Плавные транзакции: оптимизация платежей с помощью специальной кнопки
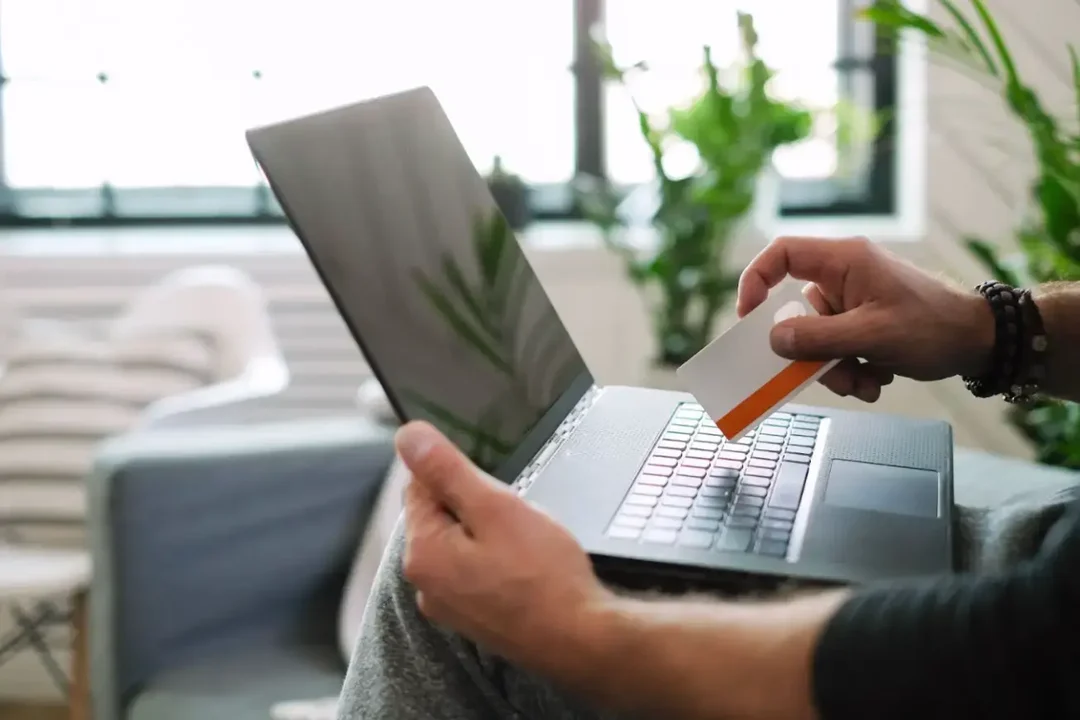
Опубликовано: 2019-09-10Представьте себе: вы открыли онлайн-бизнес, ваш веб-дизайн на высоте, а сайт работает без сбоев. Ваши маркетинговые усилия окупаются, и ваш сайт посещает множество заинтересованных потенциальных клиентов.
Есть только одна проблема — сам процесс оплаты сложен.
Подумайте, как бы вы отреагировали в такой ситуации.
В конце концов, простые платежные процессы в наши дни являются нормой, и помимо ощутимых преимуществ от оптимизации транзакций, они также свидетельствуют о надежности и надежности.
Пропустить:
- Почему UX так важен для сайтов электронной коммерции?
- Оптимизация платежей с помощью специальной кнопки
Дело в том, что выделенная кнопка в наши дни является важнейшим элементом пользовательского опыта .
Создание беспрепятственного пользовательского опыта не только увеличивает продажи, но также может помочь в повышении рейтинга в поисковых системах. Алгоритмы Google внимательно следят за тем, насколько просто пользоваться веб-сайтом и где пользователи обычно покидают веб-сайт.

Источник
Почему UX так важен для сайтов электронной коммерции?
UX важен для каждого веб-сайта , но особенно важен для веб-сайтов электронной коммерции, поскольку любой недостаток или препятствие может повлиять на решение человека совершить покупку.
Например, веб-сайт с плохой навигацией или неприветливым визуальным оформлением обычно будет выглядеть менее авторитетным или даже незаконным. Хороший UX эффективно помогает завоевать доверие , а без определенного уровня доверия пользователи будут очень неохотно расставаться со своими деньгами.

