Как создать сайт с Renderforest
Опубликовано: 2020-01-22Вывод вашего бизнеса в онлайн — это огромный шаг к успеху. Чтобы выйти в интернет, вам нужен впечатляющий и профессиональный веб-сайт или, по крайней мере, целевая страница, где у вас будет возможность показать, что у вас есть: ваши услуги или продукты.
К счастью для всех, кто не умеет кодировать, теперь можно создать веб-сайт без каких-либо навыков кодирования. Вы можете использовать онлайн-конструкторы веб-сайтов, которые помогут вам легко создать свой собственный профессиональный веб-сайт или целевую страницу с красиво оформленными, настраиваемыми и адаптивными шаблонами.
Renderforest предлагает удивительно простое решение, которое выводит создание веб-сайтов на новый уровень. В этом руководстве вы можете найти все инструкции по использованию конструктора сайтов и его функционалу.
- Настраиваемые шаблоны и компоненты
- Стиль и цвета веб-сайта
- Как добавить страницу?
- Изменить настройки вашего веб-сайта
- Предварительный просмотр и публикация
Настраиваемые шаблоны и компоненты
Итак, как начать? Перейдите в « Создать веб-сайт » из меню навигации и нажмите кнопку «Начать создание».

Здесь у вас есть два варианта: создать свой сайт с нуля, добавив компонент или загрузить шаблон.

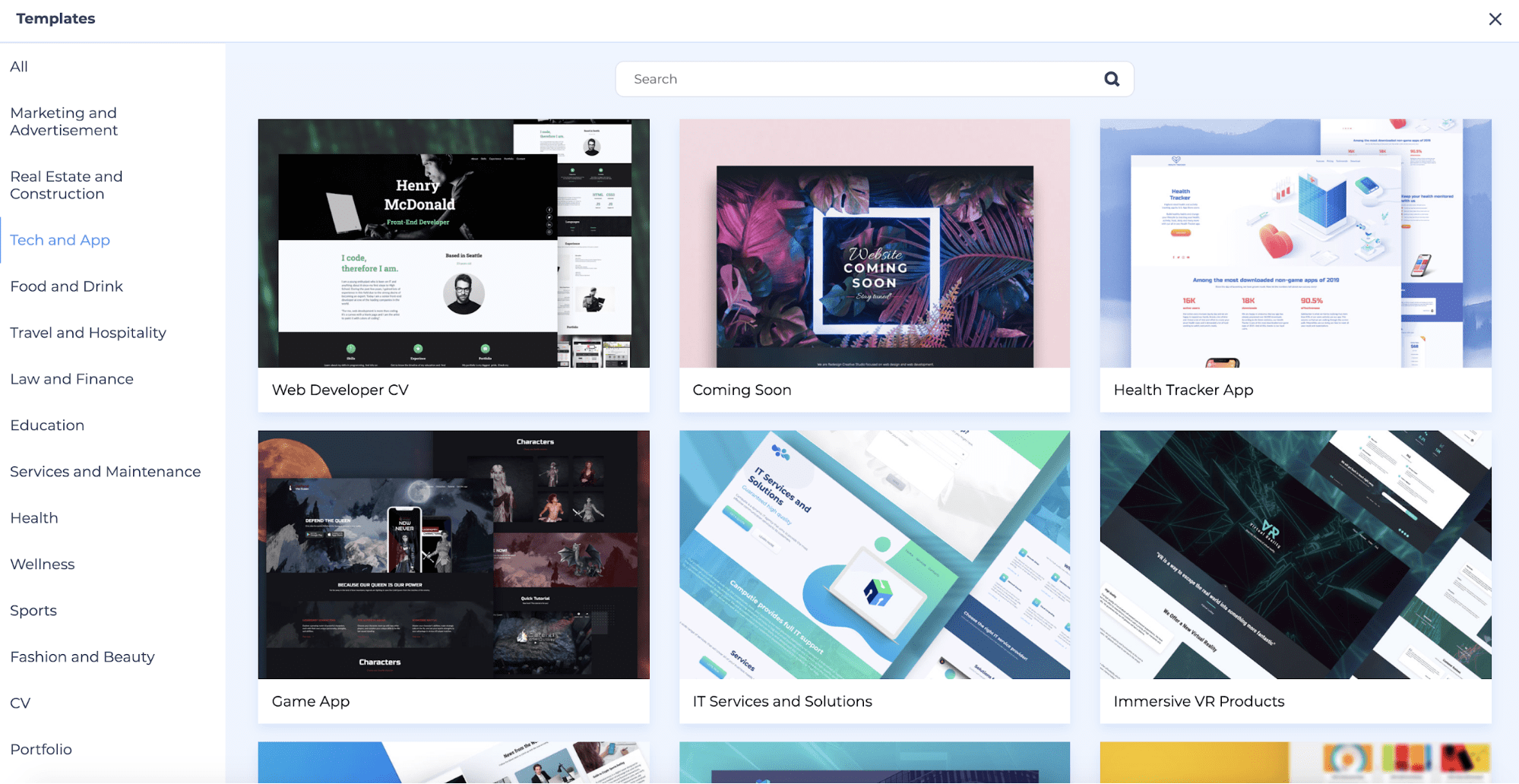
Чтобы создать свой сайт с помощью наших готовых шаблонов, нажмите «Загрузить шаблон». Существует более 20 категорий шаблонов, включая, помимо прочего, «Маркетинг и реклама», «Недвижимость», «Технологии», «Личное и портфолио», «Музыка», «Путешествия и гостиничный бизнес», «Фотография», «Мода» и «Образование», с готовыми к использованию настраиваемыми шаблонами.

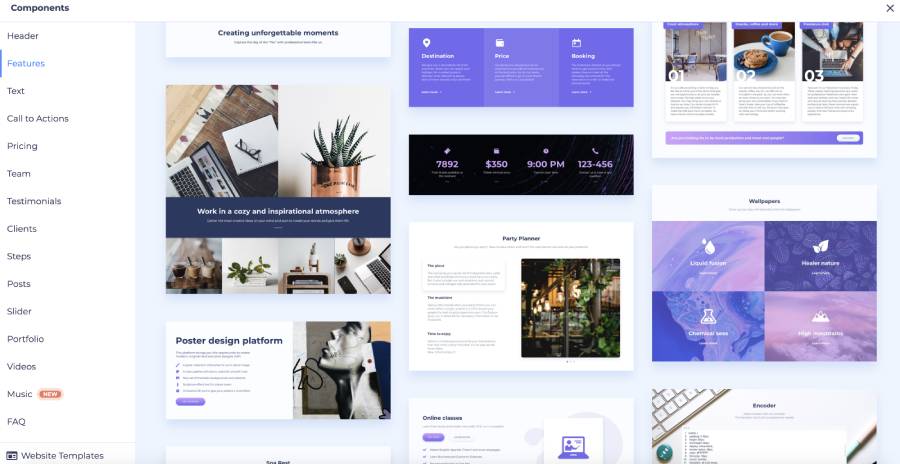
Если вы хотите создать свой веб-сайт с нуля, вернитесь назад и нажмите «Добавить компонент». Выбирайте из более чем 150 компонентов (готовых разделов), которые поставляются с текстами и изображениями по умолчанию. Компоненты включают в себя заголовки, призыв к действию, простой текст, отзывы, сообщения, слайдеры, видео, формы электронной почты, музыку, часто задаваемые вопросы, контакты, нижние колонтитулы и многое другое.

