Руководство по поисковой оптимизации на странице для технических процессов
Опубликовано: 2020-08-13
Эта статья является гостевым вкладом — подробнее об авторе читайте внизу поста.
Что может быть лучше, чем SEO-руководство на странице?
Как насчет технического SEO-руководства на странице!
Мы знаем, что таких ресурсов много — вероятно, десятки, если не сотни.
Чего мы не смогли найти, так это руководств по техническим процессам, которые помогают Google думать (да, теперь у него есть мозги) и «хорошо чувствовать» ваши цифровые свойства с точки зрения их поисковых роботов и семантических принципов.
Надеемся, что это руководство рисует четкую картину SEO на странице с технической точки зрения и поможет вам улучшить рейтинг ваших веб-сайтов.
Давайте начнем сверху и будем двигаться вниз по странице в последовательном порядке.
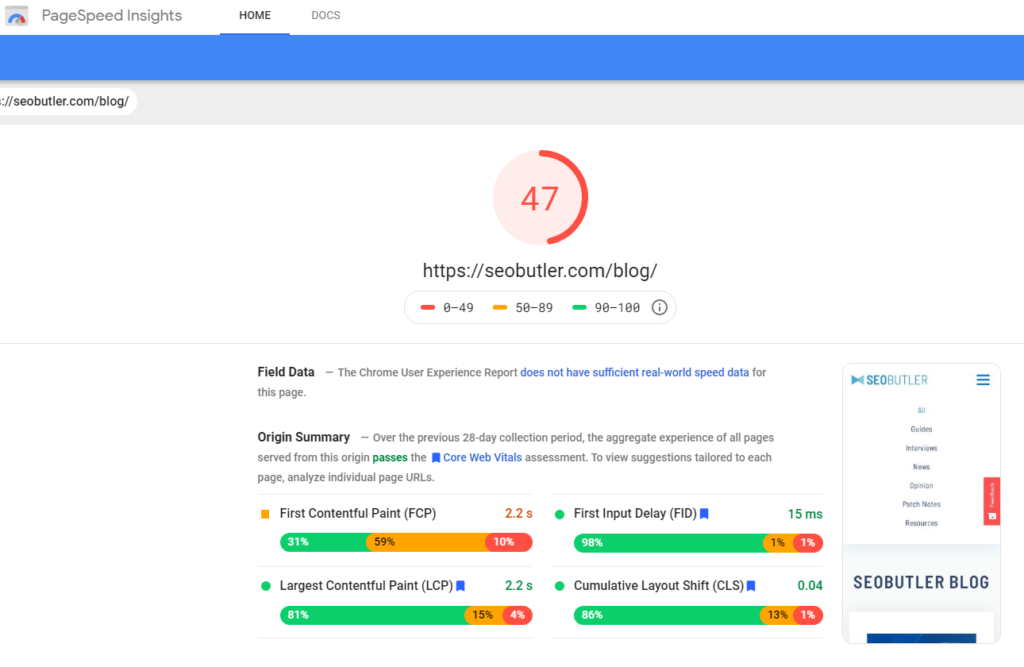
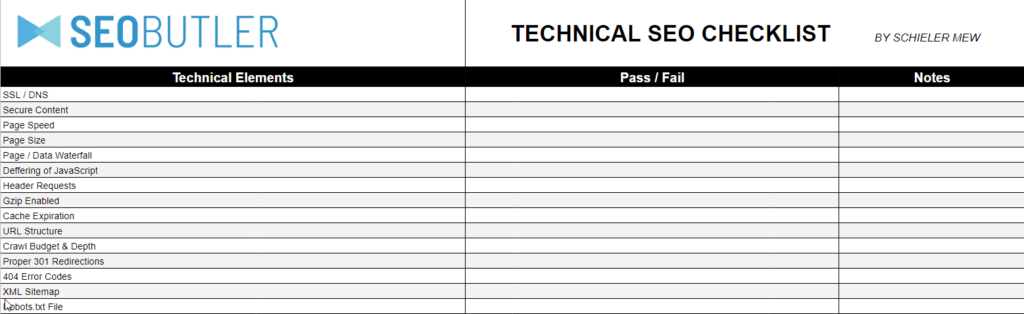
 Похоже, у нас есть над чем поработать…
Похоже, у нас есть над чем поработать…
Скорость страницы
Хотя скорость страницы сама по себе не является прямым сигналом ранжирования для Google, то, как пользователи реагируют на веб-сайт из-за следующих факторов.
