Экономьте время при разработке всплывающих окон с помощью этих новых функций.
Опубликовано: 2022-08-03
У нас есть несколько очень интересных обновлений продукта для вас в июле. Но сначала давайте поделимся приятными новостями из жизни OptiMonk. OptiMonk также гордится тем, что этим летом стал обладателем значительных наград:
- Лучший исполнитель в категории по версии SourceForge,
- Лидер в различных категориях, таких как «Захват потенциальных клиентов», «Создание всплывающих окон» и «Высокоэффективный ретаргетинг» от G2.
Мы хотели бы выразить нашу признательность за все добрые отзывы, которые мы получаем на этих сайтах. Они — и, конечно же, наши пользователи — значат для нас целый мир. ❤️

А теперь давайте приступим к обновлениям продукта.
Вы когда-нибудь чувствовали, что не хватает времени, чтобы сделать все, что вы хотите? Большинство маркетологов в какой-то момент чувствуют это и ищут способы сделать работу более эффективной.
Особенно в разгар лета вы, вероятно , захотите быстро выполнить управление кампанией, чтобы вы могли спокойно наслаждаться отпуском.
Зная это, мы хотели максимально упростить для вас разработку и создание нескольких кампаний. Перейдем непосредственно к тому, что у нас получилось:
🖼️ Изменение размера и обрезка фоновых изображений во всплывающих окнах
↕️ Легко изменяйте размеры блоков, столбцов и структурных элементов.
↔️ Расстояние от настройки отображения края
💡 Предварительный просмотр всплывающих окон поверх живого сайта
⏳ Экономьте время с помощью стиля копирования при форматировании элемента
🛡️ User Experience Protector: больше не беспокойтесь о том, что ваши посетители будут перегружены всплывающими окнами.
⚠️ Здесь находятся настраиваемые сообщения об ошибках проверки электронной почты.
📹 [Видео разбивки] Тактика победы лучших брендов DTC
👀 Краткий обзор OptiMonk 3.0 — выйдет осенью 2022 г.
