6 быстрых советов по повышению производительности WordPress
Опубликовано: 2022-08-26Если ваш веб-сайт работает плохо, он, вероятно, причиняет больше вреда, чем вы думаете. Данные показывают, что медленное время загрузки и низкая производительность веб-сайта не просто вызывают разочарование — они на самом деле влияют на основные бизнес-показатели, такие как коэффициент конверсии и SEO.
В худшем случае медленный сайт может привести клиентов к конкурентам. обязательно следите за скоростью загрузки вашего сайта.
Итак, что делать, если вы обнаружите, что ваш сайт работает неоптимально? К счастью, WordPress — это платформа с широкими возможностями настройки, и поэтому существует множество вариантов решения практически любой проблемы, включая производительность. Давайте копать.
Почему важна производительность WordPress
Обеспечение хорошей работы вашего сайта WordPress может показаться очевидным, но не все тратят достаточно времени на размышления об этом (огромное количество медленных, громоздких веб-сайтов свидетельствует об этом!).
Есть несколько причин, по которым производительность должна быть главным приоритетом:
5 быстрых советов по повышению производительности WordPress
Точные шаги, которые необходимо предпринять для исправления низкой производительности WordPress, могут различаться в зависимости от причины. Тем не менее, есть несколько общих шагов, которые вы можете предпринять практически на любом сайте, чтобы значительно сократить время загрузки страницы.
01 . Используйте плагин для кэширования
Одна из самых простых вещей, которую вы можете сделать, чтобы значительно улучшить время загрузки страницы, — это установить плагин кэширования на свой сайт WordPress.
Эти плагины в основном хранят предварительно загруженные копии вашего сайта и загружают их, когда приходит посетитель. Преимущество этого в том, что вся страница не должна загружаться каждый раз , когда кто-то посещает ее.
Для WordPress доступно несколько отличных плагинов кэширования. Двумя наиболее популярными являются WP Rocket и W3 Total Cache. Оба варианта просты в настройке и использовании.
02 . Оптимизируйте изображения и другие медиафайлы
Следующее, что вам нужно сделать после настройки плагина кэширования, — это потратить некоторое время на оптимизацию изображений и других медиафайлов на вашем сайте. Часто это самые большие файлы на данной странице, и поэтому они могут оказывать огромное влияние на время загрузки и производительность в целом.
Есть несколько разных подходов к оптимизации изображения. Поскольку это WordPress, наиболее распространенным методом является использование плагина. Есть ряд полезных опций, но одна из самых популярных и высоко оцененных — Smush. Smush позволяет изменять размер и оптимизировать файлы изображений, которые уже существуют на вашем сайте, а также новые загрузки.
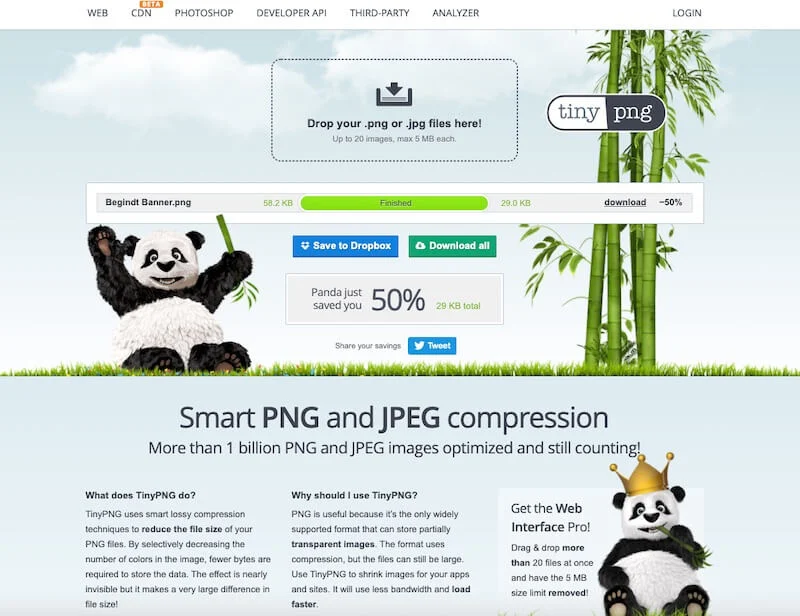
Если вы не хотите устанавливать еще один плагин, вы также можете использовать инструмент TinyPNG. TinyPNG — это бесплатный инструмент, который оптимизирует любые загружаемые вами изображения, и он чрезвычайно эффективен.

03 . Используйте CDN
После кэширования и оптимизации мультимедиа одним из наиболее эффективных способов повышения производительности веб-сайта является использование сети доставки контента (CDN). Это система веб-серверов, которая распределяет кэшированные копии вашего сайта по всему миру, чтобы посетители всегда загружали вашу страницу с физически близкого к ним сервера.
Физическое расстояние между компьютером и сервером оказывает удивительно большое влияние на производительность. Фактическая разница может быть порядка миллисекунд, но это очень много времени, когда вы пытаетесь загрузить веб-сайт.
Cloudflare — одна из самых популярных CDN, и мы рекомендуем именно ее. Он прост в настройке, надежен и хорошо работает.

04 . Используйте качественную тему WordPress
Качество вашей темы WordPress имеет большое значение для общей производительности вашего сайта. Хотя есть тысячи тем WordPress на выбор, не все из них хорошего качества.
Поскольку в наши дни скорость загрузки очень важна, вы должны использовать легкую и быструю тему. Есть темы с отличной производительностью и чистым кодом.
Вы можете проверить эту статью, чтобы найти некоторые из быстро загружаемых тем WordPress, которые вы можете использовать на своем сайте. Такие темы, как Astra и GeneratePress, считаются хорошими вариантами, когда речь идет о производительности.

05 . Выберите конструктор страниц, ориентированный на производительность
До сих пор мы обсуждали способы оптимизации производительности существующего веб-сайта. Однако, если вы все еще находитесь в процессе создания своего сайта, одна из самых мощных вещей, которую вы можете сделать, — это выбрать хорошо оптимизированный конструктор страниц.
Из популярных конструкторов страниц на рынке Elementor является одним из лучших, поддерживая более 8 миллионов веб-сайтов. Он также является одним из лидеров по производительности.
За последний год компания добилась огромных успехов в этой области, чтобы улучшить общую производительность.
В этой новой версии значительно снижены показатели загрузки страниц, время отклика сервера улучшилось на 23 процента, а использование памяти сократилось примерно на пять процентов — значительные улучшения, которые должны привести к более быстрому отклику веб-сайтов.
Сочетание производительности и большого количества доступных модулей и шаблонов делает Elementor отличным выбором.

06 . Используйте ленивую загрузку
Наконец, если у вас остались очень длинные страницы или осталось много больших медиафайлов, вы можете использовать отложенную загрузку. Этот метод в основном загружает изображения в верхней части страницы и удерживает элементы внизу, пока пользователь не прокрутит страницу до них. В результате начальная загрузка страницы происходит намного быстрее.
Как и почти все в мире WordPress, вы можете настроить ленивую загрузку с помощью плагина. Ранее упомянутый плагин Smush также может выполнять отложенную загрузку (в дополнение к оптимизации изображений), так что, вероятно, это ваш лучший выбор.
Жажда Скорости
Независимо от того, является ли ваш сайт WordPress совершенно новым, и вы пытаетесь хорошо начать работу, или он существует уже много лет и нуждается в быстрой настройке, существует множество способов ускорить процесс. Воспользуйтесь этими пятью советами и наблюдайте за улучшением производительности вашего веб-сайта уже сегодня.