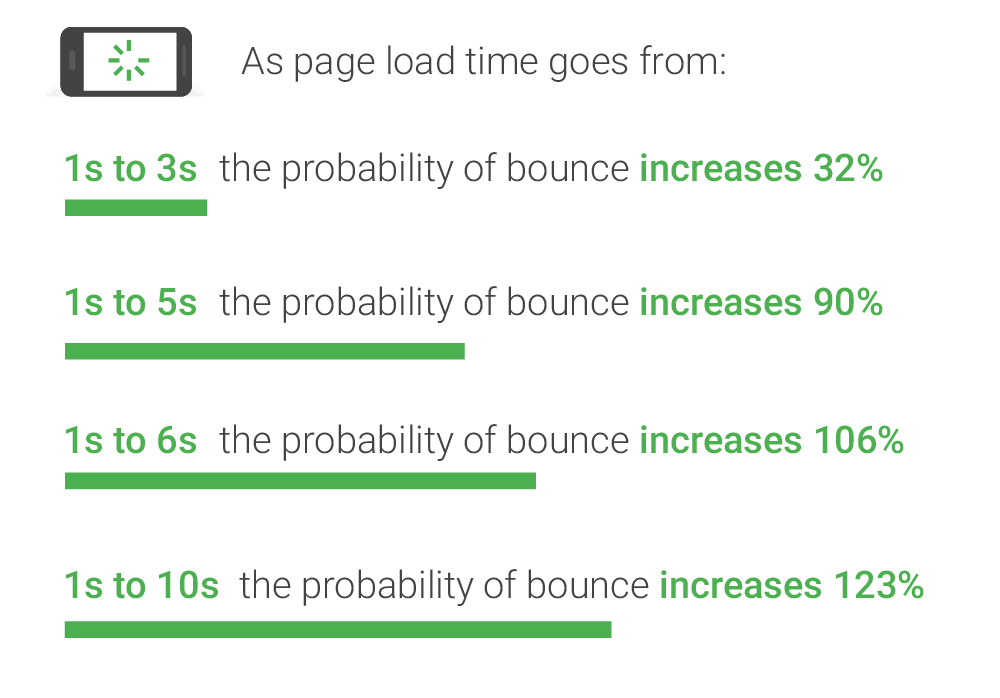
Более половины пользователей мобильных устройств покинут страницу, загрузка которой занимает более трех секунд. Отдельно за каждую дополнительную секунду загрузки страницы конверсия падает на 12% (Google, 2018).
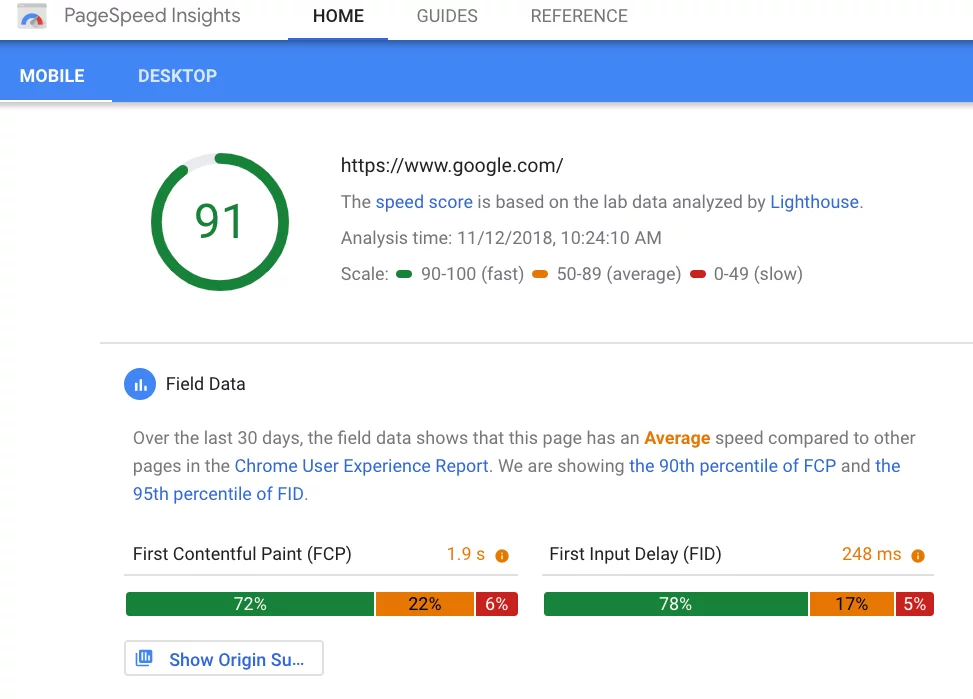
Чтобы проверить скорость вашей мобильной страницы, используйте инструмент Google PageSpeed Insights Tool и посмотрите, насколько быстро ваш сайт загружается при подключении 4G. Этот инструмент предоставит вам подробную информацию обо всех проблемах скорости, которые вы можете решить, чтобы повысить скорость вашего сайта.