Стремитесь соответствовать или превышать эти базовые показатели:
- Размер страницы < 800 КБ
- Время полной загрузки < 2,4 секунды
- Всего 40 запросов или меньше
- Время отклика от сервера 400 мс или меньше
Вы можете бесплатно проверить скорость своей страницы в Google Page Speed Insights.
Примечание: приведенные выше показатели применимы к 80% веб-сайтов и ниш. Они не применяются к веб-сайтам электронной коммерции и другим нишевым свойствам.
Постоянная ссылка/URL
С технической точки зрения Google хочет, чтобы ваши URL-адреса были информативными, краткими, легко понятными и, самое главное, неглубокими.
У них много сайтов для обхода.
Например:
Не делайте этого: https://viictorymedia.com/tucson/services/SEO/
Или: https://viictorymedia.com/tucson/SEO
А скорее: https://viictorymedia.com/tucson-SEO-services/
Эта структура позволяет Google иметь глубину сканирования, которая меньше прыгает между каталогами.
Пользователи также предпочитают эту структуру, потому что о чем страница, можно легко определить по URL-адресу.
 (Источник: средний)
(Источник: средний)
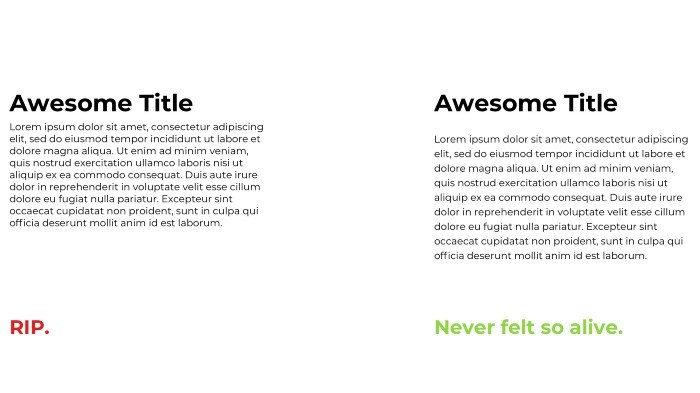
Белое пространство
Существует много противоположных точек зрения на пустое пространство и на то, сколько места оно должно занимать на веб-сайте, но один факт стоит особняком…
Пустое пространство помогает сосредоточить внимание пользователя.
Это также упрощает достижение желаемого коэффициента контрастности.
Кроме того, многие считают, что белый фон делает посетителей более восприимчивыми к информации, представленной на странице, по сравнению с более темными цветами.