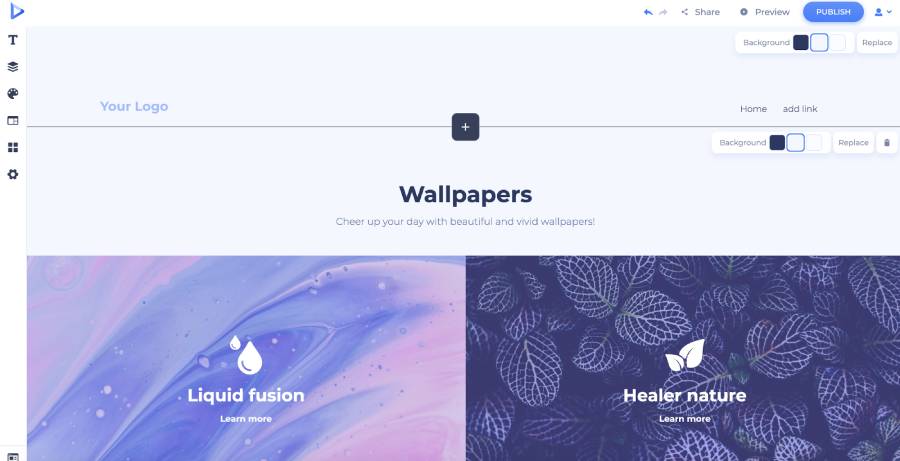
Выберите понравившийся компонент, наведите на него курсор и нажмите «Добавить». Раздел будет добавлен на ваш сайт. Над и под каждым разделом вы можете найти кнопку «+». Щелкните ее, чтобы добавить еще один компонент.

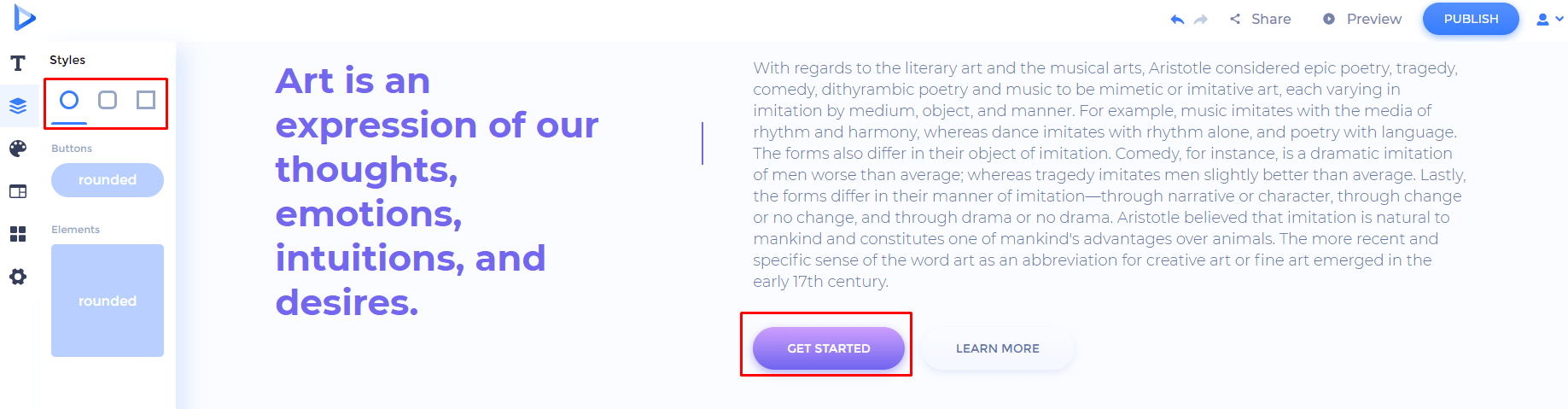
Настройте каждый компонент, изменив текст, изображения, значки, кнопки и цвет фона.
Нажмите на текстовую часть, чтобы ввести или вставить текст. Обратите внимание, что каждый текстовый раздел имеет ограниченное количество символов. Пожалуйста, пишите свои тексты в пределах лимита символов, чтобы сохранить общий вид и дизайн.

Чтобы настроить кнопки, нажмите кнопку редактирования, которая появляется при наведении на кнопку. Здесь напишите свой текст, выберите тип ссылки в раскрывающемся меню и добавьте целевую страницу или раздел.

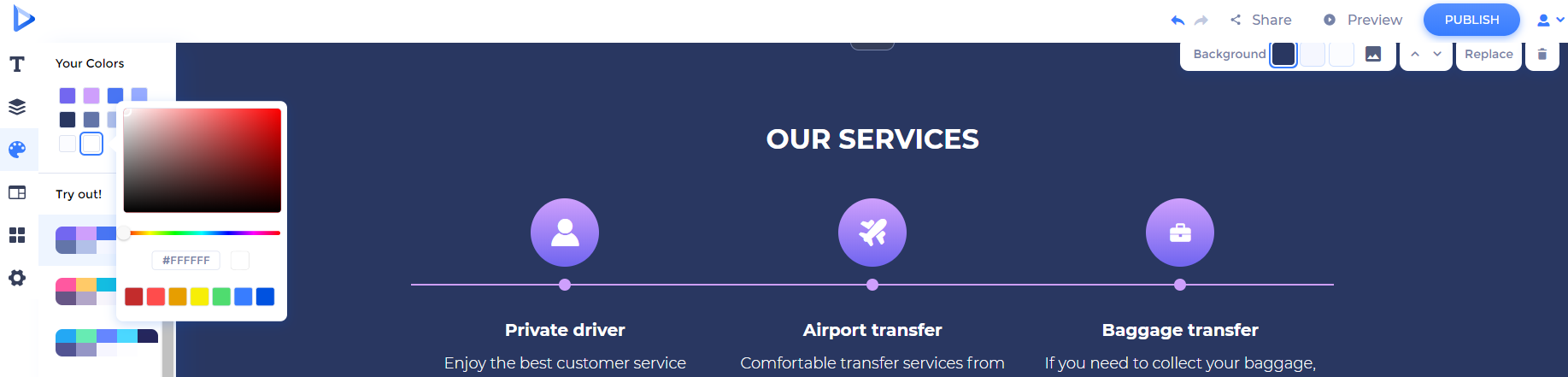
В правом верхнем углу каждого раздела вы можете найти настройки раздела. Оттуда вы можете изменить цвет фона, заменить фоновое изображение, переместить раздел вверх или вниз, заменить его, изменить ориентацию или удалить его.

