Единственное техническое SEO-руководство по SaaS, которое вам когда-либо понадобится
Опубликовано: 2022-08-18В эту цифровую эпоху большинство организаций ищут доступность, функциональность и универсальность, чтобы получить преимущество над своими конкурентами. Это сделало программное обеспечение как услугу (SaaS) жизнеспособным вариантом для компаний. SaaS предлагает компаниям доступ к сложному программному обеспечению и ИТ-инфраструктуре и сочетает в себе простоту, гибкость и доступность.
Однако из-за быстрого развития технологий и меняющегося характера потребностей клиентов область SaaS изобилует конкуренцией со стороны технически подкованных фирм.
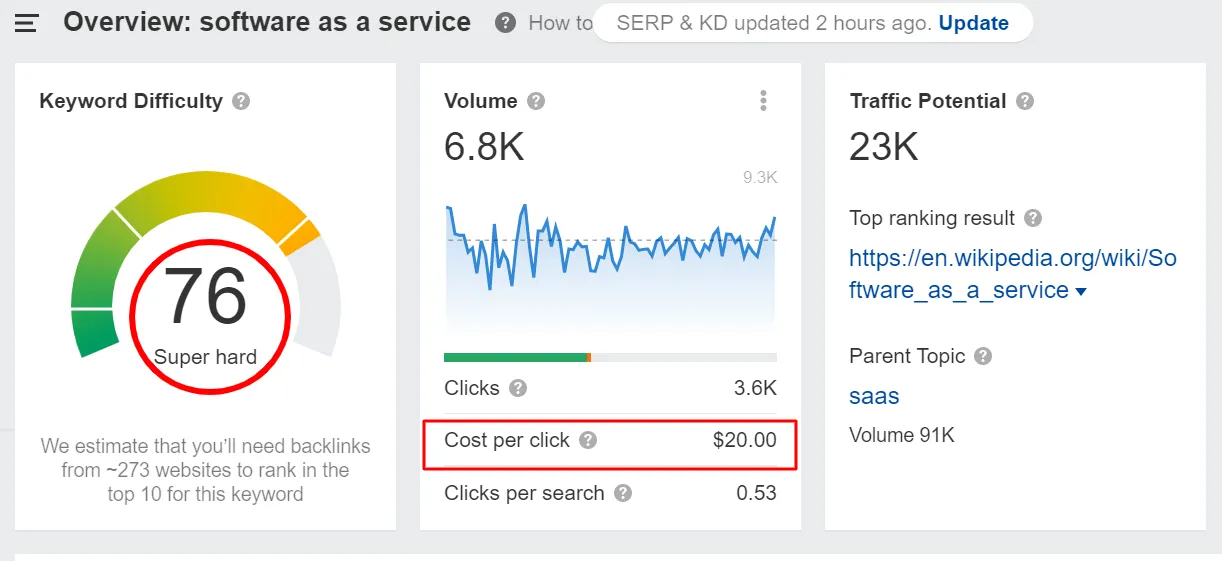
Ключевое слово «программное обеспечение как услуга» не только имеет высокую сложность ключевого слова, но и имеет высокую цену за клик.

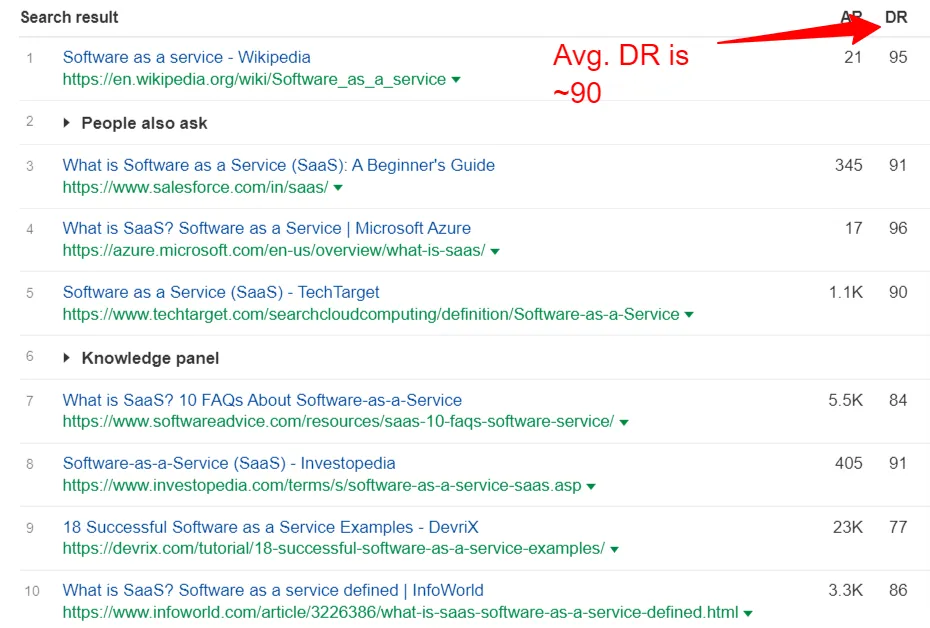
Кроме того, рейтинг домена десяти лучших веб-сайтов по этому ключевому слову высок, почти 90.

Все это указывает на то, что по мере роста популярности SaaS растет и конкуренция в этой области. В этой все более конкурентной среде поиск, привлечение, взращивание и преобразование квалифицированных потенциальных клиентов является большой проблемой для маркетологов SaaS.
Вот где на сцену выходит техническое SEO-здоровье бизнес-сайта SaaS. Однако для большинства наших клиентов SaaS контент-маркетинг и стратегия создания ссылок являются приоритетными. Технической стороне SEO уделяется мало внимания, обычно потому, что техническое SEO для SaaS-компаний слишком «техническое» для них.
Это продолжается до тех пор, пока однажды их рейтинг веб-страницы и трафик не уменьшатся по неизвестной причине, или они не захотят перенести свой сайт с небольшим влиянием на SEO. Затем фирмы склонны принимать реактивные решения, которые либо неэффективны, либо требуют много времени для работы.
Вот почему мы рекомендуем нашим клиентам периодически проводить техническую проверку работоспособности SEO, что позволяет нам принимать упреждающие меры для улучшения технического состояния сайта.
К концу этого поста вы узнаете, насколько обширным и сложным является техническое SEO для бизнеса SaaS. Кроме того, вы узнаете о важности технической SEO-оптимизации.
Если какая-либо информация, предоставленная ниже, кажется слишком запутанной или вы не знаете, как ее реализовать, наша команда технических экспертов всегда готова помочь. Мы на расстоянии одного звонка или электронной почты !
Итак, начнем.
Глава 1: Что такое техническое SEO?
Техническое SEO направлено на улучшение технических аспектов веб-сайта, что гарантирует соответствие вашего сайта критическим техническим требованиям поисковых систем. Основной целью инвестирования ресурсов в техническое SEO SaaS является повышение органического рейтинга за счет уделения приоритетного внимания техническим аспектам поиска, таким как сканирование, индексирование, рендеринг и архитектура веб-сайта.
Само собой разумеется, что когда компании не вкладывают средства в техническое SEO, их присутствие в Интернете страдает. Боты Google и других поисковых систем сканируют веб-сайты и оценивают страницы по множеству факторов. Если ваш веб-сайт неудобен для сканирования, эти поисковые роботы никогда не смогут сканировать и индексировать важные страницы.
Таким образом, техническое SEO для фирм SaaS — это верный способ увеличить органический охват и улучшить видимость.
Большинству предприятий, особенно SaaS-компаниям, сложно решать технические вопросы SEO на своем сайте.
- Бизнес-лидеры SaaS слишком сосредоточены на других приоритетах , таких как лидогенерация, привлечение клиентов, входящий маркетинг, попадание в число и другие. Таким образом, техническое SEO вряд ли у них на уме.
- Домен SaaS постоянно производит новый контент и активы. Это усложняет техническое управление веб-сайтом.
- Выявление технических проблем с SEO сложно и требует много времени. Часто к тому времени, когда проблема обнаружена, уже слишком поздно. Последующие стратегии (реактивные стратегии) проявляют эффект через недели или месяцы. Следовательно, разумно заранее принять меры для определения технического состояния вашего сайта.
- Техническое SEO обычно относится к элементам, которые не видны (в отличие от на странице). Например, о проблемах со структурой сайта, временем загрузки и XML-картами сайта ничего не известно до тех пор, пока они не нанесут вам серьезный удар (или пока вы не отслеживаете их активно!).
Все это усложняет техническое SEO для брендов SaaS.
Подход Growfusely к техническому SEO для SaaS
В Growfusely мы подходим к техническому SEO для предприятий SaaS, исследуя четыре аспекта работоспособности и производительности веб-сайта. Мы задаем себе эти четыре вопроса.
- Просматриваются ли страницы поисковыми системами?
Технически исправный веб-сайт организован и структурирован для поисковых роботов, чтобы они могли легко сканировать и анализировать весь контент и код.
Здесь мы смотрим на чистоту вашего сайта с точки зрения информационной архитектуры и карт сайта. Мы применяем различные инструменты для повышения сканируемости и минимизации ошибок сайта. Мы также рассматриваем несколько других аспектов, таких как эффективное использование файла robots.txt, реализация правил сканирования, внутренняя структура ссылок, обновление карты сайта и многое другое.
- Индексируются ли страницы поисковыми системами?
Индексирование — это критический аспект сканирования, который гарантирует, что поисковые роботы эффективно оценивают и отображают ваш контент. Если страница проиндексирована, это означает, что поисковые роботы оценили релевантность и контекст контента для включения в результаты поиска.
Чтобы ответить на этот вопрос, мы отслеживаем такие аспекты, как кеширование, JavaScript и динамический рендеринг, канонические теги и редиректы.
- Безопасен ли веб-сайт?
Безопасность веб-сайта является ключевым аспектом технического состояния сайта. Пробелы в безопасности веб-сайта SaaS могут подорвать доверие не только посетителей, но и поисковых систем. Это может сильно ограничить видимость и рейтинг сайта в поисковой выдаче.
Здесь мы проверяем, соответствует ли веб-сайт стандартам SEO и внедряет ли он передовые методы безопасности, такие как HTTPS.
- Насколько хорошо работает сайт (скорость)?
Скорость веб-сайта является ключевым фактором, определяющим удобство и производительность сайта для пользователей. Ваш веб-сайт SaaS может иметь отличный контент, но если он недостаточно быстрый, он не сможет занять место в поисковой выдаче.
Хотя большие изображения являются одной из наиболее распространенных причин медленных веб-сайтов, есть несколько других факторов, повышающих производительность сайта. Следовательно, чтобы ускорить сайт, мы уделяем внимание сжатию изображений, повышению удобства для мобильных устройств, минимизации JavaScript/CSS, кэшированию и внедрению CDN.
В следующих главах мы поговорим о ключевых аспектах технического SEO-аудита для SaaS-бизнеса и о том, как работают сканеры веб-сайтов. Мы также расскажем, как получить достаточно данных, чтобы начать технический SEO-анализ вашего веб-сайта SaaS.
Глава 2: Технический SEO-аудит для SaaS-бизнеса: что, зачем и как?
Как владелец бизнеса SaaS, довольно часто ощущаешь себя ошеломленным огромным объемом вещей, о которых нужно позаботиться при проведении технического SEO-аудита. Но вы будете удивлены, узнав, что правильное решение самых незначительных технических проблем может привести к огромному скачку рейтинга и трафика.
Давайте начнем с понимания различных разделов технического SEO. Это поможет вам узнать, что не работает должным образом и что необходимо сделать.
1. Структура сайта/информационная архитектура
Структура вашего веб-сайта сообщает Google, какие страницы важны, а какие нет. Поисковые боты используют структуру сайта для сканирования и ранжирования контента на вашем сайте.
Структура сайта определяет, как ваш контент организован, связан и представлен посетителю сайта. Таким образом, если вы правильно структурируете свой веб-сайт, это принесет пользу вашей аудитории и позволит поисковым роботам хорошо индексировать ваши страницы.
Проще говоря, структура вашего сайта может влиять на то, какой контент занимает более высокое место в поисковой выдаче. Структура сайта имеет решающее значение, потому что –
- Он служит руководством для Google, поскольку сообщает поисковой системе, где найти важную информацию и взаимосвязь между страницами.
- Внутренняя структура ссылок сообщает Google, какие сообщения важны, тем самым предотвращая конкуренцию всего вашего контента друг с другом.
- Это улучшает UX, потому что, если ваша структура ясна, это означает, что навигация по вашему сайту хорошая. Это означает, что люди легко получают то, что ищут на вашем сайте.
Внутренние ссылки, навигация, таксономии, такие как категории и теги, и хлебные крошки часто используются для структурирования веб-сайта.
Вот несколько рекомендаций по улучшению структуры вашего сайта.
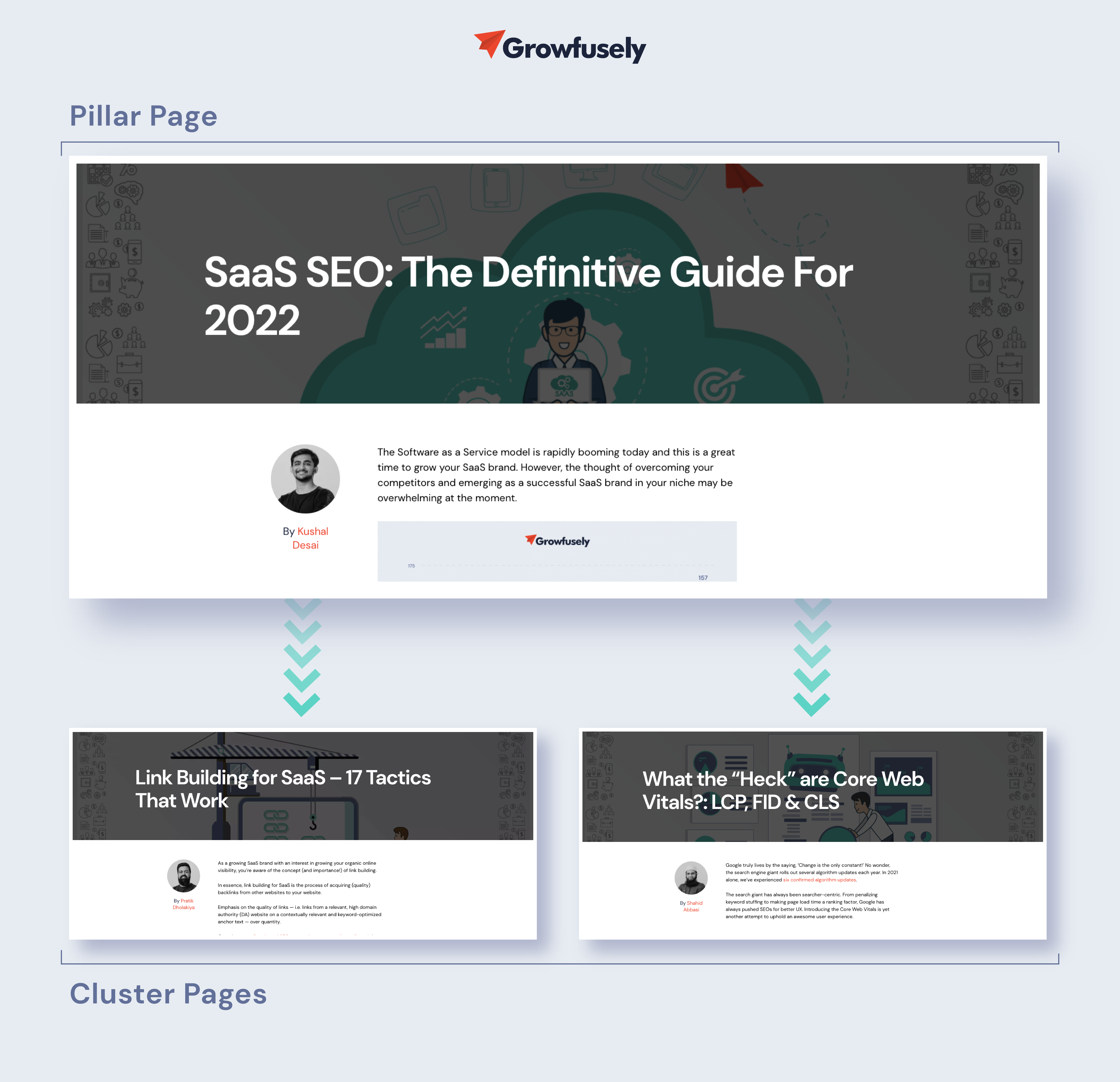
- Используйте Pillar-Clusters или Hub-Spoke для эффективного внутреннего связывания
Поскольку в Интернете доступно так много контента SaaS, Google хочет знать, являетесь ли вы авторитетом в домене. Один из лучших способов установить авторитет — это организовать ваш контент в столбчатые страницы и тематические кластеры.
Основная страница дает всесторонний обзор по теме. Кластер — это набор взаимосвязанных статей, сосредоточенных вокруг общей темы.
Наш блог живет по стратегии контента «столп-кластер».