 (Источник: коэффициент контрастности)
(Источник: коэффициент контрастности)
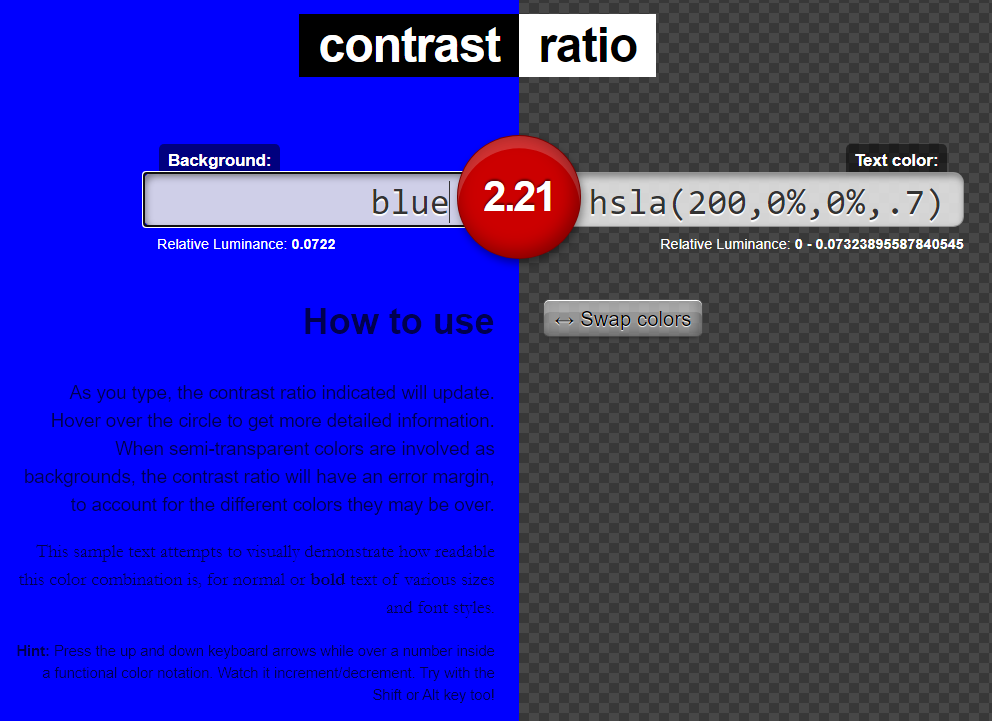
Контрастность
Техническое требование к коэффициенту контрастности составляет 4:1. Это соотношение всегда следует использовать в качестве отправной точки для веб-дизайна.
Поскольку рекомендации ADA (Закон об американцах с ограниченными возможностями) становятся все более важными, поисковые системы будут продолжать вознаграждать веб-сайты, которые полностью их реализуют.
Совет: протестируйте коэффициент контрастности вашего дизайна бесплатно.
 (Источник: Smashing Magazine)
(Источник: Smashing Magazine)
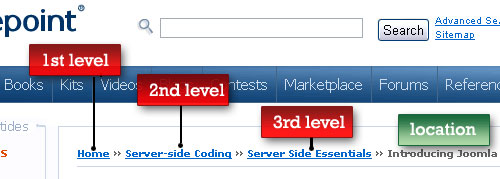
Панировочные сухари
Каскадируя вниз по странице, следующая техническая рекомендация, к которой мы приходим, — это «хлебные крошки».
Хлебные крошки в первую очередь рассматриваются как связующая структура между страницами вашего сайта, а также помогают посетителям, которые могут в конечном итоге «потеряться».
Хотя хлебные крошки не являются абсолютно необходимыми, они дают пользователям и поисковым роботам лучшее понимание того, как связаны ваши страницы и их иерархию.
 Тело содержимого
Тело содержимого
Переходя к основному содержанию, мы выделили несколько упущенных из виду, но важных областей, которые должны помочь Google лучше воспринимать ваш веб-сайт.