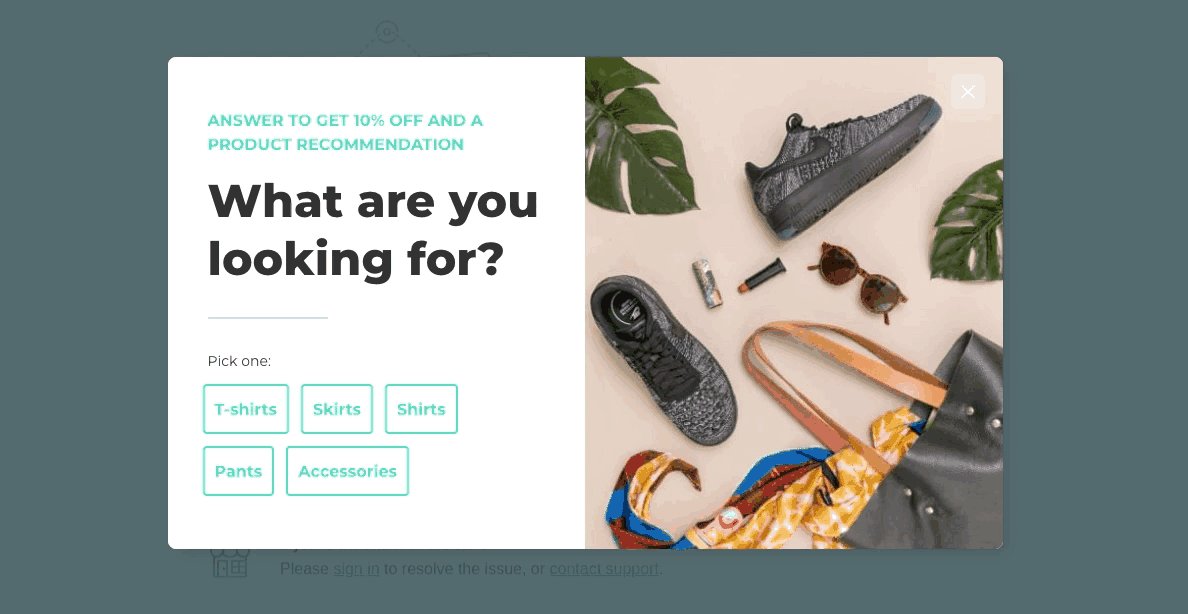
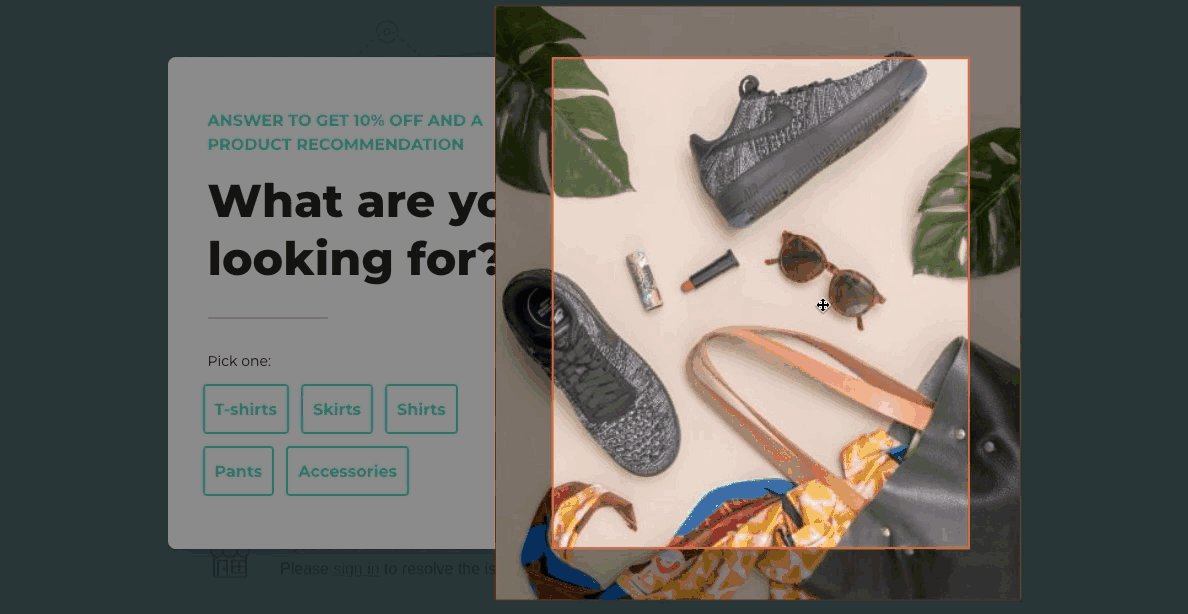
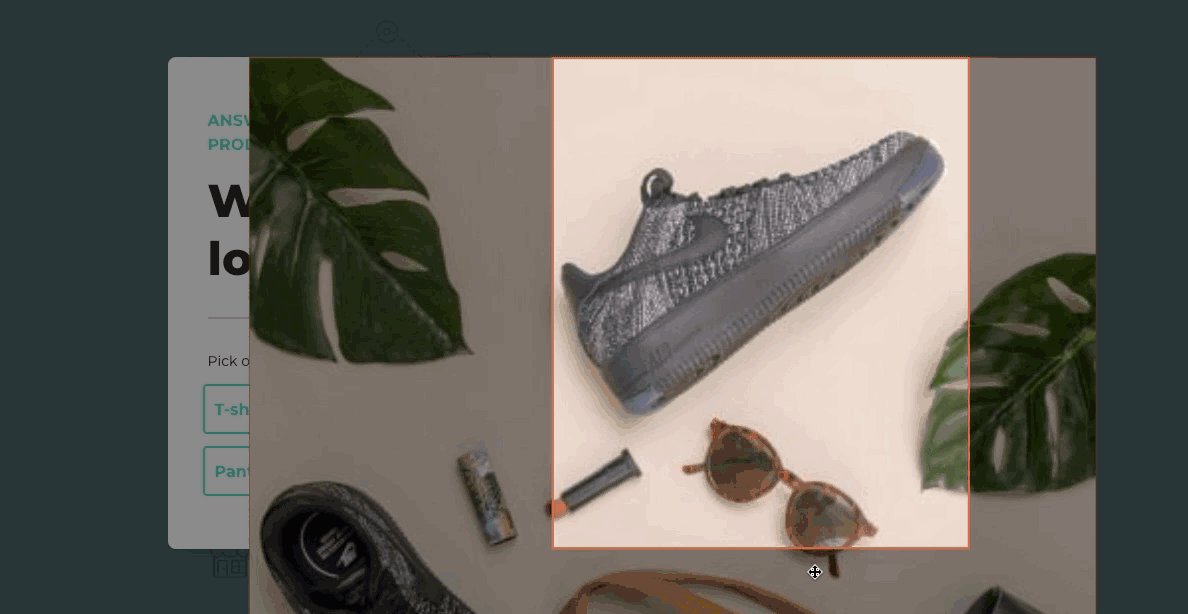
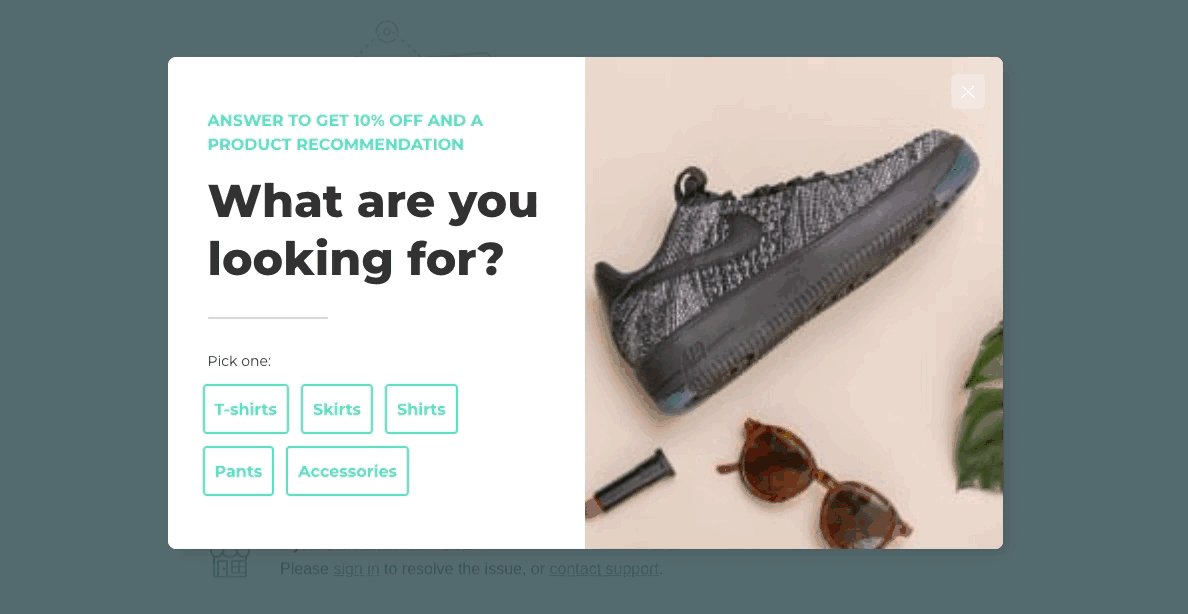
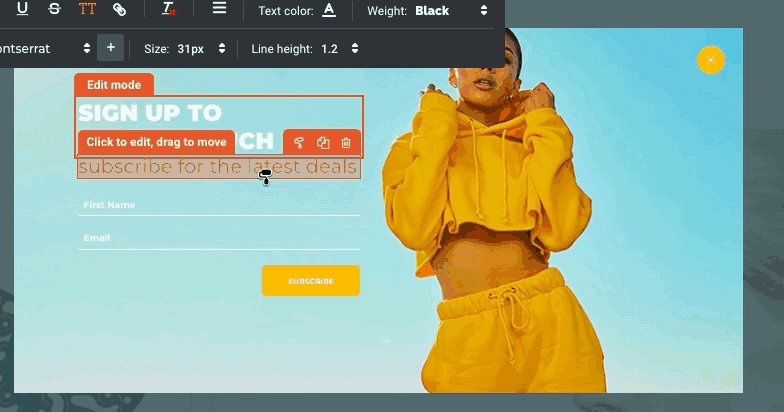
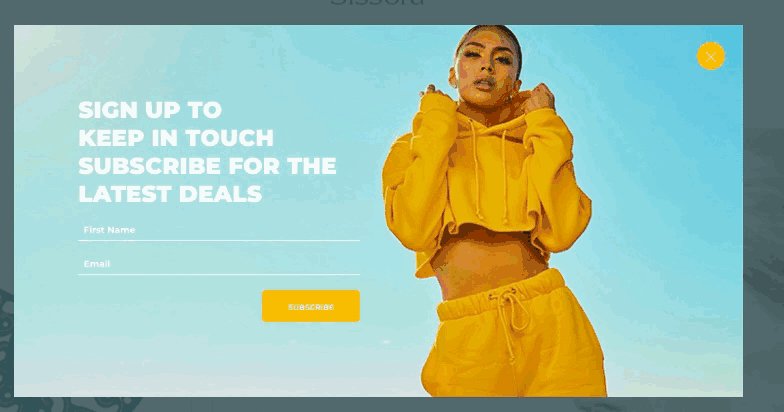
🖼️ Изменение размера и обрезка фоновых изображений во всплывающих окнах

Соотношение сторон или размер фонового изображения когда-либо превращали дизайн всплывающего окна в проблему? Если да, то мы вас слышим. Вот почему мы выпустили обрезку фонового изображения, совершенно новую функцию в Редакторе, позволяющую вам обрезать изображения для всплывающих окон, а не наоборот. Теперь вы можете загрузить любое изображение и обрезать его до нужного размера, чтобы он идеально подходил для вашего всплывающего окна.
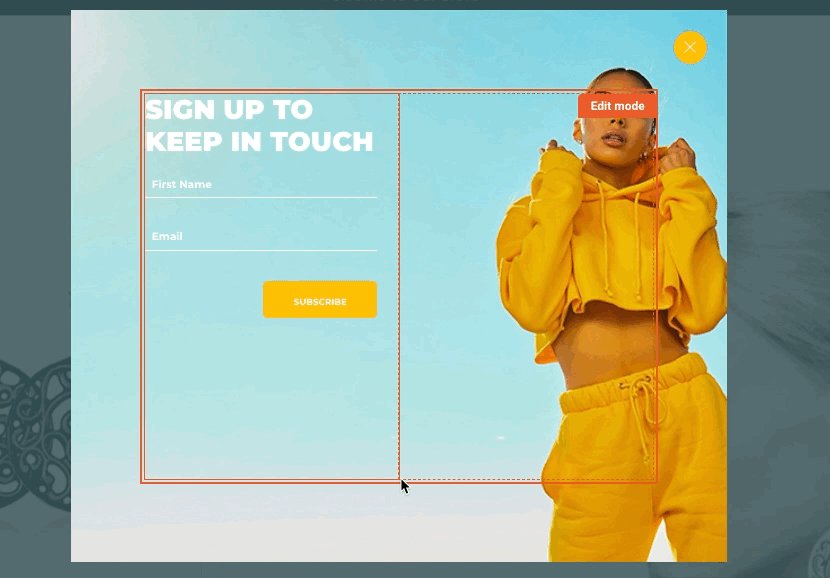
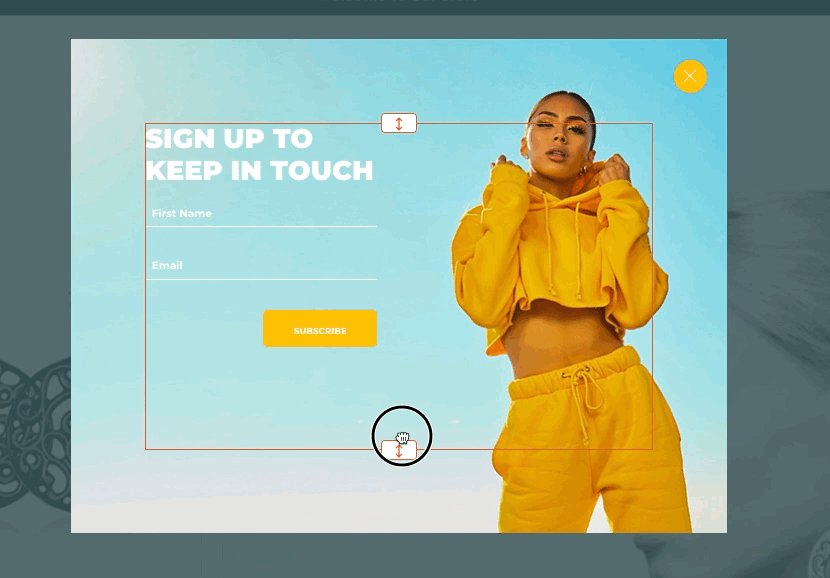
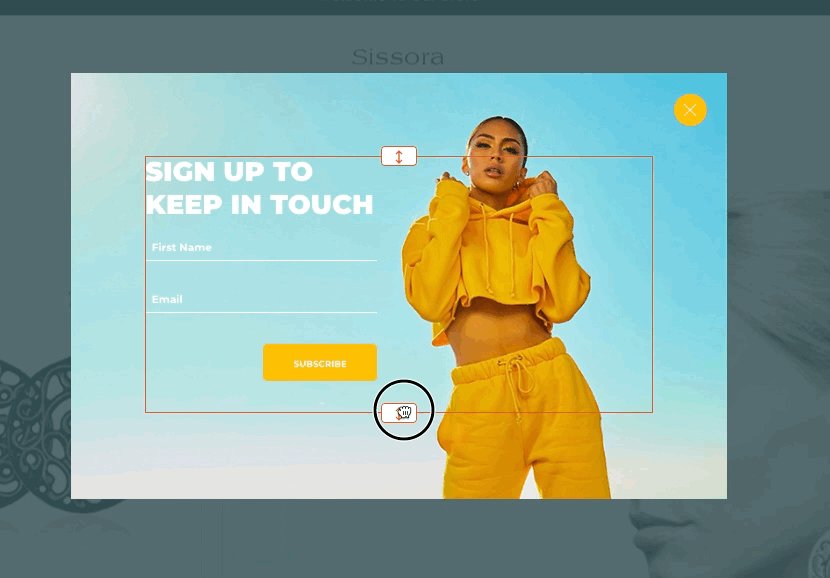
↕️ Легко изменяйте размеры блоков, столбцов и структурных элементов.

