Элементы семантики
Опубликовано: 2019-03-28Последнее обновление: 28 марта 2019 г.
Этот блог познакомит вас, читатель, со строительными блоками и тегами страниц языка гипертекстовой разметки (HTML) и элементами семантики. Я попытаюсь упростить их определение, рассказать, что они из себя представляют и почему их следует использовать на веб-странице или в HTML-документе. Мы стремимся ответить на вопросы основного читателя о семантических элементах, не слишком углубляясь в их прекрасный и захватывающий мир.
Что такое Семантика?
 В кратком определении семантика — это изучение значений слов и фраз в языке. В информатике термин семантика относится к значению языковых конструкций, а не к их форме (синтаксису). В мире веб-разработки и программирования семантика относится к значению фрагмента кода — например, «Какую цель или роль выполняет этот элемент HTML?» Структура HTML-документа должна быть закодирована так, чтобы представлять содержимое, которое будет отображаться, а не на основе стиля его представления. Представление и стиль (как это должно выглядеть) являются исключительной ответственностью CSS (каскадной таблицы стилей).
В кратком определении семантика — это изучение значений слов и фраз в языке. В информатике термин семантика относится к значению языковых конструкций, а не к их форме (синтаксису). В мире веб-разработки и программирования семантика относится к значению фрагмента кода — например, «Какую цель или роль выполняет этот элемент HTML?» Структура HTML-документа должна быть закодирована так, чтобы представлять содержимое, которое будет отображаться, а не на основе стиля его представления. Представление и стиль (как это должно выглядеть) являются исключительной ответственностью CSS (каскадной таблицы стилей).
Некоторые из преимуществ письма с использованием семантических элементов заключаются в следующем:
Что! Компания предоставляет привлекательные и эффективные услуги веб-дизайна для агентств по всему миру. Узнайте больше о наших услугах веб-дизайна White Label и о том, как мы можем помочь вам и вашим клиентам создать или улучшить свое присутствие в Интернете. Начните сегодня!
- Поисковые системы рассматривают содержимое веб-страницы как важные ключевые слова, которые будут влиять на рейтинг страницы в поиске.
- Средства чтения с экрана используют семантические элементы в качестве указателя, помогающего слабовидящим пользователям перемещаться по странице.
- Поиск осмысленных блоков кода значительно проще, чем поиск в бесконечных тегах <div> с семантикой или классами пространства имен или без них.
- Предлагает разработчику тип данных, которые будут заполнены.
- Семантическое наименование отражает правильное именование пользовательского элемента/компонента.
При выборе элемента для использования вы должны спросить себя: «Какие элементы лучше всего описывают/представляют контент, который я собираюсь заполнить?»
Что такое элементы семантики?
 HTML-элемент или тег обычно состоит из начального тега <tagname> и конечного тега </tagname>, между которыми вставляется содержимое. Исходя из этого, простыми словами, семантические элементы равны элементам, или именам тегов, имеющим значение. Семантический элемент или тег четко описывает свое назначение как для браузера, так и для разработчиков.
HTML-элемент или тег обычно состоит из начального тега <tagname> и конечного тега </tagname>, между которыми вставляется содержимое. Исходя из этого, простыми словами, семантические элементы равны элементам, или именам тегов, имеющим значение. Семантический элемент или тег четко описывает свое назначение как для браузера, так и для разработчиков.
• Несемантические элементы: <div>, <span> — ничего не говорит о своем содержании.
• Элементы семантики: <p>, <form>, <img>, <table>, <header>, <footer> — четко определяет его содержание.
В HTML доступно более 100 семантических/структурных элементов. На наш взгляд, самое важное было представлено с HTML5. Эти элементы семантики поддерживаются во всех современных браузерах, например, в Chrome, Microsoft Edge, Firefox, Safari, Opera и Brave.

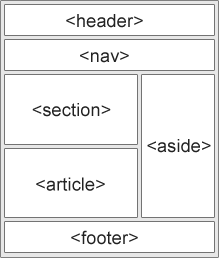
Мы считаем, что наиболее важными элементами семантики или тегами, предлагаемыми HTML5, являются следующие:

<header></header> — этот элемент указывает заголовок для документа или раздела. Он представляет контент, который обычно группирует вводную или навигационную помощь. Тег <header> может содержать некоторые элементы заголовка, а также логотип, форму поиска, имя автора и другие элементы, относящиеся к содержимому документа. Тег <header> следует использовать как формат для первого контента, и у нас может быть несколько дополнительных типов этого элемента в одном документе.
<nav></nav> — этот элемент определяет набор навигационных ссылок. Он представляет собой раздел страницы, целью которого является предоставление навигационных ссылок либо в текущем документе, либо в других документах. <nav> предназначен только для основного блока навигационных ссылок, навигационных ссылок основного документа. Средства чтения с экрана, предназначенные для пользователей с ограниченными возможностями, могут использовать элемент <nav>, чтобы определить, следует ли пропустить первоначальный рендеринг контента, предназначенного только для навигации.