Фото Зайро на Unsplash
Проще говоря, обеспечение отличного пользовательского опыта (UX) гарантирует легкость использования вашего веб-сайта электронной коммерции, побуждая клиентов совершать покупки и, таким образом, приводит к увеличению продаж .
Если веб-сайт прост в использовании и продает товары, которые нужны людям, то вполне вероятно, что клиенты будут возвращаться снова и снова, отдавая предпочтение вашему веб-сайту перед конкурентами.
Ключевые элементы хорошего UX
При разработке веб-сайта электронной коммерции необходимо учитывать определенные функции UX.
Несоблюдение этого требования может улучшить или разрушить ваш интернет-магазин, независимо от качества продаваемой вами продукции, эффективности вашего бренда или денег, которые вы тратите на маркетинг.
1. Легко ориентироваться
Если пользователь не может быстро найти продукт, который хочет купить, он, скорее всего, покинет сайт после нескольких кликов. Пользователи ожидают, что смогут найти нужный им контент практически мгновенно, при этом плохая навигация и медленная загрузка являются основными причинами высоких показателей отказов .
Веб-сайт электронной коммерции должен иметь смысл, продукты должны быть распределены по релевантным и очевидным категориям. Вы даже можете разбить его на подкатегории, чтобы еще больше упростить использование.
Продукты также должны иметь множество тегов, чтобы их можно было легко найти, введя строку поиска. Фильтры товаров должны сделать жизнь еще проще, позволяя пользователю исключать товары из просмотра по цвету, размеру, бренду и т. д.
2. Простые, быстрые и безопасные транзакции
Современные пользователи Интернета ожидают высоких скоростей, и это также относится к транзакциям, совершаемым на веб-сайтах электронной коммерции.
Благодаря специальной кнопке оплаты для постоянных клиентов можно включить оформление заказа в один клик , создавая впечатление, которое заставляет людей возвращаться.
Однако для новых клиентов необходимо собирать подробную информацию, поэтому важно сделать этот процесс максимально безболезненным.
В идеале этот процесс, от нажатия кнопки «купить товар» до завершения транзакции, должен занимать всего четыре страницы.
3. Прямое общение
UX включает в себя больше, чем просто дизайн и функциональность веб-сайта; это также включает в себя язык, используемый на веб-сайте, и актуальность контента. Весь контент на веб-сайте должен эффективно описывать продукты и быстро доставлять необходимую информацию.
Специальная страница часто задаваемых вопросов (FAQ) — хороший способ держать пользователей в курсе. Между тем, хорошей идеей также является предоставление для скачивания таких вещей, как правила возврата или возмещения.
PDF — идеальный формат для этих целей, поскольку файлы PDF можно легко просматривать в различных приложениях. Эти приложения также позволяют легко конвертировать PDF в docx или другие форматы файлов в зависимости от предпочтений ваших пользователей.
Пользователи также должны иметь возможность связаться с вами в любое время, а чат-боты на базе искусственного интеллекта станут стандартом для многих веб-сайтов электронной коммерции.
Помимо UX, вы должны убедиться, что ваш веб-сайт соответствует всем требованиям, включая законы о защите данных или конфиденциальности клиентов . Также рекомендуется оборудовать свой домен PCI-совместимым хостингом , поскольку отказ может привести к серьезным юридическим и финансовым последствиям в случае нарушения или утечки данных.

Оптимизация платежей с помощью специальной кнопки
Оптимизированные платежи имеют жизненно важное значение, когда речь идет о поощрении новых клиентов к покупке продукта.
Беспрепятственный процесс устраняет любые барьеры, которые могут удержать клиентов от повторных покупок в будущем.