Эта модель обеспечивает взаимосвязанный опыт для наших читателей, тем самым обеспечивая ценность и укрепляя нас в качестве авторитета в этой области. Это говорит Google, что мы являемся лучшим ресурсом по теме «SaaS SEO».
- Исправить каннибализм ключевых слов
Каннибализация ключевых слов — большая проблема для веб-сайтов SaaS, где две или более страниц конкурируют за одно и то же ключевое слово и намерение.
Скажем, Canva, платформа графического дизайна, хочет ранжироваться по ключевому слову «графика для социальных сетей». Итак, они поделились сообщением под названием «Лучшие методы улучшения графики в социальных сетях». Несколько лет спустя появляются новые социальные тактики, для которых они создают еще один пост, но нацелены на то же ключевое слово.
Это классический случай каннибализации ключевых слов. Как только новый пост появится в сети, Google будет пытаться решить, какую страницу ранжировать. В большинстве случаев он не будет ранжироваться ни тем, ни другим.
Такие проблемы могут негативно повлиять на рейтинг вашего сайта.
Консоль поиска Google и инструмент отслеживания позиций SEMRush — отличные инструменты для выявления проблем с каннибализацией. Кроме того, вы можете использовать оператор поиска «сайт: [домен] ключевое слово» в Google, чтобы увидеть, имеют ли несколько страниц одно и то же намерение.
- Перейти на структуру URL, организованную по категориям
Размещение базовой страницы в корневом домене и последующее создание вспомогательного контента на основе этого URL-адреса может не только помочь улучшить взаимодействие с пользователем, но и передать ссылочный вес через веб-сайт.
Посмотрите, как Hotjar делает это без особых усилий.
Домен основной страницы — https://www.hotjar.com/heatmaps/
Поддерживающий домен контента — https://hotjar.com/heatmaps/examples
Обратите внимание, как они продолжают URL-адрес корневого домена.
- Создайте таксономию веб-сайта
Таксономия веб-сайтов позволяет веб-мастерам логически классифицировать контент. Он определяет отношения и сходства между описательными терминами, что облегчает пользователям навигацию по страницам.
Помните: 38% посетителей перестанут взаимодействовать с вашими страницами, если контент или его макет непривлекательны.
Визуально таксономия выглядит как разделы на веб-сайте или категории в блоге.
Давайте возьмем гипотетический пример веб-сайта с программным обеспечением для маркетинговой атрибуции. Вы знаете, что посетители приходят на ваш сайт за «многоканальными решениями атрибуции».
В этом случае вам нужно настроить категории, которые помогут посетителю быстро найти то, что он ищет. Таким образом, вы можете предлагать решения для маркетинговой атрибуции в соответствии с
- Организационная роль — директор по маркетингу, директор, руководитель отдела маркетинга или менеджер по маркетингу.
- Отраслевой сегмент — агентство, электронная коммерция, финансовые услуги, юридические услуги, путешествия или SaaS.
Таким образом, хорошо спланированная таксономия может полностью изменить то, как ваши клиенты или потенциальные клиенты взаимодействуют с вашим сайтом.
2. Ползание
Как упоминалось ранее, сканирование — это процесс обнаружения Google, когда поисковая система отправляет своих пауков для поиска в Интернете нового и обновленного контента. Боты выбирают веб-страницы и переходят по имеющимся на них ссылкам, чтобы обнаружить новые URL-адреса. По мере того, как эти поисковые роботы находят новый контент, они добавляют его в свой индекс (Caffeine), чтобы получить его позже, когда искатель ищет что-то похожее.
Таким образом, сканирование и индексация ваших страниц имеет решающее значение для отображения в поисковой выдаче. Чтобы определить, сканируются и индексируются ли ваши страницы, используйте оператор поиска — «сайт:вашдомен.com».

Количество результатов, опубликованных выше, даст вам приблизительное представление о проиндексированных страницах сайта. Для получения более точной информации используйте отчет о покрытии индексов в GSC.
Вот несколько причин, по которым ваши веб-страницы могут не отображаться в поисковой выдаче.
- Ваш сайт только что запущен, и поисковые роботы Google еще не просканировали его.
- Ваш сайт не связан с внешними веб-сайтами.
- Навигация вашего сайта неудобна для сканирования.
- На вашем сайте есть директивы для поисковых роботов, которые блокируют поисковые системы.
- Ваш сайт недавно был оштрафован Google за использование тактики SEO-спама.
Один из способов проиндексировать ваши важные веб-страницы и попасть в поисковую выдачу — сообщить Google, как сканировать ваш сайт.
- Проверьте файлы robots.txt
Файлы robots.txt подсказывают, какие части вашего сайта должны сканироваться поисковыми ботами, а какие нет. С помощью специальных директив robots.txt они также определяют скорость, с которой они должны сканировать ваш сайт.
Файлы robots.txt находятся в корневом каталоге веб-сайтов.
Вот как поисковые роботы обрабатывают файлы robots.txt.
- Если бот не находит файл robots.txt, он продолжает сканирование веб-сайта.
- Если боты найдут файл robots.txt, они будут следовать рекомендациям, которыми поделились, и продолжат сканирование.
- Если боты столкнутся с ошибкой при попытке доступа к файлу robots.txt и не смогут определить, существует ли он или нет, сканирование не будет продолжено.
- Flash и JavaScript-навигация
Хотя навигация с помощью Flash и JS может сделать ваш сайт великолепным, они плохо влияют на поисковые системы. Для ботов JS-фреймы и Flash подобны неработающим ссылкам, которые не позволяют им получить доступ к содержимому страницы.
Сегодня Google все лучше использует их для поиска ссылок. Хотя Google может выполнять JavaScript, AJAX и Flash, другие поисковые системы борются с ними.
Точно так же, хотя Google может индексировать их, другие поисковые системы не могут. Следовательно, если вы хотите улучшить сканируемость своего сайта, вам нужно убедиться, что ваша JS-навигация и Flash привлекательны для поисковых роботов.
- Вспышка
Вы можете создать потрясающую Flash-анимацию и поделиться в ней сильным посланием бренда. Но для поисковых систем это всего лишь набор изображений без какого-либо богатого ключевыми словами контента или анкорных текстов, которые предлагают контекст.
Итак, если на вашем веб-сайте есть Flash-анимация, разумно избавиться от нее или просто продублировать панель навигации без flash.
- JavaScript-навигация
Если в навигации вашего сайта используется JavaScript, его рейтинг обязательно пострадает. Это потому, что нет гарантии, что поисковые роботы правильно прочитают сценарий.
Чтобы решить эту проблему, попросите свою техническую команду SEO избавиться от вредоносных скриптов или добавить раздел noscript.

- XML/HTML карты сайта
Как вы уже знаете, у каждого сайта есть два типа посетителей — люди и боты.

Пауки Google используют карты сайта XML для создания машиночитаемых карт сайта или индексов, в то время как люди обращаются к картам сайта HTML для навигации по веб-сайтам.

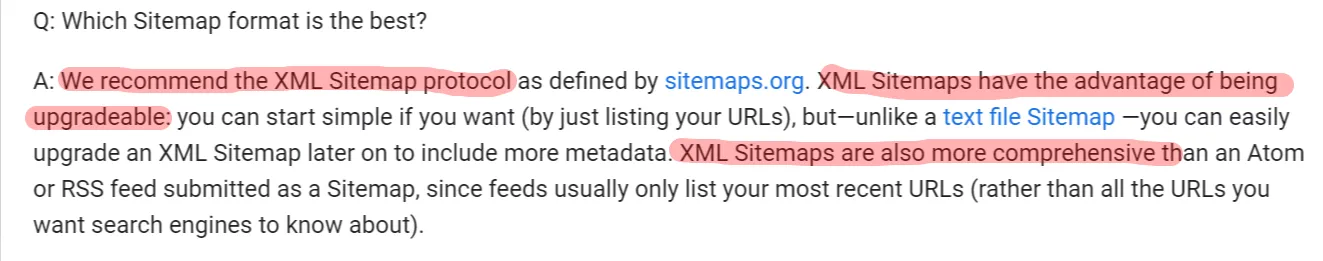
Карты сайта в формате XML имеют решающее значение, потому что они:
- Убедитесь, что поисковая система знает все URL-адреса на вашем сайте.
- Предлагайте дополнительный контекст для URL-адреса, что позволит Google лучше понять ваш веб-сайт.
- Улучшите видимость вашего сайта в индексе
- Отслеживайте количество проиндексированных URL-адресов карты сайта.
- Сообщите поисковым системам о приоритетных страницах
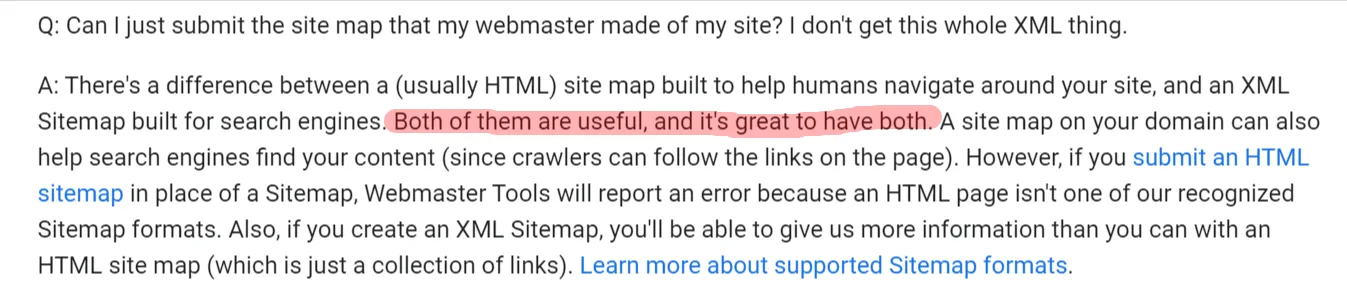
Итак, нужны ли карты сайта в формате HTML?
Да! Пользователи могут извлечь огромную пользу из HTML-карты сайта. Кроме того, эта карта сайта ссылается на заархивированный контент. Таким образом, эта карта сайта может помочь, если вы публикуете много контента, на который нет ссылок.
Вот что Google говорит о них.

- Битые внутренние ссылки
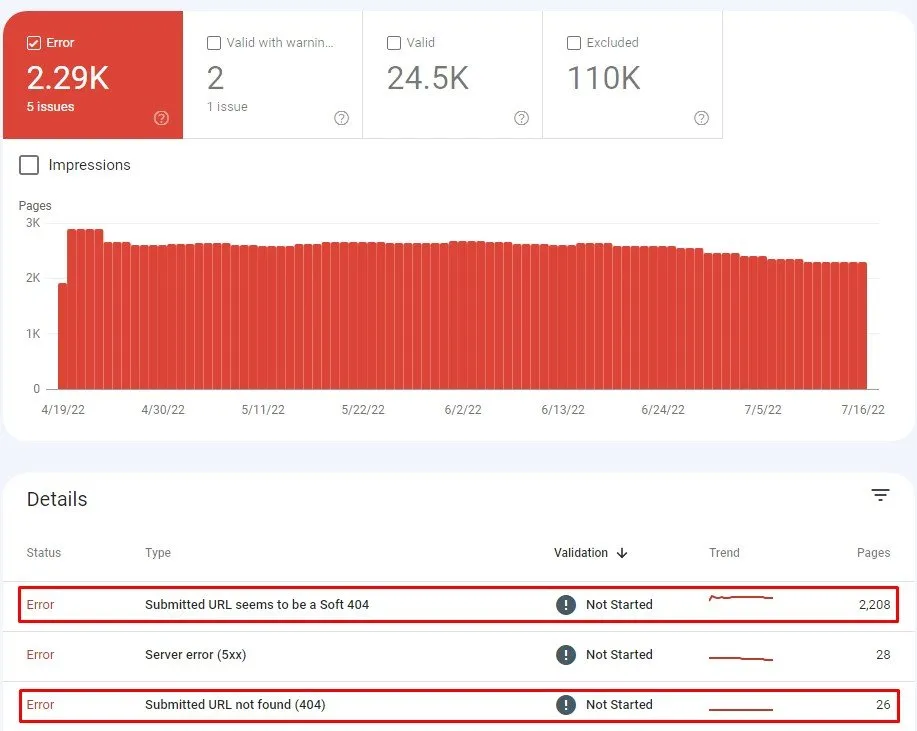
Неработающие внутренние ссылки или неработающие ссылки мешают поисковым роботам Google сканировать и индексировать ваш контент. Коды ошибок, такие как 404 Page Not Found, 400 Bad Request и Timeout среди прочих, указывают на неработающую ссылку.
Наличие слишком большого количества таких ссылок на странице может указывать на то, что ваш сайт игнорируется. Кроме того, когда поисковые роботы сталкиваются с неработающими ссылками, они тратят время и бюджет на проверку того, не повреждены ли они для их классификации.
Итак, используйте GSC для обнаружения страниц, возвращающих ошибки. На приборной панели перейдите к
Индекс > Покрытие > Ошибки

Теперь пришло время исправить эти ссылки. Начните с изучения причины неработающих ссылок. Используйте эти вопросы, чтобы помочь вам в этом вопросе.
- Это вызвано опечаткой?
- Вы недавно удалили изображение, видео, файл или целую веб-страницу?
- Вы переименовали или переместили страницу и забыли обновить ссылки?
- Вы ссылаетесь на контент, который был перемещен или удален?
- Вы изменили доменное имя или переместили сайт на новый URL?
Знание причины может помочь вам найти решение для исправления неработающей ссылки.
Например, если вы удалили старую страницу и создали новую в качестве замены, на старой странице будет отображаться ошибка 404 Страница не найдена, когда пользователь попытается получить к ней доступ.
В этом случае, когда вы удаляете страницу, убедитесь, что вы используете переадресацию 301, которая будет отправлять посетителей в новое место и информировать поисковых роботов о том, что страница была удалена навсегда.
- Внутренние перенаправления
Веб-сайты SaaS часто меняют контент и перемещают страницы, чтобы их читатели могли получать последние обновления. Следовательно, редиректы относительно распространены на этих сайтах.
Редиректы часто используются, когда:
- Объединение веб-сайтов
- Обновление или удаление контента
- Исправление страниц, возвращающих 404
- Изменение информационной архитектуры
- Во время переноса сайта.
Редиректы необходимы во многих случаях. Например, они необходимы, если исходный URL индексируется или часто посещается пользователями. Перенаправления также могут быть необходимы, когда исходный URL-адрес используется в контенте, таком как информационные бюллетени или технические документы.
Однако избегайте использования слишком большого количества переадресаций, поскольку они добавляют «дополнительный прыжок» для сканеров поисковых систем, заставляя их работать больше и тратить краулинговые бюджеты на поиск контента.
- Цепочки переадресации (2 клика и более)
Хотя цепочки перенаправлений возникают естественным образом, они значительно влияют на UX (низкая скорость сайта) и краулинговый бюджет, а также вызывают проблемы с индексацией. Каждый раз, когда поисковая система получает ненужный код состояния 3XX, ботам приходится ждать, и у них остается меньше времени для сканирования приоритетных страниц.
Боты Google прекращают сканирование, если обнаруживают слишком много перенаправлений (после 5 переходов или кликов). Следовательно, Джон Мюллер рекомендует меньше прыжков, чем это число.
3. Рендеринг
Когда браузер запрашивает страницу, роботы Googlebot извлекают веб-страницы, запускают код и получают доступ к необходимому контенту, чтобы понять структуру веб-сайта. Этот процесс называется рендерингом. Информация, которую эти боты собирают в процессе, используется для ранжирования веб-страниц.
Рендеринг происходит между двумя состояниями каждой страницы –
- Исходный HTML -код , являющийся ответом сервера. Он содержит HTML и ссылки на ресурсы, а именно JavaScript, CSS и изображения, необходимые для создания страницы.

- Визуализированный HTML , широко известный как DOM (объектная модель документа). Он представляет исходный HTML плюс изменения, сделанные JS, вызванные HTML.
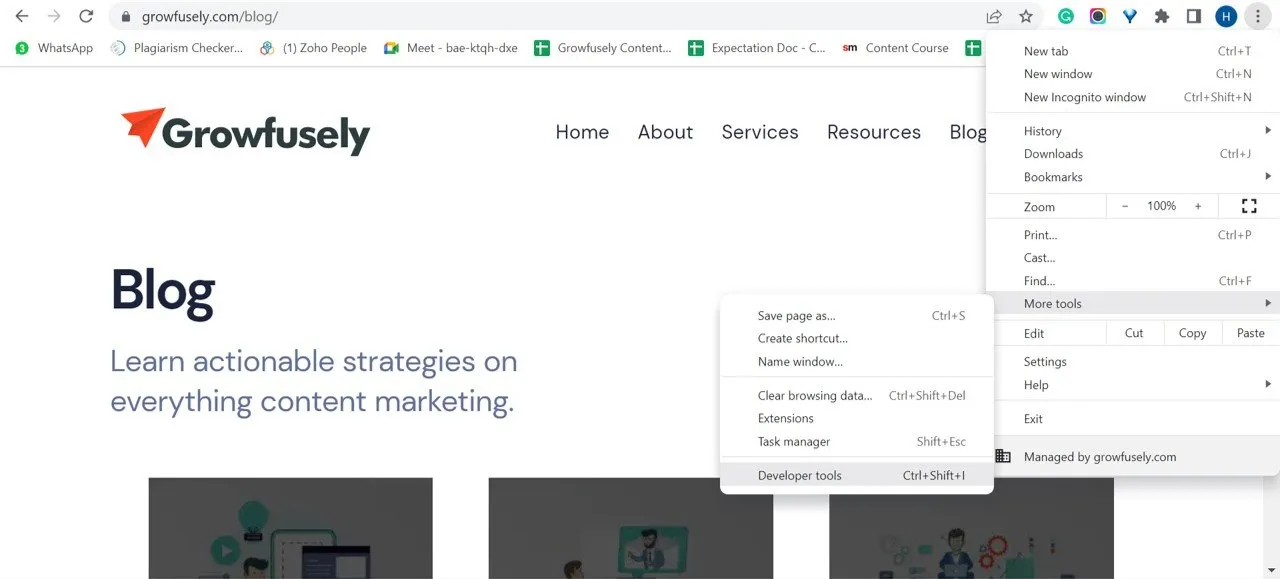
Чтобы найти DOM, вы можете перейти к инструментам разработчика вашего браузера и нажать «Консоль».

