Как начать программировать на JavaScript? Часть 1 Курс JavaScript от начального до продвинутого
Опубликовано: 2021-10-21В этой серии мы перейдем от новичка к продвинутому в JavaScript в 10 постах в блоге. К концу этой серии вы будете знать все основы, которые вам нужно знать, чтобы начать программировать на JavaScript.
Как начать программировать на JavaScript? - оглавление:
- Для кого этот курс?
- Что вы на самом деле можете сделать с помощью JavaScript?
- Почему JavaScript так популярен?
- Где вы можете написать и выполнить код JavaScript?
- Как начать программировать на JavaScript?
Для кого этот курс?
Этот курс для вас, если вы хотите начать программировать на JavaScript или хотите освежить свои знания в JavaScript. Я также рекомендую добавить это руководство в закладки для дальнейшего использования. В любое время, когда вы захотите быстро повторить концепции или, может быть, просто вспомнить синтаксис, используемый в JavaScript, самое время просмотреть эту серию в будущем.
Что вы на самом деле можете сделать с помощью JavaScript?
Прежде чем погрузиться в JavaScript, было бы неплохо узнать, что вы на самом деле можете делать с JavaScript. Возможно, вы знаете JavaScript как язык, который доминирует в Интернете. И вы будете совершенно правы! JavaScript, начатый как интерфейсный язык для добавления поведения веб-сайтам, теперь используется во всех аспектах веб-сайтов.
Он обычно используется в интерфейсной веб-разработке, как правило, вместе с другими средами и библиотеками JavaScript, такими как React. Это также наиболее распространенный язык, используемый в веб-разработке, благодаря Node.js, который позволяет запускать JavaScript на веб-серверах. Но это еще не все. JavaScript используется во многих местах, включая создание прогрессивных веб-приложений и настольных приложений. Недавно он также начал использоваться в машинном обучении с использованием TensorFlow.js. Опять же, благодаря Node.js, его также можно использовать для управления дронами, роботами и устройствами IOT.
Почему JavaScript так популярен?
В настоящее время JavaScript является самым популярным языком программирования, и на то есть веская причина. Есть несколько основных факторов, которые делают JavaScript тем, чем он является сегодня. К ним относятся широкая доступность работающих сред, безопасность версий кода благодаря Babel и широкое распространение в сообществе. Давайте посмотрим, что они из себя представляют по одному.
Широкая доступность
JavaScript доминирует в Интернете от начала до конца. Если вы читаете эту статью, чтобы освежить свои знания JavaScript, вы, вероятно, знаете, что каждые несколько месяцев появляются новые фреймворки JavaScript, особенно в отношении веб-разработки переднего плана, поскольку может быть много подходов к его оптимизации.
Как мы увидим позже в этой статье, вам не нужно устанавливать какое-либо специальное программное обеспечение, чтобы начать писать и выполнять свой код JavaScript, потому что в вашем браузере уже есть необходимые инструменты. Уже одно это снижает барьер для начала изучения языка, поскольку большинство языков программирования потребуют от вас установки и настройки среды кодирования даже для начала работы.
Версия Безопасность
Вся цель написания кода состоит в том, чтобы фактически запустить его, когда он должен работать. И при этом последнее, что вы хотите, это чтобы половина вашего сайта не работала у значительного количества пользователей. Но что вы можете сделать, если ваш код должен работать на 1000 различных комбинациях устройств и браузеров? Для кого вы собираетесь оптимизировать и кого вы собираетесь отпустить из числа пользователей? Вам вообще приходится делать такой выбор? Если у половины ваших пользователей старые устройства, а у другой половины совершенно новые устройства, для кого вы собираетесь оптимизировать свой код и кого вы собираетесь игнорировать как своего клиента? Ответ, надеюсь, ни один, благодаря Babel.
Babel — это программное обеспечение, которое гарантирует, что ваш код будет работать даже в очень старых браузерах, использующих очень старую версию JavaScript. Таким образом, вам не придется делать выбор, который заставит вас игнорировать половину ваших клиентов. Чтобы было ясно, вы не пишете код с помощью Babel, или это не разновидность JavaScript. Но это чрезвычайно часто используемое программное обеспечение, которое берет ваш уже написанный и работающий код JavaScript и преобразует его в версию JavaScript, которую понимают другие браузеры, даже если в их браузерах установлена очень старая версия JavaScript.
Огромное признание сообщества
Всякий раз, когда вы пишете код, вы неизбежно столкнетесь с проблемами. И в то время, с каким бы языком программирования вы ни работали, может быть чрезвычайно полезно увидеть, как на вашу проблему уже ответил кто-то полезный в Интернете. Вот где вступает в дело поддержка сообщества и, следовательно, StackOverflow.
Если вы не знаете, что такое StackOverflow, то, по сути, это крупнейший форум по программированию, на котором люди задают вопросы и отвечают на них. Это не единственное место, где вы найдете ответы, определенно есть места, которые будут очень полезны при ответах на ваши конкретные вопросы, но есть вероятность, что вы найдете там большинство своих ответов. Я не предлагаю вам просто зайти на StackOverflow и просто поискать там свои проблемы. Обычно поиск в Google дает наилучшие результаты.
И вы, возможно, не ожидаете этого во время обучения кодированию, но основная часть разработки программного обеспечения включает в себя знание того, что искать в Google, чтобы более эффективно находить ответы.
Вот почему многие люди хотят начать программировать на JavaScript — наличие JavaScript как самого популярного языка программирования определенно поможет вам работать с этим языком как в краткосрочной, так и в долгосрочной перспективе. Всякий раз, когда вы пишете
JavaScript, только представьте, что тысячи людей одновременно пишут код JavaScript вместе с вами. Некоторые вопросы публикации, некоторые ответы на вопросы.
Когда вы кодируете JavaScript, вы не одиноки.
Где вы можете написать и выполнить код JavaScript?
Есть несколько мест, которые вы можете использовать для начала написания кода на JavaScript. Технически вы можете писать JavaScript где угодно, включая простую записную книжку или текстовый редактор. Но вам также нужен движок JavaScript для фактического выполнения вашего кода. Но как достать одного. Ну а если вы помните начало статьи, то знаете, что оно уже есть у вас в браузере.
В этой серии постов мы будем использовать Google Chrome в качестве браузера, так как это один из наиболее распространенных браузеров, используемых в веб-разработке. И это не зря: Chrome предоставляет одни из лучших инструментов, которые значительно упрощают вашу жизнь при веб-разработке. В Chrome есть движок JavaScript под названием V8 Engine, который берет ваш код JavaScript и выполняет его. Этот движок JavaScript также используется при разработке Node.js — программного обеспечения, позволяющего вынести JavaScript из браузера. Node.js также является причиной того, что мы можем использовать JavaScript везде, от веб-сервера до дрона.
Когда вы хотите начать программировать на JavaScript, полезно знать, что вам нужен движок JavaScript для выполнения вашего кода, и теперь вы знаете, что у вас уже есть такой, который поставляется с вашим браузером. Вы также знаете, что если вы хотите запускать JavaScript из браузера, вам нужно скачать и установить для этого Node.js. Но когда дело доходит до написания кода и его выполнения, что все это значит для вашего опыта кодирования? Обычно вы захотите использовать какую-то IDE (интегрированная разработка).
Environment) для написания кода. Таким образом, как вы можете догадаться из названия, он поставляется с гораздо большим количеством инструментов, которые облегчают вам работу с кодом в долгосрочной перспективе. Они могут включать в себя что угодно, от завершения текста для меньшего набора текста до отладчика. Поскольку многие люди работают с этими IDE, существуют также очень распространенные расширения, которые позволяют настраивать среду кодирования, в том числе раскрашивать скобки в коде, чтобы было легче увидеть, какие открывающие скобки соответствуют закрывающим скобкам. Если у вас нет идей о том, что делают круглые скобки, пока не беспокойтесь об этом, и мы рассмотрим их со всеми подробностями, которые вам нужно знать, в этой серии блогов.