 (Источник: W3-Lab)
(Источник: W3-Lab)
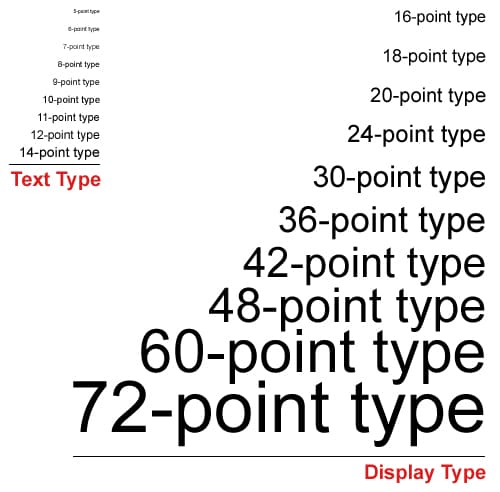
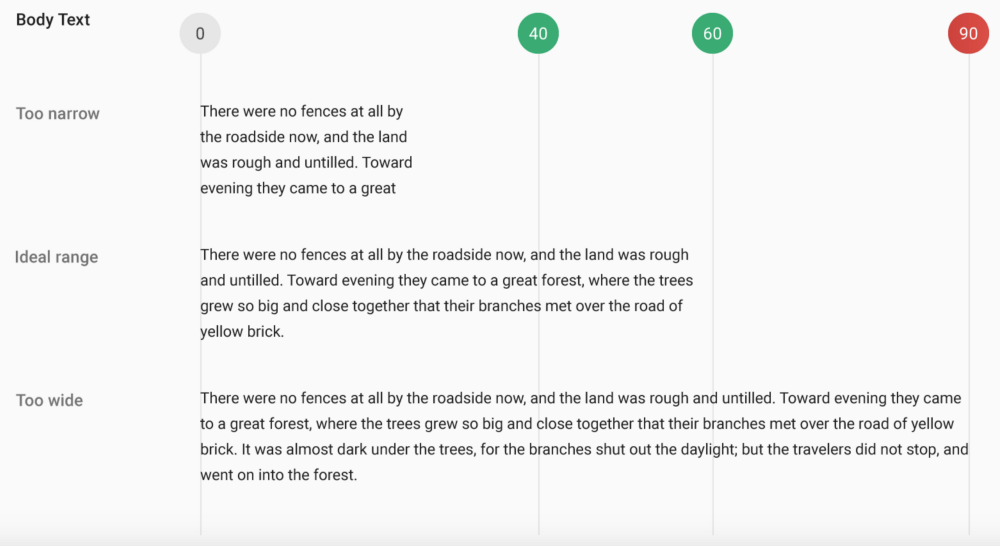
Размер шрифта
В то время как руководства Google рекомендуют использовать шрифты размером 16 пикселей, мы делаем еще один шаг и советуем учитывать возрастные демографические характеристики вашего целевого рынка и носителя.
- Шрифт 16px или аналогичный для возрастной группы от 18 до 35 лет.
- Шрифт 18px или эквивалентный для возраста 35–55 лет.
- Шрифт 20px или аналогичный для возраста 55+.
- Шрифт 16px или эквивалентный для настольных компьютеров.
- Шрифт 18px или аналогичный для мобильных устройств
 (Источник: SEOptimer)
(Источник: SEOptimer)
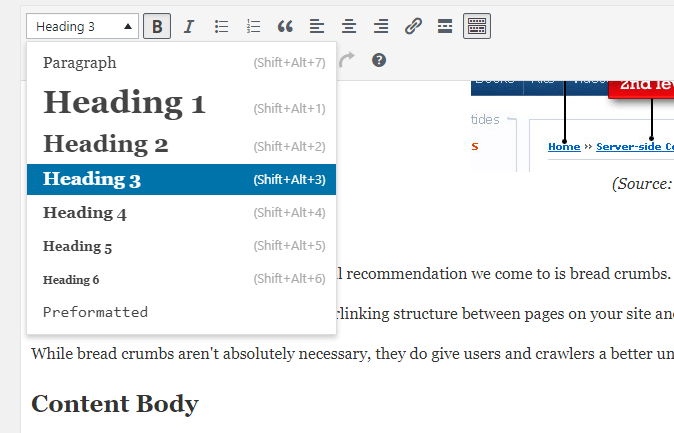
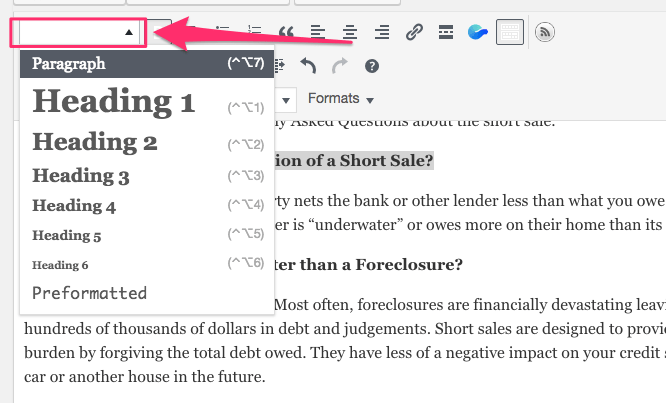
Заголовки
Заголовки H1–H6 следует использовать в правильном порядке.
