Как создать многошаговую форму в макете слайдера для любого веб-сайта
Опубликовано: 2021-11-18Прежде чем углубляться в детали, давайте просто опишем, что такое многошаговая форма с макетом слайдера:
«Мы создали новый формат под названием « Слайдер », который преобразует любую вертикальную длинную форму в многоступенчатую форму, с основной целью сделать формы более интерактивными, привлекательными и короткими и иметь возможность вписаться в любую целевую страницу».
Кейт Бойков, Product Owner.
Цель многоступенчатых форм состоит в том, чтобы разделить более длинные формы таким образом, чтобы каждый вопрос представлялся отдельно. Пользователи перемещаются по вопросам, нажимая кнопку «Далее», и они могут вернуться к вопросу, нажимая кнопку «Предыдущий». Этот тип отображения вопросов удобен для сбора информации в логическом порядке, повышения концентрации пользователей и больше подходит для современных макетов веб-сайтов.
Если вы ищете быстрый и простой способ создать и встроить многоэтапную форму на свой веб-сайт, мы подготовили подробное руководство о том, как это сделать.
Сначала войдите в систему или создайте бесплатную учетную запись EmbeForms (если у вас еще нет учетной записи), затем выполните следующие действия.
- Перейдите на страницу формы
- Выберите существующую форму или создайте новую форму
- На левой боковой панели нажмите « Макет и темы » и выберите « Слайдер».
- Нажмите Сохранить и опубликовать
Вы можете поделиться ссылкой на форму, чтобы люди могли получить доступ к форме ползунка, или вы можете встроить форму в виджет интерактивных форм.
Чтобы создать виджет, выполните следующие действия:
- Нажмите « Виджеты » и выберите способ отображения формы: встроенный раздел, всплывающее окно, кнопка или баннер.
- Нажмите Сохранить и скопируйте код виджета.
- Вставьте код в ту часть веб-сайта, где вы хотите, чтобы форма отображалась
Вот и все. Для более подробного пошагового руководства вы можете посмотреть видео ниже:
Как видите, нет необходимости создавать полную форму самостоятельно. Однако, если вы хотите, чтобы дизайн формы полностью соответствовал интерфейсу вашего веб-сайта, EmbedFroms предлагает настраиваемый параметр CSS, например, для изменения шрифтов. Вы также можете использовать другие параметры настройки и изменить копию кнопки отправки и добавить логотип и макет.
Вот демонстрация формы в макете слайдера:
Форма может быть встроена в любую целевую страницу, будь то оформление заказа или домашняя страница, созданная с помощью любого веб-конструктора, такого как WordPress, Duda или Wix.
Лучшая часть? Нет необходимости в плагинах, и это совершенно бесплатно.
Рекомендации по работе с многоэтапными формами
Согласно исследованию «Тестирование двухэтапных и одноэтапных форм преобразования», формы с несколькими этапами имеют на 14% более высокую конверсию форм, чем одноэтапные длинные формы.
Тем не менее, есть несколько простых принципов, которые необходимо учитывать при создании многоэтапных онлайн-форм, чтобы получить самые высокие коэффициенты конверсии.
Разделяйте вопросы в логическом порядке
Порядок вопросов может напрямую влиять на ответы респондентов. Вот почему логически упорядоченные вопросы важны, когда дело доходит до разработки форм. Лучший способ уменьшить трения в процессе заполнения формы — сначала задать наиболее важные вопросы и сгруппировать поля в логическом порядке.

Например, если у вас есть несколько полей, запрашивающих контактную информацию, такую как номер телефона и адрес электронной почты, эти поля должны быть упорядочены по приоритету и следовать друг за другом в интуитивно понятном порядке. Многие конструкторы форм имеют функцию перетаскивания для простой и быстрой перестановки вопросов.
Показать прогресс
Неуверенность в том, сколько еще вопросов осталось, может вызвать трения в многошаговых формах. Хорошим практическим правилом является использование индикатора выполнения или любого типа индикатора, который покажет пользователям, что им осталось заполнить форму.