Есть ли у каких-либо страниц сверхвысокий показатель отказов на мобильных устройствах?
Показатели отказов — отличный показатель того, что страница не представляет ценности для пользователей. Если вы видите, что показатели отказов на определенных страницах для мобильных пользователей намного выше, чем для пользователей настольных компьютеров, это признак того, что на странице могут быть проблемы с мобильным форматированием, временем загрузки мобильных устройств или что прокрутка соответствующего контента может занять слишком много времени. на мобильном.
Чтобы проверить показатели отказов, просто войдите в свою панель инструментов Google Analytics. Вы сможете просматривать совокупные показатели отказов для своего сайта, показатели отказов по страницам и отслеживать, как меняются показатели отказов при изменении содержания веб-страницы.
Избегайте навязчивых всплывающих окон
Навязчивые всплывающие окна и плохо оформленные всплывающие окна могут увеличить показатель отказов на мобильных устройствах и планшетах. Навязчивые всплывающие окна также могут повредить вашему поисковому рейтингу, особенно в Google. Обновление, выпущенное Google в 2016 году, обесценивает мобильные страницы с навязчивыми всплывающими окнами, снижая рейтинг страницы в результатах поиска.
Есть две основные проблемы с всплывающими окнами, которые могут вызвать отказы и обесценивание страницы в поисковой выдаче. Всплывающие окна, которые не были оптимизированы для мобильного трафика, может быть невозможно закрыть на маленьких экранах, и это может привести к тому, что пользователи мобильных устройств уйдут с вашего сайта. Всплывающие окна, которые мешают пользователю получить доступ к контенту при загрузке, навредят вашему мобильному SEO, особенно с Google. Google считает всплывающие окна, блокирующие доступ посетителей сайта к контенту, «навязчивыми».
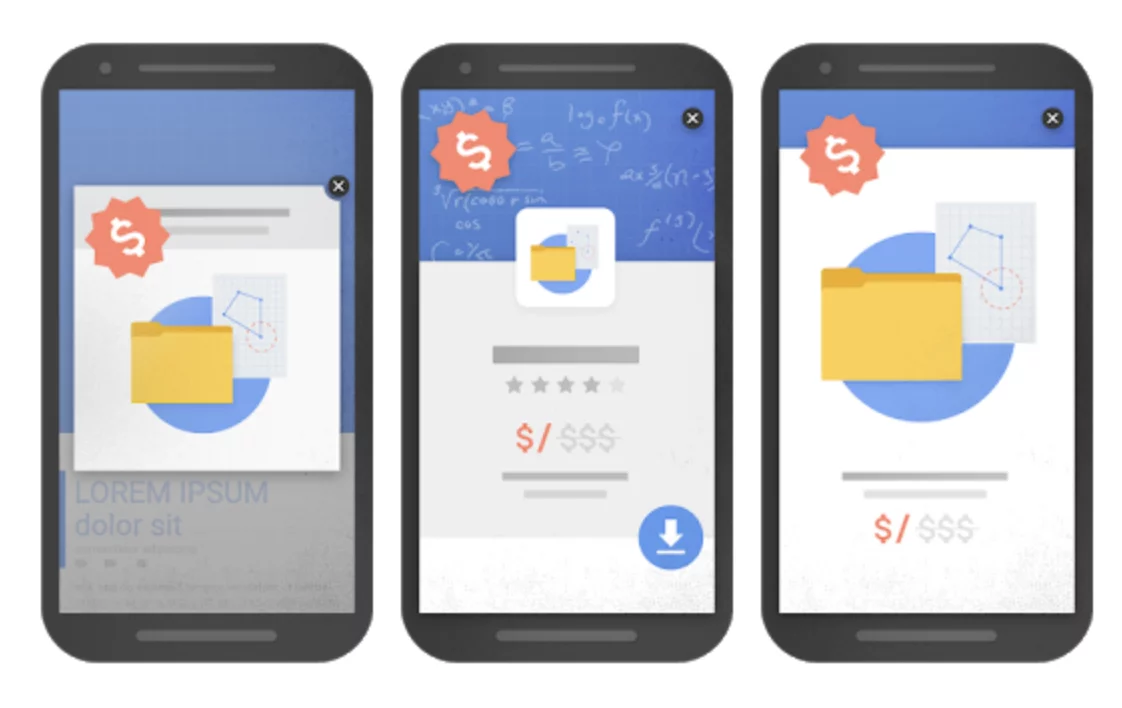
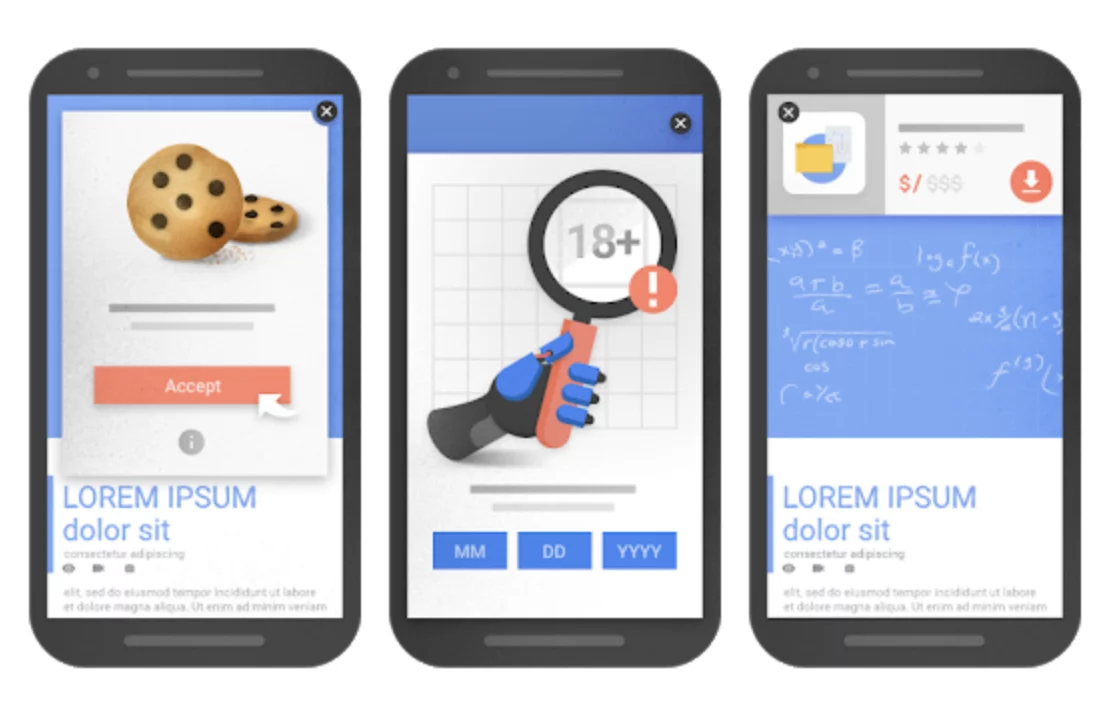
Примеры навязчивых всплывающих окон и межстраничных объявлений:
- Всплывающее окно, которое отображается сразу или когда пользователь пытается прочитать содержимое
- Межстраничное объявление, которое необходимо закрыть, прежде чем пользователь сможет получить доступ к основному контенту.
- Полноэкранное межстраничное объявление, которое нужно прокрутить, чтобы получить доступ к основному контенту.

Это не означает, что вы должны полностью отказаться от всплывающих окон. При правильном использовании и разработке с учетом мобильного UX всплывающие окна могут помочь повысить коэффициент конверсии. Эти всплывающие окна помогают мобильным пользователям в их путешествии, контекстуально релевантны контенту или являются юридическими требованиями. Всплывающие окна, которые появляются, когда пользователь хочет завершить следующий шаг в своем путешествии, как правило, также хороши.