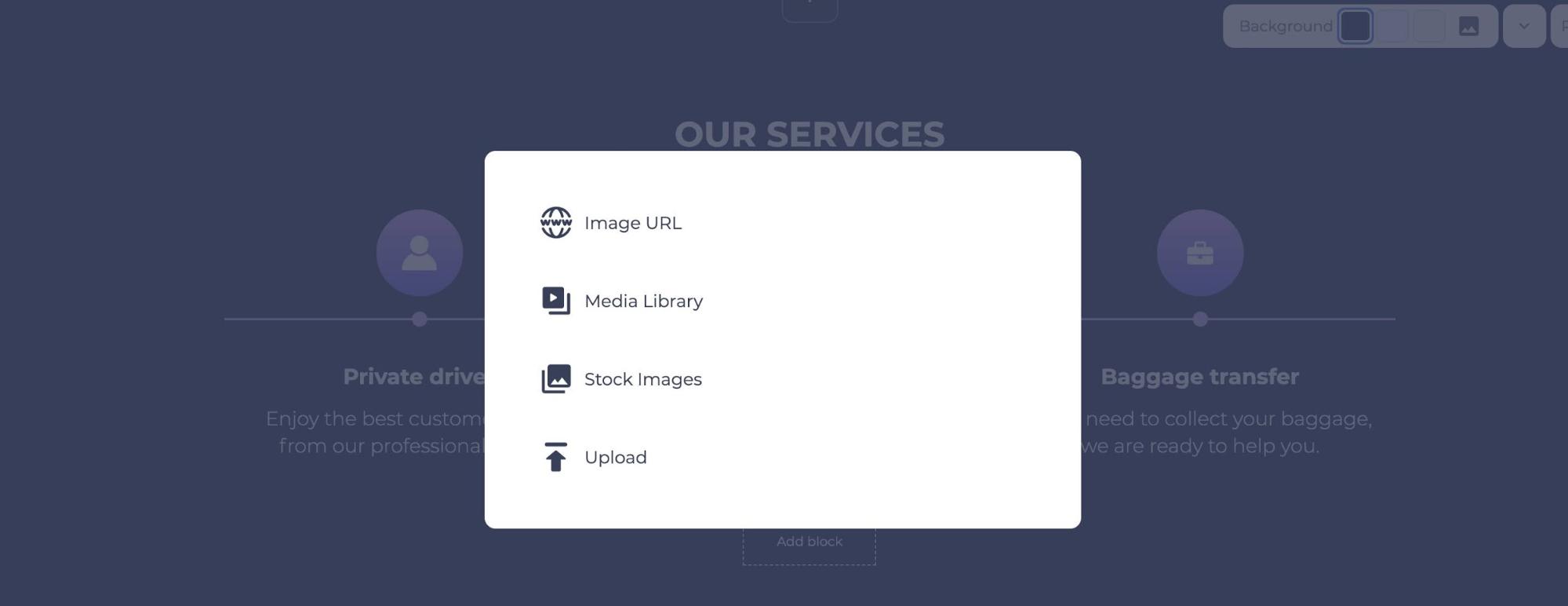
Чтобы добавить изображение или изменить фоновое изображение раздела, щелкните любое изображение, чтобы открыть всплывающее окно с несколькими параметрами. Вы можете добавить изображение четырьмя различными способами: добавить URL-адрес изображения, выбрать загруженное изображение из вашей медиатеки, использовать стоковые изображения или загрузить с вашего устройства.

Медиатека — это ваше хранилище, где вы храните все свои медиафайлы. Если у вас есть ранее загруженное изображение, которое вы хотите использовать, вы можете найти его в своей медиатеке.

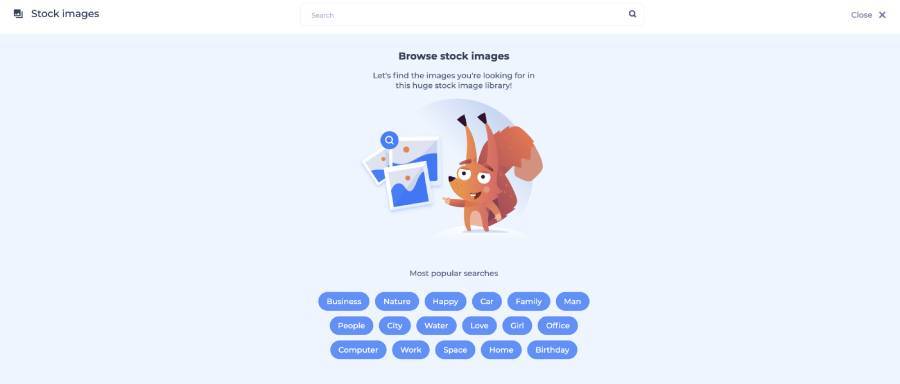
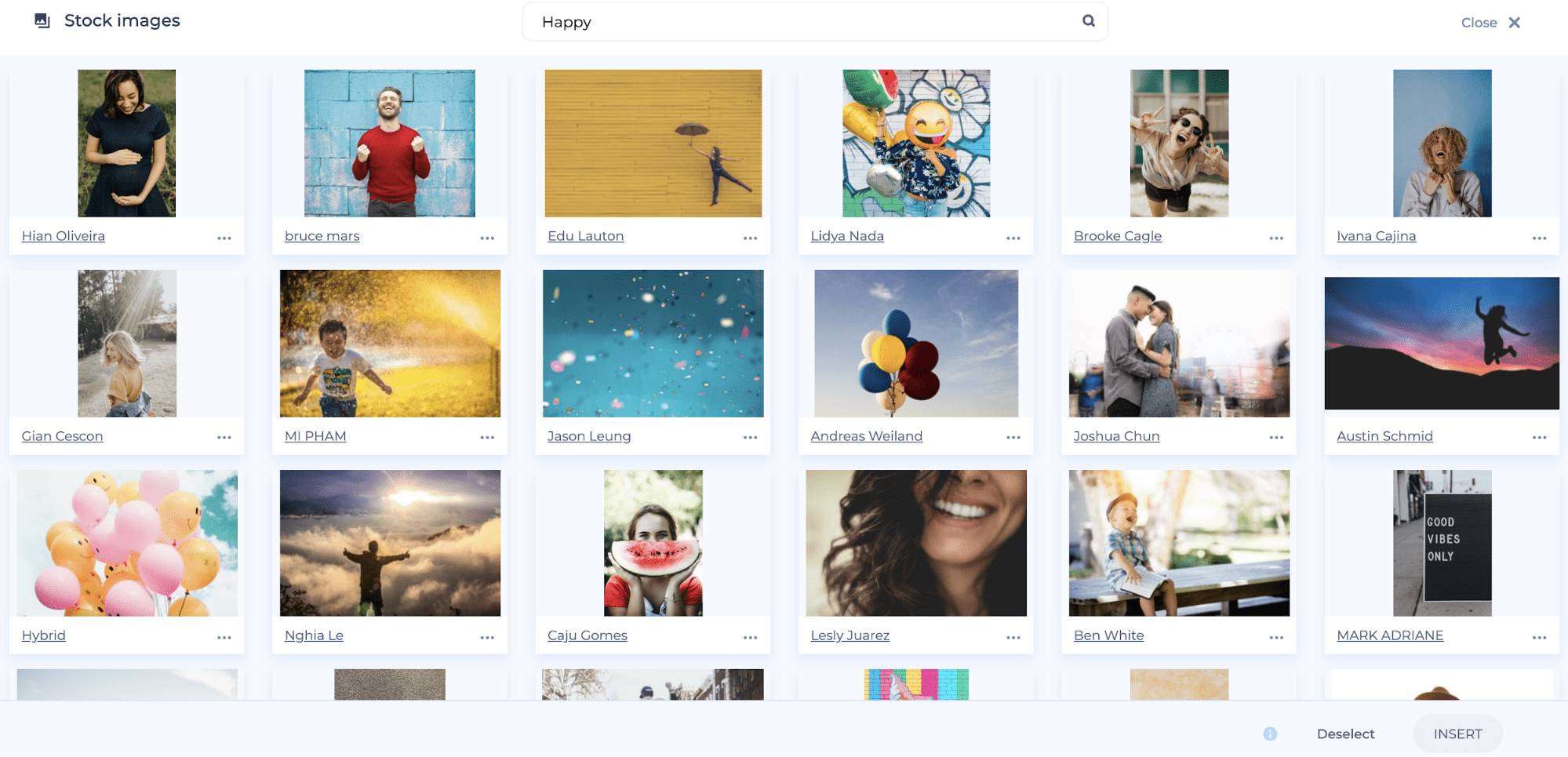
Нажмите «Стоковые изображения», чтобы найти подходящие изображения для вашего веб-сайта из большой коллекции доступных стоковых изображений. Нажмите на самые популярные параметры поиска для быстрого просмотра или выполните поиск по определенным ключевым словам или терминам.