На вебинаре Duda Мартин Сплитт объясняет рендеринг, приводя аналогию с HTML в качестве рецепта.
Если HTML — это рецепт, он может состоять из различных ингредиентов, таких как куча текста, изображений и прочего. Но рецепт — это всего лишь лист бумаги с инструкциями.
Ресурсы веб-страницы, такие как CSS, файлы JavaScript, видео и изображения, являются реальными физическими компонентами.
Веб-сайт, который вы видите и взаимодействуете с браузером, является окончательным приготовлением пищи.
Во всем этом рендеринг – это процесс приготовления блюда.
Эффективный рендеринг имеет решающее значение для обеспечения стабильной оценки Core Web Vitals .
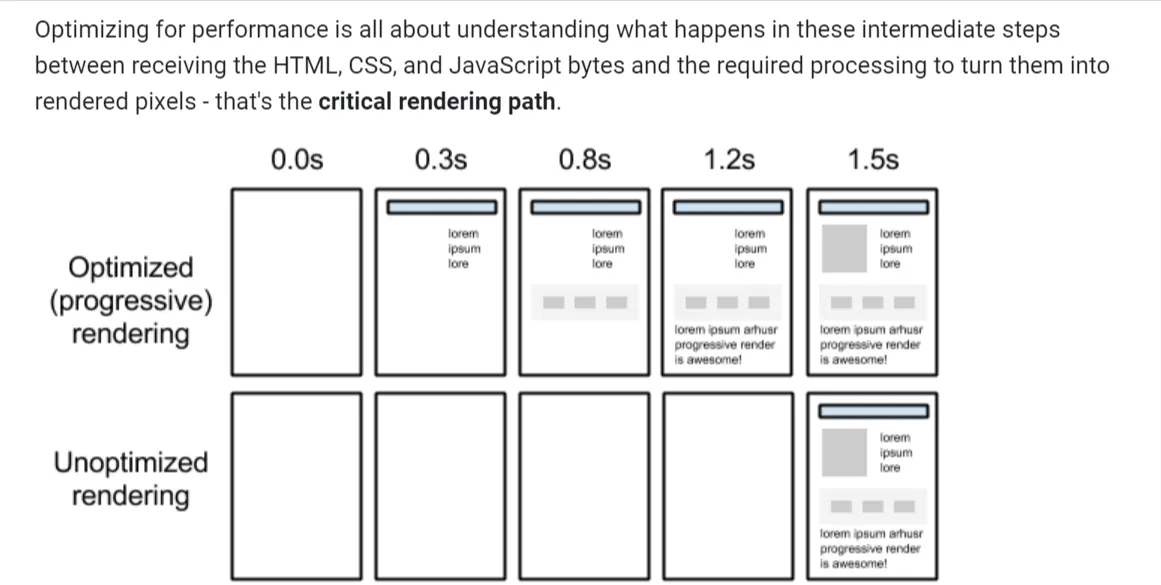
- Критический путь рендеринга/отложенная загрузка
Согласно Google , оптимизация критических путей рендеринга заключается в установлении приоритетов отображения контента, связанного с текущим действием пользователя.
Это последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в пиксели. Он включает в себя DOM, объектную модель CSS (CSSOM) , дерево рендеринга и макет.

Оптимизируя критический путь рендеринга, вы можете сократить время до первого рендеринга.
Отложенная загрузка — это метод оптимизации веб-приложений и мобильных приложений, который отображает только важные элементы пользовательского интерфейса. Позже он отображает некритические элементы (неблокирующие). Таким образом, отложенная загрузка является эффективным способом сократить длину критического пути рендеринга, что приводит к сокращению времени загрузки.
- Рендеринг фреймворков Javascript
JavaScript поддерживает библиотеки рендеринга пользовательского интерфейса Angular, React и Blaze. Он использует DOM для управления элементами DOM и отображения вывода в браузере. DOM устанавливает отношения родитель-потомок и смежные родственные отношения между элементами в файле HTML.
- Недопустимые элементы HTML в <head>
<head> часто содержит недопустимые элементы HTML, поскольку URL-адрес содержит тег <noscript>. Этот тег определяет альтернативный контент для пользователей, отключивших скрипты в браузере или использующих браузеры, не поддерживающие скрипт.
При использовании в <head> он должен содержать только элементы — <link>, <style> и <meta>. Включение других элементов HTML может быть проблематичным для поисковых роботов, которые не отображают JavaScript. Наличие других элементов мешает рендерингу, из-за чего они пропускают важные теги, такие как метароботы.
- URL-адреса ресурсов (изображение, CSS, JS) Перенаправления не работают
Этот URL-адрес является URL-адресом ресурса, который перенаправляется на другой недоступный URL-адрес. Перенаправленный URL-адрес (301 или 302) означает, что местоположение страницы было изменено, и пользователь перенаправляется на новый URL-адрес вместо исходного.
Когда ресурс больше не доступен, это может повлиять на отрисовку и вызвать плохое взаимодействие с пользователем.
4. Индексация
Индексирование — это процесс добавления веб-страниц в индекс Google или веб-поиск после того, как они были просканированы и проанализированы на содержание и контекст. Этот процесс помогает поисковым системам систематизировать информацию, позволяя им предлагать сверхбыстрые ответы на поисковые запросы пользователей.
Таким образом, после того, как поисковый бот просканирует страницу, он отобразит ее так же, как это сделал бы браузер. При этом поисковая система анализирует контент и сохраняет его в своем индексе или базе данных.
Давайте разберемся, как вы можете указать поисковым системам индексировать ваши веб-страницы.
- Канонизация
Когда поисковые системы сканируют один и тот же контент на нескольких страницах, они не знают, какую из них индексировать. Вот где канонизация помогает. Канонизация позволяет вам информировать поисковые системы о ваших предпочтительных страницах.
Таким образом, тег rel="canonical" позволяет поисковым системам лучше индексировать предпочитаемую вами версию контента, игнорируя дубликаты.
Когда вы добавляете тег rel="canonical" , вы как бы говорите поисковой системе: Не индексировать эту страницу. Вместо этого проиндексируйте «эту страницу», потому что это основная версия».
Если все сделано правильно, канонизация гарантирует, что у каждой части контента будет только один URL. Хотя за дублирование контента штрафа нет, это может вызвать проблемы с индексацией, что нанесет ущерб вашим стратегиям SEO.
Следовательно, разумно использовать тег rel="canonical" , чтобы побудить Google выбрать канонический и отфильтровать другие из результатов поиска.
- Мета-теги роботов
Эти теги используются в <head> HTML. Вот общие мета-директивы для мета-тегов robots.
- index/noindex: Это сообщает поисковым системам, следует ли сканировать страницу и сохранять ее в индексе для поиска. Если вы выбираете «noindex», вы говорите ботам исключить страницу из результатов поиска.
Используйте noindex, если вы не хотите, чтобы Google индексировал ваши тонкие страницы, но при этом хотите, чтобы они были доступны для посетителей.
Для веб-сайтов SaaS «noindex» может использоваться для страниц профилей, созданных пользователями.
- Follow/nofollow: информирует поисковые системы о том, следует ли переходить по ссылкам на странице. Если вы выберете «nofollow», поисковые системы не будут переходить по ссылке или передавать какой-либо вес ссылки.
«Nofollow» часто сочетается с «noindex», когда веб-мастер пытается предотвратить индексацию страницы и переход поисковых роботов по ссылкам на этой странице.
- noarchive: указывает поисковым системам не сохранять кешированную копию страницы. По умолчанию все поисковые системы сохраняют видимую копию проиндексированных страниц.
Но вы можете выбрать «без архива», если у вас есть несколько услуг с меняющимися ценами. Это не позволит посетителям увидеть устаревшие цены.
5. Коды состояния
Анализ кодов состояния HTTP является важной частью технического SEO-аудита. Их отслеживание помогает выявить ошибки в структуре сайта.
В рамках SEO-аудита вам необходимо проверить эти коды состояния, чтобы убедиться, что они соответствуют ожиданиям, и, при необходимости, внести исправления для улучшения внутренней структуры ссылок.
Давайте посмотрим на основные коды состояния.
а. 3ХХ
- 301 Перемещено навсегда или 301 Перенаправление
Этот код состояния указывает, что ресурс был постоянным. Следовательно, запросы должны быть перенаправлены на другой URL-адрес вместо запрошенного ресурса.
Эти коды состояния используются в случаях миграции сайта или в ситуациях, когда вам необходимо навсегда перенести значение SEO с одного URL-адреса на другой.
- 302 найдено
302 found — это временное перенаправление, указывающее на то, что ресурс был временно перемещен в другое место.
Хороший пример кода состояния 302: вы проводите кампанию с закрытым контентом в течение месяца и используете 302 для перенаправления пользователей с URL-адреса A на URL-адрес B. Через 1 месяц, когда кампания заканчивается, вы удаляете переадресацию 302.
Плохой пример кода состояния 302: во время миграции веб-сайта большинство разработчиков внедряют 302 вместо 301. Таким образом, сигналы не передаются на новые URL-адреса сразу (это может занять месяцы). Следовательно, новый URL не будет таким успешным, как предыдущий.
Есть несколько других кодов состояния перенаправления 301, с которыми вы можете столкнуться.
- 303 См. Другое: Это предназначено для предоставления косвенного ответа на первоначальный запрос.
- 304 Not Modified: Это указывает на то, что запрошенный ресурс не был изменен с момента последнего запроса. Следовательно, он не будет возвращен клиенту. Вместо этого будет использоваться его кешированная версия.
- 307 Временное перенаправление/внутреннее перенаправление: этот временный код состояния объясняет, что целевая страница временно находится по другому URL-адресу.
Это позволяет пользователю понять, что ему не следует вносить какие-либо изменения в метод запроса, если на этот URL-адрес выполняется автоматическое перенаправление.
б. 4ХХ
- 401 Неавторизованный
Это ошибка, которая показывает, что HTTP-аутентификация не удалась. Это означает, что запрошенная страница требует комбинации имени пользователя и пароля или не имеет доступа на основе IP-адреса.
- 404 Файл не найден
Этот код состояния указывает, что запрошенный источник не может быть найден. Это популярный код состояния, который может быть временным или постоянным. Чтобы обеспечить хороший UX, создайте пользовательскую ошибку 404, которая:
- Указывает, что страница не существует
- Интегрируется в дизайн сайта
- Предлагает ссылки на доступный контент
- Не индексируется
Кроме того, настройте 404, когда страница не существует, на ней нет важных обратных ссылок или нет доступного эквивалентного контента.
- 410 ушел
Эти коды состояния говорят о том, что запрошенная страница недоступна. Этот код состояния отличается от 404 именно в этой тонкости. Пишет, что страница уже существовала, но была удалена и не будет заменена. Это дает точное и окончательное сообщение поисковым роботам.
в. 5ХХ
- внутренняя ошибка сервера 500
Этот код состояния указывает на то, что у сервера возникла проблема с обработкой запроса, но он не может явно указать что-либо конкретное.
- 503 Сервис недоступен
Этот код состояния указывает на то, что услуга временно недоступна и будет доступна позже. Хотя многие разработчики используют его, когда веб-сайт запланирован на техническое обслуживание, мы не рекомендуем эту практику.
Правильное использование 503: сервер слишком занят и не может обрабатывать запросы в настоящее время.
Неправильное использование 503: обслуживание 503 со значением « Retry-After » ( Попробовать еще раз позже) в прошлом или далеком будущем.
6. Удобство для мобильных устройств
Адаптивный дизайн использует один и тот же код для адаптации веб-сайта к размеру экрана, на котором он должен отображаться. Удобство для мобильных устройств — важная часть технического SEO, потому что боты Google индексируют мобильную версию веб-сайта, а не настольную.
Таким образом, дизайн, удобный для мобильных устройств, сегодня не вариант. Google ввел индекс Mobile-First на раннем этапе, сообщив веб-мастерам, что его отсутствие приведет к падению их рейтинга.
Давайте посмотрим, как вы можете сделать свой веб-сайт удобным для мобильных устройств для пользователей и Google.
а. Используйте AMP
Все мы знаем, что мобильная тенденция уже некоторое время обгоняет настольную. Этой тенденции было достаточно, чтобы Google придумал проект Accelerated Mobile Pages (AMP), который представляет собой попытку Google с открытым исходным кодом оптимизировать сайты для просмотра на мобильных устройствах.
AMP используют специальную структуру, основанную на существующем HTML, для оптимизации обмена информацией с браузерами. Это создает плавный и быстрый пользовательский интерфейс за счет сокращения времени загрузки.
Усилители работают хорошо, если вы используете их с осторожностью.
Почему?
- AMP сопровождаются серьезными конструктивными ограничениями. Вы можете использовать встроенные стили, потому что AMP позволяют использовать одну таблицу стилей, что сокращает HTTP-запросы до одного.
Кроме того, размер CSS ограничен 50 килобайтами. Хотя этого достаточно для создания приличного дизайна, он все же заставляет разработчиков использовать эффективный код.
- Создание ссылок может быть затруднено с помощью AMP. Когда веб-сайт ссылается на вашу страницу AMP, обратные ссылки указывают на домен Google, а не на ваш.
AMP — это скорость. Таким образом, другие аспекты UX, такие как идеальный веб-дизайн, уступают производительности. Однако, учитывая эпоху мобильных устройств, в которой мы живем, более быстрая загрузка страниц является ценным активом с точки зрения UX.
б. Прогрессивные веб-приложения
Давайте будем реалистами — пользователи не будут устанавливать приложение для каждого сайта, который они посещают в Интернете. Вот почему были созданы прогрессивные веб-приложения.
PWA довольно популярны в сфере SEO, потому что предлагают UX, аналогичный нативному приложению. Они приводят к улучшению удержания и производительности без усложнения обслуживания приложения.
Например, такие функции, как push-уведомления, появляющиеся на панели уведомлений, позволяют легко повторно вовлекать аудиторию, гарантируя, что пользователи будут добавлять свои любимые веб-сайты на главный экран, не посещая магазины приложений.
PWA быстро визуализируются, что обеспечивает широкие возможности для мобильных устройств и настольных компьютеров. Более того, они отзывчивы, их можно обнаружить, они не зависят от подключения и обеспечивают лучшее взаимодействие по сравнению с другими страницами.
Uber, транспортная компания, создала m.uber, прогрессивное веб-приложение, которое позволяет пассажирам на недорогих устройствах или в медленных сетях бронировать поездку.

Точно так же Flipkart Lite — это PWA, сочетающее в себе лучшее из Интернета и собственного приложения.

в. Отзывчивый дизайн
Вот как адаптивный веб-дизайн может дополнить ваши усилия по SEO.
- Юзабилити сайта
Адаптивный дизайн оптимизирует сайты для мобильного поиска, тем самым улучшая функциональность вашего сайта и предлагая единообразный UX на всех устройствах. Таким образом, удобство использования вашего сайта и Google обеспечат вам более высокий рейтинг.
- Быстрая загрузка страницы
Веб-сайты с адаптивным дизайном обычно загружаются быстро, что повышает удобство работы пользователей и рейтинг в результатах поиска.
- Низкий показатель отказов
Наличие адаптивного дизайна для вашего веб-сайта не только сделает ваш веб-сайт более привлекательным, чем другие, но и предоставит организованный контент. Таким образом, ваш сайт будет легко восприниматься, а посетители будут дольше оставаться на нем.
Все это обеспечивает улучшенный UX и низкий показатель отказов.
- Нет дублированного контента
Адаптивный дизайн веб-сайта гарантирует, что вы используете один URL-адрес независимо от используемого устройства. Это решает проблему дублированного контента, который в противном случае может запутать Google и повредить вашему рейтингу.
- Социальный обмен
Хотя социальные сети не являются прямым рейтингом, они помогают в создании аудитории. Наличие адаптивного веб-сайта позволяет посетителям легко делиться контентом в социальных сетях, тем самым улучшая вашу видимость и авторитет в домене.
7. Безопасность веб-сайта
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
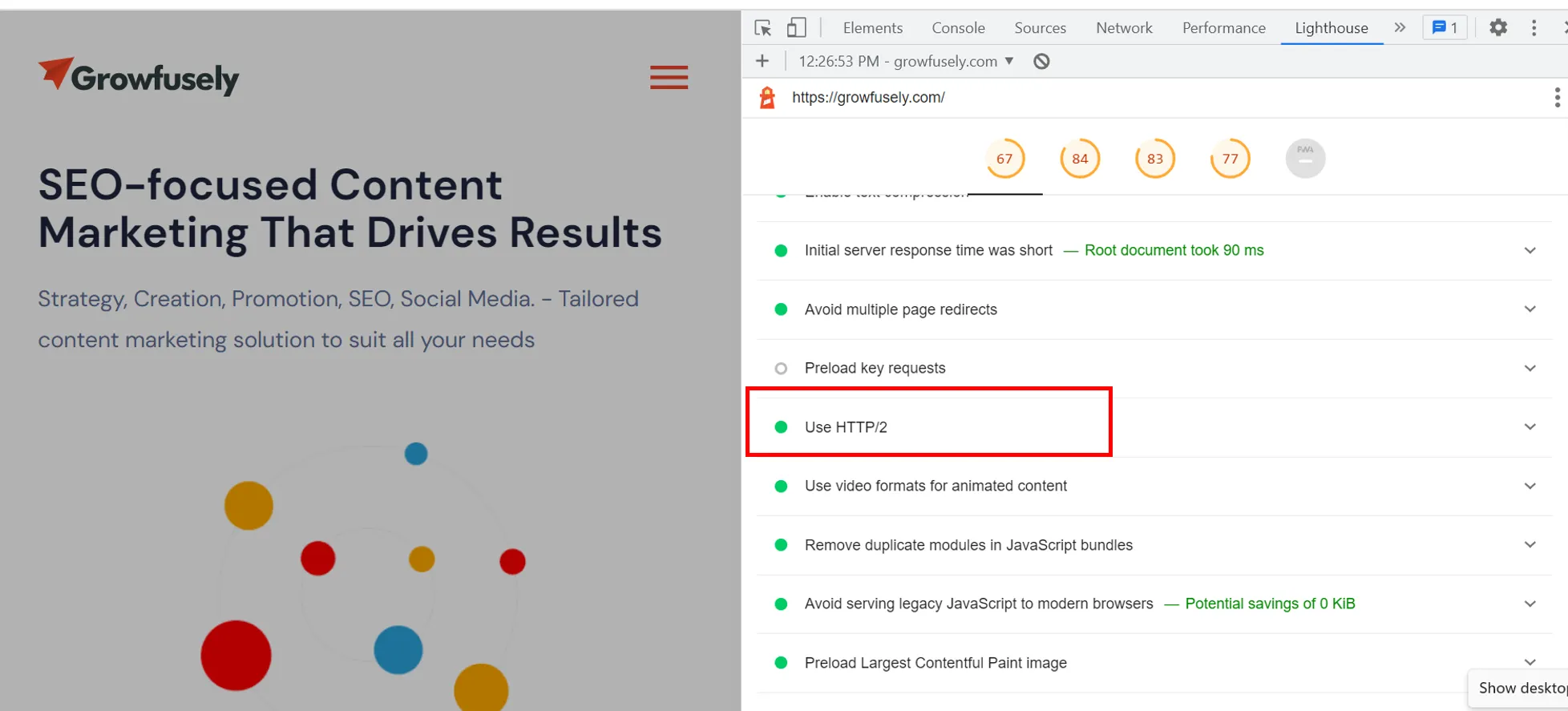
b. HTTP/2
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
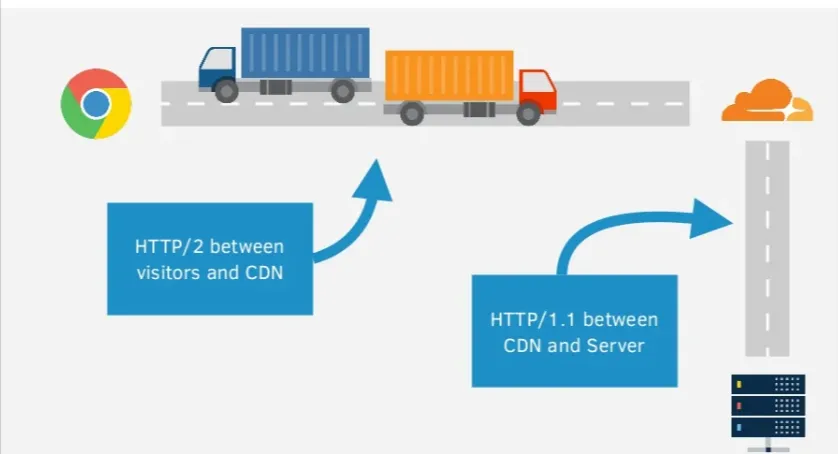
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) помогает защитить веб-сайт от межсайтовых сценариев (XSS) и атак путем внедрения данных.
- Заголовок Strict-Transport-Security не позволяет злоумышленникам понизить HTTPS-соединение до HTTP. Это также известно как заголовок HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options останавливает несколько эксплойтов, которые могут произойти, например, через пользовательский контент.
- X-Frame-Options останавливает кликджекинговые атаки, что делает его полезной мерой безопасности.
- Referrer-Policy позволяет веб-мастеру контролировать, какая информация отправляется, когда посетитель сайта щелкает ссылку для посещения другого веб-сайта. Это предотвращает утечку любой конфиденциальной информации, присутствующей в URL-адресе сайта, направляющего посетителя, третьей стороне.
8. Структурированные данные
Структурированные данные — это язык поисковых систем, позволяющий им лучше понимать контент. Это авторитетный словарь (машиночитаемый контекст), который помогает поисковым системам контекстуализировать, понимать и точно сопоставлять онлайн-контент с поисковыми запросами.