Примеры всплывающих и межстраничных объявлений, которые допустимы:
- Всплывающие окна, которые уведомляют пользователей мобильных устройств о том, что сайт использует файлы cookie.
- Всплывающие окна, подтверждающие возраст пользователя для ограниченного контента или услуг.
- Всплывающие окна, которые занимают разумное количество места и их легко закрыть.

Оптимизировать Ваш сайт для голосового поиска
В отчете PwC говорится, что по сравнению с традиционным поиском 71% респондентов предпочитают голосовой поиск. Теперь, когда мы знаем, что пользователи предпочитают голосовой поиск, давайте посмотрим, как мы можем оптимизировать наши веб-сайты, чтобы охватить их.
1. БУДЬТЕ КРАТКИМ. Средний голосовой ответ ОТВЕТ состоит менее чем из 30 слов. Избегайте заполнителей или ненужных терминов, таких как «однако» или «таким образом», и будьте максимально прямолинейны и прямолинейны, полностью отвечая на вопрос. На самом деле у Google есть целое руководство, описывающее типы ответов, выбранных для голосового поиска, и самый главный вывод заключается в том, что ответы должны быть краткими и прямыми.
2. Голосовой поиск частично основан на «избранных сниппетах». Это означает, что когда кто-то задает вопрос с помощью голосового поиска, Google извлекает ответы примерно из 30 процентов этих фрагментов.
3. Учитывайте намерения пользователя. При создании контента спросите себя, что ищут пользователи, прежде чем перейти на ваш сайт. Это поможет повысить релевантность контента. Поэтому, если вы оптимизируете свою страницу для определенного избранного фрагмента, вашей целью должно быть понимание намерений вашего посетителя и немедленное предоставление им ответа.
4. Используйте длинные ключевые слова и вопросы в заголовках. Часто голосовой поиск происходит так, как будто пользователь разговаривает с человеком. Короткие, прерывистые ключевые слова используются редко. Ключевые слова и фразы с длинным хвостом — это то, как люди говорят. Итак, при оптимизации вашего сайта рассмотрите возможность использования этих фраз в сочетании с вопросами. Таким образом, ваш сайт будет появляться чаще, когда пользователи пытаются решить проблему, найти продукт или воспользоваться услугой.
5. Оптимизируйте для локального поиска. Пользователи будут искать, используя локальное SEO. По данным Small Business Trends, 58% мобильных пользователей находят местные компании с помощью голосового поиска. Добавление фраз к вашему контенту, таких как «рядом со мной» или ваш географический регион, поможет повысить ваш рейтинг.
Вы обращаетесь к путешествию клиента?
Мобильные веб-сайты должны учитывать путь клиента. Задайте себе эти три вопроса:
- Какие типы пользователей посещают мой сайт? (Кто они, сколько им лет, каковы их роли)
- Чего бы эти пользователи хотели от моего сайта? (например, чтобы установить цену, найти местонахождение моего бизнеса, совершить онлайн-покупку, поделиться историей)
- Может ли каждый пользователь легко завершить свое путешествие, используя только основную навигацию?
Ваша основная навигация должна помочь пользователям быстро и легко получить то, что они хотят от вашего сайта, без необходимости пользователю использовать поиск по сайту или «кликать». Как только вы разберетесь с сегментацией аудитории и целями, вы должны убедиться, что ваши пользователи не сталкиваются с какими-либо серьезными препятствиями на каждом пути.
Есть несколько способов сделать это, вот два:
- Если у вас установлена такая программа, как Hotjar или Lucky Orange, которая позволяет вам просматривать поездки ваших собственных пользователей на сайт , вы можете просматривать записи пользователей, чтобы увидеть, изо всех сил ли они выполняют задачи.
- Пример: пользователи отказываются от прокрутки, потому что информация находится слишком далеко внизу страницы.
- Пример: у пользователей много «разворотов» — они почти сразу отказываются, потому что то, что они хотели, не было на странице, на которую они нажали.
- Пример: пользователи яростно щелкают по элементу, который не открывается или не работает должным образом.