После того, как вы выбрали изображение, которое хотите использовать, нажмите «Вставить», и оно будет добавлено на ваш сайт.

Точно так же вы можете редактировать разделы с видео. Здесь у вас есть 2 варианта: добавить URL-адрес видео или создать новое видео. Если вы выберете второй вариант, вы будете перенаправлены в нашу библиотеку шаблонов видео с более чем 800 шаблонами и более чем 1200 пресетами. Создайте свое видео, опубликуйте его и добавьте URL-адрес на свой веб-сайт.

Чтобы добавить музыку на свой сайт, перейдите к списку музыкальных компонентов и выберите тот, который вам больше всего подходит. Вы можете добавлять треки из «SoundCloud» и «Spotify».

Наведите указатель мыши на трек и нажмите кнопку редактирования, чтобы добавить музыку по вашему выбору.

Вставьте URL-адрес трека или код для встраивания, который вы ранее скопировали, и нажмите «Сохранить». Ваш трек будет добавлен на сайт.

Если в вашем компоненте есть значки, которые нужно изменить, нажмите кнопку редактирования, которая появляется при наведении курсора на значок. Здесь вы можете искать иконки, выбирать подходящую и сохранять изменения.

Значки социальных сетей также полностью настраиваются. Выберите компонент, содержащий их, наведите на них курсор, чтобы удалить ненужные, или щелкните значок карандаша, чтобы отредактировать их.


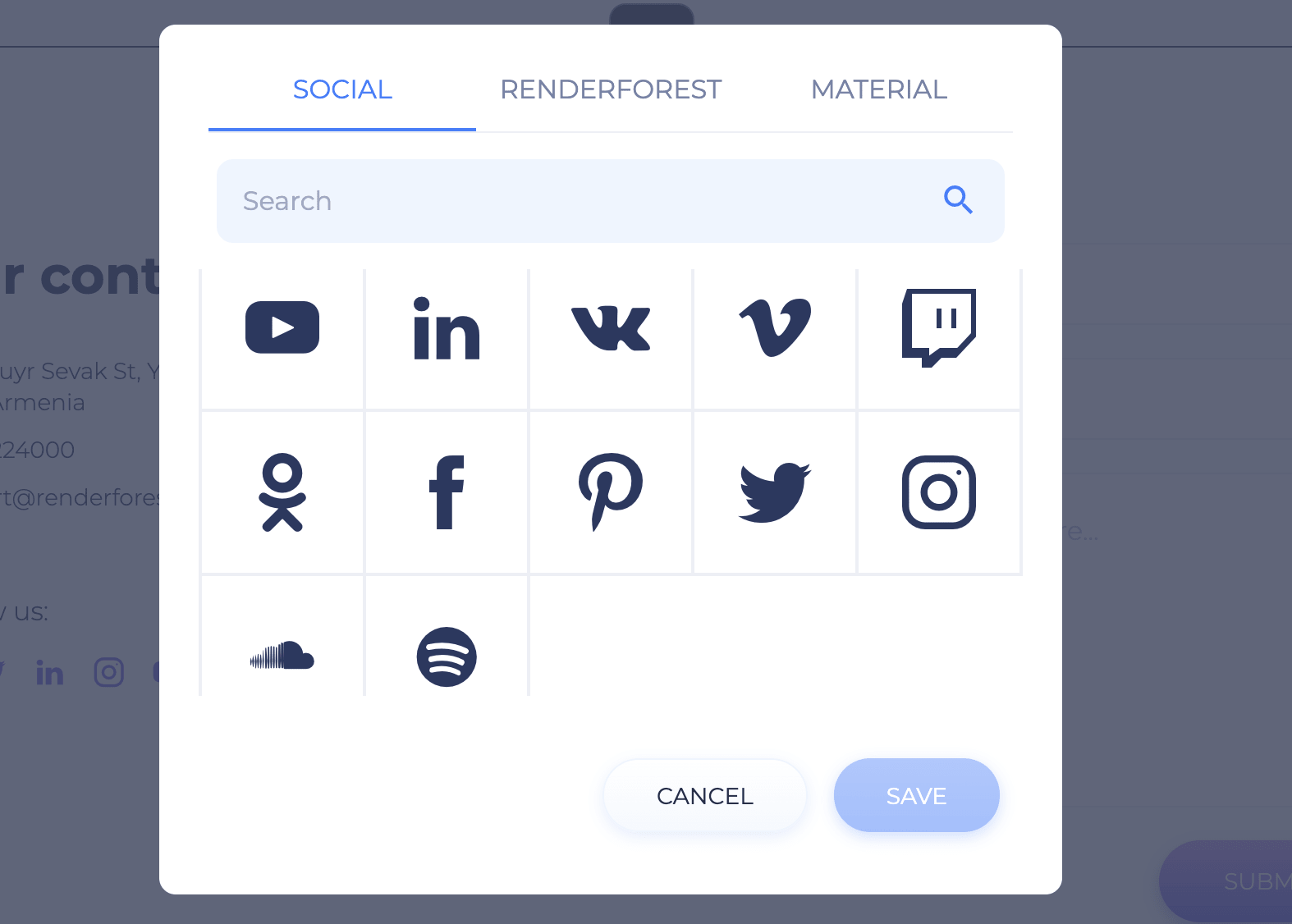
В разделе «Социальные сети» просто найдите и выберите нужный значок, отредактируйте его и добавьте на свой сайт.