Всплывающие окна растут и изменяются естественным образом по мере того, как вы размещаете на них больше (или меньше) элементов. Добавление или удаление элементов, то есть увеличение или уменьшение высоты или ширины вашего всплывающего окна, также влияет на то, как отображается фоновое изображение или где оно обрезается. Однако это не должно быть проблемой с изменением размера блока, родственной функцией обрезки фонового изображения.
С помощью изменения размера блоков, столбцов и фреймов вы теперь можете регулировать размеры этих структурных элементов. Таким образом, вы можете убедиться, что все ваши всплывающие окна станут лучшими версиями самих себя.
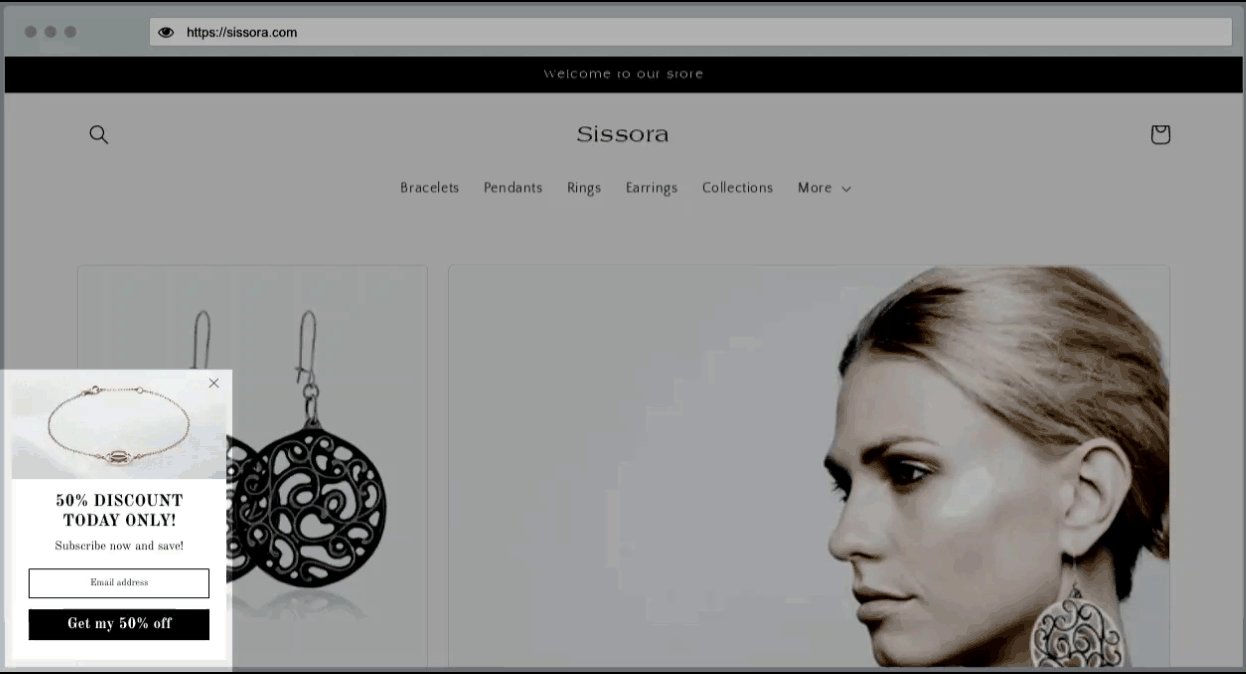