В настоящее время некоторые из самых популярных IDE включают Visual Studio Code, Atom и Sublime Text. Но для этого мы начнем с самого простого варианта, с которого мы можем начать, который фактически использует сам браузер Chrome для написания и выполнения кода JavaScript.
Теперь, когда у вас есть некоторая справочная информация о JavaScript, давайте фактически настроим нашу среду кодирования и начнем с «Hello, World!» код.
Как начать программировать на JavaScript?
Чтобы начать программировать на JavaScript, нам нужно настроить среду кодирования.
Как мы уже упоминали ранее, мы будем использовать Google Chrome в качестве нашего браузера на протяжении всей этой серии сообщений в блоге. Если у вас уже установлен Chrome, отлично! Если вы этого не сделаете, то первым шагом будет установка Google Chrome. Чтобы загрузить Chrome, вы можете просто выполнить поиск по запросу «загрузка Google Chrome», чтобы загрузить его с веб-сайта, или здесь вы можете найти ссылку для вашего удобства для загрузки Chrome:
Google Chrome — загрузите быстрый и безопасный браузер от Google
Теперь вы можете продолжить и нажать кнопку «Загрузить Chrome», чтобы начать загрузку. После загрузки вы можете дважды щелкнуть по нему и пройти процесс установки, как и с любым другим приложением, которое вы загружаете из Интернета. Он также может попросить вас войти в одну из ваших учетных записей Google, что вы можете сделать.
После того, как вы установили Chrome, дважды щелкните его, чтобы открыть окно. Теперь вы должны смотреть на классический экран поиска Google:

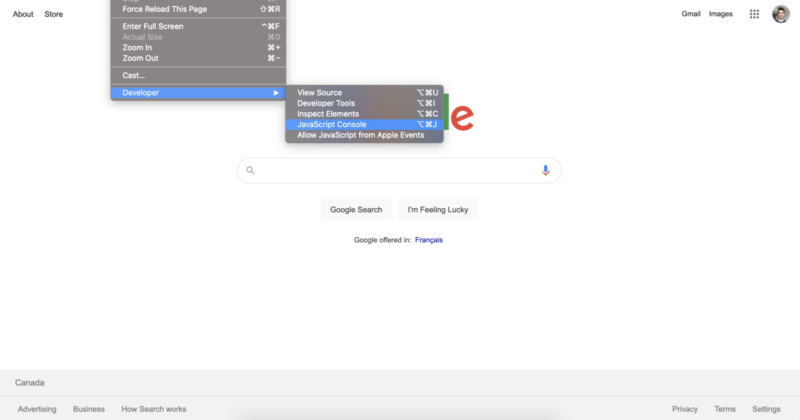
Чтобы начать программировать на JavaScript, следующим шагом будет открытие фактического места, где мы будем писать и выполнять код внутри браузера Chrome. В верхнем меню выберите «Меню», затем «Разработчик» и нажмите «Консоль JavaScript». Вы также можете использовать сочетание клавиш для Mac: «option + command + J».

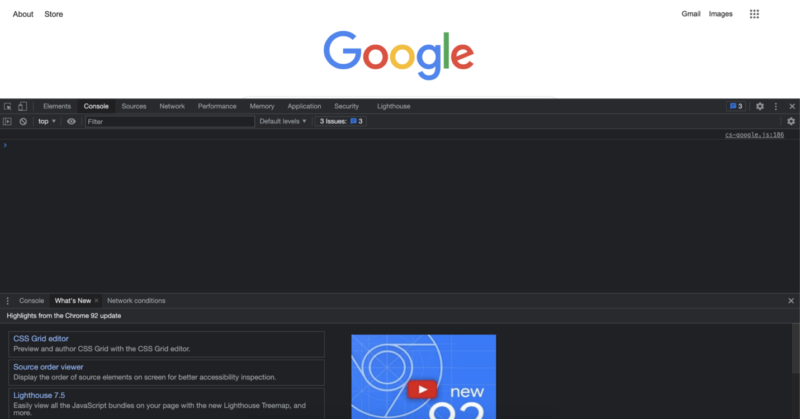
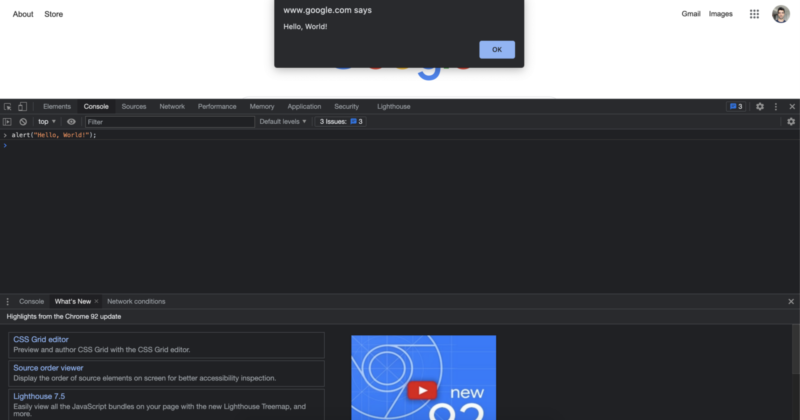
Сразу после этого вы должны увидеть, как открывается консоль JavaScript, которая должна выглядеть примерно так:

Если вы зашли так далеко, круто! Пришло время для важного шага, который позволит вам начать программировать на JavaScript. Давайте начнем ваше путешествие по JavaScript с приветствия, мир . Идите вперед и введите следующее:
alert("Hello, World!");
После этого запустим наш код, нажав клавишу «Enter» или «Return» на клавиатуре!
Теперь вы должны увидеть всплывающее предупреждение, которое выглядит следующим образом:

И вот вы только что написали свой первый код «Hello World»! Теперь вы знаете, как начать программировать на JavaScript.
В следующем посте блога вы увидите основы JavaScript с примерами кодирования.
Автор: Роберт Уитни
Эксперт и инструктор по JavaScript, который тренирует ИТ-отделы. Его главная цель — повысить продуктивность команды, научив других эффективно сотрудничать при написании кода.
Курс JavaScript от начального до продвинутого в 10 сообщениях в блоге:
- Как начать программировать на JavaScript?
- Основы JavaScript
- Переменные и разные типы данных в JavaScript
- Фрагменты и управляющие структуры
- Циклы while и циклы for
- Массив Java
- Функции JavaScript
- Объекты JavaScript
- Методы JavaScript и многое другое
- Краткое содержание курса JavaScript