Стиль и цвета веб-сайта
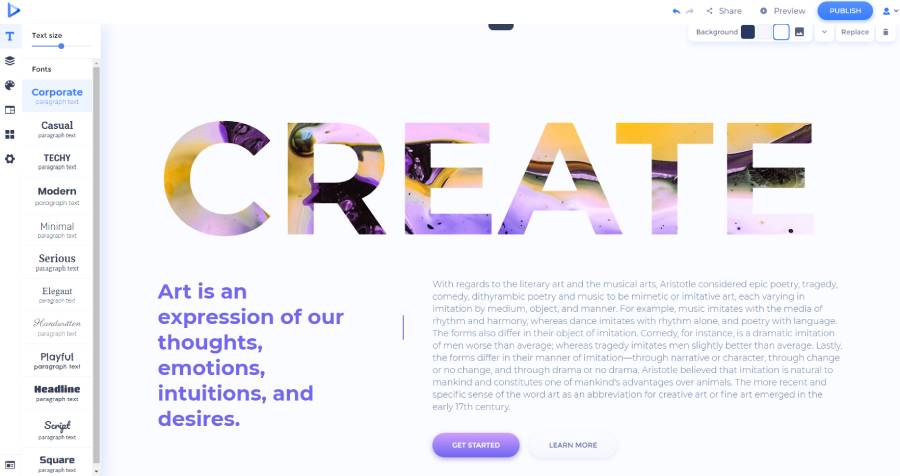
Компоненты веб-сайта имеют размер и стиль текста по умолчанию, которые вы можете изменить одним щелчком мыши. Перейдите в раздел «Текст» в меню левой боковой панели, чтобы выбрать размер и стиль текста по вашему выбору.

В разделе «Стиль» вы можете выбрать стиль кнопок, значков и других фигур на сайте. Есть три варианта на выбор: закругленный, угловой и острый.

Чтобы изменить цвета вашего сайта, перейдите в раздел «Цвет». Добавьте собственные цвета или выберите одну из цветовых палитр, предложенных нашими профессиональными дизайнерами.

Как добавить страницу?
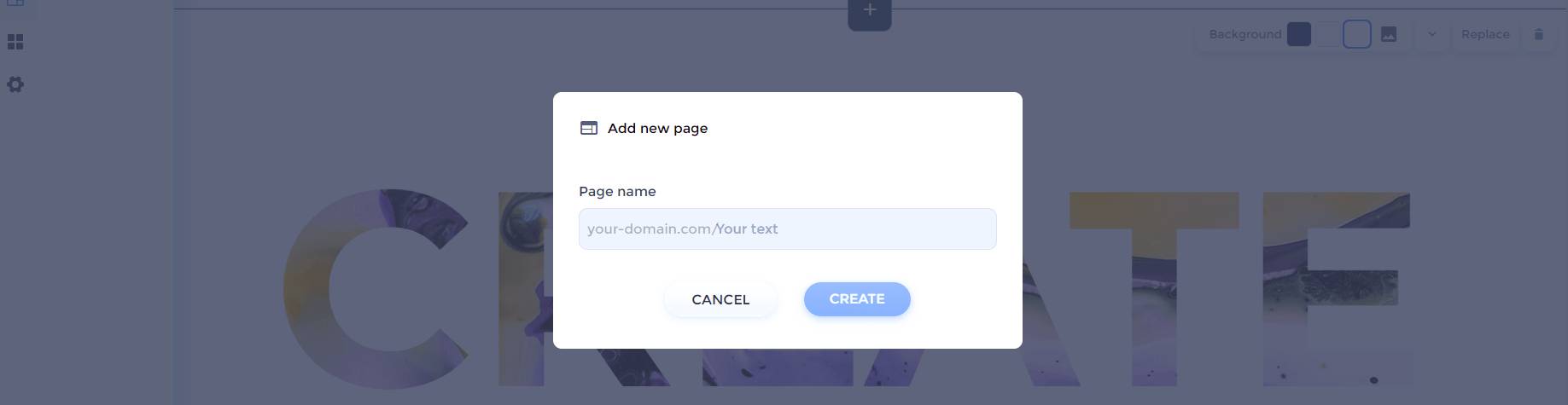
Если ваш сайт не является одностраничным , вам нужно будет добавить больше страниц. Чтобы создать новую страницу, перейдите в раздел «Страницы» в том же меню левой боковой панели и нажмите «Добавить новую». Затем введите имя своей страницы, которое также используется в качестве URL-адреса страницы, и нажмите «Создать».

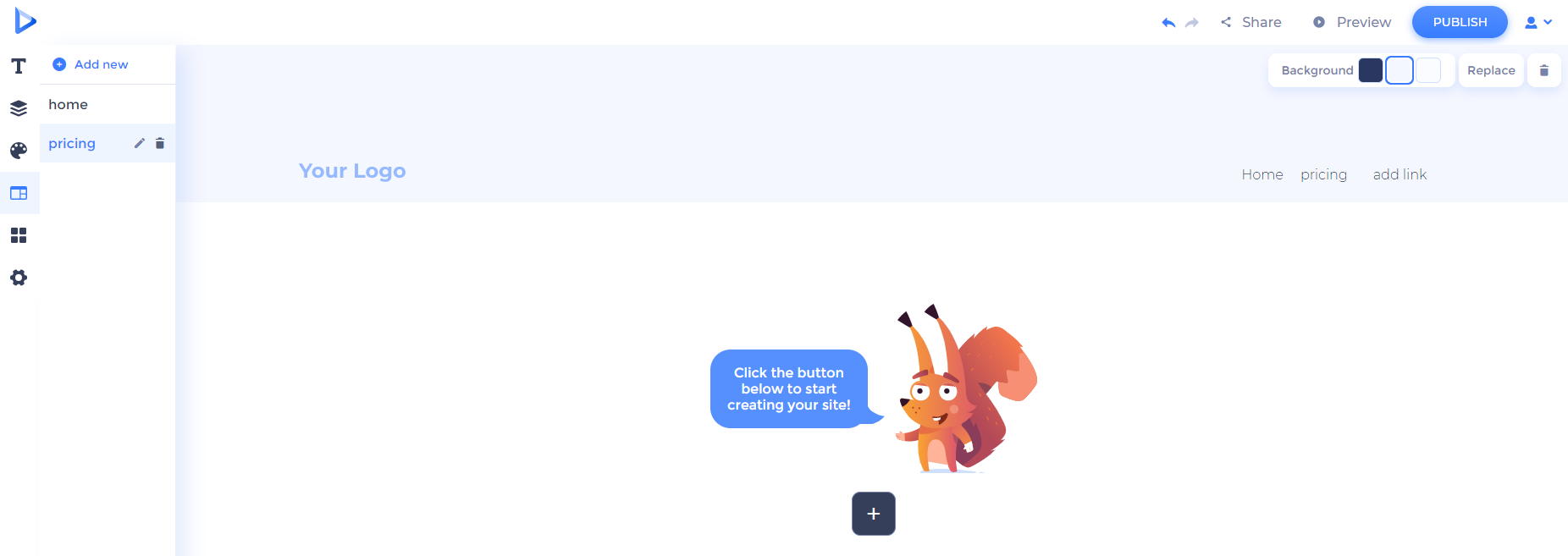
Затем вы можете получить доступ к странице из того же меню навигации слева и начать ее редактирование и добавление компонентов, как на предыдущей странице.