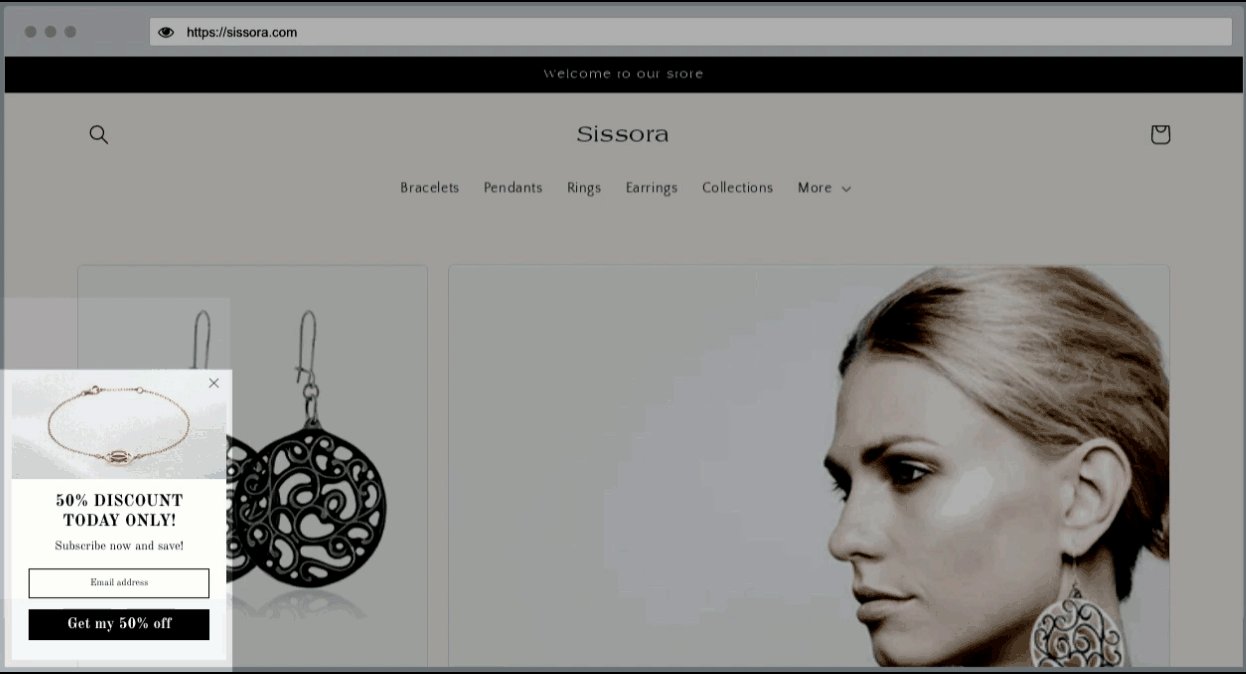
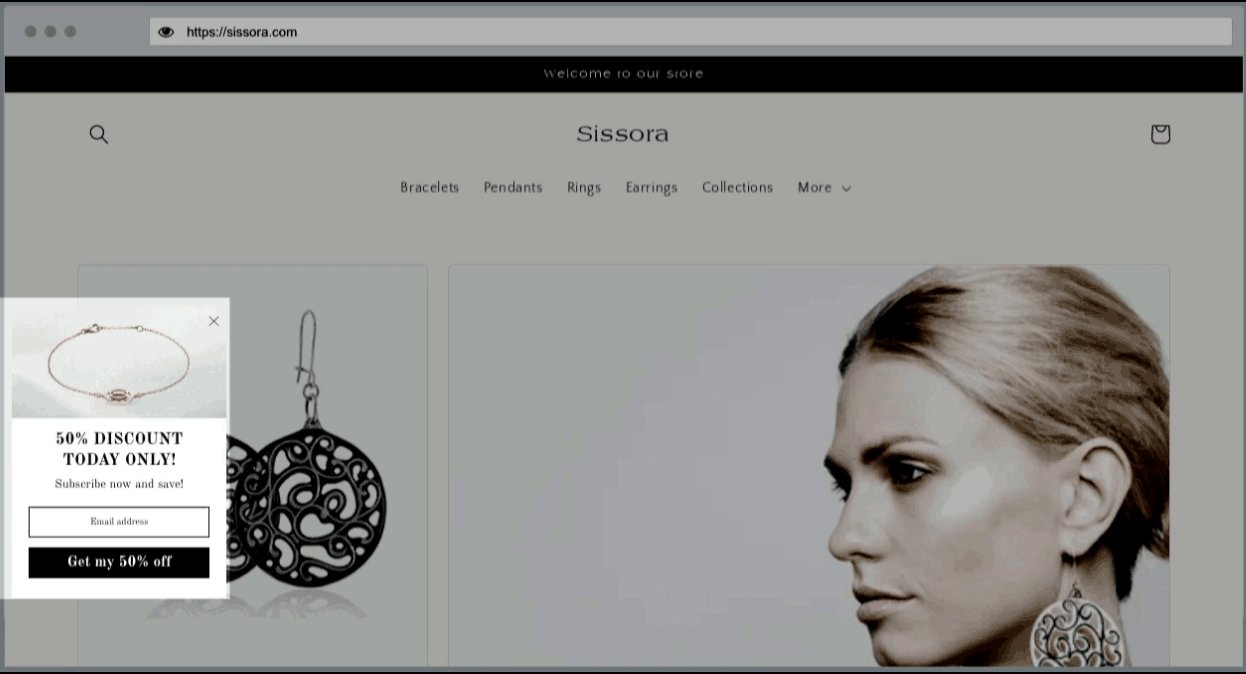
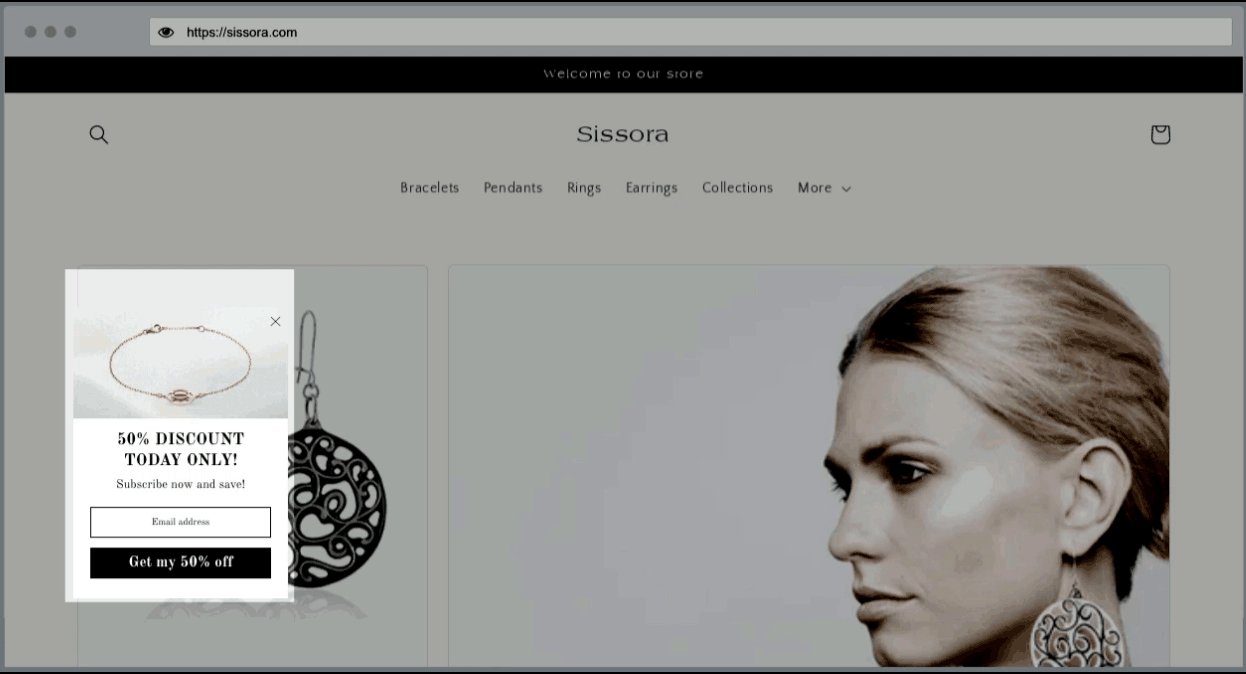
↔️ Расстояние от края: убедитесь, что всплывающее окно не закрывает виджеты чата или панель навигации.
Если вы когда-нибудь беспокоились о том, что тизеры и дополнительные сообщения могут закрывать ключевые элементы веб-сайта, такие как виджеты чата, больше не беспокойтесь!
С помощью Distance from the edge у вас есть возможность точно определить, где ваше всплывающее окно должно появиться относительно окна браузера. Таким образом, вы можете быть уверены, что ваши всплывающие окна, боковые сообщения и даже ваши тизеры не будут закрывать виджеты чата, кнопки добавления в корзину или панель навигации.