- Пример: вы видите сообщения об ошибках, отображаемые пользователю с вашего сайта.
- Пример: вы видите, что пользователи начинают конверсию, но бросают формы или тележки.
- Вы можете проводить прямые исследования пользователей:
- Нанимайте пользователей, с которыми вы можете взаимодействовать напрямую
- Попросите их выполнить определенные задачи на сайте
- Попросите их объяснить свои мысли и реакции, когда они взаимодействуют с вашим сайтом.
Ваш маркетинг должен быть не только о том, какие устройства использует ваш потенциальный клиент, он должен быть о путешествии, которое они совершают. Каков их образ жизни, привычки и предпочтения в отношении устройств? Проводите исследования, опросы и интервью с вашей текущей аудиторией. Эта маркетинговая тактика — отличная возможность наладить отношения с существующей клиентской базой. Предлагайте поощрения и призы тем, кто решит принять участие.
Создавайте ориентированные на путешествие проекты
Разработка веб-сайтов, ориентированных на мобильных пользователей, означает, что у нас значительно меньше недвижимости, поэтому минимализм имеет решающее значение. Последнее, что пользователь хочет сделать, это прокрутить или изменить размер ваших страниц. Согласно исследованию прокрутки и внимания,
По данным Nielsen Norman Group, 74 процента пользователей указали, что их время просмотра тратится на первые два экрана контента. Поэтому адаптивный дизайн — это решение. Вы можете сделать это различными способами, в том числе:
- Скрытие контента под ползунками
- Использование закрепленного живого чата или виджетов обратной связи
- Реализация мобильных всплывающих окон
- Перенаправление в социальные сети
- Создание простой презентации
- Устранение боковых панелей
- Использование баннерного пространства
- Замена графики поисковой строкой
Совет: мобильные пользователи часто упускают из виду одно отличие: тап-области должны быть достаточно большими, чтобы пользователи могли точно нажимать на интерактивные элементы (ссылки, кнопки, раскрывающиеся списки) .
Резюме по оптимизации мобильного взаимодействия с пользователем
Для местного бизнеса:
- Обязательно укажите NAP (имя, адрес или зону обслуживания, номер телефона) на своем веб-сайте.
- Подайте заявку и заполните свой список Google My Business (GMB) и свою учетную запись Bing Places.
- Оптимизируйте страницы, чтобы включить названия местных городов и достопримечательностей.
- Сосредоточьтесь на расширенных сниппетах на основе местоположения, таких как Map Pack
Для всех предприятий:
- Используйте структурированные данные, чтобы использовать расширенные функции поиска Google.
- Убедитесь, что ваш адаптивный дизайн работает так, как ожидалось.
- Вы можете использовать такой инструмент, как эта проверка адаптивного дизайна, чтобы проверить, как ваш сайт выглядит в наиболее распространенных контрольных точках.
- Вы можете получать оповещения и отзывы о мобильных устройствах непосредственно из Google через консоль поиска Google вашего сайта.
- Установите программное обеспечение для записи пользовательских сеансов
- Hotjar, например, позволит вам увидеть, испытывают ли ваши пользователи проблемы в каких-либо областях (например, страницы слишком длинные, и пользователи отказываются от них до того, как наткнутся на контент, критически важный для конверсии).
- Сосредоточьтесь на СКОРОСТИ:
- Оптимизация изображений для мобильных устройств (уменьшение размера файла)
Pro-tip начните с адаптивного дизайна или темы, и он справится с этим за вас.
- Минимизировать CSS
- Использование кэширования
- Включить ускоренные мобильные страницы (AMP)
- Вместо этого переключите все, что у вас есть на flash, на HTML5
Последние мысли
Мобильный поиск остается лидером, потому что всем нравится удобство использования своих устройств. Ваша аудитория занята, находится в пути и живет в цифровом мире. В результате их мобильные запросы будут продолжать расти. Несмотря на то, что поиск на мобильных устройствах аналогичен поиску на компьютере, ваш сайт должен быть оптимизирован для посещений вашей аудитории. Ваш бренд должен быть простым в использовании и поддерживать путь вашего клиента. Вашей целью должен быть дизайн, удобный для мобильных устройств, который соответствует уровню мобильных запросов, которые вы получаете.