Затем вы можете добавить ссылки, перенаправляющие на эту новую страницу. Наведите указатель мыши на кнопку, которую вы хотите перенаправить, и нажмите значок карандаша, чтобы отредактировать ссылку. Вручную отредактируйте имя ссылки и выберите страницу, на которую вы хотите перенаправить кнопку.

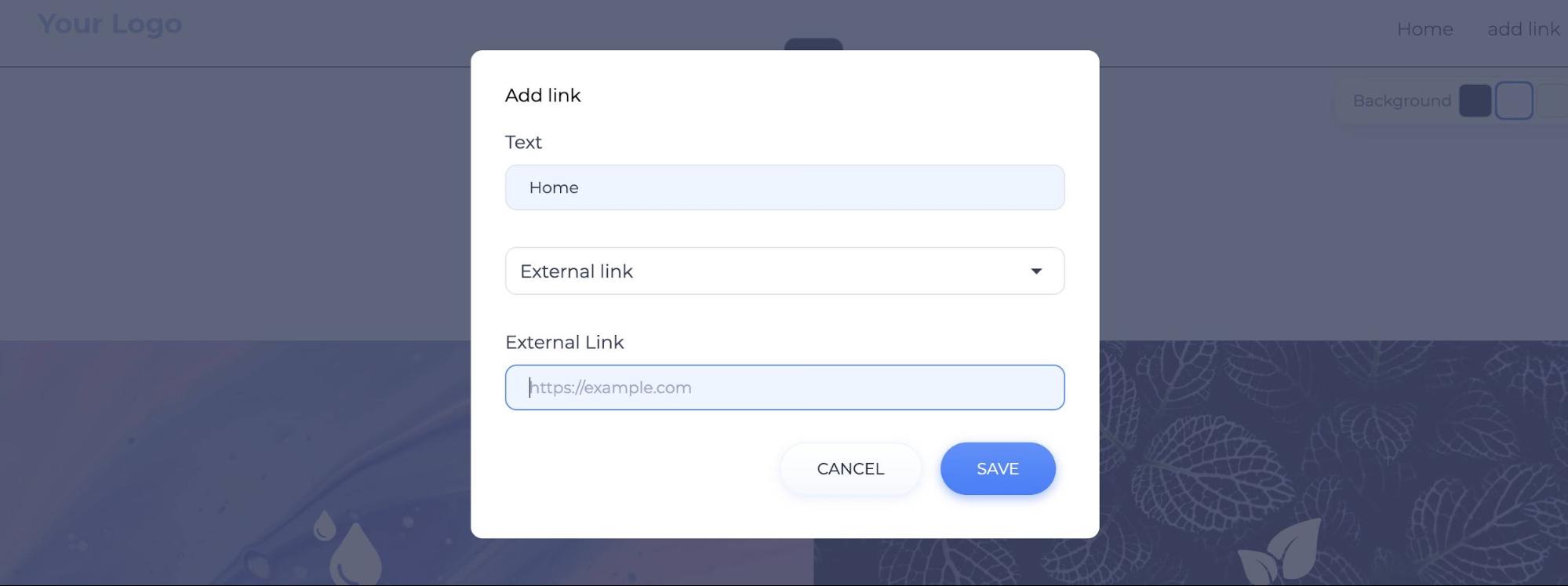
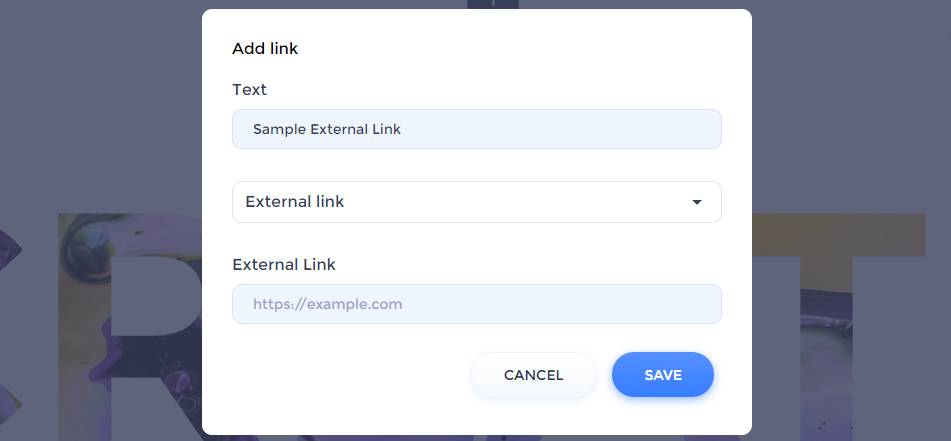
Помимо ссылок на ваши внутренние страницы, вы также можете ссылаться на внешние сайты или целевые страницы. Нажмите «Добавить ссылку» и отредактируйте ее, написав заголовок страницы, выбрав опцию «Внешняя ссылка» в раскрывающемся меню и добавив ссылку.

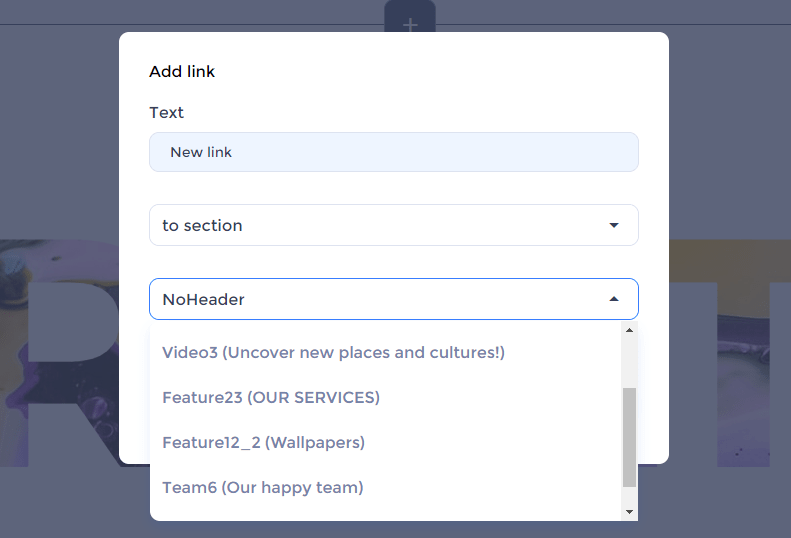
У вас также есть возможность связать свой пункт меню с определенным разделом на странице. Например, если вы хотите связать пункт меню «Связаться с нами» с разделом «Связаться с нами» на своей домашней странице, нажмите «Добавить ссылку», затем напишите имя, выберите вариант «в раздел» из раскрывающегося меню и нажмите раздел на конкретной странице. Обратите внимание, что этот вариант рекомендуется для одностраничных сайтов.