Хотя структурированные данные не являются фактором ранжирования, они позволяют поисковым системам точно ранжировать ваш контент и предоставлять больше информации непосредственно в поисковой выдаче в виде расширенных фрагментов.
В мире SEO структурированные данные — это реализация некоторой формы разметки на странице, чтобы предложить дополнительный контекст вокруг контента. Добавление структурированных данных позволяет веб-сайтам получать расширенные результаты, такие как расширенные фрагменты, расширенные карточки, карусели, графики знаний, хлебные крошки и многое другое.
Обычно поисковые системы поддерживают три синтаксиса, а именно микроданные, JSON-LD и микроформаты. Они также поддерживают два словаря — Schema.org и Microformats.org.
Давайте узнаем больше об этом.
а. Разметка схемы
Разметка схемы также называется схемой. Это семантический словарь стандартизированных тегов, который упорядоченно описывает содержимое страницы, облегчая поисковым системам получение контекста содержимого.
Хотя на сегодняшний день доступно 797 схем , мы рекомендуем вам добавить следующие схемы, которые вносят наибольший вклад в SEO.
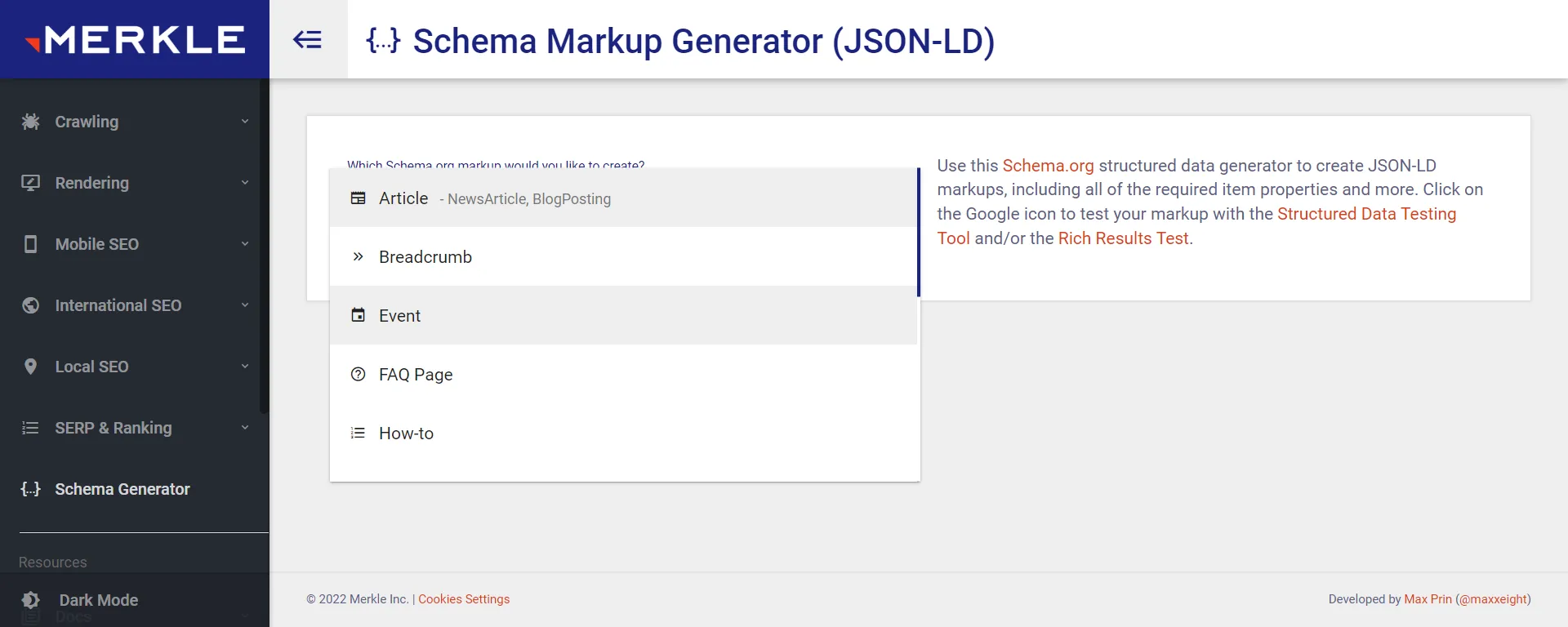
Генератор разметки схемы Merkle может помочь вам создать разметку схемы для вашего веб-сайта.

- Человек: он делится основной информацией о человеке, упомянутом на странице, с поисковыми системами. Вы можете применить эту разметку к разделу биографии автора в блоге или к странице, где упоминается информация о команде.

- Organization/LocalBusiness: это важная схема, которую необходимо добавить на страницу «О нас» веб-сайта вашей компании или в раздел «Контакты».

- Продукт: эта разметка добавляется на страницы продуктов, благодаря чему вы получаете подробный фрагмент поиска.

- Хлебные крошки: хлебные крошки позволяют пользователям легко перемещаться по вашему сайту и видеть положение страницы в иерархии. Эта разметка передает этот опыт фрагменту поиска.

- Статья: это популярная разметка, добавляемая к статьям на веб-сайтах и сообщениям в блогах. Это позволяет Google получать основную информацию о содержании. Например, Google получает данные, связанные с заголовком, автором, датой публикации и так далее.

- HowTo: Если на вашем веб-сайте SaaS есть инструкции, вы должны использовать эту разметку. Эта разметка помогает Google понять, как достичь определенной цели, используя пошаговый подход.

- FAQPage: разметка FAQPage используется на страницах со списком часто задаваемых вопросов с подробными ответами.

- VideoObject: эта разметка добавляется к видео, размещенным на вашем веб-сайте, потому что она предлагает Google основную информацию о видеоконтенте. Необходимо указать следующие элементы: описание видео, продолжительность видео, URL-адрес эскиза и дату загрузки.

б. Микроданные и JSON-LD
Google поддерживает как JSON-LD, так и структуры микроданных, но, поскольку первый формат легковесен, он является предпочтительным форматом структурированных данных Google.
- JSON-LD (обозначение объекта JavaScript для связанных данных)
Как упоминалось выше, JSON-LD — самый популярный сценарий структурированной разметки и наиболее предпочтительная версия для Google. Это потому, что его можно реализовать как блок кода, не нарушая остальную часть HTML-документа.

- Микроданные
Микроданные позволяют помечать различные HTML-элементы на веб-страницах с помощью машиночитаемых тегов. Фактически он основан на наборе тегов, которые выделяют элементы и значения на веб-страницах для структурированных данных.
Поскольку они встроены в исходный код HTML, для внедрения, редактирования или удаления микроданных требуется время.
в. Расширенные фрагменты
Любая форма списка результатов обычного поиска, содержащая информацию, отображаемую вместе с URL-адресом, заголовком и описанием, является расширенным фрагментом.
Важно помнить, что внедрение структурированных данных на соответствующие веб-страницы не гарантирует, что они будут отображаться в расширенных сниппетах.
Google учитывает такие факторы, как авторитет веб-сайта, надежность и другие факторы, когда показывает конкретный результат в виде расширенного фрагмента или расширенной карточки.
9. Миграции
Сменить доменное имя или внедрить HTTPS — мудрый шаг, но все это при сохранении рейтинга вашего сайта непросто. Это требует тщательных и дотошных исследований, планирования, выполнения и мониторинга для плавного завершения миграции без потери трафика или конверсий веб-сайта.
Вот что такое SEO-миграции — передача поискового рейтинга, авторитета и сигналов индексации при выполнении миграции.
Давайте рассмотрим различные типы миграции, которые влияют на SEO, если они не выполняются должным образом.
а. Миграция домена
Это когда вы меняете текущий URL-адрес веб-сайта на новый вместе со всем контентом и ресурсами. Миграция домена обычно выполняется при ребрендинге, переходе на домен определенного местоположения или перемещении размещенной службы в ваш домен.
Они включают в себя изменения контента, а именно консолидацию и переписывание контента, сокращение контента и многое другое. Все это влияет на таксономию веб-сайта и внутренние ссылки, тем самым влияя на видимость сайта в органическом поиске.
Вот несколько быстрых советов, как сменить домен без потери SEO.
- Убедитесь, что вы знаете историю нового домена. Например, узнайте о его сети обратных ссылок (используйте для этого средство проверки обратных ссылок Ahrefs ) и проверьте, не было ли оно отмечено красным флажком в прошлом.
- Перенаправить старый домен на новый. Это можно согласовать с регистратором домена или хостинг-провайдером.
- Подтвердите новый сайт с помощью Google Search Console. Платформа предложит информацию об эффективности ключевых слов для каждой страницы и укажет на основные технические проблемы.
- Обновите все упоминания старого URL-адреса в ваших бизнес-профилях.
- Обновите Google Analytics, указав новый URL.
б. Перезапуск
Перезапуск веб-сайта — захватывающее время для бизнеса, но он может нанести серьезный ущерб SEO-эффективности вашего сайта. На сайте возникают такие проблемы, как отсутствующий контент, ошибочные или отсутствующие перенаправления, изменения внутренней структуры ссылок, входящие ссылки, указывающие на страницы с ошибками, изменения в содержимом, отображаемом JS, и другие технические проблемы.
Например, одной из самых серьезных проблем, возникающих после перезапуска веб-сайта, являются проблемы со сканированием и индексацией.
Вот несколько вещей, которые вы можете сделать, чтобы предотвратить потерю трафика во время перезапуска.
- Перенос приоритетного контента на новый веб-сайт
- Реализуйте 301 редиректы там, где это необходимо, правильно и полностью.
- Улучшение внутренней ссылочной структуры и входящих ссылок
- Перенесите все оптимизации на странице
- Провести технический SEO-аудит перед перезапуском
- Будьте осторожны с изменениями в мобильном рендеринге и контенте и ссылках, отображаемых с помощью JavaScript.
в. Изменения CMS
Переплатформенность CMS происходит при переходе с одной CMS на другую. Обычно это делается для того, чтобы сделать веб-сайт более интерактивным и многофункциональным, а также повысить его производительность.
Например, переход с WordPress на Drupal или обновление с Drupal 7 до Drupal 9.
При смене CMS веб-мастер вносит несколько изменений на сайт. Хотя все изменения CMS не влекут за собой потери трафика, этот процесс влияет на эффективность SEO сайта. Изменение CMS сопровождается такими проблемами, как невозможность поддерживать старую структуру URL, разные шаблоны для метатегов и H1, а также разные подходы к служебным файлам (robots.txt и XML-карта сайта).

Вот как вы можете преодолеть эти проблемы.
- Запустите сканирование с помощью одного из сканеров, упомянутых в этом посте. Это укажет на основные технические проблемы.
- Оцените функции CMS, такие как метаинформация, структура URL, архитектура сайта, канонические теги, robots.txt, структурированные данные, Hreflang и многое другое.
- Укажите URL-адреса для перенаправления на карте URL-адресов.
д. HTTP в HTTPS
Это когда вы меняете протокол сайта с незащищенного «http» на безопасный «https».
Вот как вы можете обеспечить успешную SEO-дружественную миграцию HTTPS.
- Используйте сканер, такой как JetOtopus или Screaming Frog, для сканирования URL-адресов, существующих на вашем текущем http-сайте, и внутренних ссылок.
- Используйте SEMRush или Ahrefs для мониторинга текущей эффективности ключевых слов.
- Приобретите SSL-сертификат из надежного источника и убедитесь, что он актуален.
- Сопоставьте каждый URL-адрес, чтобы указать, какие из них на сайте HTTP будут перенаправлены, где на новом сайте HTTPS.
- Изменения содержания и дизайна могут подождать.
- Обновите жестко запрограммированные ссылки на HTTPS на своем сайте. Перенаправляйте пользователей и поисковые системы на страницы HTTPS с помощью переадресации 301 на стороне сервера.
- Сканируйте свой веб-сайт на наличие любого незащищенного контента, который может ссылаться на сторонние сайты по протоколу HTTP.
- Обновите файл robots.txt, чтобы избавиться от жестко закодированных ссылок или правил блокировки, которые могут по-прежнему указывать на http-каталоги или файлы.
- Избегайте выполнения миграции, когда ваш сайт загружен.
- Разместите HTTPS-версию.
- Добавьте версию HTTPS в GSC и установите предпочитаемый статус домена.
- Отправьте карту сайта на GSC для новой версии сайта.
- Убедитесь, что сайт правильно сканируется и индексируется.
- Обновите свой профиль Google Analytics с HTTP на HTTPS в настройках администратора и ресурса, чтобы не потерять историю.
- Регулярно отслеживайте эффективность целевых ключевых слов, но ожидайте колебаний в течение нескольких недель.
10. Основные веб-жизненные показатели
Опыт работы со страницей и взаимодействие с пользователем — два основных фактора Google при ранжировании страниц. Основные веб-жизненные показатели (CWV) — это конкретные факторы, которые оценивают оценку качества страницы на основе параметров Google.
CWV оценивает производительность загрузки, скорость отклика и визуальную стабильность — три важных аспекта взаимодействия со страницей. Эти показатели измеряют факторы, непосредственно связанные с UX, когда посетитель попадает на страницу.
- Отрисовка самого большого содержимого (LCP) : загрузка измеряет время, необходимое для просмотра самого большого ресурса на веб-странице — изображения или большого блока текста.
- Задержка первого ввода (FID): интерактивность измеряет время до того, как посетитель веб-сайта сможет взаимодействовать со страницей. Это задержка перед тем, как ссылка становится доступной для клика или до того, как поле может быть заполнено.
- Кумулятивное смещение макета (CLS): этот показатель относится к визуальной стабильности страницы. Любой движущийся или нестабильный элемент во время загрузки страницы может привести к тому, что пользователь нажмет неправильные ссылки, что приведет к разочарованию пользователя и плохому восприятию страницы.
Кроме того, Google также учитывает такие факторы, как HTTPS, удобство для мобильных устройств, безопасный просмотр и отсутствие промежуточных всплывающих окон.
Если вы хотите узнать больше о Core Web Vitals, мы рекомендуем прочитать наш подробный пост , который прольет свет на все аспекты CWV, которые вы не можете пропустить.
Теперь давайте рассмотрим различные меры, которые вы можете предпринять, чтобы улучшить свой CWV.
а. Rich Media и сжатие скриптов
Сжатие просто означает минимизацию или минимизацию кода путем удаления ненужных символов из исходного кода. Например, избавление от пробелов, оптимизация условных операторов, объединение близко расположенных объявлений переменных и удаление символов новой строки и избыточных данных.
Сжатие мультимедиа и сценариев — это эффективный метод, который сокращает время загрузки приложения и общую производительность сети благодаря небольшому размеру файла.
б. CSS-спрайты
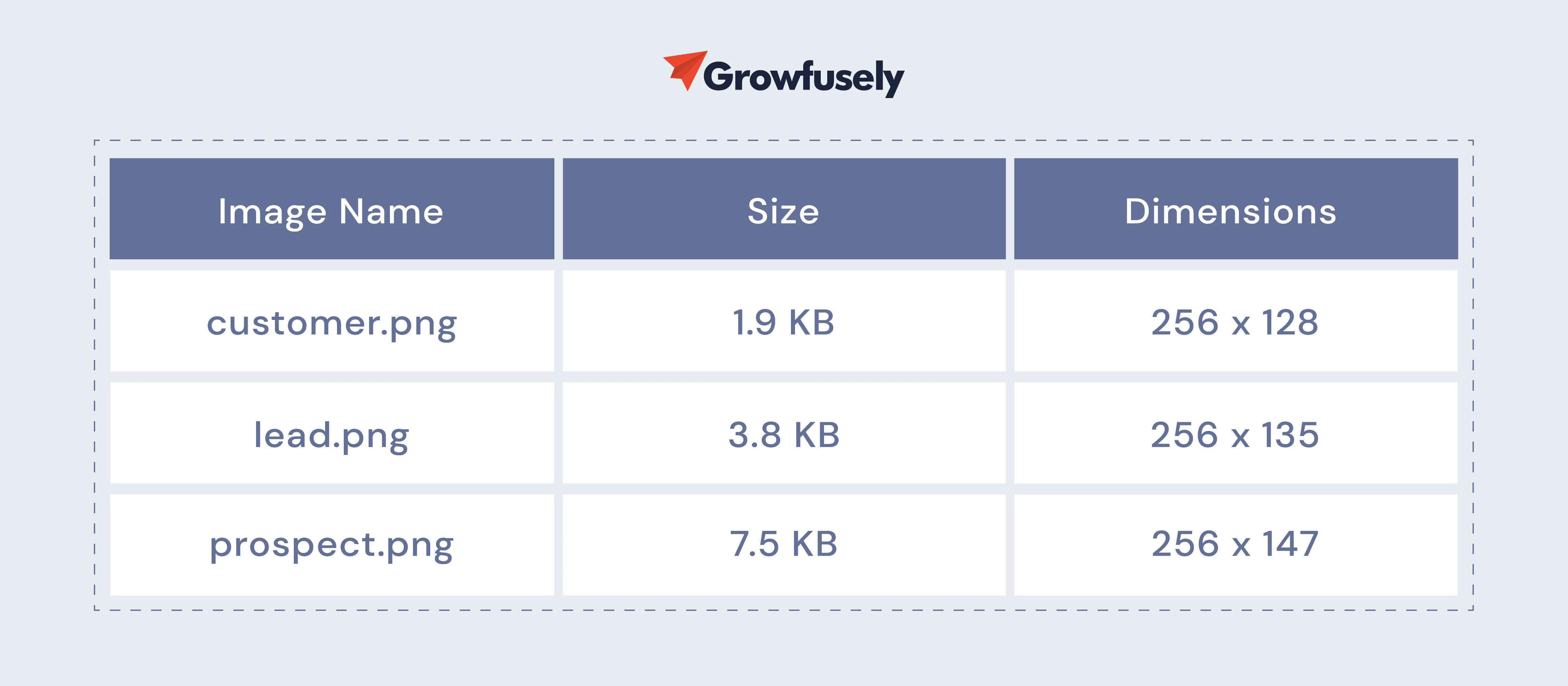
Спрайты CSS помогают объединять несколько изображений в один файл изображения для использования на веб-сайте, тем самым повышая производительность веб-сайта.
Хотя объединение небольших изображений в большое может показаться нелогичным, спрайты действительно помогают повысить производительность. Проверьте эти файлы.