Семантически ваш H1 также должен быть первой строкой текста, чтобы поисковые роботы и люди могли понять, о чем идет речь, с первого взгляда или сканирования.
Примечание. При создании заголовков не используйте их для удовлетворения стилистических потребностей.
Мы часто обнаруживаем, что оптимизаторы используют заголовки для таких вещей, как «Наши услуги» или «О нас».
Использование заголовков для целей визуального форматирования неизбежно снижает актуальность вашей страницы.
Основные ключевые слова
Основные ключевые слова должны естественным образом появляться в тексте, а не сгущаться в какой-либо одной области.
Поскольку поисковые роботы каскадируют страницу сверху вниз, очень важно включить ключевое слово «естественно» в основной текст всей страницы, статьи или блога.
Пытаясь определить идеальную плотность ключевых слов, найдите среднюю плотность трех лучших веб-сайтов, с которыми вы конкурируете.
Вы можете сделать это, выполнив поиск по ключевому слову на каждой странице, подсчитав общее количество в каждом документе, а затем разделив его на количество веб-сайтов, используемых в вашей выборке.

Проксимальные слова
При создании своего контента обязательно используйте положительные прилагательные в непосредственной близости от ваших ключевых слов, чтобы усилить эмоциональную ценность.
Пример. Если вы используете ключевое слово Tucson Web Design, проксимальные слова, которые обеспечивают значение тональности, могут быть: лучший, эксперт, профессиональный или честный.
По сути, анализ настроений помогает предоставить поисковым системам субъективное понимание ваших ключевых слов и улучшить результаты поисковых запросов.
 (Источник: Университет Джеймса Мэдисона)
(Источник: Университет Джеймса Мэдисона)
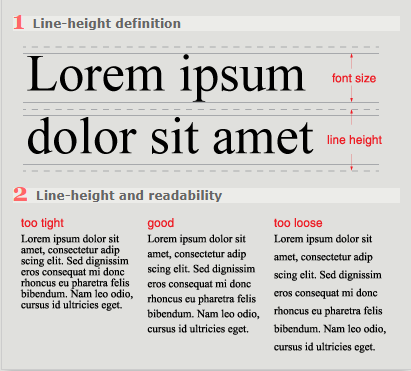
Высота линии
Ваша высота строки должна составлять 150% от размера шрифта.
Таким образом, мы можем вычислить, что 150% или 1,5 к 1-7.
Следование этому правилу также улучшает читабельность и понимание.
 (Источник: Бабич)
(Источник: Бабич)
Длина линии
Многочисленные исследования показывают, что длина строки от 9 до 12 слов (+/- 60 символов) помогает читателям чувствовать себя менее перегруженными стенами текста, что, в свою очередь, увеличивает время их пребывания.
Разрывы строк
SEO-специалисты уже давно знают, что разбивка строк текста увеличивает время задержки.
Стены текста отталкивают читателей от ваших страниц и контента.  (Источник: UXMovement)
(Источник: UXMovement)
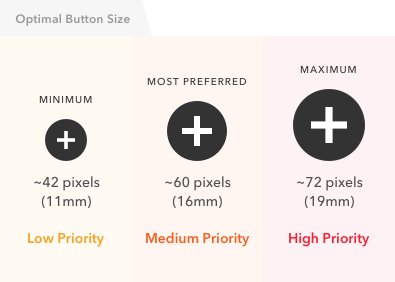
Размер кнопки
Размер кнопки имеет значение, особенно на мобильных устройствах и экранах.