Добавить виджеты
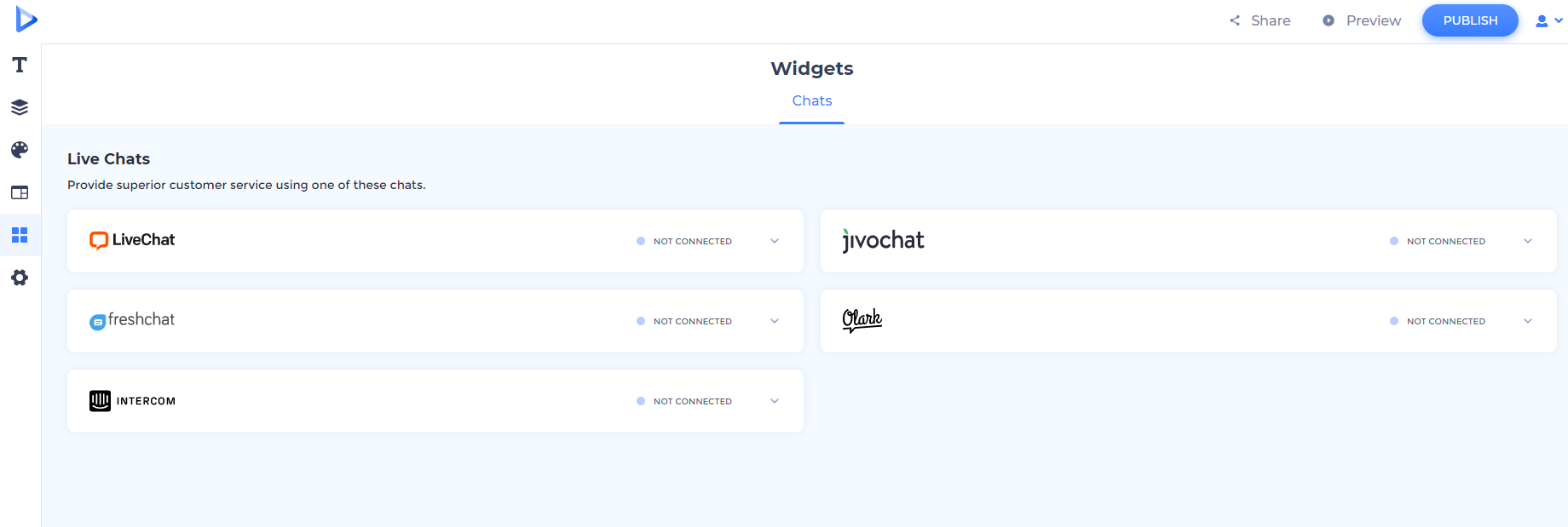
В разделе «Виджеты» вы можете добавить чат на свой сайт для лучшей поддержки клиентов.

Разверните виджет по вашему выбору, вставьте скопированный код или введите свой идентификатор чата и нажмите «Подключиться».

Виджеты будут прикреплены, и у вас будет работающий чат на вашем сайте.
Изменить настройки вашего веб-сайта
В разделе «Настройки» вы можете редактировать общие настройки вашего сайта и настройки отдельных страниц.
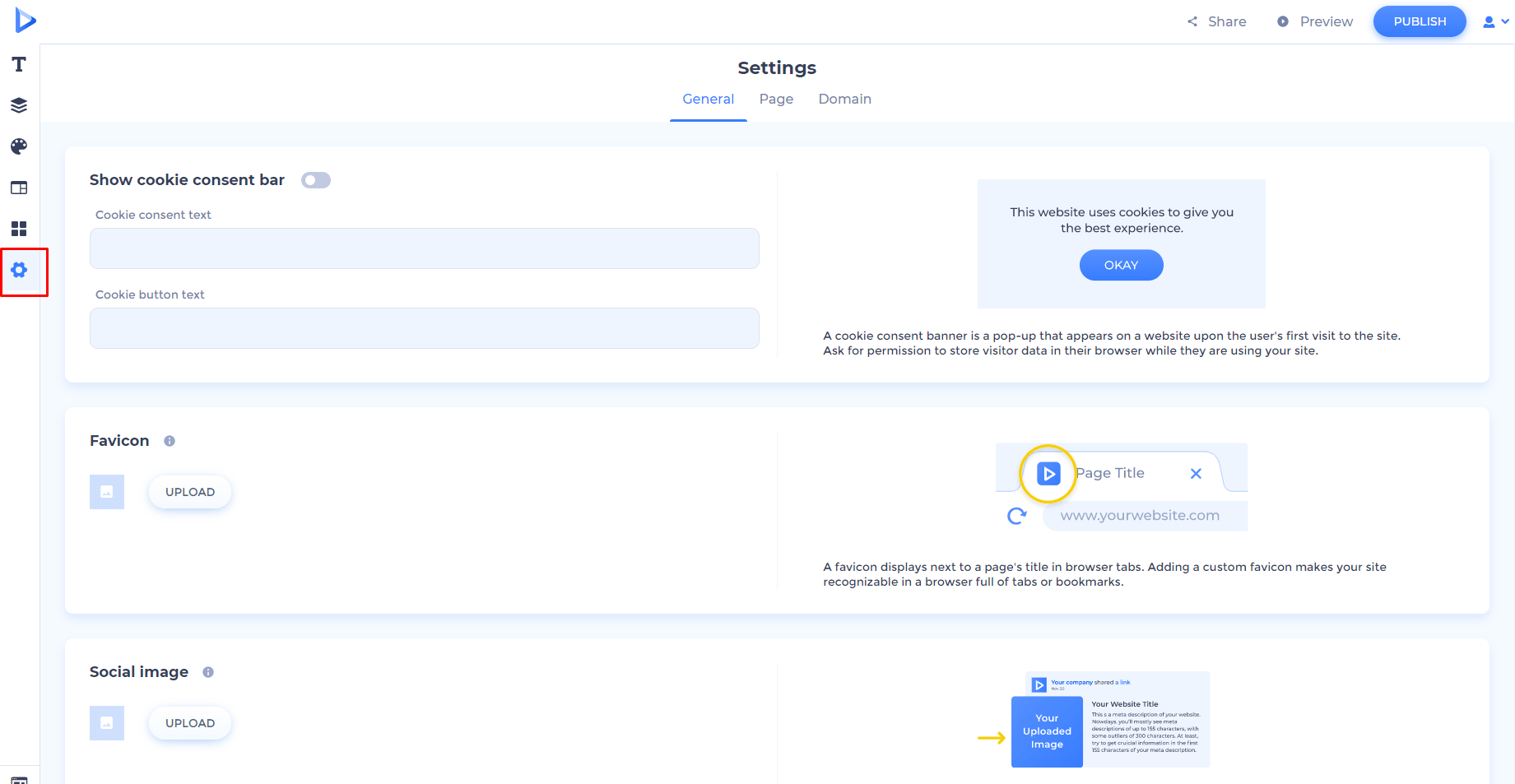
На панели навигации выберите раздел, который хотите отредактировать.
В настройках «Общие» вы можете управлять настройками файлов cookie, добавлять свою фавиконку, выбирать изображение в социальной сети, адрес электронной почты веб-сайта, идентификатор Google Analytics и идентификатор пикселя Facebook.