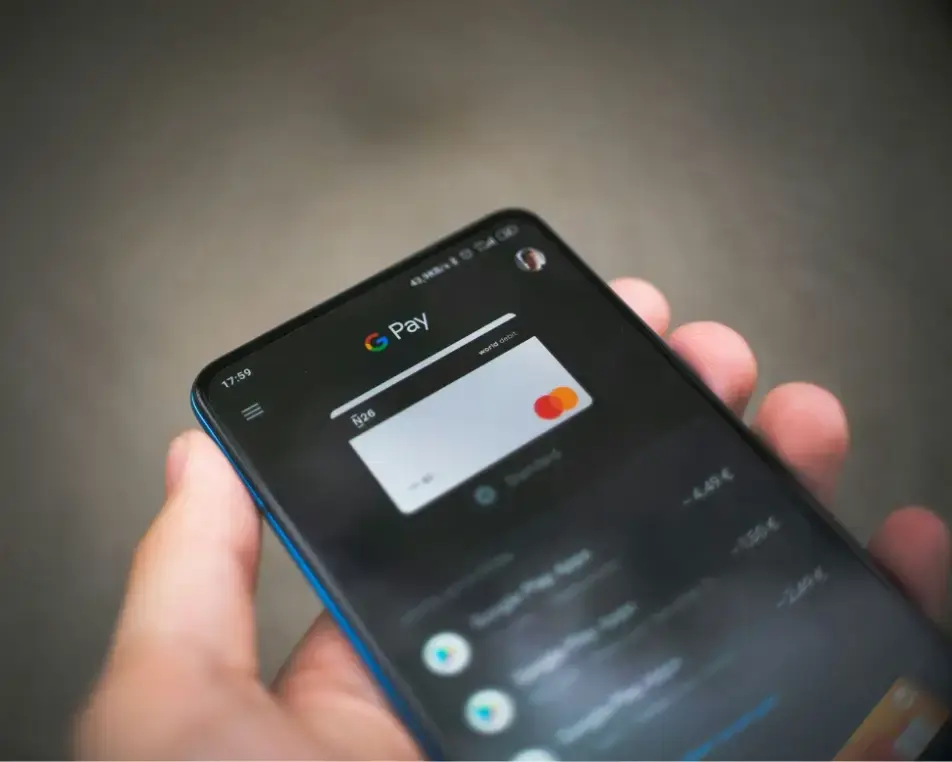
Для существующих клиентов специальная кнопка оплаты означает, что они могут приобретать продукты одним щелчком мыши, обеспечивая максимальное удобство.
Если клиент вошел на ваш веб-сайт, сохранил информацию о доставке и финансовую информацию и включил оплату «в один клик» , он сможет быстро найти нужный продукт и завершить транзакцию за считанные секунды. Если все это есть, это создает идеальный опыт покупки.

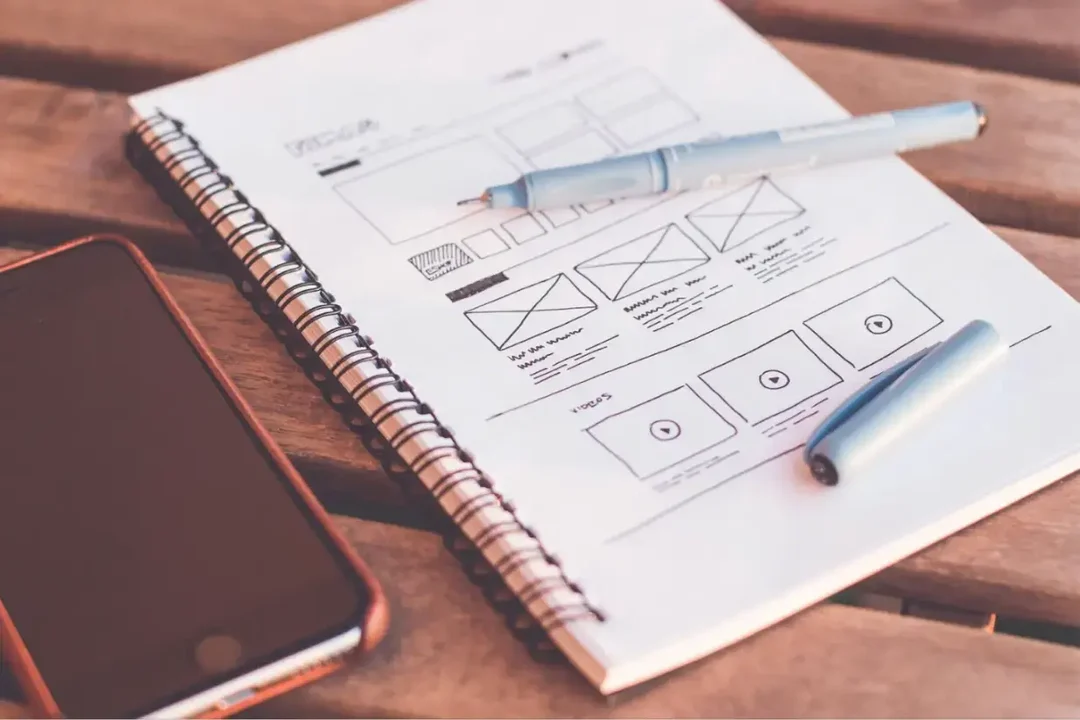
Фото автора picjumbo.com на pexels
С точки зрения продавца, система оплаты в один клик также означает, что у покупателя меньше возможностей отказаться от своей корзины.