Если посетитель не может попасть в цель касания или она слишком мала, Google может оштрафовать ваш веб-сайт за плохое удобство использования.
Чтобы предотвратить это, всегда следите за тем, чтобы ваши кнопки имели высоту строки не менее 56 пикселей или эквивалент.
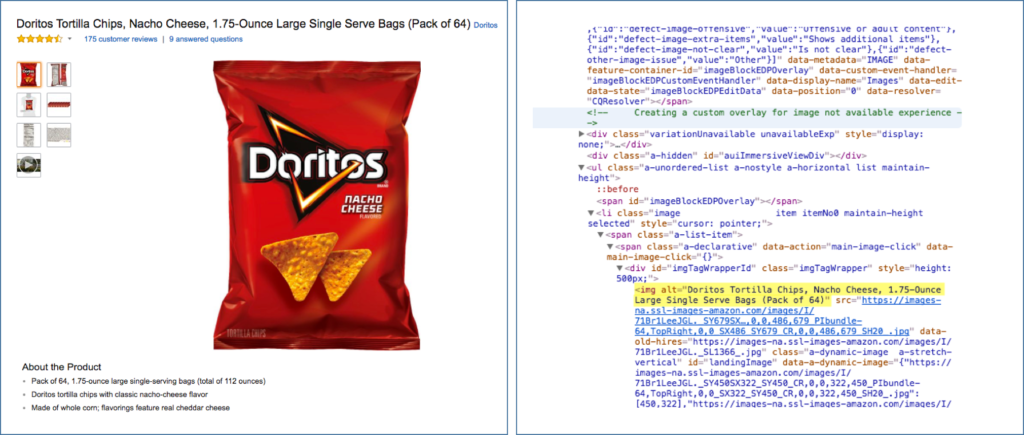
Картинки
Размер ваших изображений должен соответствовать пропорциям контейнера div и не казаться больше или меньше указанной ширины.
Экспортируйте изображения в формате JPEG с минимально возможным разрешением, сохраняющим необходимое качество.
Включите ключевые слова в соглашения об именах для ваших изображений, если это уместно, с соответствующим тегом alt.
Примечание. В этом может помочь команда «Сохранить для Интернета» в Photoshop.
 (Источник: Моц)
(Источник: Моц)
Альтернативные теги/текст
Alt в тегах alt — это сокращение от «alternative».
Теги Alt используются для словесного описания внешнего вида или функции изображений для пользователя, который не может их видеть.
В идеале теги alt должны представлять собой полные предложения без дефисов, знаков подчеркивания и специальных символов, поскольку они в первую очередь предназначены для программ чтения с экрана.
Классы Div и идентификаторы
Если вы создаете классы div и идентификаторы, они должны содержать полезную информацию о содержимом таблицы.
Например, если вы создаете таблицу со списком десяти лучших казино, мы советуем назвать таблицу:
<div class="top-ten-casino-list">
Это помогает поисковым роботам лучше понять, какую информацию вы предоставляете и как она связана с вашим веб-сайтом в целом.
Внутренние ссылки
Каждый документ, страница, блог или статья должны содержать хотя бы одну ссылку на другой соответствующий контент на вашем собственном веб-сайте.
Во многих случаях вам понадобится ссылка на дополнительный авторитетный контент с якорным текстом, в котором используются ключевые слова, установленные в H1 страницы, на которую вы ссылаетесь.
Исходящие ссылки
Ссылка на контент на внешних веб-сайтах устанавливает одностороннюю ссылку, которая помогает Google понять, на что похож ваш контент, или что он поддается проверке и авторитетен.
Исходящие ссылки имеют решающее значение для контента в нише YMYL.