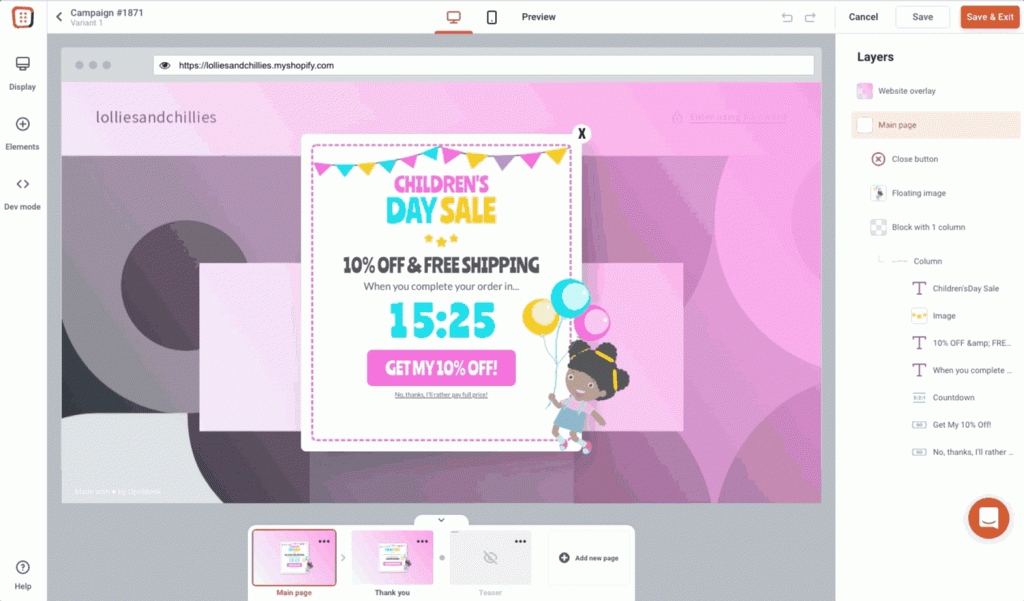
💡 Просматривайте и делитесь своими всплывающими окнами, прежде чем запускать их с помощью Live Preview

Вы когда-нибудь задумывались, как ваше всплывающее окно будет выглядеть на вашем реальном сайте? Мы убрали игру в угадайку из уравнения! Мгновенный просмотр в реальном времени позволяет:
проверьте внешний вид вашего всплывающего окна,
поделиться своим всплывающим окном с товарищами по команде для одобрения,
тестовые анимации, интеграции, поля ввода, тизеры и все настройки.
Вы даже можете поделиться своим всплывающим планом с товарищами по команде, прежде чем запускать его.