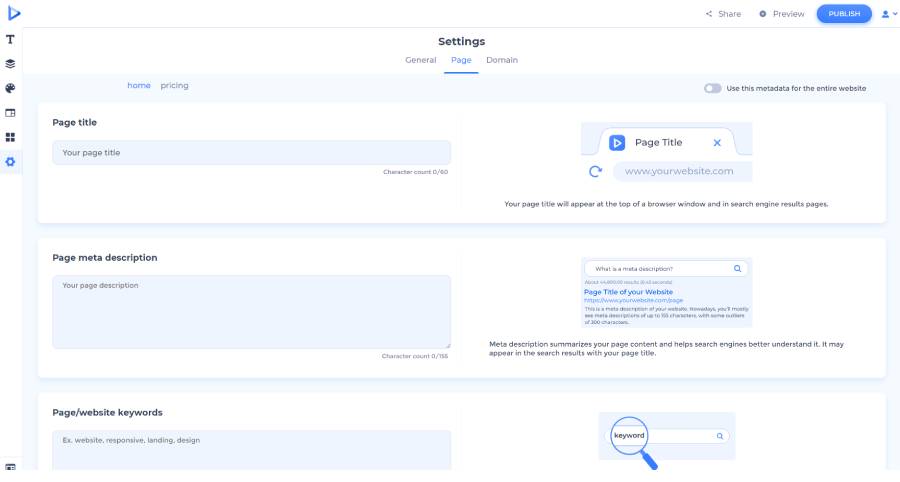
Раздел «Страница» позволяет редактировать заголовок страницы, метаописание страницы и ключевые слова страницы/веб-сайта.

В разделе «Домен» вы можете настроить свой собственный домен или отредактировать бесплатный субдомен.

После обновления настроек не забудьте нажать «Сохранить», чтобы обновить настройки.

Обратите внимание, что некоторые настройки будут разблокированы после получения платной подписки.
Предварительный просмотр и публикация
Предварительно просмотрите свой веб-сайт в процессе редактирования, чтобы увидеть, как он выглядит, и внесите все необходимые изменения для его улучшения. Нажмите кнопку «Предварительный просмотр» в правом верхнем углу редактора.

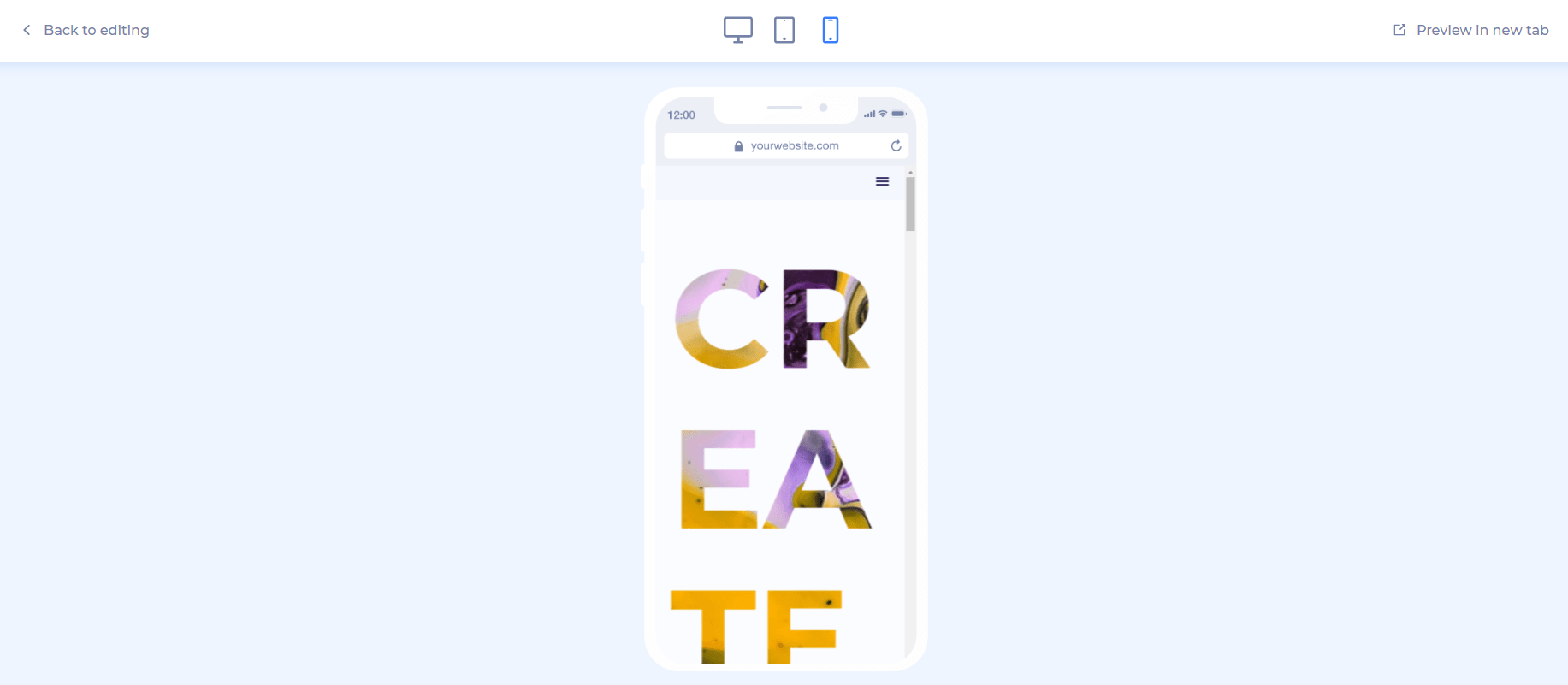
Просматривайте свой сайт на разных устройствах: настольных компьютерах, планшетах и мобильных устройствах. Или нажмите «Предварительный просмотр в новой вкладке».

Когда ваш веб-сайт будет готов к работе, просмотрите его, чтобы увидеть, все ли работает должным образом. Затем нажмите кнопку «Опубликовать».

Поздравляем! Ваш сайт работает!
Всякий раз, когда вы вносите изменения на свой веб-сайт, не забудьте сохранить и опубликовать их. Все проекты вашего веб-сайта автоматически сохраняются на странице «Мои веб-сайты», доступ к которой вы можете получить из раскрывающегося меню в правом верхнем углу вашей страницы.
Очень просто и интуитивно понятно, не так ли? Конструктор веб-сайтов Renderforest имеет все инструменты, чтобы сделать процесс создания веб-сайта легким и увлекательным. Как только ваш сайт будет готов, опубликуйте его. Вы можете опубликовать свой веб-сайт бесплатно или подписаться на ежемесячный или годовой платный план.
Прежде чем приступить к разработке веб-сайта, обязательно подготовьте каркасы для всех веб-страниц. Они помогут вам легко найти нужные компоненты. Затем воспользуйтесь нашим простым в использовании конструктором сайтов, чтобы воплотить свои идеи в жизнь.
Вы готовы начать?
Создать мой сайт