 (Источник: также спросил)
(Источник: также спросил)
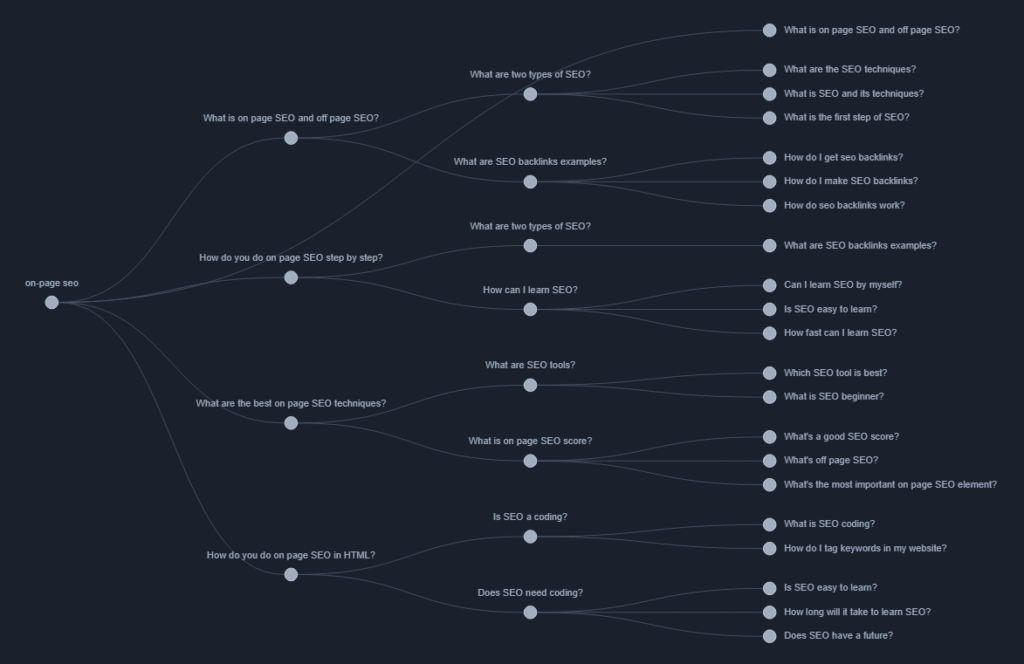
Люди также спрашивают
Добавление раздела «люди также спрашивают» внизу ваших страниц позволяет вам ссылаться на другие страницы вашего веб-сайта, связанные с похожими темами.
Например, если ваша статья посвящена будущему веб-дизайна, и вы знаете, что люди также спрашивают о будущем SEO, вы можете создать раздел «Люди также спрашивают» с кратким описанием второй темы. Кратко ответьте на вопрос и дайте ссылку на подробный контент в другом месте вашего сайта.
Совет: вы можете узнать, что «люди также спрашивают» по вашей теме, просмотрев свой запрос в поисковой выдаче Google или используя AlsoAsked.
Биография автора
Биографии авторов помогают завоевать доверие и доверие к вашему контенту и бренду — как со стороны пользователей, которые активно следят за вами, так и с точки зрения поискового алгоритма Google.
Примечание. Google начал связывать имена людей (сущностей) с другими сущностями. Например, если вы погуглите меня (Schieler Mew) и перейдете к изображениям, вы увидите, что поисковая система связала меня как личность с SEO и веб-дизайном, среди прочего.
Примечание автора. Вся информация в этом руководстве получена из нескольких метаанализов и непосредственно Google. Эти рекомендации не являются жесткими и быстрыми, но снова и снова они доказывают, что они улучшают оптимизацию поиска в нескольких тематических исследованиях.

СКАЧАТЬ ТЕХНИЧЕСКИЙ КОНТРОЛЬНЫЙ СПИСОК SEO!
Использованная литература:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=ru
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Подписывайся
Я прочитал и принимаю Условия использования *