Многие онлайн-покупатели внезапно меняют свое мнение, проходя через стандартный процесс транзакции — иногда без видимой причины.
Ключевым фактором, лежащим в основе этой системы, является обеспечение того, чтобы пользователи знали, что покупки в один клик включены, поскольку невыполнение этого требования может привести к неприятным ситуациям и недовольству клиентов.
Поэтому клиентам рекомендуется включить эту функцию, а не использовать ее по умолчанию.
Ключевые преимущества специальной кнопки оплаты
Хорошо, теперь, когда у нас есть основы, давайте выделим основные преимущества, которые специальная кнопка оплаты предоставляет веб-сайту электронной коммерции:
- Добавление оформления заказов или платежей в один клик обеспечивает наиболее эффективный опыт покупок в Интернете, максимально упрощая жизнь ваших клиентов.
- Клиентам не нужно вводить свои данные каждый раз, когда они совершают процесс. Это также предотвращает возникновение ошибок, таких как неправильные адреса или использование неправильной банковской карты.
- Специальные кнопки оплаты приводят к уменьшению количества брошенных корзин, поскольку устраняются трудности с покупками в Интернете, и у клиентов остается меньше времени, чтобы передумать.
- Поддерживает более частые и мелкие транзакции, такие как пополнение запасов необходимых предметов домашнего обихода.
- Специальная кнопка оплаты может стать эффективным инструментом брендинга, привлекая на ваш сайт клиентов, предпочитающих удобство.
- Обеспечивает ту же безопасность, что и любой другой тип транзакций, совершаемых на вашем веб-сайте.

Фото Зайро на Unsplash
Настройка специальной кнопки оплаты
Если вы не разработчик и ваши технические знания ограничены, то хорошей новостью является то, что кнопки оплаты можно добавлять и настраивать без специальных знаний, особенно если вы используете популярный конструктор веб-сайтов.
Предположим, вы используете WordPress в сочетании с платформой электронной коммерции, такой как WooCommerce или Shopify . В этом случае добавить специальную кнопку оплаты очень просто, как и настроить ее в соответствии со стилем вашего сайта.
Например, у POWR.io есть собственный простой плагин кнопки оплаты для WordPress, который не требует никакого кодирования. Однако это всего лишь один пример; Существует около 60 000 плагинов , многие из которых связаны с платежными решениями.
WordPress — идеальная платформа для экспериментов с новыми элементами пользовательского интерфейса, особенно когда речь идет о таких ключевых аспектах, как платежи. Однако многие конструкторы веб-сайтов, такие как Wix или SquareSpace, также предлагают эту функцию.
Заключение
Скорость и удобство имеют первостепенное значение для веб-сайтов электронной коммерции , поскольку успешные интернет-магазины позволяют своим клиентам совершать покупки за наименьшее количество кликов и страниц.
Высшим выражением беспрепятственного и бесперебойного процесса онлайн-покупок является специальная кнопка оплаты.
Эта кнопка позволяет клиентам совершить покупку одним щелчком мыши, не добавляя свои данные и не просматривая страницы подтверждения.
Эта тенденция сохранится и, как ожидается, станет нормой, позволяя совершать частые и простые онлайн-покупки.