Если сложить эти размеры, получится 13,2 КБ. Но если вы добавите эти изображения в один файл, они будут весить больше. Тем не менее, эти изображения загружаются одним HTTP-запросом. Таким образом, браузер ограничивает количество одновременных запросов, выполняемых веб-сайтом, тем самым повышая производительность сайта.
в. CDN
Известно, что сеть доставки контента или CDN повышает производительность сайта и время загрузки страницы за счет кэширования ресурсов (изображений, CSS и JavaScript) в нескольких периферийных местоположениях. Они географически распределены таким образом, что находятся не более чем в 60 миллисекундах от пользователя.
Кэшируя статический контент, CDN может улучшить общее впечатление для конечных пользователей, одновременно повышая оценки CWV.
- Как CDN улучшает LCP?
CDN резервирует статический контент сайта на фермах серверов, расположенных рядом с конечными пользователями. Таким образом, содержимое перемещается на меньшее расстояние от пользовательских устройств. Это значительно сокращает время загрузки.
- Как CDN улучшает FID?
Чем меньше времени требуется для загрузки веб-сайта, тем быстрее пользователи могут взаимодействовать с элементами. Использование CDN гарантирует, что пользователи взаимодействуют с элементами веб-сайта с наименьшей задержкой, тем самым уменьшая общую задержку.
- Как CDN улучшает CLS?
Кумулятивный сдвиг макета часто возникает из-за того, что изображения имеют неправильный размер или медленно заполняются изображениями. Когда вы используете CDN, статические ресурсы оптимизируются и изменяются в размере, прежде чем они будут доставлены пользователю.
Еще один момент, на который следует обратить внимание, заключается в том, что пользователи заходят на веб-сайт с нескольких устройств и с разным качеством интернета.
д. Оптимизация скорости сервера
Чем быстрее сервер отвечает на сделанные запросы, тем больше улучшение показателей скорости сайта. Чаще всего сложные корпоративные веб-сайты имеют серверы, занятые обработкой множества запросов и обслуживанием файлов и сценариев.
Лучше всего оптимизировать эти процессы, чтобы сократить время загрузки. Вот краткие советы по оптимизации скорости сервера.
- Обновите свой план хостинга. Выберите тот, который предлагает отличную производительность по разумной цене.
- Используйте последнюю версию PHP.
- Изучите, как работают ваши базы данных, и найдите возможности для оптимизации.
е. Параллельные загрузки и минимизация
Один из лучших способов сократить время загрузки страницы — уменьшить количество загружаемых ресурсов через спрайты. Кроме того, вы можете комбинировать и минимизировать внешние ресурсы, такие как CSS/JS.
Однако там, где эти оптимизации не работают, работают параллельные загрузки!
Параллельные загрузки — это несколько загрузок, которые выполняются одновременно в нескольких доменах, но размещаются на одном хосте. Основное преимущество параллельной загрузки заключается в том, что она сокращает время загрузки, тем самым повышая общую производительность страницы.
Браузеры обычно ограничивают количество одновременных загрузок. Но включение параллельных загрузок разделяет запросы ресурсов между несколькими доменами. Таким образом, время загрузки значительно сокращается.
Если блокировка вашего сайта занимает много времени или большинство ваших пользователей используют старые браузеры (например, IE6/7), реализация параллельных загрузок может повысить производительность.
ф. Кэширование
Когда пользователь посещает вашу страницу, браузер общается с сервером. Этот процесс включает в себя ряд задач, а именно обработку PHP, выполнение запросов к вашей базе данных и отправку файлов обратно в браузер для сборки в полностью сформированную страницу.
Этот процесс может занять несколько секунд или даже целую вечность.
Кэширование страниц может ускорить процесс ответа сервера и уменьшить TTFB (время до первого байта) или время ответа сервера. Это приводит к сверхбыстрому времени отклика, что улучшает работу со страницей.
11. Оптимизация контента
Хотя техническое SEO в значительной степени не связано с контентом, часть его пересекается с SEO на странице (в значительной степени ориентированным на контент). Следовательно, мы будем говорить об оптимизации контента и о том, как она влияет на ранжирование в поиске.
а. Оптимизация объекта —
Роль сущностей в SEO огромна. Со временем Google стал умнее определять истинное значение поиска и запросов по ключевым словам. Теперь он перешел от поиска на основе терминов к сущностям.
Проще говоря, поисковые системы теперь обнаруживают контент только посредством поиска сущностей — метода, используемого ботами для понимания намерений пользователя при сопоставлении связанных источников с поисковыми запросами. Специалисты по поиску, не соответствующие этой структуре, обречены на провал.
Классифицируя идеи по сущностям, вы можете добавить дополнительный контекст и релевантность контенту. Вот что нужно сделать маркетологам, чтобы оптимизировать контент для поиска сущностей.
- Интегрируйте проверенные семантические элементы в веб-инфраструктуру.
- Найдите и устраните двусмысленность в содержании.
- Вовлекайте интересы искателя в контекст.
б. Дублированный контент
Дублированный контент не добавляет ценности посетителям и сбивает с толку поисковые системы. Это также может вызвать несколько технических проблем с SEO, поскольку мешает поисковым системам консолидировать такие показатели, как авторитетность, релевантность и доверие к контенту.
Лучший способ справиться с дублированием контента — реализовать переадресацию 301 с непредпочтительной версии URL на предпочитаемую страницу.
Кроме того, во многих случаях дублированный контент возникает из-за технических проблем, таких как неправильное перенаправление HTTP на HTTPS. Это тоже нужно проверить.
Отчет GSC о покрытии индекса весьма полезен, когда дело доходит до обнаружения дублирующегося контента. С помощью этого отчета вы можете легко найти –
- Дублировать без выбранных пользователем канонических URL-адресов, которые не канонизированы до предпочтительной версии.
- Дублируйте, где Google решил игнорировать ваш канонический URL-адрес, который они нашли самостоятельно. Вместо этого он присваивает канонические файлы, выбранные Google.
- Дублировать, если отправленный URL-адрес не выбран как канонический. Здесь Google решил игнорировать канонические, которые вы определили при отправке через XML-карту сайта.
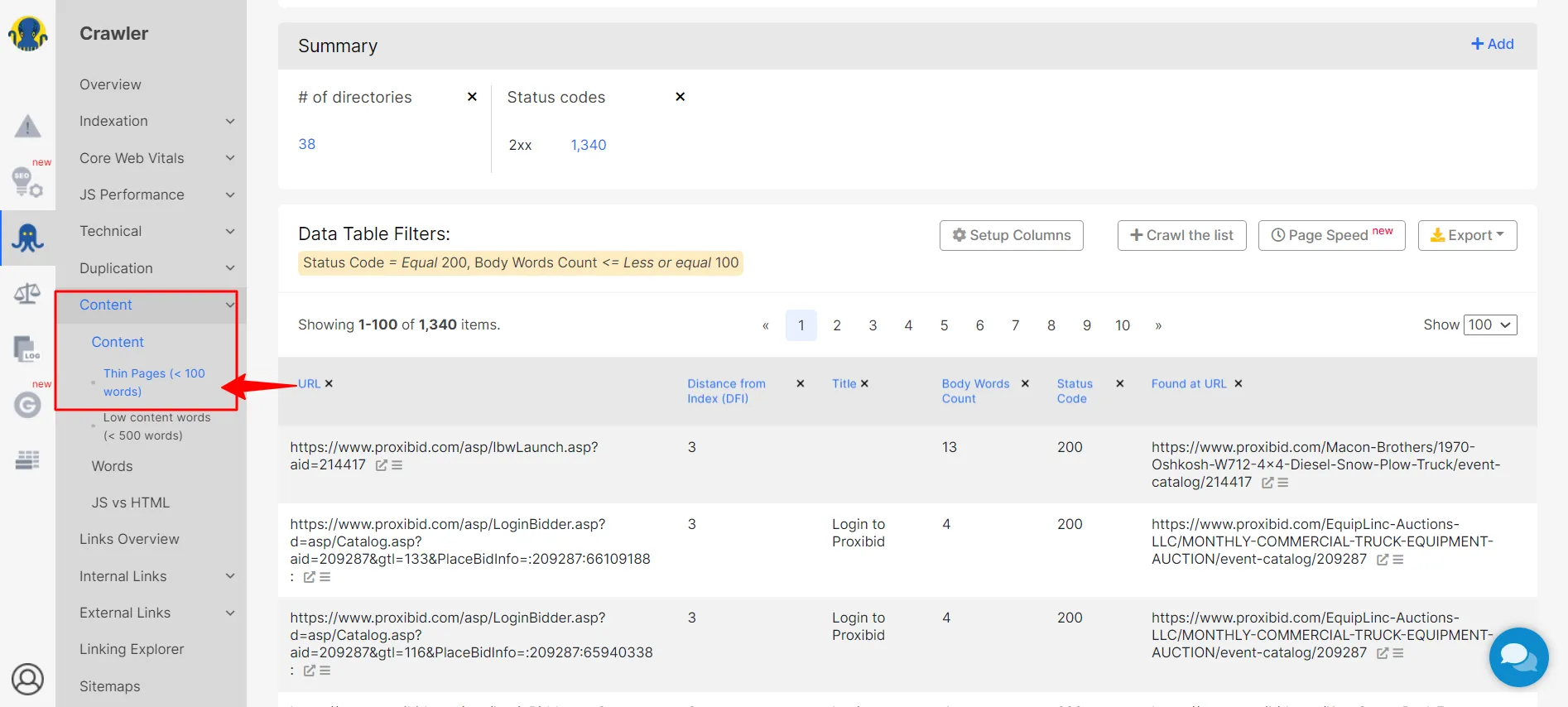
в. Тонкий контент
Тонкий контент — это когда контент сайта, текст или визуальные элементы не соответствуют намерениям пользователя или не предлагают им то, что они ищут. Поскольку он не представляет большой ценности для пользователя, некачественный контент часто заставляет его искать большего.
Тонкий контент можно легко обнаружить с помощью поискового робота.

Как только вы заметили эти страницы, первое, что вы должны сделать, это улучшить свой старый контент. Посмотрите, что Гэри Иллиес из Google сказал об этом несколько лет назад.

Кроме того, используйте на этих страницах метатег no-index. Вместо того, чтобы удалять их полностью, не индексируйте их, тем самым сообщая Google, что они не учитываются при сканировании.
12. Пользовательский интерфейс
Технические проблемы могут негативно сказаться на пользовательском интерфейсе сайта и взаимодействии с пользователем. Например, иногда контент не будет отображаться должным образом, кнопка призыва к действию может не работать или ваша основная страница перехода может не отображаться в результатах поиска.
Результатом является не только плохой пользовательский опыт, но и отсутствие пользовательской активности и конверсий. Следовательно, важно своевременно проводить технический SEO-аудит.
Например, вы должны проверить наличие проблем с индексацией, robots.txt, дублированного контента, проблем с отображением контента, ошибок структурированных данных и ошибок кода, которые могут снизить эффективность вашего пользовательского интерфейса.
Вот некоторые факторы, на которые следует обратить внимание.
а. Удобство использования
Один из лучших способов обнаружить технические ошибки — тестирование удобства использования. Во время этих тестов веб-мастера набирают людей, чтобы посмотреть, как они взаимодействуют с элементами своего веб-сайта. Они наблюдают, где пользователь борется, что его смущает или расстраивает, или сталкивается ли он с препятствием.
Если люди испытывают затруднения, есть вероятность, что роботы поисковых систем не могут сканировать сайт.
Вот несколько вопросов по тестированию юзабилити, которые помогут вам определить технические проблемы SEO.
- Легко ли вы находите страницу по теме?
- Элементы веб-сайта работают нормально, когда вы нажимаете?
- Есть страницы, которые не кажутся подходящими?
- Сайт загружается быстро?
- Легко ли читается и понимается макет веб-сайта?
б. Навигации
Боты перемещаются по вашему сайту так же, как пользователь. Поэтому крайне важно улучшить навигацию по сайту и сделать его доступным для всех посетителей.
Лучший способ приблизиться к этому — создать иерархию контента — разбить контент на широкие категории, а затем создать узкие подкатегории. Это поможет посетителям (и ботам!) легко переходить к любому контенту, который они ищут.
Вы также должны рассмотреть возможность использования навигационных хлебных крошек для оптимального UX. Хлебные крошки также являются типом структурированных данных, которые помогают Google упорядочивать содержимое страницы в поисковой выдаче.
в. Всплывающие окна
В то время как ненавязчивые всплывающие окна полезны для пользователей, навязчивые могут вызвать долгосрочные проблемы UX / UI, которые в конечном итоге повлияют на SEO сайта. если эти всплывающие окна или рекламные баннеры занимают более 15% страницы , они также вызывают CLS (кумулятивное смещение макета), что значительно мешает UX.
Не говоря уже о том, что Google не в их пользу.
Решение?
Избегайте межстраничных объявлений, которые не нравятся Google.
- Всплывающие окна, которые закрывают основной контент, вынуждая пользователей закрыть их, чтобы продолжить изучение страницы.
- Отдельные всплывающие окна, которые необходимо закрыть перед доступом к основному контенту.
- Обманчивые макеты страниц с разделами, похожими на всплывающие окна.
- Всплывающие окна, которые неожиданно появляются, когда пользователь нажимает на страницу.
- Оверлейные модальные окна, которые трудно закрыть и перенаправить посетителей, если они случайно на них нажмут.
д. Надежность
Пользовательский интерфейс — это основной способ для веб-сайтов сообщить о надежности. Например, качество дизайна сайта может многое сказать о том, можно ли доверять контенту сайта. Качественный дизайн сайта всегда выделяется, делает его авторитетным и производит глубокое впечатление на аудиторию.
Вот несколько способов сообщить о надежности через пользовательский интерфейс.
- Качество дизайна. Такие факторы, как организация сайта и визуальный дизайн, при правильном выполнении могут повысить доверие к сайту. С другой стороны, увеличение количества неработающих ссылок, опечаток и других ошибок быстро подрывает доверие к сайту и сообщает посетителю, что сайту не хватает внимания к деталям.
- Предварительное раскрытие информации: Посетители ценят веб-сайты, которые прозрачны в отношении всей информации, которую они ищут. Например, они хотят, чтобы сайты заранее делились контактной информацией и подробностями обслуживания клиентов. Точно так же на веб-сайтах электронной коммерции пользователи ожидают предварительного раскрытия стоимости доставки.
- Правильная и обновленная информация. Обмен точной и актуальной информацией является признаком того, что веб-сайт является авторитетным в своей области.
- Подключен к авторитетным публикациям: когда на веб-сайте есть обратные и исходящие ссылки с авторитетных веб-сайтов, они верят, что передаваемая информация не существует в вакууме. Это значительно повышает доверие к сайту.
Глава 3: Все о сканерах и о том, как они сканируют веб-сайт
Прежде чем мы перейдем к тонкостям технического SEO для стартапов и предприятий SaaS, важно понять, что поисковые системы не сканируют приложение, вошедшее в систему.
О зарегистрированных веб-приложениях
Вот как вы можете предотвратить индексацию зарегистрированных данных веб-приложения:
- Поместите его на субдомен и заблокируйте этот субдомен в robots.txt.
- Поместите все страницы, на которые вы вошли, во вложенную папку, которую вы затем сможете заблокировать в файле robots. txt (например, site.com/app/, а затем Disallow: /app/)
И наоборот, если вы хотите, чтобы контент сканировался, не размещайте его за стеной входа!
Есть способы показать, что у вас есть контент, вошедший в систему, к которому иногда могут получить доступ пользователи, не вышедшие из системы (подумайте о новостных публикациях с платным доступом), но 99,9% приложений SaaS не должны думать об этом.
Теперь давайте перейдем к разделу о том, что такое сканирование и как это делают сканеры.
Как обсуждалось ранее, создание веб-сайта, который позволяет поисковым роботам легко сканировать ваш веб-сайт, имеет решающее значение для рейтинга вашей страницы. Но чтобы узнать, как сделать ваш сайт удобным для ботов, вы должны понимать, как они сканируют сайт.
Как сканеры сканируют сайт?
Боты поисковых систем, сканеры или пауки систематически сканируют Интернет для индексации страниц. Они быстро двигаются, читают одну страницу, делают копии и переходят к следующей. Эти просканированные копии хранятся в их индексе вместе с другими страницами.
Индексация помогает ботам быстро находить страницы, когда это необходимо. Поисковые роботы также проверяют ссылки и HTML-код, чтобы понять содержание этих страниц.
В этом смысле «сканирование» и «индексирование» — это два разных термина (часто используемые взаимозаменяемо), но важные части одного и того же процесса.
Вот как работают поисковые роботы, чтобы улучшить рейтинг сайта в поисковой выдаче.
- Они выкапывают URL-адреса
Одной из задач, которую выполняют боты, является обнаружение URL-адресов. Они делают это через -
– Сканеры веб-страниц, которые искали в прошлом
– Сканирование веб-ссылки с уже просканированной страницы.
– Сканирование URL-адреса с использованием карты сайта, предоставленной веб-мастером.
Раскопки URL-адресов помогают ботам разобраться в содержании ваших веб-страниц, тем самым придавая контекст вашим страницам и повышая их шансы на более высокий рейтинг в поисковой выдаче.
- Исследуйте адреса
Найдя URL-адреса, боты проверяют адреса или семена, предоставленные поисковыми системами. Боты посещают каждый URL-адрес, копируют ссылки на странице и добавляют их в свой банк URL-адресов для дальнейшего изучения.
Карты сайта помогают поисковым роботам получать доступ к информации и ссылкам, которые они обнаружили ранее, позволяя им определить следующие URL-адреса для изучения.
- Вход в Индекс
После того, как боты исследовали адреса, они добавляют их в индекс. Они хранят текстовые документы, изображения, видео и другие файлы для дальнейшего использования.
- Обновление индекса
Поисковые боты не только индексируют веб-страницы, но также отслеживают ключевые слова контента, уникальность контента и ключевые сигналы, которые предлагают контекст для страницы. Они также обращают внимание на новые страницы, изменения в существующем контенте и мертвые ссылки. Это гарантирует постоянное обновление индекса.
- Частое сканирование
Поисковые боты существуют для непрерывного обхода Интернета. Программное обеспечение поисковой системы определяет, какие сайты и страницы они должны сканировать, а также частоту сканирования.
Факторами, определяющими частоту сканирования, являются, помимо прочего, предполагаемая важность страниц, потребность в сканировании веб-сайта, последние обновления и уровень интереса пользователей. Итак, если ваш веб-сайт популярен, сканеры будут часто его сканировать, поднимая его в поисковой выдаче и позволяя пользователям получать доступ к новейшему контенту.
Если вы хотите, чтобы ваш сайт занимал высокие позиции в поисковой выдаче, его страницы должны быть просканированы и проиндексированы поисковыми системами.
Как узнать, проиндексирована ли новая веб-страница?
Самый быстрый способ определить это — использовать команду поиска «site:». Введите в Google запрос «site:yourdomain.com». Это покажет каждую страницу, проиндексированную для этого домена.