<main></main> — этот элемент указывает основное содержимое документа. Он представляет собой доминирующее содержимое HTML-документа. Доминирующее содержимое состоит из содержимого, которое непосредственно связано с центральной темой документа или центральной функциональностью приложения. Содержимое внутри тега <main> должно быть уникальным для документа и должно быть единственным в документе. Элемент <main> может использоваться вспомогательными технологиями для быстрой идентификации ключевого содержимого документа и навигации по нему.
От <h1</h1> до <h6></h6> — Теги заголовков представляют шесть уровней заголовков разделов. Да, они могут быть вложены в тег <section> или <article>. <h1> — это самый высокий уровень раздела, а <h6> — самый низкий уровень раздела. Информация о заголовке может использоваться пользовательскими агентами для автоматического построения оглавления документа. Правильное использование заголовков, необходимых для того, чтобы избежать пропуска уровней заголовков, заключается в следующем: всегда начинать с <h1>, затем использовать <h2> и так далее. В целях SEO избегайте использования <h1> более одного раза на странице.
<section></section> — этот элемент определяет раздел в документе. Он представляет собой автономный раздел, который не имеет более конкретного семантического элемента для представления его в документе HTML. Тег <section> представляет собой тематическую группу контента, обычно с элементом заголовка от <h1> до <h6> в качестве дочернего элемента. Это связано с тем, что элементы разметки HTML определяют структуру документа, а план также нуждается в заголовках, чтобы быть полезным. Веб-страница обычно может быть разделена на разделы для введения, содержания и контактной информации. Важно, чтобы элемент <section> не использовался как общий контейнер; это цель элемента <div>, особенно когда он предназначен только для целей стиля.
<article></article> — этот элемент определяет независимый, автономный контент. Он представляет собой автономную композицию в HTML-документе. Он предназначен для независимого распространения или многократного использования — например, в сообщениях на форуме, в журнальных или газетных статьях или в блогах. Как и тег <section>, тег <article> должен быть идентифицирован включением заголовка (элемент <h1>-<h6>) в качестве дочернего элемента. Элемент <article> может содержать тег <header> в качестве дочернего элемента, а также тег <section> в качестве дочернего элемента. Мы найдем HTML-страницы с элементами <section>, содержащими элементы <article>, и элементами <article>, содержащими элементы <section>.
<aside></aside> — этот элемент определяет некоторый контент помимо контента, в котором он размещен (например, боковая панель). Он представляет собой часть документа, содержимое которой лишь косвенно связано с основным содержимым документа. Отступления часто представлены в виде боковых панелей или выноски.
<footer></footer> — этот элемент указывает нижний колонтитул для всего HTML-документа или раздела в документе. Нижний колонтитул обычно содержит контактную информацию, ссылки на социальные сети, информацию об авторских правах, авторе документа, ссылки на условия использования, политику конфиденциальности и т. д.
Почему элементы семантики?
До появления HTML5 разработчики использовали имена атрибутов id/class для стилизации HTML-элементов — например, заголовок, нижний колонтитул, меню, навигация, главная страница, контейнер, контент, статья, боковая панель, верхняя навигация и т. д. Это затрудняло идентификацию поисковыми системами. правильное содержание веб-страницы или структуру HTML. С введением в 2014 году новых элементов семантики HTML5 (<header> <footer> <nav> и т. д.) это стало проще и организованнее.
Согласно W3C, семантическая сеть: «Позволяет обмениваться данными и повторно использовать их в приложениях, предприятиях и сообществах».
Читать далее
 Этот пост лишь поверхностно знакомит вас со структурой HTML и разнообразием элементов, которые контролируют наши HTML-документы. Элементы семантики — очень надежная и важная часть Интернета. Некоторые основные ресурсы, где вы можете погрузиться в нее более подробно, расположены по адресу
Этот пост лишь поверхностно знакомит вас со структурой HTML и разнообразием элементов, которые контролируют наши HTML-документы. Элементы семантики — очень надежная и важная часть Интернета. Некоторые основные ресурсы, где вы можете погрузиться в нее более подробно, расположены по адресу
Школа W3C
Веб-документы Moz:lla MDN
Текст: Артуро Сантьяго, 28 февраля 2019 г.