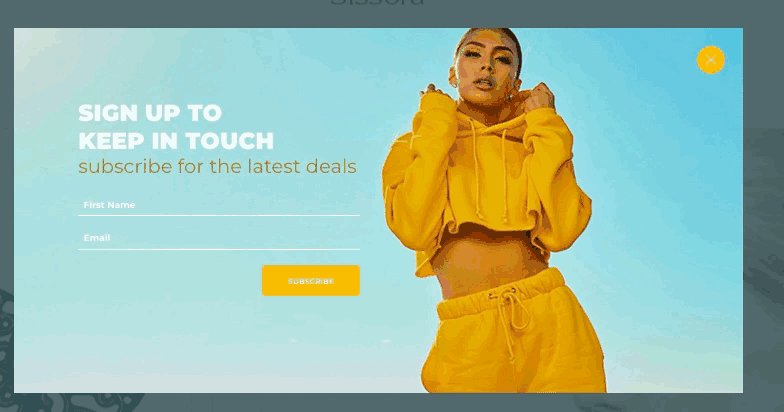
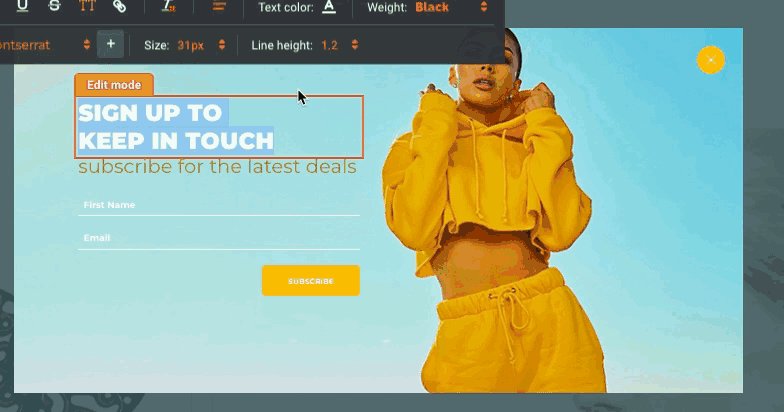
⏳ Экономьте время с помощью стиля копирования при форматировании элементов

Вы продолжаете использовать один и тот же стиль снова и снова? У нас есть хорошие новости! Copy Style избавляет от ручного труда.

Редактируйте всплывающие окна быстрее, используя стиль копирования для копирования форматирования из одного элемента в другой.
Copy Style работает между разными страницами всплывающих окон, такими как главная страница, страница благодарности или тизер, и даже между разными вкладками браузера.
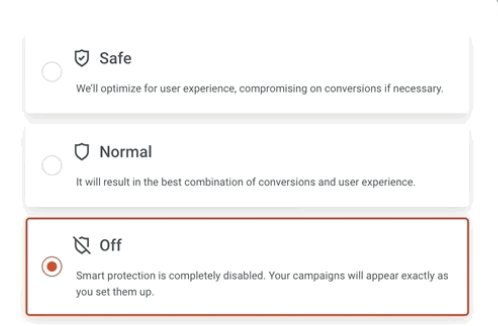
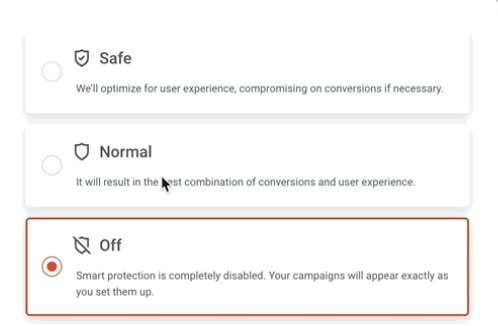
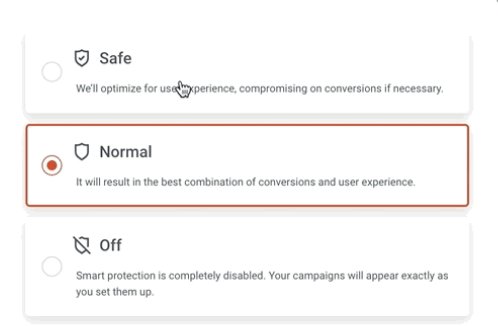
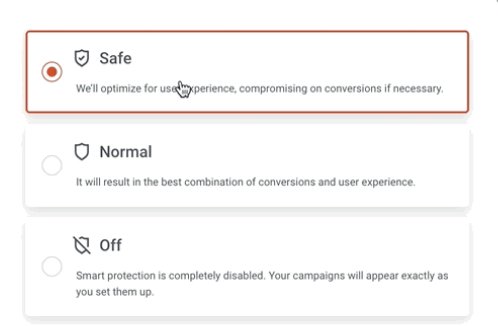
🛡️ User Experience Protector: больше не беспокойтесь о том, что ваши посетители будут перегружены всплывающими окнами.

OptiMonk назначил ангела-хранителя для ваших всплывающих кампаний, чтобы вам не приходилось беспокоиться о том, чтобы отпугнуть посетителей слишком большим количеством всплывающих окон. User Experience Protector работает как щит, позволяя показывать посетителю только такое количество кампаний, которое не оказывает негативного влияния на пользовательский опыт. Включите User Experience Protector прямо сейчас и навсегда забудьте о раздражающих посетителях!