Чтобы получить более подробную информацию о проблемах со сканированием или индексированием, отправьте карту сайта в Инструменты Google для веб-мастеров .
Подводя итог, если структура вашего сайта и навигация понятны, боты смогут получить доступ к контенту на вашем сайте, что повысит шансы на повышение рейтинга вашей страницы.
Но поисковые системы не единственные, кто использует эти секретные поисковые роботы. SEO-специалисты могут использовать инструменты веб-сканирования для анализа состояния своего веб-сайта и поддержания надежной базы данных обратных ссылок. Среди основных проблем на веб-сайте эти инструменты могут обнаруживать неработающие ссылки, дублированный контент, отсутствующие заголовки и метаданные.
Давайте рассмотрим несколько инструментов веб-сканирования или поисковых роботов, которые могут просматривать страницы сайта, анализировать их SEO-здоровье и выявлять любые узкие места или ошибки.
Инструменты сканирования
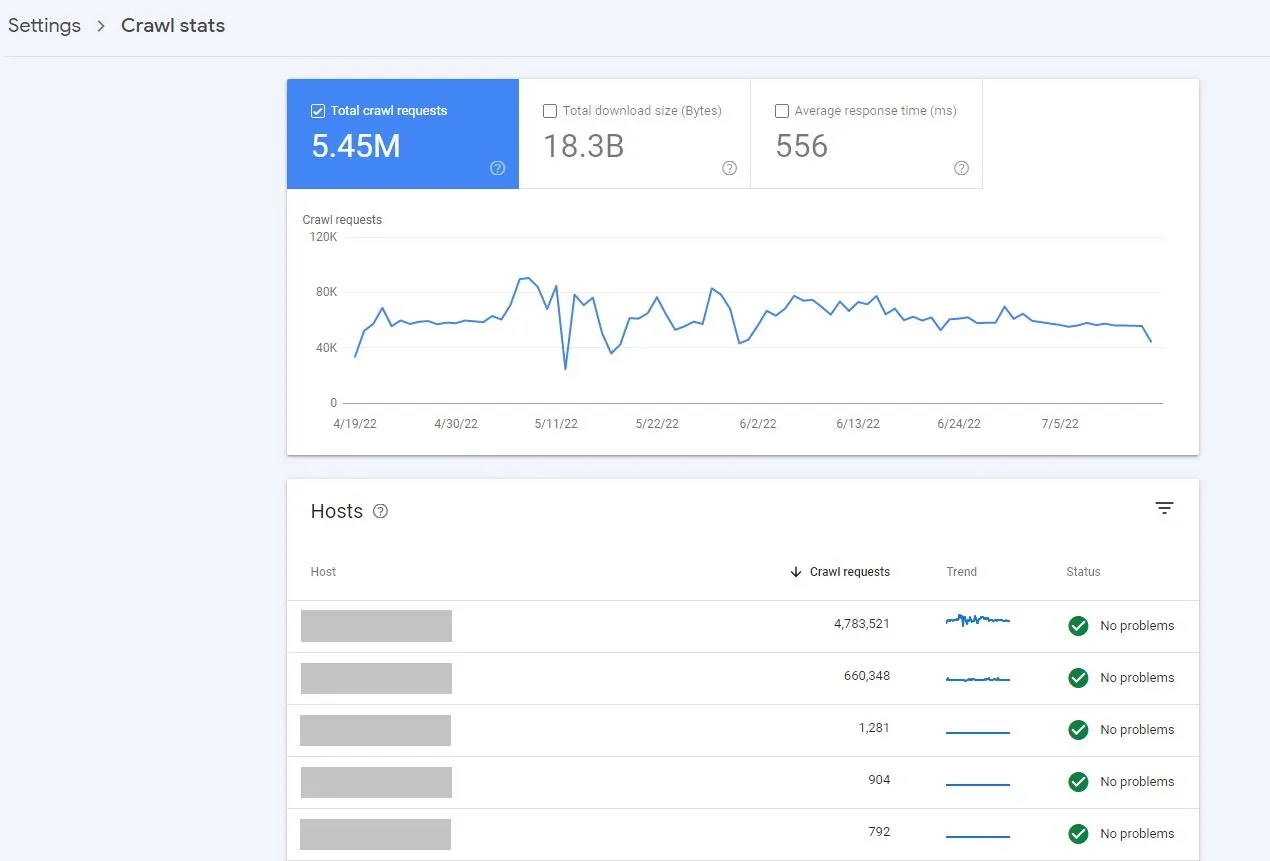
1. Консоль поиска Google (бесплатно)

Отчет « Статистика сканирования» в Google Search Console — это бесплатный инструмент, который предлагает данные об истории сканирования сайта Google. Вы можете открыть этот отчет в Search Console, нажав Настройки (Настройки ресурса) > Статистика сканирования.
В этом отчете представлены интересные идеи о:
- Общедоступность вашего сайта
- Среднее время отклика страницы
- Количество запросов, сделанных Google
- Ответы и цель сканирования
- Тип гуглбота
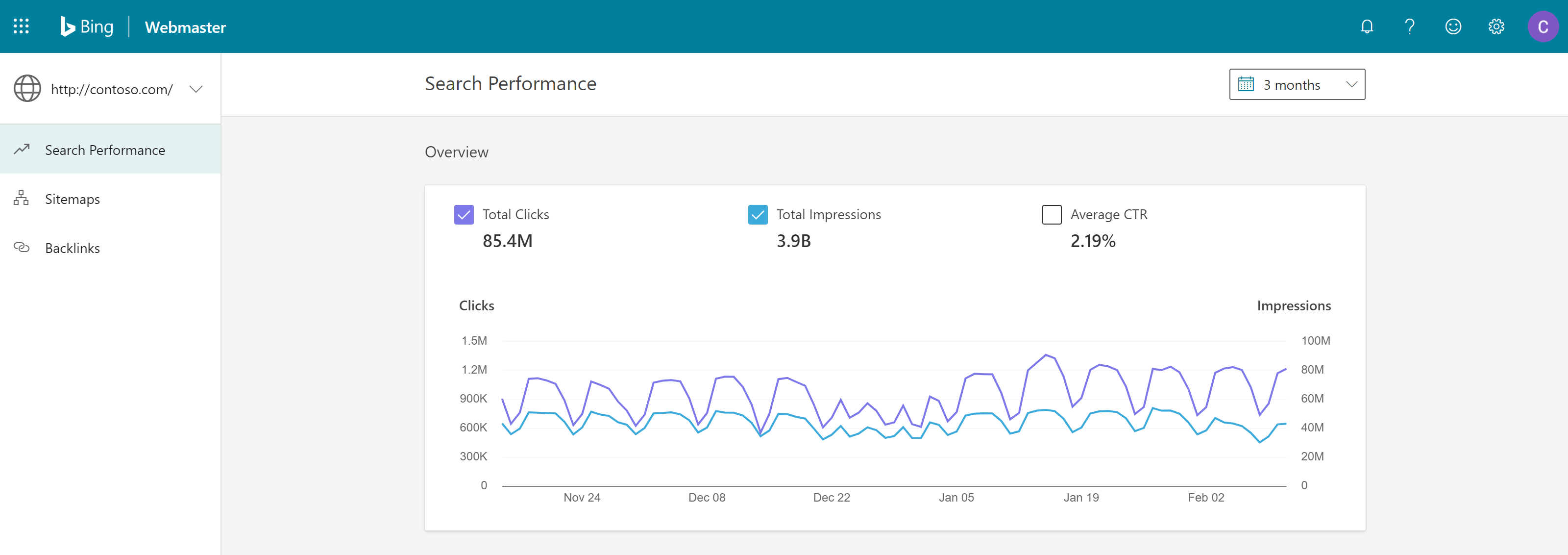
2. Инструменты Bing для веб-мастеров (бесплатно)

Microsoft Bing — поисковая система номер два с разнообразной аудиторией. Ежемесячный объем поиска поисковой системы составляет 12 миллиардов по всему миру. Таким образом, ни один бизнес SaaS не может позволить себе игнорировать Bing.
Bing Webmaster Tools — это бесплатный сервис, который позволяет веб-мастерам повысить эффективность поиска своего сайта в поисковой выдаче. Пользователи могут добавить свой веб-сайт в индексный сканер Bing, чтобы отслеживать эффективность сайта с точки зрения кликов и показов.
Инструмент позволяет пользователям:
- Следите за производительностью их сайта
- Посмотрите, как боты Bing сканируют и индексируют веб-сайты
- Отправьте новые страницы для сканирования
- Избавьтесь от контента, который вы не хотите сканировать
- Выявляйте и устраняйте проблемы с вредоносными программами.
Функция Crawl Control инструмента позволяет пользователям контролировать скорость, с которой Bingbots делает запросы страниц и ресурсов.
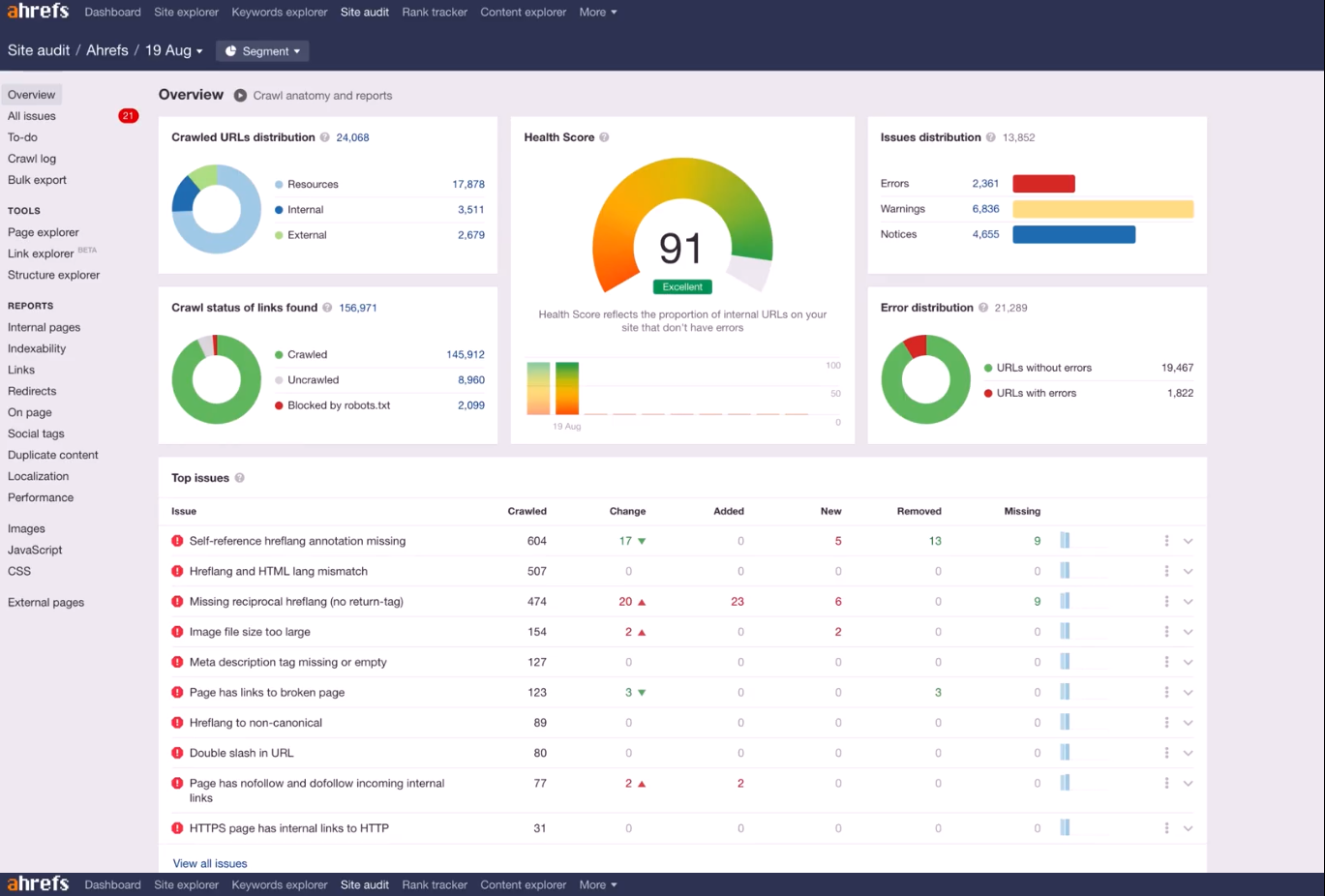
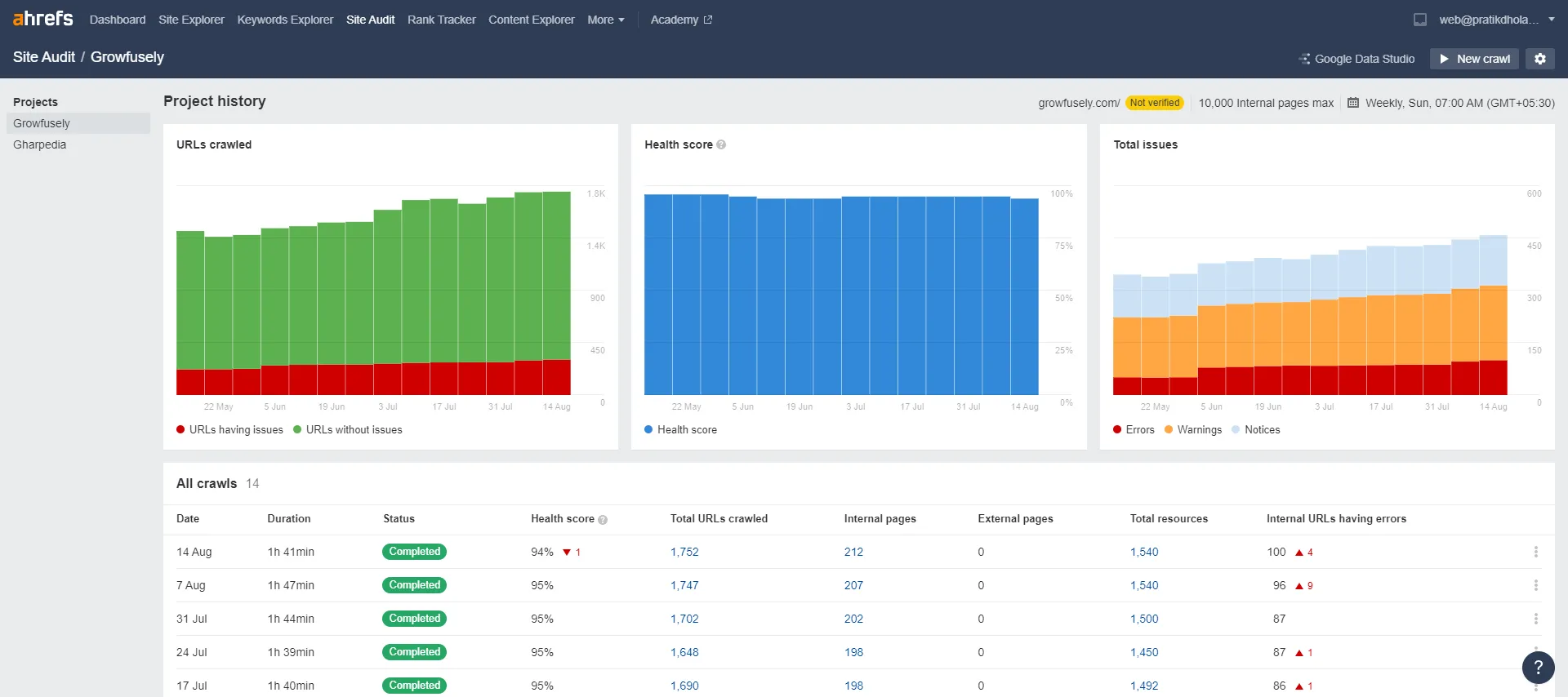
3. Инструменты для веб-мастеров Ahrefs или AWT (бесплатно для владельцев веб-сайтов)

Инструменты Ahrefs для веб-мастеров помогают повысить эффективность поиска на сайте, позволяя ему привлекать больше трафика. Инструмент предоставляет большое количество информации о SEO.
На платформе есть такие разделы, как Site Audit и Site Explorer, которые отслеживают, сообщают и улучшают состояние сайта, рейтинг ключевых слов и профиль обратных ссылок. Данные в AWT визуализируются в удобной для пользователя форме, что позволяет пользователям легко расставлять приоритеты проблем.