В EmbedForms у каждого вопроса есть функция, которая говорит «вопрос 2 из 15» , чтобы указать респондентам, сколько еще вопросов осталось.
Включить страницу благодарности
Страницы благодарности отлично подходят для демонстрации вашей признательности, а также для заверения пользователей в том, что их отправка прошла успешно. Если по какой-то причине вы хотите направить респондентов на свою собственную страницу благодарности после отправки формы, вы можете использовать опцию перенаправления ссылки.
A/B тестирование форм
Конструкторы форм отлично подходят для тестирования форм без риска технических проблем. С конструкторами форм проводить A/B-тестирование очень просто. Вы можете протестировать длину формы, дизайн, копию кнопки CTA и посмотреть, какой дизайн формы увеличивает конверсию. С помощью EmbedForms вы можете дублировать одну и ту же форму с другим дизайном или виджетом и проверить, какой из них привлечет больше респондентов.
Преимущества использования многошаговых форм
Низкое трение
Психологически многоступенчатые формы лучше влияют на намерение респондентов закончить форму.
Во-первых, каждый раз, когда респонденты нажимают на кнопку «Далее», стремление пользователей заполнить форму несколько возрастает.
Во-вторых, такой тип заполнения формы увеличивает наше внимание, поскольку нам нужно концентрироваться на одном вопросе за раз.
Мобильный
Многошаговые формы проще заполнять с мобильного устройства. По сравнению с одноэтапными формами, многоэтапные формы намного проще заполнять, поскольку на экранах мобильных устройств всплывает только один вопрос. Таким образом, вы также можете значительно улучшить пользовательский опыт.
Вовлечение
Многоступенчатые формы стратегически разработаны для повышения вовлеченности пользователей.
Эти типы форм менее громоздки, так как пользователь должен отвечать только на один вопрос за раз и нажимать «Далее», чтобы перейти к следующему вопросу.
Визуально привлекательный
Многошаговые формы занимают меньше места на вашем сайте и не вызывают у пользователей чувства подавленности, когда их нужно заполнить.
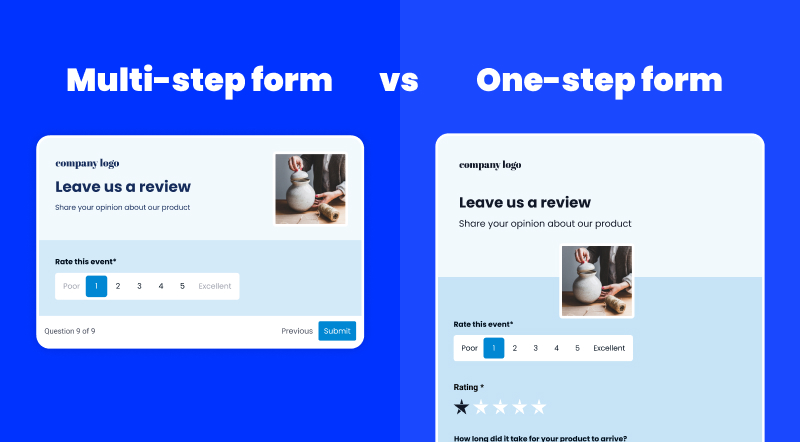
Многошаговые формы или одношаговые формы

Многостраничные формы или одношаговые формы? Какой выбрать?
Многошаговые формы хороши, когда вам нужно много информации от ваших пользователей. До сих пор мы видели, что разделение длинных форм на вопрос уменьшает разочарование и увеличивает намерение пользователей заполнить форму.
Но если вам нужно немного пользовательских данных и вы хотите просто встроить простую контактную форму, лидогенерацию или регистрационную форму, то одноэтапные формы могут выполнить эту работу.
Подведение итогов
Многоступенчатые формы предлагают вам преимущество лучшего отображения вопросов и повышения внимания пользователей.
С EmbedForms любой может создать неограниченное количество многоэтапных форм всего за несколько кликов и встроить формы на любую веб-страницу, которую он хочет.