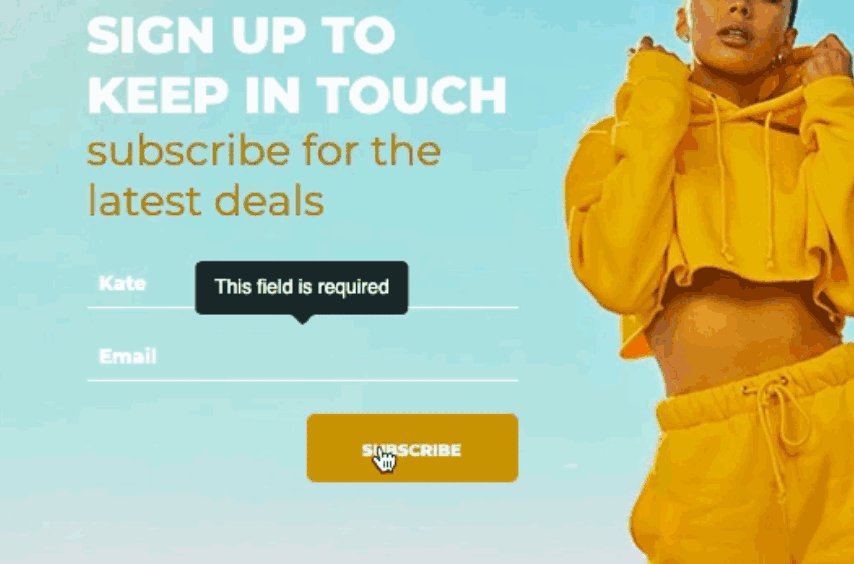
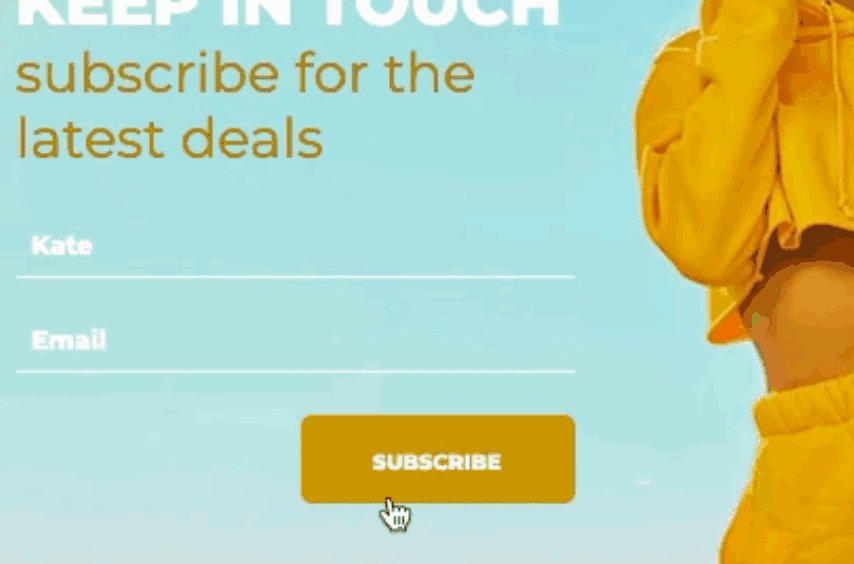
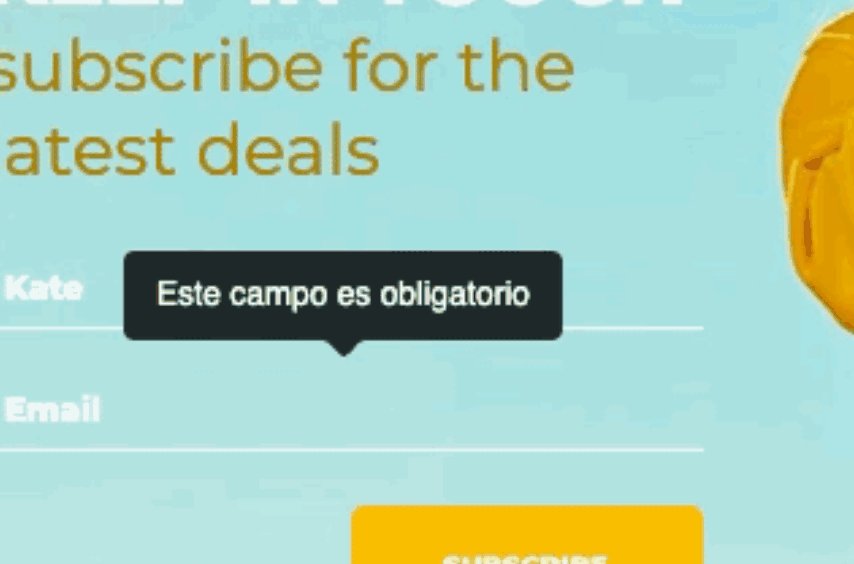
⚠️ Здесь находятся настраиваемые сообщения об ошибках проверки электронной почты.

Если вы используете проверку электронной почты в кампании, чтобы исключить существующих подписчиков (например, чтобы предотвратить повторное получение ими кода скидки), вы можете настроить сообщение, которое получает исключенный клиент, чтобы
- использовать другую формулировку
- или отобразить сообщение на другом языке.
Таким образом, вы можете быть уверены, что получаете правильную контактную информацию, а подписчики получают код скидки только один раз.
📹 [Видео разбивки] Тактика победы лучших брендов DTC

Нам не терпится узнать, что стоит за оценкой в $1 млрд+ самых эффективных брендов D2C. Итак, мы провели небольшое исследование.
Мы потратили долгие часы на изучение маркетинговой стратегии самых быстрорастущих брендов, чтобы поделиться с вами главными выводами. Во-первых, мы даем вам краткий обзор выигрышной тактики Gymshark всего за 5 минут.
👀 Краткий обзор OptiMonk 3.0 — выйдет осенью 2022 г.

Сегодня создание запоминающегося клиентского опыта на месте важнее, чем когда-либо. Ваши посетители не только совершают покупки, чтобы получить продукт, но и получают опыт на очень личном уровне. Вот почему мы мечтали о большем и переосмыслили то, как должен выглядеть персонализированный локальный обмен сообщениями. И мы собираемся показать вам эту осень. Следите за обновлениями.
В разгар лета сделайте себе одолжение и сэкономьте время с нашими новейшими функциями, которые делают дизайн всплывающих окон быстрее и проще. Обязательно сообщите нам, что вы делали за сэкономленное время, в разделе комментариев ниже. 👇
Удачного проектирования!
Написано
Мерседес Немес
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

[НОВОЕ] Мы с гордостью представляем: динамические рекомендации по продуктам
Посмотреть сообщение