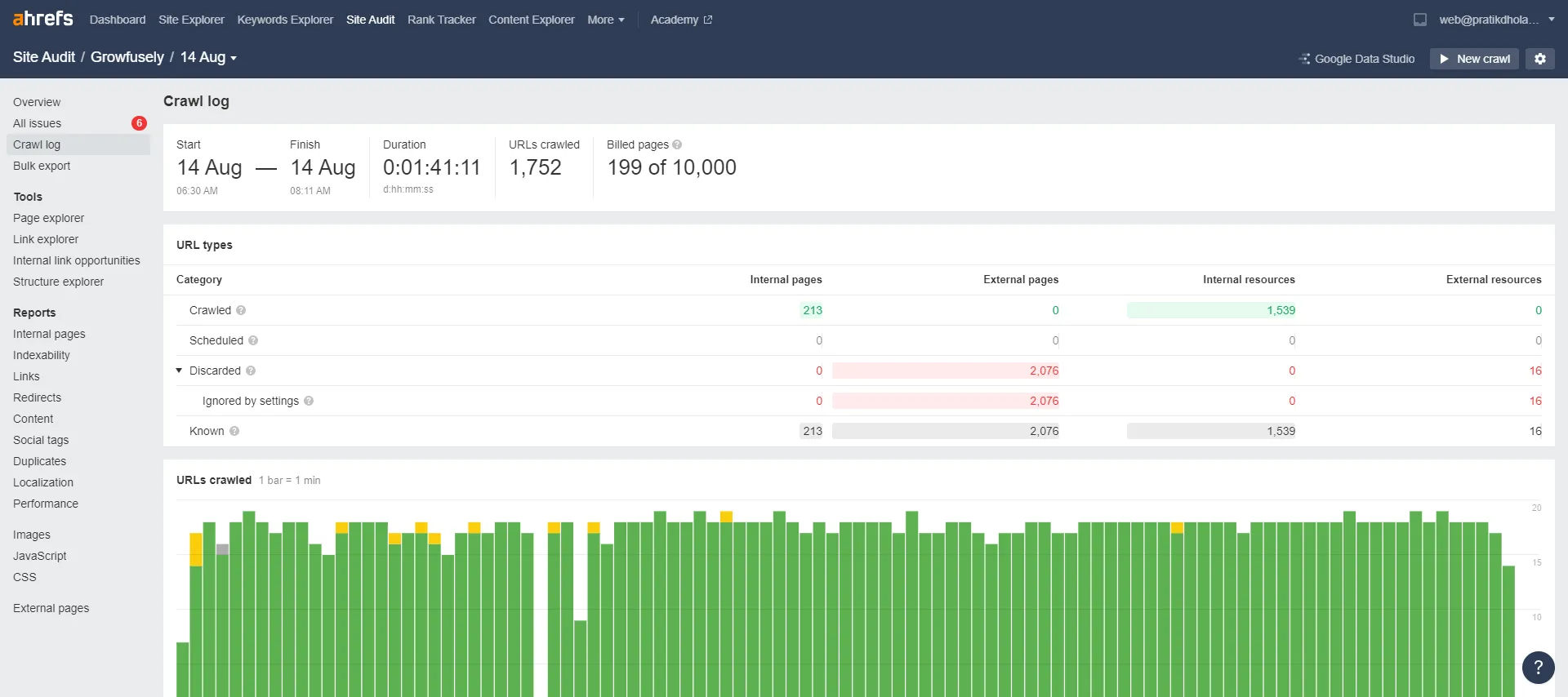
Журнал сканирования в Ahrefs Site Audit позволяет пользователям диагностировать проблемы со сканированием, возникающие при сканировании веб-сайта ботами поисковых систем.

Кроме того, на вкладке «Индексируемость» в разделе «Отчеты» показано, какие страницы можно или нельзя индексировать. Он также показывает причины отсутствия индексации с другими деталями.
4. Кричащая лягушка (бесплатно до 500 URL-адресов)
Screaming Frog SEO Spider — это быстрый и эффективный поисковый робот, который может помочь вам улучшить внутреннюю SEO-оптимизацию, обнаружив технические проблемы. Инструмент помогает пользователям анализировать результаты в режиме реального времени, что позволяет им принимать обоснованные решения.
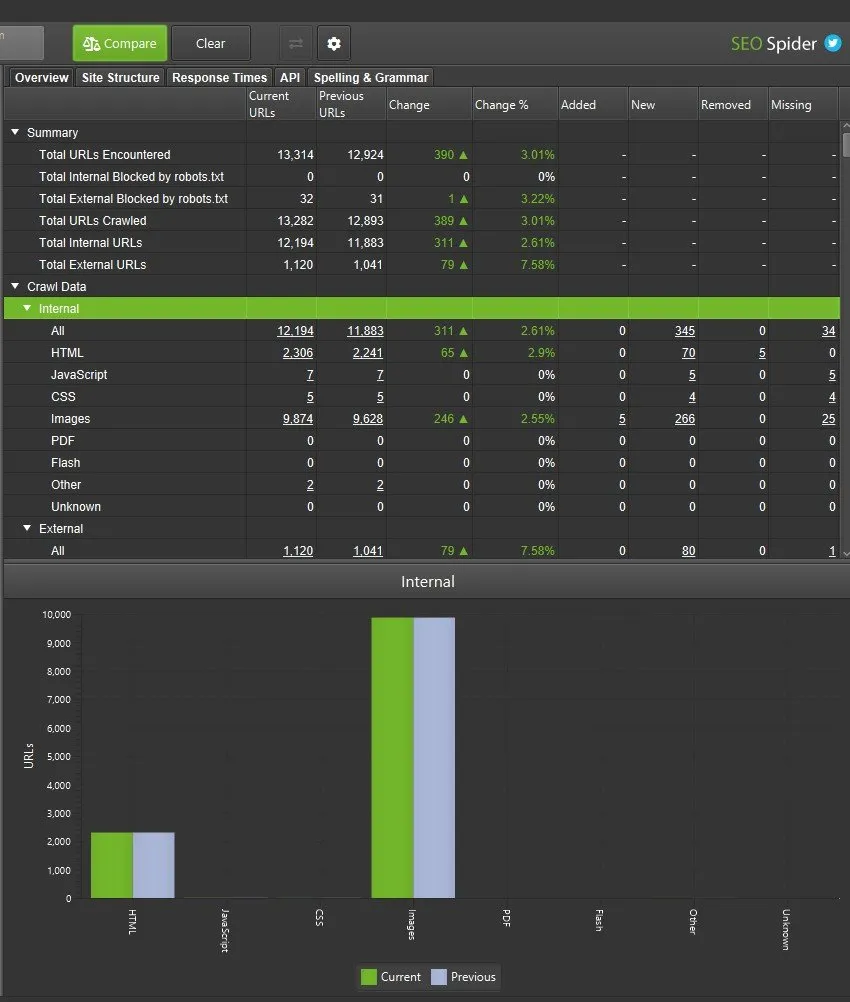
SEO Spider — это гибкий поисковый робот, который сканирует маленькие и большие веб-сайты, чтобы обнаруживать неработающие ссылки и дублированный контент, проверять перенаправления, анализировать метаданные, создавать XML-карты сайта и визуализировать архитектуру сайта. Вы можете легко просматривать и фильтровать данные сканирования по мере их сбора в пользовательском интерфейсе.

Кроме того, он может планировать аудит сайта и отслеживать ход решения проблем и возможностей SEO между обходами.
Инструмент может бесплатно сканировать 500 URL-адресов, после чего вам необходимо купить лицензию, чтобы избавиться от ограничения и получить доступ к расширенным функциям. Он также позволяет пользователям экспортировать элементы SEO на месте (URL, заголовок страницы, мета-описание и заголовки среди прочего) в электронную таблицу. Это помогает в разработке надежной стратегии SEO.
В целом, Screaming Frog — это простой в использовании инструмент, идеально подходящий для небольших веб-сайтов.
5. Sitebulb (14-дневный неограниченный доступ)
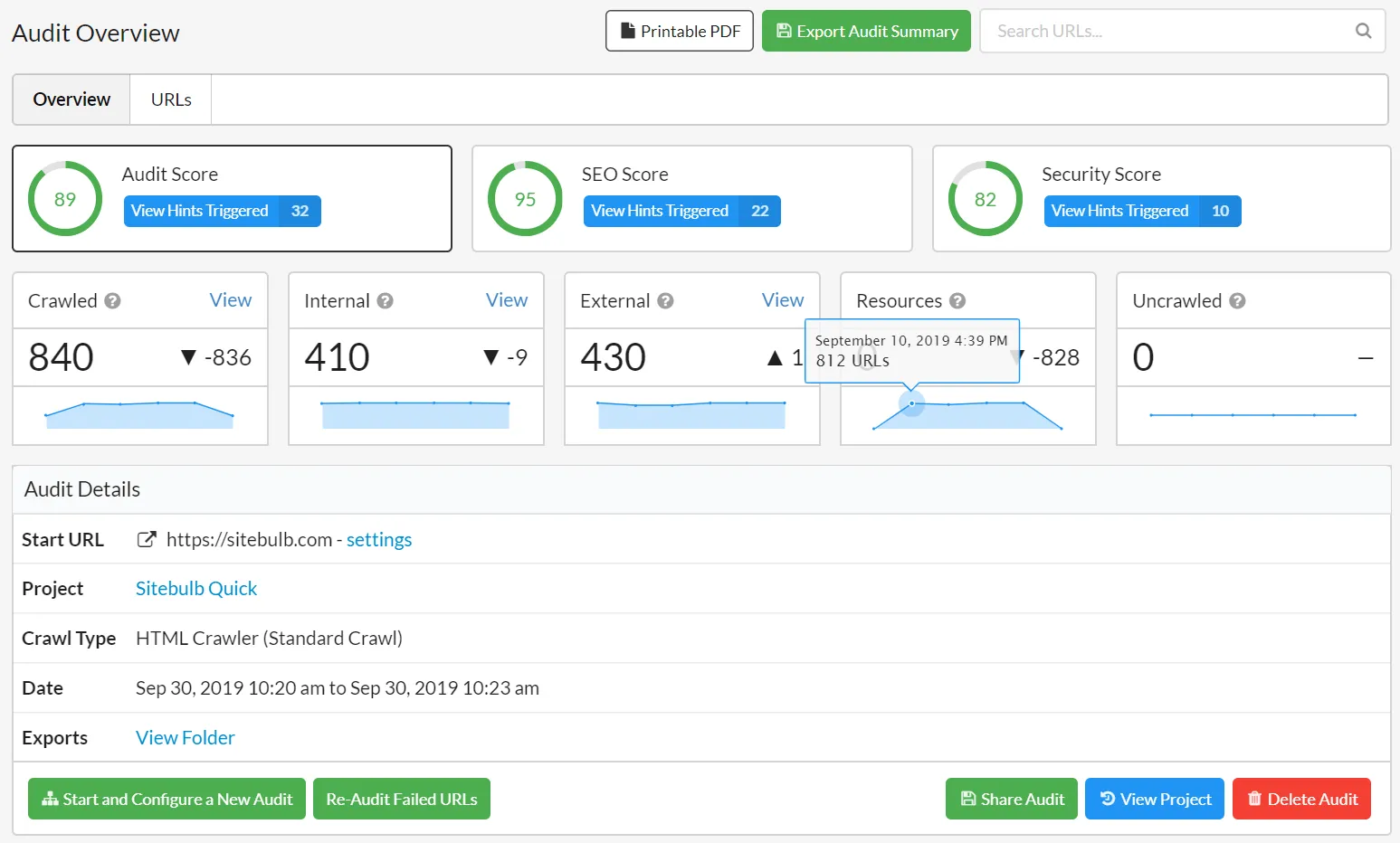
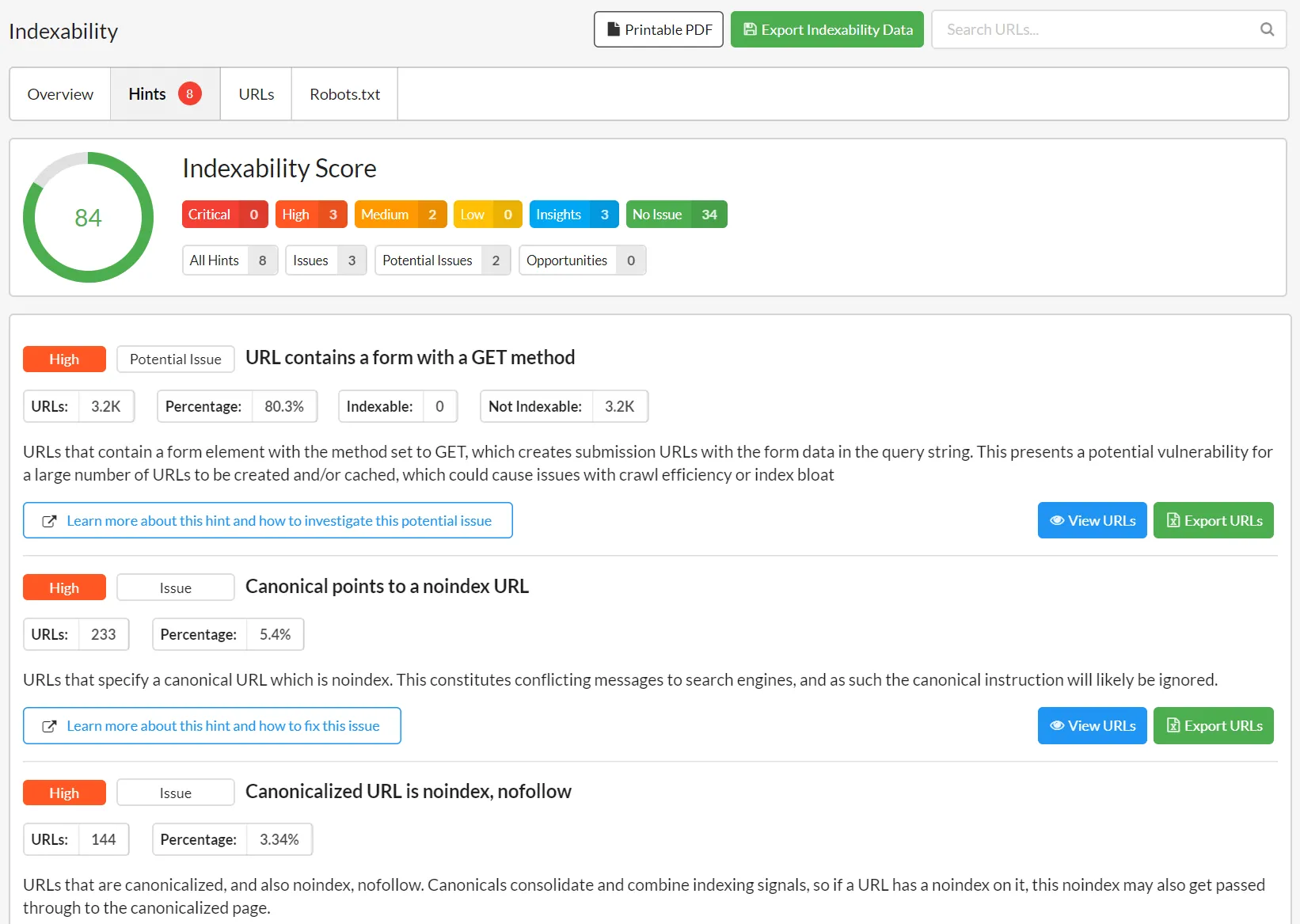
Sitebulb — это не просто сканер веб-сайтов. Инструмент проводит аудит веб-сайта и предлагает интуитивно понятные рекомендации и визуализации, тем самым поднимая технический SEO-аудит вашего сайта на новый уровень. Наглядные отчеты, предлагаемые инструментом, расставляют приоритеты по наиболее важным проблемам и возможностям, тем самым предлагая следующие шаги на пути.

Приоритетные подсказки позволяют пользователям видеть, что наиболее важно, тем самым экономя время на выявление проблем и их решение.

Помимо рассмотрения технической стороны веб-сайта, инструмент также анализирует такие показатели, как читабельность и доступность контента. Инструмент имеет интеграцию с Google Analytics и Search Console, что делает его мощным инструментом для понимания возможностей SEO на веб-сайте.
6. Глубокое сканирование
DeepCrawl — отличный инструмент для веб-сайтов SaaS, поскольку он предлагает длинный список функций и возможностей для глубокого погружения. Он также предлагает функции, которые позволяют агентствам управлять несколькими клиентскими веб-сайтами и их краулинговыми бюджетами. Кроме того, платформа предлагает расширенные настройки, такие как защищенные паролем страницы и возможность игнорировать robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress имеет несколько проблем с безопасностью.
- CMS слишком полагается на плагины. Таким образом, пользователь постоянно имеет дело с чужими кодами.
- Каждое обновление WordPress увеличивает стоимость.
Далее вам нужно подумать об идеальном хостинге WordPress. Хороший хостинг WordPress сделает установку и веб-сайт более безопасными, быстрыми и простыми, чем раньше. Другими словами, он позаботится обо всех проблемах, с которыми веб-мастера не хотят иметь дело.
Два лучших хостинг-провайдера WordPress, которые мы рекомендуем:
- Кинста

Kinsta — это облачный хост WordPress, который предлагает планы с мощностью и оптимизацией сервера. Он предлагает несколько инструментов управления WordPress и обеспечивает все преимущества скорости и масштабирования, которые вы ожидаете от облачного хоста.
- WPEngine
WPEngine — один из самых быстрых и надежных хостингов WordPress. Он предлагает поддержку, специфичную для WordPress, автоматическое резервное копирование сайта, а также бесплатные CDN и SSL. WPEngine адаптирует пакеты хостинга в соответствии с бизнес-требованиями, обеспечивая при этом быструю и безопасную загрузку сайта.
Это идеальный хостинг WordPress для компаний, которые хотят быть в курсе технических аспектов веб-сайта.
WordPress надежен и прост в настройке. Следовательно, для пользовательских маркетинговых веб-сайтов большинство SaaS-фирм используют WordPress.
Помимо WordPress, существуют другие CMS, которые менее известны и используются для настройки CMS для маркетинговых веб-сайтов SaaS на ранней стадии. Давайте посмотрим на них.
2. Создание CMS
Craft CMS — новичок в пространстве SaaS, но все чаще применяется маркетинговыми сайтами SaaS, потому что он прост в использовании.
С момента своего запуска Craft превратилась в впечатляющую CMS с инновационным подходом к управлению контентом. CMS позволяет пользователям контролировать весь процесс создания контента, стратегии, дизайна и разработки. Известно, что эта CMS с двойной лицензией расширяет возможности всего творческого процесса, обеспечивая при этом удобство использования и доступность.
Платформа готова к интеграции, поскольку ее можно легко подключить к таким инструментам, как MailChimp, Salesforce и другим. Когда дело доходит до технического SEO для SaaS-компаний, CMS предоставляет пользователям полный контроль над критическими элементами, требующими немедленного внимания.
Плюсы
- Более гибкий, чем WordPress, поскольку может управлять различными типами контента, а именно событиями, продуктами, местами проведения, виджетами, категориями и многим другим.
- Имеет простой и удобный дизайн интерфейса.
- Обеспечивает невероятную скорость загрузки.
- Имеет отличный предварительный просмотр в реальном времени и модули контента. Например, он может разделить экран на два представления, а именно панель CMS и предварительный просмотр страницы.
- Веб-сайты Craft CMS не известны уязвимостями. Он построен на платформе Yii PHP, которая предлагает надежные функции безопасности.
- Экосистема плагинов Craft хорошо построена. Каждую неделю вводятся новые плагины, расширяющие функциональность платформы.
Минусы
- Лицензия на один сайт для Craft стоит около 300 долларов.
- Craft CMS предлагает полный творческий контроль, что означает отсутствие готовых тем. Таким образом, новичкам может быть сложно работать с этой CMS.
- Трудно найти разработчиков Craft CMS из-за их небольшого сообщества.
Обычно Craft CMS хорошо работает с любым быстрым и стабильным хостингом. Вот два хостинг-провайдера, которые подходят для маркетинговых сайтов SaaS, построенных на Craft CMS.
- Аркустех
Arcustech — это полностью управляемый VPS-хостинг для Craft CMS и других приложений и фреймворков PHP/MySQL. Таким образом, разработчикам Craft CMS не обязательно быть «круглосуточно» администраторами серверов.
Предлагаемые планы VPS довольно гибкие, что позволяет веб-мастерам масштабироваться в любое время. Таким образом, они могут начать с малого и расти в соответствии со своими потребностями.
- АМС
AWS — это неуправляемый облачный сервис, предлагающий EC2, Lightsail, S3 и другие. Эта платформа облачных вычислений по запросу может быть развернута на Craft CMS.
- DigitalOcean
DigitalOcean упрощает облачные вычисления для разработчиков. Это позволяет им запустить веб-сайт на базе Craft CMS, оснащенный отличной средой разработки и рабочим процессом.
- Облачные пути
Cloudways — это сверхбыстрый хостинг Craft CMS, который позволяет разработчикам с легкостью создавать, развертывать и управлять приложениями на этой CMS. Его расширенные функции хостинга предназначены для оптимизации производительности приложений. Таким образом, вы развертываете все свои приложения CMS, не беспокоясь о проблемах с хостингом.
- Гиперлейн
Хостинг Hyperlane создан для творческих агентств и дизайнеров, которые используют WordPress of Craft. Это сверхбыстрый облачный хостинг, который позволяет разработчикам создавать и поддерживать свой сайт Craft CMS.
Хостинг также предлагает инструменты разработчика, необходимые для совместной работы и управления веб-сайтом.
3. Викс
Wix — это удобная платформа, которая позволяет пользователям, не умеющим программировать, создавать профессиональные бизнес-сайты. Его функция перетаскивания предлагает полную свободу творчества, позволяя создателям сайтов полностью настраивать внешний вид своего маркетингового веб-сайта SaaS.
Плюсы
- Он предлагает огромную коллекцию шаблонов, которая оказывается отличным ресурсом для предприятий, которые хотят избежать хлопот по созданию веб-сайта с нуля.
- Он предлагает интуитивно понятный интерфейс перетаскивания, позволяющий эффективно настроить ваш веб-сайт.
- Рынок приложений Wix предлагает плагины для выполнения определенных задач.
- Wix имеет встроенную систему управления SEO, которая выполняет всю тяжелую работу по SEO.
- Это позволяет создавать социальный контент.
- Wix включает в себя инструмент электронного маркетинга, который позволяет компаниям легко создавать список подписчиков.
Минусы
- Шаблоны не взаимозаменяемы. Вы не можете перенести содержимое из одного шаблона в другой. Так что выбирайте свой шаблон с большим обдумыванием.
- Если вы выберете бесплатный план, вам придется использовать брендинг Wix на веб-сайте.
- Для отслеживания производительности веб-сайта и доступа к доске аналитики требуется платный план.
- После того, как вы создадите свой веб-сайт на Wix, его нельзя будет передать.
4. Квадратное пространство
SquareSpace — это конструктор маркетинговых веб-сайтов SaaS, который предлагает универсальные подписки для веб-мастеров для разработки, размещения и управления своими сайтами с единой панели инструментов.
Он не является самостоятельным. Следовательно, он не такой расширяемый, как WordPress или Magento, которые являются самостоятельными конструкторами сайтов. Тем не менее, CMS проста в использовании и включает в себя все аспекты SEO, которые могут понадобиться маркетологу SaaS.
Итак, если вам не хватает опыта работы с WordPress и вы хотите, чтобы ваш маркетинговый веб-сайт SaaS был запущен и работал в кратчайшие сроки, SquareSpace — хороший выбор.
Плюсы
- Его административный раздел создан для удобной навигации и применения. Он предлагает невероятно простой интерфейс с легкодоступными настройками.
- Предлагает отличные функции SEO, и его страницы следуют всем передовым методам SEO, необходимым для высокого рейтинга в поисковой выдаче.
Например, он позволяет вам управлять заголовками, замещающим текстом и ключевыми словами, что облегчает поисковым ботам поиск вашего контента.
- SquareSpace занимается основными техническими аспектами веб-сайта, а именно безопасностью веб-сайта, обновлениями программного обеспечения, резервными копиями и многим другим. Таким образом, вам не нужно беспокоиться об этих
Минусы
- Хотя SquareSpace предлагает несколько функций SEO, он ограничен основами. В нем отсутствуют расширенные маркетинговые функции, такие как A/B-тестирование.
- Платформа не поддерживает сторонние приложения, плагины или расширения. Из-за этого новичкам сложно настроить свой маркетинговый веб-сайт SaaS.
- В нем отсутствует поддержка мегаменю, что делает его менее привлекательным для маркетинговых SaaS-сайтов корпоративного уровня с сотнями страниц.
5. Система управления контентом HubSpot
Маркетологам SaaS нужна CMS, которая поможет им легко управлять своим маркетинговым веб-сайтом, обеспечивая при этом безопасность, доступность, производительность, масштабируемость, удобство и простоту эксплуатации. Выбор CMS, такой как HubSpot, не только обеспечит все это, но и сэкономит ваши деньги, ограничит проблемы роста и масштабирования и лучше подготовит ваш бизнес к надежному маркетингу по мере его развития.
HubSpot — первая и единственная CMS, которая позволяет создавать маркетинговые веб-сайты SaaS, настраивая их для всего пути покупки SaaS.
Плюсы
- Платформа «все в одном» (объединяет CMS и CRM), позволяющая создавать, управлять и выполнять весь маркетинговый контент SaaS в одном месте. Он предлагает полностью интегрированные маркетинговые инструменты, соответствующие маркетинговым потребностям вашего сайта.
Платформа предлагает несколько маркетинговых инструментов, таких как A/B-тестирование, оптимизация страниц, учет активности посетителей и многое другое, что позволяет превратить ваш маркетинговый веб-сайт SaaS в машину роста.
- Удобная CMS, которую могут использовать начинающие и не технические пользователи. Платформа обеспечивает удобство редактирования контента с помощью своих модулей, шаблонов и функций перетаскивания.
- Он предлагает расширенные функции безопасности, включая стандартный SSL-сертификат и глобальную сеть доставки контента (CDN). Это обеспечивает безопасный просмотр и время безотказной работы 99,99%.
- Обычно системы управления контентом SaaS требуют огромных ежемесячных или годовых платежей. Они также поставляются со скрытой платой за дополнительное хранилище, посетителей или нескольких пользователей. HubSpot CMS поставляется за фиксированную плату без каких-либо дополнительных затрат.
Минусы
- HubSpot имеет ограниченное количество шаблонов и модулей на своей торговой площадке. Если вам нужно добавить функцию, вам нужно будет нанять разработчика HubSpot, что является дополнительной платой.
- Это управляемая служба размещения содержимого веб-сайтов; следовательно, в отличие от WordPress, пользователям HubSpot может потребоваться хостинг. Вы не можете создать маркетинговый сайт SaaS в другом месте и разместить его на HubSpot или наоборот.
- Хотя интерфейс HubSpot прост в использовании, работа с шаблонами может стать сложной задачей, если вам не хватает знаний CSS.
6. Веб-поток
Webflow — это облачная визуальная CMS без кода и платформа хостинга, которая позволяет компаниям SaaS создавать структурированный, профессиональный и индивидуальный маркетинговый веб-сайт. Таким образом, используя Webflow, маркетологи SaaS могут использовать функции визуального редактора с дополнительной гибкостью создания собственного веб-сайта с нуля.
Таким образом, для разработчиков веб-сайтов SaaS Webflow может значительно ускорить процесс разработки веб-сайтов.
Плюсы
- Это работает для всех в вашей команде. Начиная с вашего дизайнера и разработчиков и заканчивая контент-менеджерами и стратегами, каждый может достичь своих целей с помощью Webflow.
Например, разработчики могут добавлять, обновлять и удалять контент из терминала с помощью REST API Webflow. Точно так же контент-менеджеры могут создавать структуры пользовательского контента для удовлетворения уникальных потребностей бизнеса.
- Вы можете писать и редактировать в режиме реального времени. Иногда проще добавлять и обновлять контент во внешнем интерфейсе. Это позволяет увидеть, как эти обновления влияют на общий поток страницы.
- Позволяет автоматические и последовательные обновления. Если вы обновите заголовок поста, платформа автоматически изменит его на всем сайте.
- Платформа предоставляет неограниченные возможности настройки без необходимости кодирования.
Минусы
- Webflow дороже, чем CMS с открытым исходным кодом, например WordPress.
- Хотя Webflow не требует кода, отсутствие предварительных знаний или опыта работы с HTML или CSS может ограничить ваши возможности при разработке идеального маркетингового веб-сайта SaaS.
- Платформе не хватает встроенных технических средств управления SEO.
Улучшение технических элементов вашего веб-сайта SaaS может значительно улучшить производительность вашего сайта и рейтинг в поисковой выдаче.
Но если вы новичок в технической стороне SEO, естественно чувствовать себя ошеломленным сложностью и масштабом предмета (не говоря уже о его реализации!).
Избавьтесь от пота и стресса в процессе! Свяжитесь с командой технических специалистов по поисковой оптимизации Growfusely, чтобы вывести свой SaaS-бизнес на новый уровень. Мы внимательно изучим ваш случай и предложим лучшие технические решения, чтобы сделать ваш сайт быстрее, проще для сканирования и понятнее для поисковых систем.
TLDR
Если вы много читали о техническом SEO, вы поймете, что большинство аспектов, которые оно охватывает (кроме скорости сайта), не являются факторами ранжирования.
Итак, почему вы должны тратить так много времени на выявление и решение этих проблем?
Потому что техническое SEO оказывает значительное косвенное влияние на то, будут ли страницы проиндексированы, тем самым влияя на их место в поисковой выдаче.
Подумайте об этом: если файл robots.txt вашего веб-сайта не проверен, поисковые роботы будут тратить ваш краулинговый бюджет впустую, пытаясь получить доступ к вашему контенту. Точно так же в отсутствие канонических URL-адресов дублированный контент ослабит ссылочный вес вашего сайта.
Следовательно, техническое SEO имеет решающее значение для предприятий SaaS, стремящихся привлечь внимание к своему контенту и услугам.
Вы можете задать вопрос: что важнее, техническое SEO или внутреннее?
Ответ - оба!
Итак, вот что вы должны сделать.
- Начните с технического SEO-аудита, чтобы заложить прочную основу для вашего контента. Потратьте время на техническое SEO в начале или при переносе/редизайне вашего сайта.
Это поможет вам определить основные проблемы и решить их, тем самым избавив вас от изжоги в будущем.
- После того, как технические флажки будут проверены, инвестируйте в SEO на странице. Конечно, техническое SEO — это непрерывный процесс.
- Наконец, не упускайте возможность внешней SEO-оптимизации, которая включает в себя продвижение вашего контента в социальных сетях и по электронной почте, а также получение обратных ссылок за счет охвата.
Я уверен, что к настоящему моменту вы уже поняли важность технического SEO для вашего бизнеса и будете использовать описанную выше тактику, чтобы увеличить свое присутствие в Интернете.
Если у вас есть какие-либо вопросы или опасения по этому поводу, мы рекомендуем посетить наш блог , который охватывает несколько технических тем SEO. Кроме того, вы можете связаться с нашей командой, которая будет более чем рада помочь вам в этом вопросе.
Часто задаваемые вопросы (FAQ)
1. Что входит в техническое SEO?
Техническое SEO включает в себя все технические аспекты веб-сайта, которые гарантируют, что современные поисковые системы правильно сканируют, отображают и индексируют его содержимое.
Иногда объем технического SEO может сбивать с толку, потому что он охватывает все технические аспекты вашего веб-сайта, от хостинга и производительности веб-сайта до метатегов роботов и карт сайта XML.
Но техническое SEO позволяет поисковым системам рассматривать ваш сайт как высококачественный ресурс и обещает пользователям отличный UX при посещении вашего сайта. Все это гарантирует, что ваш сайт сканируется, индексируется и отображается правильно.
2. В чем разница между техническим SEO и внутренним SEO?
Техническое SEO включает в себя все усилия, направленные на то, чтобы поисковые системы эффективно сканировали и индексировали ваш контент.
Другими словами, он включает тактику SEO, применяемую к неконтентным аспектам сайта.
SEO на странице в первую очередь касается контента на странице. Он охватывает каждую тактику, используемую для оптимизации контента, будь то исследование и включение релевантных ключевых слов или обеспечение того, чтобы взаимодействие с пользователем соответствовало ожиданиям посетителя.
Подводя итог, вот разница между техническим SEO и SEO на странице.

3. Есть ли какой-либо технический контрольный список SEO, которому нужно следовать при переносе веб-сайта?
Если вы планируете миграцию сайта, у вас должна быть четкая дорожная карта с указанием сроков, в противном случае рейтинг вашего сайта сильно пострадает.
Мы рекомендуем следующие шаги при переносе сайта.

Это всеобъемлющий контрольный список SEO, который можно использовать для сохранения существующего рейтинга и трафика при редизайне или переносе веб-сайта. В посте также предлагается SEO-таблица редизайна веб -сайта для сравнения всех ваших URL-адресов до, во время и после миграции.
4. Как вы оцениваете техническое состояние веб-сайта?
Независимо от того, насколько хорош ваш контент, он обязательно будет работать плохо, если на вашем сайте есть нерешенные технические проблемы. Следовательно, важно регулярно оценивать техническое состояние вашего веб-сайта.
Техническое SEO включает в себя такие важные элементы, как сканирование, индексирование, рендеринг и архитектура веб-сайта. Следовательно, он оценивается с использованием показателей и инструментов, которые лучше отражают эти технические аспекты.
Для этого выполните следующие простые шаги.
- Анализ сканирования сайта с помощью технического аудита. Рекомендуется просмотреть файлы журналов и данные сканирования. Все это расскажет вам, как Google и другие поисковые системы сканируют ваши страницы и интерпретируют контент.
- Убедитесь, что поисковые системы правильно отображают веб-страницы. Все, что сложно найти поисковикам и сканерам, не будет отображаться правильно.
- Проверьте индексацию страниц. Это даст вам четкое представление о состоянии вашего сайта, выделив страницы, которые были проиндексированы и проигнорированы поисковыми ботами.
- Отслеживайте основные технические показатели SEO, чтобы понять, как работает ваш сайт.
Источники изображений — Ahrefs, Danscartoons, Часто задаваемые вопросы по карте сайта, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl.
